Do you want to display all your WordPress posts on one page?
Just like the index page of a book, this can help visitors find exactly the content they need even if your website has dozens or even hundreds of posts.
In this article, we will show you how to display all your WordPress posts on one page.

Why and When to Display All Posts on One Page?
WordPress comes with built-in archive pages for each category, tag, author, and date.
However, many website owners prefer to create custom archives pages so they can control exactly what content is shown to visitors. For example, you might use a custom archive page to highlight your site’s most popular posts or show a date-based compact archive.
By showing all your posts on one page you can help visitors jump straight to the content they’re interested in. This list can also be a good starting point for visitors who are unsure what to read next.
With that being said, let’s look at a few different ways to display your WordPress posts on one page. Simply use the quick links below to jump straight to the method you prefer.
Method 1. Using the Latest Posts Block
You can display all your WordPress posts on one page by using the Latest Posts block in either the Gutenberg Block Editor or the Full Site Editor.
The following image shows an example of how the block may look on your website.

The good thing about this method is that you don’t have to install a new plugin. However, the Latest Posts block can only display a maximum of 100 WordPress posts. If you want to show more than 100 posts, then you’ll need to use one of the other methods in this guide.
You can add the Latest Posts block to a page or post, or you can add it to a block-based theme using the Full Site Editor.
For this example, we’ll show you how to add it to a post. The steps are similar for any other area of your website.
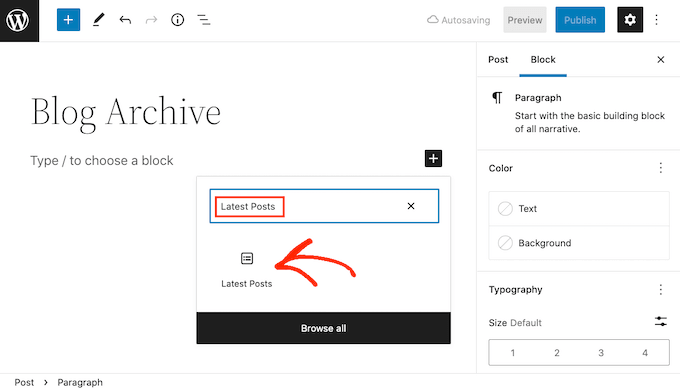
To get started, click on the + button and type in ‘Latest Posts.’

You can add the block to your page by clicking on ‘Latest Posts.’
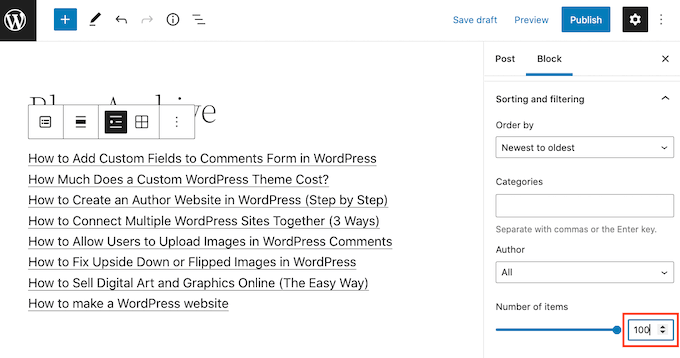
You can customize the Latest Posts block in a few different ways, but you’ll want to start by finding the ‘Number of items’ section in the right-hand menu.
This is how many posts the block will show to the people who visit your WordPress blog. To show all your posts you’ll typically type ‘100’ into the text box, which is the maximum.

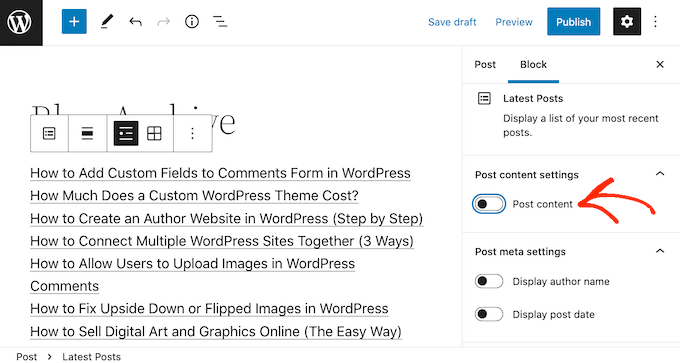
By default, the Latest Posts block will only show the title of each post. However, you may also want to give visitors a preview of each post’s content by showing an excerpt.
To do this, simply find ‘Post content settings’ in the right-hand menu and enable the ‘Post content’ toggle.

