Quer saber como criar um formulário de pedido de atacado no WordPress?
O layout padrão da loja WooCommerce não foi projetado para compras B2B. Isso ocorre porque os compradores B2B têm exigências distintas, e é por isso que você precisa de um formulário de pedido de atacado para acomodar suas necessidades. Um formulário de atacado permite que os compradores comprem em grandes quantidades e personalizem os produtos de acordo com sua marca.
Neste artigo, discutiremos como criar um formulário de pedido de atacado no WordPress para que os clientes possam comprar seus produtos em grandes quantidades mais rapidamente.

Por que usar um formulário de pedido de atacado?
Se você tiver uma loja on-line e puder atender a pedidos em grandes quantidades, talvez queira configurar um formulário de pedido em massa com preços inteiros para permitir que seus clientes comprem em grandes quantidades.
Muitas empresas B2B e de dropshipping estão procurando preços de atacado para que também possam lucrar com a venda de seus produtos.
Os formulários de pedido de atacado simplificam o processo de pedido para seus clientes. Eles podem selecionar rapidamente os produtos de que precisam, especificar quantidades e fazer pedidos.
O WooCommerce é a plataforma de comércio eletrônico mais popular do mercado, usada por milhões de pequenas e grandes empresas. É uma ótima ferramenta para configurar belas lojas com páginas de produtos e gerenciar pedidos.
Mas se você quiser uma solução simples para acomodar os revendedores, adicione um formulário de pedido de atacado ao seu site WordPress.
Basta clicar nos links abaixo para ir para qualquer método que você queira usar.
Método 1: Como criar formulários de pedido de atacado com o Wholesale Suite
Nesta seção, compartilharemos nosso método preferido de criar formulários de pedido de atacado on-line. Em primeiro lugar, você precisará instalar o Wholesale Suite.
OWholesale Suite é uma coleção de plug-ins que adiciona facilmente o atacado à sua loja WooCommerce. A vantagem é que ele funciona com o WooCommerce, o que o torna uma opção viável para proprietários de lojas on-line, não apenas para usuários do WordPress.

Há três plug-ins que compõem a suíte:
- Formulário de pedido de atacado: Esse plug-in permite que você crie formulários de pedidos que podem ser personalizados de acordo com suas necessidades.
- Wholesale Prices Premium: você pode definir preços personalizados para seus produtos do WooCommerce, permitindo que você ofereça vários níveis de descontos no atacado.
- Captura de leads no atacado: Com o plug-in, você pode criar formulários de registro no atacado, logins e páginas de agradecimento para melhorar a experiência do comprador.
Observação: Você pode criar um formulário de pedido de atacado on-line usando apenas o plugin Wholesale Order Form. No entanto, o Wholesale Suite funciona melhor como um pacote, pois vem com muitos outros recursos, de modo que você pode fazer com que sua loja funcione exatamente da maneira que deseja.
Para começar, você precisará fazer o download do plug-in Wholesale Order Form. Se precisar de ajuda com isso, siga nosso tutorial sobre como instalar um plug-in do WordPress.
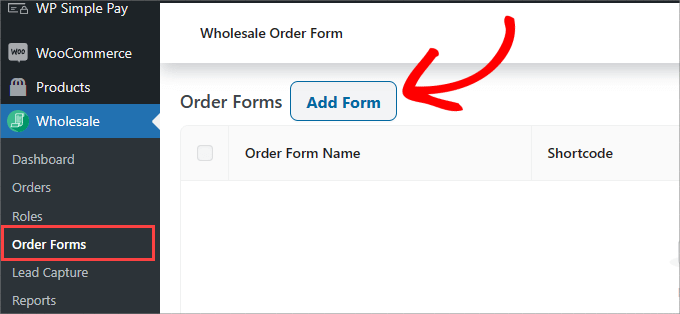
A partir daí, você pode acessar Wholesale Order ” Forms em sua área de administração do WordPress. Em seguida, clique em “Add Form” (Adicionar formulário) para criar um novo formulário.

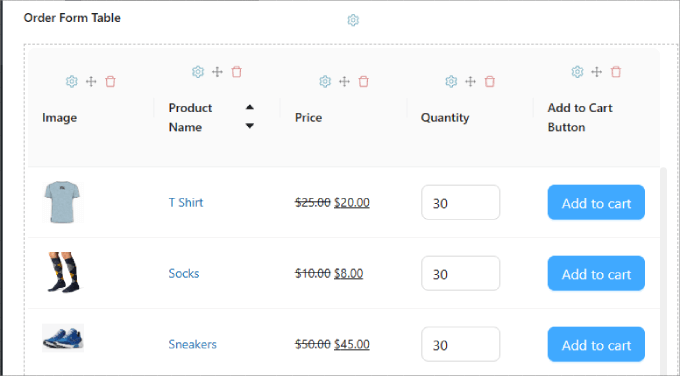
Isso o redirecionará automaticamente para a página do Form Editor. Você desejará personalizar a “Tabela do formulário de pedido”.
É aqui que você pode projetar como seus produtos aparecerão para os compradores no front end.

Ele deve preencher automaticamente os produtos na “Tabela do formulário de pedido”. Se você não tiver nenhum produto em sua loja do WooCommerce, precisará adicioná-los à loja primeiro.
Se precisar de ajuda com isso, recomendamos a leitura do nosso Guia definitivo do WooCommerce.
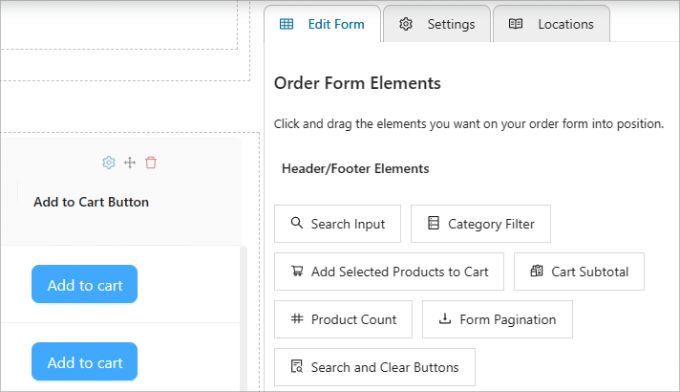
Tudo o que você precisa fazer é arrastar e soltar os módulos dos elementos da tabela na guia “Editar formulário”, localizada no painel direito do editor. Em seguida, solte-os no formulário.
Há muitos elementos que você pode adicionar, começando com “Elementos de cabeçalho/rodapé”. Isso inclui a entrada de pesquisa, o filtro de categoria, a adição de produtos selecionados ao carrinho, o subtotal do carrinho e muito mais.

