Deseja adicionar uma seção de perguntas e respostas sobre produtos no WooCommerce?
A adição de uma seção de perguntas e respostas permite que os clientes façam perguntas sobre o produto antes de comprá-lo e vejam as perguntas e respostas de outros usuários. Isso ajuda a recuperar as vendas de carrinhos abandonados, melhora o envolvimento do cliente em sua loja e reduz as solicitações de suporte.
Neste artigo, mostraremos como adicionar facilmente perguntas e respostas sobre produtos no WooCommerce.

Por que você deve adicionar perguntas e respostas sobre produtos no WooCommerce?
Você deve ter notado a seção de perguntas e respostas sobre produtos em sites populares de comércio eletrônico, como Amazon, Target, Best Buy e outros.

A adição de uma seção de perguntas e respostas sobre o produto permite que os clientes façam perguntas sobre um produto diretamente na página do produto.
Você ou seus clientes podem então responder a essa pergunta, e ela se torna visível para todos os outros novos clientes que possam ter a mesma pergunta em mente.
Com o passar do tempo, a página do seu produto terá sua própria seção de perguntas frequentes, o que ajudará a aumentar as vendas e reduzir as taxas de carrinho abandonado.
Adicionar uma seção de perguntas e respostas à sua loja on-line também permite que você selecione o conteúdo gerado pelo usuário, melhorando as classificações de pesquisa de produtos do WooCommerce.
Dito isso, vamos ver como você pode adicionar facilmente perguntas e respostas sobre produtos ao WooCommerce. Abordaremos dois métodos, e você pode usar os links rápidos abaixo para ir para o método que deseja usar:
Método 1: Adicionar uma seção de perguntas e respostas do produto usando um plug-in premium
Para esse método, usaremos o plugin YITH WooCommerce Questions and Answers.
É um plugin premium e vem com mais recursos para adicionar facilmente uma seção de perguntas e respostas envolvente com uma melhor experiência do usuário.
Primeiro, você precisa instalar e ativar o plug-in YITH WooCommerce Questions and Answers. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
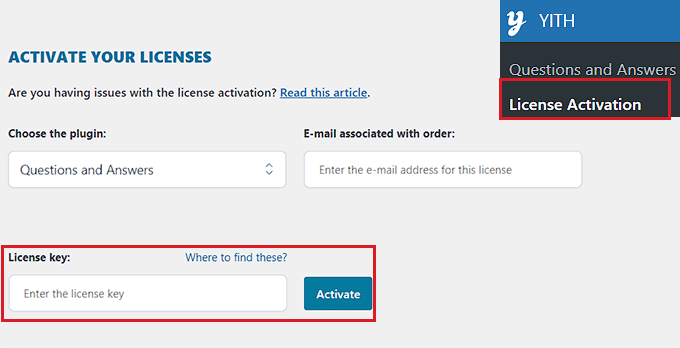
Após a ativação, visite a página YITH ” License Activation e insira sua chave de licença. Você pode encontrar essa informação em sua conta no site do YITH.

Não se esqueça de clicar no botão “Activate” (Ativar) depois de inserir sua chave de licença.
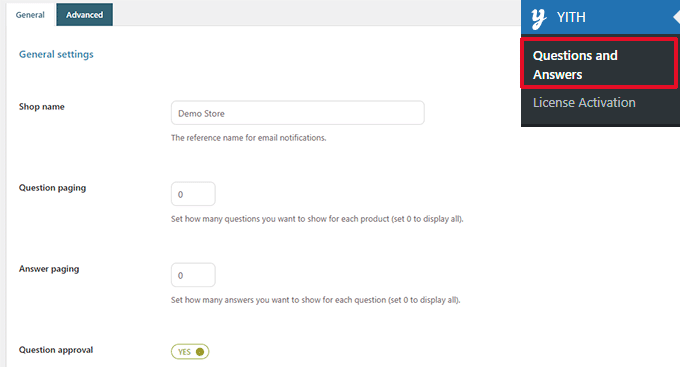
Em seguida, você deve ir para a página YITH ” Questions and Answers (Perguntas e respostas ) para definir as configurações do plug-in.

