¿Quieres añadir una sección de preguntas y respuestas sobre productos en WooCommerce?
Añadir una sección de preguntas y respuestas permite a los clientes hacer preguntas acerca del producto antes de comprarlo y ver las preguntas y respuestas de otros usuarios. Esto ayuda a recuperar las ofertas de carritos abandonados, mejorar la participación de los clientes en tu tienda y reducir las solicitudes de soporte.
En este artículo, le mostraremos cómo añadir fácilmente preguntas y respuestas de productos en WooCommerce.

¿Por qué debería añadir preguntas y respuestas sobre los productos en WooCommerce?
Es posible que haya notado la sección de preguntas y respuestas sobre productos en sitios web populares de comercio electrónico como Amazon, Target, Best Buy, etc.

Añadir una sección de preguntas y respuestas sobre los productos permite a los clientes hacer preguntas acerca de un producto allí mismo, en la página del producto.
A continuación, usted o sus clientes pueden responder a esa pregunta, que se hace visible para todos los demás clientes nuevos que puedan tener la misma pregunta en mente.
Con el tiempo, su página de producto tendrá su propia sección de preguntas frecuentes, lo que contribuirá a aumentar las ofertas y a reducir las tasas de carrito abandonado.
Añadir una sección de preguntas y respuestas a tu tienda online también te permite seleccionar contenido generado por el usuario, mejorando el ranking de búsqueda de tus productos en WooCommerce.
Dicho esto, vamos a ver cómo puedes añadir fácilmente preguntas y respuestas de productos a WooCommerce. Cubriremos dos métodos, y puedes usar los enlaces rápidos de abajo para saltar al método que quieras usar:
Método 1: Añadir una sección de preguntas y respuestas de productos utilizando un plugin Premium
Para este método, utilizaremos el plugin YITH WooCommerce Questions and Answers.
Es un plugin premium y viene con más características para añadir fácilmente una sección de preguntas y respuestas atractiva con una mejor experiencia de usuario.
Primero, necesitas instalar y activar el plugin YITH WooCommerce Questions and Answers. Para obtener más instrucciones, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
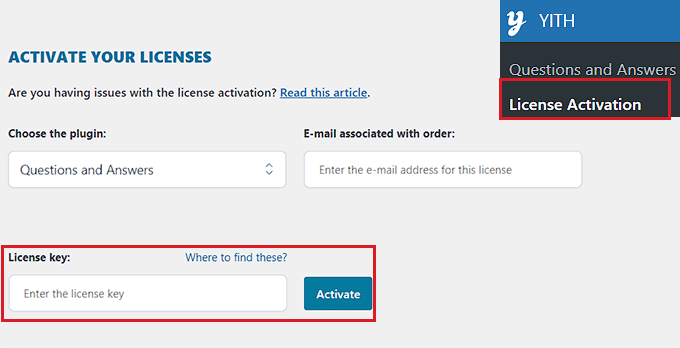
Tras la activación, visite la página de activación de licencia de YITH “ e introduzca su clave de licencia. Puede encontrar esta información en su cuenta en el sitio web de YITH.

No olvide hacer clic en el botón “Activar” después de introducir su clave de licencia.
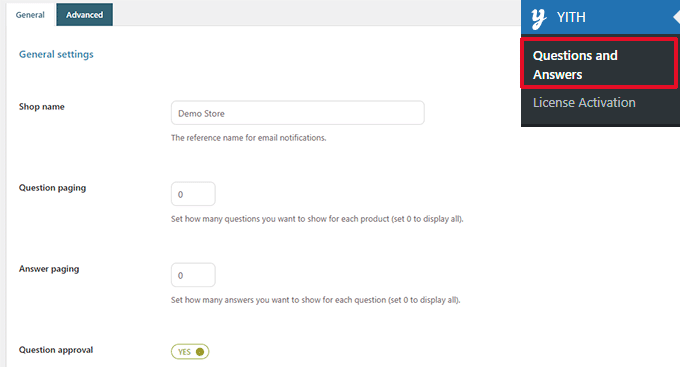
A continuación, debe ir a la página YITH ” Preguntas y Respuestas para establecer los ajustes del plugin.