Esses elementos são particularmente úteis se você tiver uma longa lista de produtos, o que pode ajudar os usuários a encontrar o que estão procurando ou a ver o custo total na parte superior ou inferior do formulário de pedido.
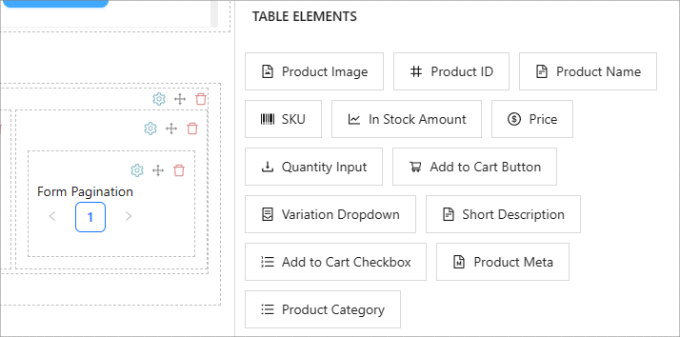
Além disso, você pode personalizar os elementos da tabela, desde imagens e nomes de produtos até preços, quantidades em estoque e muito mais.
Obviamente, não se esqueça de incluir o botão “Adicionar ao carrinho” para cada item, para que os compradores possam adicionar seus produtos aos carrinhos.

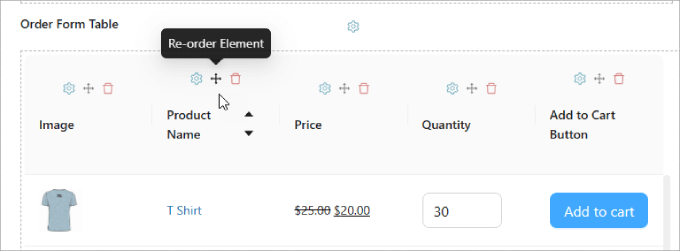
Se você quiser reorganizar o posicionamento das colunas do formulário, basta clicar no ícone “Re-order Element” (Reordenar elemento) na parte superior de cada coluna.
Isso permitirá que você arraste a coluna para a direita e para a esquerda. O ícone da lixeira também permitirá que você exclua colunas.

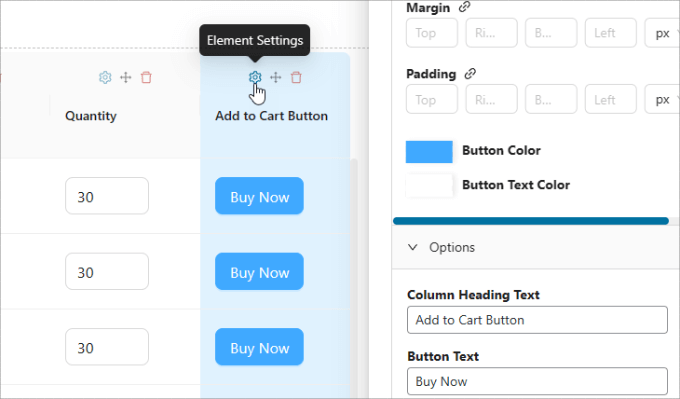
Se você quiser alterar o texto ou ajustar os estilos de qualquer campo de entrada, basta clicar no ícone “Element Settings” (Configurações do elemento), e uma barra lateral será exibida.
Por exemplo, você pode escolher uma cor diferente para o botão ou alterar o “Button Text” (Texto do botão) para “Buy Now” (Compre agora).

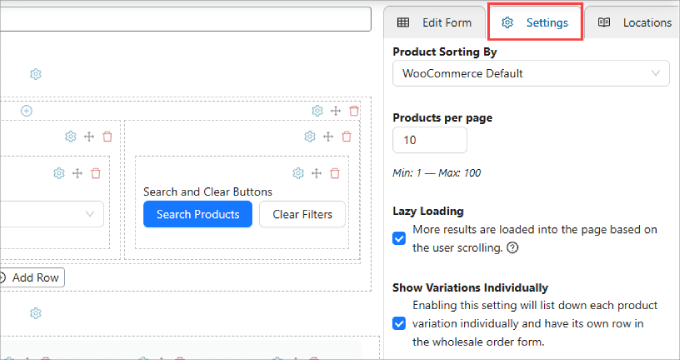
Na guia “Settings” (Configurações) do painel do lado direito, você pode optar por personalizar como deseja que os produtos sejam classificados no formulário, quantos produtos são carregados por página e se todas as variações são mostradas individualmente.
A opção “Lazy Loading” (Carregamento lento) é aquela em que mais produtos serão carregados à medida que o usuário rolar a tela, para que ele não precise clicar na próxima página para ver mais itens.

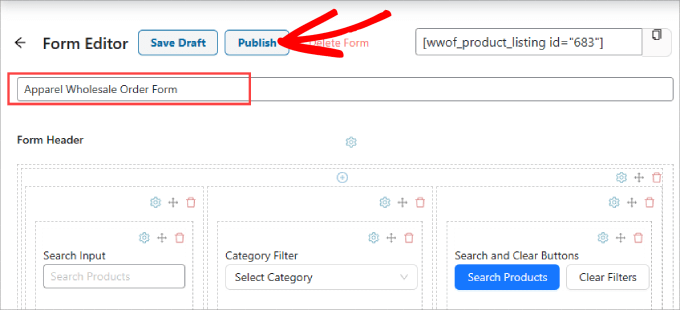
Quando terminar de personalizar seu formulário de pedido, não se esqueça de dar um nome a ele.
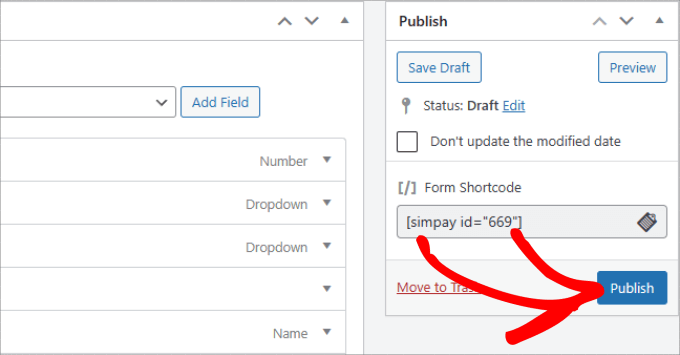
E você pode pressionar o botão “Publicar” quando estiver pronto para entrar no ar.

Agora, tudo o que resta a fazer é incorporar o formulário de pedido a qualquer post ou página em sua loja WooCommerce. Recomendamos colocá-lo em uma página de destino ou de registro de usuário.
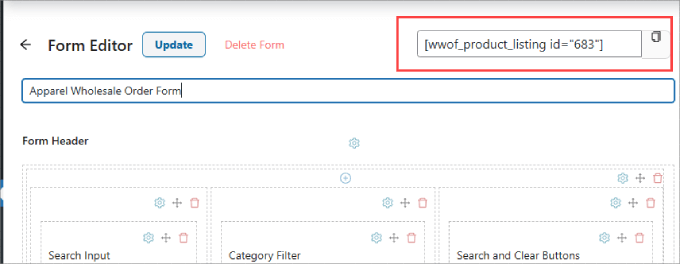
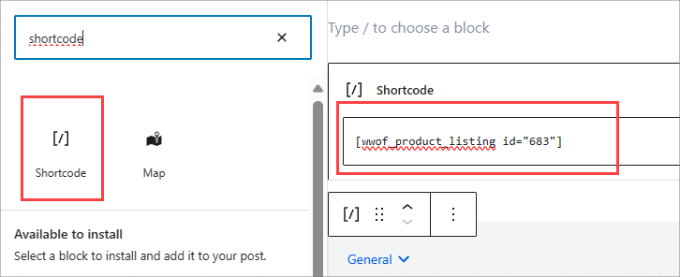
Primeiro, você precisará copiar o shortcode na parte superior do formulário de pedido.

