Você está procurando as melhores alternativas para o Canva?
O Canva é uma ferramenta on-line que permite aos iniciantes criar imagens incríveis para seus sites. Ela é econômica e mais fácil de usar do que o Photoshop, mas pode não ser a melhor opção para todos.
Neste artigo, compartilharemos algumas das melhores alternativas do Canva para criar imagens de tirar o fôlego para o seu site WordPress.

O que é o Canva?
Quando você cria um site WordPress, adicionar imagens de alta qualidade é uma das melhores maneiras de melhorar a forma como os usuários se envolvem com o seu conteúdo.
Talvez você queira criar um logotipo para o seu site, criar um banner para chamar a atenção dos visitantes e adicionar imagens às postagens do seu blog para criar interesse e quebrar o texto.
No entanto, a maioria dos usuários não é designer e pode não ter as habilidades necessárias para usar softwares complexos de design gráfico, como o Adobe Photoshop.
É isso que torna o Canva tão popular.
O Canva é uma alternativa amigável para iniciantes ao Photoshop que funciona na Web e não precisa ser instalado em seu computador. Ele vem com um grande número de modelos úteis que permitem criar todos os tipos de imagens incríveis para o seu site ou loja on-line usando o recurso arrastar e soltar.

É uma ferramenta completa de design gráfico tudo-em-um que permite aprimorar fotos, projetar imagens em destaque e infográficos, criar imagens de produtos e muito mais. Os membros profissionais podem usar o aplicativo para desenvolver um kit de marca completo para seus sites, incluindo fontes, paletas de cores e logotipos.
O melhor de tudo é que o Canva tem preços freemium acessíveis. Você pode usar o aplicativo gratuitamente, e a assinatura do plano Pro lhe dá acesso a modelos, fotos e ícones premium.
Por que procurar alternativas ao Canva?
Se o Canva é tão bom, por que considerar uma alternativa? Bem, isso se resume a preferências pessoais e aos recursos de que você precisa para criar suas imagens.
O Canva é uma ferramenta on-line, mas alguns usuários podem preferir usar um software de design gráfico instalado no computador. Felizmente, existem algumas excelentes alternativas ao Canva para Mac e Windows.
Outros usuários talvez não precisem de todos os recursos que o Canva oferece ou prefiram uma ferramenta que ofereça recursos mais especializados. Por exemplo, no WPBeginner, muitas de nossas imagens são capturas de tela, e há aplicativos melhores projetados com esse caso de uso em mente.
Alguns usuários têm um orçamento limitado e preferem evitar assinaturas contínuas. E embora o Canva use inteligência artificial para alguns recursos, alguns usuários podem estar procurando uma ferramenta gráfica com recursos de inteligência artificial (IA) mais fortes.
Dito isso, vamos dar uma olhada em algumas das melhores alternativas do Canva para gráficos de sites.
1. Adobe Express (Design gráfico on-line)

OAdobe Express é a resposta da Adobe para as pessoas que estão procurando uma alternativa ao Photoshop com uma curva de aprendizado menor e baseada na nuvem.
Ele oferece modelos de imagem como o Canva que ajudam você a começar a criar suas imagens. Em seguida, você pode usar seu editor gráfico para cortar a imagem e adicionar elementos visuais.
Se você gosta de usar inteligência artificial, apreciará os recursos de IA generativa do aplicativo, como ferramentas de texto para imagem e efeitos de texto. Você pode até mesmo criar imagens e estilos de texto exclusivos simplesmente escrevendo um prompt.

O Adobe Express é gratuito para uso. Há também planos Premium e Team e, se você já for assinante da Adobe, poderá usá-lo com outras ferramentas, como o Adobe Stock e o Fonts, para aprimorar ainda mais as imagens das postagens do seu blog.
Prós:
- Ferramenta on-line
- Mais recursos do que o Canva
- Modelo de preço freemium acessível
- Funciona bem com outros serviços da Adobe
Contras:
- Requer uma conexão com a Internet
- Alguns recursos e funcionalidades não estão incluídos no plano gratuito
Por que escolhemos o Adobe Express: O Adobe Express é uma ferramenta gráfica mais fácil de usar, criada pelas pessoas que criam o padrão do setor, o Photoshop. Como o Canva, é um aplicativo baseado na Web, projetado para ser fácil de usar.
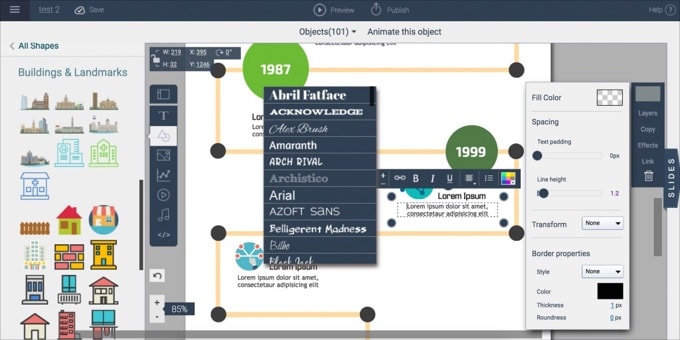
2. Visme (Design gráfico on-line)

