Sind Sie auf der Suche nach einer Bewertung von Astra, damit Sie entscheiden können, ob es das richtige Mehrzweck-Theme für Sie ist?
Astra ist ein leichtgewichtiges, flexibles Theme, das für alle Arten von Blogs, Websites und Online-Shops geeignet ist. Es wird mit einer Vielzahl von vorgefertigten Startvorlagen geliefert und lässt sich nahtlos in die wichtigsten WordPress-Seitenerstellungsprogramme integrieren, sodass Sie mit Leichtigkeit eine professionell aussehende Website erstellen können.
In diesem Astra-Testbericht werfen wir einen genaueren Blick auf dieses beliebte Mehrzweck-Theme, um zu sehen, ob es für Ihre WordPress-Website geeignet ist.

Was ist Astra?
Astra ist ein Mehrzweck-WordPress-Theme, mit dem Sie jede Art von Website, Blog oder Online-Shop erstellen können.
Es enthält mehr als 250 vorgefertigte Websites, die Sie mit nur wenigen Klicks installieren können. So können Sie eine gut aussehende Website erstellen, ohne einen WordPress-Entwickler einstellen zu müssen.

Um Ihnen bei der Erstellung benutzerdefinierter Layouts und Designs zu helfen, lässt sich Astra in viele beliebte Drag-and-Drop-Seitenerstellungsprogramme integrieren, darunter SeedProd.
Wenn Sie keinen Zugang zu einem Seitenerstellungs-Plugin haben, bietet Astra einen eigenen Site Builder, mit dem Sie die Fußzeile, den Header, die 404-Seite und vieles mehr bearbeiten können.
Astra ist SEO-freundlich und für die Leistung optimiert, so dass es verspricht, Ihren Blog-Traffic zu erhöhen und die Besuchererfahrung zu verbessern. Es ist auch übersetzungsfähig mit voller Unterstützung für RTL-Sprachen, was nützlich ist, wenn Sie eine mehrsprachige WordPress-Website erstellen.
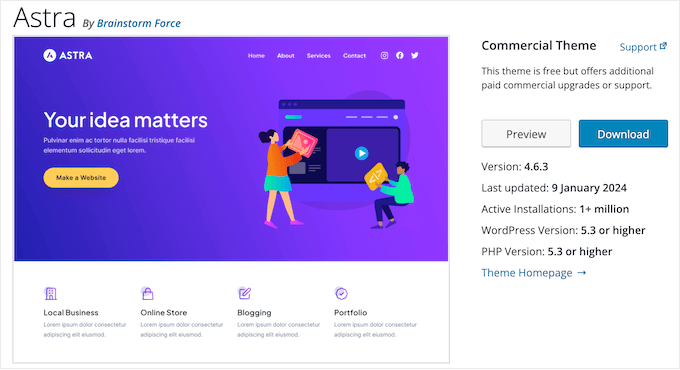
Wenn Sie auf der Suche nach einem kostenlosen WordPress-Theme sind, können Sie die Lite-Version von Astra aus dem offiziellen WordPress-Repository herunterladen.

Dieses kostenlose Theme ist leichtgewichtig und schnell und bietet eine Vielzahl von Anpassungseinstellungen, auf die Sie direkt über den WordPress Customizer zugreifen können.
Sie können zwischen mehreren Blog-Layouts, Seitenleistenstilen und Website-Layouts wählen und dann die Typografie, Farben und vieles mehr fein abstimmen.

