Dans le passé, nous avons affiché quelques techniques où il est nécessaire d’utiliser un certificat SSL pour sécuriser votre (vos) page(s) WordPress. La plus populaire est la création d’un formulaire de donateur/donatrice pour les organisations à but non lucratif dans WordPress. Beaucoup d’organisations à but non lucratif aiment utiliser Authorize.Net, ce qui leur est nécessaire pour avoir une page sécurisée (https://). Dans cet article, nous allons vous afficher étape par étape comment sécuriser vos pages WordPress avec SSL.
La première chose à faire est d’acquérir et de configurer un certificat SSL. Vous pouvez demander à votre hébergeur s’il dispose déjà d’un certificat SSL pour vous. Certains fournissent un certificat SSL avec le compte d’hébergement (par exemple HostGator Business Plan utilisez le coupon« wpbeginner » pour commencer pour 0,01 $ pour le premier mois). Si votre hébergeur n’en dispose pas par défaut, demandez-lui s’il propose un service payant (la plupart le font). Cela peut aller de 50 à 200 $ par an. Nous avons trouvé le service le moins cher chez GoDaddy pour 12,99 $ par an. L’inconvénient est que vous pouvez uniquement l’utiliser pour un seul domaine et qu’il n’y a pas d’option wildcard par défaut. Vous ne pouvez donc pas avoir un sous-domaine comme store.xyz.com et l’utiliser là aussi. Pour configurer un certificat SSL sur le serveur, il vous suffit de donner les détails à votre entreprise d’hébergement, qui s’en chargera pour vous.
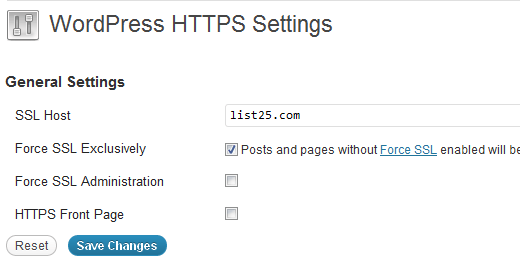
Une fois que le certificat SSL est prêt à être utilisé sur votre serveur, il faut maintenant l’implémenter dans WordPress. Le plus simple est d’installer et d’activer l’extension WordPress HTTPs. Après l’avoir activé, allez dans le menu Réglages » WordPress HTTPS. Saisissez le nom de l’hébergeur SSL qui sera votre nom de domaine. Cochez ensuite la case Forcer le SSL exclusivement. Cela signifie que seules quelques pages du site seront HTTPS, les autres seront redirigées vers HTTP (normal). Vous pouvez choisir de forcer SSL sur l’administration si vous le souhaitez, mais ce n’est pas nécessaire.
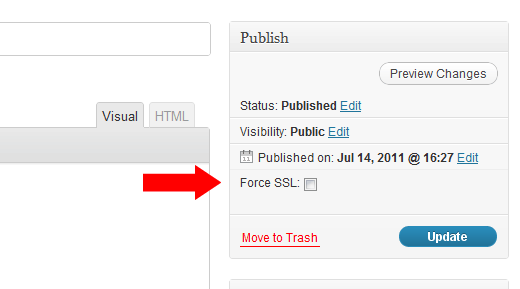
Allons maintenant à l’onglet Pages dans le panneau d’administration de WordPress. Sélectionné la page sur laquelle vous voulez avoir un certificat SSL (probablement la page de commande, la page de donatrice, etc). Cliquez pour modifier cette page. Juste au-dessus du bouton de publication, il y a une nouvelle case à cocher qui dit Force SSL.
Cochez simplement la case et cliquez sur publier/mettre à jour. Votre nouvelle page sera désormais une page sécurisée. Confirmez que vous obtenez le petit signe vert dans Google Chrome.
