WordPress facilita enormemente la subida de imágenes y la creación de galerías de imágenes.
Sin embargo, las versiones anteriores de WordPress enlazaban automáticamente la imagen al archivo de medios.
En este artículo, le mostraremos cómo quitar / eliminar automáticamente los enlaces de imagen por defecto en WordPress.

Nota: WordPress ya no enlaza imágenes por defecto cuando subes imágenes a tus entradas o páginas. No obstante, si sigues utilizando una versión anterior o ves este comportamiento en tu sitio web, puedes probar los siguientes pasos.
Por qué debería desactivar los enlaces de imagen por defecto en WordPress
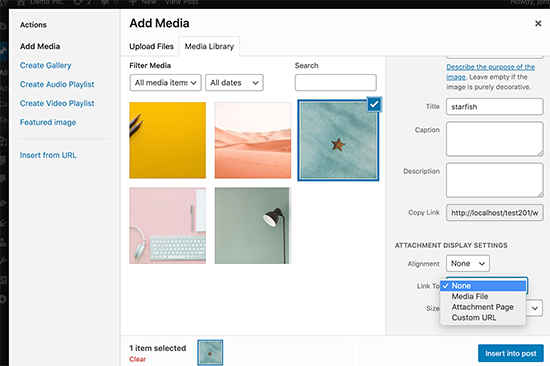
Por defecto, WordPress enlaza las imágenes a sí mismas. Un usuario ve que la imagen es un enlace, hace clic en él, y entonces son llevados al archivo de la imagen.
Desde esta página, el usuario tiene dos opciones: hacer clic en el botón “atrás” de su navegador o pasar a otro sitio.
Normalmente, es lo segundo, lo que significa que estás perdiendo visitantes al sitio web. También afecta al tráfico SEO de tus imágenes porque los motores de búsqueda podrían redirigir a los usuarios al enlazar la imagen en lugar de a tu entrada.
En general, crea una mala experiencia de usuario y afecta a la tasa de rebote de su sitio.
Una solución es que simplemente seleccione la opción para desactivar el enlace cada vez, pero no es factible porque a veces simplemente se olvida.

Quitar / eliminar enlace de imagen por defecto en WordPress
Es muy sencillo desactivar el comportamiento por defecto de enlazar imágenes en WordPress. Sin embargo, tendrás que añadir algo de código a tu sitio web WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
Todo lo que tiene que hacer es añadir este fragmento de código en el archivo functions. php de su tema, en un plugin específico del sitio o en un plugin de fragmentos de código.
function wpb_imagelink_setup() {
$image_set = get_option( 'image_default_link_type' );
if ($image_set !== 'none') {
update_option('image_default_link_type', 'none');
}
}
add_action('admin_init', 'wpb_imagelink_setup', 10);
Este código básicamente le dice a WordPress que actualice la opción image_default_link_type y la establezca en ‘none’. Esta opción se almacena en la base de datos de WordPress.
Recomendamos añadir el fragmento de código con WPCode, el mejor plugin de fragmentos de código.

WPCode hace que sea fácil añadir código personalizado en WordPress sin editar el archivo functions.php de tu tema. Esto significa que no tienes que preocuparte acerca de romper tu sitio.
También viene con una biblioteca integrada de fragmentos de código de WordPress, lógica condicional inteligente, generador de código y mucho más.
En primer lugar, tendrás que instalar y activar el plugin gratuito WPCode. Para obtener instrucciones detalladas, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
A continuación, vaya a Fragmentos de código ” + Añadir fragmento desde el escritorio de WordPress. A continuación, busque la opción “Añadir su código personalizado (nuevo fragmento)” y haga clic en el botón “Usar fragmento”.

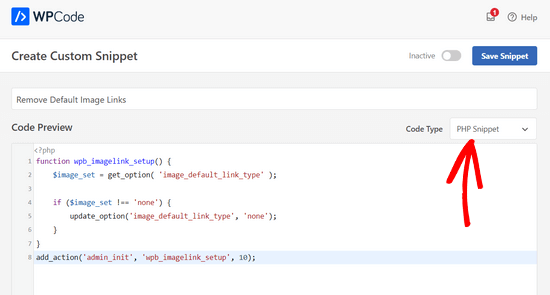
A continuación, puedes añadir un título al fragmento de código. Puede ser cualquier cosa que te ayude a recordar para qué sirve el código.
A continuación, sólo tiene que pegar el fragmento de código anterior en el cuadro “Vista previa del código” y elegir “Fragmento PHP” como tipo de código en el menú desplegable.

