Deseja instalar o Google Tag Manager no WordPress?
O Google Tag Manager permite adicionar snippets de código de rastreamento ao seu site WordPress. É uma ferramenta gratuita e permite rastrear diferentes interações do usuário.
Neste artigo, mostraremos a você como instalar e configurar corretamente o Google Tag Manager no WordPress e explicaremos os benefícios.

O que é o Google Tag Manager?
O Google Tag Manager (GTM) é uma ferramenta gratuita do Google que permite adicionar, atualizar e gerenciar trechos de código chamados tags em seu site WordPress.
Muitas vezes, os proprietários de sites precisam adicionar vários snippets de código para rastrear suas conversões, envios de formulários, cliques em links e coletar outros dados analíticos em seus sites. Com o Google Tag Manager, você pode adicionar e gerenciar facilmente todos esses scripts em um único painel.
Há modelos de tags incorporados para o Google Analytics, Google Ads, Google Optimize, DoubleClick e Google AdSense. O Tag Manager também funciona com várias plataformas de análise e rastreamento de terceiros.
Isso poupa o tempo de adicionar e remover tags do seu código em vez de gerenciá-las em um painel fácil. Sem mencionar que todos esses snippets separados são carregados em um único script.
Dito isso, vamos ver como adicionar o Google Tag Manager ao WordPress. Também mostraremos um método alternativo para rastrear diferentes interações de usuários em seu site. A melhor parte é que você não precisa editar o código nem configurar tags.
Basta clicar nos links abaixo para ir para a seção de sua preferência:
Adição do Google Tag Manager no WordPress
Primeiro, você precisará visitar o site do Google Tag Manager e clicar no botão “Start for free” para se inscrever.

Após o login, você será direcionado para a página de adição de nova conta.
Clique no botão “Create Account” (Criar conta).

Em seguida, você pode digitar um nome para sua conta e selecionar um país no menu suspenso.
O Tag Manager também lhe dará a opção de compartilhar dados anonimamente com o Google. Basta clicar na caixa de seleção e rolar para baixo.

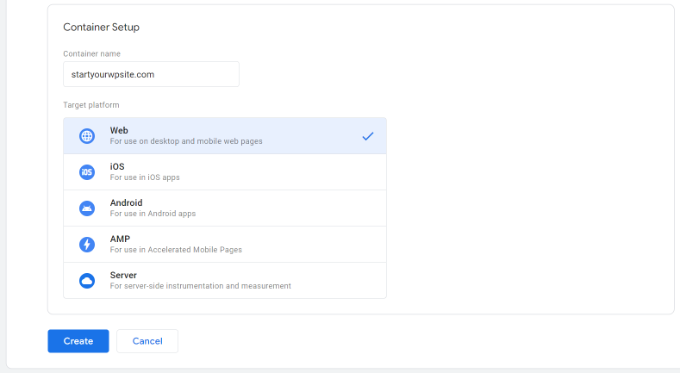
Agora, você precisa adicionar um contêiner à sua conta. Um contêiner pode ser um site, aplicativos iOS ou Android ou um servidor. Neste caso, usaremos a opção “Web”.
Você pode usar o domínio do seu site para o nome do contêiner. Quando terminar, clique no botão “Create” (Criar) para continuar.

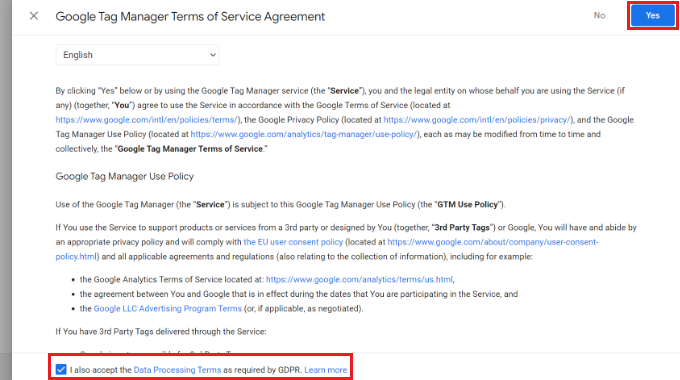
Agora você verá uma nova janela deslizar da direita com o contrato de termos de serviço do Google Tag Manager.
Você pode clicar na caixa de seleção na parte inferior para aceitar os termos de processamento de dados e, em seguida, clicar no botão “Sim” na parte superior.