Wenn Sie jedoch ein Upgrade auf das Premium-Theme vornehmen, erhalten Sie Zugriff auf den leistungsstarken Site Builder, das Mega-Menü-Tool von Astra, zusätzliche Layouts und mehr.
Obwohl das kostenlose Theme teilweise mit vielen beliebten WordPress-Plugins und -Tools integriert werden kann, lässt sich das Premium-Theme vollständig in WooCommerce, LearnDash und Easy Digital Downloads integrieren.
Astra Überprüfung: Warum es in WordPress verwenden?
DieWahl des richtigen WordPress-Themes ist eine der wichtigsten Entscheidungen, die Sie treffen können. Wenn Sie das falsche Theme verwenden, werden Sie es schwer haben, eine Website zu erstellen, die gut aussieht, Besucher anzieht und in den relevanten Suchergebnissen gut platziert ist.
In diesem Sinne, lassen Sie uns sehen, ob Astra das richtige Theme für Ihre WordPress-Website ist.
1. Optimiert für Geschwindigkeit und SEO
Astra ist ein schnelles, leichtgewichtiges Thema, das weniger als 50 KB an Ressourcen benötigt und JavaScript anstelle des Rendering blockierenden jQuery verwendet. Laut der Astra-Website lädt das Thema in weniger als 0,5 Sekunden.
Möchten Sie benutzerdefinierte Schriftarten auf Ihrer WordPress-Website verwenden? Leider kann das Abrufen von benutzerdefinierten Schriftarten von Drittanbieterdiensten Ihre Website verlangsamen.
Die gute Nachricht ist, dass Astra mit einer selbst gehosteten Google Fonts-Funktion ausgestattet ist. Damit können Sie benutzerdefinierte Schriftarten verwenden, ohne die Ladezeiten Ihrer Website zu beeinträchtigen.
Darüber hinaus kann Astra die Schriftart im Hintergrund herunterladen, während der Rest der Seite geladen wird. Durch das Vorladen dieser Dateien kann die Schriftart angezeigt werden, sobald der Browser mit dem Malen des Textes Ihrer Website beginnt.
Diese Funktionen verbessern nicht nur das Besuchererlebnis, sondern können auch Ihre WordPress-SEO verbessern. Suchmaschinen wie Google verwenden Geschwindigkeit als Ranking-Faktor. Ein schnelles Theme wie Astra kann also dazu beitragen, dass Ihre Website in den Suchergebnissen weiter oben erscheint.
2. Über 250 Starter-Website-Vorlagen
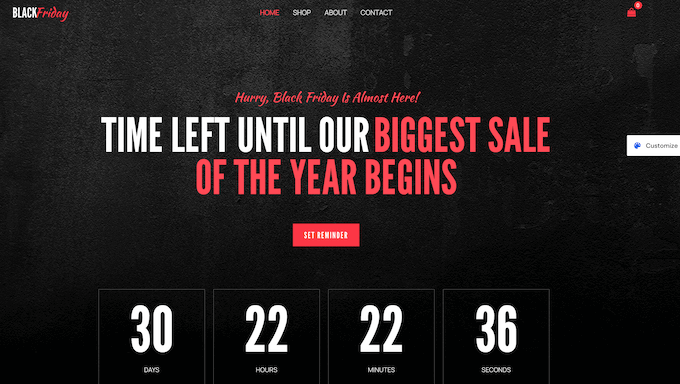
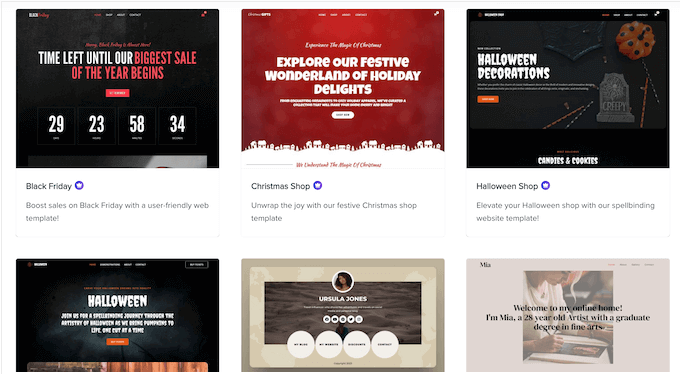
Damit Sie schnell eine schöne Website erstellen können, enthält Astra über 250 Website-Vorlagen.

Diese decken alle Arten von Nischen ab, einschließlich Websites für kleine Unternehmen, Online-Shops und persönliche WordPress-Blogs.
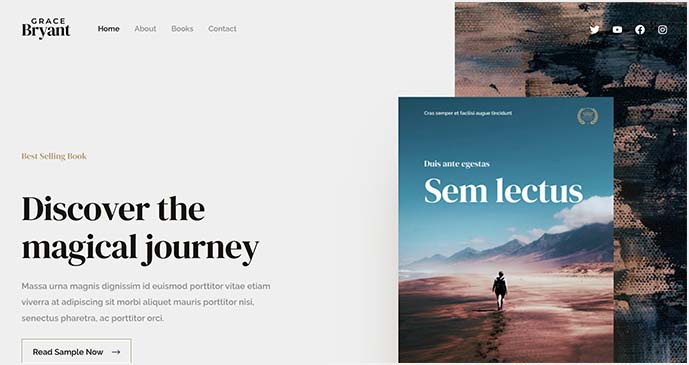
Die E-Book-Vorlage von Astra eignet sich beispielsweise perfekt für Autoren-Websites, da sie über eine klare Typografie und viel Weißraum verfügt.

3. Schema Markup
Astra fügt Schema-Markup zu Ihrer Website hinzu, einschließlich SiteNavigationElement, SearchResultsPage und BreadcrumbList.
Dies hilft den Suchmaschinen, den Inhalt Ihrer Website zu verstehen, so dass sie ihn korrekt indizieren und denjenigen anzeigen können, die nach ähnlichen Inhalten wie den Ihren suchen.
Schema kann auch Ihre Chancen erhöhen, Rich Snippets zu erhalten, die in der Regel mehr Klicks und Engagement in den Suchergebnissen erzielen.
4. Mehrere Seitenlayouts
Mit Astra können Sie das Gesamtlayout Ihrer Website einfach verwalten. Zunächst können Sie zwischen den Layouts “ Volle Breite“, „Maximale Breite“, „Gefüllt“ und „Fließend“ wählen.
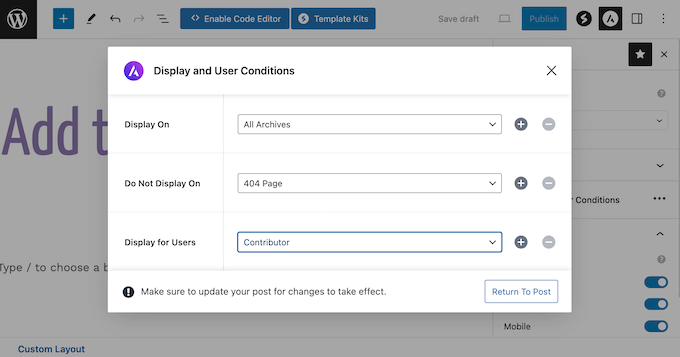
Eine weitere Option ist die Verwendung des Moduls „Benutzerdefinierte Layouts“, mit dem Sie eine vollständig benutzerdefinierte Kopfzeile, Fußzeile, 404-Fehlerseite und vieles mehr erstellen können. Sie können sogar Layouts für bestimmte Geräte erstellen, unterschiedliche Inhalte je nach Datum und Uhrzeit anzeigen oder einzigartige Layouts für bestimmte Benutzerrollen erstellen.

