Do you want to add a beautiful event timeline to your WordPress website?
History can be complicated, especially when there are lots of different dates, facts, and other information to understand. By creating an event timeline, you can show your company’s history, personal timeline, or any series of events in a way that’s more engaging.
In this article, we will show you how you can add a beautiful event timeline in WordPress.

Why Add a Beautiful Event Timeline in WordPress
Many WordPress website owners use timelines to show a series of related events in a nicely organized and visually appealing way.
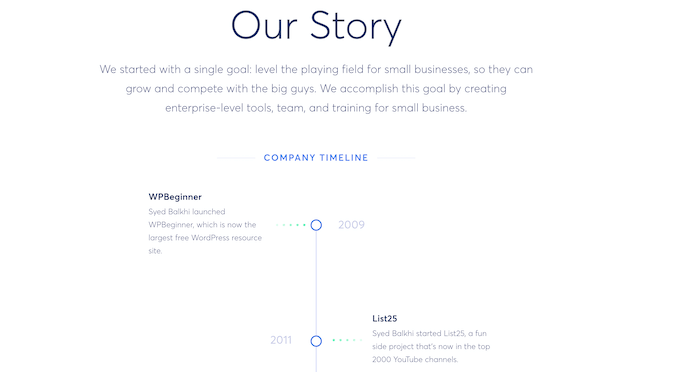
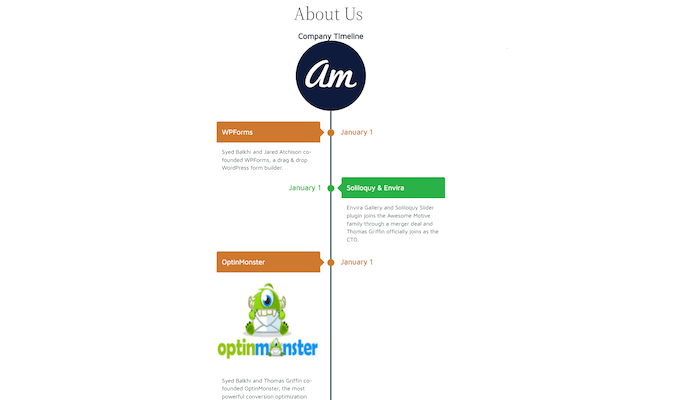
Businesses and organizations often use timelines to show their history. For example, WPBeginner’s management company Awesome Motive shows a timeline of how we grew from a simple blog to a family of premium WordPress plugins.

If you run a travel blog or photography website, then you can also show your photographs in a nice vertical timeline that shows your journey around the world. This can be more engaging than writing your history and adding it to your site as a page of plain text.
How to Add an Event Timeline in WordPress
The easiest way to add an event timeline in WordPress is by using the Cool Timeline plugin.
This plugin adds a new Timeline Addons area to the WordPress dashboard where you can build your timeline. Using this addon area, you can add each event separately by typing in a title and description, setting a featured image, and adding other important information, as you can see in the following image.

Once you’re done adding the events, Cool Timeline will show all of these event stories on the same timeline. You can then add the timeline to any page or post.
This method is perfect if you want to show the same timeline multiple times across your website. However, it only lets you create a single timeline.
The other option is to use the Cool Timeline Block to build a timeline visually inside the WordPress block editor.