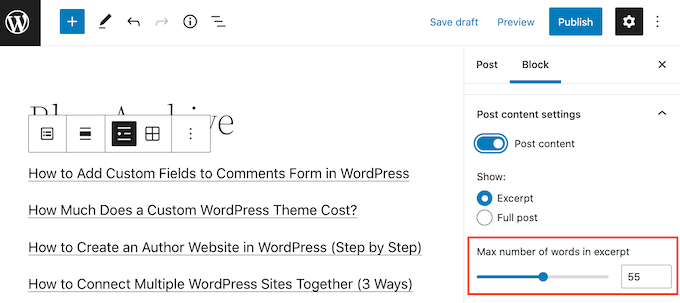
Once you’ve done that, click to select the ‘Excerpt’ setting.
Then drag the ‘Max number of words in excerpt’ toggle to change how many words are included in the post excerpt.

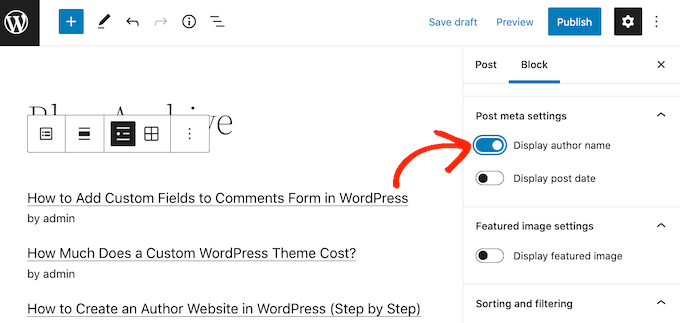
If you run a multi-author WordPress blog, then you may want to include the post’s author in your list using the ‘Display author name’ toggle.
This can help visitors find posts by their favorite authors.

You may also want to show the date when the post was published using the ‘Display post date’ toggle.
There are some more settings that you may want to try but this should give good results for most websites.
When you’re happy with how the list looks you can go ahead and either publish or update the page. Now if you visit this page on your site, you’ll see a list of all your WordPress posts.
Method 2. Using the SeedProd Page Builder Plugin
Another option is to create a custom page that shows all of your WordPress posts. This method gives you more control over how the post list looks and is a good choice if you want to create a completely custom archive page.
You can easily design a page using SeedProd. It is the best drag and drop page builder for WordPress and comes with a ready-made Posts block that will display all your posts.

You can read our complete SeedProd review for more details.
The first thing you need to do is install and activate the SeedProd plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Note: There is a free version of SeedProd but we’ll be using the Pro version since it comes with the Posts block.
After activating the plugin, SeedProd will ask for a license key.

You can find this information under your account on the SeedProd website and in the purchase confirmation email you got when you bought SeedProd.
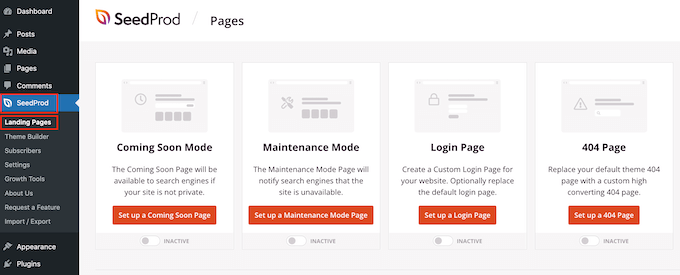
After entering your license key, go to SeedProd » Landing Pages.