5. Vollständig benutzerdefinierte Layouts entwerfen
Astra ist mit beliebten Page-Builder-Plugins wie SeedProd, Beaver Builder, Divi und Visual Composer kompatibel, sodass Sie alle Arten von Designs erstellen können.
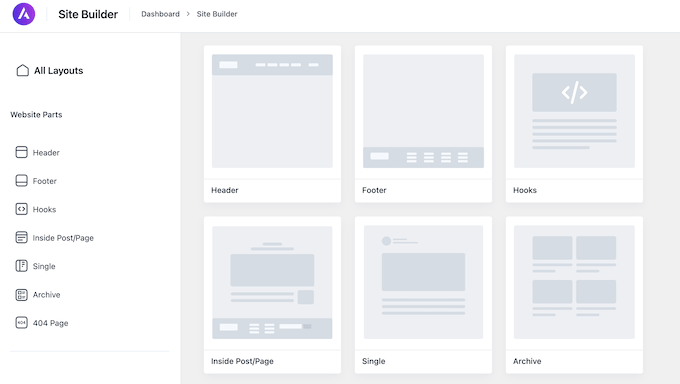
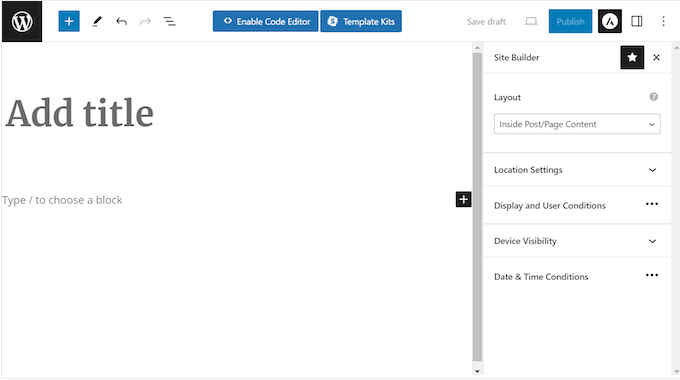
Astra verfügt außerdem über einen eigenen Site Builder, mit dem Sie individuelle Kopf- und Fußzeilen, 404-Fehlerseiten, Einzel- und Archivvorlagen und vieles mehr erstellen können.

Sie können jedes Ihrer vorhandenen Layouts bearbeiten oder ein völlig neues Layout erstellen.
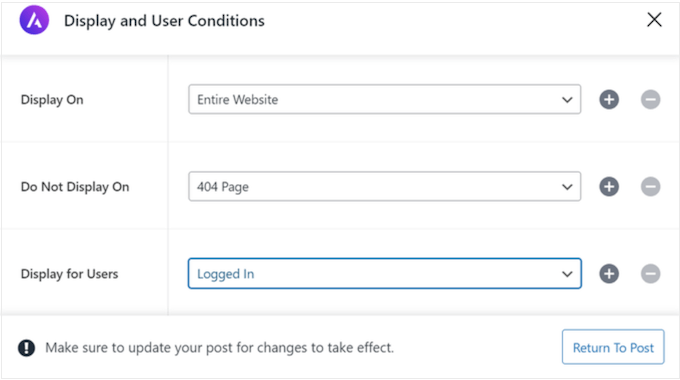
Wenn Sie ein Layout entwerfen, können Sie wählen, ob Sie es auf Ihrer gesamten WordPress-Website oder nur auf bestimmten Seiten verwenden möchten. Sie können das Layout sogar in den Inhalt Ihrer Seite oder Ihres Beitrags einfügen.

Dies ist nützlich, wenn Sie denselben Inhalt an mehreren Stellen verwenden möchten. Sie könnten zum Beispiel einen Aufruf zum Handeln „Abonnieren Sie unseren E-Mail-Newsletter“ entwerfen und ihn in alle Ihre Blogbeiträge einfügen.
Sie können sogar verschiedene Layouts für verschiedene Benutzer erstellen, z. B. ein einzigartiges Design, das nur angemeldeten Benutzern auf Ihrer Mitglieder-Website angezeigt wird.

Der Astra Site Builder unterstützt sogar Hooks, so dass Sie benutzerdefinierten Code in Ihre Layouts einfügen können.
6. Mehrere Blog-Layouts
Betreiben Sie einen WordPress-Blog?
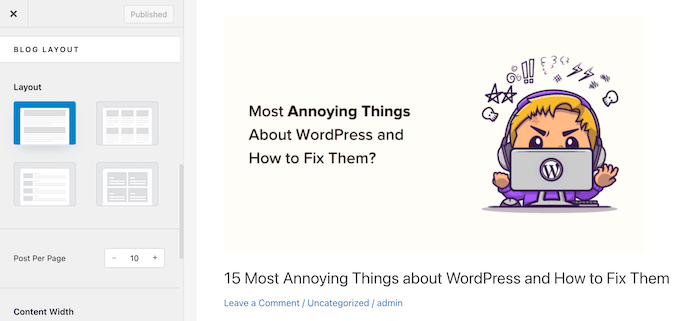
Astra verfügt über mehrere Blog-Layouts, mit denen Sie Ihre neuesten Beiträge mühelos präsentieren können. Diese Optionen umfassen Raster-, Listen- und Masonry-Layouts.

