Möchten Sie in WooCommerce einen Bereich für Produktfragen und -antworten hinzufügen?
Durch das Hinzufügen eines Frage- und Antwortbereichs können Kunden Fragen zum Produkt stellen, bevor sie es kaufen, und die Fragen und Antworten anderer Nutzer einsehen. Dies trägt dazu bei, abgebrochene Einkäufe zurückzugewinnen, die Kundenbindung in Ihrem Shop zu verbessern und Supportanfragen zu reduzieren.
In diesem Artikel zeigen wir Ihnen, wie Sie in WooCommerce ganz einfach Fragen und Antworten zu Produkten hinzufügen können.

Warum sollten Sie Produkt-Fragen in WooCommerce hinzufügen?
Vielleicht haben Sie den Abschnitt mit den Produktfragen und -antworten auf beliebten E-Commerce-Websites wie Amazon, Target, Best Buy und anderen schon einmal gesehen.

Wenn Sie einen Abschnitt mit Fragen und Antworten zum Produkt hinzufügen, können Kunden direkt auf der Produktseite Fragen zu einem Produkt stellen.
Sie oder Ihre Kunden können diese Frage dann beantworten, und sie wird für alle anderen neuen Kunden sichtbar, die möglicherweise dieselbe Frage stellen möchten.
Im Laufe der Zeit wird Ihre Produktseite einen eigenen Abschnitt mit häufig gestellten Fragen haben, was zur Steigerung der Verkaufszahlen und zur Verringerung der Zahl der abgebrochenen Einkäufe beitragen wird.
Durch das Hinzufügen eines Frage- und Antwortbereichs zu Ihrem Online-Shop können Sie auch nutzergenerierte Inhalte kuratieren und so die Rankings Ihrer WooCommerce-Produktsuche verbessern.
Sehen wir uns also an, wie Sie ganz einfach Produktfragen und -antworten zu WooCommerce hinzufügen können. Wir stellen Ihnen zwei Methoden vor, und Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu wechseln:
Methode 1: Hinzufügen eines Produkt-Q&A-Abschnitts mit einem Premium-Plugin
Für diese Methode werden wir das YITH WooCommerce Fragen und Antworten Plugin verwenden.
Es ist ein Premium-Plugin und verfügt über weitere Funktionen, um einen ansprechenden Q&A-Bereich mit einer besseren Benutzererfahrung hinzuzufügen.
Zuerst müssen Sie das YITH WooCommerce Fragen und Antworten Plugin installieren und aktivieren. Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
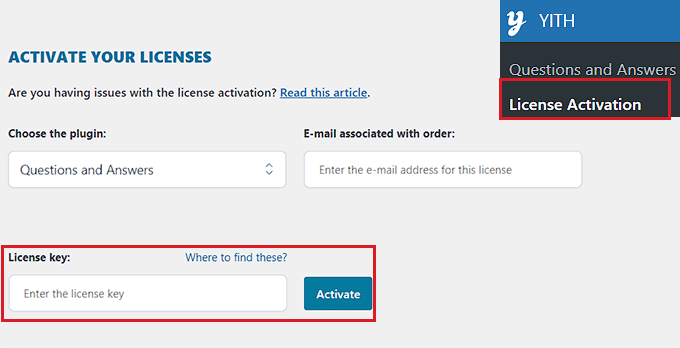
Nach der Aktivierung besuchen Sie die Seite YITH “ Lizenzaktivierung und geben Ihren Lizenzschlüssel ein. Sie finden diese Informationen in Ihrem Konto auf der YITH-Website.

Vergessen Sie nicht, nach Eingabe Ihres Lizenzschlüssels auf die Schaltfläche „Aktivieren“ zu klicken.
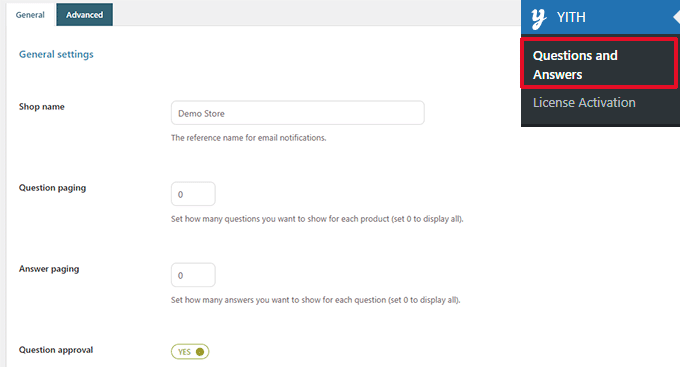
Als nächstes müssen Sie auf die Seite YITH “ Fragen und Antworten gehen, um die Einstellungen des Plugins zu konfigurieren.

