En el pasado, hemos mostrado algunas técnicas en las que es obligatorio / requerido / necesario usar un certificado SSL para asegurar su(s) página(s) en WordPress. La más popular es la creación de un formulario de donación para organizaciones sin ánimo de lucro en WordPress. A muchas organizaciones sin ánimo de lucro les gusta utilizar Authorize.Net, que les obliga a tener una página segura (https://). En este artículo, le mostraremos paso a paso cómo proteger sus páginas de WordPress con SSL.
Lo primero que debe hacer es adquirir y configurar un certificado SSL. Puede preguntar a su alojamiento si ya tiene un certificado SSL disponible para usted. Algunos proporcionan el Certificado SSL con la cuenta de alojamiento (por ejemplo HostGator Business Plan use el cupón“wpbeginner” para empezar por $0.01 el primer mes). Si su alojamiento no tiene uno disponible por defecto, pregúnteles si lo tienen como servicio de pago (la mayoría lo tienen). Puede oscilar entre 50 y 200 dólares al año. El más barato que encontramos fue conseguirlo a través de GoDaddy por 12,99$ / año. La desventaja de esto es que solo se puede utilizar en 1 dominio, y no tiene una opción de comodín por defecto. Así que no se puede tener un subdominio como store.xyz.com y utilizarlo allí también. Para configurar un certificado SSL en el servidor, basta con dar los detalles a su empresa de alojamiento, y ellos lo harán por usted.
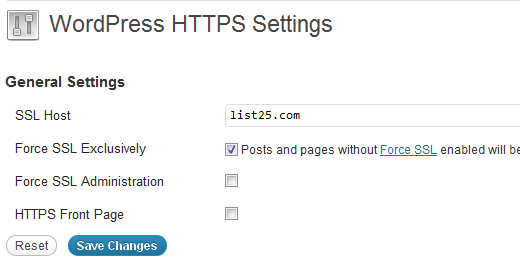
Una vez que el certificado SSL está listo para usar en su servidor, ahora tenemos que implementarlo en WordPress. La forma más sencilla es instalar y activar el plugin HTTPs de WordPress. Después de activarlo diríjase al menú Ajustes ” WordPress HTTPS. Introduzca el nombre del alojamiento SSL que será su nombre de dominio. A continuación, marque / compruebe la casilla Forzar SSL Exclusivamente. Esto básicamente significa que solo unas pocas páginas del sitio serán HTTPS, las demás serán redirigidas a HTTP (normal). Puede elegir forzar SSL en la administración si lo desea, pero no es obligatorio / requerido / necesario.
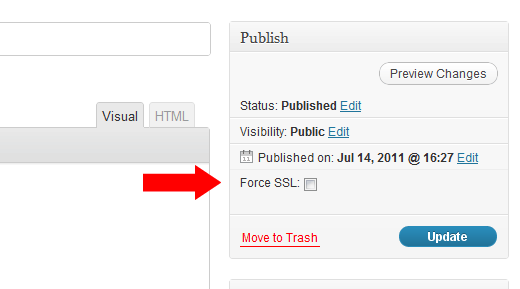
Ahora vamos a la pestaña Páginas en el panel de administrador de WordPress. Seleccione la página que desea tener el certificado SSL en (lo más probable es que su página de finalizar compra / pago, página de donar, etc). Haga clic para editar esa página. Justo encima del botón de publicar, hay una nueva casilla de verificación que dice Forzar SSL.
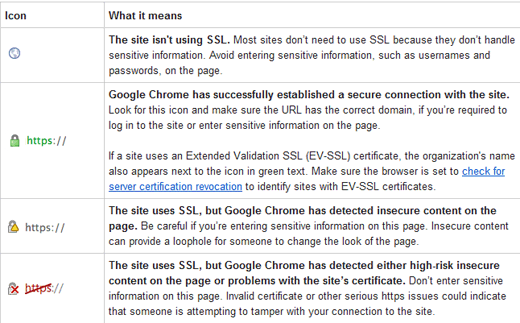
Simplemente marque la casilla y haga clic en publicar/actualizar. Su nueva página será ahora una página segura. Asegúrate de acceder a la pequeña señal verde en Google Chrome.
Básicamente, si el signo verde está al lado de su URL, entonces usted ha terminado. Usted debe dejar de leer este artículo ahora. Si ve el signo amarillo o rojo, continúe leyendo el artículo.
Cómo corregir elementos no SSL en una página SSL
Google chrome muestra un icono amarillo o rojo si ven un riesgo potencial en el sitio. Firefox es peor porque muestra un mensaje de alerta de error advirtiendo al usuario. Esto NO es bueno para la reputación de su sitio web (especialmente la página de donaciones de las organizaciones sin ánimo de lucro). Cuando ves un mensaje amarillo o rojo, significa que tienes contenido inseguro en una página segura. Todo lo que eso significa es que puede tener imágenes y scripts que son http:// en lugar de https://. Quizá te preguntes por qué puede ser así. Bueno, básicamente si has insertado una imagen en tu página de donaciones a través de WordPress, tienes imágenes en tu barra lateral (iconos sociales), tienes scripts de medios sociales (facebook like box), o cualquier otro tipo de elemento / artículo, entonces tu página tiene contenido inseguro. Una corrección rápida para esto sería usar el plugin iThemes Fix SSL/Non-SSL Links.
Este plugin simplemente cambiará todas las peticiones http:// de la página por peticiones https://. Esto causará un aumento en la carga del servidor, pero no es lo suficientemente significativo.
Es importante notar que este plugin no altera nada de lo que usted añada manualmente (i.e facebook como iFrame en la barra lateral etc). Usted debe tener esos con https:// de todos modos. Este plugin se encarga de todas las secuencias de comandos cargados en la cabecera y tal. Plugins que no están codificados correctamente causará problemas. Estas correcciones son caso por caso.
Esperamos que este artículo le haya ayudado. Si usted tiene alguna pregunta no dude en dejar un comentario a continuación.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support says
This is one of our older articles, it is better to set up SSL for the entire site.
Administrador
Zaid Sparrow says
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh says
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon says
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a “form” is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C. says
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq says
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx says
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin says
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click “Secure Post”
Does anyone have any idea about what I may have set up incorrectly.
Dave says
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2 says
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom says
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha says
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny says
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny says
Website URL http://www.vmatter.com
Lami says
Thank you for this… you just saved my site!
Ariel Frailich says
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff says
Using this plugin, you can secure specific pages or the entire site.
Administrador
Ariel Frailich says
Ah ha! Thank you!
Eric says
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff says
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Administrador
Bill Ray says
Having secure pages is very important, especially if you are after donations.
Editorial Staff says
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Administrador
RichardC says
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey says
I installed the plug in, but when I go to a page, I don’t see the “force SSL” box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff says
Yes the UI has been updated.
Administrador
dalee says
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff says
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Administrador
Yogi says
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua says
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes says
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck says
Nice
Titank says
Thanks for sharing! Keep going