¿Quieres personalizar el color de fondo del editor de bloques de WordPress para administradores?
A veces, cuando se trabaja en un proyecto personalizado de un cliente, es posible que desee cambiar el color de fondo del editor Gutenberg en WordPress para que coincida con los colores de su marca.
En este artículo, le mostraremos cómo personalizar fácilmente el color de fondo del editor de bloques de WordPress para el área de administrador.

Nota: Esta guía trata sobre cómo cambiar el color del editor en el administrador de WordPress. Si usted está buscando para cambiar el color de fondo en el front-end de WordPress, entonces usted puede desplazarse hacia abajo a la sección de bonificación o ver nuestro tutorial sobre cómo cambiar el color de fondo en WordPress.
¿Por qué cambiar el color de fondo del editor de bloques en WordPress?
Es posible que desee cambiar el color de fondo del editor de bloques de WordPress por varias razones.
Por ejemplo, la mayoría de los temas modernos de WordPress utilizan el mismo color de fondo para el editor de bloques que el sitio web en vivo, incluyendo Astra, OceanWP, GeneratePress, y más.
Sin embargo, si su tema de WordPress no utiliza los mismos colores, entonces la apariencia de su entrada dentro del editor será muy diferente de lo que sus usuarios verán en el sitio web en vivo.
Otra razón para cambiar el color de fondo puede ser una preferencia personal.
Por ejemplo, por defecto, el editor de bloques utiliza un fondo blanco liso. A algunos usuarios puede resultarles un poco estresante mirar la pantalla blanca durante muchas horas. La fatiga visual puede ser un problema real para muchas personas, y el fondo blanco por defecto no es fácil para los ojos.

Dicho esto, veamos cómo cambiar fácilmente el color de fondo del editor de WordPress.
Tutorial en vídeo
Si prefiere instrucciones escritas, siga leyendo.
Cómo cambiar el color de fondo del editor de WordPress
Puede cambiar fácilmente el color de fondo del editor de WordPress añadiendo código personalizado al archivo functions. php de su tema.
Sin embargo, hasta el más mínimo error en el código puede romper su sitio web y hacerlo inaccesible.
Por eso recomendamos usar el plugin WPCode . Es el mejor plugin de fragmentos de código WordPress del mercado y es la forma más fácil y segura de añadir código personalizado a tu sitio web WordPress.
Primero, necesitas instalar y activar el plugin WPCode. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: WPCode también tiene un plan gratuito que puedes utilizar para este tutorial. Sin embargo, usando el plan premium tendrás acceso a más características como biblioteca de fragmentos de código, lógica condicional y más.
Una vez activado, visite la página Fragmentos de código ” +Añadir fragmento desde la barra lateral del administrador de WordPress.
Desde aquí, haga clic en el botón “Usar fragmento de código” situado debajo de la opción “Añadir su código personalizado (nuevo fragmento de código)”.

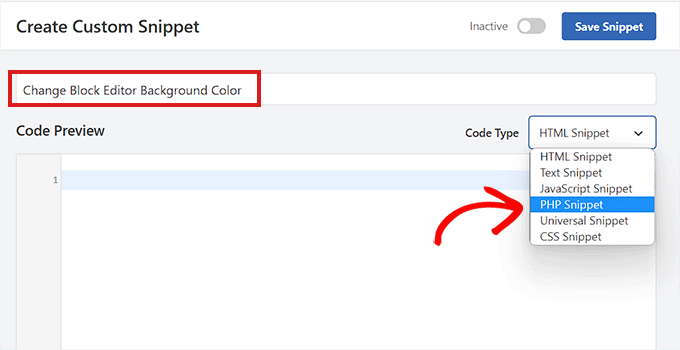
Esto le llevará a la página ‘Crear fragmento de código personalizado’, donde puede empezar escribiendo un nombre para su fragmento de código. Esto es sólo para usted y puede ser cualquier cosa que le ayudará a identificar el código.
A continuación, elija “Fragmento de código PHP” como “Tipo de código” en el menú desplegable de la esquina derecha de la pantalla.