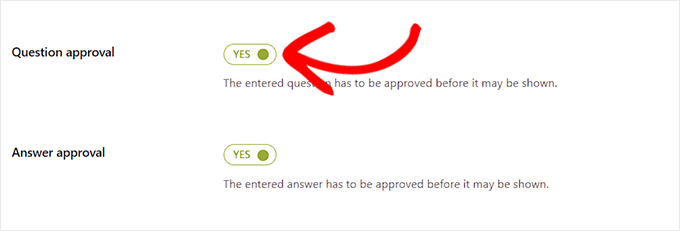
Desde aquí, desplácese hasta la opción “Aprobación de preguntas” y simplemente conmute el interruptor a “Sí”.
Una vez hecho esto, las preguntas de las páginas de producto tendrán que ser aprobadas por un administrador antes de que se muestren en tu tienda WooCommerce.

A continuación, debe desplazarse hasta la opción “Mostrar en pestañas de productos”.
Desde aquí, conmute el interruptor a “Sí” para que el plugin añada automáticamente una sección de “Preguntas y respuestas” a las páginas de productos.

Después, no olvides hacer clic en el botón “Guardar opciones” para guardar los cambios.
Ahora, debe cambiar a la pestaña “Ajustes avanzados”. Desde aquí, solo tienes que conmutar el interruptor “Votar pregunta” a “Sí” si quieres permitir que los usuarios voten las preguntas sobre productos.

A continuación, puede elegir si desea recibir un aviso por correo electrónico cuando se envíe una pregunta a su sitio web.
Sólo tiene que seleccionar la opción “Aviso en correo electrónico HTML” en el menú desplegable situado junto al campo “Aviso de nueva pregunta”.
Sugerencia: Para garantizar la entregabilidad del correo electrónico, debe utilizar un servidor SMTP. Consulta nuestra guía sobre cómo corregir el problema de que WooCommerce no envíe correos electrónicos.
Del mismo modo, también puede elegir la opción “Notificación en correo electrónico HTML” en el campo “Notificación de nueva respuesta” si desea recibir un correo electrónico una vez que se responda a una pregunta en su sitio.

Su usuario también puede recibir un aviso cuando se responda a la pregunta que haya enviado.
Para activarlo, conmute el interruptor situado junto a la opción “Avisos al usuario” a “Sí”.

Después, puede establecer otras valoraciones. Las opciones por defecto funcionarán para la mayoría de los sitios web, pero puede cambiarlas si es necesario.
Por último, no olvides hacer clic en el botón “Guardar opciones” para guardar los cambios.
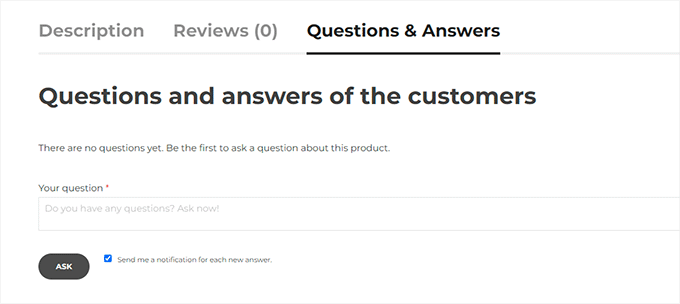
Ahora puede visitar su sitio web para ver la sección Preguntas y respuestas en las páginas de sus productos.

Desde aquí, sus clientes pueden enviar sus preguntas.
Moderar preguntas y añadir respuestas
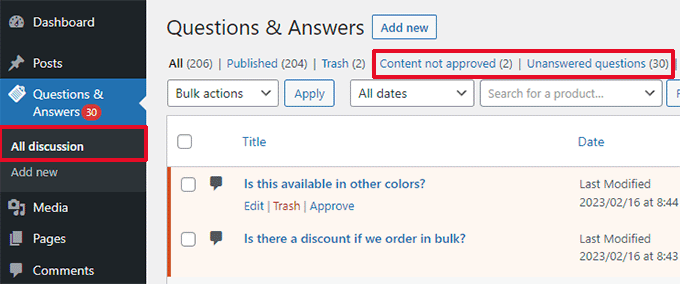
Recibirá un aviso por correo electrónico de las nuevas preguntas enviadas por los usuarios. También puede consultarlas visitando la página Preguntas y respuestas ” Todos los debates.