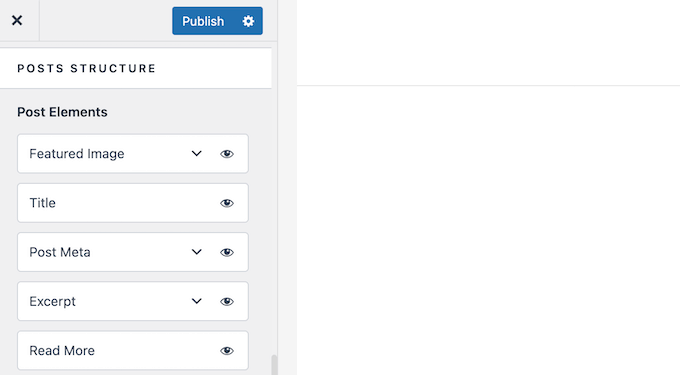
Nachdem Sie ein Layout ausgewählt haben, können Sie bestimmen, welche Inhalte Astra auf der Blog-Seite anzeigt.
Sie können zum Beispiel ein Datumsfeld hinzufügen, Auszüge zählen oder verwandte Beiträge anzeigen.

Wenn Sie viele Inhalte haben, können Sie sogar die Paginierung oder das unendliche Scrollen aktivieren. Dadurch werden die Leser ermutigt, mehr von Ihren Beiträgen zu lesen, ohne dass sie durch die Anzeige aller Artikel auf einer einzigen Seite überwältigt werden.
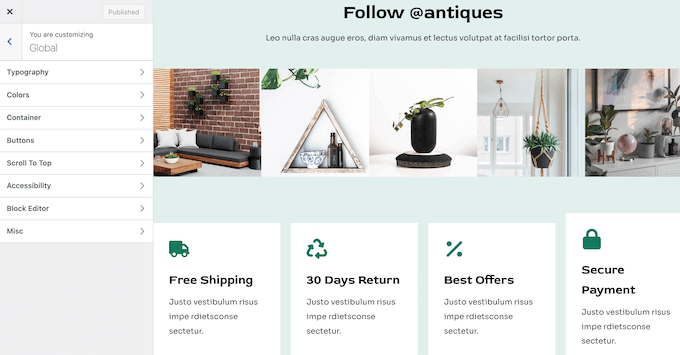
7. Benutzerdefinierte Typografie und Farben
Abgesehen davon, dass sie gut aussehen, können benutzerdefinierte Typografie und Farben Ihre Website leichter lesbar machen, Ihr Branding verstärken und allgemein das Besuchererlebnis verbessern.
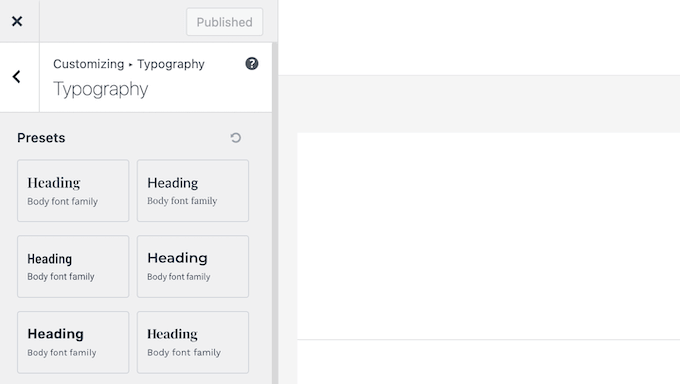
Das globale Typografiemodul von Astra ermöglicht es Ihnen, die Typografie Ihrer gesamten Website von einem einzigen Ort aus anzupassen.

Außerdem gibt es 6 Voreinstellungen, mit denen Sie Ihren Text mit einem einzigen Klick ändern können.
Danach können Sie verschiedene Schriftgrößen für verschiedene Geräte auswählen oder eine feste Schriftgröße mit PX- oder EM-Einheiten festlegen.
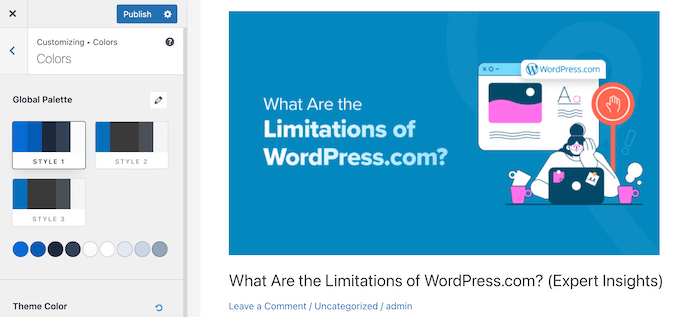
Neben der Typografie können Sie mit Astra auch die Farben in verschiedenen Bereichen anpassen, z. B. in der Kopfzeile, im Blog, auf den Archivseiten und in der Seitenleiste. Sie können sogar unterschiedliche Farben für mobile und Desktop-Benutzer anzeigen.
Bei der Erstellung eines Farbschemas ist Konsistenz der Schlüssel. Um Ihnen dabei zu helfen, verfügt Astra über eine globale Palette, mit der Sie ein Farbschema definieren und es dann auf Ihrer gesamten WordPress-Website verwenden können.