O Visme tem muito em comum com o Canva. É uma plataforma freemium da Web projetada para permitir que você crie conteúdo gráfico bonito, envolvente e de acordo com a marca para o seu site.
Assim como o Canva, ele oferece uma vasta biblioteca de modelos, gráficos e elementos personalizáveis. Essa ferramenta permite que você crie facilmente banners de sites, infográficos, gráficos e muito mais para aprimorar graficamente seu site.
No entanto, o Visme oferece mais recursos do que o Canva, o que o torna uma boa opção para pessoas que se sentem limitadas ao usar o Canva.
Por exemplo, ele é mais forte na criação de conteúdo interativo, como gráficos, mapas e widgets de dados. No entanto, os iniciantes perceberão que ele tem uma curva de aprendizado um pouco mais acentuada.

Prós:
- Mais recursos do que o Canva
- Ferramenta on-line
- Modelo de preço freemium acessível
Contras:
- Requer uma conexão com a Internet
- Curva de aprendizado um pouco mais acentuada do que a do Canva
- Alguns recursos e funcionalidades não estão incluídos no plano gratuito
Por que escolhemos o Visme: O Visme é uma ferramenta popular de design gráfico usada por mais de 23 milhões de pessoas em 133 países. Ela é econômica, baseada na Web e concorrente próxima do Canva.
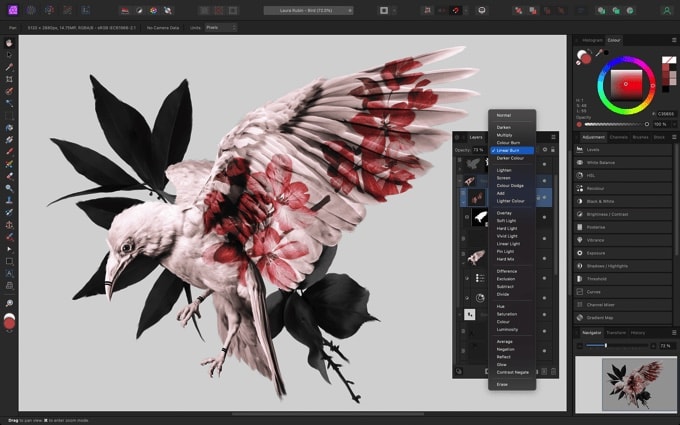
3. Affinity Photo 2 (Editor de fotos para Windows, Mac e iPad)

OAffinity Photo 2 é um software de edição de fotos com recursos completos que pode ser executado no Windows, Mac e iPad. Ele oferece ferramentas e recursos avançados semelhantes aos do Adobe Photoshop.
Enquanto o Canva foi projetado para cobrir uma ampla gama de tarefas gráficas, o Affinity Photo se concentra na edição de fotos para pessoas que precisam de recursos avançados. No entanto, a empresa também oferece um pacote completo de software para atender às necessidades de ilustradores, designers, editores e muito mais.
Usamos o Affinity Photo, juntamente com seu programa irmão, o Affinity Designer, para criar muitas das imagens no WPBeginner. Com suas ferramentas avançadas, os iniciantes perceberão que ele tem uma curva de aprendizado mais acentuada do que o Canva.
O Affinity Photo pode ser adquirido com um pagamento único para cada plataforma, sem necessidade de assinatura contínua.

