Do you want to use a visual editor to create widgets for your website?
With the right visual editor, you can create custom widgets featuring links, images, text, and more. You can then add these widgets to different areas of your theme and display them across your WordPress website.
In this article, we will show you how to use a visual editor to create widgets in WordPress.

Why Use Visual Editor to Create Widgets in WordPress?
Widgets allow you to add rich content outside of the main page and post area. Every WordPress theme is different, but you can typically add widgets to areas like the footer, header, and sidebar.
Many websites use these areas to show an about section, display their most popular posts, add an email newsletter sign-up form, and more.
WordPress allows you to add a wide range of blocks to any widget-ready area, and many WordPress plugins also add their own blocks.
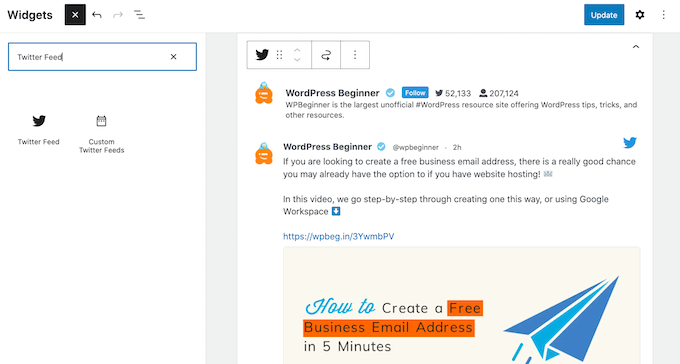
For example, if you are using Smash Balloon Twitter Feed, then you can embed recent tweets in any widget-ready area using the plugin’s Twitter Feed block.

However, sometimes you may want to create a custom widget that shows rich, multimedia content to your visitors. For example, you may want to upload your author photo and then use it to create an author bio widget, complete with links to your different social media profiles.
That being said, let’s see how you can use a visual editor to create custom widgets in WordPress. Simply use the links below to jump to the method that’s right for your theme:
Method 1: Using the Widgets Options Plugin (Works With All WordPress Themes)
The easiest way to create a custom widget is by using the Widget Options plugin. This plugin adds lots of extra settings to the standard WordPress visual widget editor, including the ability to show different widgets depending on the user’s role, hide WordPress widgets on mobile, and more.
It also adds a Text widget that you can customize with your own links, images, formatting, and more. This allows you to create a custom widget without having to write any code.
First, you need to install and activate the Widget Options plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
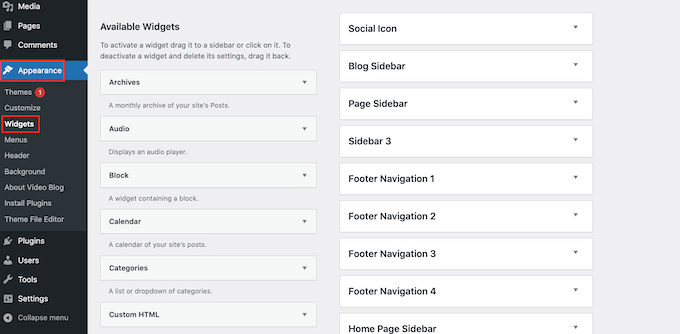
Upon activation, go to the Appearance » Widgets page in your WordPress dashboard.

You’ll now see a list of all the widget-ready areas in your WordPress theme. The options you see may vary depending on your theme.
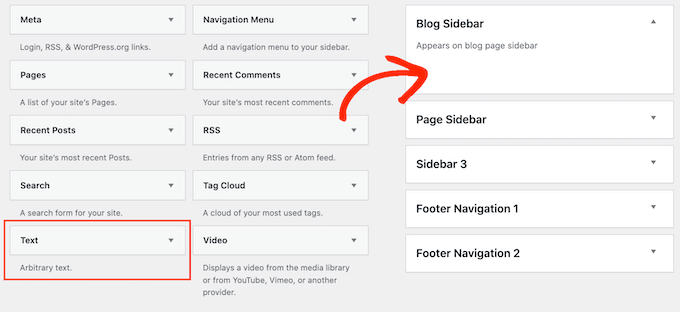
You’ll also see all the widgets you can add to your site. We are going to use the Text widget for this guide, so simply drag and drop it onto any widget-ready area.