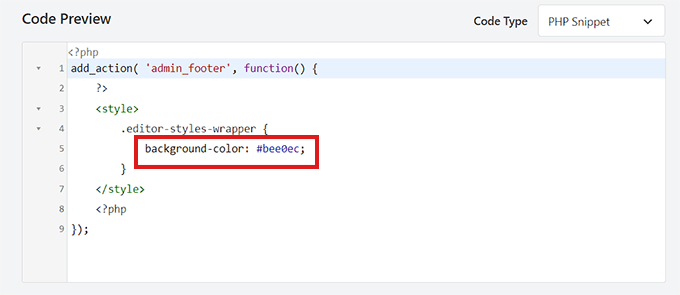
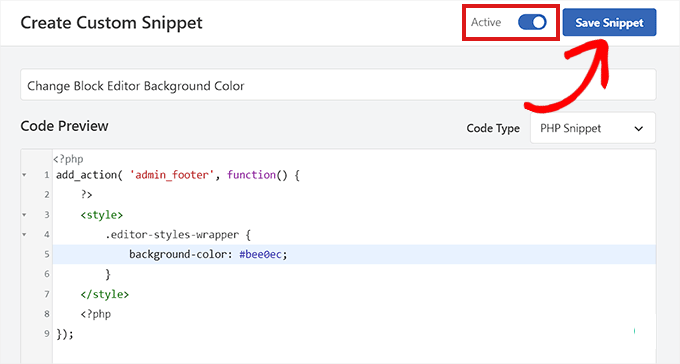
A continuación, copie y pegue el siguiente código en el cuadro “Vista previa del código”:
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Una vez hecho esto, debe buscar el siguiente código en el fragmento de código PHP que acaba de pegar:
background-color: #bee0ec;
A continuación, tienes que añadir el código hexadecimal del color que prefieras junto a la opción de color de fondo. Si no quieres usar un código hexadecimal, puedes usar en su lugar algunos nombres de colores básicos como ‘blanco’ o ‘azul’.

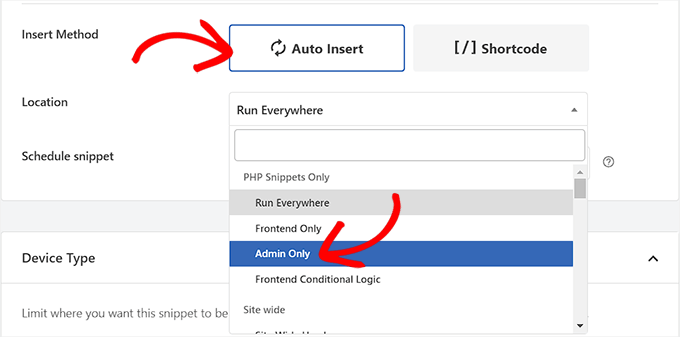
A continuación, desplácese hasta la sección “Inserción” y elija la opción “Inserción automática”.
A continuación, debe seleccionar la “Ubicación” del fragmento de código como “Solo administrador” en el menú desplegable.

Después, vuelve a la parte superior de la página y activa el conmutador “Inactivo”.
Por último, no olvide hacer clic en el botón “Guardar fragmento de código” para guardar los cambios.

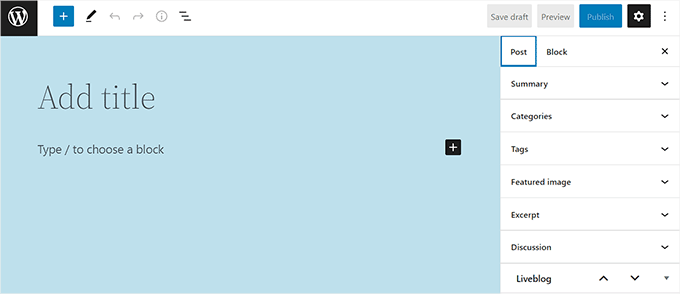
Ahora, visita el editor de bloques desde la barra lateral del administrador.
Este es el aspecto del editor de bloques en nuestro sitio después de añadir el fragmento de código PHP.

Bonificación: Cambiar el color de fondo en WordPress
Si desea cambiar el color de fondo en la parte frontal de su sitio web, puede hacerlo visitando la pantalla Apariencia ” Personalizar desde el escritorio de WordPress.
Esto iniciará el Personalizador de temas donde debes hacer clic en la pestaña ‘Colores y Modo Oscuro’ en la columna de la izquierda. Tenga en cuenta que su Personalizador puede ser diferente dependiendo del tema que esté utilizando.

Se abrirá un nuevo panel en la barra lateral en el que deberá hacer clic en la opción “Seleccionar color”.
El selector de color se abrirá en su pantalla y podrá elegir el color de fondo que prefiera. Cuando hayas terminado, no olvides hacer clic en el botón “Publicar” de la parte superior para guardar los ajustes.

También puedes cambiar el color del texto, el color de resaltado, el color de los botones y mucho más desde el Personalizador de temas. Sin embargo, si estás utilizando un tema de bloques, entonces tendrás que hacer estos cambios en el editor completo del sitio.
Para más detalles sobre todo esto, puede consultar nuestra guía para principiantes sobre cómo personalizar los colores de su sitio web en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo cambiar fácilmente el color de fondo del editor de WordPress. Puede que también quieras ver nuestra guía definitiva sobre los atajos de WordPress más útiles y que más tiempo ahorran o echar un vistazo a nuestra selección de los mejores plugins maquetadores de páginas para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shawn says
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support says
Thank you for sharing what worked for you!
Administrador
Broc Hite says
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support says
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Administrador