Prós:
- Recursos avançados de edição de fotos
- Outros aplicativos Affinity estão disponíveis para ilustradores, designers e editores
- Disponível para Windows e Mac
- Pagamento único, sem custos contínuos de assinatura
Contras:
- Um pouco caro, especialmente se você comprar vários aplicativos
- Curva de aprendizado mais acentuada do que a do Canva
Por que escolhemos o Affinity Photo: O Affinity Photo é uma ferramenta avançada de edição de fotos que usamos para imagens no WPBeginner.
Alternativa: Pixelmator
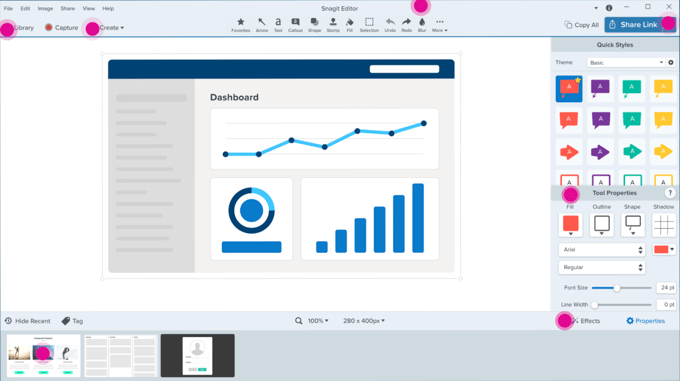
4. Snagit (Captura de tela para Windows e Mac)

O Snagit não é um concorrente direto do Canva, mas é uma opção melhor se você precisar criar muitas capturas de tela para o seu site. Você pode usar o recurso de captura de tela para criar e anotar capturas de tela e webcasts do software sobre o qual escreve.
Você pode fazer o download do software Snagit para Mac e Windows com uma única compra. No entanto, se desejar acessar os recursos do Snagit, como carimbos, modelos, temas e fotos, será necessário fazer uma assinatura contínua.
O Snagit permite especificar com precisão qual parte da tela você deseja capturar e se deseja visualizá-la no editor. O editor integrado do Snagit dá acesso a modelos e ferramentas de marcação flexíveis que permitem personalizar suas capturas de tela.

O aplicativo apresenta reconhecimento de texto que permite editar e personalizar facilmente o texto da captura de tela. Além disso, ele reconhece elementos na tela, como botões, e permite que você os mova ou remova.
Prós:
- Excelente ferramenta para criar e marcar capturas de tela
- Disponível para Windows e Mac
- Pagamento único, sem custos contínuos de assinatura
Contras:
- Não é uma ferramenta de design gráfico completa
- É necessária uma assinatura contínua para os ativos do Snagit
Por que escolhemos o Snagit: O Snagit é um aplicativo de captura de tela altamente classificado para Windows e Mac. Se você cria muitas capturas de tela para o seu site, ele é uma ferramenta melhor do que o Canva.
Alternativa: GreenShot (software gratuito e de código aberto para Windows)
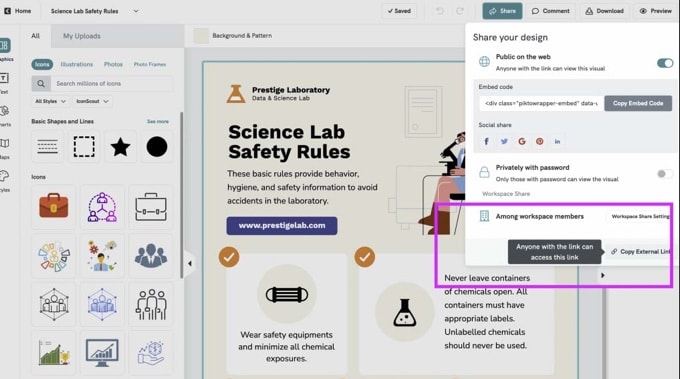
5. Piktochart (criador de infográficos on-line)

O Piktochart é um criador de infográficos on-line fácil de usar. Ele oferece mais de 600 modelos profissionais que permitem criar rapidamente infográficos, apresentações, pôsteres e relatórios.
Depois de escolher um modelo, você pode personalizá-lo facilmente usando o editor de arrastar e soltar. Há muitas imagens, ícones e ilustrações gratuitos, e você pode adicionar seus próprios gráficos, mapas, ícones, fotos e vídeos.
O Piktochart pode usar IA para tornar a criação de imagens mais eficiente. Por exemplo, o recurso Smart Templates gera automaticamente novos modelos adaptados às suas preferências, e o Smart Suggestions recomenda fontes, cores e ícones adequados para melhorar o apelo visual.
Como o Canva, ele usa um modelo de preços freemium que permite que você comece a usar o aplicativo gratuitamente, mas com recursos básicos e armazenamento limitado. Os planos pagos mais acessíveis removem essas restrições.