O Google Tag Manager criará sua conta.
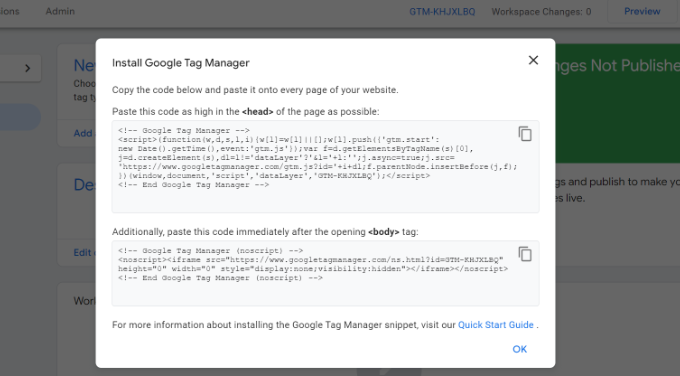
Em seguida, ele mostrará os códigos de rastreamento que você precisa adicionar ao seu site.

Basta copiar esses dois códigos, pois será necessário adicioná-los às seções de cabeçalho e corpo do seu site WordPress.
Como adicionar o código do Google Tag Manager ao WordPress
A maneira mais fácil de adicionar trechos de código no WordPress é usar o plugin WPCode. Ele é o melhor plugin de snippet de código do WordPress e permite adicionar e gerenciar diferentes códigos personalizados em seu site.
A melhor parte é que você pode começar a usar o WPCode gratuitamente. No entanto, há também uma versão premium que oferece mais recursos, como uma biblioteca de trechos de código, lógica condicional, trechos de inserção automática e muito mais.
Primeiro, você precisará instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
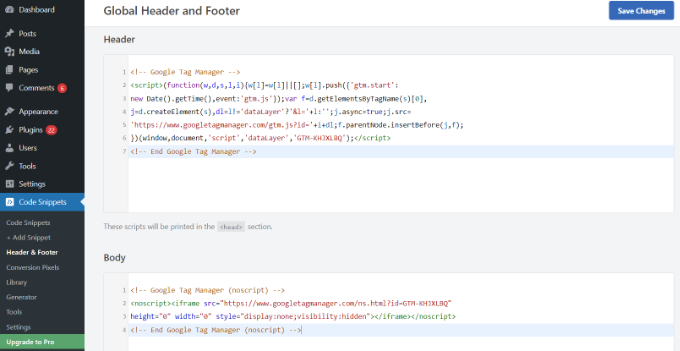
Após a ativação, você precisa acessar a página Code Snippets ” Headers & Footers (Cabeçalhos e rodapés ) no painel de administração do WordPress. Agora, insira os códigos que você copiou anteriormente.
Certifique-se de colar o código <head> no campo Header e o código <body> no campo Body, como você pode ver abaixo.

Quando terminar, não se esqueça de clicar no botão “Save Changes” (Salvar alterações).
O Google Tag Manager agora está pronto para ser usado em seu site WordPress.
Criação de uma nova tag no Google Tag Manager
Em seguida, você pode criar uma nova tag no Google Tag Manager e configurar o rastreamento em seu site WordPress.
Digamos que você queira adicionar o Google Analytics 4 (GA4) ao seu site WordPress usando o Tag Manager.
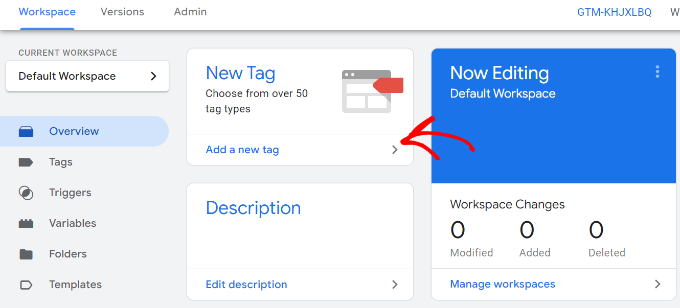
Primeiro, você precisará clicar na opção “Adicionar uma nova tag” no painel do Tag Manager.

