Vous voulez savoir comment créer un formulaire de commande en gros dans WordPress ?
La mise en page standard de la boutique WooCommerce n’est pas conçue pour les achats B2B. C’est parce que les acheteurs B2B ont des prérequis distincts, ce qui explique pourquoi vous avez besoin d’un formulaire de commande en gros pour répondre à leurs besoins. Un formulaire de vente en gros permet aux acheteurs d’acheter en vrac et de personnaliser les produits en fonction de leur marque.
Dans cet article, nous verrons comment créer un formulaire de commande en gros dans WordPress afin que les clients puissent acheter vos produits en vrac plus rapidement.

Pourquoi utiliser un formulaire de commande en gros ?
Si vous avez une boutique en ligne et que vous pouvez honorer des commandes en grandes quantités, vous pouvez configurer un formulaire de commande groupée avec des prix globaux afin de permettre à vos clients/clientes d’acheter en gros.
De nombreuses entreprises de B2B et de dropshipping recherchent des prix de gros afin de pouvoir tirer profit de la vente de vos produits.
Les formulaires de commande en gros simplifient le processus de commande pour vos clients/clientes. Ils peuvent rapidement sélectionner les produits dont ils ont besoin, spécifier les quantités et commander.
WooCommerce est la plateforme e-commerce la plus populaire du marché, utilisée par des millions de petites et grandes entreprises. C’est un outil formidable pour configurer de beaux stockages avec des pages de produits et gérer les commandes.
Mais si vous voulez une solution simple pour accommoder les revendeurs, alors vous voudrez ajouter un formulaire de commande en gros à votre site WordPress.
Il vous suffit de cliquer sur les liens ci-dessous pour passer à la méthode de votre choix.
Méthode 1 : Comment créer des formulaires de commande en gros avec Wholesale Suite
Dans cette section, nous allons partager notre méthode préférée pour créer des formulaires de commande en gros en ligne. Tout d’abord, vous devez installer Wholesale Suite.
Wholesale Suite est une collection d’extensions qui ajoutent facilement la vente en gros à votre stock WooCommerce. La beauté de la chose est qu’il fonctionne avec WooCommerce, ce qui en fait une option viable pour les propriétaires de magasins en ligne, et pas seulement pour les utilisateurs/utilisatrices de WordPress.

La suite se compose de trois extensions :
- Formulaire de commande en gros : Cette extension vous permet de créer des formulaires de commande personnalisables selon vos besoins.
- Prix de gros Premium : Vous pouvez définir des prix personnalisés pour vos produits WooCommerce, ce qui vous permet d’offrir plusieurs niveaux de remises de gros.
- Capture de prospects en gros : Avec le plugin, vous pouvez construire des formulaires d’inscription en gros, des connexions et des pages de remerciement pour améliorer l’expérience de l’acheteur.
Note : Vous pouvez créer un formulaire de commande en ligne en utilisant uniquement l’extension Wholesale Order Form. Cependant, la Wholesale Suite fonctionne mieux en tant que package car elle est livrée avec beaucoup plus de fonctionnalités, afin que vous puissiez faire fonctionner votre stock exactement comme vous le souhaitez.
Pour Premiers, vous aurez besoin de télécharger l’extension Wholesale Order Form (formulaire de commande en gros). Si vous avez besoin d’aide pour cela, suivez notre tutoriel sur l ‘installation d’une extension WordPress.
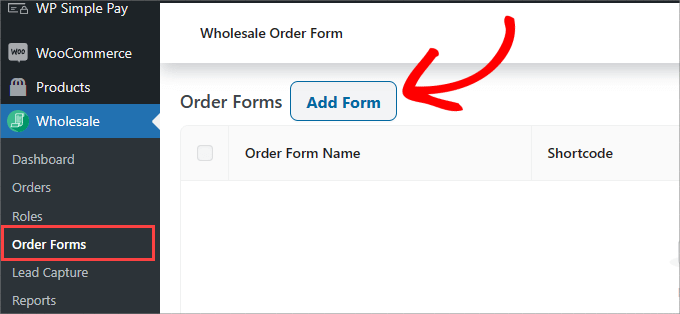
De là, vous pouvez vous rendre dans » Commande en gros » Formulaires dans votre zone d’administration WordPress. Ensuite, cliquez sur » Ajouter un formulaire » pour créer un nouveau formulaire.

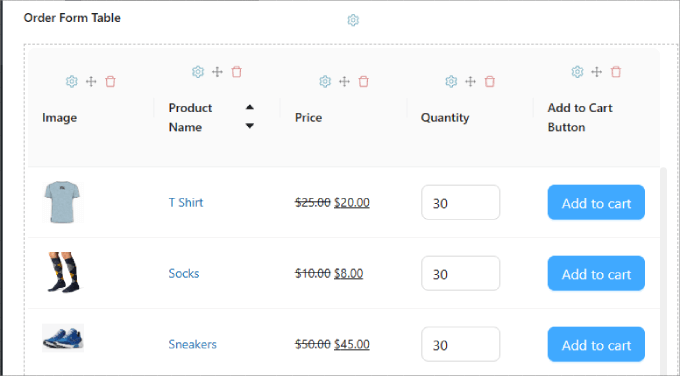
Vous serez automatiquement redirigé vers la page des éditeurs/éditrices de formulaires. Vous allez personnaliser le « Tableau du formulaire de commande ».
C’est ici que vous pouvez concevoir la façon dont vos produits apparaîtront aux acheteurs sur l’interface publique.

Il devrait automatiquement remplir les produits sous le » tableau du formulaire de commande « . Si vous n’avez pas de produits dans votre boutique WooCommerce, vous devrez d’abord les ajouter à votre stock.
Si vous avez besoin d’aide à ce sujet, nous vous recommandons de lire notre Guide ultime de WooCommerce.
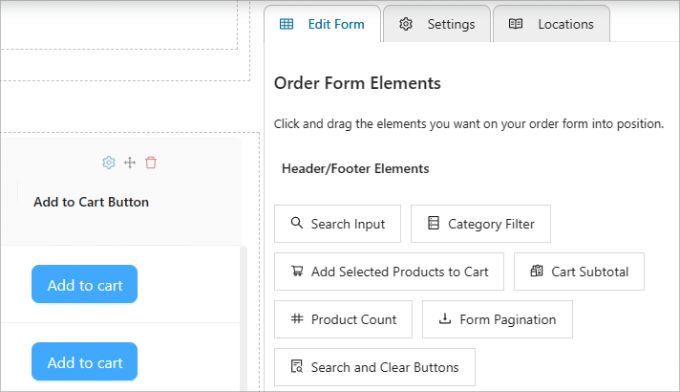
Tout ce que vous avez à faire est de faire glisser et de déposer les modules à partir des éléments du tableau sous l’onglet « Modifier le formulaire », situé sur le panneau de droite de l’éditeur. Ensuite, déposez-les dans le formulaire.
Vous pouvez ajouter des tonnes d’éléments, en commençant par les « éléments d’en-tête/de pied de page ». Il s’agit notamment de l’entrée de recherche, du filtre de catégorie, de l’ajout des produits sélectionnés au panier, du sous-total du panier, etc.

