Deseja mostrar várias postagens de blog em um loop do WordPress?
Usando o loop, o WordPress processa cada um dos posts a serem exibidos na página atual. Ele os formata de acordo com os critérios especificados nas tags de loop.
Neste artigo, mostraremos como exibir qualquer número de posts em um loop do WordPress.

O que é o Loop do WordPress?
O loop é usado pelo WordPress para exibir cada uma de suas postagens. É um código PHP usado em um tema do WordPress para mostrar uma lista de posts em uma página da Web. É uma parte importante do código do WordPress e está no centro da maioria das consultas.
Em um loop do WordPress, há diferentes funções que são executadas para exibir posts. No entanto, os desenvolvedores podem personalizar a forma como cada post é exibido no loop alterando as tags de modelo.
Por exemplo, as tags básicas em um loop mostrarão o título, a data e o conteúdo da postagem em um loop. Você pode adicionar tags personalizadas e exibir informações adicionais, como a categoria, o trecho, os campos personalizados, o nome do autor e muito mais.
O loop do WordPress também permite que você controle o número de publicações de blog que são exibidas em cada página. Isso pode ser útil ao projetar um modelo de autor, pois você pode controlar o número de publicações exibidas em cada loop.
Dito isso, vamos ver como adicionar qualquer número de posts a um loop do WordPress.
Adição de qualquer número de posts em um loop do WordPress
Normalmente, você pode definir o número de posts a serem exibidos no loop no painel de administração do WordPress.
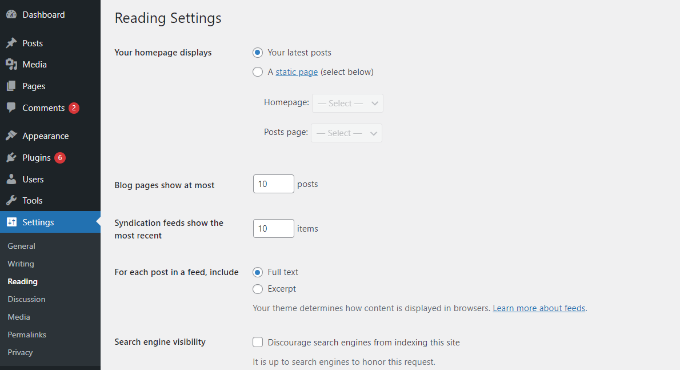
Basta acessar Configurações ” Leitura no painel do WordPress. Por padrão, o WordPress mostrará 10 publicações.

No entanto, você pode substituir esse número usando um Super Loop, que permitirá que você exiba qualquer número de posts nesse loop específico do WordPress.
Isso permitirá que você personalize as configurações de exibição de suas páginas, incluindo perfis de autor, barras laterais e muito mais.
Primeiro, você precisará abrir um arquivo de modelo onde gostaria de colocar as postagens e, em seguida, simplesmente adicionar esse loop:
<?php
// if everything is in place and ready, let's start the loop
if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
// to display 'n' number of posts, we need to execute the loop 'n' number of times
// so we define a numerical variable called '$count' and set its value to zero
// with each iteration of the loop, the value of '$count' will increase by one
// after the value of '$count' reaches the specified number, the loop will stop
// *USER: change the 'n' to the number of posts that you would like to display
<?php static $count = 0;
if ( $count == "n" ) {
break;
} else { ?>
// for CSS styling and layout purposes, we wrap the post content in a div
// we then display the entire post content via the 'the_content()' function
// *USER: change to '<?php the_excerpt(); ?>' to display post excerpts instead
<div class="post">
<?php the_title(); ?>
<?php the_content(); ?>
</div>
// here, we continue with the limiting of the number of displayed posts
// each iteration of the loop increases the value of '$count' by one
// the final two lines complete the loop and close the if statement
<?php $count ++;
} ?>
<?php endwhile; ?>
<?php endif; ?>
Observação: você precisará substituir o valor de“n” na parte do código if ( $count == "n" ) e escolher qualquer número.
Uma maneira fácil de adicionar esse código ao seu site WordPress é usar o plug-in WPCode. Ele é o melhor plugin de snippet de código para WordPress que ajuda a gerenciar códigos personalizados.
Ao usar o WPCode, você não precisa editar manualmente os arquivos de modelo do tema e correr o risco de quebrar algo. O plug-in insere automaticamente o código para você.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você pode acessar Code Snippets ” + Add Snippet no painel do WordPress. Em seguida, você precisa selecionar a opção “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)).