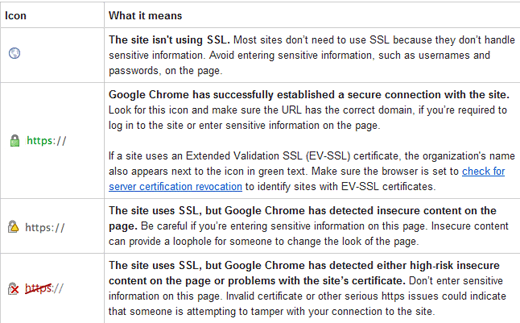
En gros, si le signe vert se trouve à côté de votre URL, alors vous avez terminé. Vous devriez arrêter de lire cet article maintenant. Si vous voyez un signe jaune ou rouge, continuez à lire l’article.
Comment corriger les éléments non-SSL sur une page SSL ?
Google chrome affiche une icône jaune ou rouge s’il voit un risque potentiel sur le site. Firefox est le pire parce qu’il affiche un message d’alerte d’erreur avertissant le compte. Ce n’est PAS bon pour la réputation de votre site (en particulier la page de donateurs/donatrices des organisations à but non lucratif). Lorsque vous voyez un message jaune ou rouge, cela signifie que vous avez un contenu non sécurisé sur une page sécurisée. Cela signifie que vous pouvez avoir des images et des scripts qui sont http:// au lieu de https://. Vous vous demandez peut-être pourquoi ? En fait, si vous avez inséré une image dans votre page de donatrice par l’intermédiaire de WordPress, si vous avez des images dans votre colonne latérale (icônes sociales), si vous avez des scripts de médias sociaux (boîte « J’aime » de Facebook) ou tout autre type d’article médiatique, votre page a un contenu non sécurisé. Pour corriger rapidement ce problème, utilisez l’extension iThemes Fix SSL/Non-SSL Links.
Cette extension modifiera simplement toutes les demandes http:// de la page par des demandes https://. Cela entraînera une augmentation de la charge du serveur, mais elle n’est pas suffisamment importante.
Il est important de noter que cette extension ne modifie rien de ce que vous ajoutez manuellement (i.e. facebook comme iFrame dans la colonne latérale etc). Vous devriez les avoir avec https:// de toute façon. Cette extension s’occupe de tous les scripts chargés dans l’en-tête et autres. Les extensions qui ne sont pas codées correctement causeront des problèmes. Ces corrections se font au cas par cas.
Nous espérons que cet article vous a aidé. Si vous avez des questions, n’hésitez pas à laisser un commentaire ci-dessous.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
I am a little confused here. Is setting up SSL for the main site and for pages different?
I mean do I need to set up SSL for my site and also set up for pages again differently?
WPBeginner Support says
This is one of our older articles, it is better to set up SSL for the entire site.
Administrateur
Zaid Sparrow says
I’m using SSL on my WordPress and i created a sub domain but i dont know why it’s redirecting sub domain to main website?
Saurabh says
With premium SSL by godaddy statndard SSL certificate comes free.So may I know what actually is the difference.For e-commerce website should I use it only on checkout page or it can be used for all pages ?
ThirstyJon says
This plugin author has not updated the plugin since March of 2013.
I noticed in the support forum for the https plugin that several people (including me) are having a problem with the plugin forcing the search form to be insecure.
This causes a note in Google Chrome that a form on the page is not secure.
Who is going to shop on a site that says a « form » is insecure?
The https plugin has a function that forces all pages that are not set to ssl to be non-ssl.
This is handy because I have at least one page on my site that will not work if the page is forced to ssl.
So I have to choose between having the search form OR having the one page work.
I am wondering if there is another plugin you could recommend that is actually kept up to date?
Jason C. says
how about changing the images that are unsecure manually instead of using a plugin? I’ve done it before, but can’t for the life of me remember how I did it.
Fahad M Rafiq says
After the Google announced that SSL is now a ranking factor. Everyone is rushing towards moving their website to HTTPS.
But most people do not realize there are many things people forget to do, like for example blocking HTTP pages from indexing and submitting HTTPS website to Google Webmaster tools again.
jx says
Does it matter which plan I have with WordPress to utilize Https:
Jeff Dworkin says
I am trying to use the bluehost Free Shared SSL Certificate.
