Você deseja adicionar espaço ou recuar parágrafos no WordPress? Embora a maior parte do seu texto esteja alinhada à esquerda, em alguns casos você pode querer recuar o parágrafo para melhorar a tipografia e a experiência de leitura. Neste artigo, mostraremos a você como recuar parágrafos facilmente no WordPress.
Método 1: Usando os botões de recuo de texto no Visual Editor
Por padrão, a maioria dos temas do WordPress mostrará parágrafos justificados à esquerda ou à direita para idiomas da direita para a esquerda.
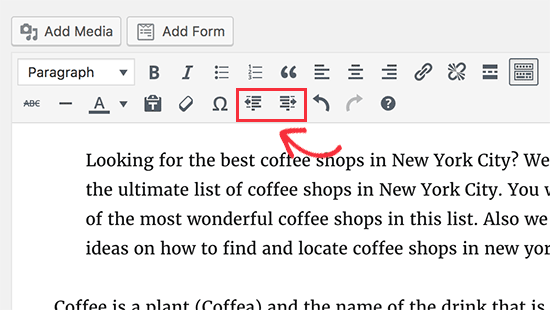
Se quiser recuar um parágrafo, você pode fazer isso manualmente clicando no botão aumentar recuo no editor visual. Isso adicionará espaçamento à esquerda do parágrafo.
Caso queira recuar mais de um parágrafo, será necessário selecionar esses parágrafos e clicar no botão aumentar recuo.
Você pode clicar em adicionar recuo várias vezes para aumentar o espaçamento. Por exemplo, se você clicar duas vezes, o espaçamento entre recuos será duplicado.
Você também pode diminuir o espaçamento clicando no botão diminuir recuo.
Método 2: Indentar o parágrafo manualmente usando o Editor de texto
Usar os botões de recuo de texto no editor visual é a maneira mais fácil de recuar parágrafos no WordPress. No entanto, isso não permite que você controle a quantidade de espaçamento que deseja adicionar.
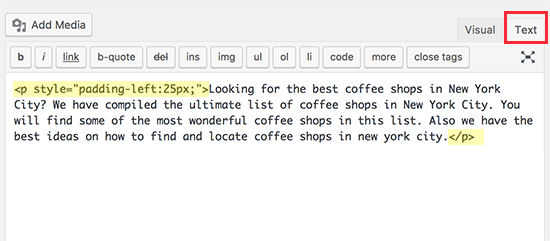
Os usuários mais avançados podem mudar para o editor de texto e adicionar manualmente o espaçamento. Tudo o que você precisa fazer é envolver o texto em torno das tags de parágrafo <p> e </p> e, em seguida, adicionar CSS embutido ao texto do parágrafo, da seguinte forma:
<p style="padding-left:25px;">Seu texto de parágrafo vai aqui...</p>
Esse método permite que você controle o espaçamento que deseja usar como recuo. Esse método funcionaria melhor se você não precisasse recuar parágrafos com frequência. Entretanto, se você recua parágrafos com frequência, essa não é a solução ideal.
Método 3: Indentar somente a primeira linha de um parágrafo
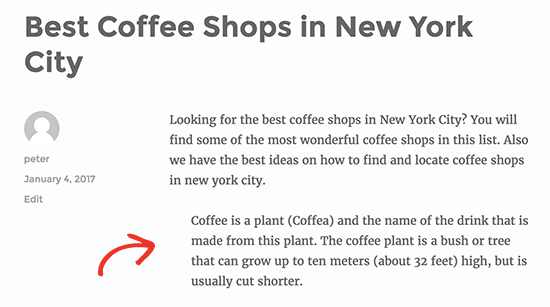
As páginas da Web não usam o espaçamento tradicional entre parágrafos usado por processadores de texto ou tipografia, que recuam apenas a primeira linha do parágrafo.
