¿Quieres mostrar las entradas / registros de tus formularios de WordPress en la portada de tu sitio?
Mostrar entradas / registros de formularios en el front-end le permite mostrar información importante a sus visitantes. Puedes usarlo para mostrar reseñas / valoraciones positivas, crear directorios, mostrar calendarios de eventos y mucho más.
En este artículo, le mostraremos cómo mostrar entradas / registros de formularios de WordPress en su sitio.

¿Por qué mostrar entradas / registros de formulario de WordPress en la portada?
Los formularios son ideales para mantenerse en contacto con sus visitantes, obtener comentarios y sugerencias, ayudar a los usuarios a resolver sus problemas y mucho más. Mostrar entradas / registros de formularios en su sitio web WordPress para sus visitantes puede ser útil en ciertas situaciones.
Por ejemplo, puede mostrar testimonios y valoraciones de productos que los usuarios envíen a través de un formulario en línea. De este modo, puedes aprovechar la prueba social para generar confianza en la marca y aumentar las conversiones.
También puede mostrar entradas / registros de formularios para crear un directorio de empresas, mostrar eventos enviados por los usuarios en un calendario, mostrar estadísticas y mostrar otra información importante recopilada a través de formularios en línea en su sitio web.
Sin embargo, por defecto, cuando los usuarios envían un formulario en su sitio web de WordPress, sus entradas / registros se mantienen privados. Solo el administrador de WordPress y otros usuarios con permiso pueden ver las entradas / registros del formulario.
Veamos cómo puede mostrar entradas / registros de formularios en el front-end de su sitio web WordPress usando Formularios Formidables y WPForms. Puedes hacer clic en los enlaces de abajo para saltar a la sección que prefieras.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Mostrar entradas / registros de formularios de WordPress mediante Formidable Forms
La forma más sencilla de mostrar entradas / registros de formularios en WordPress es usando Formidable Forms. Es un popular plugin de formularios de contacto para WordPress y ofrece un maquetador de formularios todo en uno con muchas características para personalizarlo.
Puedes crear todo tipo de formularios como encuestas, cuestionarios, formularios de pago y formularios avanzados como calendarios de eventos, directorios y calculadoras.
En primer lugar, tendrás que instalar y activar el plugin Formidable Forms en tu sitio. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Para este tutorial, usaremos la versión Formidable Forms Pro porque incluye la extensión Visual Views.
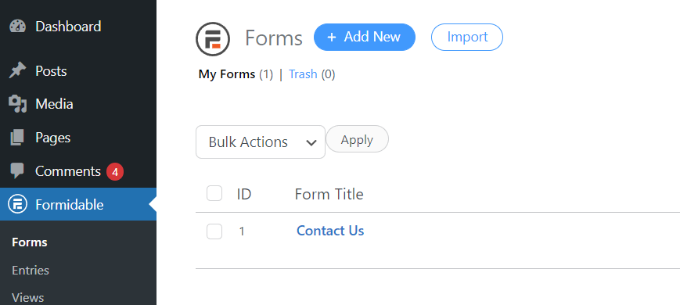
Una vez activado, puede ir a Formularios ” Formularios y hacer clic en el botón “+ Añadir nuevo” de la parte superior.

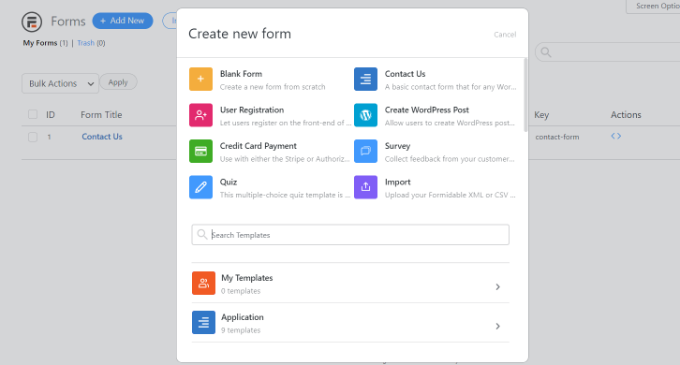
A continuación, aparecerá un mensaje / ventana emergente que le pedirá que seleccione un tipo de formulario, como un formulario de contacto, un formulario de registro de usuario, una encuesta, etc.
Siga adelante y seleccione el tipo de formulario que prefiera. Por el bien de este tutorial, vamos a crear un formulario de contacto para recoger testimonios de los usuarios.