SeedProd comes with more than 300+ professionally designed templates that are grouped into categories. Along the top, you’ll see categories that let you create a custom login page for WordPress, activate maintenance mode, create beautiful coming soon pages, build a custom WordPress theme, and more.
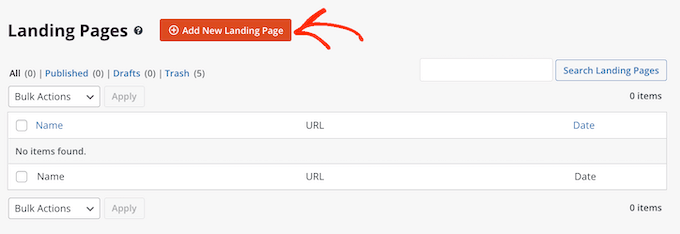
In this example, we’ll design a new page so go ahead and click on ‘Add New Landing Page.’

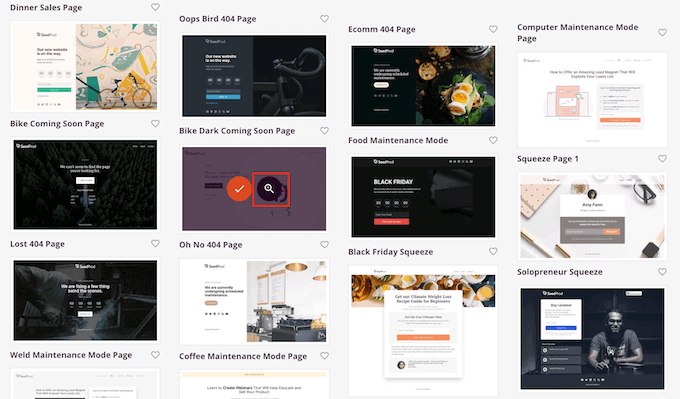
You will now see all the different templates.
To take a closer look at any design, simply hover your mouse over that template and click on the magnifying glass icon.

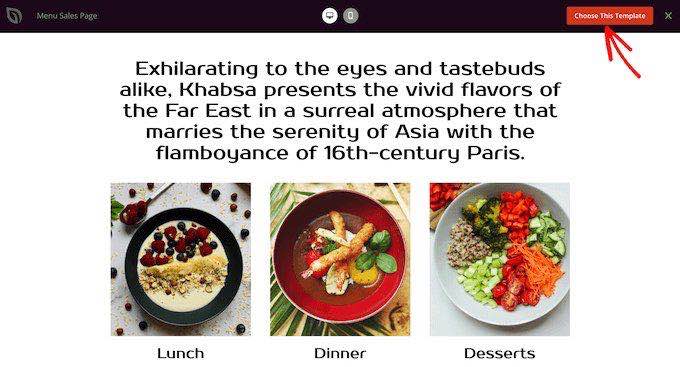
When you find a template that you want to use, simply click on ‘Choose This Template.’
In our images we’re using the Menu Sales Page template.

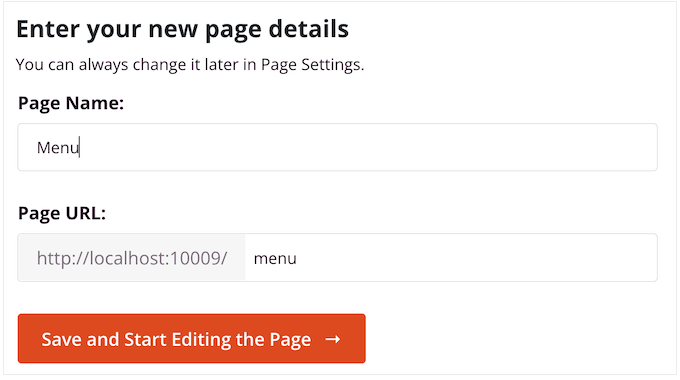
You can now type a name into the ‘Page Name’ field.
SeedProd will automatically create a ‘Page URL’ based on the page name. This is the web address where your page will live.