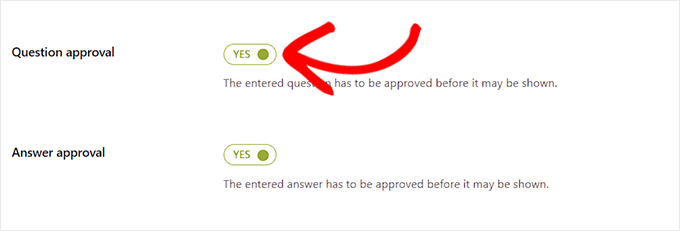
Blättern Sie von hier aus nach unten zur Option „Genehmigung von Fragen“ und schalten Sie den Schalter einfach auf „Ja“ um.
Sobald Sie dies getan haben, müssen die Fragen auf den Produktseiten von einem Administrator genehmigt werden, bevor sie in Ihrem WooCommerce-Shop angezeigt werden.

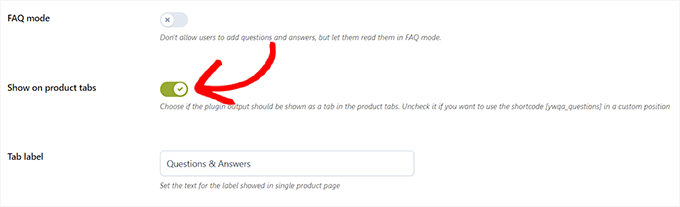
Als Nächstes müssen Sie zu der Option „Auf Produktregisterkarten anzeigen“ blättern.
Schalten Sie hier den Schalter auf „Ja“ um, damit das Plugin automatisch einen Abschnitt „Fragen und Antworten“ zu den Produktseiten hinzufügt.

Vergessen Sie anschließend nicht, auf die Schaltfläche „Optionen speichern“ zu klicken, um Ihre Änderungen zu speichern.
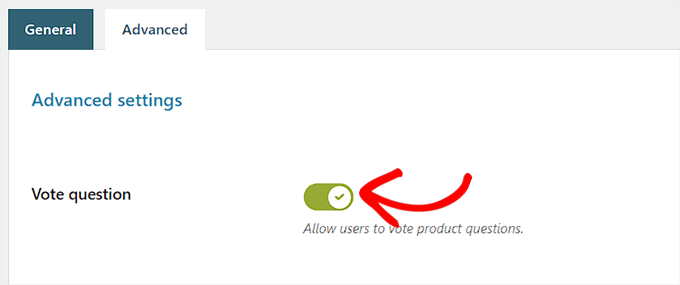
Nun müssen Sie zur Registerkarte „Erweiterte Einstellungen“ wechseln. Schalten Sie hier einfach den Schalter „Frage abstimmen“ auf „Ja“, wenn Sie den Nutzern erlauben möchten, über Produktfragen abzustimmen.

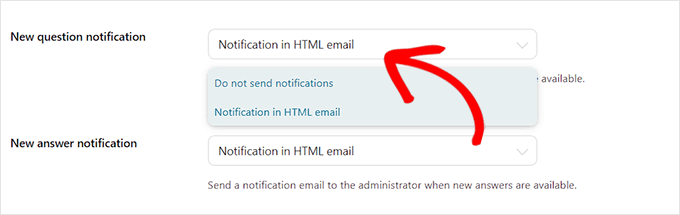
Dann können Sie auswählen, ob Sie eine E-Mail-Benachrichtigung erhalten möchten, sobald eine Frage auf Ihrer Website gestellt wird.
Wählen Sie einfach die Option „Benachrichtigung in HTML-E-Mail“ aus dem Dropdown-Menü neben dem Feld „Benachrichtigung bei neuer Frage“.
Tipp: Um die Zustellbarkeit von E-Mails zu gewährleisten, müssen Sie einen SMTP-Server verwenden. Lesen Sie unseren Leitfaden zur Behebung des Problems, dass WooCommerce keine E-Mails versendet.
Sie können auch die Option „Benachrichtigung in HTML-E-Mail“ im Feld „Benachrichtigung bei neuer Antwort“ wählen, wenn Sie eine E-Mail erhalten möchten, sobald eine Frage auf Ihrer Website beantwortet wurde.