Por último, cambie el conmutador de “Inactivo” a “Activo” y haga clic en el botón “Guardar fragmento de código” situado en la parte superior de la página.

Ahora, sigue adelante y añade una nueva imagen en WordPress. Notarás que ya no enlaza al archivo de imagen o a la página de adjuntos. Esto hará que añadir imágenes en WordPress sea un poco menos molesto, especialmente si nunca enlazas imágenes.
Si quieres aprender a añadir enlaces a una imagen o a las imágenes de una galería, puedes seguir nuestra guía sobre cómo enlazar imágenes de galerías en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo quitar / eliminar automáticamente enlaces de imágenes por defecto en WordPress. Puede que también quieras ver nuestro tutorial sobre cómo añadir y alinear imágenes en entradas y páginas de WordPress o comprobar nuestra selección de los mejores plugins de Instagram para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Palla Sridhar says
I am looking for this kind of tip for my IMAGE SEO. The default image links create web image search results which have very low CTR. I used a plugin option, but still my web image search results impressions are very high.
WPBeginner Support says
If you mean you used a plugin to try to update the old links and they are still on search engines then that would be because search engines need to clear their cache which takes some time before the links are crawled again to remove them from search results.
Administrador
Sufian Diraneyya says
This is exactly what I was looking for. Thank you very much!
WPBeginner Support says
You’re welcome, glad our article was helpful
Administrador
Pam says
Hello, I’m a novice WP user, and I took over an established WP Pratt theme webpage. On the bottom of the page, there is a “call to action” button and this text: “This is just an example text widget. You can add text widgets here to put whatever you’d like.” I’ve searched all widget and theme info and cannot find where this came from. How do I remove it permanently? Thank you.
WPBeginner Support says
It would depend on the specific theme. If you know the theme’s name and reach out to the support for the theme they should be able to let you know where to modify that. Two possible locations it could be under are Appearance>Widgets and Appearance>Customize
Administrador
Pam Hunter says
The WP theme is Pratt, as I mentioned. I scoured the Pratt support and could find no info. I can’t find anything that appears to show why this call to action button showed up uninvited, including in the sections you mentioned. I’ll await an answer from the Pratt support. Thanks.
Lana says
This code returns an error for me. Removing the } at line 7 corrected the error.
WPBeginner Support says
The closing bracket on line 7 contained the code within the function. Unless you added another closing bracket that may cause issues later on.
Administrador
Cezar says
I Have Updated Yoast on one of my website from an early version of yost to the last version i did not see fro the begining that has change my image link from postes from none to attachment page and it`s showing example.com/post-title/post-title/. This is a big problem how can i change all attachment page img link to none ?
Thank You
WPBeginner Support says
Hi Cezar,
We are not quite sure that got your question right. If you want to remove the attachment links and point them to the image file itself, then you can try this.
In Yoast SEO settings go to SEO > Search Appearance and click on the Media tab. Make sure that “Redirect attachment URLs to the attachment itself?” option is checked to Yes. Click on save changes button and then check your posts with attachments.
Administrador
Cezar says
Thank you for your answer, i already did this (the dev from yoast have made a topic were appologies for the problem created also made a plugin…) but the problem remain even with that option set on yes images have that problem example.com/topic-name/topic-name/ (i can`t change manually on all topics since i have 16.000+ posts) i look for sometfing to change all image link at once from attachment/media/custom to none
Thank you again
Cezar says
This code can help remove all curent links from post images ??? cause after that update most of my images gone crazy and i have 12k 404 pages on ga after a few days i updated that yoast…..
Many thanks
Benjamin says
I have Created the website, and I have created page and named it Home. But there is one more page namely home that appears in website, which is not seen in the page column in dashboard. how to remove this extra home page
WPBeginner Support says
Hi Benjamin,
Most likely your theme has a built-in homepage template. Please review your theme settings or contact theme author for support they be able to help you set it up.
Administrador
Mathukutty P. V. says
Read in one blog that writing description about image and linking to attachment page is good for seo. Is it correct?