Ces éléments sont particulièrement utiles si vous avez une longue liste de produits, ce qui peut aider les utilisateurs/utilisatrices à trouver ce qu’ils recherchent ou à voir le coût total en haut ou en bas du formulaire de commande.
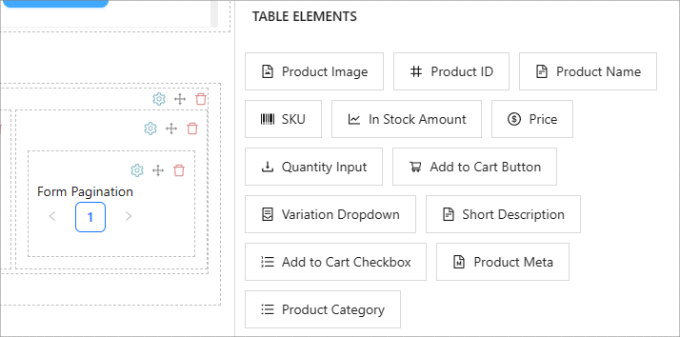
Vous pouvez également personnaliser les éléments du tableau, qu’il s’agisse des images et des noms des produits, des prix, des quantités en stock, etc.
Bien entendu, n’oubliez pas d’inclure le bouton « Ajouter au panier » pour chaque article afin que les acheteurs puissent ajouter vos produits à leur panier.

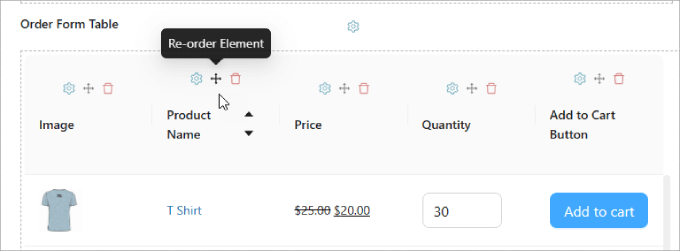
Afin de réorganiser le positionnement des colonnes du formulaire, il suffit de cliquer sur l’icône « Réorganiser l’élément » en haut de chaque colonne.
Cela vous permettra de faire glisser la colonne vers la droite ou la gauche. L’icône de la corbeille vous permet également de supprimer des colonnes.

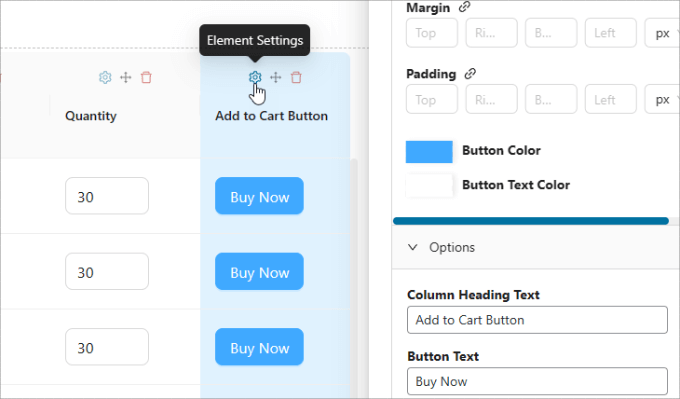
Si vous souhaitez modifier le texte ou ajuster le style d’un champ de saisie, il vous suffit de cliquer sur l’icône « Réglages de l’élément », et une colonne latérale apparaît.
Par exemple, vous pouvez choisir une couleur de bouton différente ou modifier le « Texte du bouton » en « Acheter maintenant ».

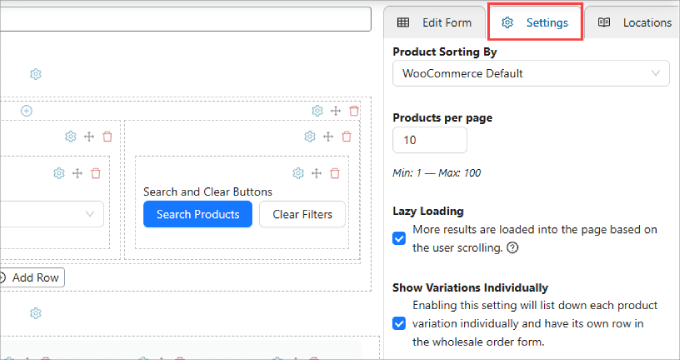
Dans l’onglet « Réglages » du panneau latéral droit, vous pouvez choisir de personnaliser la manière dont vous souhaitez que les produits soient triés dans le formulaire, le nombre de produits chargés par page et si toutes les variations sont affichées individuellement.
L’option « Chargement paresseux » permet de charger davantage de produits au fur et à mesure que l’utilisateur défile afin qu’il n’ait pas à cliquer sur la page suivante pour voir plus d’articles.

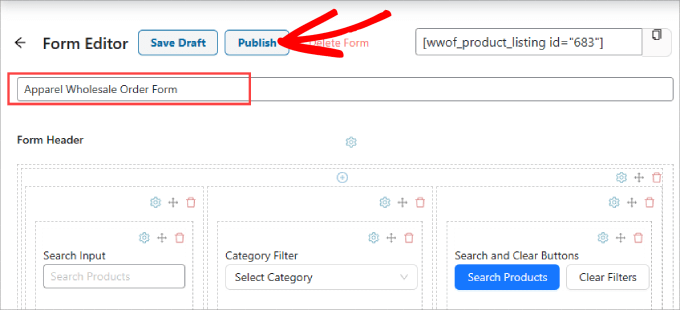
Une fois que vous avez personnalisé votre formulaire de commande, n’oubliez pas de lui donner un nom.
Et vous pouvez appuyer sur le bouton « Publier » lorsque vous êtes prêt à le mettre en direct.

Il ne reste plus qu’à embarquer le formulaire de commande dans n’importe quelle publication ou page de votre magasin WooCommerce. Nous recommandons de le placer sur une page d’atterrissage ou une page d’Inscription des utilisateurs/utilisatrices.
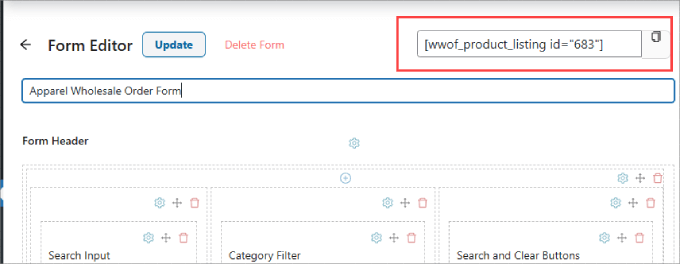
Tout d’abord, vous devrez copier le code court en haut du formulaire de commande.

Ensuite, dirigez-vous vers la page à laquelle vous souhaitez ajouter le formulaire sur votre site.
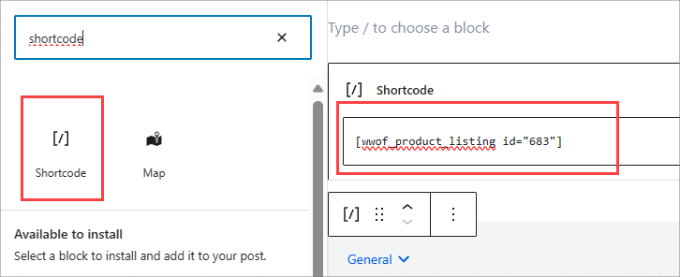
Cliquez sur l’icône « + » dans le coin supérieur gauche de l’éditeur.

À partir de là, ajoutez le widget « Shortcode ».
Ensuite, vous pouvez coller le code court pour votre formulaire de commande en gros.