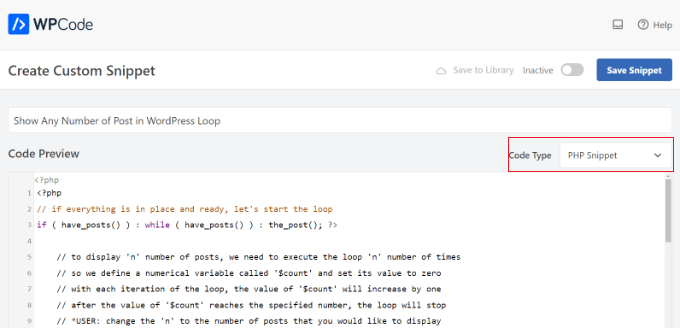
Depois disso, basta colar o código personalizado para o loop do WordPress que mostramos acima na área “Code Preview” (Visualização de código).
Você também precisará digitar um nome para o código e definir o “Code Type” (Tipo de código) como “PHP Snippet”.

Em seguida, role para baixo até a seção “Inserção” e escolha onde deseja executar o código.
Por padrão, o WPCode o executará em qualquer lugar do seu site WordPress. No entanto, você pode alterar o local para uma página específica ou usar um shortcode para inserir o código.

Para este tutorial, usaremos o método padrão “Auto Insert”.
Quando terminar, não se esqueça de clicar no botão de alternância na parte superior para tornar o código “Ativo” e, em seguida, clicar no botão “Salvar”. O WPCode agora implantará o código em seu blog do WordPress e exibirá o número especificado de posts no loop do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir qualquer número de posts em um loop do WordPress. Talvez você também queira ver nosso guia sobre como excluir posts fixos do loop no WordPress e nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
THANKGOD JONATHAN says
This Super Loop concept is a game-changer! I’ve been struggling with displaying the right number of posts, and this is just what I needed.
Thank you for the helpful post.
WPBeginner Support says
Glad our guide was helpful
Administrador
Kevin Fonseca says
Hey, thank you so much for this trick, I really needed it!!. Keep up the good work!
Uchenna says
Please I need help from you guys on how to go about this. the problem is that while i have set a static front page on my Desktop view using a different theme which is Admag magazine and blog theme it appears fine and i like it but my mobile view which i used carrington theme displays nothing & when i try to call up posts on it it displays the link to the page i used on my desktop view which continues to open same link without showing any post. please who can help me find my way here. thanks in advance.
This is my site please help me. its good on desktop but cant call up posts on mobile front page.
ali says
hi
How to modify loop to split posts into groups of threes?
example?
Khaled says
global $wp_query;
$args = array_merge( $wp_query->query_vars, array( ‘posts_per_page’ => ‘6’ ) );
query_posts( $args );
query_posts( $args );
Inspired from here
Absarul Haque says
I want to show 2 Post in Home Pages and 5 Posts in all other archive pages (Like Tag, Category and search results).
Ramon Hitzeroth says
Thanks for this tutorial. Just one question though, my posts for some reason only show 50 at most on one page, if I set “n” to anything less than 50 it shows only that number of posts but anything more than 50 it stops at 50.
Holger says
Thanks a lot! Perfect solution for my problem… Works great.
SHWAN NAMIQ SALEEM says
Thank you very nice code i used this code in my blog to times , to show limit posts in homepage and in sidebar > the code work correctly without any problem . it is very simple code to use
Gustavo says
Great! Works perfectly for me. Thanks a lot.
Kirk says
It seems that, although I can alter the number of posts displayed using your method, the “number of posts setting” in the admin panel under Settings > Reading still sets the maximum.
So, for instance, if I set that number to 20 in my wp-admin panel and then within my template I set $count to equal any number OVER 20, it will still only show 20 posts. I can, however, set $count in my template to equal a number UNDER 20 and it will only show that amount of posts. So, the number in the admin panel seems to be the maximum. Is there a workaround for this? Thanks
Editorial Staff says
You would have to use posts_per_page in the WP_Query variable and then set count 20.
Administrador
Roy Omwell says
hi team,
row #28 is missing “++”. It should be: count++
otherwise thank you, that was exactly what I was looking.
Editorial Staff says
Fixed it.
Administrador
AliMohammedAli says
in line 28 .. you didn’t increment the $count variable !
JonPage11 says
Is there any button in the menu…. that make us easiest to edit number of post in wordpress?
Carik says
Can not you do it through a function or get_posts query_posts?
Editorial Staff says
Yes you could do that through the posts_per_page function in query_posts … this method will allow you to customize each post on the display and much more.
Administrador
Bjarni says
Thanks for the info, it would be good if there was a link to the code in action too
Editorial Staff says
Visit any of our category pages.
Administrador