Aquí puede ordenar las entradas por “Contenido no aprobado” o “Preguntas sin respuesta”.
También puede pasar el ratón por encima de una pregunta y hacer clic en “Aprobar” para activarla.
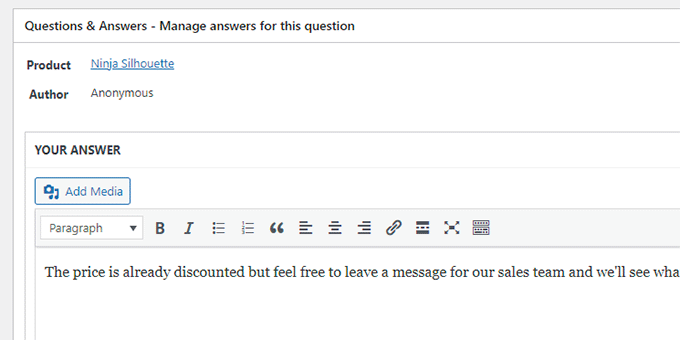
Para añadir una respuesta a una pregunta, sólo tiene que enlazar el enlace “Editar” situado debajo de la pregunta. En la pantalla de edición, desplácese hasta la sección “Su respuesta” para responder a la pregunta.

Repita el proceso si tiene más preguntas sin respuesta.
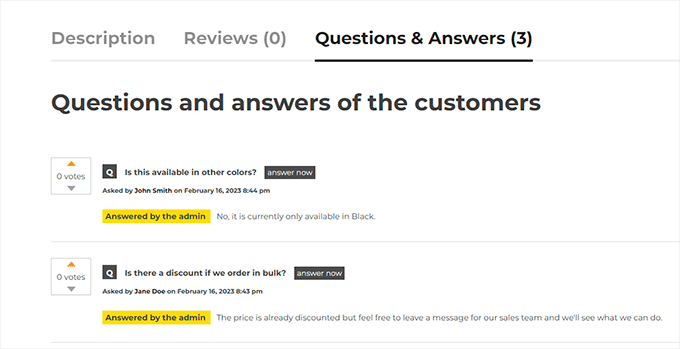
Este es el aspecto de la sección de preguntas y respuestas sobre el producto en nuestra tienda de demostración.

Método 2: Añadir una sección de preguntas y respuestas sobre productos con un plugin gratuito
Si desea utilizar un plugin gratuito para añadir una sección de preguntas y respuestas de productos a su tienda WooCommerce, entonces este método es para usted.
Lo primero que tienes que hacer es instalar y activar el plugin Product Questions & Answers for WooCommerce. Para más instrucciones, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
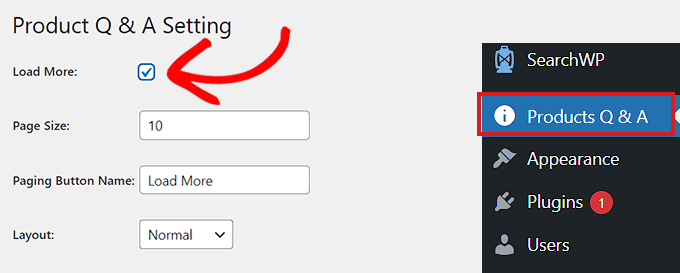
Una vez activado, haga clic en el menú Preguntas y respuestas sobre productos de la barra lateral del administrador de WordPress, que le dirigirá a la página “Ajustes de preguntas y respuestas sobre productos”.
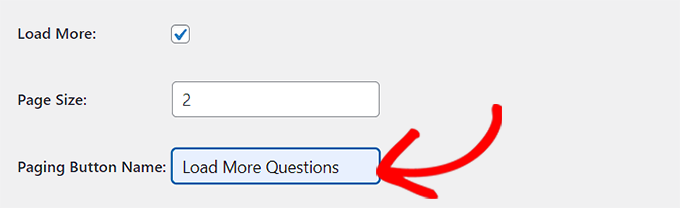
Desde aquí, marque la opción “Cargar más” si desea añadir un botón “Cargar más” a la sección de preguntas y respuestas de su producto.
Añadir este botón permitirá a los clientes cargar preguntas más antiguas y reducir el tiempo de carga de la página si un producto recibe un montón de preguntas.

