Você gostaria de ocultar subcategorias no WordPress ou estilizá-las para que a lista de categorias seja mais fácil de ler?
No WordPress, suas postagens podem ser organizadas em diferentes categorias e subcategorias. Isso ajuda na navegação e no SEO, mas uma longa lista de subcategorias nem sempre terá uma boa aparência em seu site.
Neste tutorial, mostraremos como você pode ocultar as subcategorias e alterar seu estilo usando um trecho de código.

Por que usar subcategorias no WordPress?
Ao escrever posts para o seu site WordPress, você pode organizá-los usando categorias e tags. Quando você categoriza o conteúdo adequadamente, pode impulsionar seu SEO, o que trará mais tráfego para seu site.
A organização das postagens também melhorará a navegação do site para que os visitantes possam encontrar mais facilmente o conteúdo que estão procurando. Você pode até mesmo criar subcategorias quando a estrutura do seu site se tornar mais complexa.
Por exemplo, um blog de viagens poderia ter uma categoria para destinos turísticos nos Estados Unidos. À medida que seu conteúdo crescer, pode fazer sentido criar subcategorias para cidades como Chicago, Los Angeles e Nova York.
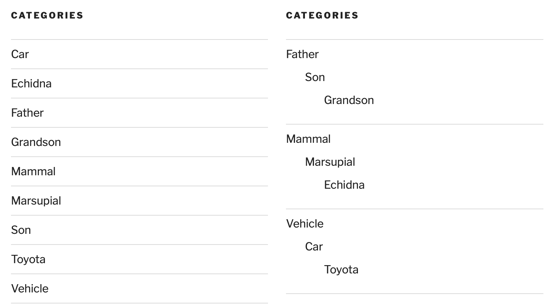
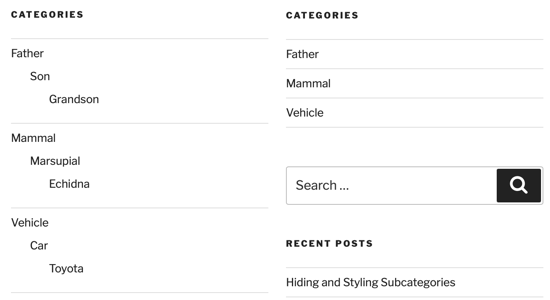
Se você exibir suas categorias em um widget do WordPress, poderá usar uma lista simples ou uma hierarquia. Veja como cada opção aparece em nosso site de demonstração.

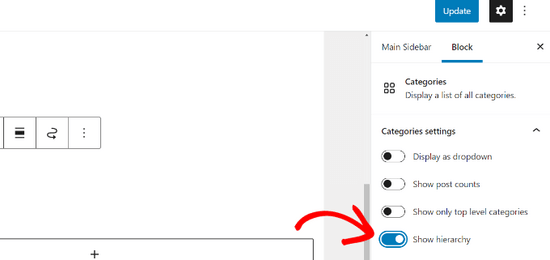
Para fazer isso, acesse Appearance ” Widgets no painel do WordPress e marque a caixa “Show hierarchy” (Mostrar hierarquia) no widget Categories (Categorias).

