Haben Sie genug von den steigenden Kosten und der eingeschränkten Kontrolle von Shopify? Sie sind nicht allein. Viele Online-Shop-Besitzer entdecken, dass WooCommerce mehr Flexibilität und Sparpotenzial bietet.
Doch der Haken an der Sache ist, dass der Umzug Ihres gesamten Geschäfts entmutigend wirken kann. Sie müssen Produkte, Kundendaten und die Bestellhistorie berücksichtigen. Ein Verlust dieser Daten könnte für Ihr Unternehmen katastrophale Folgen haben.
Keine Sorge – wir haben alles für Sie. Dieser Leitfaden führt Sie Schritt für Schritt durch den Umzug Ihres Shopify-Shops zu WooCommerce. Wir zeigen Ihnen, wie Sie alles übertragen können, ohne Daten zu verlieren oder bei Null anzufangen.

Warum von Shopify zu WooCommerce migrieren?
Shopify und WooCommerce sind zwei der beliebtesten eCommerce-Plattformen.
Beide ermöglichen es Ihnen, einen eCommerce-Shop zu erstellen, aber sie sind in vielerlei Hinsicht unterschiedlich. Mehr dazu finden Sie in unserem Vergleich Shopify vs. WooCommerce mit den Vor- und Nachteilen der beiden Plattformen.
Shopify zum Beispiel ist eine vollständig gehostete Plattform, bei der Sie sich nicht um Backups und Updates kümmern müssen. Dies ist jedoch mit etwas höheren Kosten und eingeschränkter Kontrolle über Ihre Website verbunden.
Auf der anderen Seite ist WooCommerce eine Open-Source-Software, die auf Ihrem eigenen Hosting installiert werden muss.
Das bedeutet, dass Sie mit Ihrem Online-Shop viel mehr Flexibilität haben und ihn ganz nach Ihren Wünschen gestalten können. Außerdem erhebt Shopify zusätzliche Transaktionsgebühren, die Sie mit WooCommerce nicht zu zahlen brauchen.
Aufgrund dieser Unterschiede entscheiden sich Shopify-Benutzer oft für einen Wechsel zu WooCommerce, wenn sie die wahren Kosten und Einschränkungen dieser Plattform erkennen.
Leider bietet Shopify keine einfache Möglichkeit, Daten in ein von WordPress unterstütztes Format zu exportieren.
Es gibt einige Shopify-zu-WooCommerce-Migrationsdienste, aber sie verlangen ein Vermögen, um die Arbeit für Sie zu erledigen. Ihre Preise für eine vollständige Migration variieren je nach Anzahl der Produkte, Kunden, Bestellungen und anderen Faktoren.
Deshalb haben wir ein einfaches Importer-Tool entwickelt, das Ihnen bei der kostenlosen Migration von Shopify zu WooCommerce hilft.
Das heißt, lassen Sie uns einen Blick darauf werfen, wie Sie von Shopify zu WooCommerce wechseln können, ohne einen teuren Migrationsdienst zu beauftragen:
Schritt 1. WordPress und WooCommerce einrichten
Bevor Sie Ihren Shopify-Shop zu WooCommerce migrieren, müssen Sie WooCommerce installieren und einrichten.
Im Gegensatz zu Shopify ist WooCommerce eine selbst gehostete Plattform. Das bedeutet, dass Sie ein Webhosting-Konto und einen Domainnamen benötigen, um WooCommerce einzurichten.
Wir empfehlen die Verwendung von Bluehost. Sie sind eines der größten WooCommerce-Hosting-Unternehmen und werden offiziell von WordPress.org und WooCommerce empfohlen.
Sie haben zugestimmt, WPBeginner-Nutzern einen großzügigen Rabatt mit einem kostenlosen Domainnamen und einem SSL-Zertifikat anzubieten. Im Grunde können Sie für $1,99 pro Monat loslegen. Gehen Sie voran und klicken Sie auf die Schaltfläche unten:
Um zu beginnen, klicken Sie einfach auf die Schaltfläche „Jetzt loslegen“.

Dann müssen Sie sich für einen Bluehost-Tarif entscheiden.
Bluehost hat bereits einen Online-Shop-Plan, der speziell für E-Commerce-Websites erstellt wurde, so fühlen Sie sich frei, diese zu wählen.