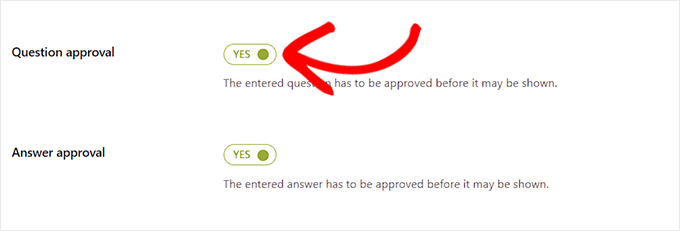
A partir daí, role para baixo até a opção “Aprovação de pergunta” e simplesmente alterne a opção para “Sim”.
Depois de fazer isso, as perguntas nas páginas de produtos precisarão ser aprovadas por um administrador antes de serem exibidas em sua loja WooCommerce.

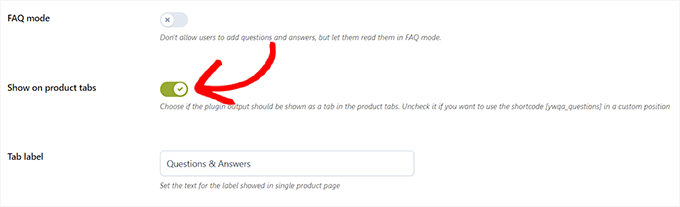
Em seguida, você precisa rolar até a opção “Show on Product Tabs” (Mostrar nas guias do produto).
A partir daí, alterne a opção para “Yes” (Sim) para que o plug-in adicione automaticamente uma seção de “Questions and Answers” (Perguntas e respostas) às páginas de produtos.

Depois disso, não se esqueça de clicar no botão “Save Options” (Salvar opções) para armazenar suas alterações.
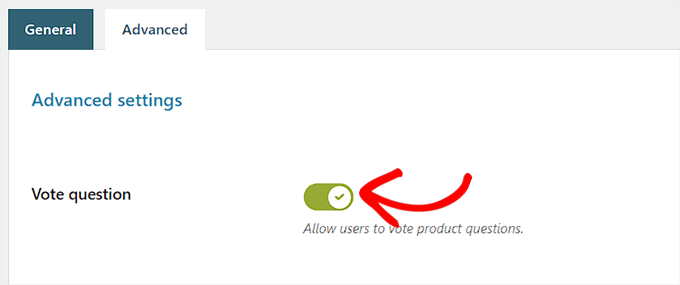
Agora, você deve mudar para a guia “Advanced Settings” (Configurações avançadas). Aqui, basta alternar a opção “Vote Question” (Votar na pergunta) para “Yes” (Sim) se quiser permitir que os usuários votem nas perguntas sobre o produto.

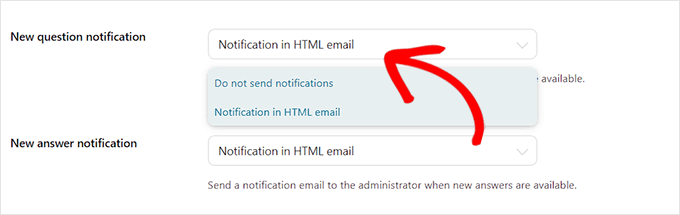
Em seguida, você pode escolher se deseja receber uma notificação por e-mail quando uma pergunta for enviada em seu site.
Basta selecionar a opção “Notificação em e-mail HTML” no menu suspenso ao lado do campo “Notificação de nova pergunta”.
Dica: para garantir a capacidade de entrega de e-mails, você precisa usar um servidor SMTP. Consulte nosso guia sobre como corrigir o problema de o WooCommerce não enviar e-mails.
Da mesma forma, você também pode escolher a opção “Notificação em e-mail HTML” no campo “Notificação de nova resposta” se quiser receber um e-mail quando uma pergunta for respondida em seu site.

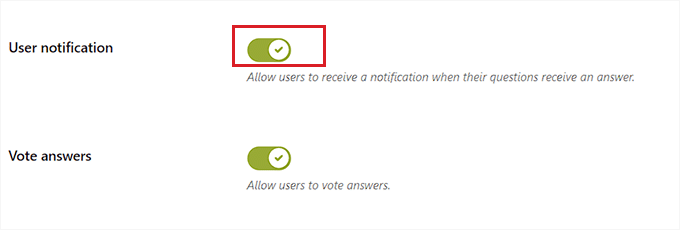
Seu usuário também pode receber uma notificação quando a pergunta enviada por ele for respondida.
Para ativar essa opção, alterne o botão ao lado da opção “User Notification” (Notificação do usuário) para “Yes” (Sim).