Prós:
- Ferramenta on-line
- Focado em infográficos
- Ferramentas de IA para otimizar a criação de imagens
- Modelo Freemium com planos acessíveis
Contras:
- Requer uma conexão com a Internet
- O plano gratuito não inclui todos os recursos
Por que escolhemos o Piktochart: O Piktochart é uma excelente alternativa ao Canva para usuários que criam infográficos e trabalhos artísticos semelhantes para seus blogs.
6. Pixlr (editor de fotos on-line)

O Pixlr é uma ferramenta de edição de fotos on-line freemium criada para iniciantes e não-designers. Ela oferece recursos semelhantes aos do Photoshop, mas de uma forma amigável para iniciantes. Isso o torna mais poderoso do que o Canva para retoques de fotos, ajustes detalhados e edição avançada.
Assim como o Canva, o Pixlr oferece vários modelos pré-fabricados para ajudá-lo a começar, e você pode personalizar suas imagens para atender às suas necessidades de conteúdo. O preço é acessível, e a versão gratuita atende às necessidades de muitos usuários.
O Pixlr também permite que você crie novas imagens usando IA. Basta escrever um prompt descritivo que descreva o tipo de imagem que você precisa, e o Pixlr a criará automaticamente para você.

Prós:
- Ferramentas avançadas de edição de fotos
- Ferramentas de IA para criar novas imagens a partir de um prompt
- Ferramenta on-line
- Preços freemium acessíveis
Contras:
- Requer uma conexão com a Internet
- A versão gratuita é suportada por anúncios, tem recursos e armazenamento limitados e não inclui ferramentas de IA
Por que escolhemos o Pixlr: O Pixlr é semelhante ao Canva em muitos aspectos, mas é muito melhor do que ele quando se trata de edição avançada e recursos de inteligência artificial.
7. Picmaker (ferramenta gráfica on-line para mídia social)

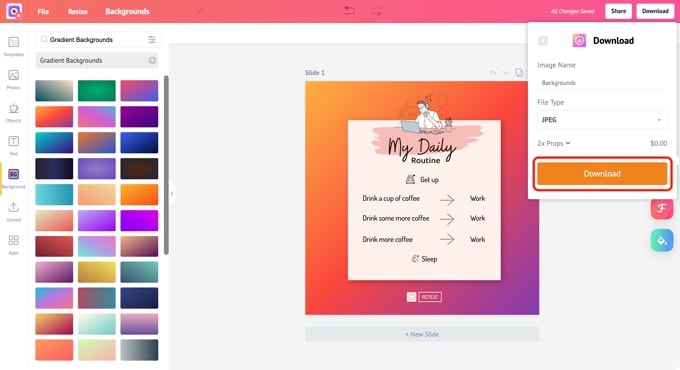
O Picmaker é uma ferramenta de design gráfico on-line fácil de usar, como o Canva, mas seus recursos são voltados para a criação de imagens para o YouTube e mídias sociais. Ambos os aplicativos têm interfaces fáceis de usar e uma biblioteca de modelos que permite que os iniciantes comecem a criar novos designs rapidamente.
Se você é um criador de conteúdo digital focado no YouTube, vai gostar das ferramentas e dos modelos do Picmaker otimizados para o visual dos canais do YouTube. Por exemplo, ele oferece ferramentas fáceis de usar para criar miniaturas do YouTube, arte do canal e outros recursos visuais.
O Picmaker usa IA para otimizar o processo de design de algumas maneiras. Por exemplo, ele pode usar a IA para analisar suas preferências e recomendar modelos e elementos de design adequados, como faz o Canva, e também usa a IA para ajudar a manter a consistência da marca.
O Picmaker oferece planos gratuitos e pagos. No entanto, é provável que você supere o plano gratuito muito rapidamente.

Prós:
- Ferramenta on-line
- Planos acessíveis
- Recursos para criar imagens para o YouTube e mídias sociais
Contras:
- Requer uma conexão com a Internet
- A versão gratuita não tem muitos recursos
Por que escolhemos o Picmaker: O Picmaker é muito bem avaliado por seus usuários. É uma boa alternativa ao Canva para YouTubers e profissionais de marketing de mídia social.
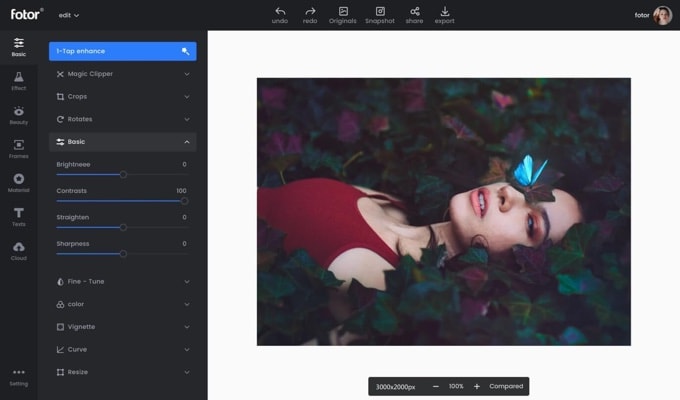
8. Fotor (editor de fotos on-line)