Sie können sogar einzigartige Farbschemata für verschiedene Werbeaktionen, besondere Ereignisse, Feiertage und mehr erstellen. Wenn Sie eine WordPress-Entwicklungsagentur sind, können Sie auch Zeit sparen, indem Sie Voreinstellungen erstellen und sie dann auf mehrere Kunden-Websites anwenden.
8. Benutzerdefinierte Kopfzeilen und Fußzeilen
Es gibt viele Möglichkeiten, die Kopf- und Fußzeilen Ihrer Website für die Besucher nützlicher zu gestalten.
Viele Website-Besitzer fügen ein Navigationsmenü in die Kopfzeile ein, damit wichtige Links immer leicht zu erreichen sind. Sie können auch Ihr eigenes Logo hinzufügen, um Ihre Marke zu etablieren.
In der Zwischenzeit werden viele Besucher die Fußzeile überprüfen, wenn sie nach Ihren Kontaktinformationen oder Links zu anderen wichtigen Seiten suchen.
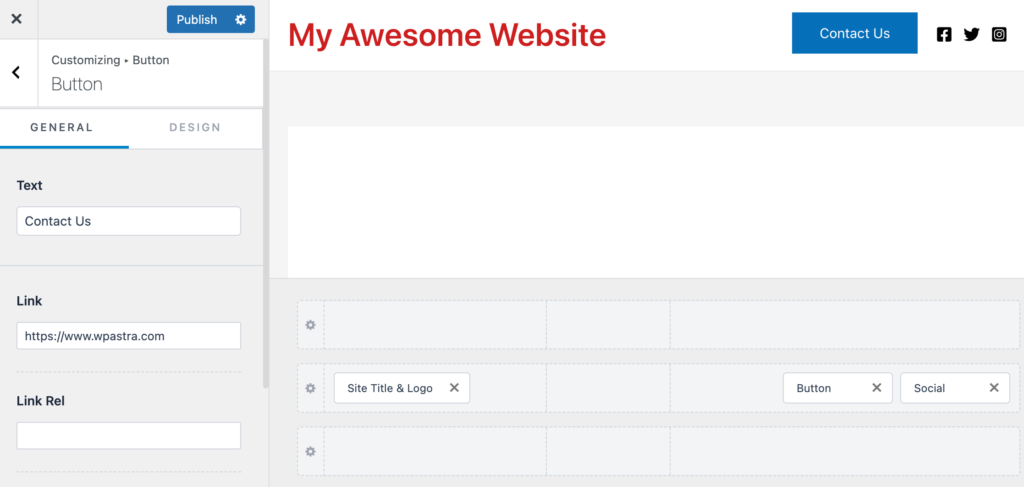
Die gute Nachricht ist, dass Astra mit einem Drag-and-Drop-Header- und Footer-Builder ausgestattet ist. Damit können Sie Schaltflächen, Logos, Links zu sozialen Medien und andere Widgets zu diesen wichtigen Bereichen hinzufügen.

Sie können die Kopfzeile auch als „sticky“ festlegen, ein eigenes Layout für mobile Geräte erstellen und verschiedene Kopfzeilen auf bestimmten Seiten und Beiträgen anzeigen. Sie könnten zum Beispiel eine eigene Kopfzeile für eine neue Landing Page erstellen.
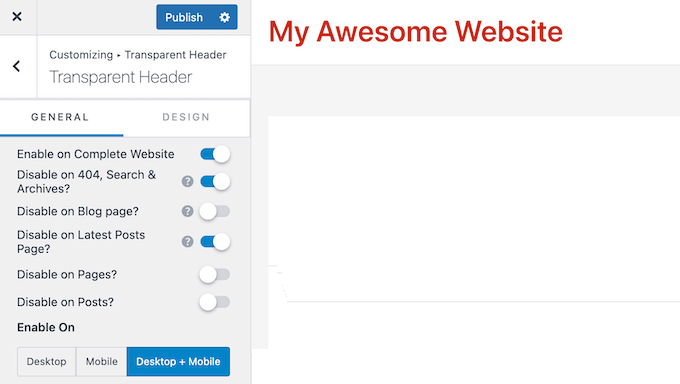
Sie können die Kopfzeile auch transparent machen. Wenn Sie diese Einstellung aktivieren, macht Astra den Hintergrund Ihrer primären Kopfzeile transparent, so dass der obere Teil des Seiteninhalts stattdessen als Hintergrund dient.

9. Mehrere Seitenleisten erstellen
Manchmal möchten Sie vielleicht einzigartige Seitenleisten für bestimmte Beiträge und Seiten erstellen. So können Sie beispielsweise Anzeigen einblenden, die für eine bestimmte Seite relevanter sind, um mehr Klicks und Engagement zu erzielen.