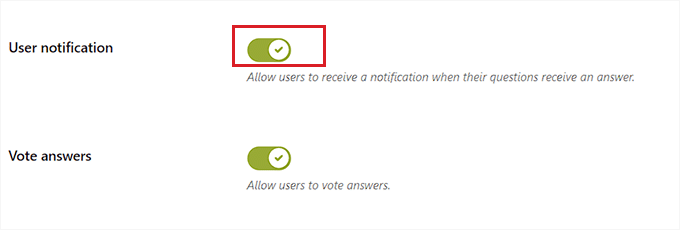
Ihr Nutzer kann auch eine Benachrichtigung erhalten, sobald die von ihm gestellte Frage beantwortet wurde.
Um dies zu aktivieren, schalten Sie den Schalter neben der Option „Benutzerbenachrichtigung“ auf „Ja“ um.

Danach können Sie weitere Einstellungen überprüfen. Die Standardoptionen sind für die meisten Websites geeignet, aber Sie können sie bei Bedarf ändern.
Vergessen Sie nicht, auf die Schaltfläche „Optionen speichern“ zu klicken, um Ihre Änderungen zu speichern.
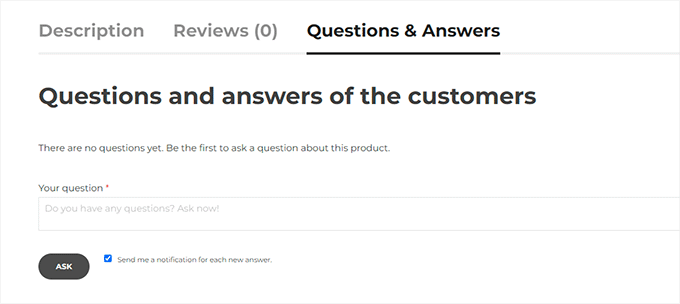
Sie können nun Ihre Website besuchen, um den Abschnitt Fragen und Antworten auf Ihren Produktseiten zu sehen.

Von hier aus können Ihre Kunden ihre Fragen stellen.
Fragen moderieren und Antworten hinzufügen
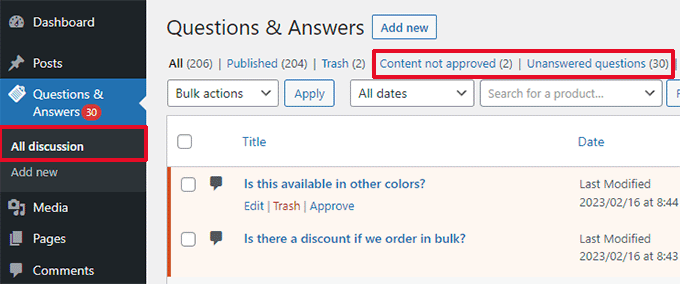
Sie erhalten eine E-Mail-Benachrichtigung über neue Fragen, die von den Benutzern eingereicht wurden. Sie können sie auch auf der Seite Fragen & Antworten “ Alle Diskussionen einsehen.

Sie können die Einträge hier nach ‚Nicht genehmigter Inhalt‘ oder ‚Unbeantwortete Fragen‘ sortieren.
Sie können auch mit der Maus über eine Frage fahren und auf „Genehmigen“ klicken, um sie zu aktivieren.
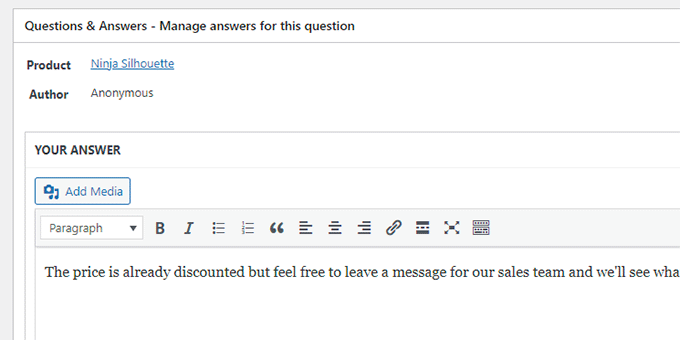
Um eine Antwort auf eine Frage hinzuzufügen, klicken Sie einfach auf den Link „Bearbeiten“ unter der Frage. Scrollen Sie auf dem Bearbeitungsbildschirm nach unten zum Abschnitt „Ihre Antwort“, um die Frage zu beantworten.