A continuación, debe elegir el tamaño de página.
Esto significa que tiene que seleccionar un número por defecto de preguntas que se mostrarán en su sección de Preguntas y Respuestas. Todas las demás preguntas quedarán ocultas. Los usuarios podrán acceder a esas preguntas al hacer clic en el botón “Cargar más”.
También puede cambiar el texto del botón “Cargar más” por el que desee. Por ejemplo, puede llamarlo “Cargar más preguntas”.

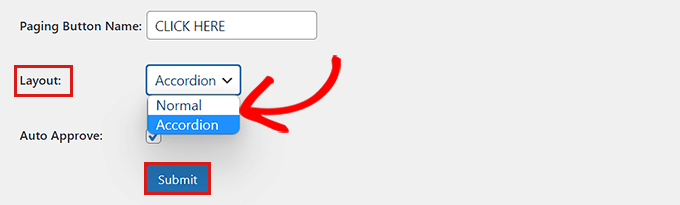
A continuación, elija una estructura / disposición / diseño / plantilla para la sección de preguntas y respuestas de su producto en el menú desplegable situado junto a la opción “Estructura”.
Puede elegir la opción “Normal” si desea mostrar la sección de preguntas y respuestas en párrafos.

Por otro lado, también puede mostrar sus preguntas como un menú Acordeón. Esto significa que los usuarios tendrán que hacer clic en una pregunta para ver la respuesta.
Cuando hayas terminado, no olvides hacer clic en el botón “Enviar” para guardar los ajustes.
Gestión de productos Preguntas y respuestas
Después de la configuración del plugin, simplemente visite cualquier página de producto en su tienda.
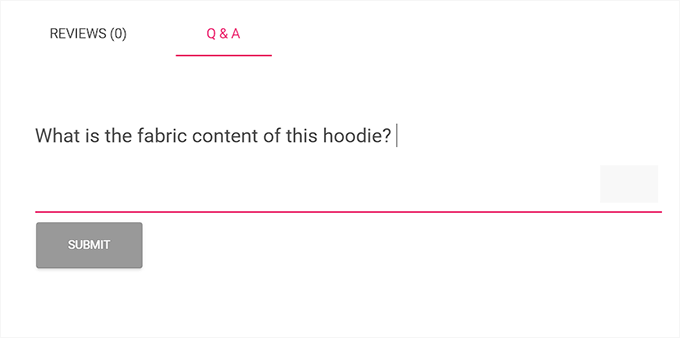
Verás que se ha añadido una nueva pestaña de preguntas y respuestas.

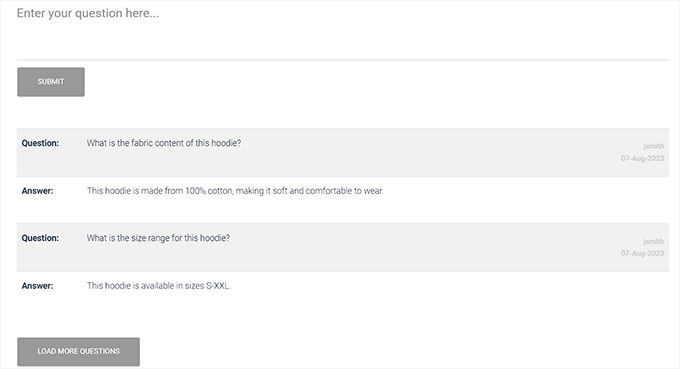
Al hacer clic, aparecerá la sección “Preguntas y respuestas”, donde los clientes pueden enviar sus preguntas.
Ahora también recibirá un aviso por correo electrónico cuando un usuario envíe una pregunta.