N’hésitez pas à ajouter à la page toute autre information importante qui pourrait aider à stimuler les conversions ou à donner plus d’informations aux acheteurs. Par exemple, l’ajout d’informations sur l’expédition et la distribution ou de badges de sécurité et de confiance pourrait être une aide.
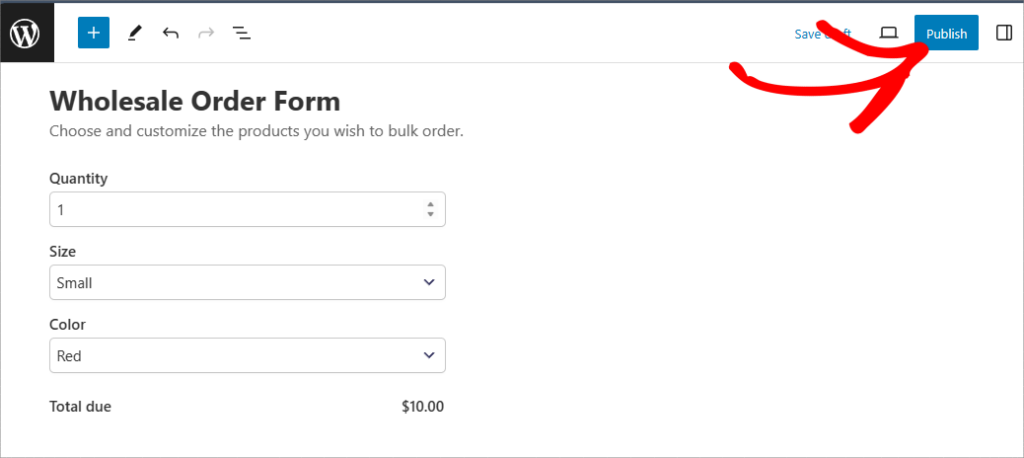
En direct, cliquez sur « Publier » ou « Mettre à jour » dans le coin supérieur droit.

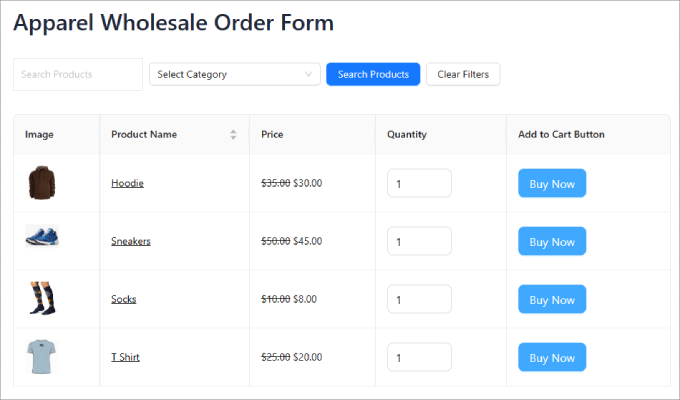
À partir de là, vous pouvez vérifier que tout se présente et fonctionne correctement.
Voici à quoi il devrait ressembler. Contrairement aux autres méthodes, celle-ci offre aux utilisateurs/utilisatrices une meilleure expérience, puisqu’ils peuvent rechercher des produits ou les filtrer par catégorie.

Méthode 2 : Comment créer des formulaires de commande en gros avec WPForms
WPForms est l’extension de formulaires WordPress par glisser-déposer la plus puissante qui soit. Il vous permet de créer facilement tous les types de formulaires, y compris les formulaires de contact, les formulaires de paiement et les formulaires de commande en gros, le tout sans aucun codage.

Pour Premiers pas, vous aurez besoin d’installer l’extension WPForms. Pour des instructions détaillées, vous pouvez suivre notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Bien qu’il existe une version gratuite de WPForms, vous aurez besoin de la version WPForms Pro pour utiliser le modèle de formulaire de commande en gros.
Une fois activé, vous devez vous rendre sur la page WPForms » Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.

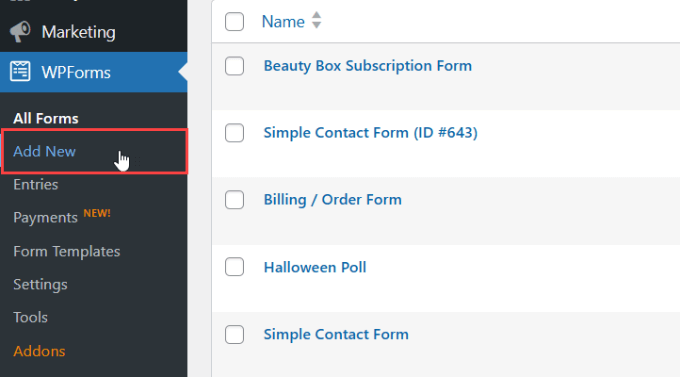
Une fois que vous avez fait cela, dirigez-vous vers l’écran WPForms » Ajouter une nouvelle » dans le Tableau de bord WordPress.
Vous accéderez ainsi au Constructeur de WPForms par glisser-déposer.

Outil de personnalisation de votre formulaire de commande en gros.
Vous accédez à la page « Sélectionner un Modèle ».
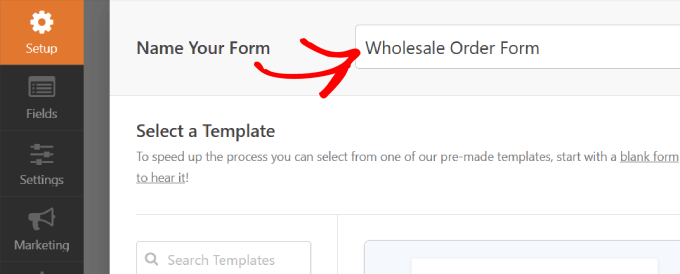
Ici, vous pouvez commencer par taper un nom pour votre formulaire.

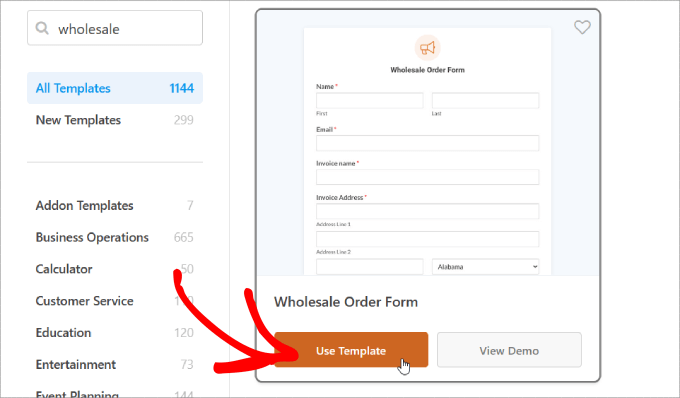
Ensuite, vous pouvez choisir le modèle de « Formulaire de commande en gros » que vous souhaitez.
Survolez le formulaire et cliquez sur le bouton « Utiliser le Modèle ».

Ensuite, le Modèle sera généré pour vous et vous pourrez commencer à modifier les champs.
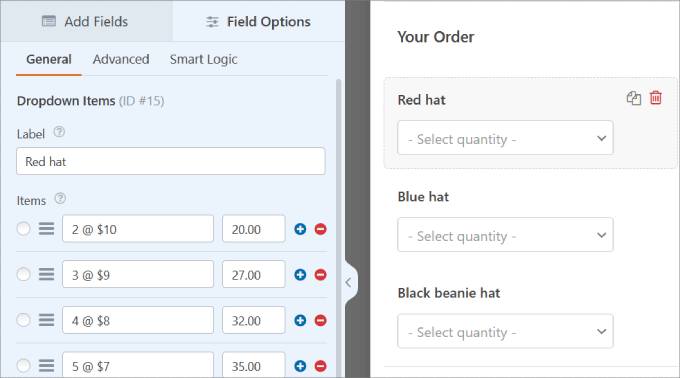
Commencez par faire défiler votre formulaire jusqu’à la section « Votre commande ».
Cliquez ensuite sur l’un des champs de la liste déroulante pour ouvrir son Réglage dans le panneau de gauche.
Ici, vous pourrez renommer le libellé en fonction du nom de votre produit et ajuster les quantités et les prix en conséquence.
Vous pouvez ajouter d’autres options d’achat en cliquant sur le bouton « + » pour ajouter un autre choix à votre champ « Articles déroulants ».

