Möchten Sie lernen, wie man ein Großhandelsbestellformular in WordPress erstellt?
Das Standard-Layout des WooCommerce-Shops ist nicht für B2B-Käufe geeignet. Das liegt daran, dass B2B-Käufer unterschiedliche Anforderungen haben, weshalb Sie ein Großhandels-Bestellformular benötigen, um ihren Bedürfnissen gerecht zu werden. Mit einem Großhandelsformular können Käufer in großen Mengen einkaufen und die Produkte an ihre Marke anpassen.
In diesem Artikel erfahren Sie, wie Sie ein Großhandels-Bestellformular in WordPress erstellen, damit Kunden Ihre Produkte schneller in großen Mengen kaufen können.

Warum ein Auftragsformular für den Großhandel verwenden?
Wenn Sie einen Online-Shop haben und Bestellungen in großen Mengen ausführen können, sollten Sie ein Formular für Großbestellungen mit Gesamtpreisen einrichten, damit Ihre Kunden in großen Mengen einkaufen können.
Viele B2B- und Dropshipping-Unternehmen sind auf der Suche nach Großhandelspreisen, damit auch sie vom Verkauf Ihrer Produkte profitieren können.
Bestellformulare für den Großhandel vereinfachen den Bestellvorgang für Ihre Kunden. Sie können schnell die benötigten Produkte auswählen, Mengen angeben und Bestellungen aufgeben.
WooCommerce ist die beliebteste eCommerce-Plattform auf dem Markt, die von Millionen kleiner und großer Unternehmen genutzt wird. Es ist ein großartiges Werkzeug, um schöne Shops mit Produktseiten einzurichten und Bestellungen zu verwalten.
Wenn Sie jedoch eine einfache Lösung für die Unterbringung von Wiederverkäufern wünschen, sollten Sie Ihrer WordPress-Website ein Großhandels-Bestellformular hinzufügen.
Sie können einfach auf die Links unten klicken, um zu der gewünschten Methode zu gelangen.
Methode 1: Erstellen von Großhandelsbestellformularen mit Wholesale Suite
In diesem Abschnitt stellen wir Ihnen unsere bevorzugte Methode zur Erstellung von Online-Bestellformularen für Großhändler vor. Als Erstes müssen Sie die Wholesale Suite installieren.
Wholesale Suite ist eine Sammlung von Plugins, die Ihrem WooCommerce-Shop auf einfache Weise Großhandel hinzufügen. Das Schöne daran ist, dass es mit WooCommerce funktioniert, was es zu einer praktikablen Option für Online-Shop-Besitzer macht, nicht nur für WordPress-Nutzer.

Die Suite besteht aus drei Plugins:
- Großhandels-Bestellformular: Mit diesem Plugin können Sie Bestellformulare erstellen, die an Ihre Bedürfnisse angepasst werden können.
- Großhandelspreise Premium: Sie können benutzerdefinierte Preise für Ihre WooCommerce-Produkte festlegen, so dass Sie mehrere Stufen von Großhandelsrabatten anbieten können.
- Großhandel Lead Capture: Das Plugin ermöglicht es Ihnen, Registrierungsformulare, Anmeldungen und Seiten mit Dankesworten zu erstellen, um die Kundenerfahrung zu verbessern.
Hinweis: Sie können ein Großhandels-Bestellformular online erstellen, indem Sie nur das Plugin Wholesale Order Form verwenden. Die Wholesale Suite funktioniert jedoch am besten als Paket, da sie viele weitere Funktionen enthält, sodass Sie Ihren Shop so einrichten können, wie Sie es wünschen.
Schritt 1: Installation des Wholesale Suite Plugins
Um loszulegen, müssen Sie das Plugin „Wholesale Order Form“ herunterladen. Wenn Sie dabei Hilfe benötigen, folgen Sie unserer Anleitung zur Installation eines WordPress-Plugins.
Schritt 2: Bestellformular für Großhändler erstellen
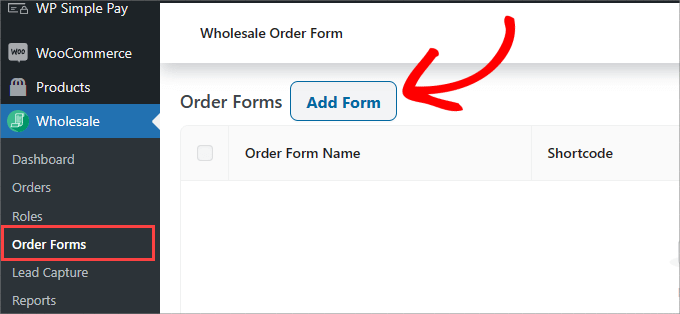
Von dort aus können Sie in Ihrem WordPress-Administrationsbereich zu Großhandelsbestellung “ Formulare gehen. Klicken Sie dann auf „Formular hinzufügen“, um ein neues Formular zu erstellen.

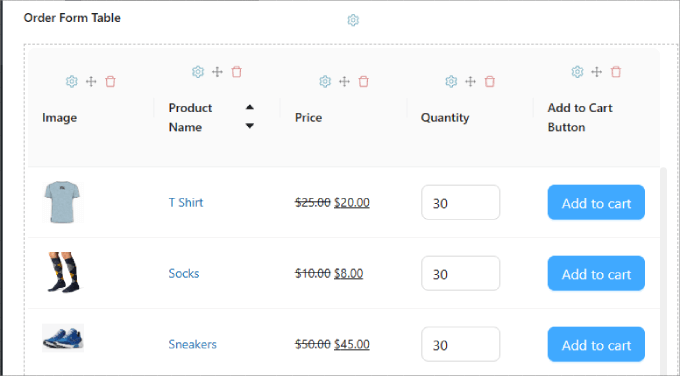
Dadurch werden Sie automatisch auf die Seite des Formular-Editors weitergeleitet. Sie müssen die Tabelle „Bestellformular“ anpassen.
Hier können Sie festlegen, wie Ihre Produkte den Käufern auf der Vorderseite erscheinen sollen.

Die Produkte sollten automatisch unter der Tabelle „Bestellformular“ eingefügt werden. Wenn Sie noch keine Produkte in Ihrem WooCommerce-Shop haben, müssen Sie sie zuerst zu Ihrem Shop hinzufügen.
Wenn Sie dabei Hilfe benötigen, empfehlen wir Ihnen, unseren ultimativen Leitfaden zu WooCommerce zu lesen.
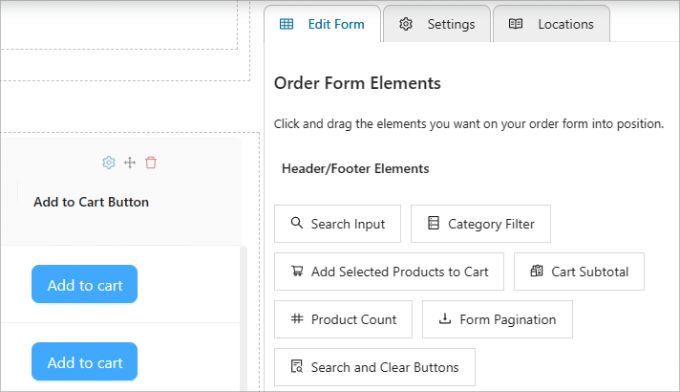
Sie müssen lediglich Module aus den Tabellenelementen unter der Registerkarte „Formular bearbeiten“ auf der rechten Seite des Editors ziehen und ablegen. Fügen Sie sie dann in das Formular ein.
Es gibt eine Vielzahl von Elementen, die Sie hinzufügen können, angefangen bei den „Kopf-/Fußzeilenelementen“. Dazu gehören die Sucheingabe, der Kategoriefilter, das Hinzufügen ausgewählter Produkte zum Warenkorb, die Zwischensumme im Warenkorb und mehr.