Wiederholen Sie den Vorgang, wenn Sie weitere offene Fragen haben.
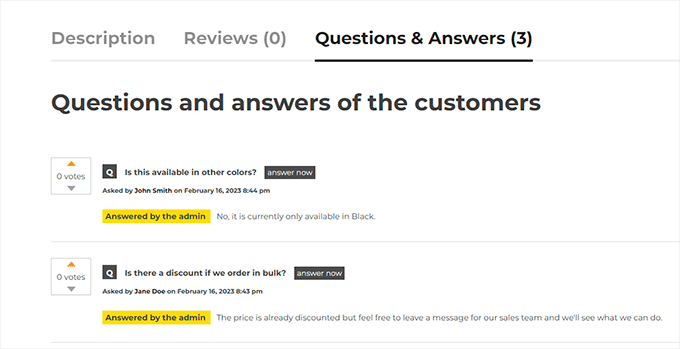
So sah der Bereich Fragen und Antworten zum Produkt in unserem Demo-Shop aus.

Methode 2: Hinzufügen eines Produkt-Q&A-Abschnitts mit einem kostenlosen Plugin
Wenn Sie ein kostenloses Plugin verwenden möchten, um Ihrem WooCommerce-Shop einen Bereich mit Fragen und Antworten zu einem Produkt hinzuzufügen, dann ist diese Methode die richtige für Sie.
Zunächst müssen Sie das Plugin Product Questions & Answers for WooCommerce installieren und aktivieren. Weitere Anweisungen finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
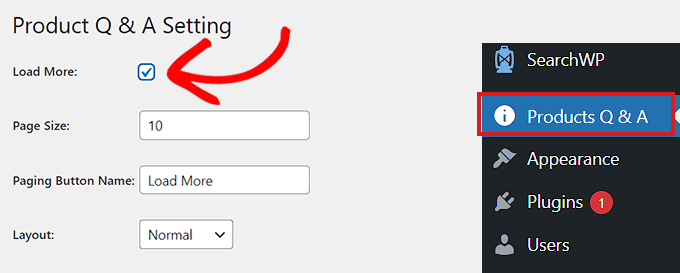
Nach der Aktivierung klicken Sie in der WordPress-Admin-Seitenleiste auf das Menü “ Product Q&A“, das Sie zur Seite „Product Q&A Settings“ führt.
Aktivieren Sie hier die Option „Mehr laden“, wenn Sie eine „Mehr laden“-Schaltfläche zu Ihrem Produkt-Q&A-Bereich hinzufügen möchten.
Durch Hinzufügen dieser Schaltfläche können Kunden ältere Fragen laden und die Ladezeit der Seite verkürzen, wenn zu einem Produkt eine große Anzahl von Fragen gestellt wird.

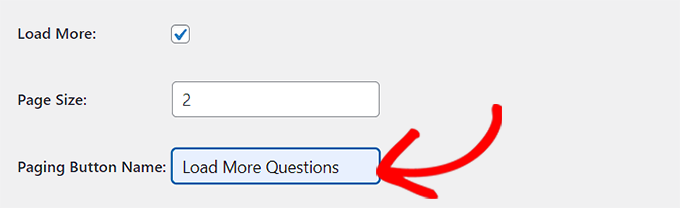
Als nächstes müssen Sie eine Seitengröße auswählen.
Das bedeutet, dass Sie eine Standardanzahl von Fragen auswählen müssen, die in Ihrem Q&A-Bereich angezeigt werden. Alle anderen Fragen werden nicht angezeigt. Die Nutzer können auf diese Fragen zugreifen, wenn sie auf die Schaltfläche „Mehr laden“ klicken.
Sie können auch den Text für die Schaltfläche „Mehr laden“ nach Belieben ändern. Sie können sie zum Beispiel „Weitere Fragen laden“ nennen.