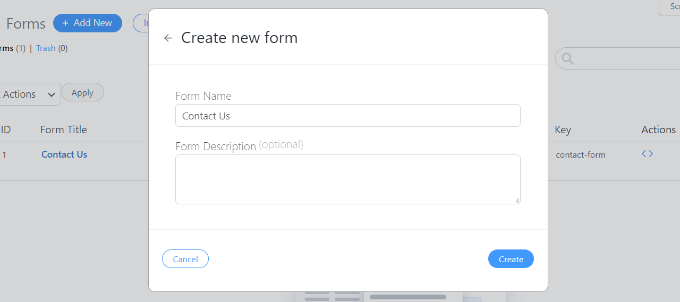
A continuación, deberá introducir el nombre y la descripción del formulario.
Cuando hayas terminado, simplemente haz clic en el botón “Crear”.

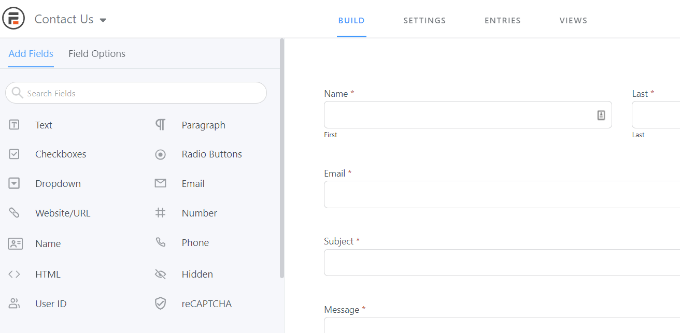
Ahora puede utilizar el maquetador de formularios para personalizar su formulario.
Formidable ofrece un maquetador de arrastrar y soltar que es super fácil de usar. Simplemente selecciona cualquier campo de formulario que quieras añadir a tu formulario desde las opciones de la izquierda y colócalo en la plantilla del formulario.

Después de personalizarlo, siga adelante e incruste el formulario en cualquier lugar de su sitio web.
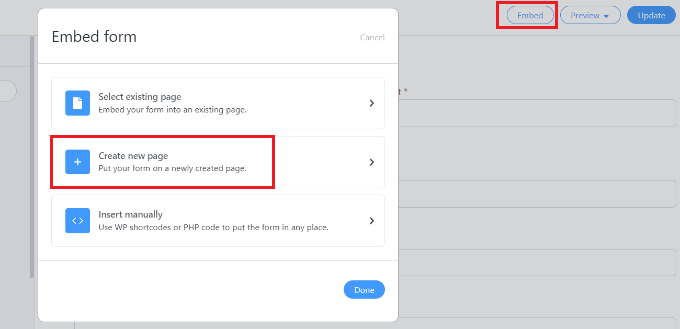
El plugin ofrece múltiples opciones para añadir tu formulario. La forma más fácil es hacer clic en el botón ‘Incrustar’ en el maquetador de formularios en la parte superior y luego seleccionar una página existente o crear una nueva página para añadir su formulario.

Alternativamente, también puede utilizar un bloque Formularios Formidable o un bloque shortcode en el editor de contenido de WordPress para incrustar sus formularios.
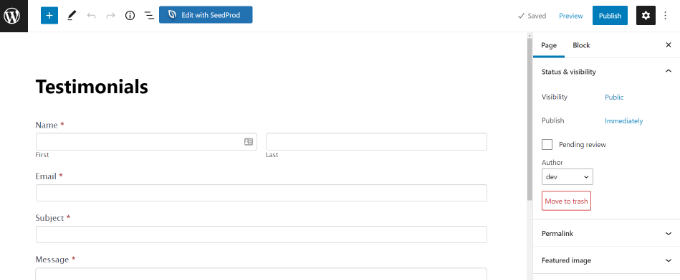
A continuación, puede dar un nombre a su página y obtener una vista previa.
Cuando esté satisfecho con su aspecto, publique su página.