Diese Elemente sind besonders nützlich, wenn Sie eine lange Liste von Produkten haben. Sie können den Nutzern helfen, das zu finden, was sie suchen, oder die Gesamtkosten am oberen oder unteren Rand des Bestellformulars anzeigen.
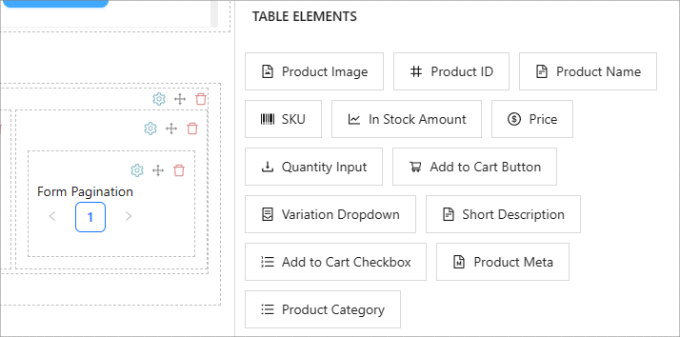
Außerdem können Sie Tabellenelemente anpassen, von Produktbildern und -namen bis hin zu Preisen, vorrätigen Mengen und vielem mehr.
Vergessen Sie natürlich nicht, für jeden Artikel den ‚Add to Cart Button‘ einzufügen, damit die Kunden Ihre Produkte in den Warenkorb legen können.

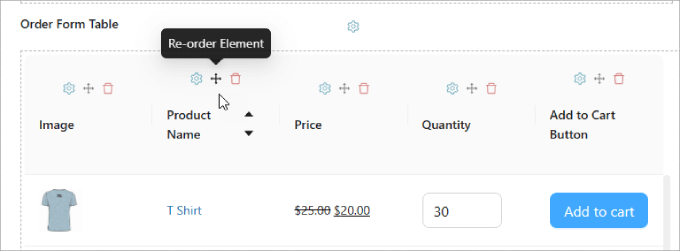
Wenn Sie die Positionierung der Formularspalten ändern möchten, müssen Sie nur auf das Symbol „Element neu anordnen“ am oberen Rand jeder Spalte klicken.
Damit können Sie die Spalte nach rechts und links ziehen. Mit dem Papierkorbsymbol können Sie auch Spalten löschen.

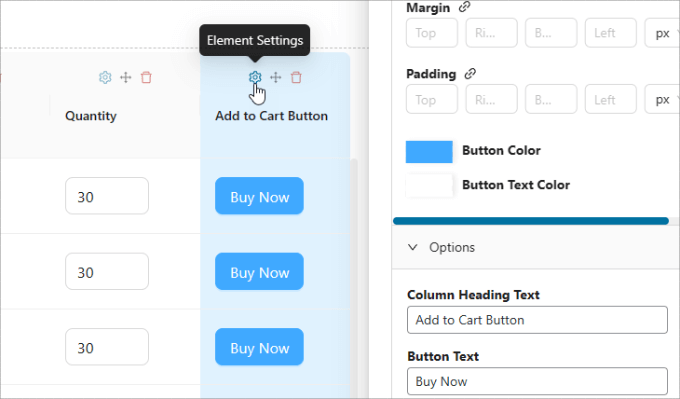
Wenn Sie den Text oder die Formatierung eines Eingabefeldes ändern möchten, klicken Sie einfach auf das Symbol „Elementeinstellungen“, woraufhin eine Seitenleiste erscheint.
Sie können z. B. eine andere Farbe für die Schaltfläche wählen oder den „Schaltflächentext“ in „Jetzt kaufen“ ändern.

Schritt 3: Individuelle Anpassung der Einstellungen
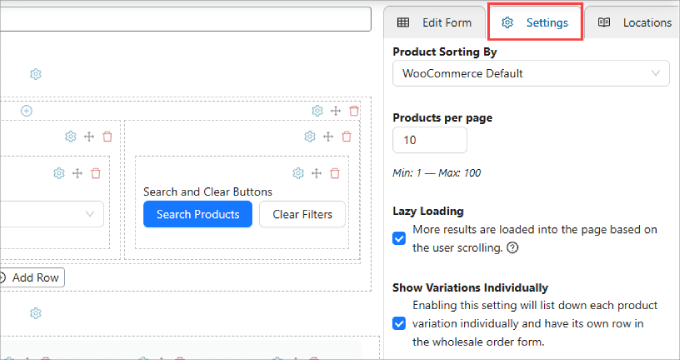
Auf der Registerkarte „Einstellungen“ auf der rechten Seite können Sie festlegen, wie die Produkte im Formular sortiert werden sollen, wie viele Produkte pro Seite geladen werden und ob alle Varianten einzeln angezeigt werden sollen.
Bei der Option „Lazy Loading“ werden mehr Produkte geladen, wenn der Benutzer scrollt, so dass er nicht auf die nächste Seite klicken muss, um weitere Artikel zu sehen.

Schritt 4: Veröffentlichung des Bestellformulars für Großhändler
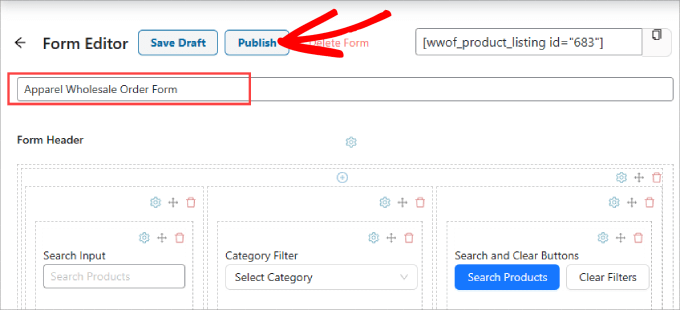
Wenn Sie Ihr Bestellformular angepasst haben, vergessen Sie nicht, ihm einen Namen zu geben.
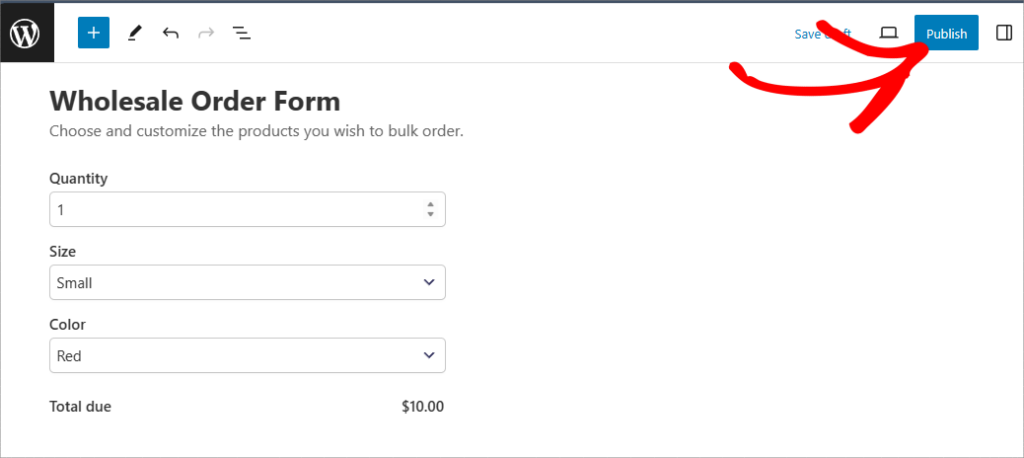
Und wenn Sie bereit sind, können Sie auf die Schaltfläche „Veröffentlichen“ klicken, um die Seite live zu schalten.