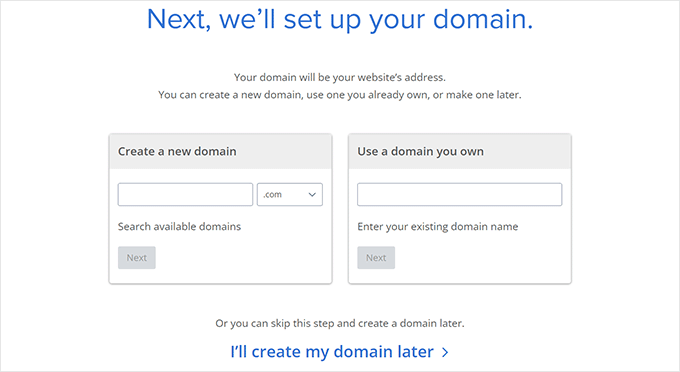
Sobald Sie sich für einen Plan entschieden haben, müssen Sie einen Domainnamen auswählen oder Ihre bestehende Domain mit Bluehost verbinden. Klicken Sie dann auf „Weiter“.
Wenn Sie möchten, können Sie auch auf die Schaltfläche „Ich richte meine Domain später ein“ klicken, um diesen Schritt zu überspringen.

Wenn Sie diesen Schritt abgeschlossen haben, wählen Sie nun einige Zusatzpakete aus, die Sie Ihrem Hosting-Konto hinzufügen möchten.
Wir empfehlen, diesen Schritt in der Zwischenzeit zu überspringen. Sie können diese Add-ons jederzeit später erwerben.

Nach der Anmeldung für ein Hostingpaket installiert Bluehost automatisch WordPress für Sie.
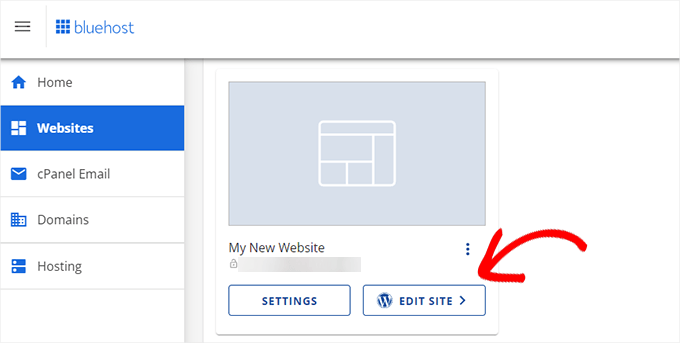
Navigieren Sie dann auf dem Bluehost-Dashboard zur Registerkarte „Websites“. Dort sollte nun Ihre neue WordPress-Site aufgelistet sein, und Sie können auf „Site bearbeiten“ klicken, um fortzufahren.

Dadurch gelangen Sie in den WordPress-Verwaltungsbereich.
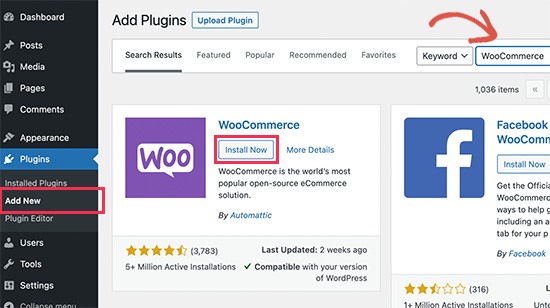
Sie können nun auf die Seite Plugins “ Neu hinzufügen gehen und nach WooCommerce suchen.

Klicken Sie anschließend auf die Schaltfläche „Jetzt installieren“ neben WooCommerce. WordPress wird nun das Plugin für Sie installieren. Danach steht auf der Schaltfläche „Jetzt installieren“ „Aktivieren“. Sie müssen auf die Schaltfläche „Aktivieren“ klicken, um fortzufahren.
Nach der Aktivierung zeigt WooCommerce einen Einrichtungsassistenten an, in dem Sie ein Zahlungsgateway einrichten und Ihre Shop-Informationen und andere Grundlagen eingeben können. Folgen Sie den Anweisungen auf dem Bildschirm, um Ihren Shop einzurichten.