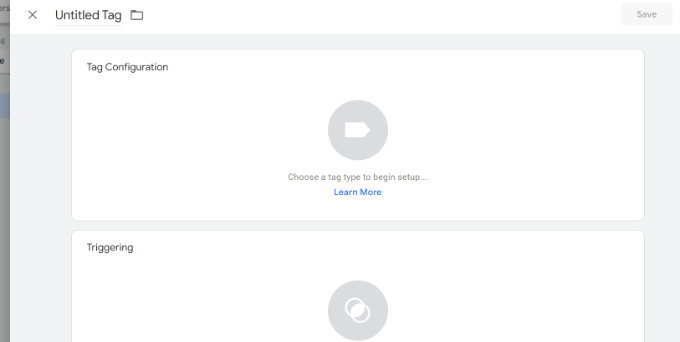
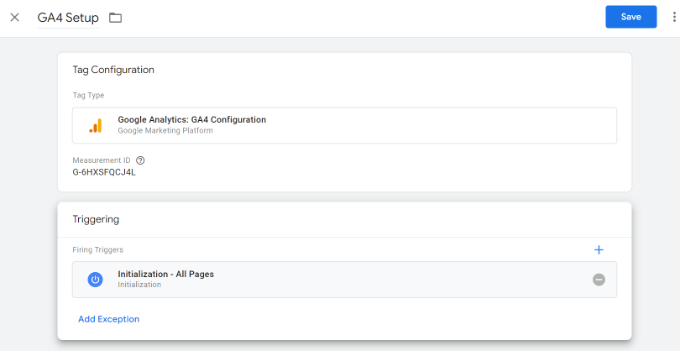
Depois disso, você pode inserir um nome para sua tag na parte superior.
A partir daí, basta clicar na opção “Configuração de tag”.

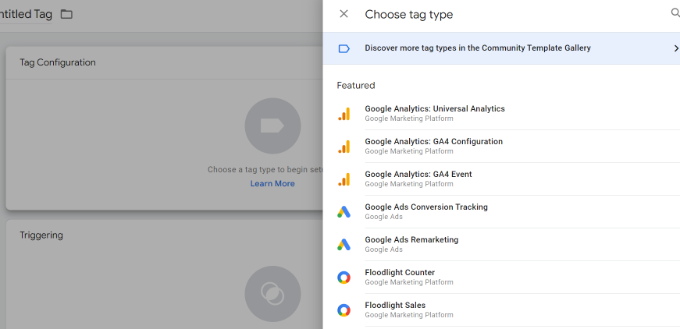
Em seguida, o Tag Manager mostrará diferentes tipos de tags para você escolher.
Por exemplo, isso incluirá tags para o Google Analytics, o Google Ads, o Floodlight e outros. Selecionaremos “Google Analytics: GA4 Configuration” para este tutorial.

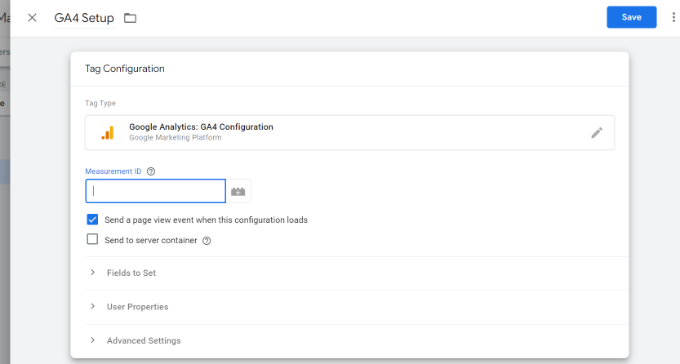
Em seguida, você precisará inserir os detalhes da sua etiqueta.
Primeiro, você pode adicionar a ID de medição.

Você pode encontrar o ID de medição fazendo login na sua conta do Google Analytics.
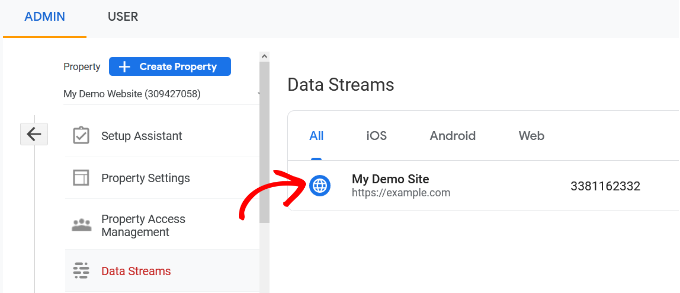
Basta acessar a opção Admin ” Fluxos de dados na coluna Propriedade. Clique em seus fluxos de dados para visualizar o ID da medição.

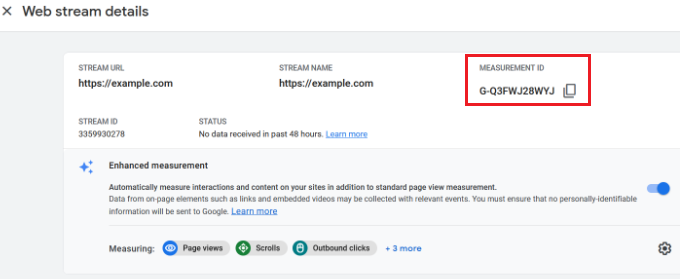
Quando uma nova janela for aberta, você deverá ver a ID da medição no canto superior direito.
Você pode simplesmente copiar a ID.