Schritt 5: Einbettung des Bestellformulars
Jetzt müssen Sie nur noch das Bestellformular in einen beliebigen Beitrag oder eine beliebige Seite in Ihrem WooCommerce-Shop einbetten. Wir empfehlen, es auf einer Landing Page oder einer Seite zur Benutzerregistrierung zu platzieren.
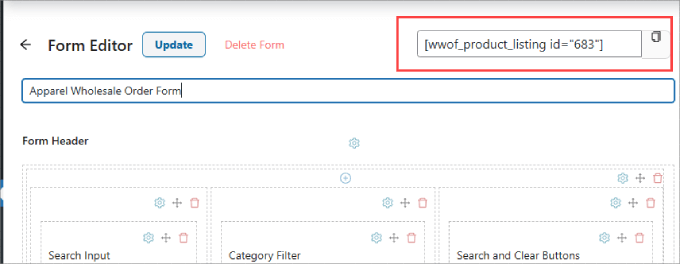
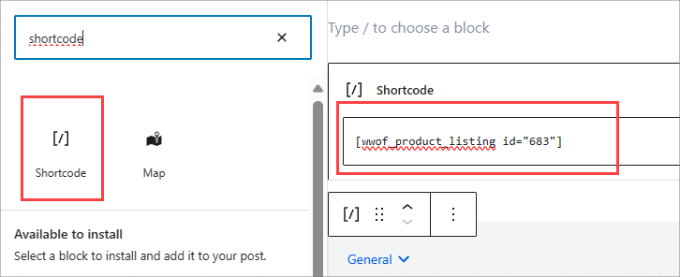
Zuerst müssen Sie den Shortcode oben auf dem Bestellformular kopieren.

Rufen Sie dann die Seite auf, auf der Sie das Formular zu Ihrer Website hinzufügen möchten.
Klicken Sie auf das „+“-Symbol in der oberen linken Ecke des Editors.

Fügen Sie von dort aus das Widget „Shortcode“ hinzu.
Anschließend können Sie den Shortcode in Ihr Bestellformular für den Großhandel einfügen.

Fügen Sie auf der Seite weitere wichtige Informationen hinzu, die die Konversionsrate erhöhen oder den Käufern mehr Informationen geben könnten. So könnten beispielsweise Versand- und Lieferinformationen oder Sicherheits- und Vertrauensabzeichen hilfreich sein.
Klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“ in der oberen rechten Ecke, um sie zu aktivieren.

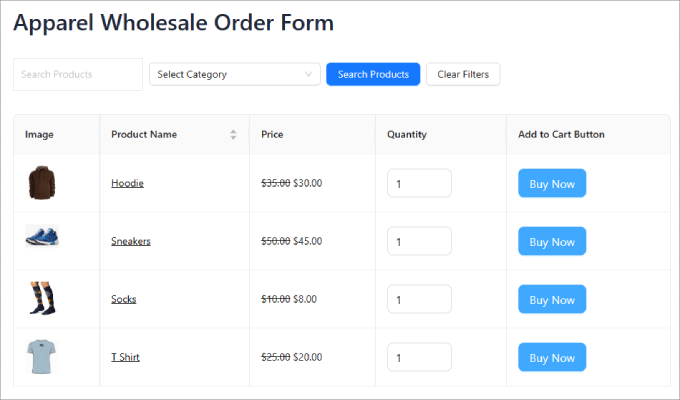
Von dort aus können Sie überprüfen, ob alles einwandfrei aussieht und funktioniert.
So sollte es aussehen. Im Gegensatz zu den anderen Methoden bietet diese Methode den Benutzern eine bessere Erfahrung, da sie nach Produkten suchen oder sie nach Kategorien filtern können.

Methode 2: Wie man Großhandel Bestellformulare mit WPForms erstellen
WPForms ist das leistungsstärkste Drag-and-Drop-Plugin für WordPress-Formulare auf dem Markt. Es ermöglicht Ihnen die einfache Erstellung aller Arten von Formularen, einschließlich Kontaktformulare, Zahlungsformulare und Großhandelsbestellungsformulare, und das alles ohne jegliche Programmierung.

Schritt 1: Installation des WPForms Plugins
Um loszulegen, müssen Sie das WPForms-Plugin installieren. Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt zwar eine kostenlose Version von WPForms, aber Sie benötigen die WPForms Pro-Version, um das Großhandels-Bestellformular Template zu verwenden.
Nach der Aktivierung müssen Sie die Seite WPForms “ Einstellungen in der WordPress-Admin-Seitenleiste aufrufen, um Ihren Lizenzschlüssel einzugeben.

Schritt 2: Erstellen eines neuen Großhandelsauftragsformulars
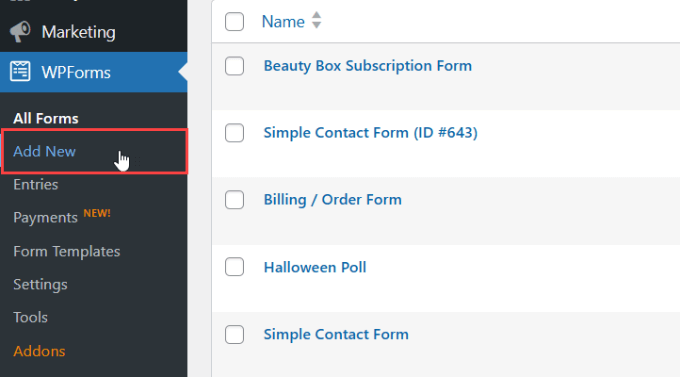
Sobald Sie das getan haben, gehen Sie zum Bildschirm WPForms “ Add New aus dem WordPress-Dashboard.
So gelangen Sie zum Drag-and-drop-Builder von WPForms.

Dadurch gelangen Sie auf die Seite „Vorlage auswählen“.
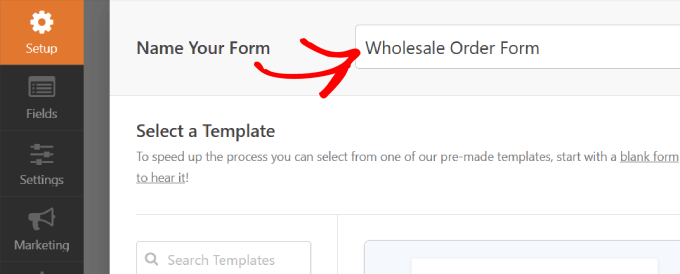
Hier können Sie zunächst einen Namen für Ihr Formular eingeben.

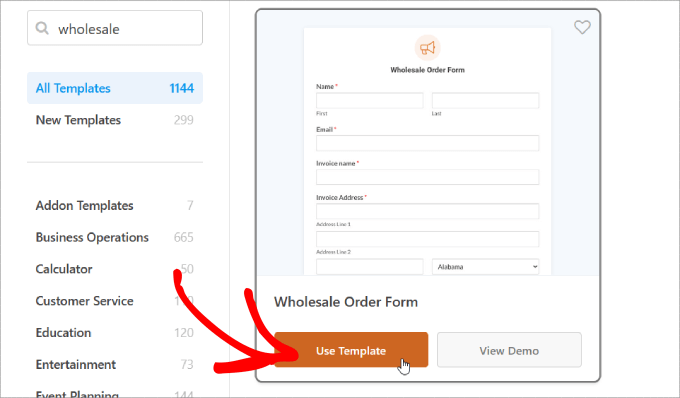
Danach können Sie die gewünschte Vorlage „Großhandelsbestellformular“ auswählen.
Bewegen Sie den Mauszeiger über das Formular und klicken Sie auf die Schaltfläche „Vorlage verwenden“.