Brauchen Sie Hilfe? In unserem Tutorial zur Einrichtung eines Onlineshops finden Sie eine detaillierte Schritt-für-Schritt-Anleitung zur Installation von WooCommerce.
Schritt 2. Laden Sie Ihre Shopify-Daten herunter
Bisher gab es keine zuverlässige Methode für die Migration von Shopify zu WooCommerce. Es gab kein kostenloses Migrationstool, um Ihre Shopdaten aus Shopify zu exportieren und in WooCommerce zu importieren.
Das bedeutet, dass Sie entweder für einen teuren Dienst bezahlen müssen, der das für Sie erledigt, oder dass Sie jedes Produkt von Grund auf neu einrichten müssen, jedes einzelne. Außerdem würden Sie alle historischen Kundendaten verlieren, z. B. Informationen über frühere Bestellungen.
Wir haben uns entschlossen, dieses Problem zu lösen und einen Shopify-to-WooCommerce-Exporter zu entwickeln. Er ermöglicht es Ihnen, Ihre Shopify-Daten in einem standardisierten Format zu exportieren und sie später mit einem entsprechenden Plugin in WooCommerce zu importieren.
Und das Beste daran: Es ist kostenlos!
Wir zeigen Ihnen, wie Sie Ihre Daten von Shopify migrieren können.
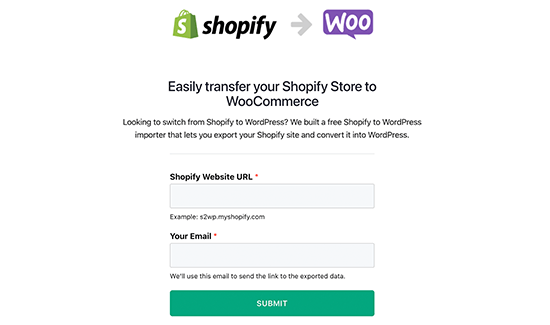
Zunächst müssen Sie die Shopify to WooCommerce-Website besuchen. Hier müssen Sie die URL Ihrer Shopify-Website eingeben und eine E-Mail-Adresse angeben.

Klicken Sie auf die Schaltfläche „Absenden“, um fortzufahren.
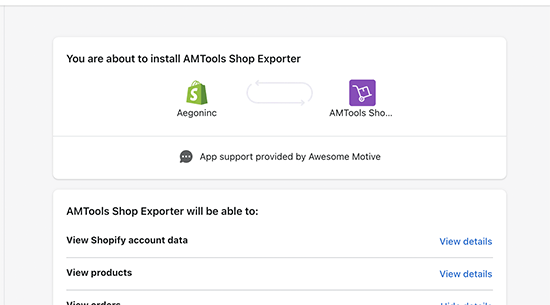
Dies führt Sie zum Shopify-Verwaltungsbereich Ihres Shops, wo Sie aufgefordert werden, die App zu installieren, wobei automatisch ein Shopify-API-Schlüssel für die Datenmigration generiert wird. Klicken Sie unten auf die Schaltfläche „App installieren“, um fortzufahren.

Auf dem nächsten Bildschirm zeigt Ihnen die App die Daten an, die sie über die Shopify-API exportiert. Derzeit exportiert sie alle Ihre Produktdaten, Produktkategorien, Kundendaten und Bestellungen.
Hinweis: Derzeit exportiert die App Ihre Shopify-Seiten oder Blogbeiträge nicht. Sie müssen sie manuell in WordPress importieren.
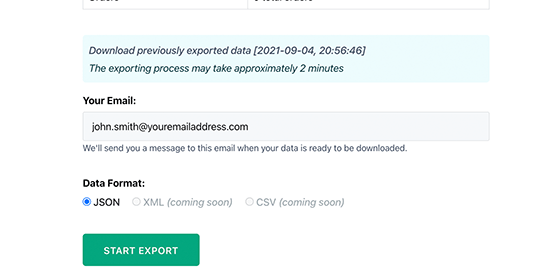
Sie müssen eine E-Mail-Adresse angeben, unter der Sie einen Link zum Herunterladen der Exportdatei erhalten.