Depois disso, você pode revisar outras configurações. As opções padrão funcionarão para a maioria dos sites, mas você pode alterá-las, se necessário.
Por fim, não se esqueça de clicar no botão “Save Options” (Salvar opções) para salvar suas alterações.
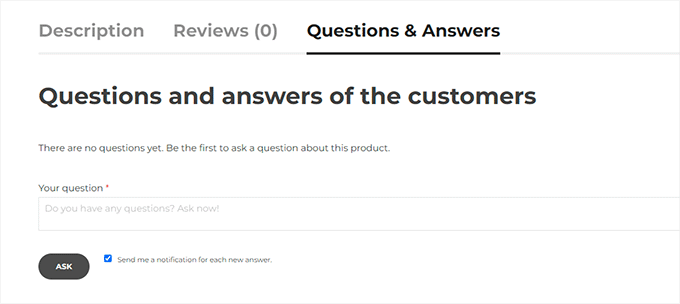
Agora você pode visitar seu site para ver a seção Perguntas e respostas nas páginas de seus produtos.

A partir daí, seus clientes podem enviar suas perguntas.
Moderando perguntas e adicionando respostas
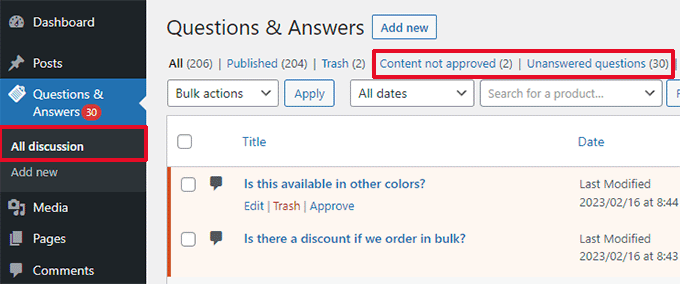
Você receberá uma notificação por e-mail sobre novas perguntas enviadas pelos usuários. Você também pode visualizá-las visitando a página de discussão Perguntas e respostas ” Todas.

Você pode classificar as entradas aqui por “Conteúdo não aprovado” ou “Perguntas não respondidas”.
Você também pode passar o mouse sobre uma pergunta e clicar em “Approve” (Aprovar) para torná-la ativa.
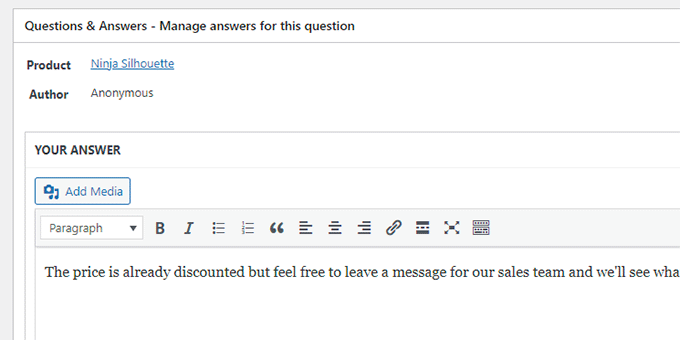
Para adicionar uma resposta a uma pergunta, basta clicar no link “Editar” abaixo da pergunta. Na tela de edição, role para baixo até a seção “Sua resposta” para responder à pergunta.

Repita o processo se você tiver mais perguntas sem resposta.
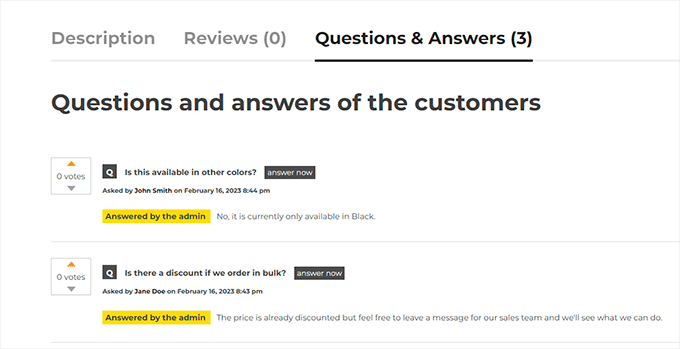
Esta é a aparência da seção de perguntas e respostas sobre produtos em nossa loja de demonstração.