Next, click on ‘Save and Start Editing the Page’ to load the SeedProd page editor.
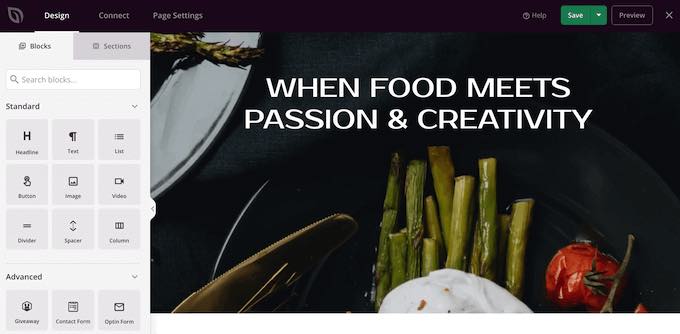
This simple drag and drop builder shows a preview of your page to the right. On the left is a menu that has all the different blocks that you can add to your design using drag and drop.

SeedProd comes with lots of ready-made blocks that you can use to easily add content and features to your design.
When you find a block that you want to add to the page, simply drag and drop it onto your SeedProd template.
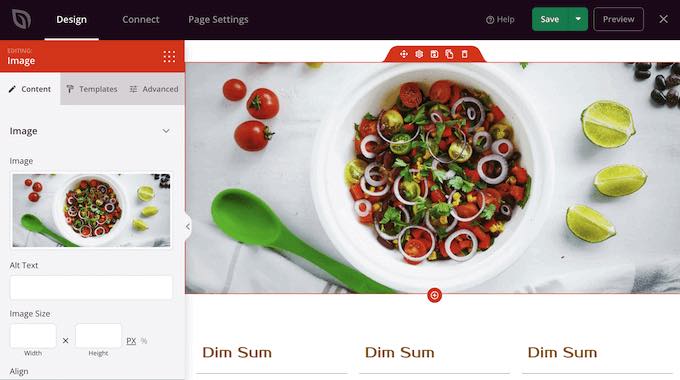
To customize a block, go ahead and click to select the block in the SeedProd editor. The left-hand menu will show all the settings that you can use to customize the block.

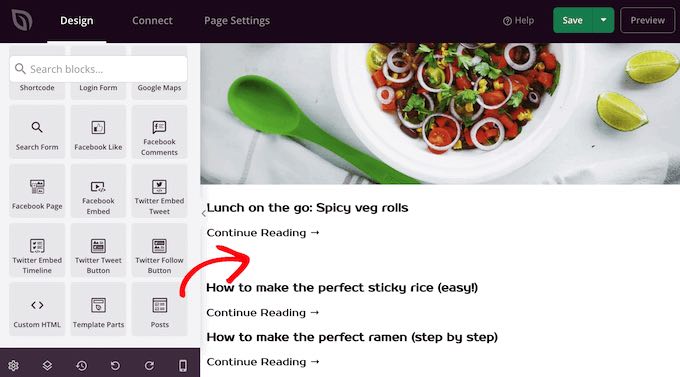
Since we want to display all our WordPress posts on one page, find the ‘Posts’ block in the left-hand menu.
Then, simply drag and drop the Posts block onto your template.

You can customize the block using the settings in the left-hand menu.
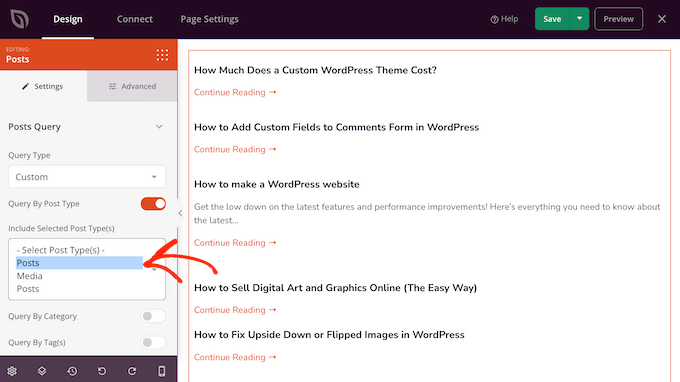
Since we want to show all our posts on a single page, find ‘Included Post Types(s)’ and click on ‘Posts.’