Klicken Sie auf die Schaltfläche „Export starten“, um fortzufahren.
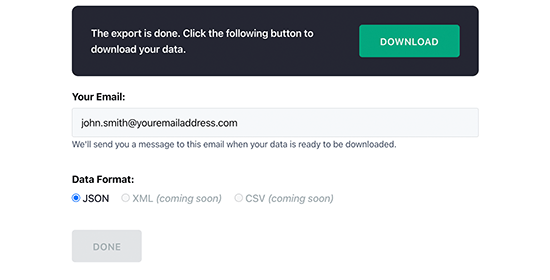
Die App zeigt Ihnen den Fortschritt des Migrationsprozesses an. Sobald er abgeschlossen ist, wird eine Schaltfläche zum Herunterladen angezeigt. Sie erhalten auch eine E-Mail mit einem Link zur Download-Datei.

Sie können nun die Exportdatei auf Ihren Computer herunterladen.
Schritt 3. Shopify-Daten in WooCommerce importieren
Nachdem Sie Ihre Shopify-Daten exportiert haben, müssen Sie sie nun in Ihren WooCommerce-Shop importieren. Dazu müssen Sie in den Verwaltungsbereich Ihrer WordPress-Website wechseln.
Installieren und aktivieren Sie zunächst das Import Shopify To WP-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
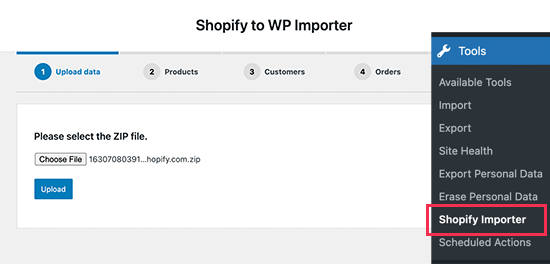
Nach der Aktivierung müssen Sie die Seite Tools “ Shopify Importer aufrufen. Klicken Sie hier auf die Schaltfläche „Datei auswählen“, um die zuvor heruntergeladene Exportdatei auszuwählen.

Klicken Sie auf die Schaltfläche „Hochladen“, um fortzufahren.
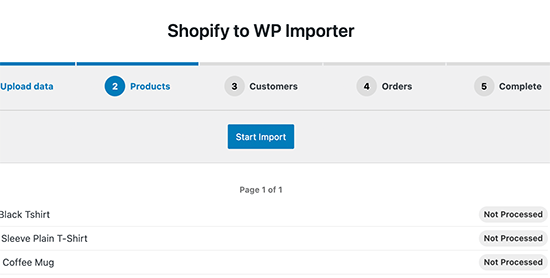
Als nächstes sehen Sie eine Liste der exportierten Produkte in Ihrer Upload-Datei. Klicken Sie auf die Schaltfläche „Import starten“, um sie in Ihren WooCommerce-Shop zu importieren.

Das Plugin beginnt nun, Ihre Daten zu importieren. Sie können den Fortschritt des Uploads auf dem Bildschirm sehen.
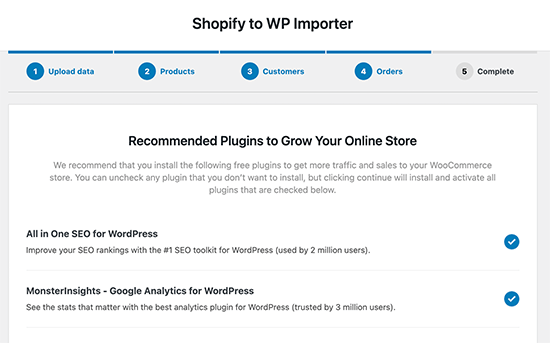
Sobald Sie fertig sind, wird Ihnen eine Liste von WooCommerce-Plugins angezeigt, die Sie installieren können, um Ihren WooCommerce-Shop zu erweitern.

Klicken Sie auf die Schaltfläche „Weiter“, um fortzufahren.
Damit ist der Import-Assistent beendet, und Sie erhalten eine Erfolgsmeldung auf dem Bildschirm.