Astra wird mit einer rechten Seitenleiste, einer linken Seitenleiste und einer Option zum Entfernen der Seitenleiste geliefert. Nachdem Sie diese Standardeinstellungen vorgenommen haben, können Sie individuelle Seitenleisten erstellen, die die Standard-Seitenleisten auf Ihren Seiten, Blogbeiträgen und Archivseiten überschreiben.
Je nachdem, welche Plugins Sie installiert haben, können Sie auch eigene Seitenleisten für Ihre WooCommerce- und LearnDash-Seiten erstellen.
10. Unterstützung für Mega-Menüs
Mit Mega-Menüs können Sie Dutzende oder sogar Hunderte von Links in Spalten und Zeilen anordnen, so dass sie perfekt sind, wenn Sie viele Inhalte haben. Wenn Sie zum Beispiel einen Online-Marktplatz erstellen, können Sie alle Produktkategorien und Unterkategorien in einem Mega-Menü anordnen, damit die Kunden alles auf einen Blick sehen können.
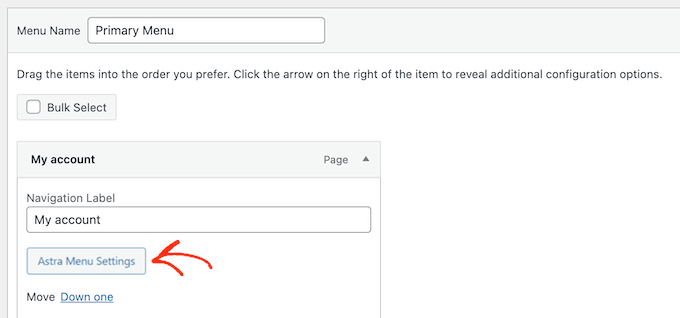
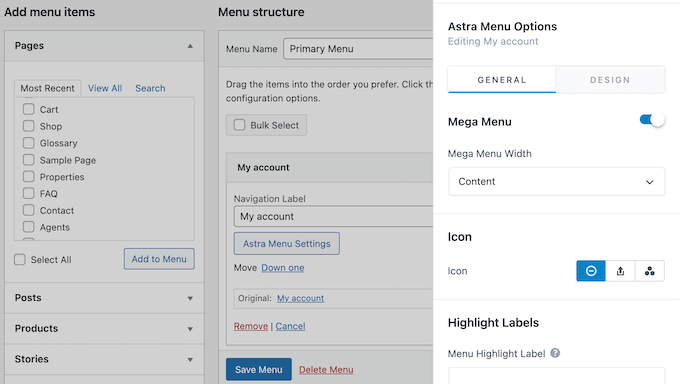
Sie können dann reichhaltige Inhalte wie Bilder und Videos hinzufügen, um Ihre Mega-Menüs noch hilfreicher zu machen. Mit Astra können Sie ganz einfach ein Mega-Menü auf Ihrer WordPress-Website hinzufügen.

Aktivieren Sie in den Astra-Menüoptionen einfach den Schieberegler „Mega-Menü“.
Sie können dann Ihre Inhalte in Spalten organisieren und Hintergrundbilder, benutzerdefinierten Text, Shortcodes, Widgets und vieles mehr hinzufügen.

11. Zusätzliche Widgets
Wenn Sie eine geschäftliche Website betreiben, dann bietet Astra ein nützliches Adress-Widget. Damit können Sie Ihre Kontaktinformationen in der Fußzeile oder einem ähnlichen Bereich in einem strukturierten Layout anzeigen.
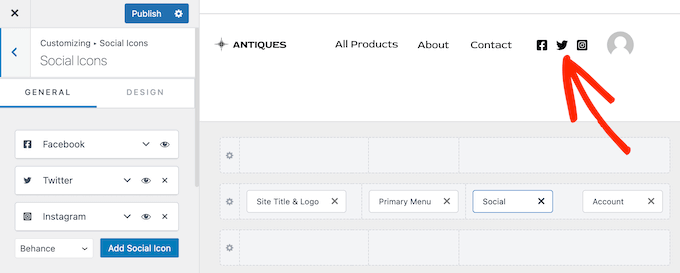
Astra verfügt auch über ein Widget für soziale Symbole, mit dem Sie Ihre Facebook-, Instagram-, YouTube- und anderen Profile bewerben können, ohne ein separates Plugin für soziale Symbole installieren zu müssen.

12. Unterstützung für Web-Stories
Stories sind eine beliebte Kurzform für Inhalte, die auf Social-Media-Plattformen wie Instagram, Facebook, Snapchat und YouTube verwendet werden.
Diese Plattformen von Drittanbietern können Ihnen helfen, Ihr Publikum zu vergrößern und einen Buzz um Ihr Unternehmen zu erzeugen. Das gesamte Engagement findet jedoch auf der Plattform des Drittanbieters statt und nicht auf Ihrer WordPress-Website.
Um dies zu beheben, können Sie Google Web Stories verwenden. Damit können Sie Stories im WordPress-Dashboard erstellen und sie auf Ihrer Website veröffentlichen. Da sie auf Ihrer WordPress-Website gehostet werden, können sie das Engagement steigern und die Besucher länger auf Ihrer Website halten.
Noch besser: Google Web Stories können indiziert werden und in den Suchergebnissen und in Google Discover erscheinen.
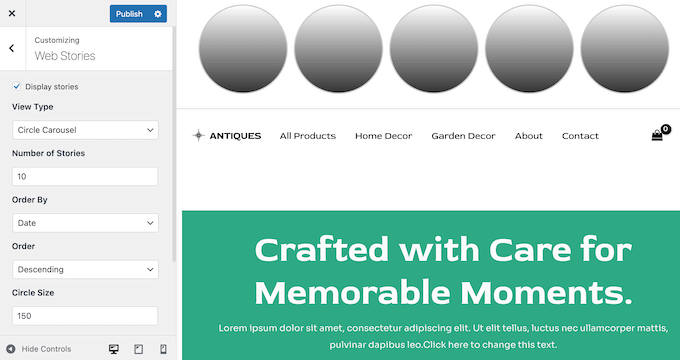
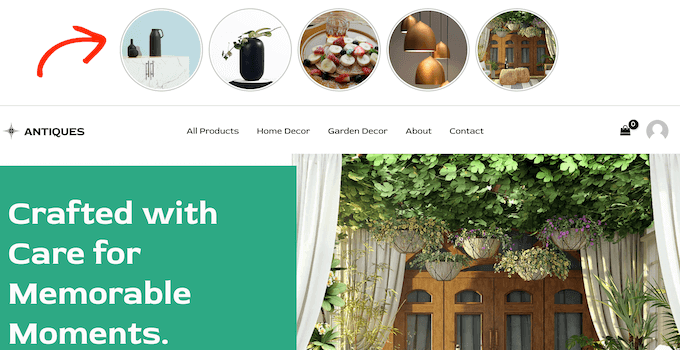
Wenn Sie Stories erstellen, lässt sich Astra mit dem Google Web Stories-Plugin integrieren. Aktivieren Sie einfach die „Web Stories Options“ im WordPress Customizer und Astra zeigt die neuesten Stories über dem Header Ihrer Website an.

