Do you want to add formatting quicktags to your WordPress comment forms?
By default, the WordPress comment box lets your visitors use basic HTML tags such as bold and italic tags in their comments, as well as include hyperlinks. However, most visitors don’t know about this feature or don’t know how to write HTML code.
In this article, we will show you how to help visitors style their comments more easily by adding quicktags to your WordPress comment forms.

Why Add Quicktags in Your WordPress Comment Forms?
Quicktags are buttons that visitors can use to style their WordPress comments. If you’ve ever used a word processor like Google Docs, or even the old WordPress classic editor, then you’ve seen their formatting buttons which are similar to WordPress quicktags.
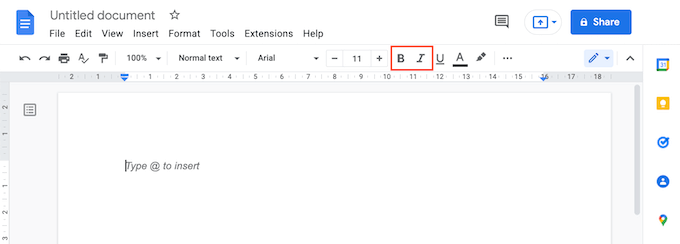
For example, in this image, you can see that Google Docs has buttons that you can use to create bold and italic text.

WordPress quicktags work the same way.
By making it easy for visitors to style their comments with the click of a button, you can encourage people to comment more.
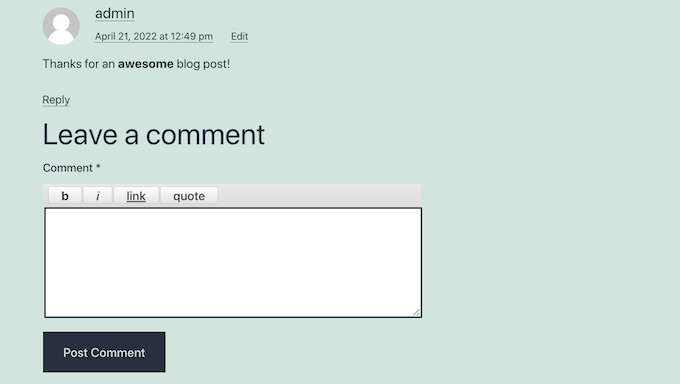
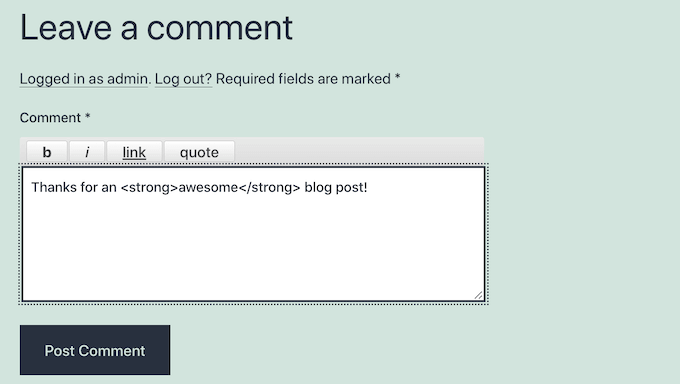
In the following image, you can see that the bold word stands out from the rest of the comment text.

Formatting can also encourage visitors to read your post’s entire comment section even when it’s long, and even when your comments are split across multiple pages.
That said, let’s take a look at how to add formatting quicktags to your WordPress comment forms.
How to Add Quicktags in Your WordPress Comment Forms
The easiest way to add quicktags in your WordPress comment forms is by using the Simple Comment Quicktags plugin.
First, you’ll need to install and activate the plugin. If you need help, then please see our guide on how to install a WordPress plugin.
As soon as you activate this plugin, it will add some new settings to your WordPress website’s comment form.
Just visit any page or post to see your new quicktags live.