Sie können nun Ihre importierten Produkte, Bestellungen, Bestellstatus und WooCommerce-Produktkategorien überprüfen, um sicherzustellen, dass alles importiert wurde.
Schritt 4. Anpassen Ihres WooCommerce-Shops
Nachdem Sie Ihre Produkte, Bestellungen und andere Shopdaten erfolgreich von Shopify zu WooCommerce migriert haben, ist es nun an der Zeit, Ihren WooCommerce-Shop fertig einzurichten.
Dazu gehören die Auswahl des Designs, die Installation von Add-Ons für zusätzliche Optionen und Funktionen sowie die Auswahl von Tools zur Erweiterung Ihrer WordPress-Website.
1. Wählen Sie ein Thema (Vorlage) für Ihre Website

Mit einem WooCommerce-Shop können Sie aus Tausenden von WordPress-Themes wählen. Diese professionell gestalteten Themes heben Ihren WooCommerce-Shop hervor und bieten benutzerfreundliche Anpassungsoptionen.
Unser Lieblingsthema für WooCommerce ist Astra, weil es viele verschiedene Vorlagen und Anpassungsmöglichkeiten bietet, so dass Sie ein einzigartiges Design erstellen können.
Wenn Sie Hilfe bei der Auswahl eines Themes benötigen, dann werfen Sie einen Blick auf unsere handverlesene Liste der besten WooCommerce-Themes auf dem Markt.
2. Entwerfen Sie Ihre eigenen Landing Pages
Viele Shop-Betreiber möchten schnell benutzerdefinierte Landing Pages für ihre eCommerce-Website erstellen. Zum Beispiel möchten Sie vielleicht ein benutzerdefiniertes Design für Ihre Anmelde- oder Kassenseite erstellen.
Zum Glück können Sie das in WooCommerce ganz einfach tun.
Installieren und aktivieren Sie einfach SeedProd. Es ist das beste WordPress-Plugin für Landingpages und enthält Dutzende von schönen Vorlagen, die speziell für WooCommerce entwickelt wurden.
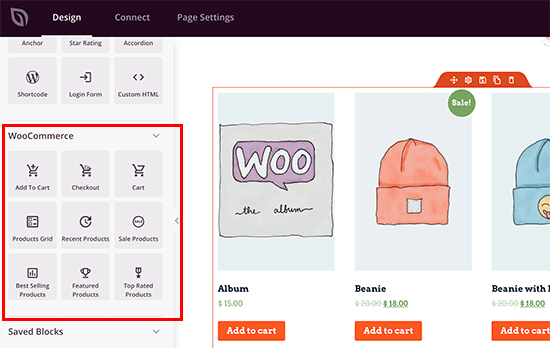
Außerdem bietet es einfache Drag-and-Drop-WooCommerce-Blöcke, mit denen Sie Ihre Produktseiten genau so gestalten können, wie Sie es wünschen.

Sie können auf einfache Weise Produkte zu jeder Landing Page hinzufügen, eine benutzerdefinierte Kassenseite erstellen, Produktraster anzeigen und vieles mehr.
3. Verbessern Sie Ihr eCommerce SEO

Suchmaschinen sind für die meisten eCommerce-Websites die wichtigste Quelle für Besucher. Die Verbesserung Ihrer SEO hilft Ihnen, kostenlosen Traffic von Suchmaschinen zu erhalten, um Ihr Geschäft zu steigern.
Um Ihre SEO zu verbessern und mehr Traffic zu erhalten, installieren und aktivieren Sie einfach das All in One SEO for WordPress Plugin. Es ist das beste WordPress-SEO-Plugin, mit dem Sie WooCommerce-SEO ganz einfach und ohne besondere Kenntnisse optimieren können.
Weitere Informationen finden Sie in unserem ultimativen Leitfaden für WooCommerce SEO.
4. Conversion Tracking einrichten