Anschließend wird die Vorlage für Sie erstellt, und Sie können mit der Bearbeitung der Felder beginnen.
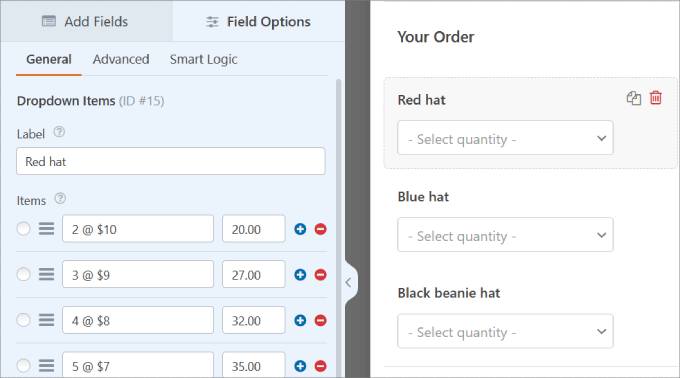
Beginnen Sie damit, auf Ihrem Formular nach unten zum Abschnitt „Ihre Bestellung“ zu scrollen.
Klicken Sie dann auf eines der Dropdown-Elementfelder, um die entsprechende Einstellung im linken Bereich zu öffnen.
Hier können Sie das Etikett in Ihren Produktnamen umbenennen und die Mengen und Preise entsprechend anpassen.
Sie können weitere Kaufoptionen hinzufügen, indem Sie auf die Schaltfläche „+“ klicken, um eine weitere Auswahl in das Feld „Dropdown-Positionen“ einzufügen.

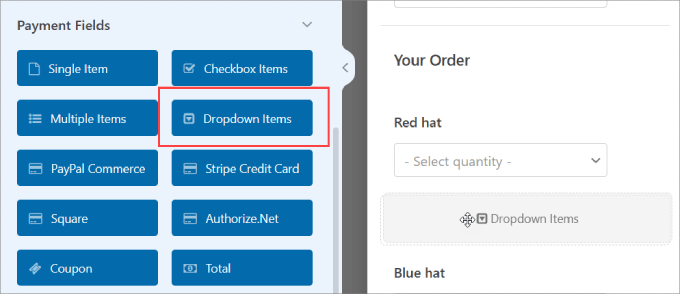
Wenn Sie weitere Produkte hinzufügen möchten, ziehen Sie das Feld „Dropdown-Artikel“ per Drag & Drop in die Formularvorschau.
Anschließend können Sie den Namen, die Mengen und die Preise auf die gleiche Weise bearbeiten.

Wiederholen Sie diese Schritte für jedes der Dropdown-Artikelfelder für alle Artikel, die Sie zu Großhandelspreisen verkaufen möchten.
Sie können Ihrem Bestellformular Felder hinzufügen oder entfernen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.
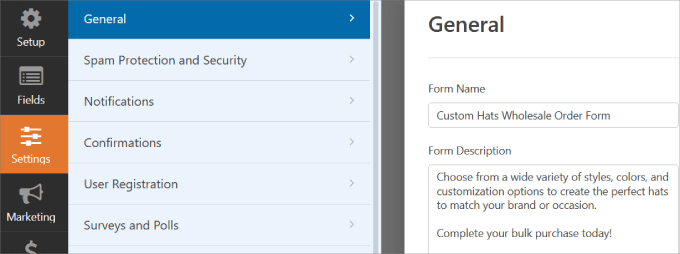
Darüber hinaus können Sie den „Formularnamen“ und die „Formularbeschreibung“ aktualisieren, um den Besuchern mitzuteilen, worum es sich bei diesem Formular handelt, und wichtige Informationen bereitzustellen.
Um diese Änderungen vorzunehmen, gehen Sie einfach auf die Registerkarte „Allgemein“ im Bereich „Einstellungen“.

Schritt 3: Konfigurieren Ihrer Formularbenachrichtigungen
Sobald Sie das Bestellformular für den Großhandel individuell angepasst haben, möchten Sie jedes Mal benachrichtigt werden, wenn jemand das Formular ausfüllt. Auf diese Weise können Sie Ihre Lieferanten oder Ihr internes Lagerteam benachrichtigen und die Bestellungen schnell bearbeiten.
E-Mails sind eine einfache Möglichkeit, eine Benachrichtigung zu senden, wenn jemand das Online-Großhandelsformular auf Ihrer Website ausfüllt.
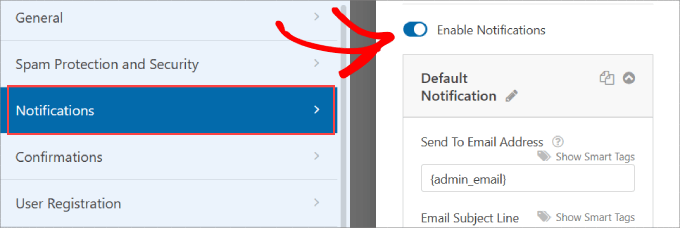
Klicken Sie in der linken Seitenleiste auf „Benachrichtigungen“. Dort müssen Sie das Kontrollkästchen „Benachrichtigungen aktivieren“ nach rechts schieben.

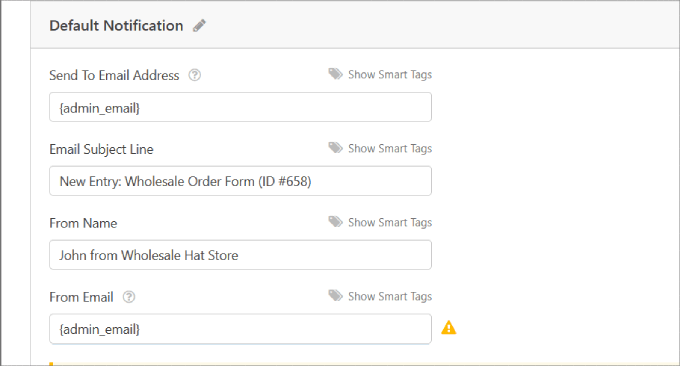
Danach können Sie die Felder „An E-Mail-Adresse senden“, „E-Mail-Betreffzeile“, „Von-Name“, „Von-E-Mail“ und „E-Mail-Nachricht“ anpassen.
WPForm verwendet automatisch die E-Mail des Administrators Ihrer Website.

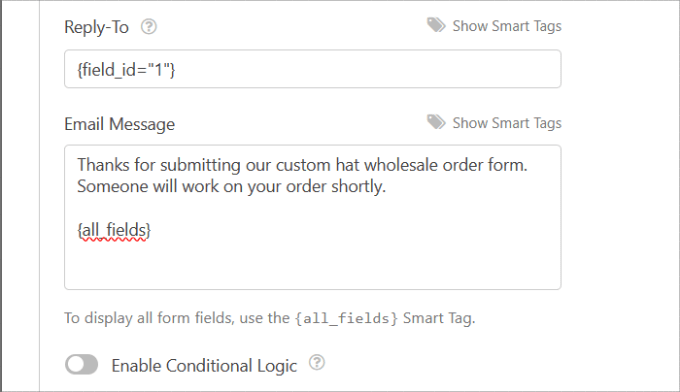
In der E-Mail-Nachricht können Sie mitteilen, dass Sie das Bestellformular erhalten haben und dass in Kürze jemand mit der Bearbeitung beginnen wird.
Standardmäßig kontaktiert das Feld „E-Mail-Nachricht“ das Smart Tag „{all_fields}“, das alle vom Benutzer eingegebenen Felder und ihre Bezeichnungen aus dem Formular selbst anzeigt.

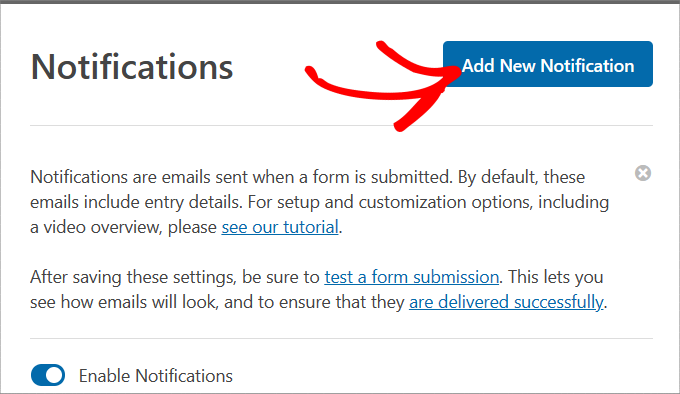
Sobald Sie fertig sind, blättern Sie zum oberen Rand des WPForms-Editors.
Klicken Sie dann auf die Schaltfläche „Neue Benachrichtigungen hinzufügen“.