Mas qualquer que seja a opção escolhida, a lista acabará se tornando longa e incontrolável e não terá uma boa aparência em seu site WordPress.
Neste guia, mostraremos como ocultar subcategorias para facilitar a navegação em sua lista de categorias. Também mostraremos como estilizar as subcategorias para obter uma aparência mais limpa.
Como ocultar suas subcategorias no WordPress usando CSS
Neste artigo, usaremos trechos de código CSS para ocultar e estilizar suas subcategorias. Você pode adicionar os snippets diretamente ao arquivo style.css do seu tema, a um plug-in de snippets de código como o WPCode ou adicioná-los usando o Theme Customizer no painel do WordPress.
A adição de CSS pode ser complicada para iniciantes, e um erro pode danificar seu site WordPress. Se você não está acostumado a usar trechos de código, talvez queira consultar nosso guia sobre como adicionar facilmente CSS personalizado ao seu site WordPress.
Dito isso, vamos dar uma olhada em como ocultar subcategorias no WordPress.
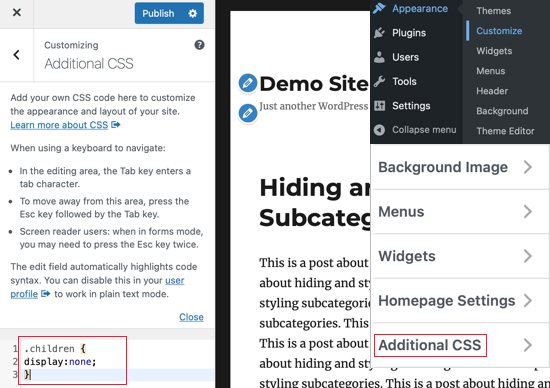
Você precisará copiar o código a seguir e colá-lo no arquivo style.css do seu tema, no plug-in de snippets de código ou no personalizador de temas do WordPress.
.children {
display:none;
}
Para usar o Theme Customizer, primeiro você precisa navegar até Appearance ” Customize e, em seguida, clicar em “Additional CSS” na parte inferior da lista. Depois disso, basta colar o código e clicar no botão Publish (Publicar).

Agora você pode visitar seu site do WordPress para verificar se as subcategorias estão ocultas. Aqui estão as capturas de tela de antes e depois do nosso site de teste.

Isso parece muito mais limpo, mas agora seus visitantes não conseguem ver as subcategorias. Talvez você queira consultar nosso guia sobre como exibir subcategorias em suas páginas de categoria do WordPress.
Se você fizer isso, quando seus visitantes clicarem na categoria Estados Unidos, eles verão links nessa página para as subcategorias, como Chicago, Los Angeles e Nova York.
Como estilizar suas subcategorias no WordPress usando CSS
Você também pode usar CSS para personalizar a aparência de suas categorias e subcategorias. Isso dependerá de seu próprio conhecimento de CSS e do que você gostaria de alterar na aparência do tema atual.
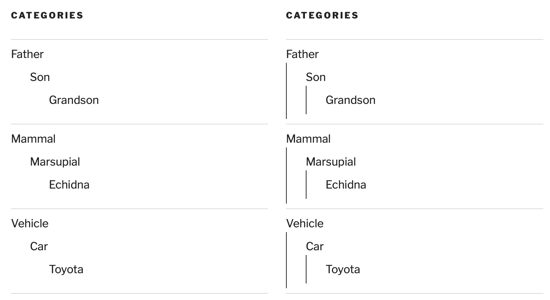
Por exemplo, se você exibir suas subcategorias em uma hierarquia, adicionar barras verticais permitirá que você veja rapidamente quais categorias estão no mesmo nível. Vamos dar uma olhada em como fazer isso.
Alterar o estilo de suas subcategorias segue o mesmo procedimento que ocultá-las. Você precisa copiar o código abaixo e colá-lo no style.css, no plug-in WPCode ou no WordPress Theme Customizer.
.children {
padding: 0 0 0 5px;
margin: 0 0 0 2px;
border-left: 1px solid #333;
}
Se você usar o Theme Customizer, não se esqueça de clicar no botão Publish (Publicar).
Depois de fazer isso, você pode visitar seu site do WordPress para visualizar as alterações. Aqui estão as capturas de tela de antes e depois do nosso site de teste.

Sinta-se à vontade para fazer ajustes no código para personalizar o estilo a seu gosto.
Você também pode usar CSS para estilizar outros elementos do seu tema do WordPress. Por exemplo, você pode usar CSS para estilizar categorias individuais de forma diferente.
Esperamos que este tutorial tenha ajudado você a aprender a ocultar suas subcategorias no WordPress e a alterar o estilo delas. Talvez você também queira conferir nossa lista de plug-ins obrigatórios do WordPress para expandir seu site ou nosso tutorial sobre como exibir posts relacionados no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Farukh Hussain says
Wow, Thanks for this easy tip. You r a lifesaver like always. God bless.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Quoc Thai says
Thank you for your tutorials ! :))
Phaoloo says
Simple and useful as always