Em seguida, vá até a página à qual deseja adicionar o formulário em seu site.
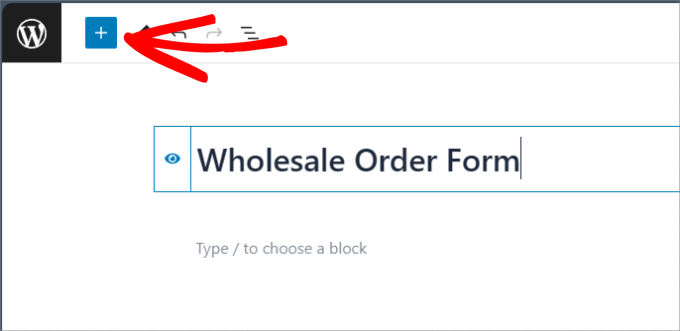
Pressione o ícone “+” no canto superior esquerdo do editor.

A partir daí, adicione o widget “Shortcode”.
Em seguida, você pode colar o shortcode para seu formulário de pedido de atacado.

Fique à vontade para adicionar outras informações importantes à página que possam ajudar a aumentar as conversões ou fornecer mais informações aos compradores. Por exemplo, adicionar informações sobre remessa e entrega ou emblemas de segurança e confiança pode ajudar.
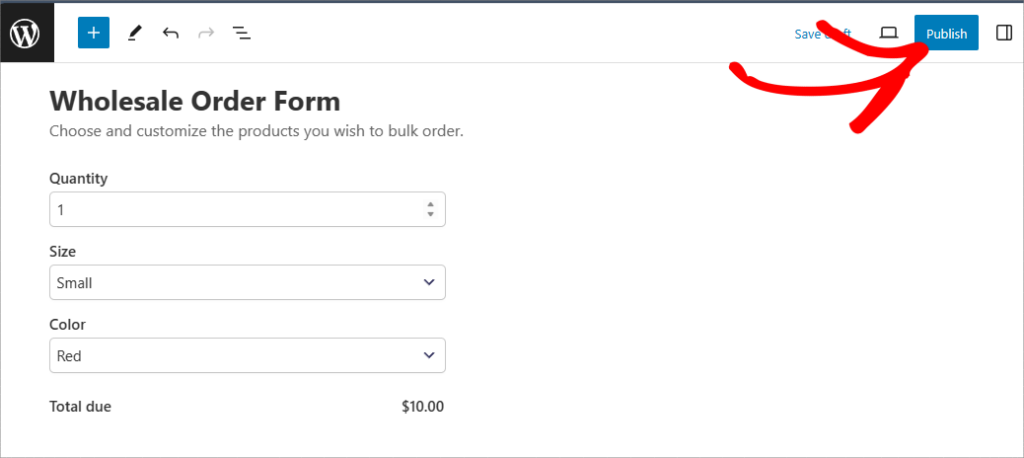
Vá em frente e clique em “Publish” (Publicar) ou “Update” (Atualizar) no canto superior direito para torná-lo ativo.

A partir daí, você pode verificar se tudo parece e funciona sem problemas.
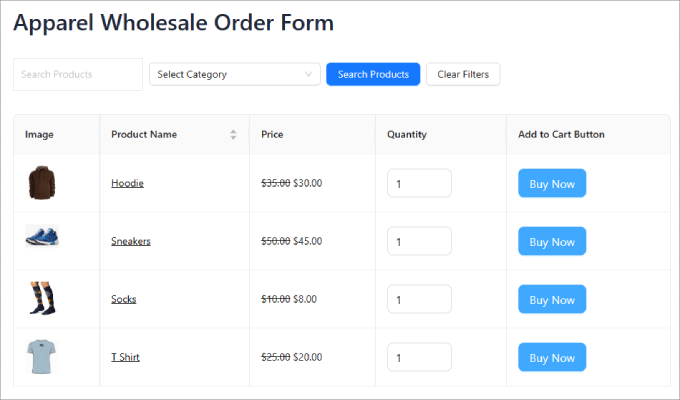
Esta é a aparência que deve ter. Ao contrário dos outros métodos, este oferece aos usuários uma experiência melhor, pois eles podem pesquisar produtos ou filtrá-los por categoria.

Método 2: Como criar formulários de pedido de atacado com o WPForms
O WPForms é o plug-in de formulário do WordPress de arrastar e soltar mais poderoso que existe. Ele permite criar facilmente todos os tipos de formulários, inclusive formulários de contato, formulários de pagamento e formulários de pedidos no atacado, tudo isso sem nenhuma codificação.

Para começar, você precisará instalar o plug-in WPForms. Para obter instruções detalhadas, você pode seguir nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: embora exista uma versão gratuita do WPForms, você precisará da versão WPForms Pro para usar o modelo de formulário de pedido de atacado.
Após a ativação, você precisa visitar a página WPForms ” Configurações na barra lateral de administração do WordPress para inserir sua chave de licença.

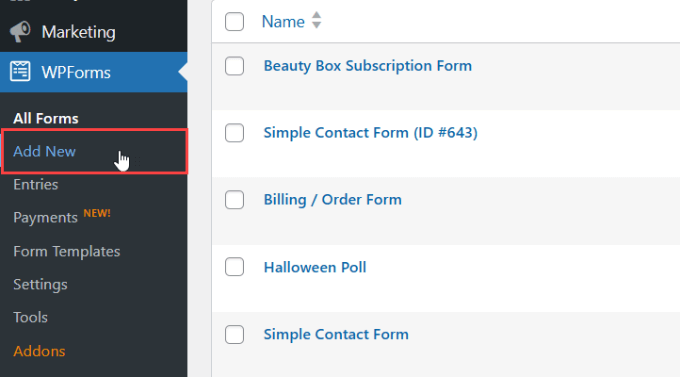
Depois de fazer isso, vá para a tela WPForms ” Add New (Adicionar novo ) no painel do WordPress.
Isso o levará ao construtor de arrastar e soltar do WPForms.

Personalize seu formulário de pedido de atacado.
Isso o levará à página “Select a Template” (Selecionar um modelo).
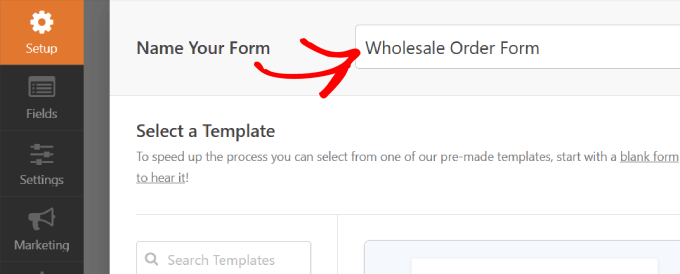
Aqui você pode começar digitando um nome para seu formulário.