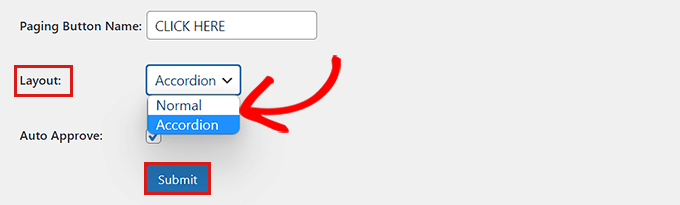
Wählen Sie als Nächstes ein Layout für Ihren Produkt-Q&A-Bereich aus dem Dropdown-Menü neben der Option „Layout“.
Sie können die Option „Normal“ wählen, wenn Sie den Abschnitt „Fragen und Antworten“ in Absätzen anzeigen möchten.

Andererseits können Sie Ihre Fragen auch als Akkordeonmenü anzeigen. Das bedeutet, dass die Nutzer auf eine Frage klicken müssen, um die Antwort zu sehen.
Vergessen Sie nicht, auf die Schaltfläche „Senden“ zu klicken, um Ihre Einstellungen zu speichern.
Fragen und Antworten zur Produktverwaltung
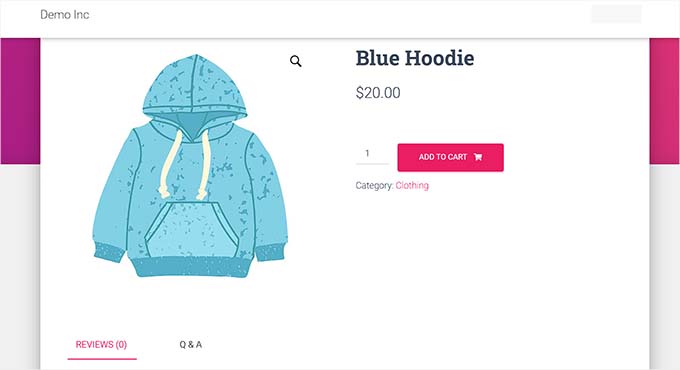
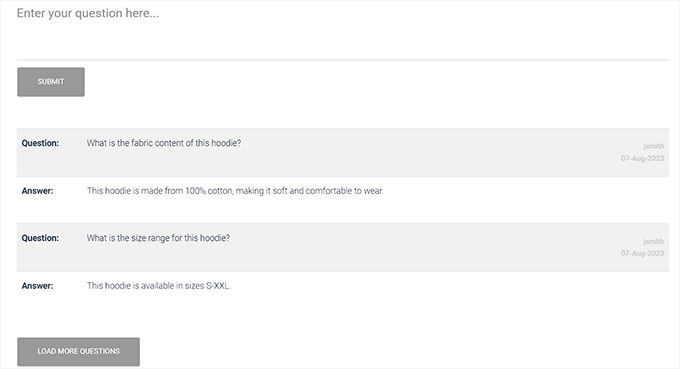
Nach der Konfiguration des Plugins können Sie einfach eine beliebige Produktseite in Ihrem Shop besuchen.
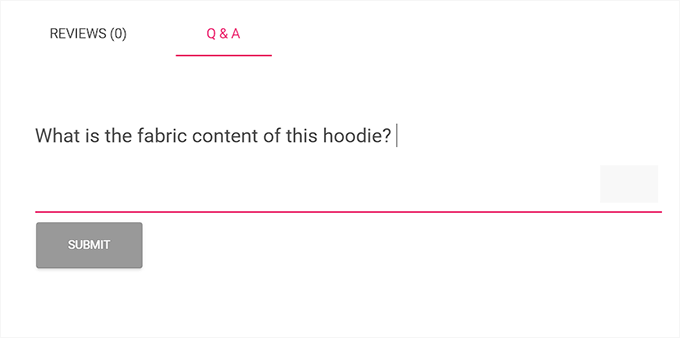
Sie werden feststellen, dass dort eine neue Registerkarte für Fragen und Antworten hinzugefügt wurde.