Mesmo no WordPress, quando você recua um parágrafo, o espaçamento é adicionado ao parágrafo inteiro.
Alguns sites, como os de notícias, revistas ou jornais literários, podem querer adicionar um espaçamento de parágrafo mais tradicional. Nesse caso, você precisará adicionar CSS personalizado ao seu tema.
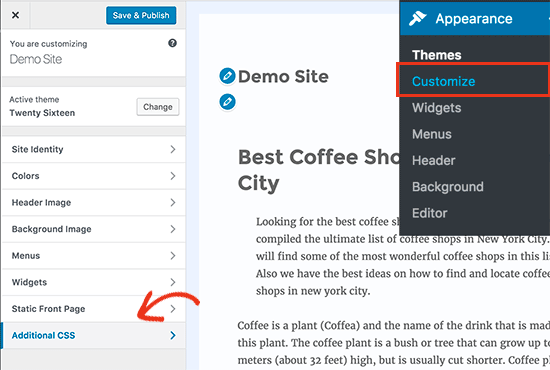
Primeiro, você precisa acessar Appearance ” Customize para abrir o personalizador de temas do WordPress. Agora, clique na guia “CSS adicional”.
Isso mostrará uma caixa de texto no painel esquerdo onde você poderá adicionar seu CSS personalizado. Você precisa adicionar esse código CSS na caixa.
p.custom-indent {
text-indent:60px;
}
Esse código CSS simplesmente informa aos navegadores que, se um parágrafo tiver a classe .custom-indent, adicione 60px como recuo de texto.
Agora você pode editar uma postagem no WordPress e alternar para o editor de texto. Em seguida, envolva seu parágrafo dentro das tags <p class=”custom-indent”> e </p> desta forma:
<p class="custom-indent">O texto do seu parágrafo vai aqui...</p>
Quando terminar, você poderá visualizar sua publicação e verá que somente a primeira linha do parágrafo tem espaçamento antes dela.
Esse método funcionará perfeitamente se você quiser recuar apenas alguns parágrafos. Entretanto, se quiser adicionar esse estilo a todos os parágrafos do seu site, basta alterar o CSS personalizado da seguinte forma:
article p {
text-indent:60px;
}
Essa regra CSS recuará automaticamente a primeira linha de todos os parágrafos em um post ou página do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como recuar parágrafos no WordPress. Talvez você também queira ver nossas dicas sobre como dominar o editor visual do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
cuneyt says
thank you, really simple explanations with exact pictures. helped me a lot.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Paulette Brown says
I found “Customize” at the top in the black menubar when I’m signed in for editing my WordPress site.
Your instructions don’t mention that I need to click the blue “Publish” box to add the CSS. Mine doesn’t say “Save and Publish”. I found elsewhere that I need to click this, and when I change themes I may need to do this CSS entry again.
The site-wide indent first line CSS doesn’t work the way I expected. Nothing seems to have happened.
Does it need to be on the three lines you show, or can it be all on one line?
WPBeginner Support says
Apologies for that lack of clarification, you are correct that if you change themes with method 3 it will require you to readd the CSS. The three lines are for display but either method should work properly.
Your theme may be overriding the CSS, you may want to check with the support for your specific theme if there is a setting that would be preventing it.
Administrador
Sergiu says
I wish indents, and numbering have a keyboard shortcuts as text processors have ..
chas says
It works, but treats the whole article as one paragraph I’m trying to post a short story with many paragraphs
all I cab do is insert one CR after another and that’s a royal pain
Lucas says
It works for inside text, but it also does so in comments. Is there a way to make it post-only?
Roman says
None of this works for me. I’m either inserting it wrong, or wordpress has changed, and this doesn’t work anyone. I can’t even find the “additional css” after going into “appearance” to “customize”.
Sam says
This definitely works. You have to search around your “customize” location. It also depends on your theme developer, they may move the add/custom CSS.
Cavid Muradov says
Very thanks for text indent