Una vez que el formulario esté activo y empiece a recibir entradas, tendrá que instalar y activar la extensión Visual Views en Formularios Formulables.
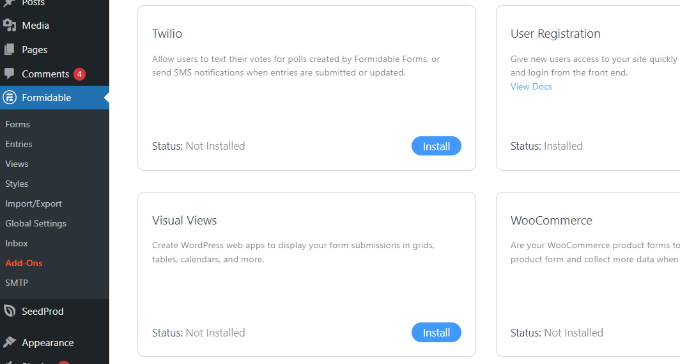
Para ello, simplemente vaya a Formidable ” Extensiones desde su escritorio de WordPress. A continuación, desplácese hasta la extensión “Visual Views” y haga clic en el botón “Instalar”.

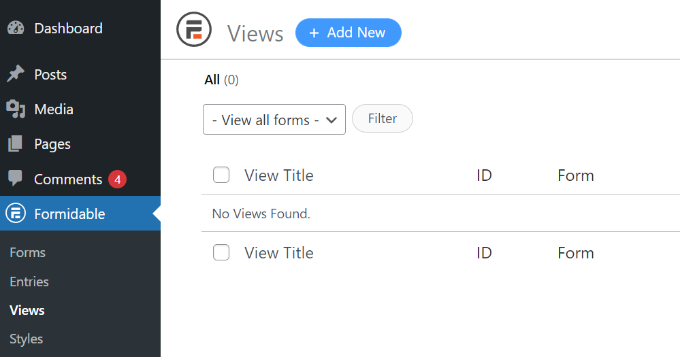
Una vez que la extensión esté activada, puede ir a Formidable ” Vistas desde su escritorio de WordPress.
Después, basta con hacer clic en el botón “+ Añadir nuevo” de la parte superior.

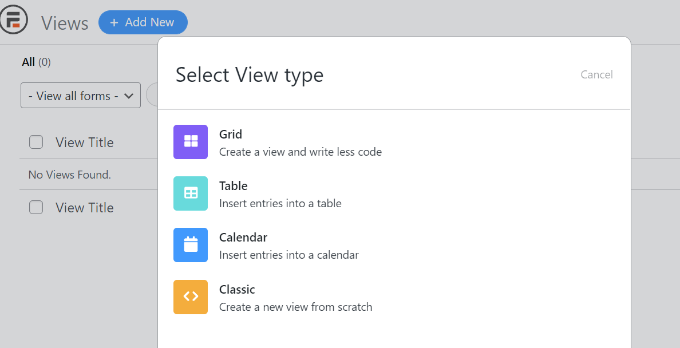
A continuación, aparecerá una ventana emergente en la que tendrás que seleccionar un tipo de vista. El plugin ofrece una cuadrícula, una tabla, un calendario y una vista clásica que puedes utilizar.
En este tutorial, utilizaremos la vista ‘Cuadrícula’ para mostrar las entradas / registros de los formularios.