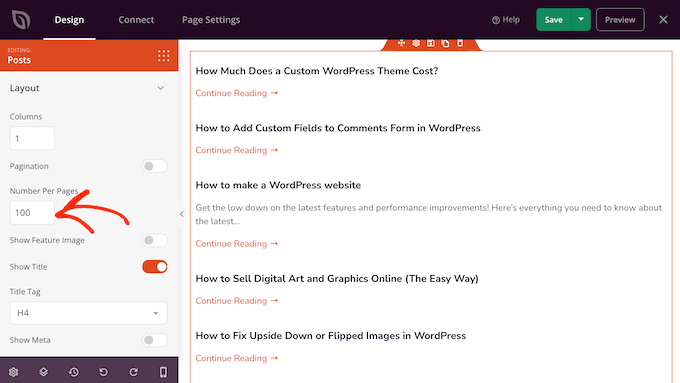
Then, scroll to the ‘Layout’ section.
By default, the block will show 10 posts. You can change this to a much higher number by typing into the ‘Number Per Pages’ box.

There are some other settings that you may want to try, but this is enough to display all your WordPress posts on one page.
In addition, SeedProd offers ready-made blocks like Post Content, Post Excerpt, Author Box, Post Info, Featured Image, and more, that you can add to customize the page even more.
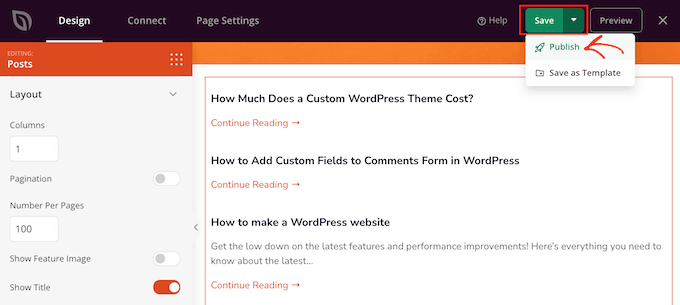
When you’re happy with how the page looks, click on ‘Save’ and then choose ‘Publish.’

Method 3: Using the Simple Yearly Archive Plugin
If you have lots of content, then showing all your posts on a single page means visitors will have to scroll to find the content they want.
One solution is to separate your posts into the year they were published using the Simple Yearly Archive plugin.
To start, you’ll need to install and activate the Simple Yearly Archive plugin. If you need help, then please see our guide on how to install a WordPress plugin.
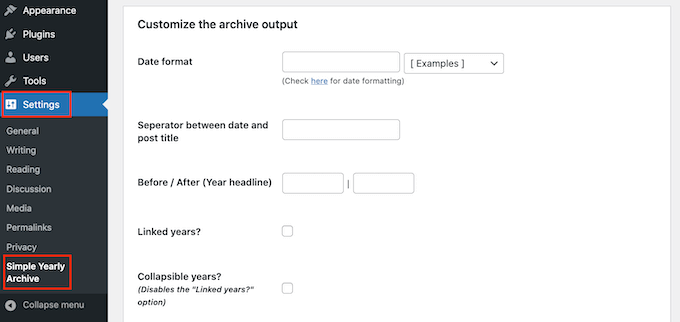
Upon activation, you’ll need to configure the plugin’s settings by heading over to Settings » Simple Yearly Archive.

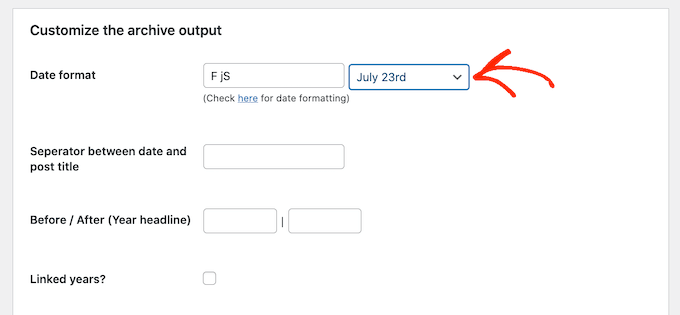
Your first task is choosing how to show the dates in your lists by finding the ‘Date format’ section and opening the dropdown menu labeled ‘[Examples].’
Now, you will see examples of the date formats that you can use. Simply click on the one you want to use.