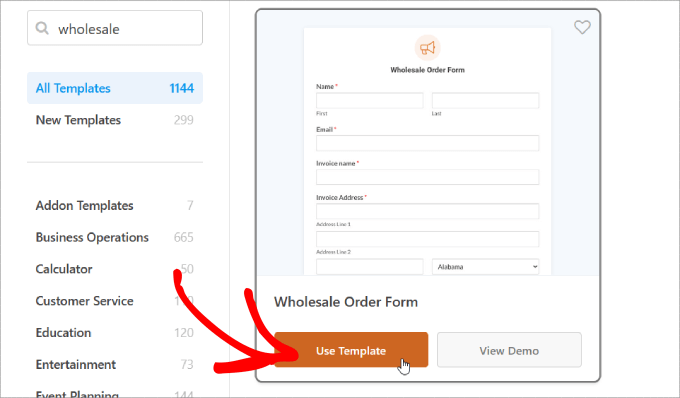
Depois disso, você pode escolher o modelo de “Formulário de pedido de atacado” que deseja.
Passe o mouse sobre o formulário e clique no botão “Use Template” (Usar modelo).

Em seguida, o modelo será gerado para você, e você poderá começar a editar os campos.
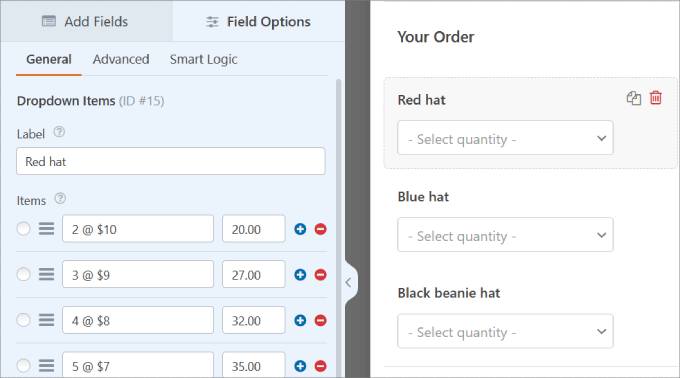
Comece rolando para baixo no formulário até a seção “Your Order” (Seu pedido).
Em seguida, clique em um dos campos do item suspenso para abrir sua configuração no painel esquerdo.
Aqui, você poderá renomear o rótulo para qualquer nome de produto e ajustar as quantidades e os preços de acordo.
Você pode adicionar mais opções de compra clicando no botão “+” para adicionar outra opção ao seu campo “Itens suspensos”.

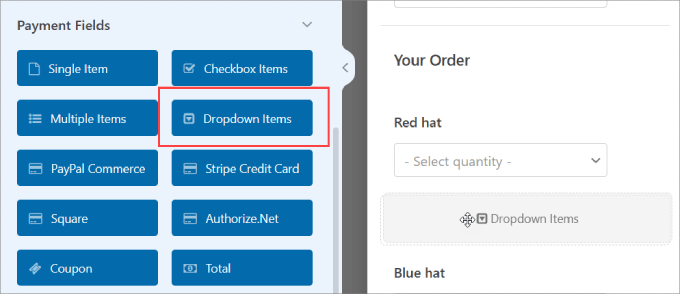
Se você quiser adicionar mais produtos, arraste e solte o campo “Dropdown Items” na visualização do formulário.
Em seguida, você pode editar o nome, as quantidades e os preços da mesma forma.

Repita essas etapas para cada um dos campos de item suspensos para todos os itens que você deseja vender a preços de atacado.
Você pode adicionar ou remover campos do formulário de pedido arrastando-os do painel esquerdo para o painel direito.
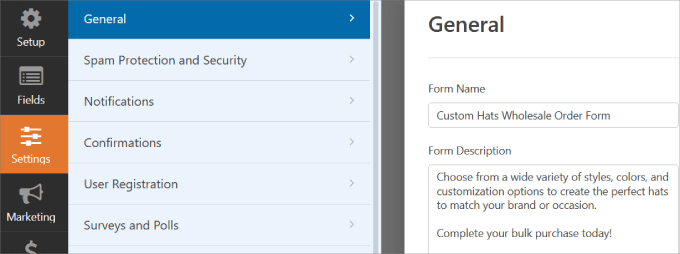
Além disso, você pode atualizar o “Nome do formulário” e a “Descrição do formulário” para informar aos visitantes o que é esse formulário e fornecer informações importantes.
Para fazer essas alterações, basta acessar a guia “Geral” no painel Configurações.

Configure suas notificações de formulário.
Após concluir a personalização do formulário de pedido de atacado, você desejará receber notificações sempre que alguém preencher o formulário. Dessa forma, você pode notificar seus fornecedores ou a equipe interna de estoque e processar os pedidos rapidamente.
Os e-mails são uma maneira fácil de enviar uma notificação sempre que alguém enviar o formulário de atacado on-line em seu site.
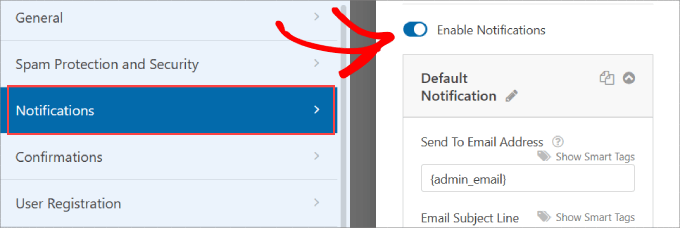
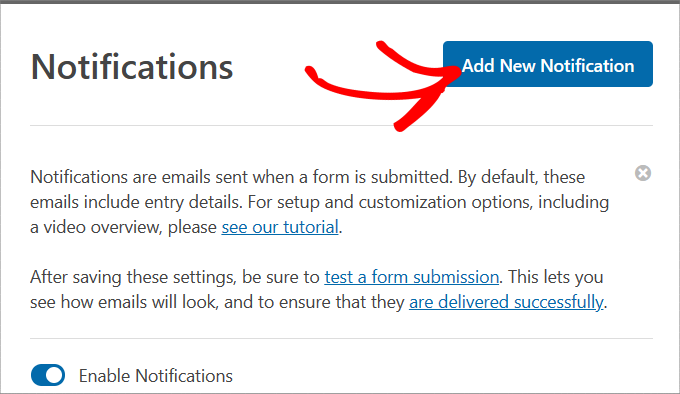
No painel do lado esquerdo, clique em “Notifications” (Notificações). A partir daí, você precisará alternar a opção “Enable Notifications” (Ativar notificações) para a direita.

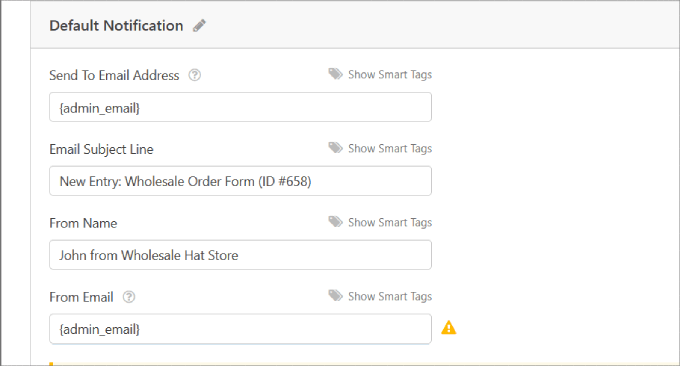
Depois disso, você pode personalizar as opções “Send to Email Address” (Enviar para endereço de e-mail), “Email Subject Line” (Linha de assunto do e-mail), “From Name” (Nome do remetente), “From Email” (E-mail do remetente) e “Email Message” (Mensagem do e-mail).
O WPForm usa automaticamente o e-mail de administrador do seu site por padrão.

