Do you want to create a WordPress plugin using a plugin?
Beginners may find it difficult to add code to WordPress. By creating a custom WordPress plugin, you can add code to your site without risking any serious errors or issues.
In this article, we will show you how to easily create a custom WordPress plugin using another plugin.

Why Use a Plugin to Create a Plugin in WordPress?
There are a ton of WordPress plugins you can use to extend and customize the platform. You can even install plugins from GitHub and other third-party marketplaces. However, at some point, you may want to go further and add custom code to your website.
Often, WordPress guides will ask you to add custom code to your functions.php file. However, this isn’t very user-friendly, and even a small mistake in the code can cause all sorts of common WordPress errors. The custom code may even completely break your website.
Not to mention, you’ll lose all the custom code the next time you update your WordPress theme. For that reason, many website owners create their own plugins instead.
If your custom plugin causes issues, then you can deactivate it just like any other WordPress plugin. You can also update your WordPress theme without losing customization.
With that in mind, let’s see how you can create a WordPress plugin using a plugin. Simply use the quick links below to jump straight to the method you want to use:
Method 1. Using the WPCode Code Snippets Plugin (Recommended)
The easiest way to create a WordPress plugin is by using WPCode.
This free plugin makes it easy to add custom CSS, PHP, HTML, and more to WordPress without putting your site at risk. You can simply paste the plugin’s code into WPCode’s editor and then activate and deactivate the code with the click of a button.
To start, you’ll need to install and activate WPCode. For more information, see our step-by-step guide on how to install a WordPress plugin.
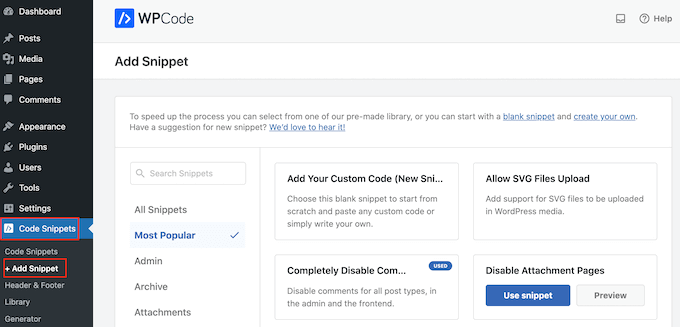
After that, go to Code Snippets » Add Snippet in the WordPress dashboard.

Here, you’ll see all the pre-made snippets you can add to your site. This includes a snippet that allows you to completely disable comments, upload file types that WordPress doesn’t usually support, disable attachment pages, and much more.
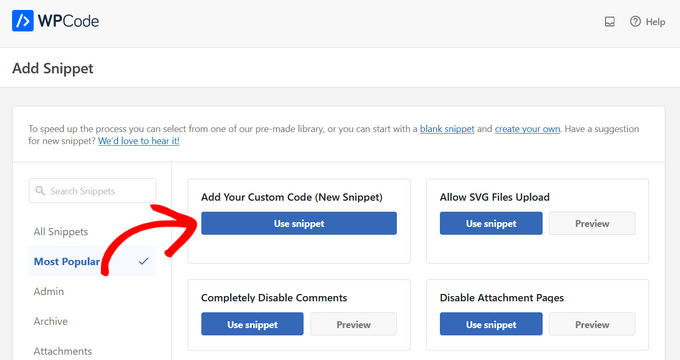
To create a plugin, hover over ‘Add Your Custom Code’ and then select ‘Use snippet.’

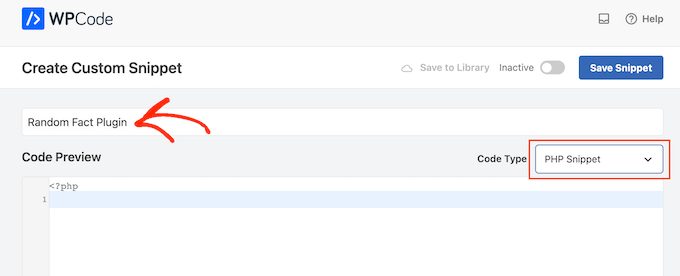
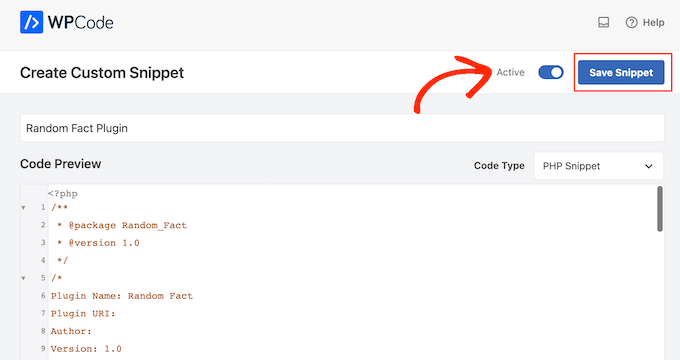
To start, type in a title for the custom plugin. This could be anything that helps you identify the code in your WordPress dashboard.
WordPress plugins are created using PHP, so open the ‘Code Type’ dropdown menu and choose ‘PHP.’

