¿Quieres añadir espacio o sangrar párrafos en WordPress? Mientras que la mayoría de su texto está alineado a la izquierda, en algunos casos es posible que desee sangría párrafo para mejorar la tipografía y una mejor experiencia de lectura. En este artículo, le mostraremos cómo sangrar fácilmente párrafos en WordPress.
Método 1: Usando los botones de sangría de texto en el Editor Visual
Por defecto, la mayoría de los temas de WordPress mostrarán los párrafos justificados a la izquierda o a la derecha para los idiomas de derecha a izquierda.
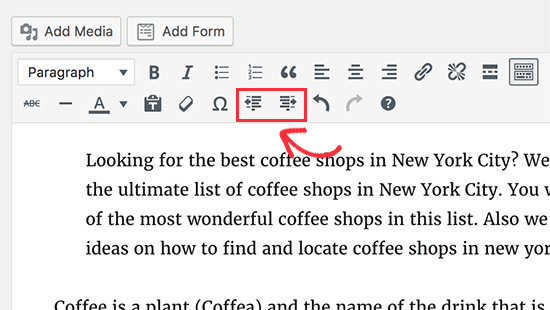
Si desea aplicar sangría a un párrafo, puede hacerlo manualmente al hacer clic en el botón de aumentar sangría en el editor visual. Esto añadirá espacio a la izquierda del párrafo.
En caso de que desee aplicar sangría a más de un párrafo, deberá seleccionarlos y hacer clic en el botón para aumentar la sangría.
Puede hacer clic en añadir sangría varias veces para aumentar el espaciado. Por ejemplo, si haces clic dos veces, se duplicará el espacio de sangría.
También puedes reducir el espaciado haciendo clic en el botón de reducir sangría.
Método 2: Sangrar Párrafo Manualmente Usando el Editor de Texto
Usar los botones de sangrar texto en el editor visual es la forma más fácil de sangrar párrafos en WordPress. Sin embargo, esto no le permite controlar la cantidad de espaciado que desea añadir.
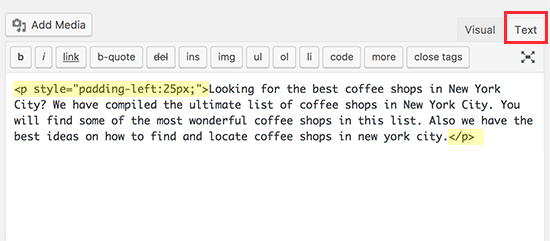
Los usuarios más avanzados pueden cambiar al editor de texto y añadir manualmente el espaciado. Todo lo que necesitas hacer es envolver el texto alrededor de la etiqueta de párrafo <p> y </p> etiquetas y, a continuación, añadir CSS integrado en el texto del párrafo de esta manera:
<p style="padding-left:25px;">Tu texto de párrafo va aquí...</p>
Este método le permite controlar el espaciado que desea utilizar como sangría. Este método funciona mejor si no necesita sangrar párrafos con frecuencia. Sin embargo, si sangras párrafos con frecuencia, esta no es la solución ideal.
Método 3: Sangrar solo la primera línea de un párrafo
Las páginas web no utilizan el espaciado de párrafo tradicional de los procesadores de texto o la composición tipográfica, que solo aplica sangría a la primera línea del párrafo.
Incluso en WordPress, cuando sangras un párrafo el espaciado se añade a todo el párrafo.
Algunos sitios web como sitios de noticias, revistas o publicaciones literarias pueden querer añadir un espaciado de párrafo más tradicional. En ese caso, tendrás que añadir CSS personalizado a tu tema.