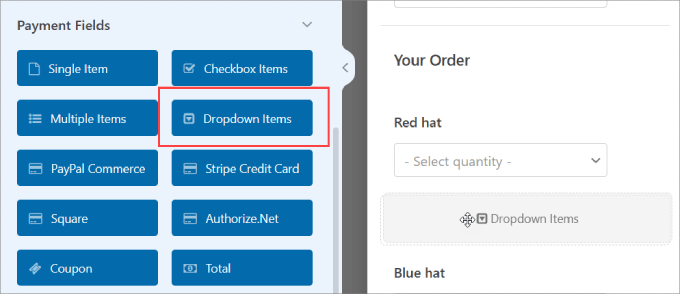
Si vous souhaitez ajouter d’autres produits, faites glisser le champ « Articles de la liste déroulante » vers la Prévisualisation du formulaire.
Vous pouvez ensuite modifier le nom, les quantités et les prix de la même manière.

Répétez ces étapes pour chacun des champs d’articles déroulants pour tous les articles que vous souhaitez vendre à des prix de gros.
Vous pouvez ajouter ou retirer des champs à votre formulaire de commande en les faisant glisser du panneau de gauche vers le panneau de droite.
En outre, vous pouvez mettre à jour le « Nom du formulaire » et la « Description du formulaire » afin d’expliquer aux internautes en quoi consiste ce formulaire et de leur fournir toute information importante.
Pour effectuer ces modifications, il suffit de se rendre dans l’onglet « Général » du panneau Réglages.

Configurez les notifications de votre formulaire.
Une fois que vous aurez terminé de personnaliser le formulaire de commande en gros, vous souhaiterez recevoir des notifications chaque fois qu’un client/cliente aura rempli le formulaire. Vous pourrez ainsi en informer vos fournisseurs ou votre équipe interne chargée des stocks et traiter rapidement les commandes.
Les e-mails sont un moyen facile d’envoyer une notification chaque fois qu’une personne envoie le formulaire de vente en gros en ligne sur votre site.
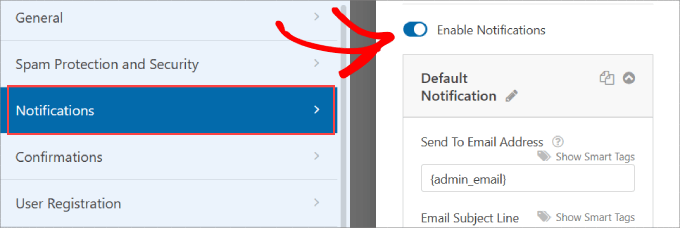
Dans le panneau latéral gauche, cliquez sur « Notifications ». De là, vous devrez permuter l’option « Activer les notifications » vers la droite.

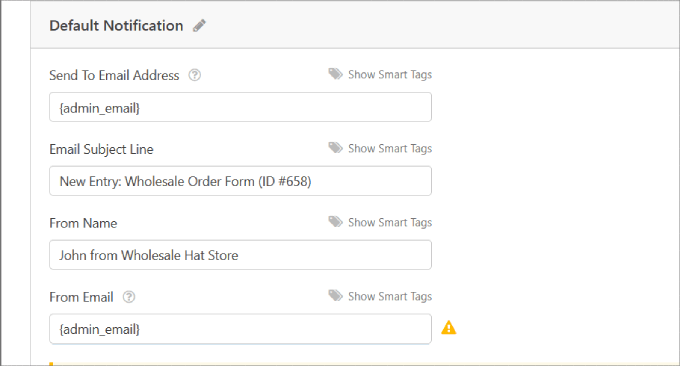
Vous pouvez ensuite personnaliser les champs « Envoyer à l’adresse e-mail », « Objet de l’e-mail », « Nom de l’expéditeur », « E-mail de l’expéditeur » et « Message de l’e-mail ».
WPForms utilise automatiquement l’e-mail de l’admin du site par défaut.

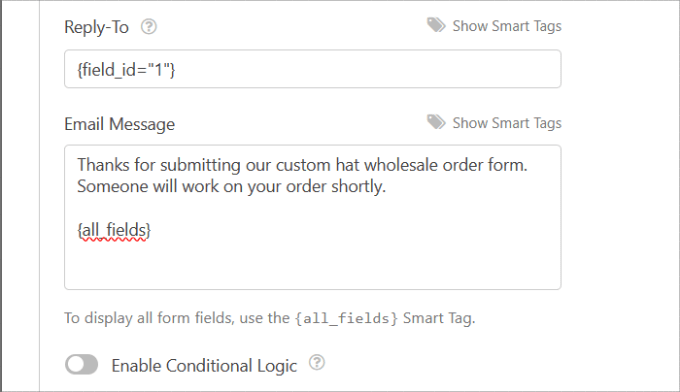
Dans l’e-mail, vous pouvez indiquer à l’expéditeur que vous avez reçu son formulaire de commande et que quelqu’un va commencer à travailler dessus sous peu.
Par défaut, le champ Message e-mail contacte la balise intelligente ‘{all_fields}’, qui affiche tous les champs saisis/saisis par l’utilisateur et leurs libellés à partir du formulaire lui-même.

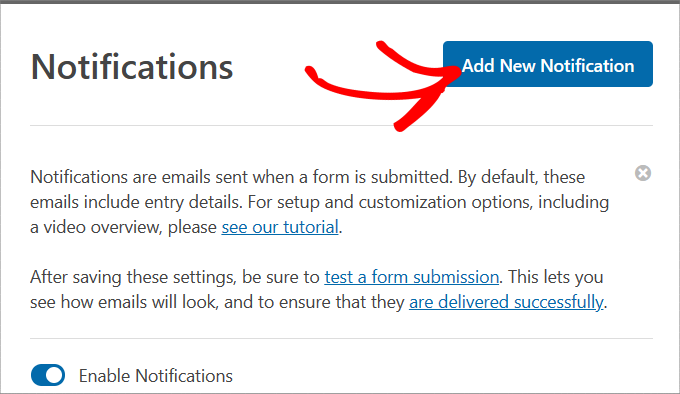
Une fois que vous avez terminé, défilez vers le haut de l’éditeur WPForms.
Cliquez ensuite sur le bouton « Ajouter une nouvelle notification ».

Personnalisez vos confirmations de formulaires.
Les confirmations de formulaire sont affichées aux internautes une fois qu’ils ont envoyé le formulaire de commande en gros sur votre site. Elles indiquent que la demande a bien été prise en compte et fournissent des informations sur les étapes suivantes.
Il est similaire au message de notification du formulaire, sauf qu’il apparaîtra à l’écran pour votre compte.
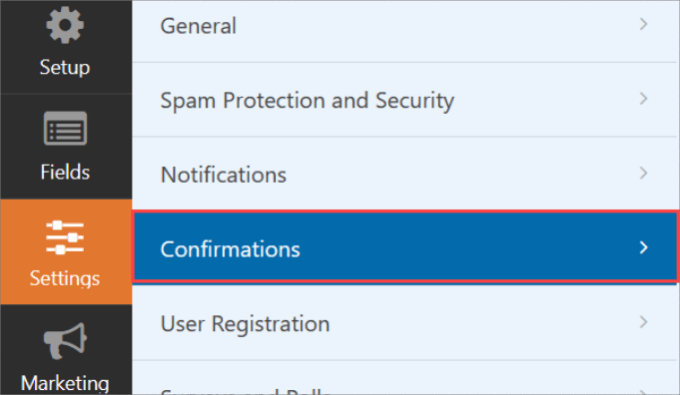
Sous « Réglages », vous devez sélectionner « Confirmations ».