By adding multiple Cool Timeline Blocks to your website, you can show different timelines on different parts of your site. However, this method doesn’t let you re-use the same timeline multiple times across your website, unless you save them as a block pattern yourself.
In this guide, we’ll be covering both methods. No matter how you build your timeline, you’ll need to install and activate the Cool Timeline plugin. If you need more details, then please see our guide on how to install a WordPress plugin.
Once you’ve done that, you can create your timeline using either the Timeline Addons menu or the block editor. If you prefer to jump straight to a particular method, then you can use the links below.
- Method 1. How to build a reusable event timeline using the Timeline Addons menu
- Method 2. How to create multiple event timelines in WordPress using the timeline block
Method 1. How to Build a Reusable Event Timeline Using the Timeline Addons Menu
The Timeline Addons menu is a new section of the WordPress dashboard where you can create each event separately. Cool Timeline will then add all of these events to a timeline, ready for you to show on your WordPress blog or website.
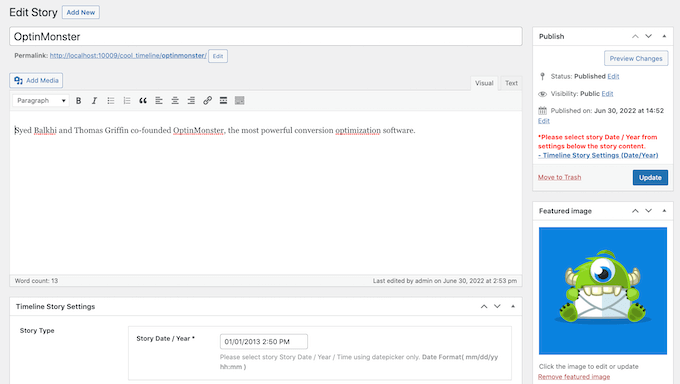
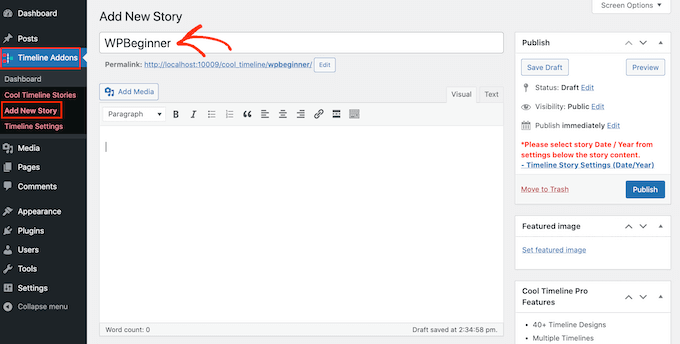
To create your first event, go to Timeline Addons » Add New Story. You can then give this event a title by typing into the Add Title field.

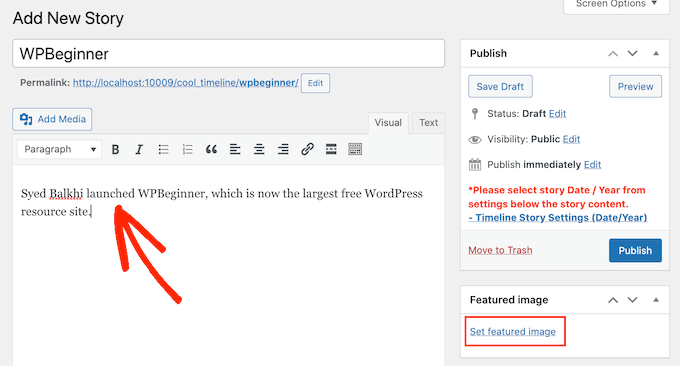
In the main editor, you can go ahead and type in all the text that you want to show on your timeline. This will typically be a description of the event.
Once you’ve done that, it’s time to click on the ‘Set featured image’ link.

You can now choose the image that will represent the event on your timeline. You can either click to choose an image from the WordPress media library, or upload a new image file from your computer.
If you need help creating professionally-designed images for your timeline, then you can see our expert pick of the best web design software.
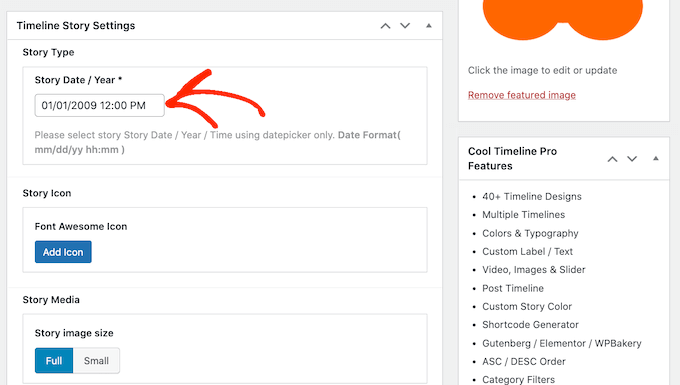
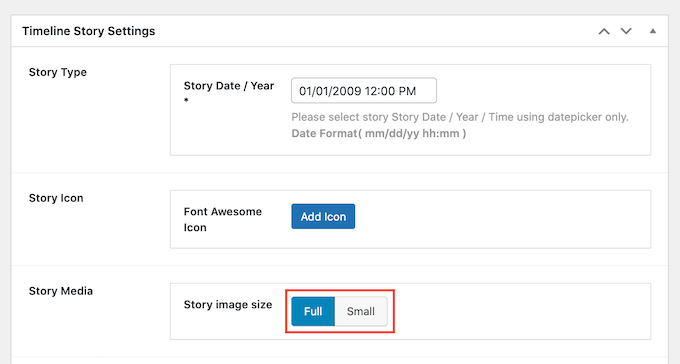
Next, scroll to the Timeline Story Settings section. Here, click on the ‘Story Date / Year’ field. You can now use the calendar popup to select the time and date when the event happened.