Danach können Sie die Anzahl der anzuzeigenden Artikel festlegen, ihre Größe kontrollieren, die Reihenfolge der Artikel verwalten, den Titel des Artikels anzeigen und Links zum Archiv für alle Artikel in den Einstellungen von Astra festlegen.
Auf diese Weise sehen die Besucher Ihre neuesten Geschichten, sobald sie auf Ihrer Website ankommen.

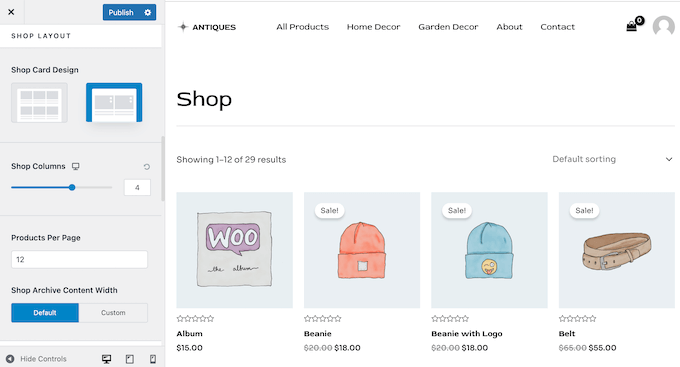
13. WooCommerce bereit
Astra ist mit WooCommerce integriert, so dass Sie einen benutzerdefinierten Online-Shop direkt im WordPress Customizer erstellen können.

Astra hat auch Funktionen, die Ihnen mehr Umsatz bringen können. Zum Beispiel kann es alle Ihre WooCommerce-Produkte auf einer einzigen Seite mit unendlichem Scrollen laden. Außerdem gibt es eine „Schnellansicht“, mit der Kunden sich ein Produkt näher ansehen können, ohne die Seite zu öffnen.
Außerdem fügt Astra einen Dropdown-Warenkorb hinzu, so dass die Kunden alle Artikel in ihrem Korb leicht sehen können. Es kann sogar Verkaufsblasen zu Ihren Produkten hinzufügen, was nützlich ist, wenn Sie regelmäßig Rabatte oder ähnliche Aktionen anbieten.
14. Integriert in beliebte Kurserstellungsprogramme
Wenn Sie Online-Kurse verkaufen, lässt sich Astra nahtlos mit LifterLMS und LearnDash integrieren. So können Sie eine professionell gestaltete, ablenkungsfreie Online-Schulungswebsite erstellen.
15. Gemeinschaftliche und professionelle Unterstützung
Das Astra-Theme ist so konzipiert, dass es einfach zu bedienen ist und sich perfekt in den WordPress Customizer integrieren lässt. Wenn Sie jedoch etwas zusätzliche Hilfe benötigen, gibt es eine Menge zusätzlicher Ressourcen.
In der Wissensdatenbank finden Sie detaillierte Schritt-für-Schritt-Anleitungen, benutzerdefinierte Codeschnipsel und eine Anleitung zur Fehlerbehebung.
Sie können auch den Astra-Blog besuchen, wo Sie allgemeine Ratschläge zur Behebung der häufigsten WordPress-Fehler, Tipps zum Geldverdienen mit Blogs und vieles mehr finden.

Astra hat auch eine aktive Facebook-Community, in der Sie Fragen stellen und Hilfe von anderen Astra-Nutzern erhalten können.
Alle Premium-Tarife von Astra beinhalten professionellen Support. Sie können also ein Ticket einreichen und ein Mitglied des Astra-Teams wird sich so schnell wie möglich bei Ihnen melden. Wenn Sie jedoch auf Essential Toolkit oder Business Toolkit upgraden, erhalten Sie Zugang zu Priority Support, so dass Ihre Tickets schneller beantwortet werden.
Astra-Tarifpläne
Wenn Sie auf der Suche nach einem kostenlosen WordPress-Theme sind, können Sie die Lite-Version von Astra aus dem offiziellen WordPress-Repository herunterladen. Mit dem Premium-Theme können Sie jedoch vollständig benutzerdefinierte Kopfzeilen, Fußzeilen, 404-Seiten, Blog-Seiten, Archiv-Seiten und Hooks erstellen.
Außerdem lässt es sich nahtlos in viele beliebte WordPress-Plugins integrieren, darunter WooCommerce, Easy Digital Downloads und LearnDash.