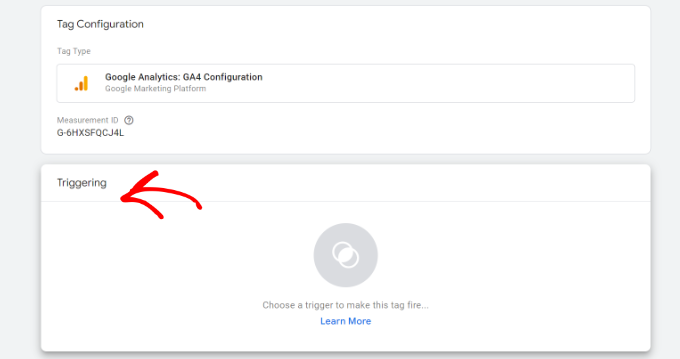
Agora, volte para a janela ou guia do Google Tag Manager e insira o ID de medição.
Depois disso, você pode rolar a tela para baixo e clicar na opção “Triggering” (Acionamento).

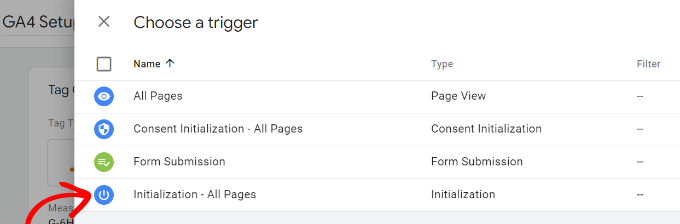
O Gerenciador de tags do Google agora mostrará os acionadores integrados para você escolher.
Vá em frente e selecione a opção “Initialization – All Pages” (Inicialização – Todas as páginas).

Depois de selecionar o acionador, você precisará armazenar suas configurações.
Basta clicar no botão “Salvar” no canto superior direito.

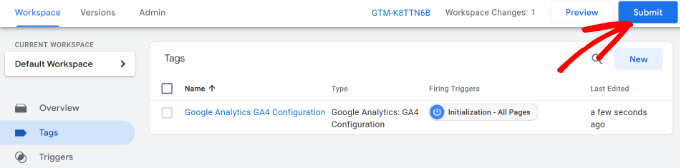
Agora você deve ver a tag recém-criada.
Vá em frente e clique no botão “Submit” (Enviar) para executar a tag.

Configurar o rastreamento avançado usando o MonsterInsights (maneira fácil)
Agora que você sabe como instalar e usar o Google Tag Manager, pode usar uma maneira mais fácil de configurar o rastreamento avançado no seu site WordPress.
Com o MonsterInsights, você não precisa fazer configurações complicadas no GTM. Ele é o melhor plug-in do Google Analytics para WordPress e configura automaticamente o rastreamento avançado para você. Você também não precisa se preocupar em cometer um erro que possa bagunçar seus dados de rastreamento.
A melhor parte é que o MonsterInsights exibe relatórios dentro do painel do WordPress. Você não precisará sair do seu site para ver o desempenho dele. Ele apresenta dados importantes para sua empresa e ajuda a descobrir insights.
Para este tutorial, usaremos a versão MonsterInsights Pro porque ela inclui recursos avançados de rastreamento e complementos premium. Há também uma versão MonsterInsights Lite que você pode usar para começar gratuitamente.
Primeiro, você precisará instalar e ativar o plug-in MonsterInsights. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você verá a tela de boas-vindas do MonsterInsights. Você pode clicar no botão “Launch the Wizard” (Iniciar o assistente) e seguir as etapas na tela para configurar o Google Analytics.

Para obter mais detalhes, consulte nosso guia sobre como instalar o Google Analytics no WordPress.
O MonsterInsights funcionará imediatamente e adicionará automaticamente o rastreamento no Google Analytics.
Aqui estão alguns dos recursos de rastreamento que o plug-in oferece:
1. Acompanhe os cliques em links e botões
O MonsterInsights configurou o rastreamento de cliques em links e botões imediatamente em seu site. O Google Analytics não rastreia cliques em links por padrão, e você teria que usar o GTM para adicionar o rastreamento.
Por exemplo, você pode acompanhar o desempenho dos afiliados e ver em quais links os usuários clicam mais. Dessa forma, você pode aumentar sua receita promovendo os afiliados que estão recebendo muitos cliques.

