Möchten Sie in WordPress Leerzeichen hinzufügen oder Absätze einrücken? Während der Großteil Ihres Textes links ausgerichtet ist, möchten Sie in manchen Fällen Absätze einrücken, um die Typografie und das Leseerlebnis zu verbessern. In diesem Artikel zeigen wir Ihnen, wie Sie Absätze in WordPress leicht einrücken können.
Methode 1: Verwendung der Schaltflächen zum Einrücken von Text im visuellen Editor
Standardmäßig zeigen die meisten WordPress-Themes Absätze linksbündig oder rechtsbündig für Sprachen von rechts nach links an.
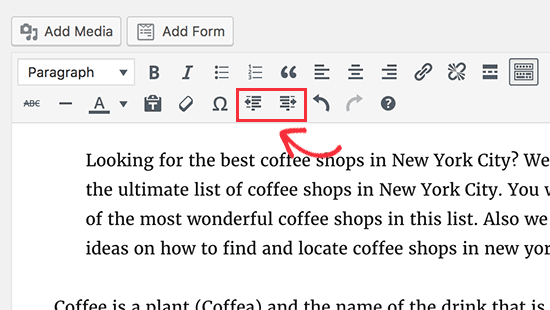
Wenn Sie einen Absatz einrücken möchten, können Sie dies manuell tun, indem Sie im visuellen Editor auf die Schaltfläche Einzug vergrößern klicken. Dadurch wird der Abstand auf der linken Seite des Absatzes hinzugefügt.
Wenn Sie mehr als einen Absatz einrücken möchten, müssen Sie diese Absätze auswählen und dann auf die Schaltfläche „Einzug vergrößern“ klicken.
Sie können mehrmals auf die Schaltfläche Einzug hinzufügen klicken, um die Abstände zu vergrößern. Wenn Sie z. B. zweimal darauf klicken, wird der Abstand zwischen den Absätzen verdoppelt.
Sie können die Abstände auch verringern, indem Sie auf die Schaltfläche Einzug verringern klicken.
Methode 2: Absatz mit dem Texteditor manuell einrücken
Die Verwendung der Schaltflächen zum Einrücken von Text im visuellen Editor ist der einfachste Weg, um Absätze in WordPress einzurücken. Allerdings können Sie damit nicht die Höhe des Abstandes bestimmen, den Sie hinzufügen möchten.
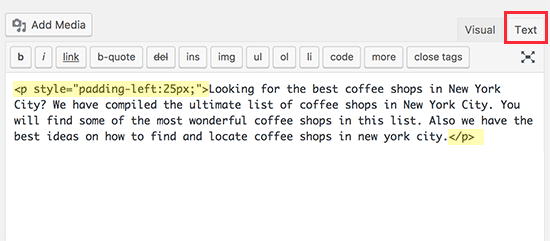
Fortgeschrittene Benutzer können in den Texteditor wechseln und manuell Abstände hinzufügen. Alles, was Sie tun müssen, ist, den Text um die Absatz-Tags <p> und </p> zu wickeln und dann Inline-CSS zum Absatztext wie folgt hinzuzufügen:
<p style="padding-left:25px;">Ihr Absatztext kommt hier hin...</p>
Mit dieser Methode können Sie den Abstand kontrollieren, den Sie als Einzug verwenden wollen. Diese Methode eignet sich am besten, wenn Sie Absätze nicht so oft einrücken müssen. Wenn Sie jedoch häufig Absätze einrücken, ist dies nicht die ideale Lösung.
Methode 3: Nur die erste Zeile eines Absatzes einrücken
Webseiten verwenden nicht den traditionellen Absatzabstand, der in Textverarbeitungsprogrammen oder im Schriftsatz verwendet wird und bei dem nur die erste Zeile eines Absatzes eingerückt wird.
Auch in WordPress wird beim Einrücken eines Absatzes der Abstand dem gesamten Absatz hinzugefügt.
Einige Websites wie Nachrichten, Magazinseiten oder Literaturzeitschriften möchten möglicherweise einen traditionelleren Absatzabstand hinzufügen. In diesem Fall müssen Sie benutzerdefinierte CSS zu Ihrem Theme hinzufügen.