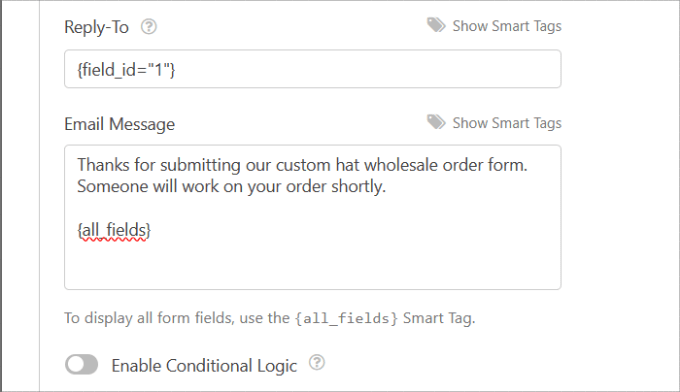
Na mensagem de e-mail, você pode informá-los de que recebeu o formulário de pedido e que alguém começará a trabalhar nele em breve.
Por padrão, o campo Mensagem de e-mail contata a Smart Tag ‘{all_fields}’, que mostra todos os campos inseridos pelo usuário e seus rótulos do próprio formulário.

Quando terminar, role para cima até a parte superior do editor do WPForms.
Em seguida, clique no botão “Add New Notifications” (Adicionar novas notificações).

Personalize suas confirmações de formulário.
As confirmações de formulário são exibidas aos visitantes do site depois que eles enviam o formulário de pedido de atacado em seu site. Elas permitem que as pessoas saibam que a solicitação foi concluída e fornecem informações sobre as próximas etapas.
É semelhante à mensagem de notificações de formulário, exceto que ela será exibida na tela para o usuário.
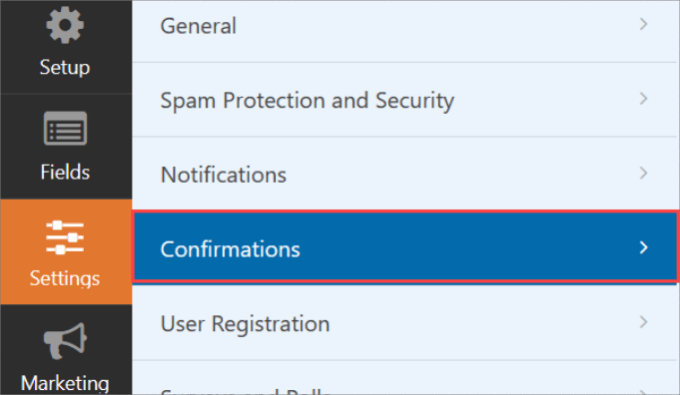
Em “Settings” (Configurações), você precisará selecionar “Confirmations” (Confirmações).

A partir daí, você pode escolher o “Tipo de confirmação”. Há três tipos para escolher.
- Mensagem: Uma confirmação pop-up é exibida, informando que o pedido foi processado.
- Mostrar página: Esse tipo de confirmação leva os visitantes do site a uma página da Web específica em seu site para agradecê-los pelo pedido. Se quiser obter mais detalhes, leia nosso tutorial sobre como criar uma página de agradecimento no WordPress.
- Ir para URL (Redirecionar): Essa opção permite que você envie os visitantes para um site diferente depois que eles enviarem o formulário.
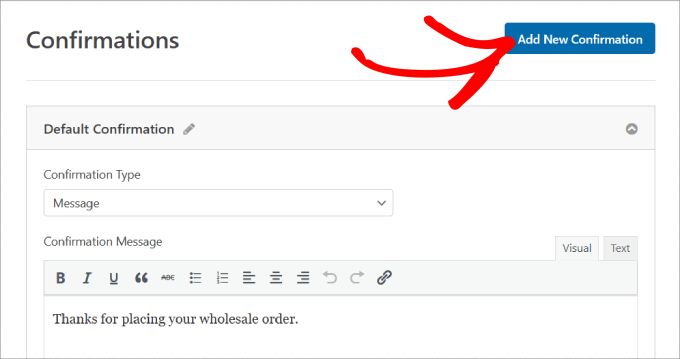
A partir daí, você pode atualizar a “Mensagem de confirmação” de acordo com sua preferência.
Quando estiver satisfeito com a mensagem, clique no botão “Add New Confirmation” (Adicionar nova confirmação) na parte superior.

Defina as configurações de pagamento.
Se quiser fazer checkouts de pedidos em massa de forma rápida e fácil, você terá que ativar um gateway de pagamento em seu site.
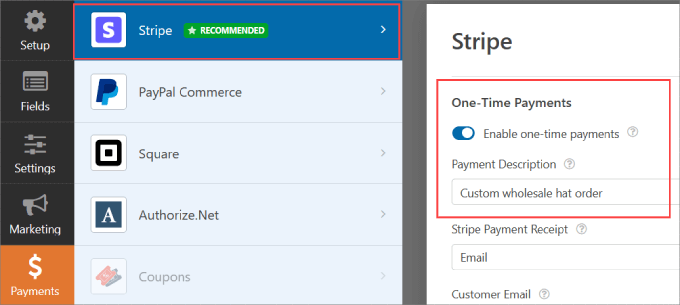
O WPForms funciona com Stripe, PaPal, Authorize.Net e Square. Como você está trabalhando com pedidos potencialmente grandes, talvez queira oferecer vários métodos de pagamento.
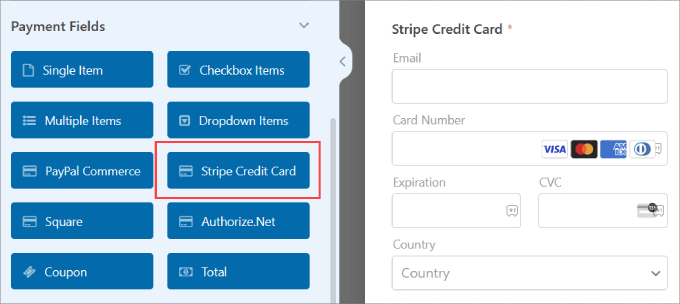
Para este tutorial, usaremos o Stripe. Depois de configurar o complemento do Stripe, arraste o campo “Stripe Credit Card” em “Payment Fields” (Campos de pagamento) para o editor de formulários.

Para saber mais sobre como conectar seu método de pagamento ao WPForms, siga nosso tutorial sobre como criar um formulário do WordPress com opções de pagamento.
No painel esquerdo, vá para a seção “Payments” (Pagamentos) do criador de formulários. Em seguida, você precisará selecionar seu gateway de pagamento. Neste caso, estamos usando o Stripe.
Alterne a opção “Enable one-time payments” (Ativar pagamentos únicos) à direita para aceitar pagamentos de seu formulário. Em seguida, você precisará preencher a “Descrição do pagamento” para que os clientes saibam por que o cartão deles foi cobrado.

