Deseja personalizar a cor de fundo do editor de blocos do WordPress para administradores?
Às vezes, ao trabalhar em um projeto personalizado de um cliente, você pode querer alterar a cor de fundo do editor do Gutenberg no WordPress para combinar com as cores da marca dele.
Neste artigo, mostraremos a você como personalizar facilmente a cor de fundo do editor de blocos do WordPress para a área de administração.

Observação: este guia aborda a alteração da cor do editor no administrador do WordPress. Se quiser alterar a cor do plano de fundo no front-end do WordPress, role para baixo até a seção de bônus ou consulte nosso tutorial sobre como alterar a cor do plano de fundo no WordPress.
Por que alterar a cor de fundo do Block Editor no WordPress?
Talvez você queira alterar a cor de fundo do editor de blocos do WordPress por vários motivos.
Por exemplo, a maioria dos temas modernos do WordPress usa a mesma cor de fundo para o editor de blocos que o site ao vivo, incluindo Astra, OceanWP, GeneratePress e outros.
No entanto, se o seu tema do WordPress não usar as mesmas cores, a aparência da sua postagem no editor será bem diferente da que os usuários verão no site ativo.
Outro motivo para alterar a cor do plano de fundo pode ser a preferência pessoal.
Por exemplo, por padrão, o editor de blocos usa um fundo branco simples. Alguns usuários podem achar um pouco estressante olhar para a tela branca por longas horas. O cansaço visual pode ser um problema real para muitas pessoas, e o plano de fundo branco padrão não é fácil para os olhos.

Dito isso, vamos ver como você pode alterar facilmente a cor de fundo do editor do WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como alterar a cor de fundo do editor do WordPress
Você pode alterar facilmente a cor de fundo do editor do WordPress adicionando um código personalizado ao arquivo functions.php do seu tema.
No entanto, até mesmo o menor erro no código pode quebrar seu site e torná-lo inacessível.
É por isso que recomendamos o uso do plugin WPCode . Ele é o melhor plug-in de snippets de código para WordPress do mercado e é a maneira mais fácil e segura de adicionar código personalizado ao seu site WordPress.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPCode também tem um plano gratuito que você pode usar para este tutorial. No entanto, ao usar o plano premium, você terá acesso a mais recursos, como biblioteca de trechos de código, lógica condicional e muito mais.
Após a ativação, visite a página Code Snippets ” +Add Snippet na barra lateral do administrador do WordPress.
A partir daí, clique no botão “Use Snippet” na opção “Add Your Custom Code (New Snippet)”.

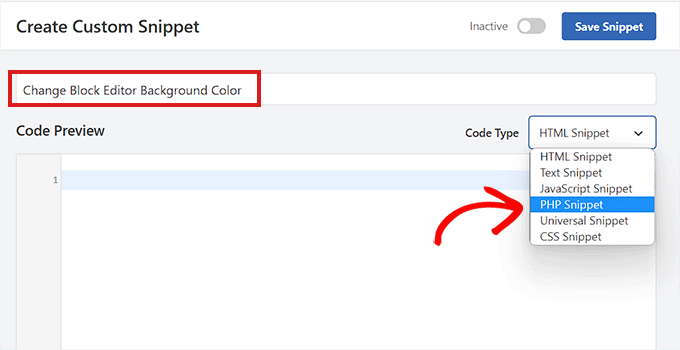
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado), onde você pode começar digitando um nome para o snippet de código. Esse nome é só para você e pode ser qualquer coisa que o ajude a identificar o código.
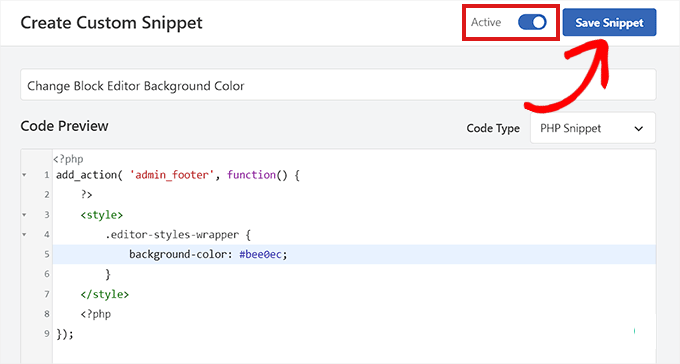
Em seguida, escolha “PHP Snippet” como o “Code Type” (Tipo de código) no menu suspenso no canto direito da tela.

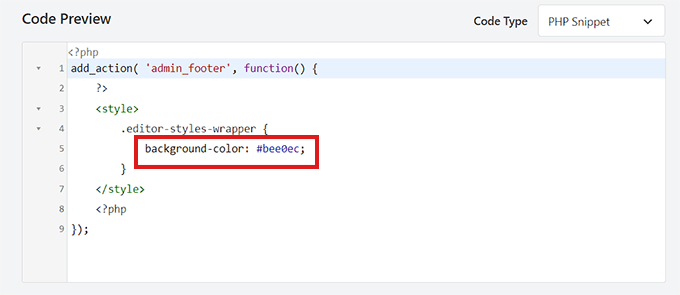
Depois disso, copie e cole o código a seguir na caixa “Code Preview” (Visualização de código):
add_action( 'admin_footer', function() {
?>
<style>
.editor-styles-wrapper {
background-color: #bee0ec;
}
</style>
<?php
});
Depois de fazer isso, você precisa procurar o seguinte código no trecho de PHP que acabou de colar:
background-color: #bee0ec;
Em seguida, você deve adicionar o código hexadecimal de sua cor preferida ao lado da opção de cor de fundo. Se não quiser usar um código hexadecimal, você poderá usar alguns nomes básicos de cores, como “branco” ou “azul”.

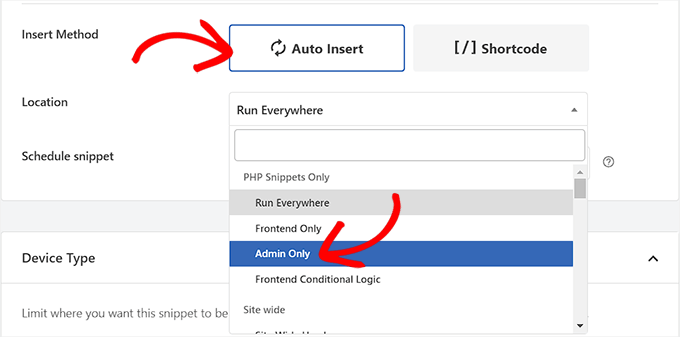
Depois disso, role para baixo até a seção “Insertion” (Inserção) e escolha a opção “Auto Insert” (Inserção automática).
Em seguida, você deve selecionar o “Location” (local) do snippet de código como “Admin Only” (somente para administradores) no menu suspenso.

Depois disso, volte à parte superior da página e alterne a opção “Inativo” para “Ativo”.
Por fim, não se esqueça de clicar no botão “Save Snippet” para armazenar suas alterações.

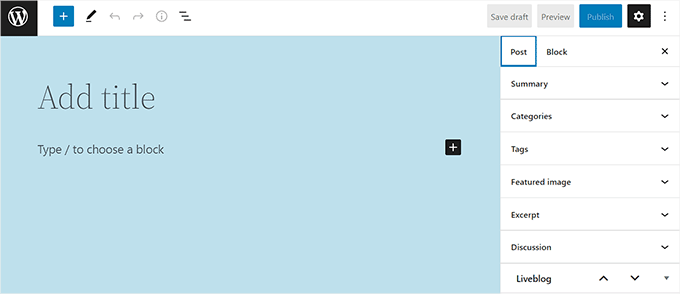
Agora, acesse o editor de blocos na barra lateral do administrador.
Esta é a aparência do editor de blocos em nosso site depois de adicionar o trecho de código PHP.

Bônus: Altere a cor do plano de fundo no WordPress
Se quiser alterar a cor do plano de fundo no front-end do seu site, você pode fazer isso acessando a tela Appearance ” Customize (Aparência ” Personalizar ) no painel do WordPress.
Isso abrirá o personalizador de temas, no qual você deverá clicar na guia “Colors & Dark Mode” (Cores e modo escuro) na coluna da esquerda. Lembre-se de que o personalizador pode ter uma aparência diferente dependendo do tema que você estiver usando.

Isso abrirá um novo painel na barra lateral, onde você deverá clicar na opção “Select Color” (Selecionar cor).
O Color Picker será aberto na tela e você poderá escolher a cor de fundo de sua preferência. Quando terminar, não se esqueça de clicar no botão “Publish” (Publicar) na parte superior para armazenar suas configurações.

Você também pode alterar a cor do texto, a cor de destaque, a cor do botão e muito mais no personalizador de temas. Entretanto, se estiver usando um tema de bloco, será necessário fazer essas alterações no editor completo do site.
Para obter mais detalhes sobre tudo isso, consulte nosso guia para iniciantes sobre como personalizar cores em seu site WordPress.
Esperamos que este artigo tenha ajudado você a aprender como alterar facilmente a cor de fundo do editor do WordPress. Talvez você também queira ver nosso guia definitivo sobre os atalhos mais úteis e que economizam tempo no WordPress ou dar uma olhada em nossas principais escolhas para os melhores plug-ins de construtor de páginas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shawn says
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support says
Thank you for sharing what worked for you!
Administrador
Broc Hite says
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support says
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Administrador