Möchten Sie wissen, woher Ihre Kunden kommen und was sie sich ansehen?
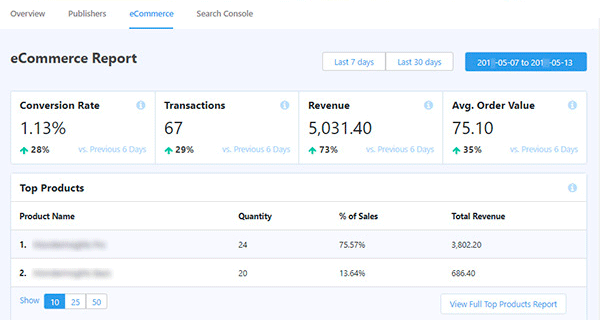
MonsterInsights hilft Ihnen, WooCommerce-Nutzer einfach zu verfolgen und bietet vollständige eCommerce-Statistiken. Sie können Ihre Top-Produkte, die Konversionsrate, den durchschnittlichen Bestellwert und vieles mehr sehen, alles über Ihr WordPress-Dashboard.
Detaillierte Anweisungen finden Sie in unserem vollständigen WooCommerce Conversion-Tracking-Leitfaden für Anfänger.
5. Konversionen und Verkäufe steigern

Wussten Sie, dass mehr als 75% der Nutzer einen Online-Shop verlassen, ohne Produkte in den Warenkorb zu legen oder einen Kauf zu tätigen?
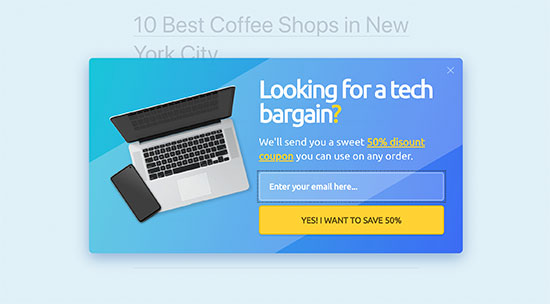
Hier kommt OptinMonster ins Spiel. Es ermöglicht Ihnen, Website-Besucher ganz einfach in Abonnenten und Kunden zu verwandeln.
Mit OptinMonster können Sie gezielte Popups, Slide-in-Popups, Countdown-Timer, Header- und Footer-Banner und vieles mehr anzeigen.
Weitere Tipps finden Sie in unserem Leitfaden zur Wiederherstellung von abgebrochenen Einkäufen in WooCommerce.
6. Hocheffektive Verkaufstrichter erstellen
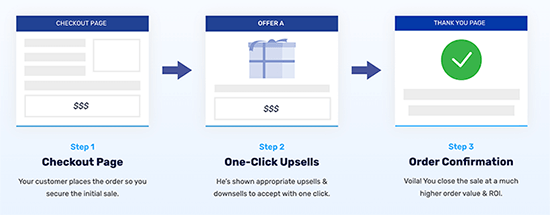
Es gibt mehrere Möglichkeiten, hocheffektive Verkaufstrichter in WordPress zu erstellen. Eine davon ist die Verwendung von FunnelKit (früher WooFunnels).
FunnelKit ist eines der besten WooCommerce Funnel-Builder-Tools auf dem Markt.
Damit können Sie auf einfache Weise Leads erfassen, benutzerdefinierte Checkout-Seiten erstellen, Trichter für Bestellungserhöhungen einrichten, Upselling-Produkte anbieten, belohnungsbasierte Schiebewagen hinzufügen und vieles mehr.