Martin says
Hey there,
Just want to mention the following. I wanted to try this to disable linking for the pages’ featured image, and so I copy/pasted the code snippet on my websites functions php page (appearance -> editor), clicked update and received this exact message “Parse error: syntax error, unexpected ‘$image_set’ (T_VARIABLE) in /home/reikibok/public_html/wp-content/themes/Avada-Child-Theme/functions.php on line 16”
I removed the code snippet to bring it back to default settings, and the same message pops up. Any other link I click on the dashboard now leads to a blank page with this error message :-D. Thought it would be helpful to mention (would also appreciate advise on how to fix this). Thanks!
suzie says
Hi
Does the php code snippet only apply to images uploaded to wordpress gallery itself or to all images?
i use some images hosted in flickr and pinterest and add the link to my post so clicking the image takes someone to the flickr/pinterest account – which i’m quite happy to happen.
What about jetpack’s cdn?
Thank you for your time
WPBeginner Support says
Hey Suzie,
The code is only applied to the media upload popup which appears when you click on the Add Media button. All other images on your site will not be changed.
Administrador
Raul Canessa says
Is there any way to change the image link to none in uploaded images. My site has over 1000 posts and I do not want to do it manually.
Thanks
WPBeginner Support says
If you have already added the images to your WordPress posts and pages, then you will have to manually remove the links.
Administrador
Spencer says
You can also target these links with javascript to prevent the default action.
Swadesh says
Hi,
I have added this code into functions.php as per your instructions but images link URL is still running.
Thanks
Swadesh
Sarah says
Heya, I just tried doing this and my website totally crashed. It took me forever to figure out how to adjust the functions.php file back to normal using cPanel, and then I had to recreate my child theme. Any suggestions as to how I could unlink all my images at once without using php? The No Image Link Plugin seems to be fairly old now (last updated 1 year ago).. Cheers!
Marlene says
Thank you thank you thank you! I saw this post ages ago and have always been terrified to attempt any coding. Finally took the plunge and it worked like a charm! Such an amazing time saver!
Patton McGinley says
I can’t even find a “Link To” option for individual images in WordPress 4.3.1. Why does WordPress insist on making the image link a default in the first place?
andy says
i very really need this tutorials to remove all link that’s in images post in wordpress.
But, i have one question, is it work for the snippet of excerpt image ? eg. in homepage / archive, thanks. i need it to my blog
Owais says
Is there anyway to remove image links, those are already done? Actually, I have around 500 pages in which I have image links. So, doing manually it’ll take time. So, please tell me is there anyway I can remove image links automatically?
Thanks
D Blake says
Should adding this code & clicking the blue ‘Update file’ button at the bottom of the window make the change instantly? I have added this code & clicked ‘Update file’, but after opening my site in a new browser window (as if I was a member of the public visiting my site) – making sure I’m not logged in with WP – the images are still ‘clickable’.
Going back to the functions.php page where I added the code, after all the existing text, the code is not there!
Looking closely at the content of the functions.php page, it appears to just be a page of instructions. There is no coded text on this page that actually appears on my site?
WPBeginner Support says
Functions.php file is a place where your WordPress themes stores functions or code it need to execute. Many of these things do not directly appear on your site but they support several features of your WordPress theme.
Try to add the code again. When you click on the blue Update button, wait for a while to see the confirmation that file edited successfully.
This code does not make links already added to images disappear. It will however, make it possible that when you upload an image next time in WordPress posts, they are not automatically linked. To remove the links from images you will still have to edit your posts and unlink the images.
Administrador
slewjo says
Hi there, I just added this code to my functions.php file and I can’t access my site now. I removed the code and still can’t access my site. Very scared. Please help.
Eleni Kapousouz says
I added the code and now i cant access my site. NEED HELP HERE. What should i do?
samira says
please i want to edit the gallary navigation because have downloaded a theme and have change the pictures in the gallary but if i click on the navigation button it goes to the theme website pictures not my website so i want you to help me find where i can located the gallary navigation to change it
WPBeginner Staff says
Please contact theme author for support.
kathy says
It’s ok, all fixed, just deleted the code from file manager on cpanel,
kathy says
Hello, I’ve added the code and now I can’t access my site. Can you please help me remove it. Thnaks.
WPBeginner Staff says
You should paste this code at the bottom of your functions.php file. If your functions.php file has a ‘ ?> ‘ which is the closing tag for PHP, then paste the code before ‘?>’.
Adam Dartez says
Man I really can’t find the answer to this question anywhere. Instead of using the media manager to handle my images I was wanting to put another folder inside my root domain, place all my images and videos inside it and then instead of uploading them from the post just link to them in that folder. For example in my root WP directory place an additional folder, say titled cdn, and if it was an image, say located at mywproot/cdn/image/imageiwanttoembed.jpg. Ive read that having a lot of image attachments pages is bad so that parts solved but would my images still be indexed by Google? Would my Yoast plugin still create a sitemap for my images? Does this even make sense? It would just be so much easier to manage as my site has a lot of images???
