In der Vergangenheit haben wir einige Techniken gezeigt, bei denen Sie ein SSL-Zertifikat verwenden müssen, um Ihre WordPress-Seite(n) zu sichern. Die beliebteste Technik ist die Erstellung eines Spendenformulars für gemeinnützige Organisationen in WordPress. Viele gemeinnützige Organisationen verwenden gerne Authorize.net, was eine gesicherte Seite (https://) voraussetzt. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre WordPress-Seiten mit SSL sichern können.
Als erstes müssen Sie ein SSL-Zertifikat erwerben und einrichten. Sie können Ihren Hoster fragen, ob er bereits ein SSL-Zertifikat für Sie bereithält. Einige bieten SSL-Zertifikate zusammen mit dem Hosting-Konto an (z. B. HostGator Business Plan mit dem Coupon„wpbeginner“ für $0,01 im ersten Monat). Wenn Ihr Hoster nicht standardmäßig ein SSL-Zertifikat anbietet, fragen Sie ihn, ob er dies als kostenpflichtigen Service anbietet (die meisten tun dies). Das kann zwischen $50 und $200 pro Jahr liegen. Die billigste Lösung, die wir gefunden haben, war die über GoDaddy für $12,99 pro Jahr. Der Nachteil dabei ist, dass Sie es nur für 1 Domain verwenden können und dass es standardmäßig keine Wildcard-Option hat. Sie können also keine Subdomain wie store.xyz.com haben und es auch dort verwenden. Um ein SSL-Zertifikat auf dem Server einzurichten, teilen Sie Ihrem Hosting-Unternehmen einfach die Details mit, und es wird dies für Sie erledigen.
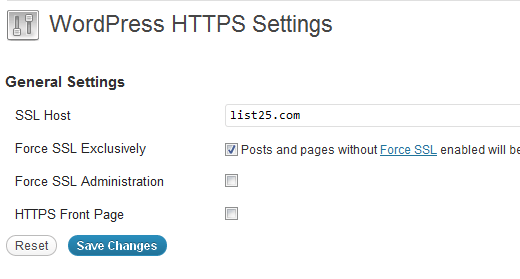
Sobald das SSL-Zertifikat auf Ihrem Server einsatzbereit ist, müssen wir es in WordPress implementieren. Am einfachsten ist es, das WordPress HTTPs Plugin zu installieren und zu aktivieren. Nachdem Sie es aktiviert haben, gehen Sie zu Einstellungen “ WordPress HTTPS Menü. Geben Sie den SSL-Hostnamen ein, der Ihr Domainname sein wird. Aktivieren Sie dann das Kontrollkästchen Ausschließlich SSL erzwingen. Dies bedeutet, dass nur einige wenige Seiten auf der Website HTTPS sein werden, die anderen werden auf HTTP (normal) umgeleitet. Sie können SSL für die Verwaltung erzwingen, wenn Sie wollen, aber es ist nicht erforderlich.
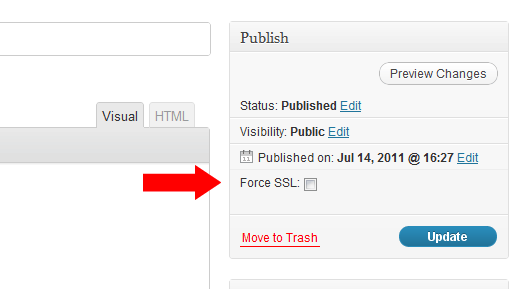
Gehen Sie nun auf die Registerkarte Seiten im WordPress-Verwaltungsbereich. Wählen Sie die Seite aus, für die Sie ein SSL-Zertifikat benötigen (höchstwahrscheinlich Ihre Kassenseite, Spendenseite usw.). Klicken Sie auf , um die Seite zu bearbeiten. Direkt über der Schaltfläche „Veröffentlichen“ befindet sich ein neues Kontrollkästchen mit der Aufschrift „SSL erzwingen“.
Aktivieren Sie einfach das Kontrollkästchen und klicken Sie auf Veröffentlichen/Aktualisieren. Ihre neue Seite ist nun eine gesicherte Seite. Vergewissern Sie sich, dass Sie das kleine grüne Zeichen in Google Chrome sehen.
