¿Quieres añadir etiquetas rápidas de formato a tus formularios de comentarios de WordPress?
Por defecto, el cuadro de comentarios de WordPress permite a sus visitantes utilizar etiquetas HTML básicas como negrita y cursiva en sus comentarios, así como incluir hipervínculos. Sin embargo, la mayoría de los visitantes no conocen esta característica o no saben escribir código HTML.
En este artículo, le mostraremos cómo ayudar a los visitantes a dar estilo a sus comentarios más fácilmente añadiendo quicktags a sus formularios de comentarios de WordPress.

¿Por qué añadir etiquetas rápidas en los formularios de comentarios de WordPress?
Las etiquetas rápidas son botones que los visitantes pueden utilizar para dar estilo a sus comentarios en WordPress. Si alguna vez has utilizado un procesador de textos como Google Docs, o incluso el antiguo editor clásico de WordPress, habrás visto sus botones de formato, que son similares a las etiquetas rápidas de WordPress.
Por ejemplo, en esta imagen, puedes ver que Google Docs tiene botones que puedes utilizar para crear texto en negrita y en cursiva.

Las quicktags de WordPress funcionan de la misma manera.
Si facilita a los visitantes el estilo de sus comentarios con sólo hacer clic en un botón, animará a la gente a comentar más.
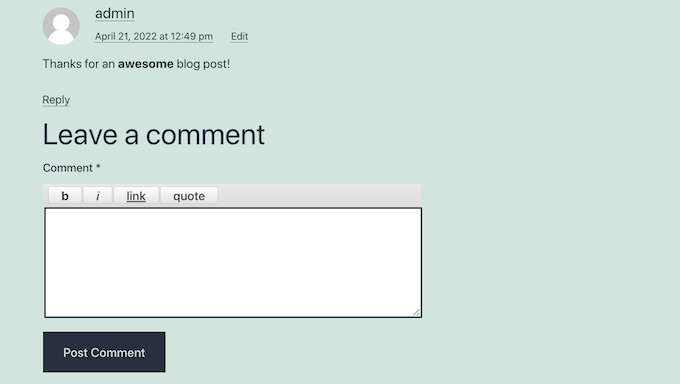
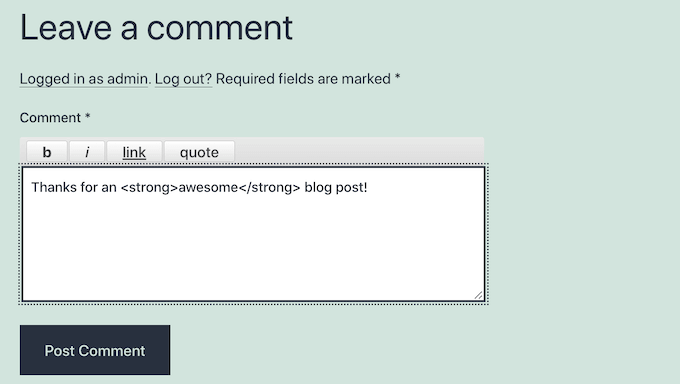
En la siguiente imagen, puede ver que la palabra en negrita destaca sobre el resto del texto del comentario.

El formato también puede animar a los visitantes a leer toda la sección de comentarios de la entrada, aunque sea larga, e incluso cuando los comentarios están divididos en varias páginas.
Dicho esto, veamos cómo añadir etiquetas rápidas de formato a los formularios de comentarios de WordPress.
Cómo añadir etiquetas rápidas en los formularios de comentarios de WordPress
La forma más sencilla de añadir quicktags en los formularios de comentarios de WordPress es utilizando el plugin Simple Comment Quicktags.
En primer lugar, tendrás que instalar y activar el plugin. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Tan pronto como actives este plugin, añadirá algunos ajustes nuevos al formulario de comentarios de tu sitio web WordPress.
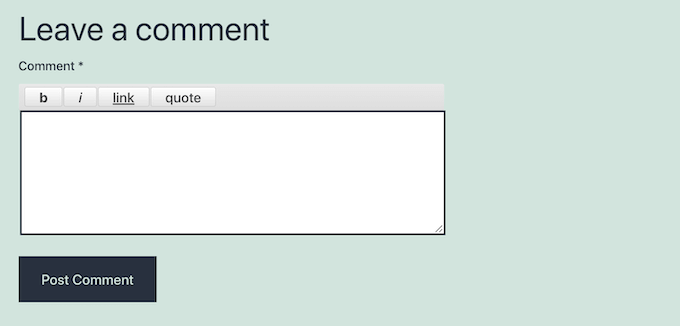
Sólo tienes que visitar cualquier página o entrada para ver tus nuevas quicktags en directo.