You can also choose between a ‘Full’ or ‘Small’ image for the event.
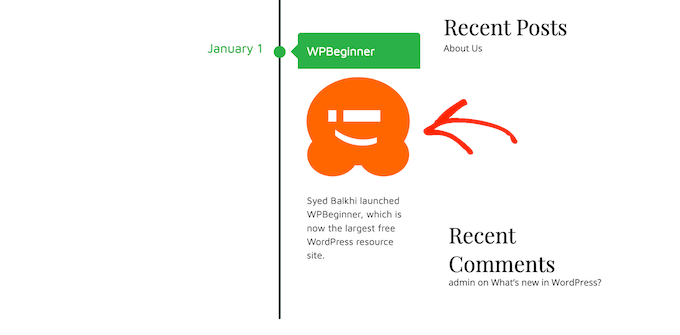
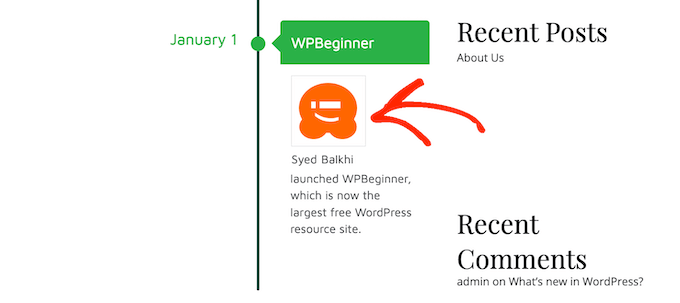
In the following image, you can see an example of a ‘Full’ image.

Larger images will draw the visitor’s attention towards the most important events on the timeline. However, ‘Full’ images take up more space.
The following image shows the same event, but this time with a ‘Small’ image instead.

If you want to add lots of different events to your timeline, then you may want to use the ‘Small’ setting.
This can stop your timeline from looking cluttered.

After making these changes, scroll to the top of the page and click on the ‘Publish’ button.
You can now repeat these steps to create more events.
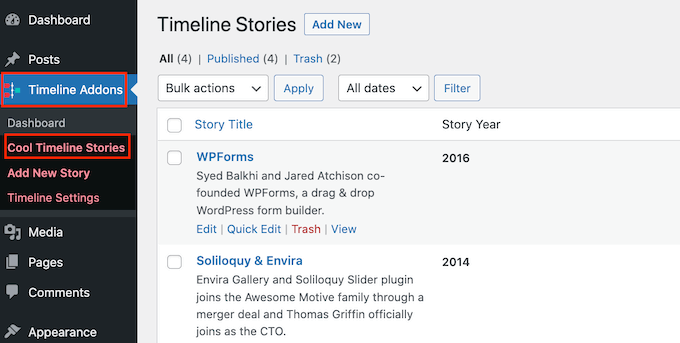
Want to see all the events you’ve created so far? Then simply go to Timeline Addons » Cool Timeline Stories.

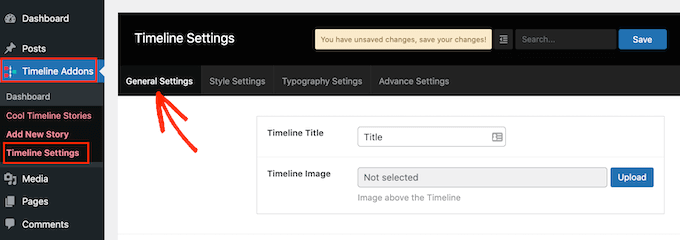
Once you’ve created all your events, the next step is customizing how the timeline will look on your website. To do this, go to Timeline Addons » Timeline Settings.
To start, make sure the ‘General Settings’ tab is selected.