Schritt 4: Individuelle Anpassung Ihrer Formularbestätigungen
Formularbestätigungen werden den Website-Besuchern angezeigt, sobald sie das Großhandelsbestellformular auf Ihrer Website abgeschickt haben. Sie lassen die Besucher wissen, dass die Anfrage bearbeitet wurde, und informieren sie über die nächsten Schritte.
Sie ähnelt der Meldung der Formularbenachrichtigung, nur dass sie für den Benutzer auf dem Bildschirm erscheint.
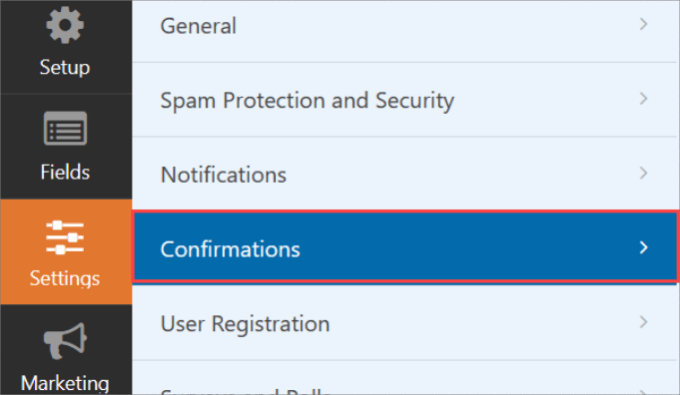
Unter „Einstellungen“ müssen Sie „Bestätigungen“ auswählen.

Hier können Sie den „Bestätigungstyp“ auswählen. Es stehen drei Typen zur Auswahl.
- Nachricht: Es erscheint eine Pop-up-Bestätigung, die den Kunden darüber informiert, dass die Bestellung bearbeitet wurde.
- Seite anzeigen: Diese Bestätigungsart leitet Besucher auf eine bestimmte Webseite auf Ihrer Website weiter, um ihnen für ihre Bestellung zu danken. Wenn Sie weitere Details wünschen, lesen Sie unser Tutorial zum Erstellen einer Dankeseite in WordPress.
- Zur URL gehen (Umleitung): Mit dieser Option können Sie Besucher auf eine andere Website weiterleiten, nachdem sie Ihr Formular abgeschickt haben.
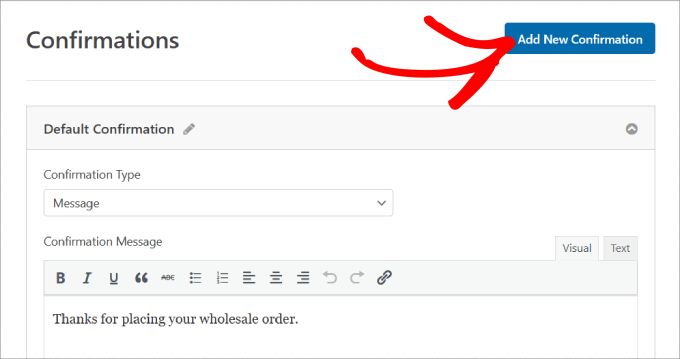
Von dort aus können Sie die „Bestätigungsnachricht“ nach Ihren Wünschen aktualisieren.
Wenn Sie mit der Nachricht zufrieden sind, klicken Sie auf den Button „Neue Bestätigung hinzufügen“ am oberen Rand.

Schritt 5: Einrichten der Zahlungseinstellungen.
Wenn Sie Massenbestellungen schnell und einfach abwickeln möchten, müssen Sie ein Zahlungsgateway auf Ihrer Website aktivieren.
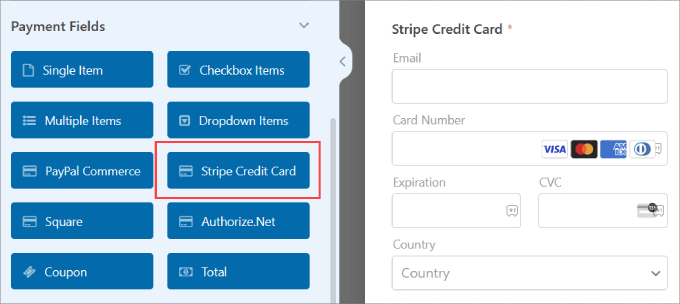
WPForms arbeitet mit Stripe, PaPal, Authorize.Net und Square. Da Sie mit potenziell großen Aufträgen arbeiten, möchten Sie vielleicht mehrere Zahlungsarten anbieten.
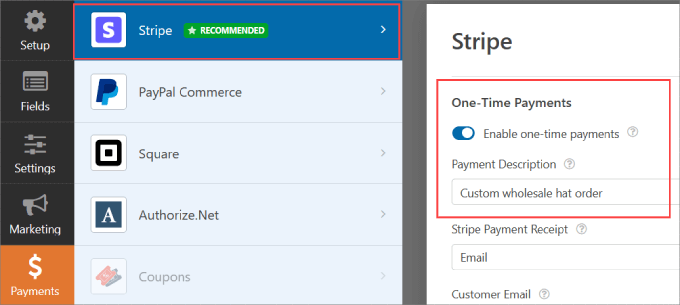
In diesem Tutorial werden wir Stripe verwenden. Sobald Sie das Stripe-Addon eingerichtet haben, ziehen Sie das Feld „Stripe-Kreditkarte“ unter „Zahlungsfelder“ in den Formulareditor.

Um mehr darüber zu erfahren, wie Sie Ihre Zahlungsmethode mit WPForms verbinden, folgen Sie unserem Tutorial, wie Sie ein WordPress-Formular mit Zahlungsoptionen erstellen.
Gehen Sie auf der linken Seite zum Abschnitt „Zahlungen“ des Formularerstellers. Dann müssen Sie Ihr Zahlungsgateway auswählen. In diesem Fall verwenden wir Stripe.
Aktivieren Sie das Kontrollkästchen „Einmalige Zahlungen aktivieren“ auf der rechten Seite, um Zahlungen über Ihr Formular zu akzeptieren. Anschließend müssen Sie die „Zahlungsbeschreibung“ ausfüllen, damit die Kunden wissen, warum ihre Karte belastet wurde.

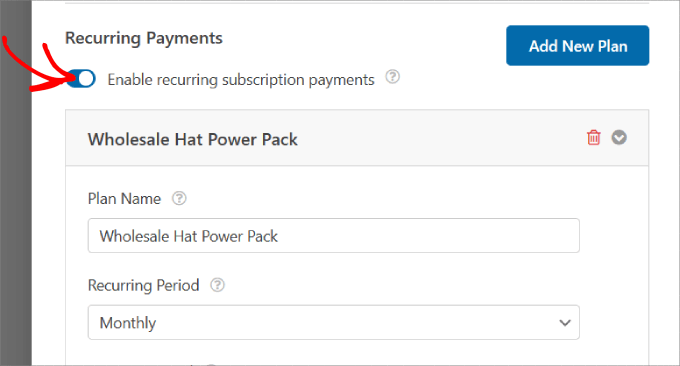
Scrollen Sie nach unten, um die Option „Wiederkehrende Abonnementzahlungen aktivieren“ zu aktivieren. Sie können den „Plan-Namen“ ändern und den „Wiederkehrenden Zeitraum“ auf einen beliebigen Zeitraum festlegen.
Wenn Sie mehrere Abonnementangebote oder gestaffelte Pläne haben, können Sie einfach auf „Neuen Plan hinzufügen“ klicken.