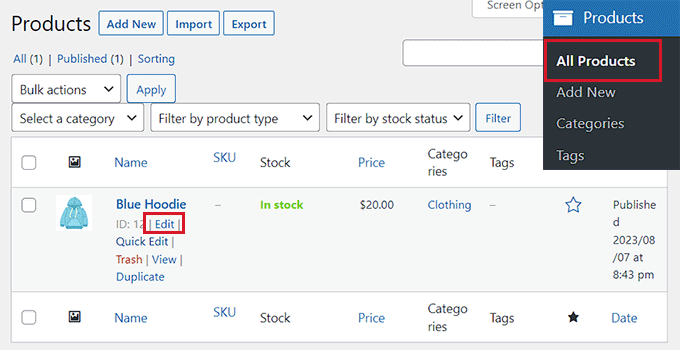
Ahora, para responder a las preguntas de los clientes, visite la página Productos ” Todos los productos desde el escritorio de administrador de WordPress.
Desde aquí, basta con hacer clic en el enlace “Editar” situado debajo de un producto para abrir su página “Editar producto”.

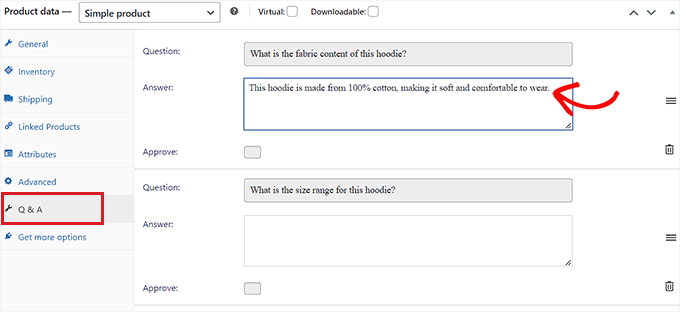
A continuación, desplácese hasta la sección “Datos del producto” y cambie a la pestaña “Preguntas y respuestas” de la columna de la izquierda.
Aquí se mostrarán todas las preguntas enviadas en la página de ese producto específico.

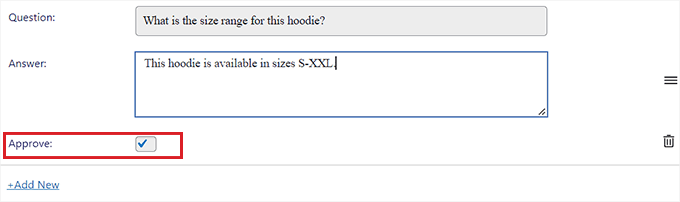
Ahora tiene que escribir la respuesta a la consulta de un cliente en el campo “Respuesta”.
Si desea borrar una pregunta porque es inapropiada o irrelevante para su producto, también puede hacerlo al hacer clic en el icono “Borrar” situado en la esquina derecha de cada pregunta.
También puede desmarcar la opción “Aprobar” si no desea mostrar la pregunta en la página del producto.

Cuando haya respondido a las preguntas sobre el producto, vaya a la parte superior de la página y haga clic en el botón “Actualizar” para guardar los cambios.
Ahora puede visitar la página del producto para ver la sección de preguntas y respuestas en acción.

Bonificación: Añada el esquema FAQ a sus páginas de productos
Una vez que haya añadido una sección de preguntas y respuestas en diferentes páginas de productos, también puede añadir estas preguntas al esquema FAQ. Esto le ayudará a mejorar su posicionamiento en los motores de búsqueda.
Puedes hacerlo fácilmente usando All in One For WordPress. Es el mejor plugin de SEO en el mercado que viene con características sorprendentes como el marcado schema, asistente de enlace, XML Sitemaps, y mucho más.

En primer lugar, debe instalar y activar AIOSEO y, a continuación, abrir una página de producto en su escritorio de WordPress.
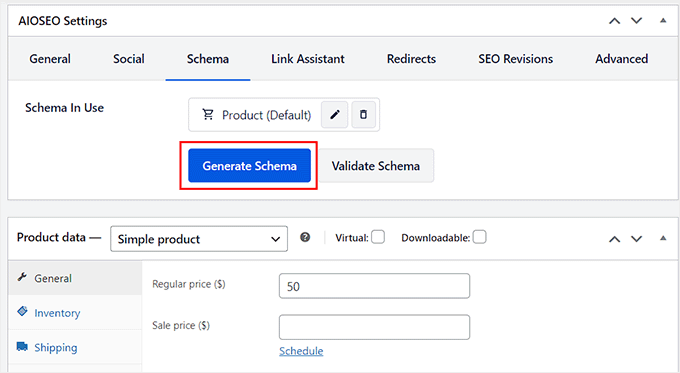
Aquí, desplácese hasta la sección “Ajustes de AIOSEO” y cambie a la pestaña “Esquema”.