Wenn Sie darauf klicken, wird der Bereich „Fragen und Antworten“ angezeigt, in dem Kunden ihre Fragen stellen können.
Sie erhalten jetzt auch eine E-Mail-Benachrichtigung, wenn ein Benutzer eine Frage einreicht.

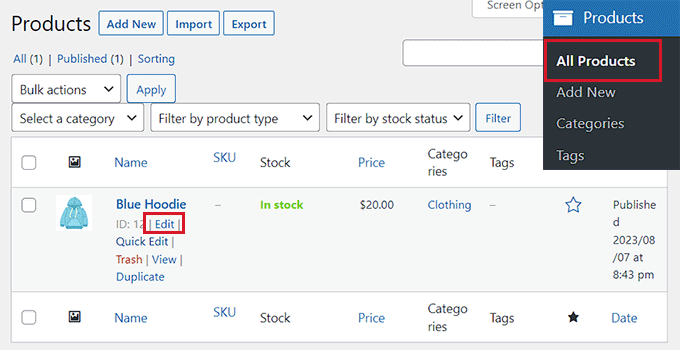
Um Kundenfragen zu beantworten, besuchen Sie jetzt die Seite Produkte “ Alle Produkte im WordPress-Administrations-Dashboard.
Klicken Sie hier einfach auf den Link „Bearbeiten“ unter einem Produkt, um die Seite „Produkt bearbeiten“ zu öffnen.

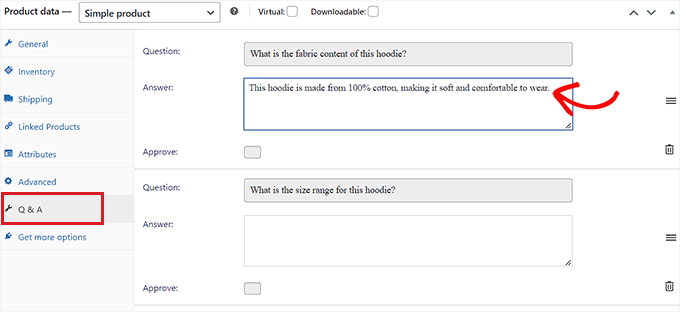
Blättern Sie dann nach unten zum Abschnitt „Produktdaten“ und wechseln Sie in der linken Spalte zur Registerkarte „Fragen und Antworten“.
Hier werden alle Fragen angezeigt, die auf der Seite des jeweiligen Produkts gestellt wurden.

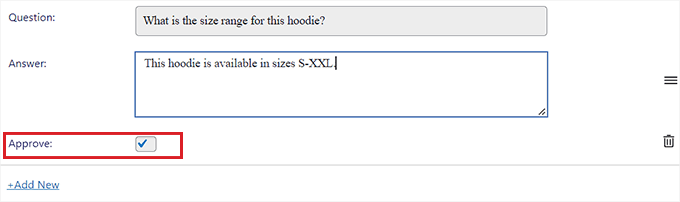
Nun müssen Sie die Antwort auf eine Kundenanfrage in das Feld „Antwort“ eingeben.
Wenn Sie eine Frage löschen möchten, weil sie unangemessen oder irrelevant für Ihr Produkt ist, können Sie das auch tun, indem Sie auf das Symbol „Löschen“ in der rechten Ecke jeder Frage klicken.
Sie können auch die Option „Genehmigen“ deaktivieren, wenn Sie die Frage nicht auf der Produktseite anzeigen möchten.

Nachdem Sie die Produktfragen beantwortet haben, gehen Sie zum Anfang der Seite und klicken Sie auf die Schaltfläche „Aktualisieren“, um Ihre Änderungen zu speichern.
Jetzt können Sie die Produktseite besuchen, um den Abschnitt „Fragen und Antworten“ in Aktion zu sehen.

Bonus: FAQ-Schema auf Ihren Produktseiten hinzufügen
Sobald Sie auf verschiedenen Produktseiten einen Abschnitt mit Fragen und Antworten hinzugefügt haben, können Sie diese Fragen auch dem FAQ-Schema hinzufügen. Dies wird dazu beitragen, Ihre Platzierung in den Suchmaschinen zu verbessern.
Mit All in One For WordPress können Sie dies ganz einfach tun. Es ist das beste SEO-Plugin auf dem Markt, das mit erstaunlichen Funktionen wie Schema-Markup, Link-Assistent, XML-Sitemaps und mehr aufwartet.