Es verfügt über Dutzende verschiedener Vorlagen, mit denen Sie Ihre Verkaufstrichter-Seiten mit ein paar Klicks erstellen können. Außerdem können Sie jede Seite Ihres Trichters mit dem Drag-and-Drop-Builder leicht anpassen.
FunnelKit enthält auch eine integrierte Kundenberichterstattung, mit der Sie Kunden- und Auftragsdaten verfolgen können.
Schritt 5. Weiterleitungen zu Ihrer neuen WooCommerce-Website einrichten
Nachdem Ihr WooCommerce-Shop nun vollständig eingerichtet ist, müssen Sie im letzten Schritt die richtigen Weiterleitungen von Shopify zu WooCommerce einrichten.
Umleitungen leiten Suchmaschinen und Besucher automatisch von Ihrer alten Shopify-Website zu Ihrem neuen WooCommerce-Shop weiter. Auf diese Weise verlieren Sie keine Kunden, wenn sie auf der falschen Website landen.
Wenn Ihr Shop zuvor einen Shopify-Domainnamen hatte (z. B. yourstore.myshopify.com), können Sie keine individuellen Weiterleitungen einrichten. Eine einfache Lösung für dieses Problem besteht darin, einen Link zu Ihrem neuen Shop hinzuzufügen, indem Sie Ihre Shopify-Website bearbeiten.
Umzug Ihrer Domain von Shopify zu WooCommerce
Wenn Ihre Shopify-Website einen benutzerdefinierten Domainnamen verwendet hat, können Sie diesen auf Ihren WooCommerce-Shop verweisen und Weiterleitungen einrichten.
Dazu müssen Sie die DNS-Einstellungen Ihrer Domain ändern. Ihr neuer Hosting-Provider wird Ihnen DNS-Serveradressen zur Verfügung stellen, die Sie in Ihre Domain-Einstellungen eingeben müssen. Sie sehen in der Regel wie folgt aus:
ns1.bluehost.com
ns2.bluehost.com
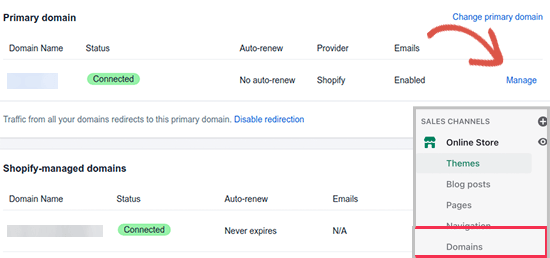
Wenn Ihre Domain über Shopify registriert ist, können Sie sich in Ihrem Konto anmelden und zu Online-Shop “ Domains gehen, um Ihre DNS-Einstellungen zu verwalten.

Für andere Domain-Registrierungsstellen lesen Sie bitte unseren Artikel über die einfache Änderung von DNS-Nameservern.
URLs in WooCommerce aktualisieren
Als Nächstes gibt es möglicherweise URLs in Ihren Produktbeschreibungen, die noch auf Ihre alte Shopify-Domain verweisen. Hier erfahren Sie, wie Sie all diese URLs ganz einfach in großen Mengen aktualisieren können, anstatt sie einzeln zu suchen.
Installieren und aktivieren Sie einfach das Go Live Update Urls-Plugin. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
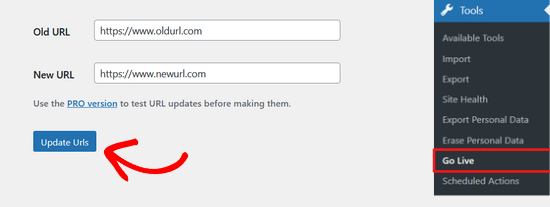
Nach der Aktivierung müssen Sie die Seite Tools “ Go Live aufrufen. Hier müssen Sie die URL Ihres Shopify-Shops als alte URL und Ihren WooCommerce-Domainnamen als neue URL eingeben.

Klicken Sie dann einfach auf die Schaltfläche „Urls aktualisieren“ am unteren Rand, um alle Links auf Ihrer Website zu korrigieren.
Sobald Ihre URLs aktualisiert sind, können Sie das Plugin von Ihrer Website deinstallieren.
Umleitungen für einzelne Seiten und Beiträge einrichten
Wenn Sie Blogbeiträge oder Seiten haben, sollten Sie Besucher und Suchmaschinen auf die richtige Seite umleiten.
Zunächst müssen Sie das All in One SEO für WordPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von AIOSEO, aber Sie benötigen mindestens das Pro-Abo, um die Funktion Redirection Manager nutzen zu können.
Nach der Aktivierung sehen Sie den AIOSEO Einrichtungsassistenten. Folgen Sie einfach den Aufforderungen, um das Plugin einzurichten.