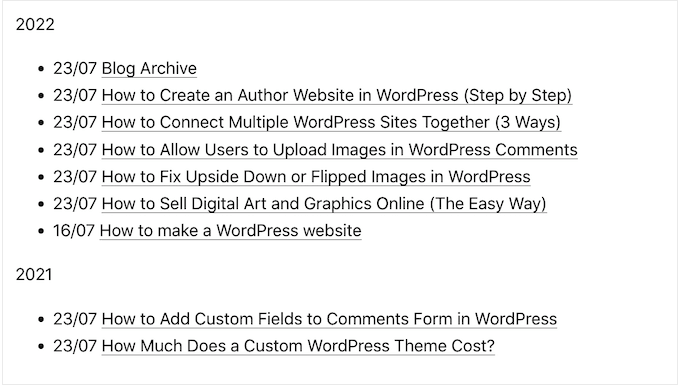
By default, the plugin will show your posts under the years they were published.
The following image shows an example of how this might look on your website.

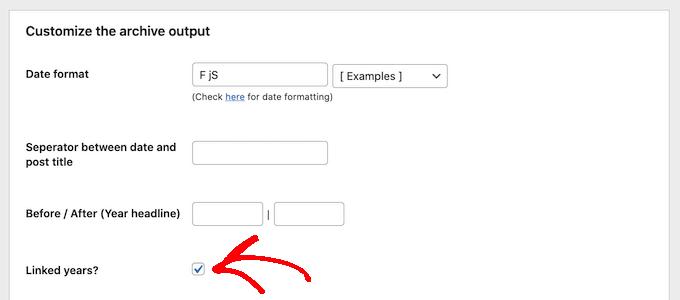
If you prefer, then you can turn the year subheadings into links by checking the ‘Linked years?’ box.
Visitors can then click these links to see an archive of all the posts published in that year.

Happy with how the plugin is configured?
Then you can go ahead and click on ‘Update Options’ to save your changes.