I get a 404 error on any page that I for which I click « Secure Post »
Does anyone have any idea about what I may have set up incorrectly.
Dave says
I have all the pages secure, but the home page is not. How do I secure the home page.
Thanks!!
lbbb2 says
what happens if the plugin is causing a redirect loop. I checked all my plug ins and the wordpress https was what is causing it am i using it too much or am I using it wrong I followed all of the instructions and still loops.
Tom says
What was the time lapse between you getting your SSL cert and you installing the plugin? I had this same issue when I had purchased the SSL cert the time lapse between me going to sleep and getting up in the morning had rectified the problem.
I believe this has something to do with your hosting company setting up your domain with an SSL cert.
TLDR: Allow time for your cert to be correctly set up as it access CNAME records to do this which can cause issues.
Allen Resha says
So I used this plugin. It works great, except my blog 404’s when I use any permalink structure other than default. All other pages work fine. If I take the Force SSL off of my home page and blog, it fixes the problem, but I want my homepage and my blog page (that lists my posts) to be secure.
What do you suggest? Help would be appreciated. I am testing on my site (which is being rebuilt), but I need it on a site for a social good project. This is really holding back my process! Your help would be greatly appreciated. I will show you much Twitter/Facebook/Google + and any kind of love you need!
Danny says
I added the plugin as well as the Fix Non-SSL plugin and I still get the insecure data warning. Any suggestions?
Danny says
Website URL http://www.vmatter.com
Lami says
Thank you for this… you just saved my site!
Ariel Frailich says
Hi! If memory serves (it’s been years), when you install a cert, you specify a folder to be secure. For WP, is this folder in the WP path or outside of it, and if outside, what has to be moved into it? Or should SSL be set up to include the whole site? Thank you for any info (or link to such) !
Editorial Staff says
Using this plugin, you can secure specific pages or the entire site.
Administrateur
Ariel Frailich says
Ah ha! Thank you!
Eric says
I cant get the errors off of my page for some reason. https://hostpuppies.com/blog/contact-us/
Editorial Staff says
You are getting this error because your SSL certificate is not trusted. Where did you purchase the SSL from? Are you sure that it is properly installed. Just purchasing the certificate doesn’t do anything. You have to make sure that it is installed on your server as well.
Administrateur
Bill Ray says
Having secure pages is very important, especially if you are after donations.
Editorial Staff says
Anytime you are collecting payments or confidential information, then it is best to have a secure encrypted page.
Administrateur
RichardC says
Excellent post!
Too bad the plugin author can’t be bothered to write any docs.
Let’s hope he reads this article and asks permission to use it as the seed for a manual.
Good Job to Staff on this Article!!
Jon Tobey says
I installed the plug in, but when I go to a page, I don’t see the « force SSL » box. However, I do see an HTTPS box below the Page Attributes button. Has the UI changed?
Editorial Staff says
Yes the UI has been updated.
Administrateur
dalee says
Is there a way to automatically do this? example using wp_insert_post() function then make the added post secure? without manually checking the checkbox?
Editorial Staff says
We are pretty sure that the checkbox stores the value in post meta. You can insert post meta (i.e custom fields) by default.
https://www.wpbeginner.com/wp-tutorials/how-to-add-custom-fields-automatically-on-post-publish-in-wordpress/
Administrateur
Yogi says
Thank you for the information. I was going to do the old ways by using .htaccess, but this definitely saves me tons of time.
Joshua says
Thanks for the article. You really saved my butt. I could not figure the SSL out for the life of me. But after reading this I was able to get it working in 5min. High Five!
wmwebdes says
I’ve just started looking at SSL certificates.
A client asked if I could set them up an eCommerce site, which I understand requires SSL for bank account details etc.
Thanks for a timely article.
MarkStanwyck says
Nice
Titank says
Thanks for sharing! Keep going