Método 2: Adicionar uma seção de perguntas e respostas sobre o produto usando um plug-in gratuito
Se quiser usar um plugin gratuito para adicionar uma seção de perguntas e respostas sobre produtos à sua loja WooCommerce, esse método é para você.
Primeiro, você precisa instalar e ativar o plug-in Product Questions & Answers for WooCommerce. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
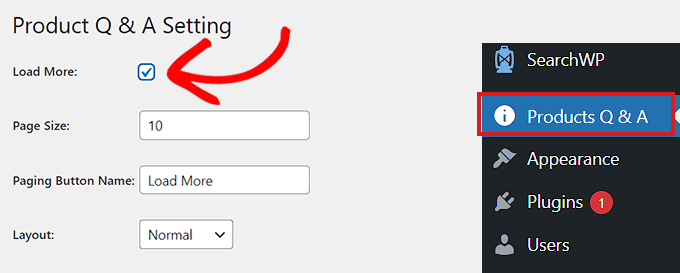
Após a ativação, clique no menu Product Q &A na barra lateral de administração do WordPress, que o direcionará para a página “Product Q&A Settings”.
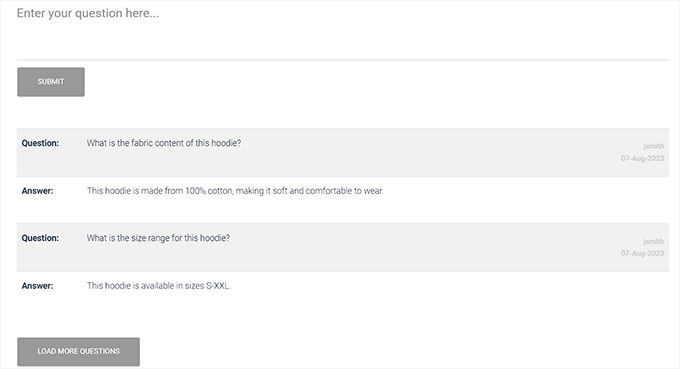
Aqui, marque a opção “Load More” se quiser adicionar um botão “load More” à seção de perguntas e respostas do produto.
A adição desse botão permitirá que os clientes carreguem perguntas mais antigas e reduzirá o tempo de carregamento da página se um produto receber muitas perguntas.

Em seguida, você precisa escolher um tamanho de página.
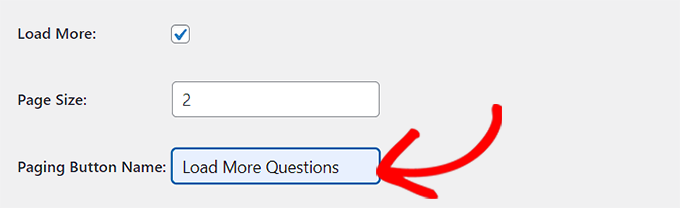
Isso significa que você precisa selecionar um número padrão de perguntas que serão exibidas na sua seção de perguntas e respostas. Todas as outras perguntas ficarão ocultas. Os usuários poderão acessar essas perguntas depois de clicar no botão “Load More” (Carregar mais).
Você também pode alterar o texto do botão “Carregar mais” para o que quiser. Por exemplo, você pode chamá-lo de “Carregar mais perguntas”.

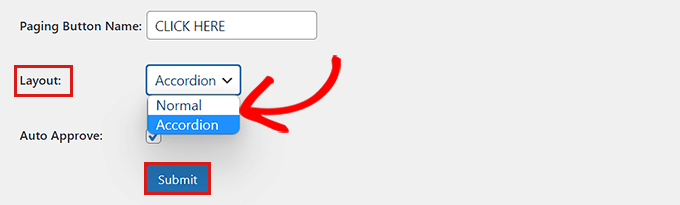
Em seguida, escolha um layout para a seção de perguntas e respostas do seu produto no menu suspenso ao lado da opção “Layout”.
Você pode escolher a opção “Normal” se quiser exibir a seção de perguntas e respostas em parágrafos.