À partir de là, vous pouvez choisir le « type de confirmation ». Vous avez le choix entre trois types.
- Message : Une fenêtre pop-up de confirmation apparaît, indiquant que la commande a été traitée.
- Afficher la page : Ce type de confirmation emmène les internautes vers une page web spécifique de votre site pour les remercier d’avoir commandé. Si vous voulez plus de détails, lisez notre tutoriel sur la création d’une page de remerciement dans WordPress.
- Aller à l’URL (Redirection) : Cette option vous permet d’envoyer les internautes sur un autre site lorsqu’ils ont envoyé votre formulaire.
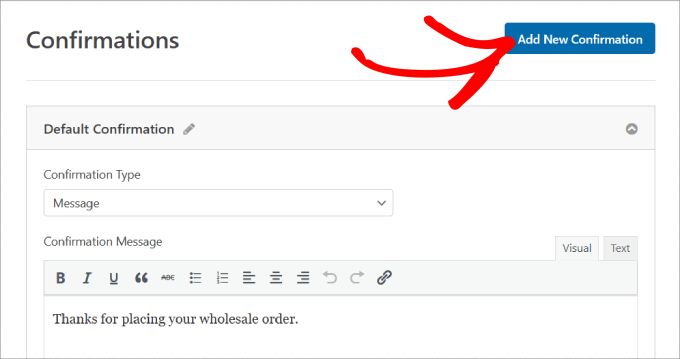
À partir de là, vous pouvez modifier le « message de confirmation » à votre convenance.
Lorsque vous êtes satisfait du message, cliquez sur le bouton « Ajouter une nouvelle confirmation » en haut de la page.

Définir les Réglages de paiement.
Si vous souhaitez que les commandes groupées puissent être réglées rapidement et facilement, vous devez activer une passerelle de paiement sur votre site.
WPForms fonctionne avec Stripe, PaPal, Authorize.Net, et Square. Puisque vous travaillez avec des commandes potentiellement énormes, vous voudrez peut-être offrir plusieurs moyens de paiement.
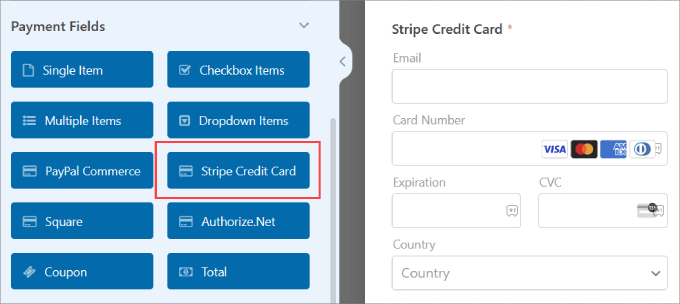
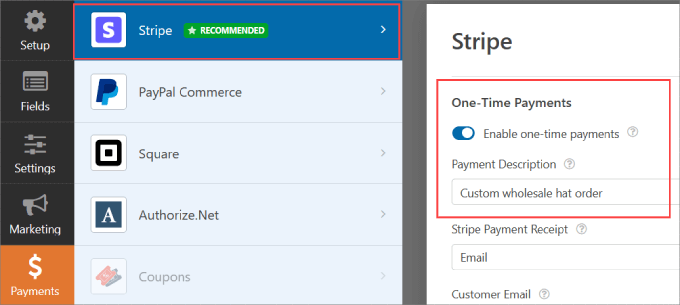
Pour ce tutoriel, nous utiliserons Stripe. Une fois que vous avez configuré le module Stripe, faites glisser le champ » Carte bancaire Stripe » sous les » Champs de paiement » sur l’éditeur de formulaire.

Pour en savoir plus sur la connexion de votre méthode de paiement à WPForms, suivez notre tutoriel sur la création d’un formulaire WordPress avec des options de paiement.
Dans le panneau de gauche, accédez à la section « Paiements » du Constructeur de formulaires. Ensuite, vous devrez sélectionner votre passerelle de paiement. Dans ce cas, nous utilisons Stripe.
Permutez la case « Activer les paiements uniques » à droite pour accepter les paiements à partir de votre formulaire. Vous devrez ensuite personnaliser la « Description du paiement » pour que les clients/clientes sachent pourquoi leur carte a été débitée.

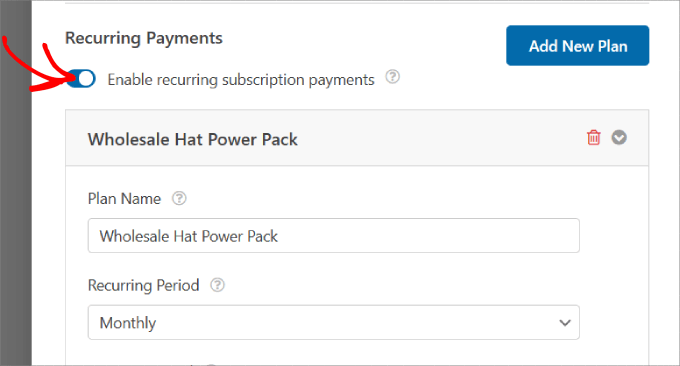
Défilez vers le bas et vous pourrez également « Activer les abonnements récurrents ». Vous pouvez modifier le « Nom de l’offre » et définir la « Période d’abonnement » comme vous le souhaitez.
Si vous avez plusieurs offres d’abonnement ou des offres à plusieurs niveaux, il vous suffit de cliquer sur « Ajouter un nouveau plan ».

Si vous souhaitez protéger votre formulaire contre les indésirables, consultez notre guide sur la façon de bloquer les spams du formulaire de contact sur WordPress. De cette façon, vous n’aurez pas à vous soucier des entrées frauduleuses.
Ajoutez le formulaire de commande en gros à votre site.
Après avoir créé le formulaire, vous devrez l’ajouter à votre site WordPress. WPForms vous permet d’ajouter rapidement vos formulaires à n’importe quel Emplacement sur votre site, y compris vos pages, vos publications de blog, et même le menu de la colonne latérale.
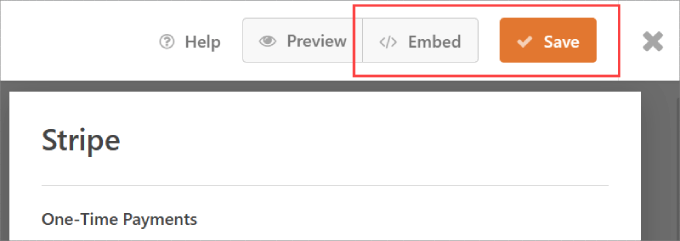
N’oubliez pas d’appuyer sur le bouton « Enregistrer » dans le coin supérieur droit pour ne pas perdre les modifications que vous avez apportées. Cliquez ensuite sur le bouton « Contenu embarqué ».