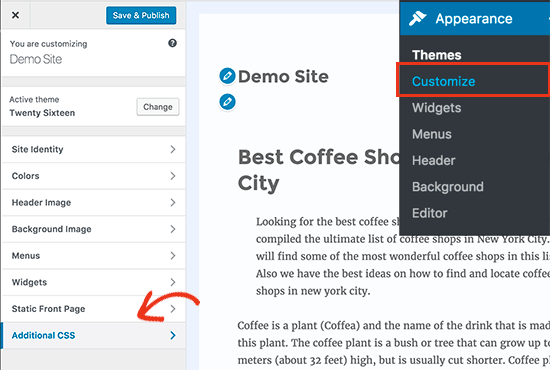
Gehen Sie zunächst auf Darstellung “ Anpassen, um den WordPress-Theme-Customizer zu starten. Klicken Sie nun auf die Registerkarte „Zusätzliches CSS“.
Daraufhin wird im linken Fensterbereich ein Textfeld angezeigt, in das Sie Ihr benutzerdefiniertes CSS hinzufügen können. Sie müssen diesen CSS-Code in das Feld einfügen.
p.custom-indent {
text-indent:60px;
}
Dieser CSS-Code teilt den Browsern einfach mit, dass, wenn ein Absatz die Klasse .custom-indent hat, 60px als Texteinzug hinzugefügt werden.
Sie können nun einen Beitrag in WordPress bearbeiten und zum Texteditor wechseln. Als Nächstes umschließen Sie Ihren Absatz mit den Tags <p class=“custom-indent“> und </p> wie folgt:
<p class="custom-indent">Ihr Absatztext steht hier...</p>
In der Vorschau Ihres Beitrags werden Sie sehen, dass nur die erste Zeile des Absatzes einen Abstand hat.
Diese Methode funktioniert gut, wenn Sie nur wenige Absätze einrücken möchten. Wenn Sie diesen Stil jedoch allen Absätzen auf Ihrer Website hinzufügen möchten, müssen Sie nur das benutzerdefinierte CSS wie folgt ändern:
article p {
text-indent:60px;
}
Mit dieser CSS-Regel wird die erste Zeile aller Absätze innerhalb eines WordPress-Beitrags oder einer Seite automatisch eingerückt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Absätze in WordPress einrückt. Vielleicht interessieren Sie sich auch für unsere Tipps zum Umgang mit dem visuellen Editor von WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
cuneyt says
thank you, really simple explanations with exact pictures. helped me a lot.
WPBeginner Support says
You’re welcome, glad our guide was helpful
Admin
Paulette Brown says
I found „Customize“ at the top in the black menubar when I’m signed in for editing my WordPress site.
Your instructions don’t mention that I need to click the blue „Publish“ box to add the CSS. Mine doesn’t say „Save and Publish“. I found elsewhere that I need to click this, and when I change themes I may need to do this CSS entry again.
The site-wide indent first line CSS doesn’t work the way I expected. Nothing seems to have happened.
Does it need to be on the three lines you show, or can it be all on one line?
WPBeginner Support says
Apologies for that lack of clarification, you are correct that if you change themes with method 3 it will require you to readd the CSS. The three lines are for display but either method should work properly.
Your theme may be overriding the CSS, you may want to check with the support for your specific theme if there is a setting that would be preventing it.
Admin
Sergiu says
I wish indents, and numbering have a keyboard shortcuts as text processors have ..
chas says
It works, but treats the whole article as one paragraph I’m trying to post a short story with many paragraphs
all I cab do is insert one CR after another and that’s a royal pain
Lucas says
It works for inside text, but it also does so in comments. Is there a way to make it post-only?
Roman says
None of this works for me. I’m either inserting it wrong, or wordpress has changed, and this doesn’t work anyone. I can’t even find the „additional css“ after going into „appearance“ to „customize“.
Sam says
This definitely works. You have to search around your „customize“ location. It also depends on your theme developer, they may move the add/custom CSS.
Cavid Muradov says
Very thanks for text indent