O Fotor é uma ferramenta de edição de fotos on-line freemium. Ela oferece ferramentas para edição de fotos, criação de colagens e design e é adequada para usuários com diferentes níveis de experiência em design.
Enquanto o Canva oferece uma abordagem mais versátil, o Fotor se concentra na edição e no design de fotos. Ele fornece ferramentas para usuários que precisam de aprimoramento detalhado de imagens e opções de design criativo.
O Fotor também inclui várias ferramentas de IA, incluindo um removedor de plano de fundo de IA, remoção de objetos fotográficos de IA e um gerador de imagens de IA que permite que você crie imagens digitando instruções de texto.
A versão gratuita não inclui essas ferramentas de IA, mas, de outra forma, funcionará bem para muitos usuários. Os planos pagos são muito econômicos.

Prós:
- Ferramenta on-line
- Inclui recursos de IA, inclusive criação de imagens
- Modelo de preços Freemium com planos acessíveis
Contras:
- Requer uma conexão com a Internet
Por que escolhemos o Fotor: O Fotor é um editor de fotos on-line acessível com recursos inteligentes de IA.
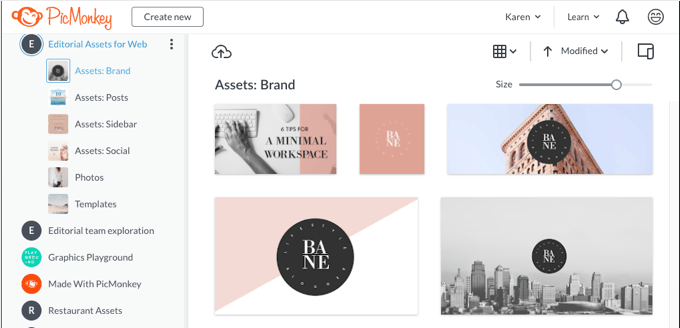
9. PicMonkey (ferramenta gráfica on-line para mídia social)

O PicMonkey é um editor de imagens on-line fácil de usar criado pela Shutterstock. Como o Picmaker, ele se concentra na criação de imagens atraentes para o YouTube e as mídias sociais e inclui modelos para logotipos, banners, miniaturas e muito mais.
Embora a abordagem do Canva seja mais versátil, o PicMonkey oferece melhores ferramentas de edição de fotos e recursos de design criativo, como retoque de imagens, filtros, sobreposições, texturas e efeitos. Ele é mais adequado para usuários que buscam opções detalhadas de aprimoramento e design de imagens.
A versão gratuita tem amplos recursos para a criação de designs gráficos impressionantes. Eles também oferecem planos pagos mais avançados.

Prós:
- Ferramenta on-line
- Recursos para criar imagens para o YouTube e mídias sociais
- O plano gratuito atenderá às necessidades de muitos usuários
Contras:
- Requer uma conexão com a Internet
Por que escolhemos o PicMonkey: O PicMonkey é uma ferramenta on-line fácil de usar, adequada para imagens do YouTube e de mídias sociais.
BÔNUS: GIMP (Design Gráfico para Windows, Mac e Linux)

O GIMP é uma poderosa alternativa de código aberto ao Photoshop. Embora o Canva e nossas outras alternativas tenham como objetivo facilitar o design gráfico, o GIMP oferece um aplicativo completo e gratuito para designers gráficos experientes.
O GIMP é adequado para usuários que precisam de recursos mais avançados e não estão procurando uma interface amigável para iniciantes. Ele oferece uma ampla variedade de ferramentas para retoque de fotos, edição de imagens e design gráfico e é semelhante ao Adobe Photoshop em muitos aspectos.