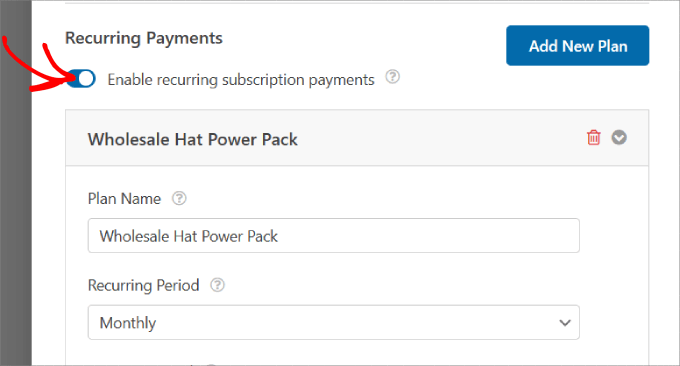
Role para baixo e você também poderá “Habilitar pagamentos de assinatura recorrentes”. Você pode alterar o “Plan Name” (Nome do plano) e definir o “Recurring Period” (Período recorrente) para qualquer período de tempo que desejar.
Se você tiver várias ofertas de assinatura ou planos escalonados, basta clicar em “Add New Plan” (Adicionar novo plano).

Se quiser proteger seu formulário contra spam, consulte nosso guia sobre como bloquear spam de formulários de contato no WordPress. Dessa forma, você não precisará se preocupar com envios fraudulentos.
Adicione o formulário de pedido de atacado ao seu site.
Depois de criar o formulário, você precisará adicioná-lo ao seu site WordPress. O WPForms permite que você adicione rapidamente seus formulários a qualquer local do seu site, incluindo páginas, posts de blog e até mesmo o menu da barra lateral.
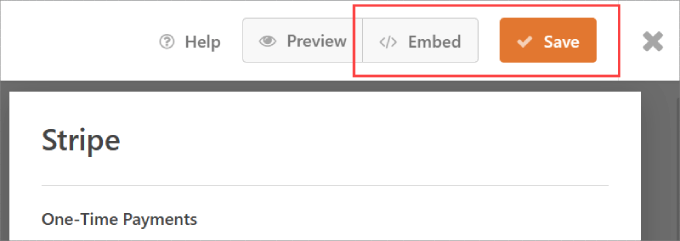
Não se esqueça de clicar no botão “Save” (Salvar) no canto superior direito para não perder as alterações feitas. A partir daí, clique também no botão “Embed”.

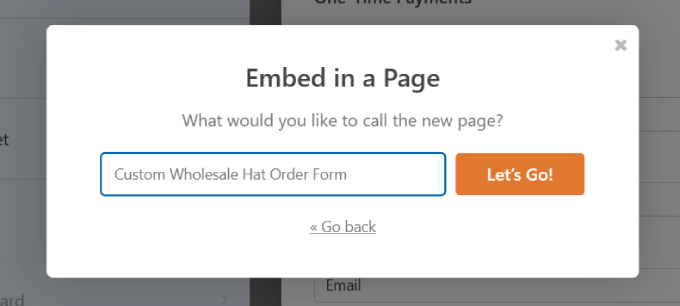
Aparecerá uma janela pop-up perguntando se você deseja “Selecionar página existente” ou “Criar nova página”. Qualquer uma das opções funcionará bem, mas para este tutorial, vamos clicar em “Create a New Page”.
Em seguida, você será solicitado a dar um nome à sua página.
Escolha um nome e pressione o botão “Let’s Go!”.

O formulário deve ser incorporado automaticamente em sua página. Revise o formulário e faça as alterações necessárias na página.
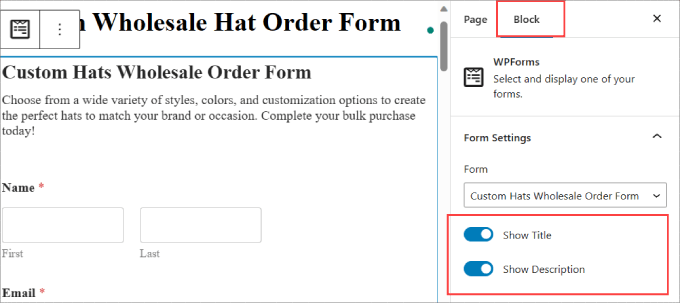
Se você clicar no formulário, poderá editar o “Bloco” no painel do lado direito. A partir daí, você pode alternar os botões “Show Title” (Mostrar título) e “Show Description” (Mostrar descrição).

Isso informa aos visitantes do que se trata o formulário.
Depois de fazer as alterações necessárias no site, você pode pressionar o botão “Publicar”.

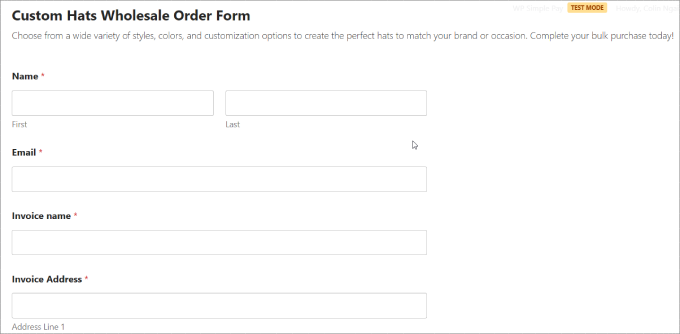
Agora, você criou com sucesso um formulário de pedido de chapéu por atacado a partir do WPForms!
Esta é a aparência que deve ter.

Método 3: Como criar formulários de pedido de atacado com o WP Simple Pay
Se você estiver procurando um plug-in que aceite mais do que as opções padrão, como Stripe ou PayPal, talvez queira considerar um aplicativo de plug-in de pagamento dedicado para criar seus formulários de pedido de atacado.
O WP Simple Pay é o melhor plugin de pagamento Stripes para WordPress que permite coletar rapidamente pagamentos únicos e recorrentes diretamente do seu site.

Embora seja anunciado como um plug-in de pagamento do Stripe, ele é muito mais do que isso. Você pode aceitar mais de 10 métodos de pagamento, incluindo a maioria dos principais cartões de crédito, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit e muito mais.
Isso é especialmente importante para compradores atacadistas, pois muitos deles pagarão por débito direto ACH. Mas outros podem querer opções do tipo “Compre agora e pague depois“, como Klarna ou Afterpay.
Permitir que os revendedores paguem em parcelas tornará seus produtos no atacado acessíveis a mais empresas.
Para começar, você precisará fazer o download do plug-in WP Simple Pay. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do WP Simple Pay, que permite que você aceite apenas pagamentos com o Stripe. No entanto, se você quiser aceitar outras formas de pagamento ou ter acesso a recursos premium, recomendamos a versão paga.
Conecte o Stripe ao seu site.
Após a ativação, você será direcionado para o assistente de configuração. Isso permite que você configure sua conta Stripe e a conecte ao seu site.
No assistente de configuração, clique no botão “Let’s Get Started” (Vamos começar).