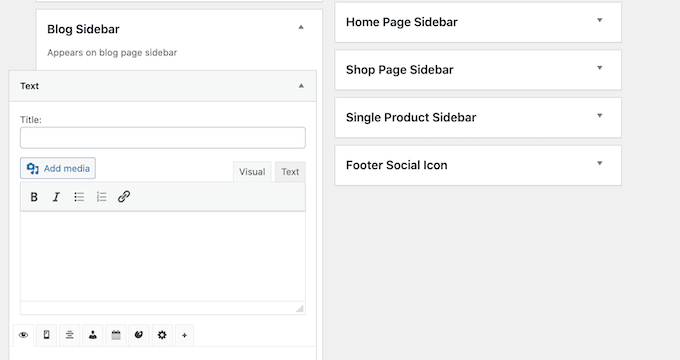
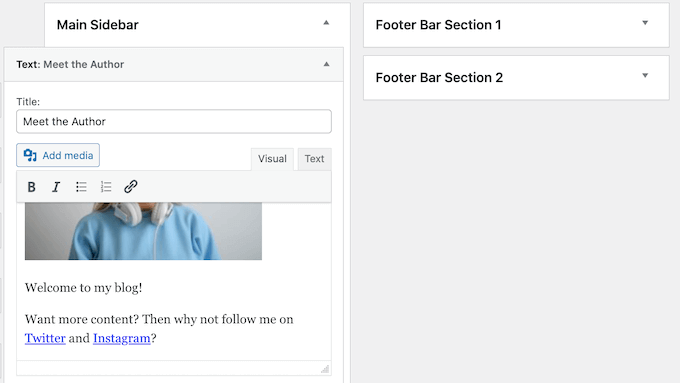
You will now see a small popup.
This popup is essentially a mini-page or post editor, so it should look familiar.

To start, you can type in a title, which will appear above the widget.
After that, you can type text directly into the small editor, add links and images, change the formatting, add bullet points and numbered lists, and more.

You can also show or hide widgets on specific WordPress pages and add custom styles to the WordPress widget.
When you are happy with how the widget is set up, click on the ‘Done’ link to store its settings.
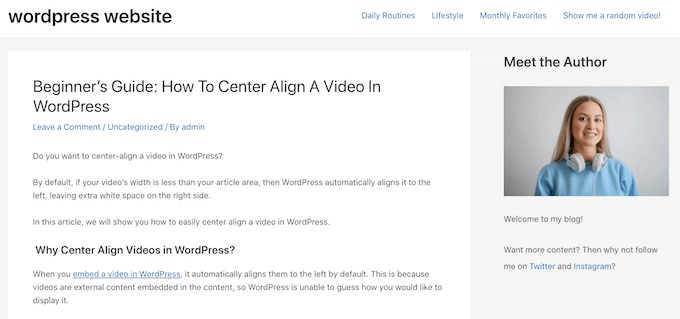
Now if you visit your website, you’ll see the new rich-text widget live.

If you prefer, then you can build a custom widget visually using the WordPress Customizer.
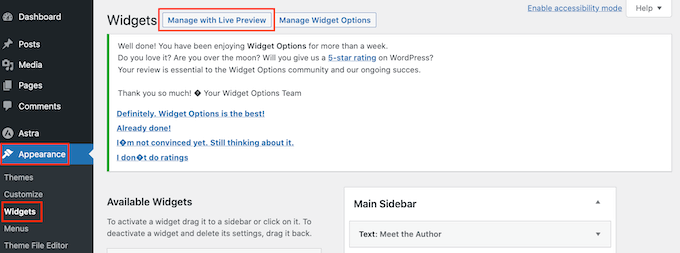
Simply go to Appearance » Widgets, but this time, click on ‘Manage with Live Preview.’