Da mesma forma, o plug-in também rastreia os cliques em links de saída. Esses são links para outros sites em seu site. Você pode usar esses dados para criar novas parcerias, inscrever-se em um programa de afiliados e criar novo conteúdo em seu próprio site.
Além disso, o MonsterInsights também ajuda a rastrear links telefônicos, downloads de arquivos, cliques em botões de chamada para ação (CTA) e muito mais.
2. Configurar o rastreamento de comércio eletrônico no WordPress
Se você tiver uma loja on-line, o MonsterInsights o ajudará a monitorar seu desempenho sem editar o script de monitoramento ou usar o Gerenciador de tags do Google.
Ele oferece um complemento de comércio eletrônico que permite ativar o rastreamento de comércio eletrônico no WordPress com apenas alguns cliques. Você pode ver a taxa de conversão geral do seu site, as transações, a receita, o valor médio do pedido, os produtos mais vendidos e muito mais.

Para obter mais detalhes, consulte nosso guia sobre como configurar corretamente o rastreamento de comércio eletrônico no WordPress.
3. Configurar o rastreamento de conversões de formulários
Com o MonsterInsights, você também pode configurar o rastreamento de conversão de formulários no Google Analytics. O plug-in oferece um complemento Forms que rastreia automaticamente os formulários do WordPress em seu site.
Se você usar o Google Tag Manager, terá de criar tags separadas para todos os seus formulários e rastreá-los no Google Analytics.
No entanto, o MonsterInsights torna esse processo muito simples. Além disso, você pode visualizar os dados no painel do WordPress.

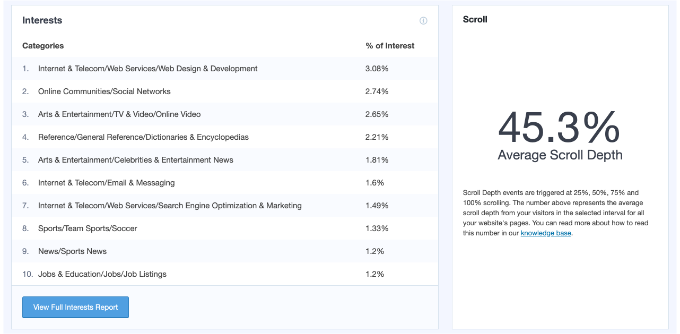
4. Ativar automaticamente o rastreamento da profundidade de rolagem
Você já se perguntou até onde as pessoas rolam sua página da Web antes de sair do site? O rastreamento da profundidade de rolagem mostra exatamente isso e ajuda você a colocar seus anúncios de banner e CTAs no lugar certo para aumentar as conversões.
O MonsterInsights ativa automaticamente o rastreamento de rolagem em seu site. Não há necessidade de configuração adicional usando o Gerenciador de tags do Google ou modificando o código de rastreamento.

Você pode ler nosso guia sobre como adicionar rastreamento de profundidade de rolagem no WordPress com o Google Analytics.
Esperamos que este artigo tenha ajudado você a aprender como instalar e configurar o Google Tag Manager no WordPress. Talvez você também queira ver nosso guia sobre o guia definitivo de SEO para WordPress e o melhor software de bate-papo ao vivo para pequenas empresas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu says
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support says
Glad our article was able to assist
Administrador
Jasper says
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support says
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Administrador
Ann says
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S says
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros says
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian says
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha says
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM says
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter says
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino says
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros says
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan says
What is the reason of using Google Tag Assistant ?
Tushar Sharma says
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani says
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood says
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ says
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony says
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ says
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin says
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney says
Is there a different procedure for WordPress.com?
Alessandro Marengo says
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray says
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh says
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi says
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine says
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support says
You can remove tracking code from your theme.
Administrador
Lisa Smith says
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support says
Yes it would.
Administrador
Alessandro Marengo says
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo says
*the body tag
AJ Levinson says
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support says
You can put it in the footer of insert headers and footers plugin.
Administrador
Jason says
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw says
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve says
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support says
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Administrador
Marcelo says
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support says
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Administrador
Susan Meko says
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support says
Thanks, we are glad you found it helpful.
Administrador
bator says
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B says
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support says
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Administrador
Kabelo says
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support says
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Administrador
DOK Simon says
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed says
very good thank you for sharing
Saeed Khan says
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support says
Yes you can.
Administrador