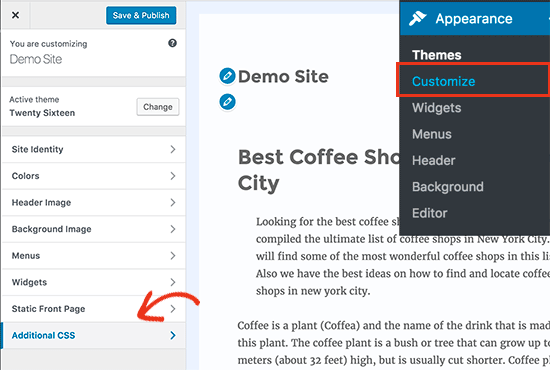
Primero debes visitar Apariencia ” Personalizar para iniciar el personalizador de temas de WordPress. Ahora haz clic en la pestaña “CSS adicional”.
Esto le mostrará un cuadro de texto en el panel izquierdo donde puede añadir su CSS personalizado. Tienes que añadir este código CSS en el cuadro.
p.custom-indent {
text-indent:60px;
}
Este código CSS simplemente le dice a los navegadores que si un párrafo tiene la clase .custom-indent, entonces añada 60px como texto-indent.
Ahora puede editar una entrada en WordPress y cambiar al editor de texto. Siguiente, envuelva su párrafo dentro de <p class=”custom-indent”> y </p> etiquetas como esto:
<p class="custom-indent">Tu texto de párrafo va aquí...</p>
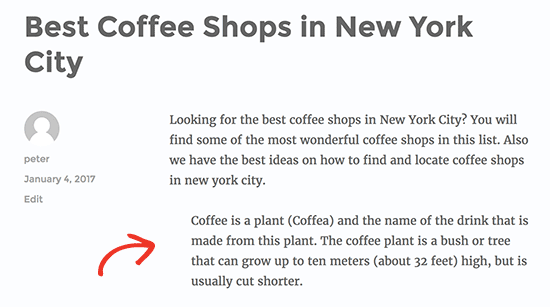
Una vez hecho esto, puedes previsualizar tu entrada, y verás que solo la primera línea del párrafo tiene espaciado previo.
Este método funcionará perfectamente si solo quieres sangrar unos pocos párrafos. Sin embargo, si desea añadir este estilo a todos los párrafos en su sitio, entonces sólo tiene que cambiar el CSS personalizado de esta manera:
article p {
text-indent:60px;
}
Esta regla CSS sangrará automáticamente la primera línea de todos los párrafos dentro de una entrada o página de WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo sangrar párrafos en WordPress. Puede que también quieras ver nuestros consejos para dominar el editor visual de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver tutoriales en vídeo sobre WordPress. También puedes encontrarnos en Twitter y Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
cuneyt says
thank you, really simple explanations with exact pictures. helped me a lot.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Administrador
Paulette Brown says
I found “Customize” at the top in the black menubar when I’m signed in for editing my WordPress site.
Your instructions don’t mention that I need to click the blue “Publish” box to add the CSS. Mine doesn’t say “Save and Publish”. I found elsewhere that I need to click this, and when I change themes I may need to do this CSS entry again.
The site-wide indent first line CSS doesn’t work the way I expected. Nothing seems to have happened.
Does it need to be on the three lines you show, or can it be all on one line?
WPBeginner Support says
Apologies for that lack of clarification, you are correct that if you change themes with method 3 it will require you to readd the CSS. The three lines are for display but either method should work properly.
Your theme may be overriding the CSS, you may want to check with the support for your specific theme if there is a setting that would be preventing it.
Administrador
Sergiu says
I wish indents, and numbering have a keyboard shortcuts as text processors have ..
chas says
It works, but treats the whole article as one paragraph I’m trying to post a short story with many paragraphs
all I cab do is insert one CR after another and that’s a royal pain
Lucas says
It works for inside text, but it also does so in comments. Is there a way to make it post-only?
Roman says
None of this works for me. I’m either inserting it wrong, or wordpress has changed, and this doesn’t work anyone. I can’t even find the “additional css” after going into “appearance” to “customize”.
Sam says
This definitely works. You have to search around your “customize” location. It also depends on your theme developer, they may move the add/custom CSS.
Cavid Muradov says
Very thanks for text indent