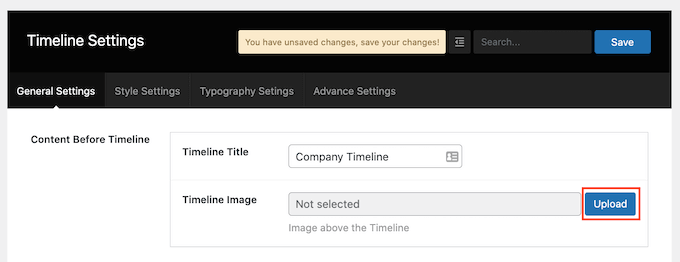
In the ‘Timeline Title’ you can type in the title that will appear above your timeline.
Cool Timeline can also show an image above your timeline, such as your company logo. This can help reinforce your branding, and let visitors know what the timeline is showing.
To add this optional image, click on the ‘Upload’ button.

You can now either choose an image from your WordPress media library or upload a new file from your computer.
If you add lots of text to a timeline, then it can start to look cluttered and off-putting.
With this in mind, you may want to set a maximum number of words that will be shown on the timeline. You can then add a ‘Read More’ link for any visitors who want to learn more about the event.
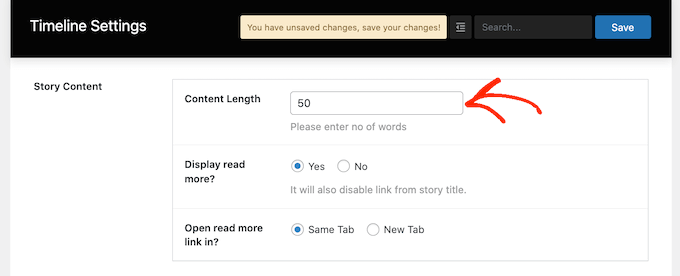
To set a maximum word limit, simply type a number into the Content Length field.

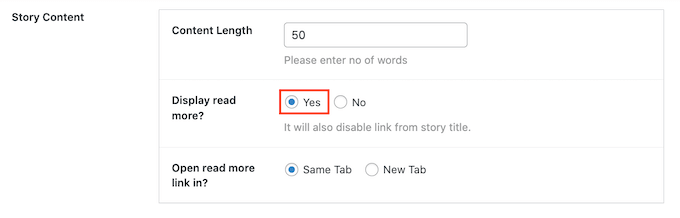
If you do set a limit, then it’s a good idea to add ‘Read More’ links to your timeline. Cool Timeline will then add this link to any descriptions that are bigger than your word limit.
To add this link, find the ‘Display read more?’ section. Then simply click on the ‘Yes’ button.

You can now decide whether clicking the ‘Read More’ link will show the rest of your text in the same tab, or a new browser tab. To make this choice, simply click on either the ‘Same Tab’ or ‘New Tab’ radio button.
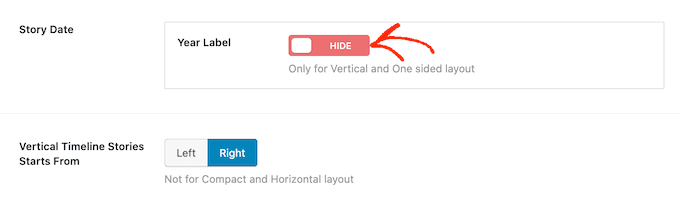
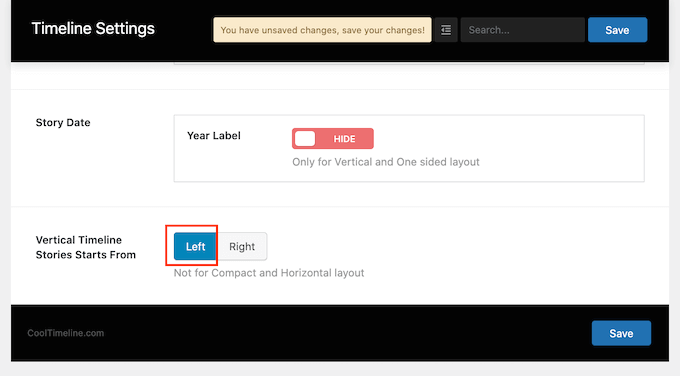
By default, the timeline will show the year when each event happened. However, you may not always need to show this information, for example if all the events happened in the same year.
To hide the year label, simply click on the ‘Year Label’ slider to turn it from ‘Show’ to ‘Hide.’