Wenn Sie Ihr Formular vor Spam schützen möchten, lesen Sie unseren Leitfaden zum Blockieren von Kontaktformular-Spam in WordPress. Auf diese Weise müssen Sie sich keine Sorgen mehr über betrügerische Eingaben machen.
Schritt 6: Veröffentlichung des Bestellformulars für Großhändler
Nachdem Sie das Formular erstellt haben, müssen Sie es zu Ihrer WordPress-Website hinzufügen. Mit WPForms können Sie Ihre Formulare schnell an jeder Stelle Ihrer Website hinzufügen, einschließlich Ihrer Seiten, Blogbeiträge und sogar des Seitenleistenmenüs.
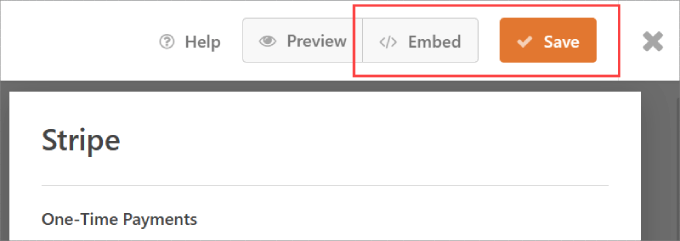
Vergessen Sie nicht, auf die Schaltfläche „Speichern“ in der oberen rechten Ecke zu klicken, damit Ihre Änderungen nicht verloren gehen. Klicken Sie dort auch auf die Schaltfläche „Einbetten“.

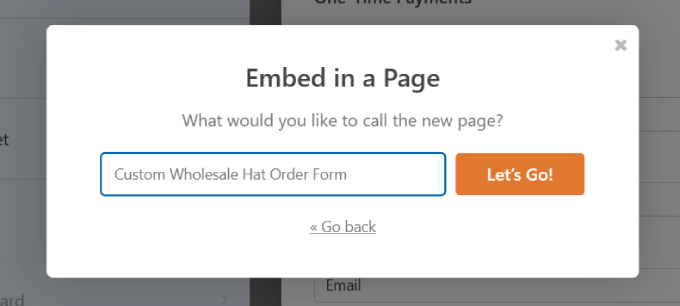
Es erscheint ein Pop-up-Fenster, in dem Sie gefragt werden, ob Sie eine „Vorhandene Seite auswählen“ oder eine „Neue Seite erstellen“ möchten. Beide Optionen sind gut geeignet, aber für dieses Tutorial klicken wir auf „Neue Seite erstellen“.
Als nächstes werden Sie aufgefordert, Ihre Seite zu benennen.
Wählen Sie einen Namen und klicken Sie auf die Schaltfläche „Los geht’s“.

Das Formular sollte automatisch in Ihre Seite eingebettet werden. Überprüfen Sie das Formular und nehmen Sie eventuelle Änderungen an der Seite vor.
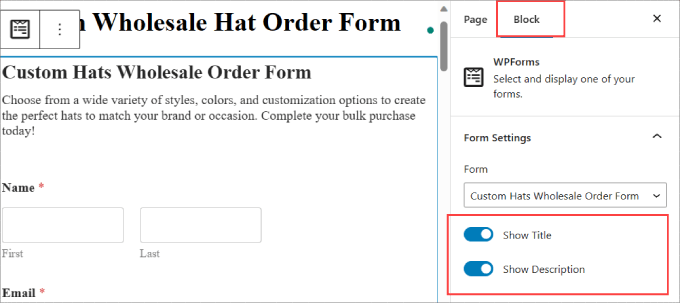
Wenn Sie auf das Formular klicken, können Sie den „Block“ auf der rechten Seite bearbeiten. Von hier aus können Sie die Schaltflächen „Titel anzeigen“ und „Beschreibung anzeigen“ umschalten.

So erfahren Ihre Besucher, worum es in Ihrem Formular geht.
Sobald Sie die erforderlichen Änderungen an der Website vorgenommen haben, können Sie auf die Schaltfläche „Veröffentlichen“ klicken.

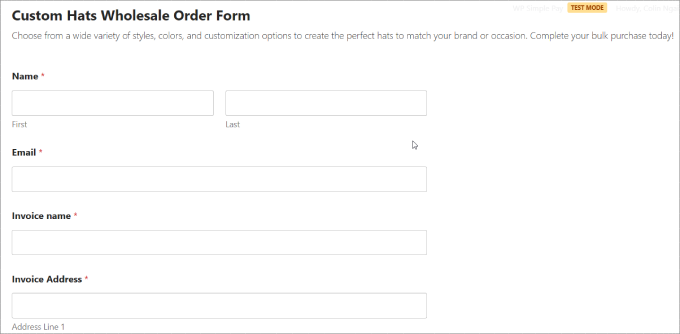
Jetzt haben Sie erfolgreich einen Großhandel Hut Bestellformular von WPForms erstellt!
So sollte es aussehen.

Methode 3: Erstellen von Bestellformularen für Großhändler mit WP Simple Pay
Wenn Sie nach einem Plugin suchen, das mehr als die Standardoptionen wie Stripe oder PayPal akzeptiert, sollten Sie eine spezielle Zahlungs-Plugin-App in Betracht ziehen, um Ihre Großhandelsbestellformulare zu erstellen.
WP Simple Pay ist das beste Stripes-Zahlungs-Plugin für WordPress, mit dem Sie schnell einmalige und wiederkehrende Zahlungen direkt von Ihrer Website einziehen können.

Obwohl es als Stripe-Zahlungs-Plugin beworben wird, ist es so viel mehr. Sie können mehr als 10 Zahlungsarten akzeptieren, darunter die meisten gängigen Kreditkarten, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH-Lastschrift und mehr.
Dies ist vor allem für Großabnehmer wichtig, da viele von ihnen per ACH-Lastschriftverfahren zahlen werden. Andere wiederum wünschen sich vielleicht „Jetzt kaufen, später bezahlen„-Optionen wie Klarna oder Afterpay.
Schritt 1: Installation von WP Simple Pay
Wenn Sie Wiederverkäufern die Möglichkeit geben, in Raten zu zahlen, werden Ihre Großhandelsprodukte für mehr Unternehmen zugänglich.
Um loszulegen, müssen Sie das WP Simple Pay-Plugin herunterladen. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt auch eine kostenlose Version von WP Simple Pay, mit der Sie nur Stripe-Zahlungen akzeptieren können. Wenn Sie jedoch andere Zahlungsmethoden verwenden oder Zugang zu Premium-Funktionen haben möchten, empfehlen wir die kostenpflichtige Version.
Schritt 2: Verbinden Sie Stripe mit Ihrer Website.
Nach der Aktivierung werden Sie zum Einrichtungsassistenten weitergeleitet. Hier können Sie Ihr Stripe-Konto einrichten und es mit Ihrer Website verbinden.
Klicken Sie im Einrichtungsassistenten auf die Schaltfläche „Let’s Get Started“.

Klicken Sie einfach auf den Button „Connect with Stripe“.
Damit können Sie Online-Zahlungen über Ihr Großhandelsbestellformular akzeptieren.

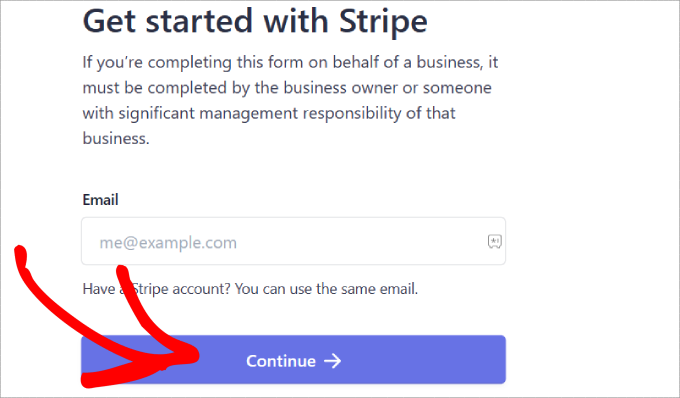
Geben Sie als Nächstes die E-Mail-Adresse ein, die Sie für Ihr Stripe-Konto verwenden werden, und klicken Sie dann auf „Weiter“.
Wenn Sie noch kein Stripe-Konto haben, können Sie ganz einfach eines erstellen.