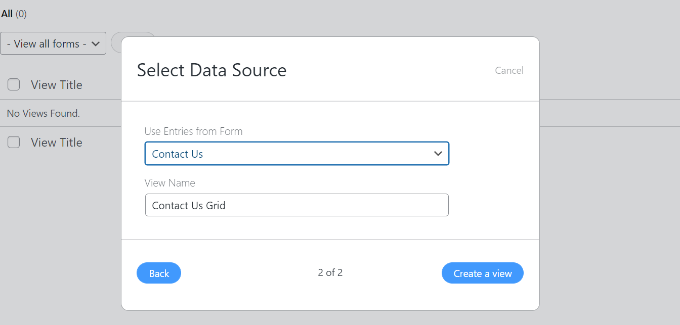
A continuación, deberá seleccionar una fuente de datos para la vista.
Haz clic en el menú desplegable “Utilizar entradas del formulario” y selecciona tu formulario. También hay una opción para introducir un nombre de vista.
Tras seleccionar su fuente de datos, sólo tiene que hacer clic en el botón “Crear una vista”.

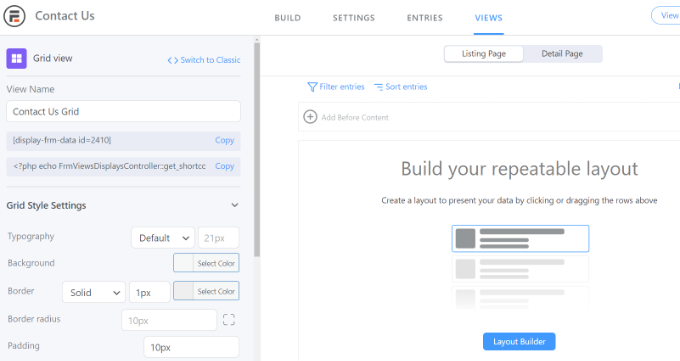
Esto iniciará el maquetador de vistas en Formularios Formulables.
Para empezar, siga adelante y haga clic en el botón “Maquetador”.

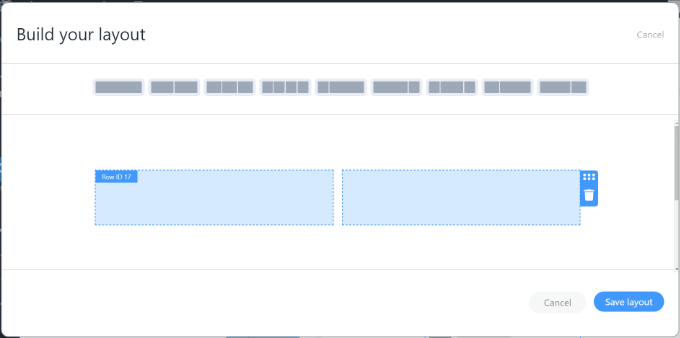
A continuación, tendrá que seleccionar una estructura / disposición / diseño / plantilla para mostrar las entradas / registros del formulario.
Simplemente elija una estructura / disposición / diseño / plantilla de las opciones dadas en la parte superior. Puede añadir varias disposiciones para mostrar entradas / registros de formularios.

Después de seleccionar una disposición, haga clic en el botón “Guardar disposición”.
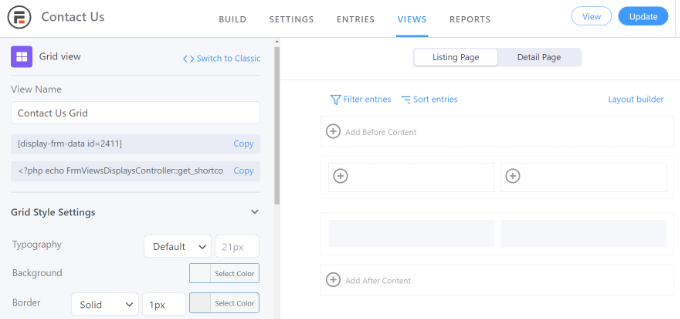
A continuación, puedes añadir contenido al maquetador de vistas al hacer clic en el botón “+”. Hay opciones para personalizar la estructura / disposición / diseño / plantilla de las entradas / registros y añadir contenido antes y después de las entradas / registros.
El plugin también ofrece opciones para cambiar la tipografía, el color de fondo, el borde y mucho más en el panel de ajustes de estilo de cuadrícula situado a su izquierda.
También verá un shortcode debajo del campo Nombre de la vista, que necesitará cuando muestre entradas / registros de formularios en su sitio.