By default, the first event in your timeline will appear on the right-hand side of the timeline’s vertical line.
Want to show this event on the left-hand side of the timeline instead? Then simply click on the ‘Left’ button next to ‘Vertical Timeline Stories Starts From.’

When you’re happy with your changes, click on the Save button to save your changes.
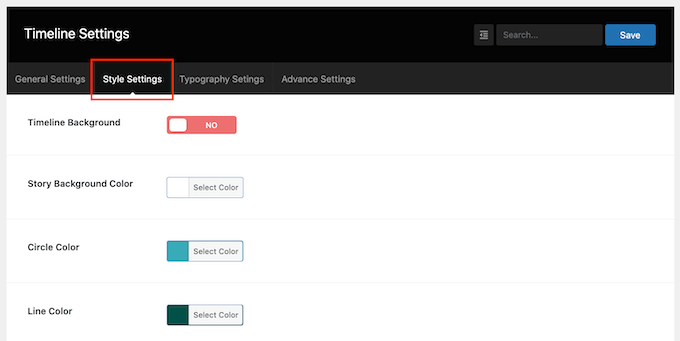
Next, click on the ‘Style Settings’ tab.

By default, the timeline doesn’t have a background.
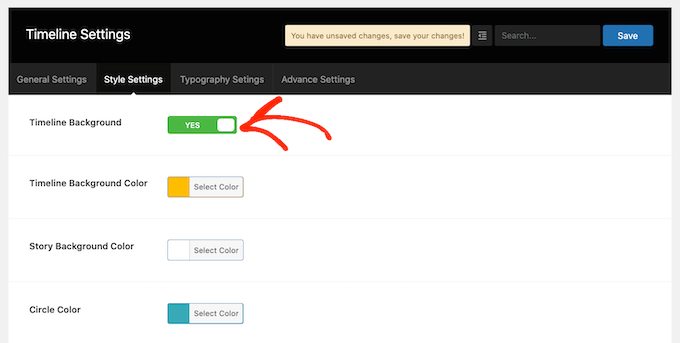
If you want, then you can add a colored background to your timeline by clicking on the Timeline Background slider to turn it from ‘No’ to ‘Yes.’

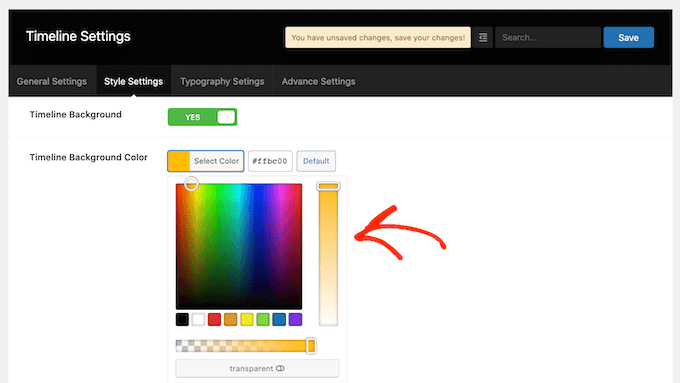
Then, go ahead and click on the button next to ‘Story background color.’
You can now choose a background color using the color picker settings.

This screen also has similar color settings for all the different parts of your timeline, including the vertical line and the event titles.
To change any of these default colors, simply click on the section’s button and then use the color picker that appears.
When you’re happy with the changes you’ve made, don’t forget to click on the Save button.
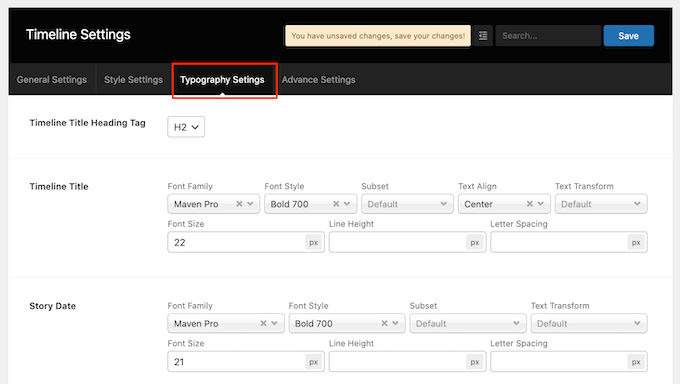
Next, click on the Typography Settings tab. Here, you can change the size and font that’s used for the different content in your timeline, such as the timeline title and story title.

If you change the default typography settings then don’t forget to save your changes by clicking on the Save button.
Once you’ve finished customizing the timeline, you’re ready to add it to your website.
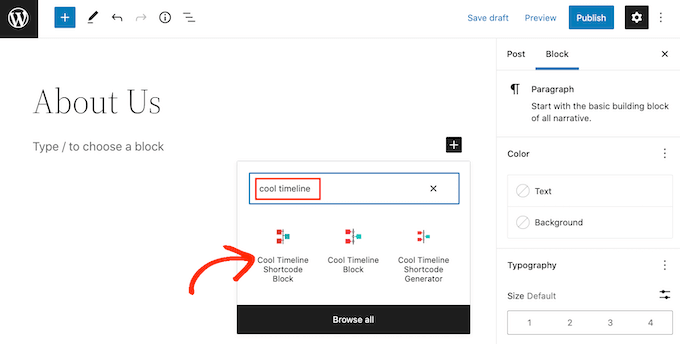
Simply open the page or post where you want to show the timeline, and then go ahead and click on the + button.
Now, type in ‘Cool Timeline.’ This plugin has a few different blocks, so make sure you click on the ‘Cool Timeline Shortcode Block.’

You can now either update or publish your page as normal.
Now, if you visit your website you’ll see the timeline live.

Method 2. How to Create Multiple Event Timelines in WordPress Using the Timeline Block
You can also build a beautiful event timeline in WordPress using the block editor and ‘Cool Timeline Block.’
This block has lots of placeholder content. To build your timeline, you simply need to replace each placeholder with your own text and images. In this way, you build your timeline in a more visual way.
To start, simply open the page or post where you want to add a timeline.
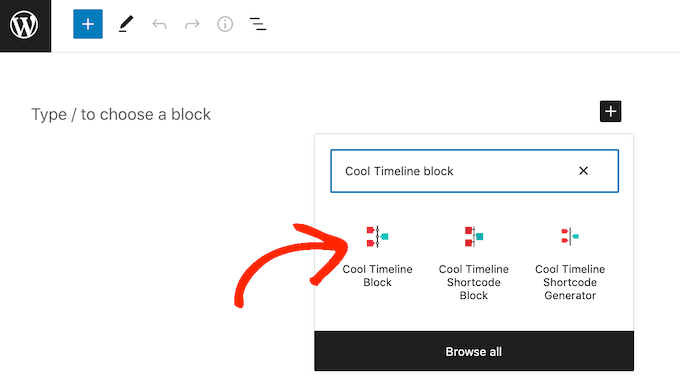
You can then click on the + icon and type in ‘Cool Timeline Block.’ When this block shows up, click to add it to the page or post.

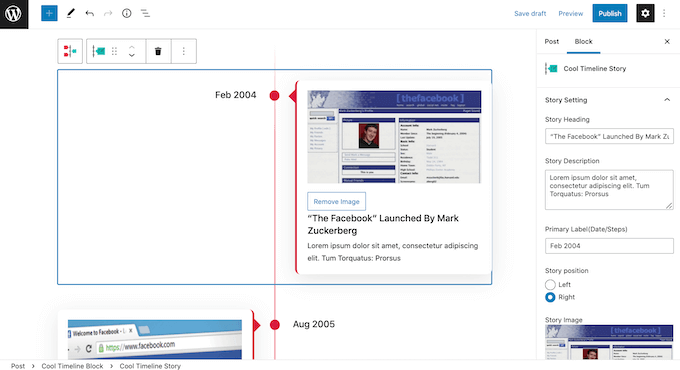
The Cool Timeline block has four placeholder events.
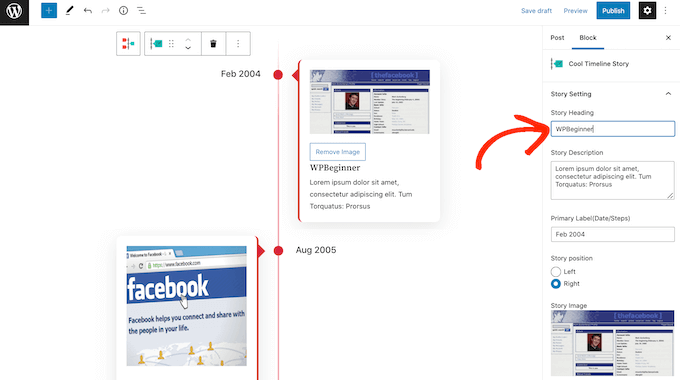
To start, click on the first event in the timeline. In the right-hand menu, replace the ‘Story Heading’ placeholder with the heading that you want to use for this event.

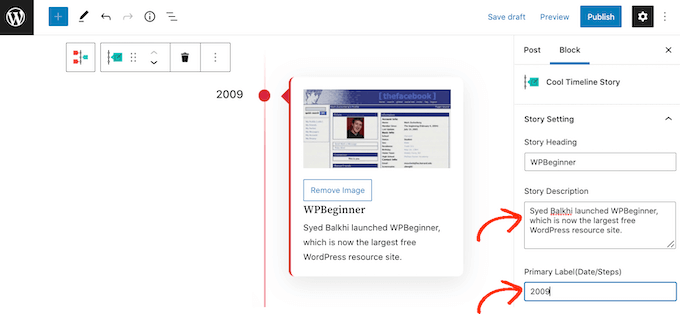
Next, type a description into the ‘Story Description’ field.
After that, find the ‘Primary Label (Date/Steps)’ field. Here, go ahead and type in the date when this event happened.

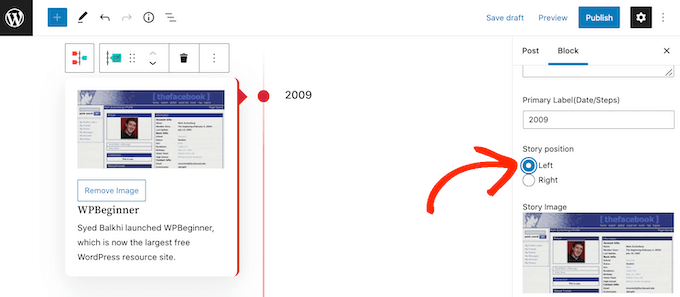
By default the Cool Timeline block shows the first event on the right-hand side of the timeline.
If you prefer, then you can show the event on the left-hand side of the vertical line, by clicking on the ‘Left’ radio button.

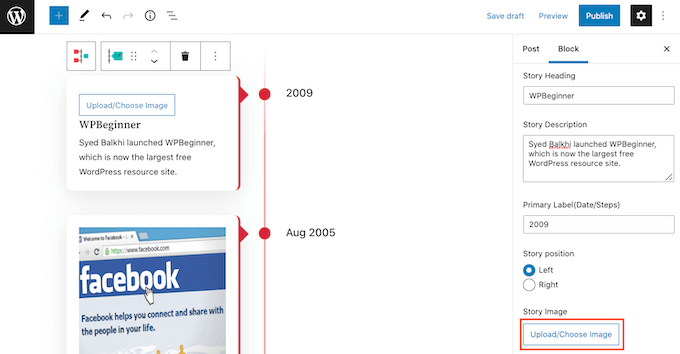
The Cool Timeline block has a placeholder image for each event. To replace this placeholder with your own image, simply click on the ‘Remove’ button.
Once you’ve done that, click on the ‘Upload/Choose Image’ button.

You can then either choose an image from the WordPress media library or upload a new file from your computer.
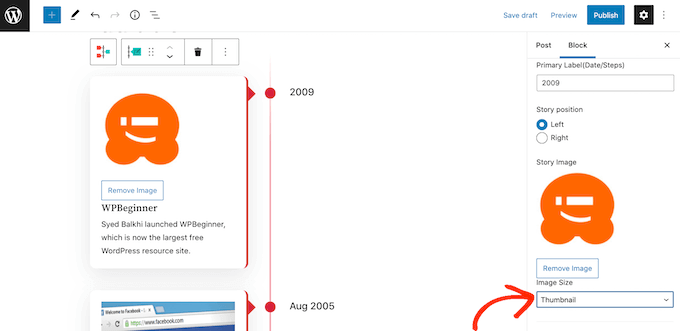
By default, the Cool Timeline Block will show each image at its full size. If you want to show a smaller image instead, then simply open the ‘Image Size’ dropdown and choose either ‘Medium’ or ‘Thumbnail.’
As soon as you click on the different image sizes, the block will update to show the new image. This allows you to try out different sizes to see what looks the best on your website.

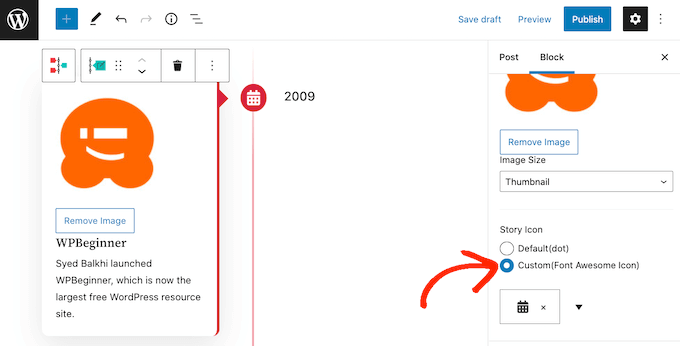
By default, the timeline marks each event on the vertical line using a dot. You may want to replace this plain dot with a custom icon. For example, you might use different icons for different types of event.
To take a look at the different custom icons that you go use for your timeline, simply click on ‘Custom (Font Awesome Icon).’

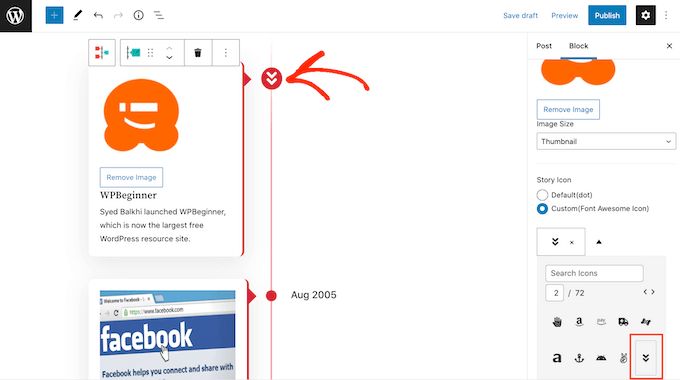
Then, click on the arrow icon. You can now scroll through all of the different icons.
When you find an icon that you want to use for this event, simply give it a click.

You can now customize the rest of the placeholder events following the same process described above.
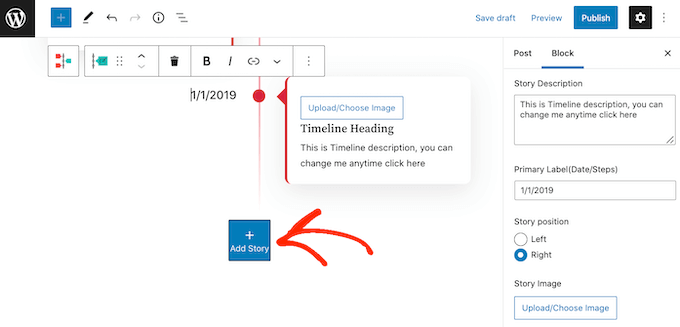
If you want to add more events to the timeline, then simply go ahead and click on the ‘Add Story’ icon.
This adds a new placeholder event, ready for you to customize.

When you’re happy with how the timeline looks, you can either update or publish the page as normal. If you visit your website you’ll now see the timeline live.
We hope this article helped you learn how to add a beautiful event timeline to your WordPress website. You may also want to check out our guide on how to track website visitors to your WordPress site and the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gunjan says
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support says
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES says
Thank you for given me best plugins
WPBeginner Support says
Glad our recommendations are helpful
Admin
Sunday Adeniran says
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support says
Glad our recommendation could help
Admin
Thomas says
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support says
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed says
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards says
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan says
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob says
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support says
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos says
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam says
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron says
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar says
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali says
How can I remove the announcement date in my post ?.
Evan Herman says
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing says
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken says
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris says
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support says
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen says
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.