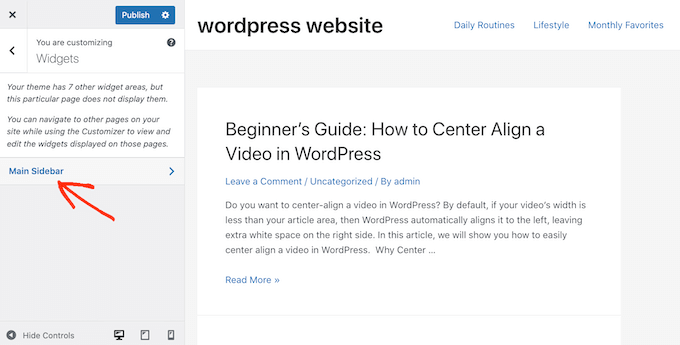
This will open the Customizer with the widget settings already selected.
You can now click on the area where you want to add the custom widget.

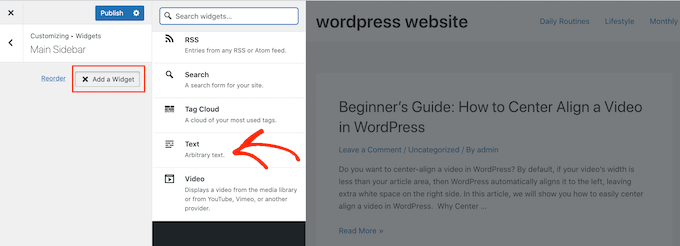
After that, click on ‘Add a Widget’, which opens a panel showing all the different widgets.
Simply find ‘Text’ and give it a click to add it to your website.

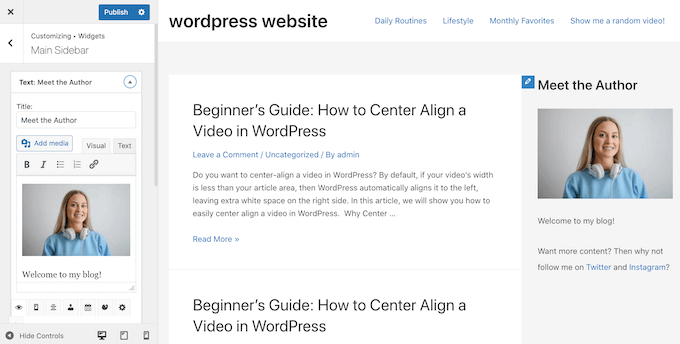
This opens a small editor where you can add text, links, media, and more.
As you make changes in the editor, the live preview will update automatically.

When you are happy with how the widget looks, click on the ‘Publish’ button to make it live on your WordPress blog or website.
If you can’t find the theme customizer in your WordPress dashboard, then please see our guide on how to fix the missing theme customizer in the WordPress admin.
Method 2: Using the Full-Site Editor (Works With Block-Enabled WordPress Themes)
If you are using a block-enabled WordPress theme, then you can add blocks to any widget-ready area using the full-site editor. In this way, you can create custom widgets by arranging the standard WordPress blocks in a widget-ready area such as the sidebar. You also don’t need to install a separate WordPress plugin.
It’s also a way to add widgets to areas you can’t edit using the standard WordPress widget editor or customizer. For example, you can add widgets to your 404 page template.
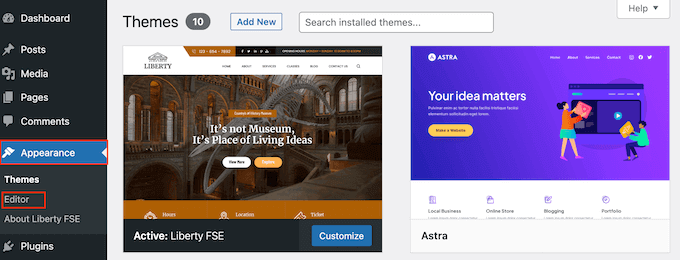
To get started, head over to Appearance » Editor in the WordPress dashboard.