Hay más opciones avanzadas en el panel de ajustes de estilo de cuadrícula. En los ajustes avanzados, puede limitar el número de entradas / registros, el tamaño de la página y mucho más.
Cuando hayas personalizado la vista, no olvides hacer clic en el botón “Actualizar” de la parte superior.
A continuación, tendrá que mostrar las entradas / registros del formulario en su sitio web de WordPress. Para ello, copie el shortcode dado en el Nombre de la vista.
El shortcode tendrá el siguiente aspecto:
[display-frm-data id=2410]
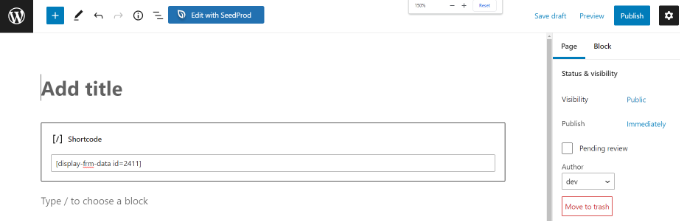
Después, ve a cualquier entrada / página en la que quieras mostrar entradas / registros de formularios. Una vez que estés en el editor de contenido, simplemente añade un bloque ‘Shortcode’.

Ahora, introduce el shortcode que has copiado antes en el bloque shortcode.
A continuación, puede obtener una vista previa de la página y publicarla.

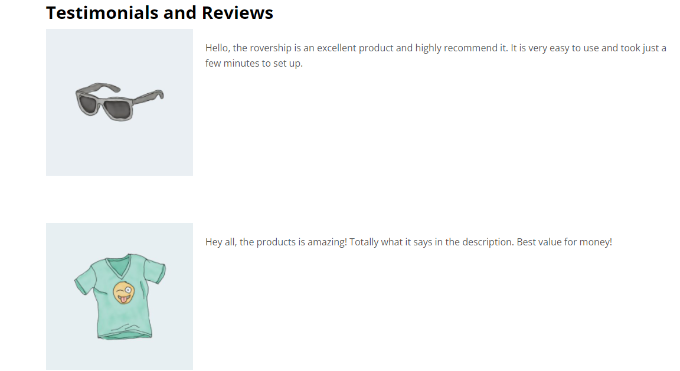
Ahora puede visitar su sitio web para ver las entradas / registros del formulario en acción.
Este es su aspecto en nuestro sitio web de demostración:

Visualización de entradas / registros de formularios de WordPress mediante el uso de WPForms
Otra forma de mostrar entradas / registros de formularios en el front-end de su sitio web WordPress es a través de WPForms. Sin embargo, este método requiere la edición de código y se recomienda para usuarios avanzados que tienen conocimientos acerca de la codificación.
WPForms es el mejor plugin de formularios de contacto para WordPress y te permite crear diferentes tipos de formularios usando un editor de arrastrar y soltar.
Tenga en cuenta que si quiere ver las entradas / registros de sus formularios en el escritorio de WordPress, necesitará la versión WPForms Pro. También hay una versión WPForms Lite que puede utilizar de forma gratuita, que envía avisos por correo electrónico de todas sus entradas / registros de formulario.
En primer lugar, tendrá que instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, tendrá que crear un formulario en línea utilizando WPForms. Puede marcar / comprobar nuestra guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
Una vez que empieces a obtener entradas / registros de formularios, tendrás que introducir el siguiente código en el archivo functions.php de tu tema. Hacerlo puede romper tu sitio web si cometes incluso un pequeño error, por lo que te recomendamos usar WPCode.
Consulte nuestra guía sobre cómo añadir fácilmente código personalizado en WordPress para obtener más información.
/**
* Custom shortcode to display WPForms form entries in table view.
*
* Basic usage: [wpforms_entries_table id="FORMID"].
*
* Possible shortcode attributes:
* id (required) Form ID of which to show entries.
* user User ID, or "current" to default to current logged in user.
* fields Comma separated list of form field IDs.
* number Number of entries to show, defaults to 30.
*
* @link https://wpforms.com/developers/how-to-display-form-entries/
*
* Realtime counts could be delayed due to any caching setup on the site
*
* @param array $atts Shortcode attributes.
*
* @return string
*/
function wpf_entries_table( $atts ) {
// Pull ID shortcode attributes.
$atts = shortcode_atts(
[
'id' => '',
'user' => '',
'fields' => '',
'number' => '',
'type' => 'all' // all, unread, read, or starred.
],
$atts
);
// Check for an ID attribute (required) and that WPForms is in fact
// installed and activated.
if ( empty( $atts['id'] ) || ! function_exists( 'wpforms' ) ) {
return;
}
// Get the form, from the ID provided in the shortcode.
$form = wpforms()->form->get( absint( $atts['id'] ) );
// If the form doesn't exists, abort.
if ( empty( $form ) ) {
return;
}
// Pull and format the form data out of the form object.
$form_data = ! empty( $form->post_content ) ? wpforms_decode( $form->post_content ) : '';
// Check to see if we are showing all allowed fields, or only specific ones.
$form_field_ids = isset( $atts['fields'] ) && $atts['fields'] !== '' ? explode( ',', str_replace( ' ', '', $atts['fields'] ) ) : [];
// Setup the form fields.
if ( empty( $form_field_ids ) ) {
$form_fields = $form_data['fields'];
} else {
$form_fields = [];
foreach ( $form_field_ids as $field_id ) {
if ( isset( $form_data['fields'][ $field_id ] ) ) {
$form_fields[ $field_id ] = $form_data['fields'][ $field_id ];
}
}
}
if ( empty( $form_fields ) ) {
return;
}
// Here we define what the types of form fields we do NOT want to include,
// instead they should be ignored entirely.
$form_fields_disallow = apply_filters( 'wpforms_frontend_entries_table_disallow', [ 'divider', 'html', 'pagebreak', 'captcha' ] );
// Loop through all form fields and remove any field types not allowed.
foreach ( $form_fields as $field_id => $form_field ) {
if ( in_array( $form_field['type'], $form_fields_disallow, true ) ) {
unset( $form_fields[ $field_id ] );
}
}
$entries_args = [
'form_id' => absint( $atts['id'] ),
];
// Narrow entries by user if user_id shortcode attribute was used.
if ( ! empty( $atts['user'] ) ) {
if ( $atts['user'] === 'current' && is_user_logged_in() ) {
$entries_args['user_id'] = get_current_user_id();
} else {
$entries_args['user_id'] = absint( $atts['user'] );
}
}
// Number of entries to show. If empty, defaults to 30.
if ( ! empty( $atts['number'] ) ) {
$entries_args['number'] = absint( $atts['number'] );
}
// Filter the type of entries all, unread, read, or starred
if ( $atts['type'] === 'unread' ) {
$entries_args['viewed'] = '0';
} elseif( $atts['type'] === 'read' ) {
$entries_args['viewed'] = '1';
} elseif ( $atts['type'] === 'starred' ) {
$entries_args['starred'] = '1';
}
// Get all entries for the form, according to arguments defined.
// There are many options available to query entries. To see more, check out
// the get_entries() function inside class-entry.php (https://a.cl.ly/bLuGnkGx).
$entries = wpforms()->entry->get_entries( $entries_args );
if ( empty( $entries ) ) {
return '<p>No entries found.</p>';
}
ob_start();
echo '<table class="wpforms-frontend-entries">';
echo '<thead><tr>';
// Loop through the form data so we can output form field names in
// the table header.
foreach ( $form_fields as $form_field ) {
// Output the form field name/label.
echo '<th>';
echo esc_html( sanitize_text_field( $form_field['label'] ) );
echo '</th>';
}
echo '</tr></thead>';
echo '<tbody>';
// Now, loop through all the form entries.
foreach ( $entries as $entry ) {
echo '<tr>';
// Entry field values are in JSON, so we need to decode.
$entry_fields = json_decode( $entry->fields, true );
foreach ( $form_fields as $form_field ) {
echo '<td>';
foreach ( $entry_fields as $entry_field ) {
if ( absint( $entry_field['id'] ) === absint( $form_field['id'] ) ) {
echo apply_filters( 'wpforms_html_field_value', wp_strip_all_tags( $entry_field['value'] ), $entry_field, $form_data, 'entry-frontend-table' );
break;
}
}
echo '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
$output = ob_get_clean();
return $output;
}
add_shortcode( 'wpforms_entries_table', 'wpf_entries_table' );
Una vez que hayas añadido el código a tu sitio web utilizando el plugin gratuito WPCode, tendrás que introducir el siguiente shortcode en cualquier página o entrada para mostrar las entradas del formulario.
[wpforms_entries_table id="FORMID"]
Sólo tiene que sustituir FORMID por el ID de su formulario.
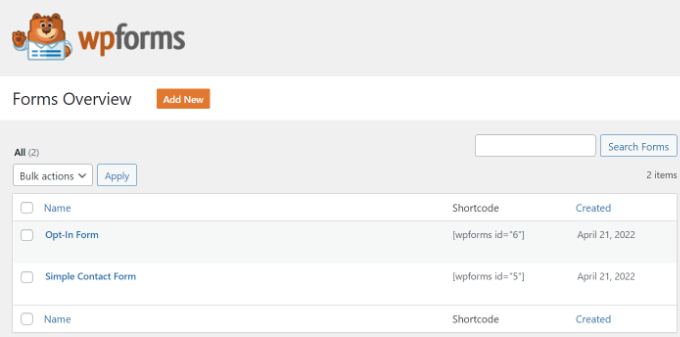
Puede encontrar el ID del formulario yendo a WPForms ” Todos los formularios y luego mirando la columna Shortcode.