Basta clicar no botão “Connect with Stripe” (Conectar com o Stripe), que permitirá que você aceite pagamentos on-line a partir do seu formulário de pedido de atacado.

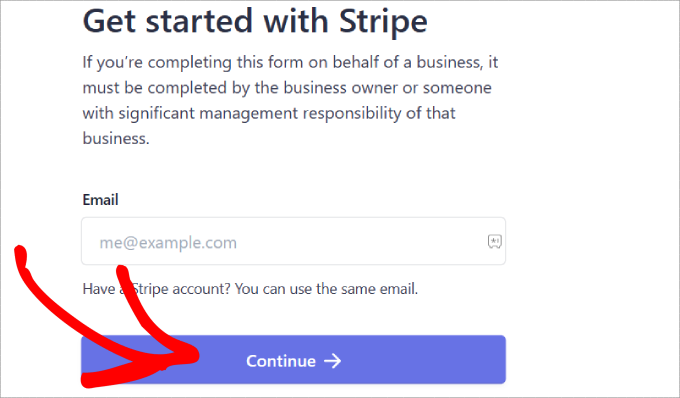
Em seguida, digite o endereço de e-mail que você usará para sua conta Stripe e clique em “Continue”.
Se você não tiver uma conta Stripe, poderá criar uma facilmente.

Depois de concluir esse processo, você será enviado para uma página de sucesso que diz “Setup Complete” (Configuração concluída).
Depois disso, você precisará criar um formulário de pedido. Vá em frente e clique no botão “Create a Payment Form” (Criar um formulário de pagamento).

Personalize seu formulário de pedido de atacado
Agora que você conectou seu site ao Stripe, pode começar a criar um formulário de pedido.
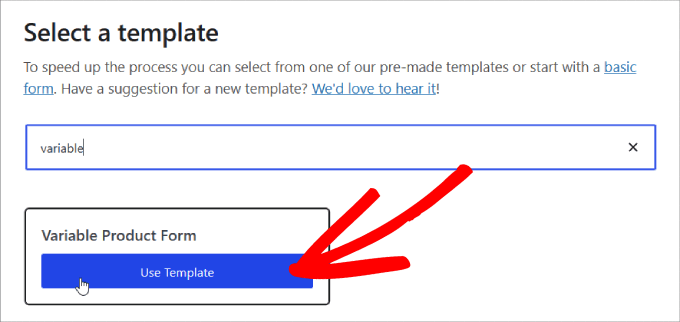
Para este tutorial, você deverá encontrar e selecionar o modelo “Variable Product Form” (Formulário de produto variável). Esse modelo tem todos os elementos de formulário de que você precisa para vender produtos.

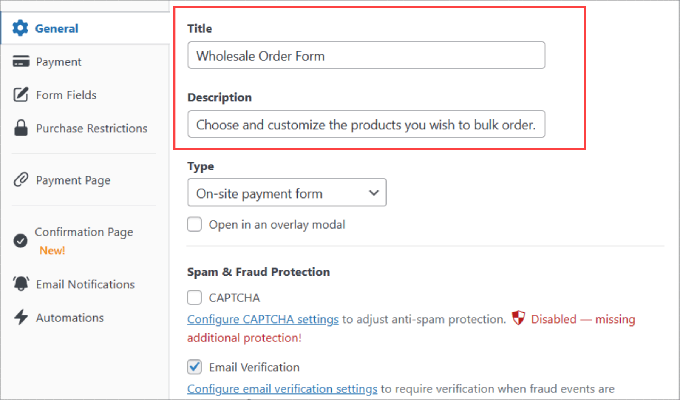
Depois de escolher o modelo, você verá uma página de formulário de pagamento na qual poderá adicionar um título e uma descrição.
Além disso, você também pode adicionar CAPTCHA e verificação de e-mail para se proteger contra fraudes ou pedidos falsos.

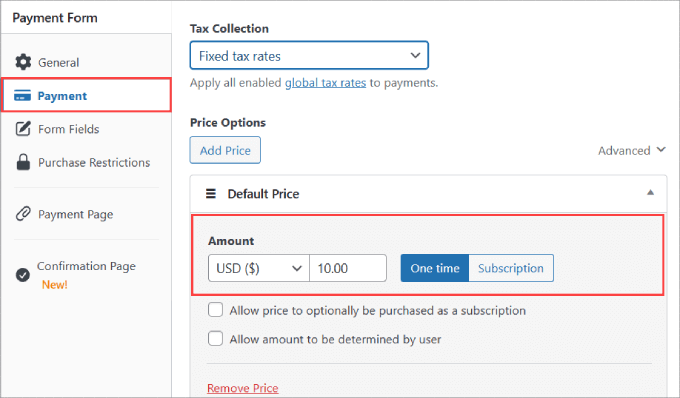
Depois de escolher para onde enviar seus clientes, clique na opção “Payment” (Pagamento) no painel esquerdo.
A partir daí, você poderá alterar a moeda, o valor e até mesmo escolher entre pagamentos pontuais e por assinatura.

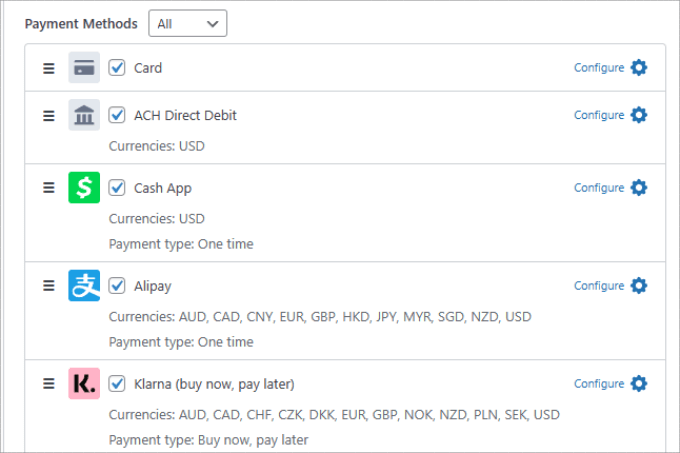
Além disso, role para baixo até “Payment Methods” (Formas de pagamento) e marque todas as caixas das opções de pagamento que você está disposto a aceitar.
Ao aceitar mais métodos de pagamento, você atrai um público mais amplo.