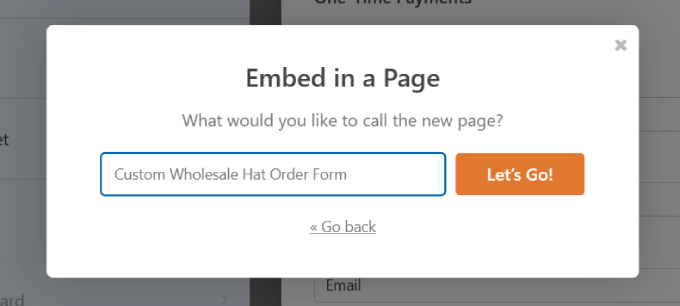
Une fenêtre contextuelle s’affiche et vous demande si vous souhaitez sélectionner une page Apparence ou créer une nouvelle page. L’une ou l’autre de ces facultés conviendra parfaitement, mais pour ce tutoriel, nous cliquerons sur « Créer une nouvelle page ».
Ensuite, il vous sera demandé de donner un nom à votre page.
Choisissez un nom et cliquez sur le bouton « Let’s Go ».

Le formulaire devrait être automatiquement contenu embarqué dans votre page. Avis sur le formulaire et apportez les modifications nécessaires à la page.
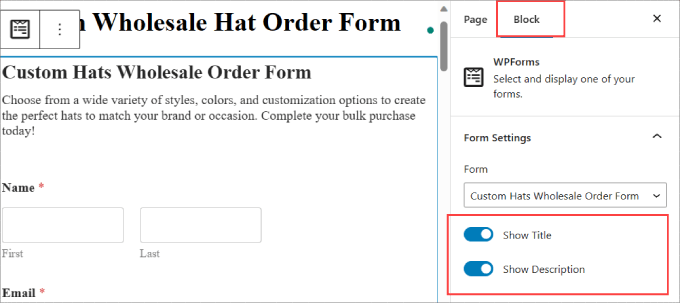
Si vous cliquez sur le formulaire, vous pourrez modifier le « bloc » dans le panneau de droite. À partir de là, vous pouvez permuter les boutons « Afficher le titre » et « Afficher la description ».

Elle indique à vos internautes l’objet de votre formulaire.
Une fois que vous avez apporté les modifications nécessaires au site, vous pouvez cliquer sur le bouton « Publier ».

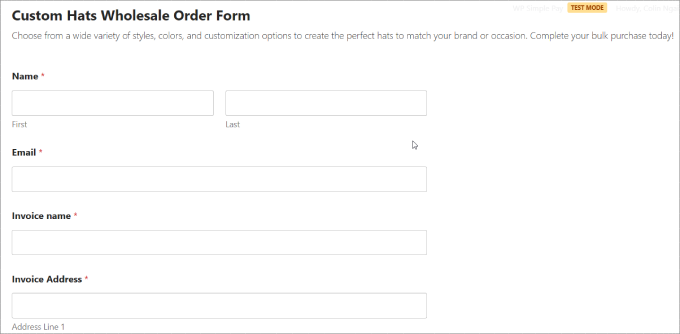
Vous avez bien créé un formulaire de commande de chapeaux en gros à partir de WPForms !
Voici à quoi il devrait ressembler.

Méthode 3 : Comment créer des formulaires de commande en gros avec WP Simple Pay
Si vous recherchez un plugin qui accepte plus que les options standard comme Stripe ou PayPal, vous pouvez envisager une application de plugin de paiement dédiée pour créer vos formulaires de commande en gros.
WP Simple Pay est la meilleure extension de paiement Stripe pour WordPress qui vous permet de collecter rapidement des paiements uniques et récurrents directement depuis votre site.

Bien qu’il soit annoncé comme une extension de paiement Stripe, il est tellement plus. Vous pouvez accepter plus de 10 moyens de paiement, y compris la plupart des cartes bancaires, Google Pay, Apple Pay, Afterpay, Alipay, Klarner, ACH Direct Debit, et plus encore.
C’est particulièrement important pour les acheteurs en gros, car beaucoup d’entre eux paient par prélèvement automatique. Mais d’autres peuvent souhaiter des options « Achetez maintenant payez ultérieurement » comme Klarna ou Afterpay.
En permettant aux revendeurs de payer en plusieurs fois, vous rendrez vos produits de gros accessibles à un plus grand nombre d’entreprises.
Pour Premiers pas, vous devrez télécharger l’extension WP Simple Pay. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Note : Il existe également une version gratuite de WP Simple Pay, qui vous permet uniquement d’accepter les paiements par Stripe. Cependant, si vous souhaitez prendre d’autres moyens de paiement ou avoir accès à des fonctionnalités premium, nous vous recommandons la version payante.
Connectez Stripe à votre site.
Une fois activé, vous serez dirigé vers l’assistant de configuration. Celui-ci vous permet de configurer votre compte Stripe et de le connecter à votre site.
Dans l’assistant de configuration, cliquez sur le bouton « Premiers pas ».

Il vous suffit de cliquer sur le bouton » Connecter avec Stripe « , ce qui vous permet d’accepter les paiements en ligne à partir de votre formulaire de commande en gros.

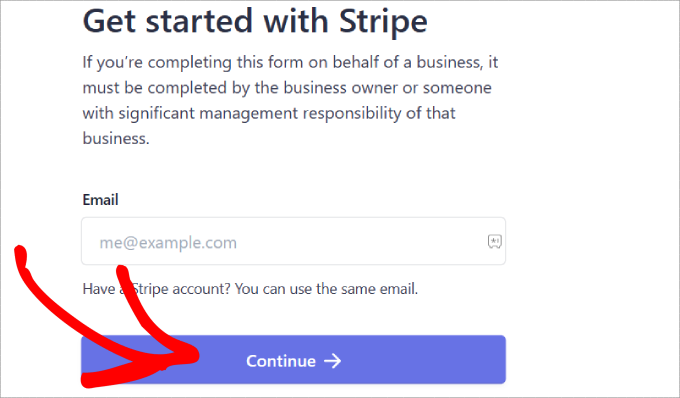
Saisissez ensuite l’adresse e-mail que vous utiliserez pour votre compte Stripe, puis cliquez sur « Continuer ».
Si vous n’avez pas de compte Stripe, vous pouvez facilement en créer un.

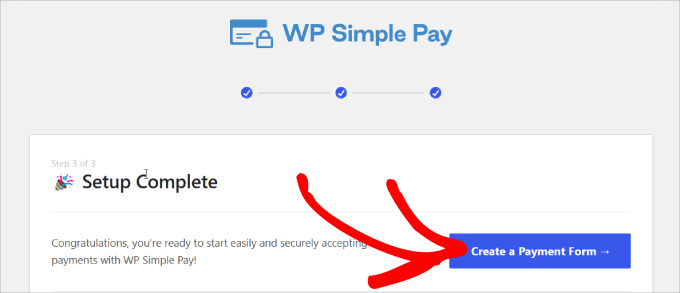
Une fois cette procédure terminée, vous serez renvoyé vers une page de succès qui mentionne « Configuration terminée ».
Ensuite, vous devrez créer un formulaire de commande. Cliquez sur le bouton « Créer un formulaire de paiement ».