Prós:
- De código aberto e totalmente gratuito
- Mais poderoso que o Canva
Contras:
- Não oferece uma ampla variedade de modelos como um ponto de partida fácil
- Tem uma curva de aprendizado alta e não é amigável para iniciantes
Por que escolhemos o GIMP: o GIMP é um aplicativo popular de design gráfico de código aberto. Ele é adequado para usuários experientes que priorizam a potência em relação à facilidade de uso.
Qual é a melhor alternativa ao Canva?
O Canva continua sendo uma excelente opção para criar gráficos para a Web. Ele é acessível, fácil de usar, bastante avançado e capaz de realizar uma ampla gama de tarefas gráficas. E, por ser uma ferramenta on-line, está disponível instantaneamente em qualquer computador que você use.
O Visme é o melhor concorrente direto. É uma ferramenta on-line semelhante que abrange muitas tarefas gráficas com uma interface fácil de usar. No entanto, ela tem uma interface de usuário diferente que pode se adequar melhor ao seu fluxo de trabalho.
No entanto, se você preferir não depender de uma conexão com a Internet para fazer trabalhos de design gráfico, o Adobe Express e o Affinity Photo 2 são excelentes opções. Eles podem ser instalados permanentemente no Windows e no Mac.
Todos esses aplicativos abrangem uma grande variedade de áreas e permitem criar todos os tipos de imagens de forma rápida e fácil. Entretanto, se você tende a criar imagens mais especializadas, talvez haja uma ferramenta melhor com os recursos específicos de que você precisa:
- Para criar capturas de tela marcadas, o Snagit tem recursos inteligentes que facilitam a captura e a personalização de capturas de tela no Windows ou Mac.
- Se você cria imagens para mídias sociais ou para um canal do YouTube, o Picmaker e o PicMonkey são as melhores alternativas ao Canva.
- Para criar infográficos on-line, não há opção melhor do que o Piktochart.
- Para edição detalhada de fotos, o Pixlr e o Fotor são as melhores ferramentas on-line para iniciantes.
Perguntas frequentes sobre gráficos de sites
Nossos usuários regularmente nos fazem perguntas sobre as melhores maneiras de usar imagens em seus sites. Aqui estão algumas das respostas para as perguntas mais frequentes sobre gráficos de sites.
O que são gráficos de sites e por que eles são importantes?
A adição de elementos gráficos ao seu site pode tornar o conteúdo mais identificável, transmitir informações, aumentar o interesse, quebrar longos blocos de texto e melhorar o envolvimento do usuário.
Os gráficos típicos do site incluem o logotipo e o banner do site para fins de branding e imagens de publicações de blog que podem incluir uma imagem em destaque, infográficos, capturas de tela e muito mais.
Quais formatos de arquivos gráficos devo usar em meu site?
Há vários tipos de formatos de imagem normalmente usados em sites, e o formato que você deve escolher depende da própria imagem.
O PNG oferece a melhor qualidade para imagens com um número baixo de cores, como capturas de tela. No entanto, eles se tornam muito grandes quando as imagens têm muitas cores, como fotos. Nesse caso, o JPEG é uma opção melhor. Para imagens animadas, o GIF é o melhor formato.
O WebP é um novo formato que mantém melhor qualidade quando compactado em arquivos menores. No entanto, por ser tão novo, geralmente ainda é melhor usar um dos outros formatos.
Para obter mais informações, consulte nosso guia sobre o melhor formato de imagem para o WordPress.
Quais são as práticas recomendadas para o uso de gráficos em um site?
É importante otimizar suas imagens para tamanhos de arquivo pequenos. Caso contrário, suas páginas da Web poderão ser carregadas muito lentamente. Você também deve buscar a consistência no design que se adapte à sua marca.
Quais são algumas considerações sobre direitos autorais e licenças para gráficos de sites?
Certifique-se de que você tenha os direitos adequados para usar qualquer gráfico do site que não tenha sido criado por você, como imagens de estoque.
Isso pode envolver a compra de uma licença ou o uso de imagens livres de royalties.
Melhores guias do WordPress para gráficos de sites
Agora que você conhece as melhores alternativas ao Canva, talvez queira ver outros guias relacionados a gráficos de sites:
- Como adicionar imagens corretamente no WordPress (passo a passo)
- Como adicionar imagens em destaque ou miniaturas de postagens no WordPress
- Ferramentas para criar imagens melhores para suas postagens no blog
- Como otimizar imagens para desempenho na Web sem perder a qualidade
- Guia para iniciantes em SEO de imagens – Otimize imagens para mecanismos de pesquisa
Esperamos que este tutorial tenha ajudado você a encontrar a melhor alternativa ao Canva para gráficos de sites. Talvez você também queira ver nosso guia sobre como corrigir problemas comuns de imagem no WordPress ou nossa seleção de especialistas para os melhores plug-ins do Instagram para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!