Por outro lado, você também pode exibir suas perguntas como um menu Accordion. Isso significa que os usuários precisarão clicar em uma pergunta para ver a resposta.
Quando terminar, não se esqueça de clicar no botão “Submit” (Enviar) para salvar suas configurações.
Perguntas e respostas sobre gerenciamento de produtos
Após a configuração do plug-in, basta acessar qualquer página de produto em sua loja.
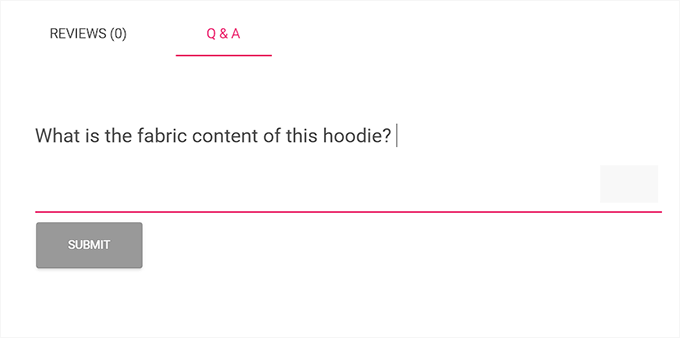
Você notará que uma nova guia de perguntas e respostas foi adicionada lá.

Ao clicar nela, será exibida a seção “Q&A”, na qual os clientes podem enviar suas perguntas.
Agora você também receberá uma notificação por e-mail quando um usuário enviar uma pergunta.

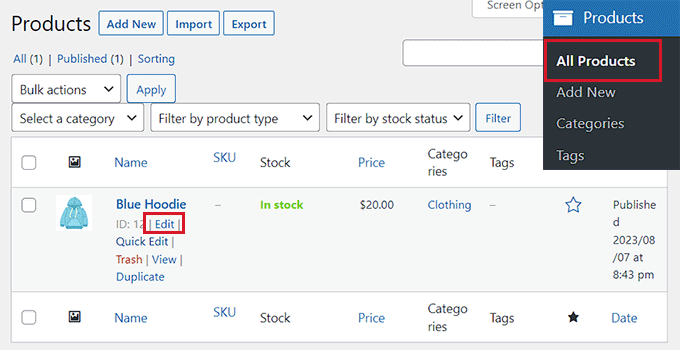
Agora, para responder às perguntas dos clientes, acesse a página Produtos ” Todos os produtos no painel de administração do WordPress.
A partir daí, basta clicar no link “Edit” (Editar) abaixo de um produto para abrir a página “Edit Product” (Editar produto).

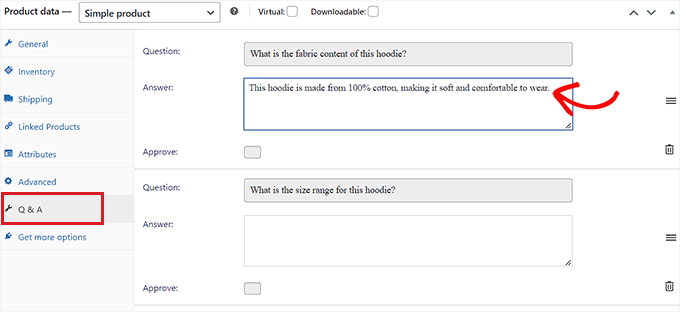
Em seguida, role para baixo até a seção “Product Data” (Dados do produto) e mude para a guia “Q&A” (Perguntas e respostas) na coluna da esquerda.
Aqui, todas as perguntas enviadas na página desse produto específico serão exibidas.

Agora, você precisa digitar a resposta a uma consulta do cliente no campo “Answer” (Resposta).
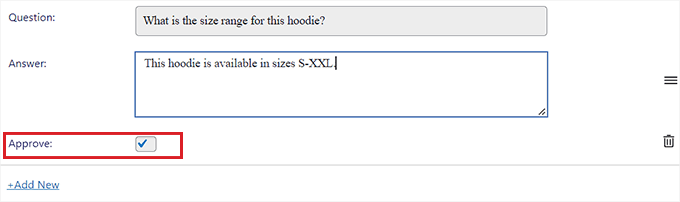
Se quiser excluir uma pergunta porque ela é inadequada ou irrelevante para o seu produto, você também pode fazer isso clicando no ícone “Excluir” no canto direito de cada pergunta.
Você também pode desmarcar a opção “Approve” (Aprovar) se não quiser exibir a pergunta na página do produto.

Depois de responder às perguntas sobre o produto, vá para a parte superior da página e clique no botão “Update” (Atualizar) para salvar suas alterações.
Agora, você pode visitar a página do produto para ver a seção de perguntas e respostas em ação.