A continuación, haga clic en el botón “Generar esquema”.
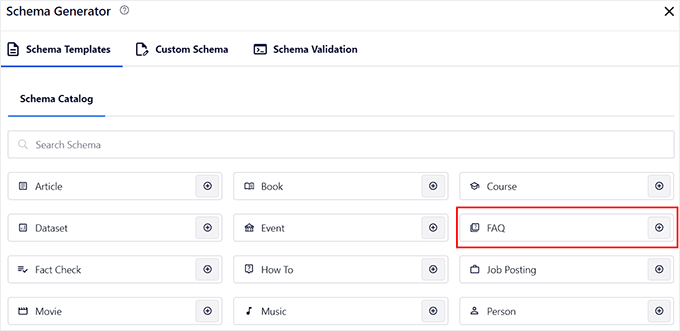
Se abrirá el catálogo de esquemas en la pantalla, desde donde deberá hacer clic en el botón “+” situado junto a la opción “FAQ”.

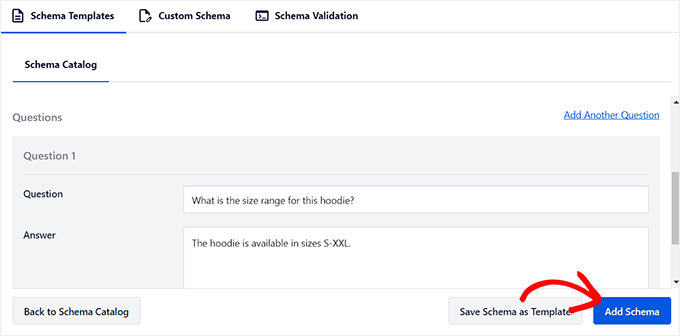
A continuación, puede añadir todas las preguntas y respuestas sobre los productos como FAQ.
Una vez hecho esto, no olvide hacer clic en el botón “Añadir esquema” para establecer los ajustes. A partir de ahora, este esquema le ayudará a mejorar el posicionamiento de sus páginas de productos en los motores de búsqueda.
Para obtener instrucciones detalladas, puede consultar nuestro tutorial sobre cómo añadir el marcado schema en WordPress y WooCommerce.

También puede utilizar AIOSEO para la optimización en la página, SEO local, generación de meta description, integración de medios sociales, seguimiento del rango de palabras clave y mucho más.
Para más detalles, consulte nuestra reseña / valoración completa de All in One SEO.
Esperamos que este artículo te haya ayudado a aprender cómo añadir preguntas y respuestas sobre productos en WooCommerce. También puedes marcar / comprobar nuestra selección de los mejores plugins de FAQ y nuestra guía práctica sobre cómo añadir avisos instantáneos para aumentar las ofertas.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Is there a plugin that can integrate user reviews in addition to QaA? That is, so that both questions and real reviews of people who bought the product can be side by side at the same time? Or does it need to be solved by more plugins?
WPBeginner Support says
Not that we would recommend at the moment, in this case we would recommend using one plugin for each feature you are looking to add.
Administrador
Jiří Vaněk says
Thanks for the advice, I will try to find the necessary solution. What plugin do you recommend for QaA and the other plugin for reviews. My goal is that people can both ask questions and evaluate the resulting products.
WPBeginner Comments says
We recommend checking out the WP Review plugin: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-reviews-site-with-wordpress/
Jiří Vaněk says
Thanks for the advice, you are amazing. I’ll go check it out and try it out.
Mensah says
Hello,
How do I import product questions and answers to my Woocommerce store?
WPBeginner Support says
You would want to check with the support for the plugin you’re using as each has their own methods
Administrador