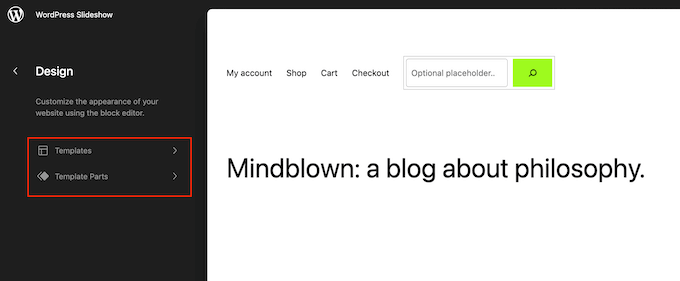
By default, the full site editor shows your theme’s home template, but you can add widgets and blocks to any area.
To see all the available options, just select either ‘Templates’ or ‘Template Parts’.

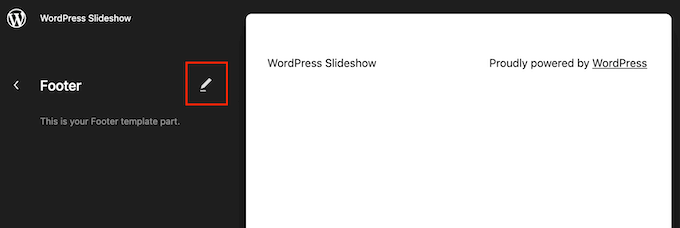
You can now click on the template or template part you want to edit.
WordPress will now show a preview of the design. To go ahead and edit this template, click on the small pencil icon.

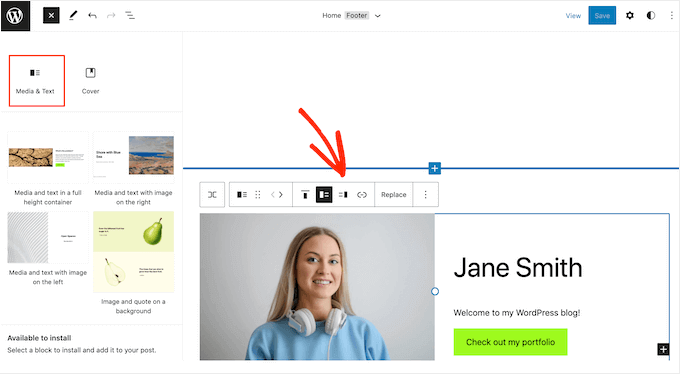
With that done, click on the blue ‘+’ icon and then find the first block you want to use in your custom widget.
You can use any combination of blocks you like, but if you plan to use an image and text, then we recommend starting with the Media & Text block.
This allows you to easily arrange an image next to some text in a nice layout. With that in mind, the Media & Text block is perfect for creating an author info box, as you can see in the following image.

After selecting the block you want to use, just drag and drop it onto a widget-ready area such as the sidebar and footer.
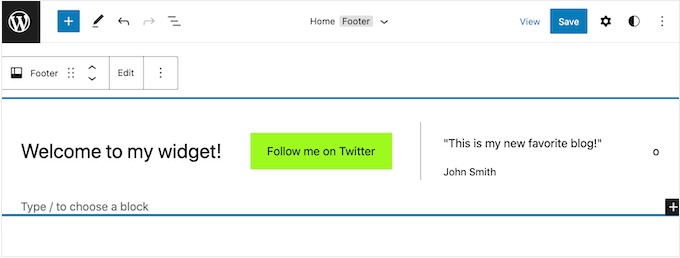
The full-site editor gives you access to the complete set of WordPress tools and settings. This means you can add a call to action button, text, links, images, and other content to a wider range of blocks.

With that being said, you should be able to create exactly the widget you had in mind. Simply add more blocks and content to the widget-ready area until you’re happy with how it looks.
For more ideas on how to use your theme’s widget-ready areas, please see our checklist of things to add to the footer on your WordPress site.
When you are happy with the changes you’ve made, click on ‘Save.’

Now, if you visit your WordPress website, you’ll see the new custom widget live.
We hope this article helped you learn how to easily use the visual editor for WordPress widgets. You may also want to see our guide on the best drag-and-drop page builders and how to create a landing page with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Max says
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love says
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana says
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support says
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name says
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen says
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy says
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support says
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin