No passado, mostramos algumas técnicas em que é necessário usar um certificado SSL para proteger sua(s) página(s) do WordPress. A mais popular delas é a criação de um formulário de doação para organizações sem fins lucrativos no WordPress. Muitas organizações sem fins lucrativos gostam de usar o Authorize.net, que exige que elas tenham uma página protegida (https://). Neste artigo, mostraremos passo a passo como proteger suas páginas do WordPress com SSL.
A primeira coisa que você precisa fazer é adquirir e configurar um certificado SSL. Você pode perguntar ao seu host se ele já tem um certificado SSL disponível para você. Alguns fornecem o certificado SSL com a conta de hospedagem (por exemplo, o HostGator Business Plan usa o cupom“wpbeginner” para começar por US$ 0,01 no primeiro mês). Se o seu host não tiver um certificado SSL disponível por padrão, pergunte se ele é um serviço pago (a maioria tem). Isso pode variar de US$ 50 a US$ 200 por ano. O mais barato que encontramos foi obtê-lo por meio da GoDaddy por US$ 12,99 / ano. A desvantagem desse serviço é que você só pode usá-lo em um domínio e ele não tem uma opção curinga por padrão. Portanto, você não pode ter um subdomínio como store.xyz.com e usá-lo lá também. Para configurar um certificado SSL no servidor, basta fornecer os detalhes à sua empresa de hospedagem e ela fará isso por você.
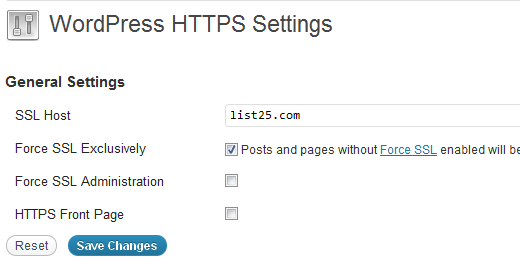
Quando o certificado SSL estiver pronto para ser usado em seu servidor, agora precisamos implementá-lo no WordPress. A maneira mais fácil é instalar e ativar o plugin HTTPs do WordPress. Depois de ativá-lo, vá para o menu Configurações ” HTTPS do WordPress. Digite o nome do host SSL, que será seu nome de domínio. Em seguida, marque a caixa Force SSL Exclusively (Forçar SSL exclusivamente). Isso basicamente significa que apenas algumas páginas do site serão HTTPS, as outras serão redirecionadas para HTTP (normal). Você pode optar por forçar o SSL na administração se quiser, mas isso não é obrigatório.
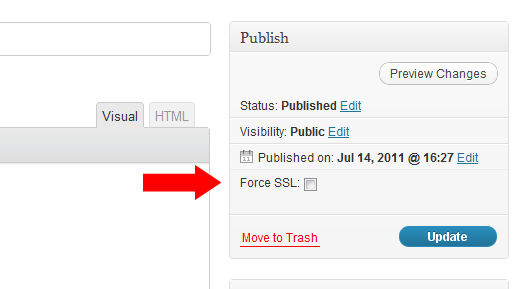
Agora vamos para a guia Páginas no painel de administração do WordPress. Selecione a página em que deseja ter o certificado SSL (provavelmente a página de checkout, a página de doação etc.). Clique para editar essa página. Logo acima do botão publicar, há uma nova caixa de seleção que diz Forçar SSL.
Basta marcar a caixa e clicar em publicar/atualizar. Sua nova página agora será uma página segura. Certifique-se de que você tenha o pequeno sinal verde no Google Chrome.
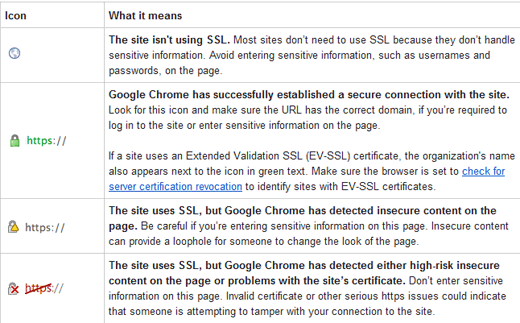
Basicamente, se o sinal verde estiver ao lado do seu URL, então você está pronto. Você deve parar de ler este artigo agora. Se você vir um sinal amarelo ou vermelho, continue lendo o artigo.
Como corrigir elementos não SSL em uma página SSL
O Google Chrome mostra um ícone amarelo ou vermelho se perceber um risco potencial no site. O Firefox é pior porque mostra uma mensagem de alerta de erro avisando o usuário. Isso NÃO é bom para a reputação do seu site (especialmente a página de doações de organizações sem fins lucrativos). Quando você vê uma mensagem amarela ou vermelha, isso significa que há conteúdo inseguro em uma página segura. Tudo o que isso significa é que você pode ter imagens e scripts que são http:// em vez de https://. Você deve estar se perguntando por que isso pode acontecer? Bem, basicamente, se você inseriu uma imagem na sua página de doação por meio do WordPress, tem imagens na barra lateral (ícones sociais), tem algum script de mídia social (caixa de curtir do Facebook) ou qualquer outro tipo de item de mídia, então sua página tem conteúdo inseguro. Uma solução rápida para isso seria usar o plug-in iThemes Fix SSL/Non-SSL Links.
Esse plug-in simplesmente mudará todas as solicitações http:// na página para solicitações https://. Isso causará um aumento na carga do servidor, mas não é suficientemente significativo.
É importante observar que esse plug-in não altera nada que você adicione manualmente (ou seja, facebook como iFrame na barra lateral etc.). De qualquer forma, você deve ter esses elementos em https://. Esse plug-in cuida de todos os scripts carregados no cabeçalho e outros. Os plug-ins que não forem codificados corretamente causarão problemas. Essas correções são feitas caso a caso.
Esperamos que este artigo tenha ajudado você. Se tiver alguma dúvida, fique à vontade para deixar um comentário abaixo.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support says
This is one of our older articles, it is better to set up SSL for the entire site.
Administrador
Zaid Sparrow says
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh says
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon says
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C. says
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq says
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx says
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin says
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave says
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2 says
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom says
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha says
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny says
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny says
Website URL http://www.vmatter.com
Lami says
Thank you for this… you just saved my site!
Ariel Frailich says
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff says
Using this plugin, you can secure specific pages or the entire site.
Administrador
Ariel Frailich says
Ah ha! Thank you!
Eric says
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff says
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Administrador
Bill Ray says
Having secure pages is very important, especially if you are after donations.
Editorial Staff says
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Administrador
RichardC says
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey says
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff says
Yes the UI has been updated.
Administrador
dalee says
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff says
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Administrador
Yogi says
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua says
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes says
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck says
Nice
Titank says
Thanks for sharing! Keep going