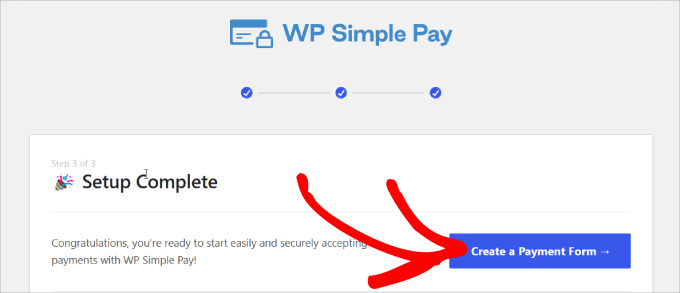
Sobald Sie diesen Vorgang abgeschlossen haben, werden Sie auf eine Erfolgsseite weitergeleitet, auf der „Einrichtung abgeschlossen“ steht.
Danach müssen Sie ein Bestellformular erstellen. Klicken Sie dazu auf die Schaltfläche „Zahlungsformular erstellen“.

Schritt 3: Individuelles Anpassen des Bestellformulars für den Großhandel
Nachdem Sie Ihre Website mit Stripe verbunden haben, können Sie nun ein Bestellformular erstellen.
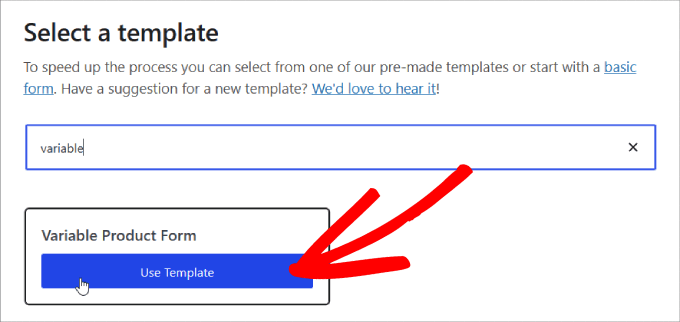
Für dieses Tutorial suchen Sie die Vorlage „Variables Produktformular“ und wählen sie aus. Diese Vorlage enthält alle Formularelemente, die Sie für den Verkauf von Produkten benötigen.

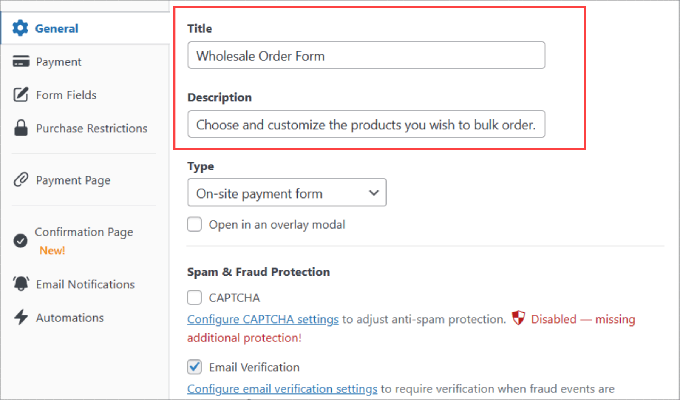
Nachdem Sie die Vorlage ausgewählt haben, wird Ihnen eine Seite mit einem Zahlungsformular angezeigt, auf der Sie einen Titel und eine Beschreibung hinzufügen können.
Darüber hinaus können Sie auch CAPTCHA und E-Mail-Verifizierung zum Schutz vor Betrug oder gefälschten Bestellungen hinzufügen.

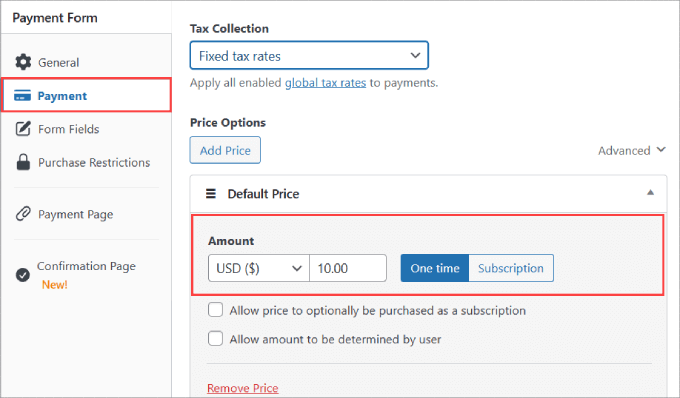
Wenn Sie sich entschieden haben, wohin Sie Ihre Kunden schicken möchten, klicken Sie im linken Bereich auf die Option „Zahlung“.
Von hier aus können Sie die Währung und den Betrag ändern und sogar zwischen termingerechten und abonnierten Zahlungen wählen.

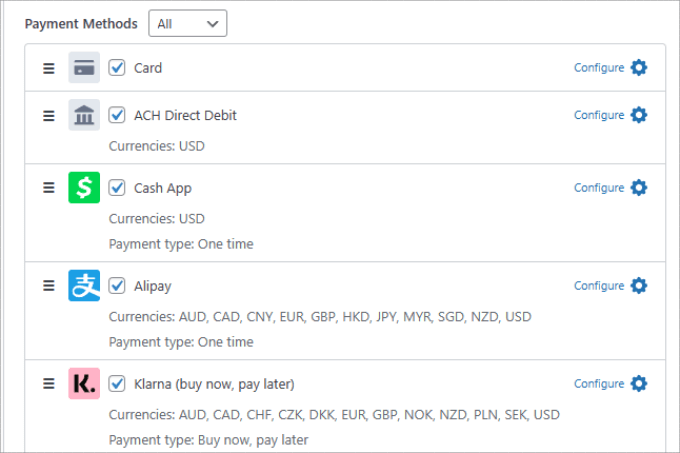
Scrollen Sie außerdem nach unten zu „Zahlungsarten“ und kreuzen Sie alle Kästchen der Zahlungsoptionen an, die Sie akzeptieren möchten.
Indem Sie mehr Zahlungsarten akzeptieren, sprechen Sie ein breiteres Publikum an.

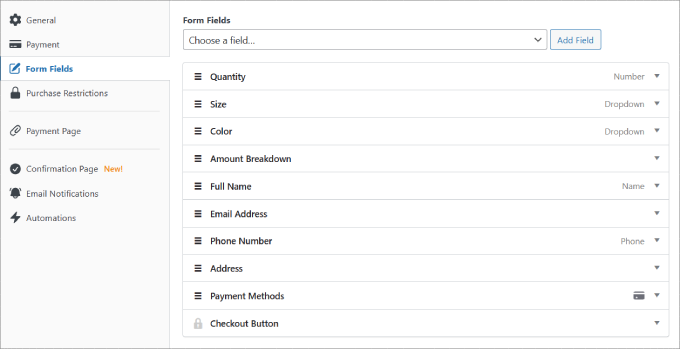
Auf der Registerkarte „Formularfeld“ können Sie alle gewünschten Formularfelder hinzufügen, entfernen oder anpassen.
Die Vorlage „Variables Produktformular“, die wir ausgewählt haben, enthält viele der wichtigen Formularfelder, die Sie in einem Bestellformular benötigen. Dazu gehören Felder wie z.B.:
- Menge
- Größe
- Farbe
- Betrag
- Vollständiger Name
- E-Mail Adresse
- Rufnummer
- Adresse
- Zahlungsarten
- Schaltfläche „Zur Kasse gehen