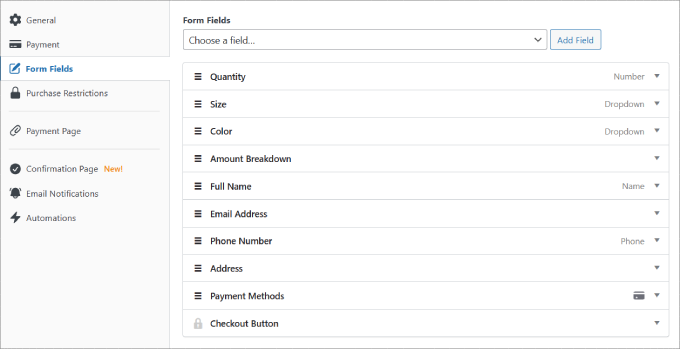
Na guia “Form Field” (Campo de formulário), você pode adicionar, remover ou personalizar os campos de formulário que desejar.
O modelo “Variable Product Form” que selecionamos tem muitos dos campos de formulário importantes que você precisaria em um formulário de pedido. Isso inclui campos como:
- Quantidade
- Tamanho
- Cor
- Valor
- Nome completo
- Endereço de e-mail
- Número de telefone
- Endereço
- Métodos de pagamento
- Botão Checkout

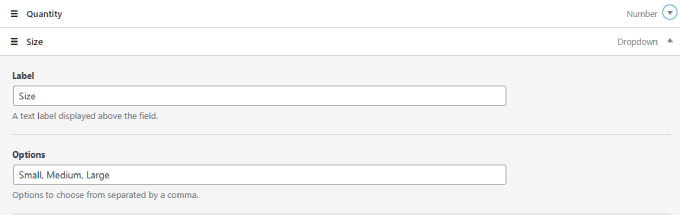
Vá em frente e personalize cada um dos campos clicando na área suspensa até ficar satisfeito.
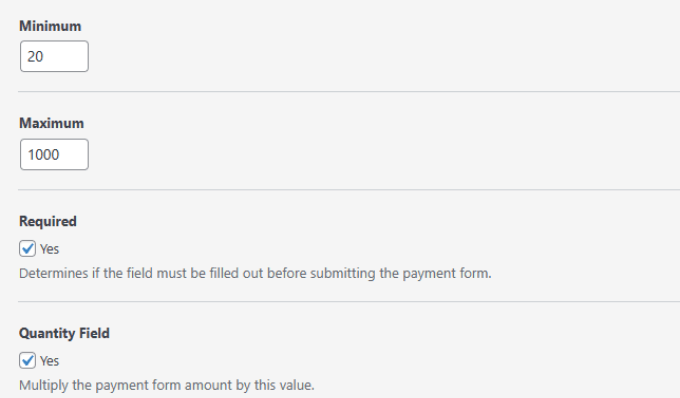
No campo “Quantity” (Quantidade), você pode especificar a quantidade máxima e mínima que os clientes podem comprar.

No campo “Size” (Tamanho), você pode decidir todas as diferentes variantes ou opções que deseja. Em seguida, separe-as com uma vírgula.
O mesmo se aplica ao campo “Cor”.

Lembre-se de que você pode alterar qualquer nome de “Rótulo” para qualquer opção que desejar, com base no tipo de produto que está vendendo.
Quando terminar de personalizar seu formulário, não salve, clique em “Publish” (Publicar) no lado direito da página.

Adicionar o formulário de pagamento a uma página
Agora que seu formulário de pedido de atacado está pronto, é hora de incorporá-lo em seu site. Para incorporar o formulário, basta acessar o post ou a página em que você deseja publicá-lo.
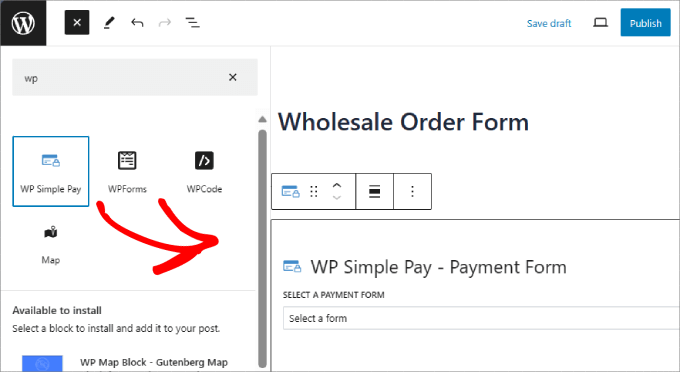
Em seguida, clique no ícone “+” no canto superior esquerdo do editor de páginas.

Localize e selecione o bloco WP Simple Pay para adicioná-lo à página.
Ele deve aparecer no editor.

A partir daí, você pode escolher o formulário de pedido de atacado que acabou de criar. Por fim, basta clicar no botão “Publicar” ou “Atualizar”.
Isso é tudo o que há para fazer!

Bônus: Como adicionar preços de atacado no WooCommerce
Agora você sabe como criar com sucesso um formulário de pedido de atacado! Dito isso, talvez você ainda queira dar aos distribuidores a opção de comprar em grandes quantidades sem a necessidade de preencher o formulário.
Por exemplo, o formulário de pedido pode ser usado para compradores que desejam adicionar uma marca ou especificar seus requisitos exclusivos, enquanto as compras em massa podem ser compradas diretamente da sua loja WooCommerce.
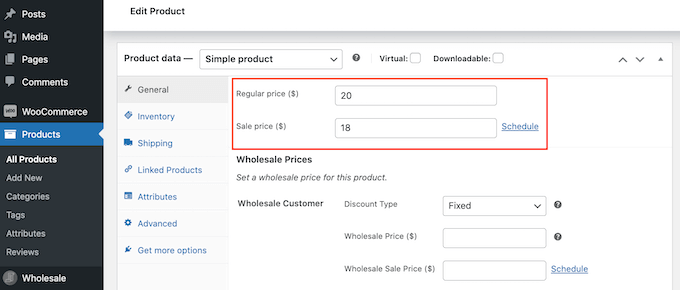
Nesse caso, você usará o plug-in Wholesale Suite. Vá para WooCommerce ” All Products. Você pode editar qualquer produto de sua escolha. Na seção “Product data” (Dados do produto), é possível definir o “Regular price” (Preço normal).

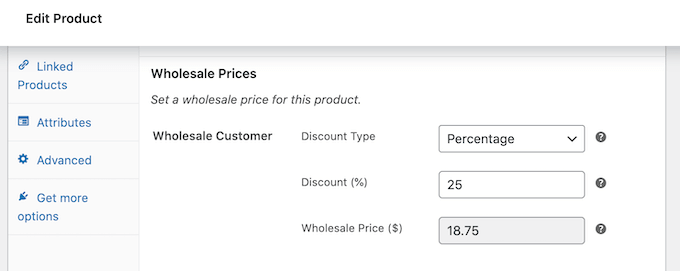
A partir daí, role para baixo até a seção “Wholesale Prices” (Preços de atacado) e abra o menu suspenso “Discount Type” (Tipo de desconto).
Depois disso, você pode selecionar o “Tipo de desconto”, o “Desconto (%)” e o “Preço de atacado ($)” a serem oferecidos.

Na mesma página, você poderá até mesmo definir a quantidade mínima necessária para receber o preço de atacado.
Para obter mais detalhes, consulte nosso tutorial detalhado sobre como adicionar preços de atacado no WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de pedido de atacado. Talvez você queira ler nosso post sobre os melhores plug-ins do WooCommerce para sua loja ou conferir os melhores plug-ins de dropshipping do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support says
Glad our guide was helpful
Administrador
Amanda says
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support says
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Administrador
Moinuddin Waheed says
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support says
If you wanted to you certainly could.
Administrador
Konrad says
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support says
If your users visit on mobile it is definitely something to keep in mind.
Administrador