After that, you can add the list of posts to any page using the shortcode [SimpleYearlyArchive]. For detailed step-by-step instructions, please see our beginner’s guide on how to add a shortcode in WordPress.
We hope this article helped you learn how to display all your WordPress posts on one page. You may also want to check out our guide on how to create and sell online courses with WordPress and proven ways to make money online blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mitesh Bhatti says
how can I display post, latest post and popular post set by tag wise ???
please guide me….
WPBeginner Support says
You would use the block method from this article to have them displayed and popular posts can be displayed using the method from our article below.
https://www.wpbeginner.com/wp-tutorials/how-to-track-popular-posts-by-views-in-wordpress-without-a-plugin/
Admin
Willem says
I’m looking for a way to present the titles of all posts in alphabetical order, in a dropdown menu with a widget. Do you know how I can do that?
WPBeginner Support says
We do not have a recommended method for that specific setup at this time. If you reach out to the plugin’s support they may be able to assist.
Admin
JUAN CARLOS says
thanks for the good content, it helped me a lot, excellent
WPBeginner Support says
You’re welcome
Admin
Lee yang says
I love this site. This article helped me greatly
WPBeginner Support says
Thank you, glad our article could help
Admin
LMCNABB says
THANK YOU – so useful
WPBeginner Support says
You’re welcome
Admin
Michael M. says
Hello, your post is really useful. But I have one question, with this code is possible to create a news ticker? If you don’t know it, it’s an horizontal string where there is a continuous slideshow of blog post titles only. Do you know how to code it?
WPBeginner Support says
For a news ticker, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-add-a-news-ticker-in-wordpress/
Admin
Marco says
hey WPBS
Can this be done retrieving posts titles, image preview URLs, and post URL from another website of mine, so that I can still provide “more contents” to site A by indexing / proposing the content available on site B?
Thanks for your time!
Marco
WPBeginner Support says
It would depend on how you would like the content to work when linking back to your other site, you could take a look at our article here: https://www.wpbeginner.com/showcase/best-news-aggregator-websites-how-to-build-your-own/
Admin
Clyde says
Hi, I have a problem on my blog. On my category page, Health and Lifestyle, supposed to be and normally, there are only excerpts of blog posts, but I have one blog post in which the whole article is being displayed as excerpt. I don’t know how to fix it, I just used Elementor last night to tweak the post.
Thank you. I’d really appreciate it if you could help me and solve it.
WPBeginner Support says
That’s strange, you may have overwritten some styling when you used Elementor but you should be able to manually add the more block to add the read more back for that post.
Admin
Jessica Rahman says
Thanks for sharing your great post. This blog post is really helpful for the digital marketing industry people.
WPBeginner Support says
You’re welcome, glad you’ve found our content helpful
Admin
Shriram says
Hi… I have 1000 posts in my website and i want to display all in same page.. i already done using creating custom template. But now the problem is this page was load very slowly compare to all pages because of these much posts. So is there any way to load only 50 posts first then user scroll down to 50th posts again next 50 posts to load??
Any way??
WPBeginner Support says
There are infinite scroll plugins you could take a look at but at the moment, we do not have a plugin we would recommend.
Admin
Jefferson Vann says
I tried method #1 and created an archive page, but it only displayed five posts on the page. How do I get it to display all of them?
James C says
Is it possible to add pagination to a section of a post or page? I have a specific section in the middle of my page that I want to add pagination to, but only to that specific block of long text. I don’t want it to be the entire page. Is that possible?
Lena says
Hi – I am using Panorama Premium, and have used Method 1: Using Display Posts Shortcode Plugin. However, it looks very strange. The bullets are not on the same line as the post titles, and the post titles are boxed in. Can someone help me? What can I do to preferably make it look as the example above (a nice bulleted list) or alternatively how to remove the bullets.
Best regards Lena
Craig Parker says
+1 on method #3. I’d much rather do it that way than have another plugin installed — they tend to get out of hand if you’re not careful.
Angel Araneta says
how do you make all your blogs appear “bulleted” in your BLOGS Page with their respective pictures as the bullet icon?
Amar Dwivedi says
Thanks, It’s working for me.
Marcel says
Thank you so much! I just used your shortcode and it works! I have never thought that it so simple!
Ayman says
Very good article,
Thank you
Annie says
Thank you for this! I am using the method #3. But I limited the posts to only show 5. I am having trouble getting the pagination to work. Any thoughts?
Deepa Suresh says
Exactly what I was looking out for which searching to customize my archive page. The code snippet helped in showing thumbnail along with title on archive page. However, instead of retrieving all posts of the blog, I retrieve all post belonging to a tag, category or date. Thanks.
ambrish says
please help i am using a template one post 28 line but not display all post
and Read More showing but click the read more not display any option for all post data show please help me.
Andrej Sagaidak says
I am using f2 theme but i am not much satisfied. I want to view all my posts on homepage.
This is how my website looks
Donna says
Hi thanks for this post! I would like to display all the posts of a certain category on a page using a shortcode. But I want to include the title, the main text (content) and the featured image. Is there a way to do this with a shortcode?
Joshua says
I also wanted to do it like this
Sami CHANGUEL says
Great post, Display Posts Shortcode plugin is awesome

Thanks
Peter says
I guess you didn’t try the plugin Custom Content Shortcode. That plugin is awesome for things like this and every other custom query without touching php.
Read the reviews and/or install and read the documentation under settings. I’m sure you will never uninstall it and install it on every website you build!
Ann Ewel says
Could you give us an example of each of these types that we could see? And can you create more than one archives page for different topics you cover in your blog?
WPBeginner Support says
Please see plugin documentation for more examples. Yes you can create more than one archives page for different topics if you want. But here is a better way to display topics in navigation menu in WordPress.
Admin
Dan Heath says
That is nice, but what I really want is to be able to display all posts for a certain category/categories on a given page that is dedicated to that category or categories.
WPBeginner Support says
See how to add categories in navigation menu in WordPress. If this is not what you are looking for then here is how you can display posts from a category using the display posts shortcode.
[display-posts category="travel"]Admin
Garikai says
Great guide but I am wondering how did you create your Archive page?
WPBeginner Support says
Login to your WordPress admin area. Click on “Pages” in the admin sidebar. Now under the Pages, click on Add New. WordPress will now open ‘create a new page’. Give your page a title and click on save/publish button.
Admin