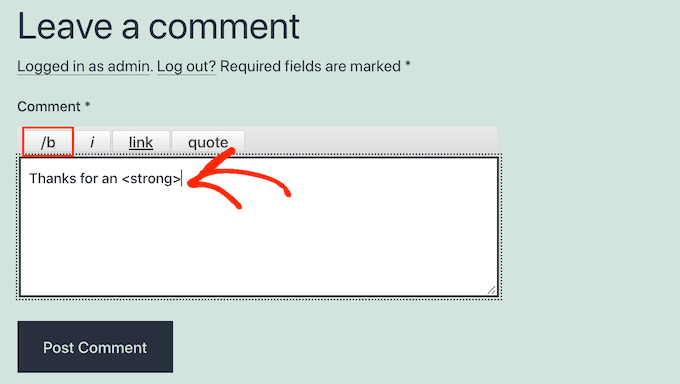
Ahora, cuando un visitante quiera poner su texto en negrita o en cursiva, sólo tiene que hacer clic en los botones “b” para negrita o “i” para cursiva.
Esto añadirá una etiqueta de apertura HTML a su comentario.

Ahora todo lo que el visitante escriba después tendrá formato de negrita o cursiva.
Cuando quieran volver a escribir texto sin formato, sólo tienen que volver a hacer clic en el botón “b” o “i”. Esto añadirá la etiqueta de cierre en negrita o cursiva a su texto.

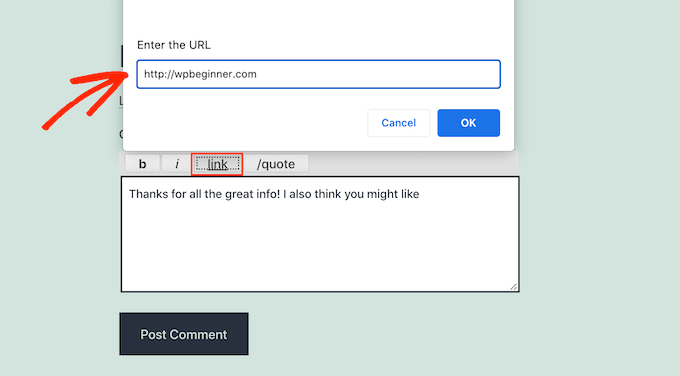
También hay un botón “enlazar” que los visitantes pueden utilizar para añadir enlaces a sus comentarios. De este modo, pueden enlazar con otros lectores.
Sin embargo, algunas personas pueden utilizar esta etiqueta rápida para enlazar spam. Teniendo esto en cuenta, es posible que desee tomar medidas adicionales para combatir el spam de comentarios en WordPress y moderar sus comentarios con cuidado.

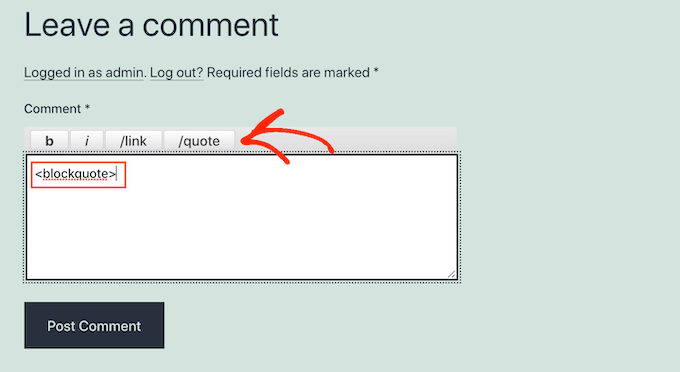
La última etiqueta rápida son las citas entre comillas.
Tus visitantes pueden usar esta quicktag para citar tu entrada u otros comentarios. Para más detalles, puede consultar nuestra guía sobre cómo personalizar las citas en bloque en WordPress.

Esperamos que este artículo te haya ayudado a aprender cómo añadir quicktags en los formularios de comentarios de WordPress. Puede que también quieras comprobar nuestra guía sobre cómo permitir el registro de usuarios en tu sitio WordPress o ver nuestra selección experta de los mejores plugins de membresía para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
mr jeqnko T says
Cool been looking for this kind of a plugin for a long time
Adrian Robertson says
I can see some quick tags being useful, others not so. I guess it depends on the type of forum you are trying to promote. I can certainly see how a link could be useful on many tech / web blogs, but general styling (bold, italics, headings, etc) not so sure about.
Having said that, it hasn’t stopped me installing this plugin on my own site!
I’ll be curious to see who uses the styling buttons (if anyone)