Caroline V. says
Dear, I have I think the dumbest question.
Where in functions.php shoud I paste the code?
under or above something in particular?
Or I just can paste it at line 1?
Thanks
Roeg says
Can this be done retroactively in bulk or do I have to go back to each image individually?
Alvaro says
I need to know how to do it retroactively too. Any solution? Thanks.
metroholic says
Hi, what if instead of none I rather want the image to link to my post automatically? How should I go about it?
Rollingspoke says
Copy the URL to your post, select “Custom URL” under “Link To” and then paste the URL.
Chris Pink says
Great, thank you. One more numpty possibility removed from the fingers of the user….
A question; is it possible to do this in retrospect. ie is there a way of removing all links from all images blogwide?
Zoran says
Hi, I’m a WP beginner and I used it in my child-theme functions.php and it works fine. Is there any way to apply the same in conjunction with tablepress cells containing? Any image that is inside of a tablepress cell still shows complete url. If you have any suggestions I would really appreciate it.
WPBeginner Support says
Please contact tablepress support. They can answer this better.
Administrador
Putranto says
Another option is to use plugin: Page Links To. This is handy for posts with featured image.
There’s an option on every page to change the link to the target url or change to #.
“Drawback” is, it changes not only the image link but also the post title link.
Ozzy Musa says
Thanks man, it is labor intensive when I have to unlink all images I attach to a post due to WordPress automatically linking to the images. The fact that you mentioned it also affects SEO is shocking, no wonder i have been getting little image search traffic. Most people were being taken to the image directly and not the actual pages that images are on. Almost an problem I search for on Google comes up wpbeginner.com at the very top page. Syed Balkhi should be named KING OF WORDPRESS as he has tons of valuable tips and tutorials on wordpress.
WPBeginner Support says
Ozzy Musa, Thank you for kind words. We are glad that you found this useful.
Administrador
Mack says
Jason is Right. This code is not working. Please check and update it.
WPBeginner Support says
We just checked the code, and it is working fine.
Administrador
Jason says
Syed, thanks for the article. I copied and pasted your code into my functions.php file and it broke my site. Is there a syntax error in your code that you know of?
WPBeginner Support says
Nope, the code is fine.
Administrador
Håkon Stillingen says
Thanks for this.
I am using attachment page with navigation controls as “gallery single picture view”. In my case clicking on the image on the attachment page leads to the image file, which I want to avoid. What would the approach to avoid this, using the same principles described in this post?
Attachment page example – http://www.stillingen.com/new-york-city/lower-manhattan-new-york-at-night/
Zimbrul says
It’s a great tip as I often choose “none” for the images on the page unless I want to link them externally or they are part of a gallery.
Will applying the code to the theme disable the other options of linking images or it’s just for the default case in which you don’t specify a different option for the image on page?
Connie says
Thanks for that! I was searching for a function like that
Travis Pflanz says
I have been using the following line of code to do the same thing:
update_option(‘image_default_link_type’,’none’);
Why/how is your code snippet better?
Praveen Prasad says
Is it necessary to add Featured Image for every post?
Travis Pflanz says
Necessary? It all depends upon your theme/need in the website. This snippet does not deal with the featured image. It refers to images added into the doby/content of the post/page.
Travis Pflanz says
That’s body, doby
Anand Muglikar says
A lightbox also solves this problem and is more elegant.
WPBeginner Support says
Yes it cvould be an alternate. But a lightbox could also cause slow page load, search engines would still redirect users to attachment pages, lastly not all people are fan of lightboxes.
Administrador
jonathanwthomas says
I would actually like it to do the opposite – ALWAYS link to the image file. I use a lightbox gallery for all image links so readers can view the full sized version. Often, I forget – or my writers forget – to select ‘link to image file’ which my lightbox requires to work.
Norcross says
all you’d need to do is change the option setting to ‘file’ instead of ‘none’
Travis Pflanz says
Just change ‘none’ to ‘file’ in the code snippet above. Tested and working.
Jami Howard Mays says
Can the site owner still enable image link on a per-use basis? On occasion, a client will want to make an image-style button and flipping over to the text editor to hand code the url into the image is a little out of reach for a few of my clients.
E.S. Ivy says
I’m wondering this same thing! I often want the image to be a link, but I don’t like the default link to the image file.
Hemant Aggarwal says
Yes, this can be done while attaching the image.