Outil de personnalisation de votre formulaire de commande en gros
Maintenant que vous avez connecté votre site à Stripe, vous pouvez commencer à créer un formulaire de commande.
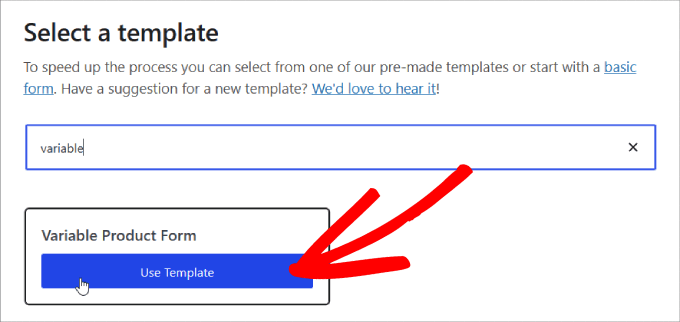
Pour ce tutoriel, vous trouverez et sélectionnerez le Modèle « Formulaire de produit variable ». Ce modèle contient tous les éléments de formulaire dont vous avez besoin pour vendre des produits.

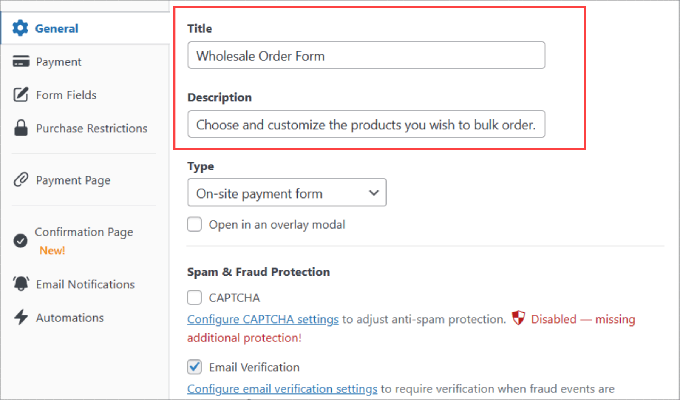
Après avoir choisi le Modèle, vous afficherez une page de formulaire de paiement où vous pourrez ajouter un titre et une description.
En dessous, vous pouvez également ajouter un CAPTCHA et une vérification par e-mail pour vous protéger contre la fraude ou les fausses commandes.

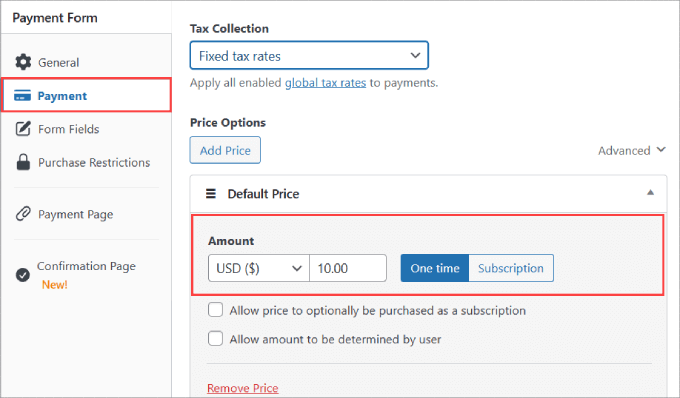
Une fois que vous avez choisi l’endroit où envoyer vos clients/clientes, cliquez sur l’option « Paiement » dans le panneau de gauche.
À partir de là, vous pourrez modifier la devise, le Montant et même choisir entre le paiement à l’heure et l’abonnement.

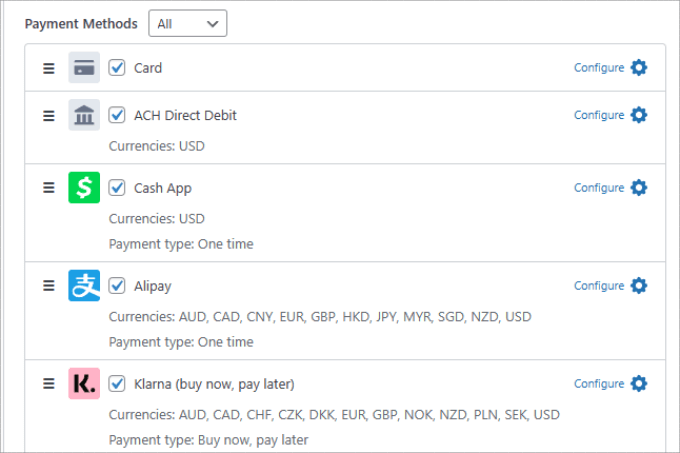
Défilez également vers le bas jusqu’à la rubrique « Moyens de paiement » et cochez toutes les cases des options de paiement que vous êtes prêt à accepter.
En acceptant davantage de moyens de paiement, vous vous adressez à un public plus large.

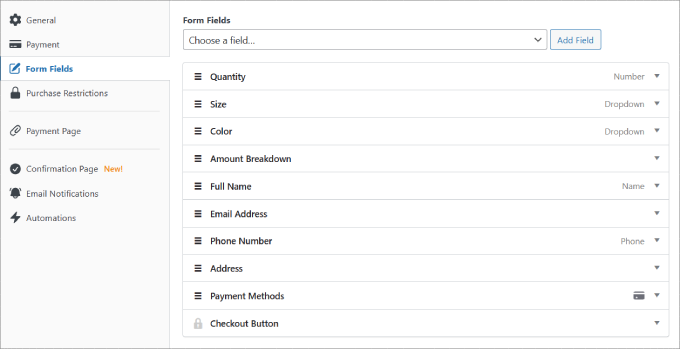
Dans l’onglet « Champ de formulaire », vous pouvez ajouter, retirer ou personnaliser tous les champs de formulaire que vous souhaitez.
Le modèle « Formulaire de produit variable » que nous avons sélectionné contient la plupart des champs de formulaire importants dont vous avez besoin pour un formulaire de commande. Il s’agit notamment de champs tels que :
- Quantité
- Taille
- Couleur
- Montant
- Nom de l’expéditeur
- E-mail de l’expéditeur
- Numéro de téléphone
- Adresse
- Moyens de paiement
- Bouton de Commande

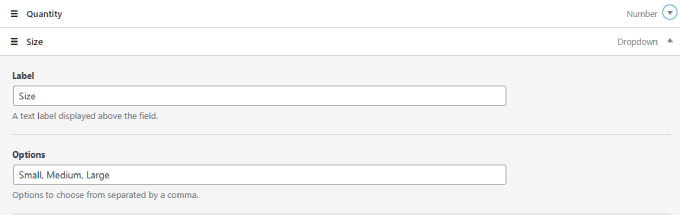
Allez-y et personnalisez chacun des champs en cliquant sur le menu déroulant jusqu’à ce que vous soyez satisfait.
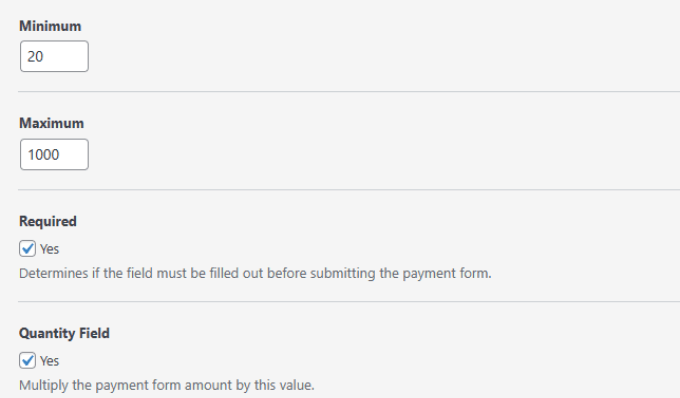
Dans le champ « Quantité », vous pouvez spécifier la quantité maximale et minimale que les clients peuvent acheter.

Dans le champ « Taille », vous pouvez choisir toutes les variantes ou options que vous souhaitez. Séparez-les ensuite par une virgule.
Il en va de même pour le champ « Couleur ».