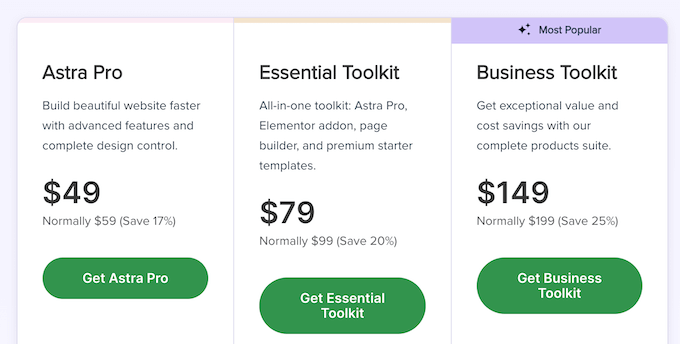
Wenn Sie ein Upgrade durchführen, können Sie zwischen drei Tarifen wählen:
- Astra Pro. Dieser Plan kostet 49 $ und schaltet den Site Builder frei, sodass Sie alle Arten von benutzerdefinierten Layouts erstellen können, ohne eine einzige Zeile Code schreiben zu müssen. Es ist auch mit WooCommerce integriert, so dass Sie jeden Teil Ihres Online-Shops anpassen können, einschließlich Ihrer einzelnen Produktseiten, des Kassenformulars und der Shop-Seite. Mit seinem codefreien Builder und der Unterstützung von WooCommerce ist Astra Pro ein flexibles und leistungsstarkes Mehrzweck-Theme, das sich für alle Arten von Blogs, Websites und WooCommerce-Shops eignet.
- Unverzichtbares Toolkit. Haben Sie Elementor auf Ihrer WordPress-Website installiert? Für 79 $ enthält das Essential Toolkit über 200 Elemetor-Vorlagen sowie die Ultimate Addons für Elementor. Dieses beliebte Addon verfügt über 40+ Widgets und 200+ vorgefertigte Blöcke, so dass Sie alle Arten von Designs erstellen können. Wenn Sie noch keinen Page Builder haben, wird Essential Toolkit auch mit Spectra geliefert, das den Standard-Block-Editor von WordPress verbessert. In diesem Sinne ist Essential Toolkit eine großartige Lösung für alle, die Astra in Kombination mit einem Page Builder verwenden möchten.
- Business-Toolkit. Der Preis von 149 $ beinhaltet alles, was in Astra Pro und Essential Toolkit enthalten ist. Außerdem ist SureFeedback enthalten, mit dem Sie Feedback zu Websites und Designs sammeln können, sowie der KI-gestützte Assistent SureWriter. Dieses KI-Tool kann Inhalte wie Blogbeiträge, E-Mails und Beiträge für soziale Medien erstellen. Diese zusätzlichen Tools sind ideal für WordPress-Entwicklungsagenturen oder alle, die mehrere Kunden-Websites verwalten.
Schlussfolgerung: Das richtige Multipurpose WordPress Theme für Sie?
Nachdem wir uns die Funktionen, Support-Optionen und Preispläne von Astra angesehen haben, sind wir überzeugt, dass Astra ein großartiges Mehrzweck-Theme für alle Arten von Websites ist.
Wenn Sie eine neue Website erstellen, können Sie bei Astra Pro aus einer Vielzahl von Startvorlagen wählen.
Sie können auch vollständig benutzerdefinierte Kopf- und Fußzeilen, Layouts und Seitenleisten erstellen und dann genau steuern, wo diese Designs auf Ihrer WordPress-Website erscheinen. Mit den erweiterten Anzeigeregeln können Sie je nach Benutzerrolle unterschiedliche Inhalte anzeigen. Daher ist es auch eine gute Option, wenn Sie eine Benutzerregistrierung zulassen und Inhalte nur für Mitglieder erstellen möchten.
Wenn Sie Elementor verwenden, bietet das Essential Toolkit über 200 Elementor-Vorlagen und die Ultimate Addons für Elementor. Das bedeutet, dass Sie Astra mit Ihrem bestehenden Page-Builder-Plugin verwenden können.
Es wird auch mit Spectra geliefert, so dass wir das Essential Toolkit auch allen Website-Besitzern empfehlen, die das Astra-Theme mit einem Page Builder verwenden möchten, aber nicht wissen, wo sie anfangen sollen.
Und schließlich bietet Business Toolkit zusätzliche Tools, die Ihnen helfen, mit Ihren Kunden zu kommunizieren und mit Hilfe künstlicher Intelligenz schnell viele Inhalte zu erstellen.
Damit ist dies ein großartiges All-in-One-Toolkit für alle, die Websites für WordPress entwerfen, entwickeln oder warten.
Wir hoffen, dass dieser Astra-Test Ihnen bei der Entscheidung geholfen hat, ob es das richtige Mehrzweck-WordPress-Theme für Sie ist. Als Nächstes sollten Sie sich unsere Anleitung zum Erstellen eines Kontaktformulars in WordPress ansehen oder unsere Expertenauswahl der besten WordPress-Plugins für Landingpages durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!