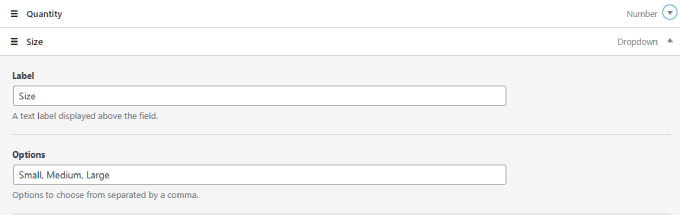
Passen Sie jedes der Felder an, indem Sie auf den Dropdown-Bereich klicken, bis Sie zufrieden sind.
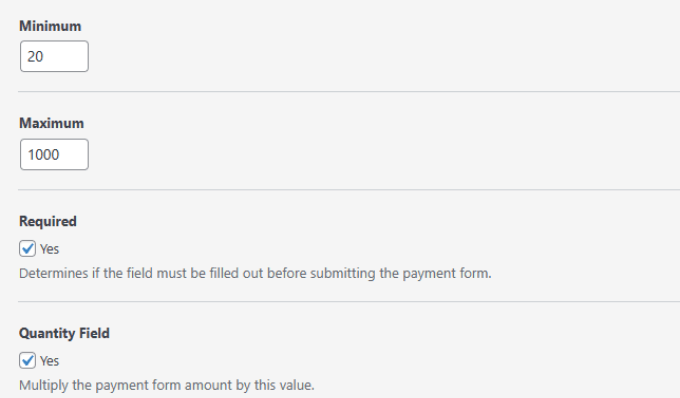
Im Feld „Menge“ können Sie die Höchst- und Mindestmenge angeben, die Kunden kaufen können.

Im Feld „Größe“ können Sie alle gewünschten Varianten oder Optionen angeben. Trennen Sie sie dann mit einem Komma.
Das Gleiche gilt auch für das Feld „Farbe“.

Denken Sie daran, dass Sie den Namen „Label“ je nach Art des Produkts, das Sie verkaufen, in jede beliebige Option ändern können.
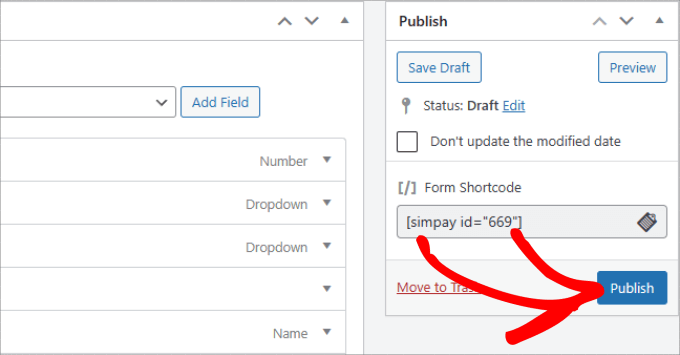
Wenn Sie mit der Anpassung Ihres Formulars fertig sind, speichern Sie nicht und klicken Sie auf „Veröffentlichen“ auf der rechten Seite.

Schritt 4: Hinzufügen des Zahlungsformulars zu einer Seite
Nun, da Ihr Großhandels-Bestellformular fertig ist, können Sie es auf Ihrer Website einbetten. Um das Formular einzubetten, gehen Sie einfach zu dem Beitrag oder der Seite, auf der Sie es veröffentlichen möchten.
Klicken Sie dann auf das „+“-Symbol in der oberen linken Ecke des Seiteneditors.

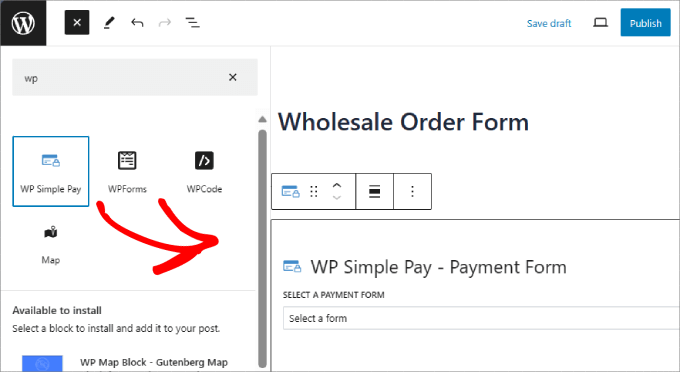
Suchen Sie den WP Simple Pay-Block und wählen Sie ihn aus, um ihn der Seite hinzuzufügen.
Sie sollte im Editor erscheinen.

Von hier aus können Sie das soeben erstellte Großhandelsbestellformular auswählen. Klicken Sie abschließend einfach auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“.
Das ist alles, was es zu sagen gibt!

Bonus: Wie man Großhandelspreise in WooCommerce hinzufügt
Jetzt wissen Sie, wie Sie erfolgreich ein Bestellformular für Großhändler erstellen können! Trotzdem möchten Sie Ihren Händlern vielleicht die Möglichkeit geben, in großen Mengen zu bestellen, ohne das Formular ausfüllen zu müssen.
Das Bestellformular kann zum Beispiel von Käufern verwendet werden, die ein Branding hinzufügen oder ihre individuellen Anforderungen angeben möchten, während Großeinkäufe direkt in Ihrem WooCommerce-Shop getätigt werden können.
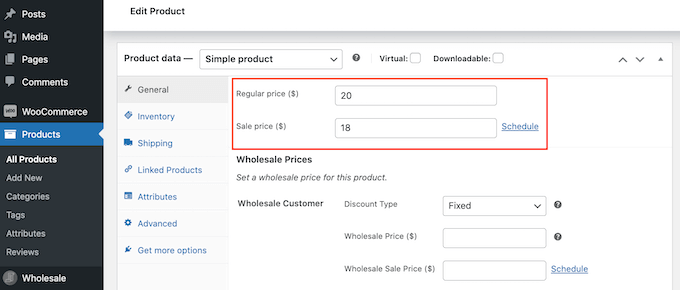
In diesem Fall werden Sie das Plugin Wholesale Suite verwenden. Gehen Sie zu WooCommerce “ Alle Produkte. Sie können jedes Produkt Ihrer Wahl bearbeiten. Unter dem Abschnitt „Produktdaten“ können Sie den „Regulären Preis“ festlegen.

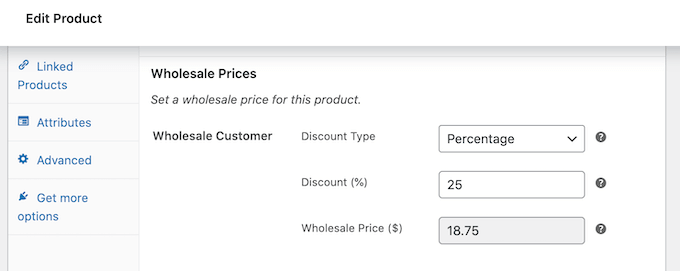
Von dort aus können Sie zum Abschnitt „Großhandelspreise“ blättern und das Dropdown-Menü „Rabatttyp“ öffnen.
Danach können Sie nun die „Rabattart“, den „Rabatt (%)“ und den „Großhandelspreis ($)“ auswählen, die Sie anbieten möchten.

Auf der gleichen Seite können Sie sogar die Mindestmenge festlegen, die Sie benötigen, um Großhandelspreise zu erhalten.
Weitere Details finden Sie in unserer ausführlichen Anleitung zum Hinzufügen von Großhandelspreisen in WooCommerce.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Bestellformular für den Großhandel erstellt. Vielleicht möchten Sie auch unseren Beitrag über die besten WooCommerce-Plugins für Ihren Shop lesen oder sich die besten WooCommerce-Dropshipping-Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support says
Glad our guide was helpful
Admin
Amanda says
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support says
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Admin
Moinuddin Waheed says
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support says
If you wanted to you certainly could.
Admin
Konrad says
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support says
If your users visit on mobile it is definitely something to keep in mind.
Admin