N’oubliez pas que vous pouvez modifier le nom d’un « Libellé » pour y ajouter l’option de votre choix, en fonction du type de produit que vous vendez.
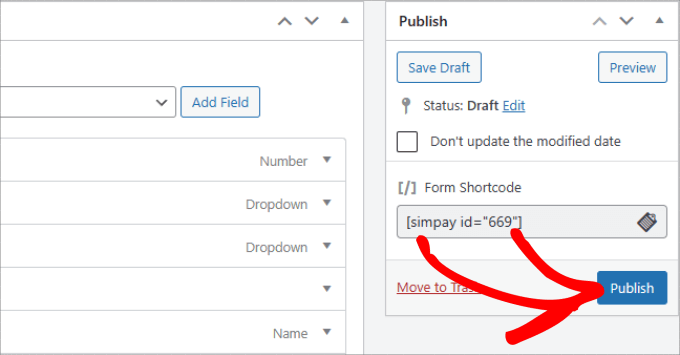
Lorsque vous avez fini de personnaliser votre formulaire, n’oubliez pas de cliquer sur « Publier » sur le côté droit de la page.

Ajouter le formulaire de paiement à une page
Maintenant que votre formulaire de commande en gros est prêt, il est temps de l’embarquer sur votre site. Pour intégrer le formulaire, il vous suffit de vous rendre dans la publication ou la page où vous souhaitez le publier.
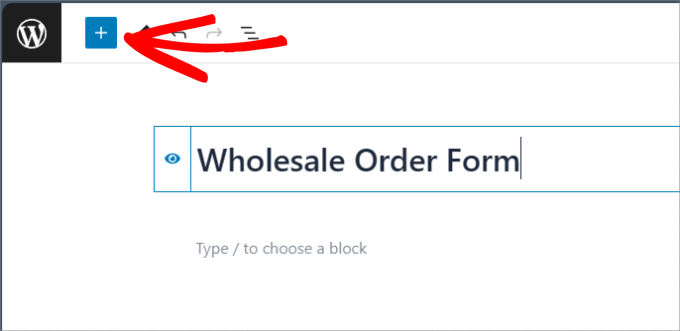
Cliquez ensuite sur l’icône « + » dans le coin supérieur gauche de l’éditeur de pages.

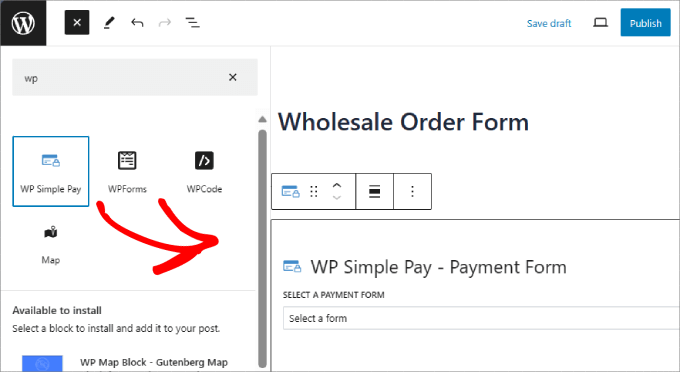
Trouvez et sélectionnez le bloc WP Simple Pay pour l’ajouter à la page.
Il devrait apparaître dans l’éditeur.

À partir de là, vous pouvez choisir le formulaire de commande en gros que vous venez de créer. Enfin, il vous suffit de cliquer sur le bouton « Publier » ou « Mettre à jour ».
C’est tout ce qu’il y a à faire !

Bonus : comment ajouter la tarification de gros dans WooCommerce.
Vous savez maintenant comment bien créer un formulaire de commande en gros ! Cela dit, vous voudrez peut-être quand même offrir aux distributeurs la faculté d’acheter en gros sans avoir besoin de terminer le formulaire.
Par exemple, le formulaire de commande peut être utilisé pour les acheteurs qui cherchent à ajouter une marque ou à spécifier leurs prérequis uniques, tandis que les achats en gros peuvent être achetés directement depuis votre magasin WooCommerce.
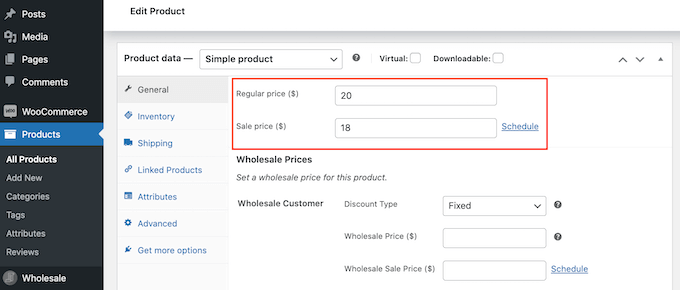
Dans ce cas, vous utiliserez l’extension Wholesale Suite. Titre : WooCommerce » All Products. Vous pouvez modifier n’importe quel produit de votre choix. Dans la section » Données du produit « , vous pouvez définir le » Prix régulier « .

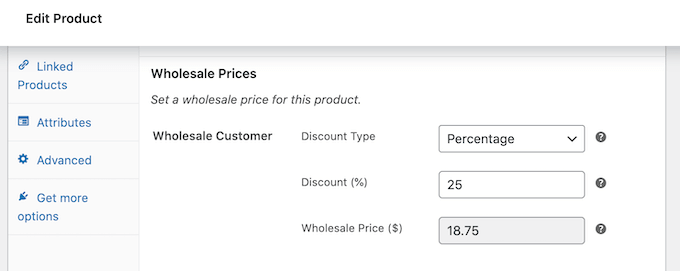
À partir de là, vous pouvez défiler jusqu’à la section « Prix de gros » et ouvrir le menu déroulant « Type de remise ».
Vous pouvez ensuite sélectionner le « Type de remise », la « Remise (%) » et le « Prix de gros ($) » à offrir.

Sur la même page, vous pourrez même définir la quantité minimale nécessaire pour bénéficier du tarif de gros.
Pour plus de détails, vous pouvez consulter notre tutoriel approfondi sur la façon d’ajouter des prix de gros dans WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment créer un formulaire de commande en gros. Vous voudrez peut-être lire notre publication sur les meilleures extensions WooCommerce pour votre stock ou consulter les meilleurs plugins WooCommerce de dropshipping.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for adding knowledge from the point of view of e-commerce and wordpress. This is a topic that I am interested in and would like to really improve in the coming year. These articles are really a great source of information.
WPBeginner Support says
Glad our guide was helpful
Administrateur
Amanda says
we export products, and wholesalers have to order full box quantities. Diffrrent products, different box quantitir. Can any of the order forms restrict the order quantity to be a full box?
Also different countries, different prices, how to let each country have their specific prices?
WPBeginner Support says
You should be able to set the quantity in the settings for the products, for the changing price it would depend on the specifics you are wanting to achieve we would recommend reaching out to the plugin’s support and they can help let you know what would be possible.
Administrateur
Moinuddin Waheed says
This article is very helpful for all those who want to have whole seller e commerce website where small businesses can make bulk purchase and order large number of products in a single go.
is it possible to have a normal e commerce website where customers come and purchase products and have a wholesale order form for businesses as well?
without having a separate store for them?
WPBeginner Support says
If you wanted to you certainly could.
Administrateur
Konrad says
Integrating a wholesale order form is indeed a strategic approach for catering to B2B clients. It’s worth mentioning that ensuring your form is mobile-responsive is vital, as many buyers may place orders on-the-go.
WPBeginner Support says
If your users visit on mobile it is definitely something to keep in mind.
Administrateur