Zunächst müssen Sie AIOSEO installieren und aktivieren und dann eine Produktseite in Ihrem WordPress-Dashboard öffnen.
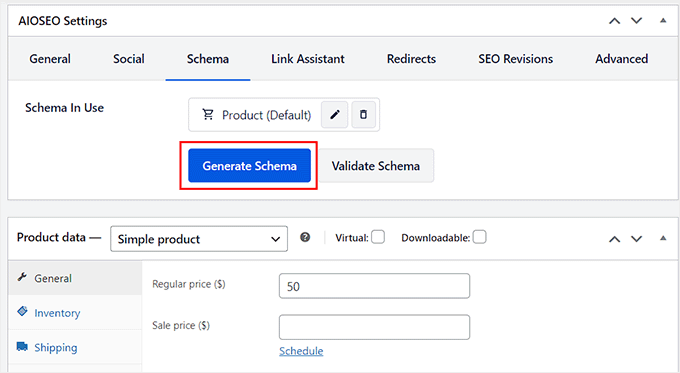
Blättern Sie hier nach unten zum Abschnitt „AIOSEO-Einstellungen“ und wechseln Sie zur Registerkarte „Schema“.

Klicken Sie anschließend auf die Schaltfläche „Schema generieren“.
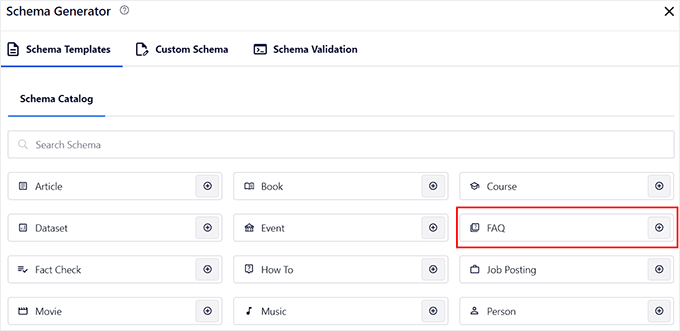
Dadurch wird der Schemakatalog auf dem Bildschirm geöffnet, wo Sie auf die Schaltfläche „+“ neben der Option „FAQ“ klicken müssen.

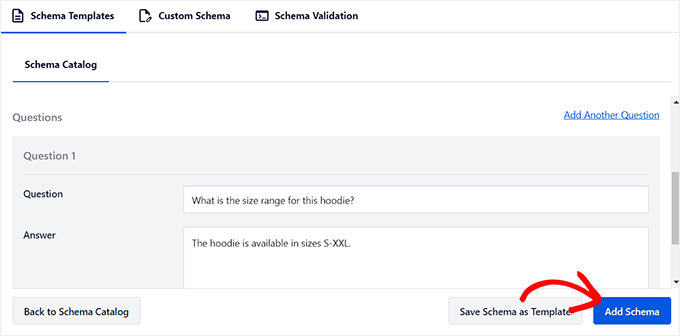
Danach können Sie alle Produktfragen und Antworten als FAQ hinzufügen.
Vergessen Sie danach nicht, auf die Schaltfläche „Schema hinzufügen“ zu klicken, um Ihre Einstellungen zu speichern. Jetzt wird dieses Schema dazu beitragen, die Suchmaschinenplatzierungen für Ihre Produktseiten zu verbessern.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Hinzufügen von Schema-Markup in WordPress und WooCommerce.

Sie können AIOSEO auch für die On-Page-Optimierung, lokale SEO, die Erstellung von Meta-Beschreibungen, die Integration sozialer Medien, die Verfolgung des Keyword-Rankings und vieles mehr nutzen.
Weitere Details finden Sie in unserem vollständigen All in One SEO Test.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Fragen und Antworten zu Produkten in WooCommerce hinzufügen können. Sehen Sie sich auch unsere Top-Picks für die besten FAQ-Plugins und unsere Anleitung für Einsteiger an , wie man Web-Push-Benachrichtigungen hinzufügt, um den Umsatz zu steigern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support says
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Admin
Jiří Vaněk says
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments says
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk says
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah says
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support says
You would want to check with the support for the plugin you’re using as each has their own methods
Admin