Bônus: adicione o esquema de perguntas frequentes às suas páginas de produtos
Depois de adicionar uma seção de perguntas e respostas em diferentes páginas de produtos, você também pode adicionar essas perguntas ao esquema de perguntas frequentes. Isso ajudará a melhorar suas classificações nos mecanismos de pesquisa.
Você pode fazer isso facilmente usando o All in One For WordPress. Ele é o melhor plugin de SEO do mercado, com recursos incríveis como marcação de esquema, assistente de links, Sitemaps XML e muito mais.

Primeiro, você precisa instalar e ativar o AIOSEO e, em seguida, abrir uma página de produto no painel do WordPress.
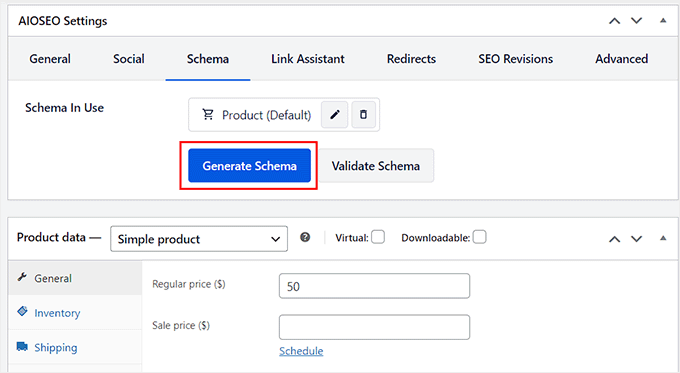
Aqui, role para baixo até a seção “AIOSEO Settings” e mude para a guia “Schema”.

Em seguida, clique no botão “Generate Schema” (Gerar esquema).
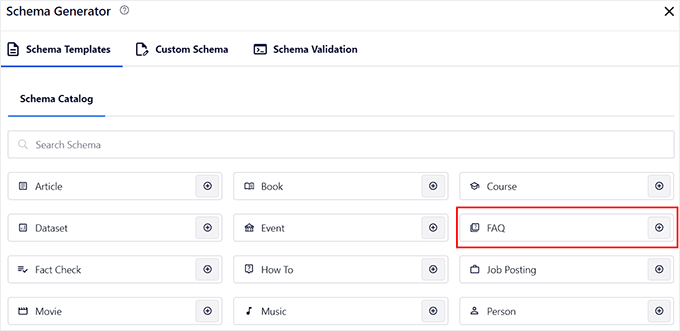
Isso abrirá o Schema Catalog na tela, onde você deverá clicar no botão “+” ao lado da opção “FAQ”.

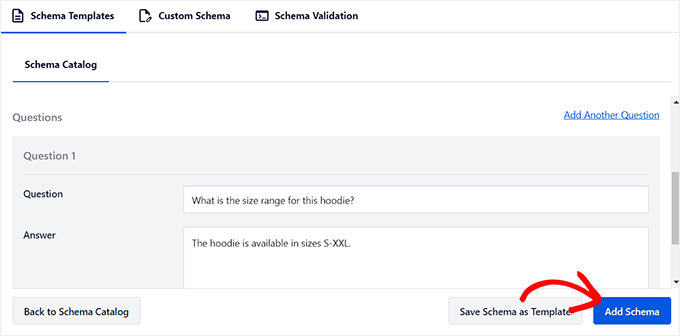
Depois disso, você pode adicionar todas as perguntas e respostas sobre o produto como FAQs.
Depois de fazer isso, não se esqueça de clicar no botão “Add Schema” para armazenar suas configurações. Agora, esse esquema ajudará a aumentar as classificações do mecanismo de pesquisa para suas páginas de produtos.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar a marcação de esquema no WordPress e no WooCommerce.

Você também pode usar o AIOSEO para otimização na página, SEO local, geração de meta descrição, integração de mídia social, rastreamento de classificação de palavras-chave e muito mais.
Para obter mais detalhes, consulte nossa análise completa do All in One SEO.
Esperamos que este artigo tenha ajudado você a aprender como adicionar perguntas e respostas sobre produtos no WooCommerce. Você também pode conferir nossas principais escolhas para os melhores plugins de FAQ e nosso guia para iniciantes sobre como adicionar notificações push da Web para aumentar as vendas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support says
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Administrador
Jiří Vaněk says
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments says
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk says
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah says
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support says
You would want to check with the support for the plugin you’re using as each has their own methods
Administrador