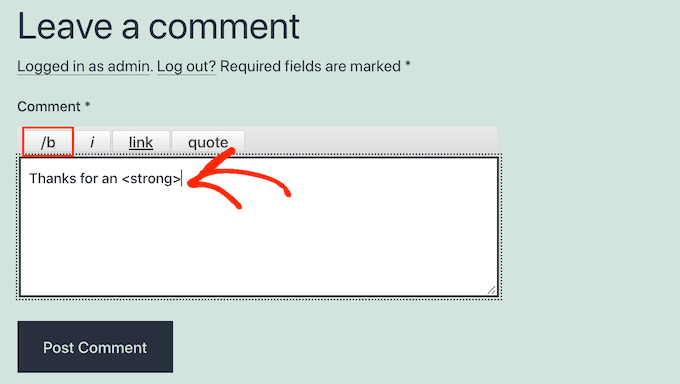
Now whenever a visitor wants to make their text bold or italic, they simply need to click on the ‘b’ for bold or ‘i’ for italic buttons.
This will add an HTML opening tag to their comment.

Now everything the visitor types after that will have bold or italic formatting.
When they want to type plain text again, they just need to click on the ‘b’ or ‘i’ button again. This will add the bold or italic closing tag to their text.

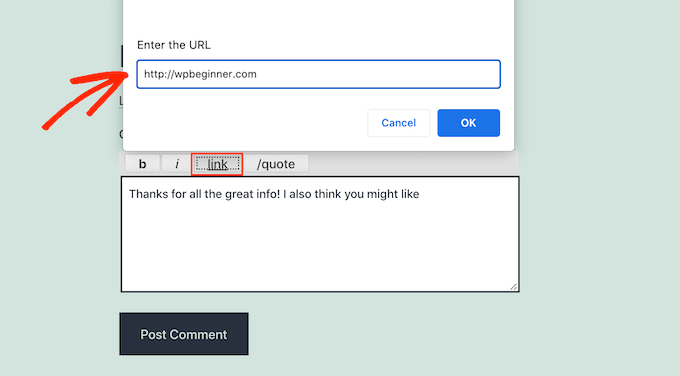
There’s also a ‘link’ button that visitors can use to add links to their comments. This allows them to share useful links with other readers.
However, some people may use this quicktag to post spam links. With this in mind, you may want to take extra steps to combat comment spam in WordPress and moderate your comments carefully.

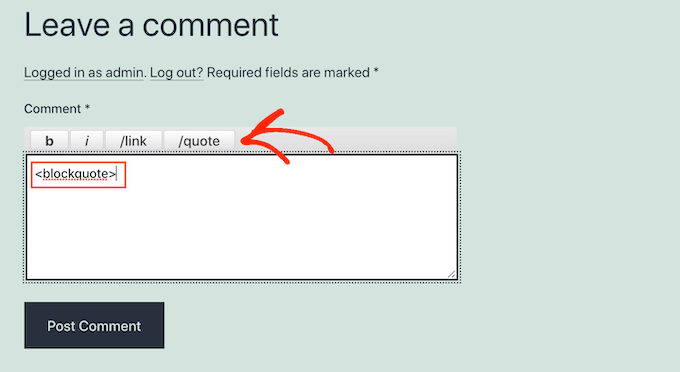
The final quicktag is blockquotes.
Your visitors can use this quicktag to quote your post or other commenters. For more details, you can see our guide on how to customize blockquotes in WordPress.

We hope this article helped you learn how to add quicktags in WordPress comment forms. You may also want to check out our guide on how to allow user registration on your WordPress site or see our expert pick of the best WordPress membership plugins.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mr jeqnko T says
Cool been looking for this kind of a plugin for a long time
Adrian Robertson says
I can see some quick tags being useful, others not so. I guess it depends on the type of forum you are trying to promote. I can certainly see how a link could be useful on many tech / web blogs, but general styling (bold, italics, headings, etc) not so sure about.
Having said that, it hasn’t stopped me installing this plugin on my own site!
I’ll be curious to see who uses the styling buttons (if anyone)