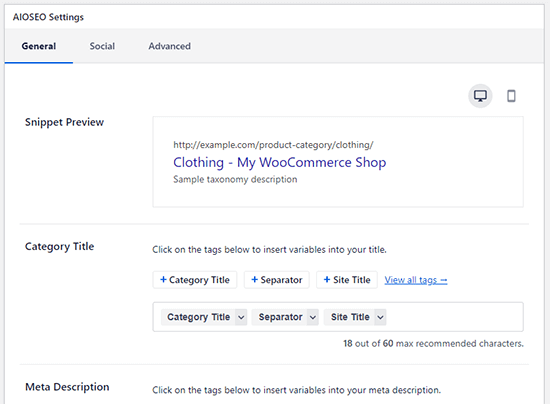
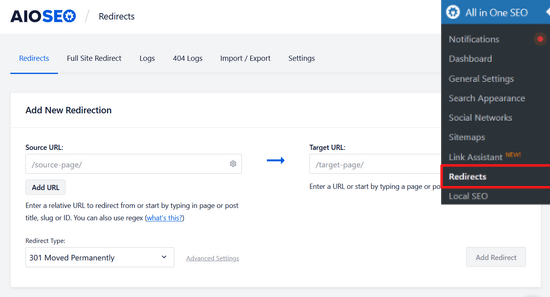
Danach müssen Sie auf die Seite All in One SEO „ Redirects gehen, um Weiterleitungen einzurichten.
Hier können Sie die alte URL in das Feld „Quell-URL“ und die neue URL der Seite/des Beitrags in das Feld „Ziel-URL“ eingeben.

Vergewissern Sie sich, dass der Umleitungstyp „301 Moved Permanently“ lautet. Klicken Sie dann auf die Schaltfläche „Umleitung hinzufügen“, um Ihre Änderungen zu speichern.
Sie können diesen Vorgang wiederholen, um Weiterleitungen für Ihre anderen Links hinzuzufügen.
AIOSEO führt auch ein Protokoll über die von Ihnen erstellten Weiterleitungen. So können Sie sehen, wie viele Personen den umgeleiteten Link besucht haben.
Ausführliche Tipps zum Einrichten von Weiterleitungen finden Sie in unserem Leitfaden zum Einrichten von Weiterleitungen in WordPress. Schauen Sie sich auch unseren Leitfaden zur Einrichtung von AIOSEO an, um die Einrichtung abzuschließen.
Das war’s! Sie haben Ihren neuen WooCommerce-Shop erfolgreich eingerichtet.
Alternative: Lassen Sie Ihre Shopify-Website professionell zu WooCommerce migrieren
Der Umzug Ihres Online-Shops von Shopify zu WooCommerce kann schwierig sein. Wenn Ihnen die von uns gezeigten Schritte zu schwierig erscheinen, machen Sie sich keine Sorgen. Sie können einen professionellen Migrationsdienst in Anspruch nehmen, wenn Sie das Budget dafür haben.
Wir empfehlen die Zusammenarbeit mit Seahawk Media. Sie sind Experten für den Umzug von Websites zu WordPress, auch von Shopify. Sie wissen, wie sie dafür sorgen können, dass Ihr neuer Shop genauso aussieht und funktioniert wie Ihr alter.

Alles, was Sie zuerst tun müssen, ist eine kostenlose Beratung mit Seahawk Media zu beginnen, so dass sie einen Plan nur für Ihr Geschäft zu machen. Dann werden sie alles auf WooCommerce umstellen und dafür sorgen, dass Ihr neuer Shop großartig aussieht und gut funktioniert.
Und das Beste daran? Seahawk Media kann Ihnen bei Problemen nach dem Umzug helfen, sodass Sie sich nicht um die Technik kümmern müssen.
Wir hoffen, dass dieser Artikel Ihnen beim Wechsel von Shopify zu WooCommerce geholfen hat. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten WooCommerce-Alternativen und unsere Liste der eCommerce-Wartungstipps für WordPress-Websites.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Karen Foreman-Brown says
Hey team,
We are looking to duplicate part of a client shopify site into woo, with just the products. your tool looks like it can do the initial transfer no problem, but we are also interested to know if it enables syncing of product price changes? Or do we need to use something external like setting up a cron job or similar?
WPBeginner Support says
The exporter is only for moving the data a single time, it does not currently have the ability to sync for changes.
Admin
Darren White says
Hi,
This is a great article and helps so much. Thanks for the clear explanation and the comprehensive information provided.
I tried using your „Shopify to WooCommerce Exporter“ but it doesn’t allow me to insert special characters for my Shopify url. I am using a „-“ character in my shop’s name, so I can’t even get past the first step. Is there a way to insert such characters?