Para añadir un shortcode, basta con crear una nueva página o editar una ya existente.
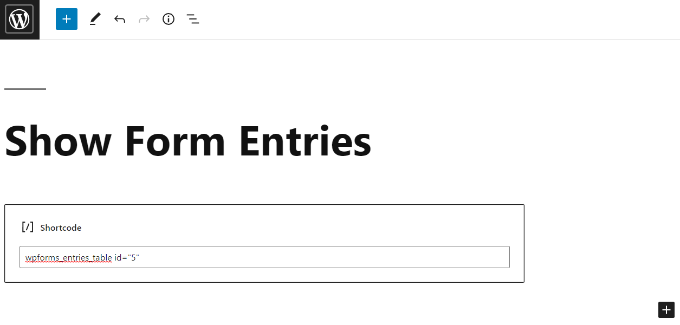
A continuación, añada un bloque “Shortcode”.

Después de añadir el bloque, simplemente introduzca su shortcode.
Ahora previsualice su página de WordPress y haga clic en el botón “Publicar” de la parte superior.

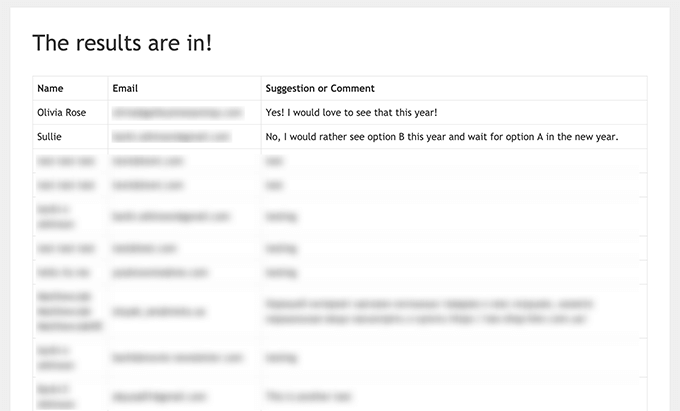
Esta es la vista previa de nuestras entradas / registros en el front-end:

Puede personalizar aún más la visualización utilizando estilos CSS personalizados según sea necesario.
Esperamos que este artículo te haya ayudado a aprender cómo mostrar entradas / registros de formularios de WordPress en tu sitio. Puede que también quieras ver nuestra guía práctica sobre cómo crear un tema personalizado para WordPress, o nuestra selección de los mejores plugins de formularios de contacto para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!