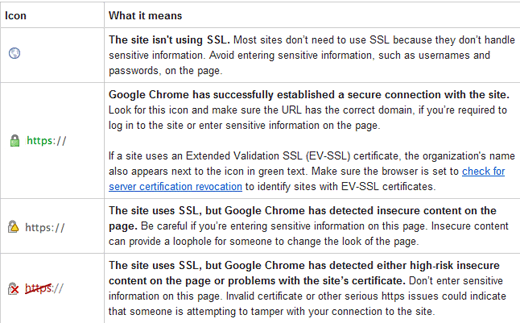
Wenn das grüne Zeichen neben Ihrer URL steht, sind Sie fertig. Sie sollten jetzt aufhören, diesen Artikel zu lesen. Wenn Sie ein gelbes oder rotes Zeichen sehen, lesen Sie den Artikel weiter.
Wie man Nicht-SSL-Elemente auf einer SSL-Seite repariert
Google Chrome zeigt ein gelbes oder rotes Symbol an, wenn es ein potenzielles Risiko auf der Website sieht. Firefox ist am schlimmsten, weil es eine Fehlermeldung anzeigt, die den Benutzer warnt. Dies ist NICHT gut für den Ruf Ihrer Website (insbesondere für die Spendenseite von gemeinnützigen Organisationen). Wenn Sie eine gelbe oder rote Meldung sehen, bedeutet das, dass Sie unsichere Inhalte auf einer gesicherten Seite haben. Das bedeutet, dass Sie möglicherweise Bilder und Skripte haben, die auf http:// statt auf https:// zu finden sind. Sie fragen sich vielleicht, warum das der Fall sein könnte? Nun, wenn Sie über WordPress ein Bild in Ihre Spendenseite eingefügt haben, wenn Sie Bilder in Ihrer Seitenleiste haben (soziale Symbole), wenn Sie Skripte für soziale Medien haben (Facebook-Like-Box) oder wenn Sie andere Medienelemente haben, dann hat Ihre Seite unsichere Inhalte. Eine schnelle Lösung für dieses Problem wäre die Verwendung des Plugins iThemes Fix SSL/Non-SSL Links.
Dieses Plugin wird einfach alle http:// Anfragen auf der Seite mit https:// Anfragen ersetzen. Dies führt zwar zu einer Erhöhung der Serverlast, ist aber nicht signifikant genug.
Es ist wichtig zu beachten, dass dieses Plugin nichts ändert, was Sie manuell hinzufügen (z.B. Facebook wie iFrame in der Seitenleiste usw.). Sie sollten diese sowieso nur mit https:// haben. Dieses Plugin kümmert sich um alle Skripte, die in den Header geladen werden und so weiter. Plugins, die nicht richtig kodiert sind, können Probleme verursachen. Diese Probleme werden von Fall zu Fall behoben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat. Wenn Sie noch Fragen haben, können Sie gerne einen Kommentar hinterlassen.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support says
This is one of our older articles, it is better to set up SSL for the entire site.
Admin
Zaid Sparrow says
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh says
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon says
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a „form“ is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C. says
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq says
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx says
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin says
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click „Secure Post“
Does anyone have any idea about what I may have set up incorrectly.
Dave says
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2 says
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom says
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha says
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny says
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny says
Website URL http://www.vmatter.com
Lami says
Thank you for this… you just saved my site!
Ariel Frailich says
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff says
Using this plugin, you can secure specific pages or the entire site.
Admin
Ariel Frailich says
Ah ha! Thank you!
Eric says
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff says
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Admin
Bill Ray says
Having secure pages is very important, especially if you are after donations.
Editorial Staff says
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Admin
RichardC says
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey says
I installed the plug in, but when I go to a page, I don’t see the „force SSL“ box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff says
Yes the UI has been updated.
Admin
dalee says
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff says
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Admin
Yogi says
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua says
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes says
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck says
Nice
Titank says
Thanks for sharing! Keep going