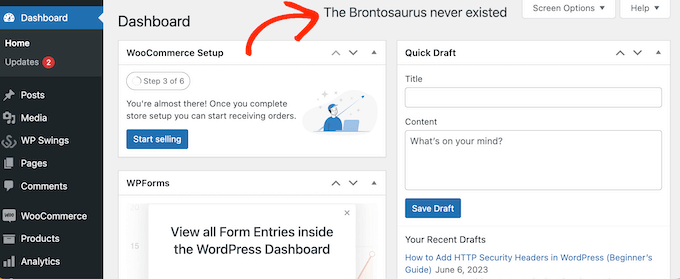
After that, you can paste or type your code into the code editor. For example, we will create a simple plugin that shows a random fact in the WordPress dashboard.
Here’s the code we are going to use:
<?php
/**
* @package Random_Fact
* @version 1.0
*/
/*
Plugin Name: Random Fact
Plugin URI:
Author:
Version: 1.0
Author URI:
*/
function get_fact() {
$fact = "There are different sizes of infinity
The Brontosaurus never existed
A day on Venus lasts longer than a year on Venus
The eighth power of a number is a zenzizenzizenzic
Sharks lived on earth before trees";
$fact = explode( "\n", $fact );
return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );
}
function hello_fact() {
$chosen = get_fact();
echo "<p id='fact'>$chosen</p>";
}
add_action( 'admin_notices', 'hello_fact' );
function fact_css() {
$x = is_rtl() ? 'left' : 'right';
echo "
<style type='text/css'>
#fact {
float: $x;
padding-$x: 16px;
padding-top: 6px;
margin: 0;
font-size: 20px;
}
</style>
";
}
add_action( 'admin_head', 'fact_css' );
?>
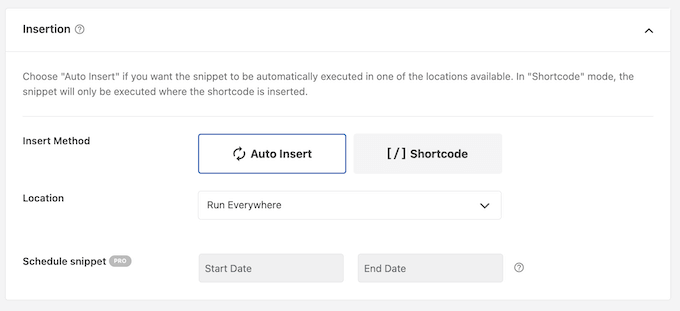
Below the code box, you’ll see some insertion options. There are two main options: Auto Insert and Shortcode (Default).
If you choose ‘Auto Insert,’ then WordPress will insert and execute the code automatically.
After selecting ‘Auto Insert,’ you can tell WPCode to run the code in the WordPress admin area, the front end of your website, or everywhere.

If you choose ‘Shortcode’, then WPCode won’t insert the snippet automatically. Once you save the snippet, WPCode will create a shortcode that allows you to add the code to any page, post, or widget-ready area. This is a good option for code that adds content to your site, such as a pricing table or custom image gallery.
For more information on how to place the shortcode, please see our guide on how to add a shortcode in WordPress.
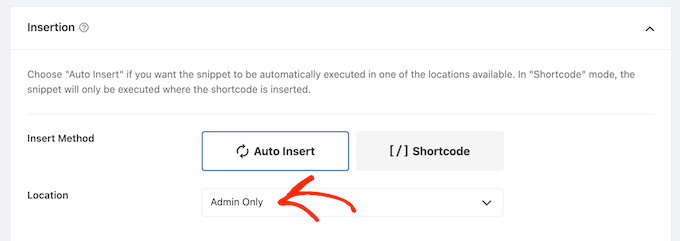
In this example, we are going to select ‘Auto Insert.’ Then, open the ‘Location’ dropdown and choose ‘Admin Only,’ so the random facts only appear in the WordPress admin area.

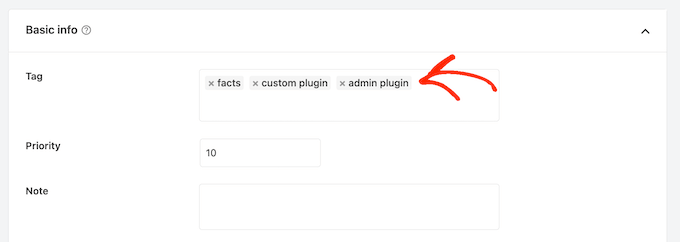
With that done, you may want to add tags to the code snippet.
This can help organize your custom plugins and code snippets by topic and functionality.

When you’re ready to publish the custom plugin, scroll to the top of the screen and click on the ‘Inactive’ toggle so it changes to ‘Active.’
Finally, click on ‘Save Snippet’ to make the snippet live.

Now, the custom plugin will be live on your WordPress website.
In our example, we can see a random fact in the admin area.

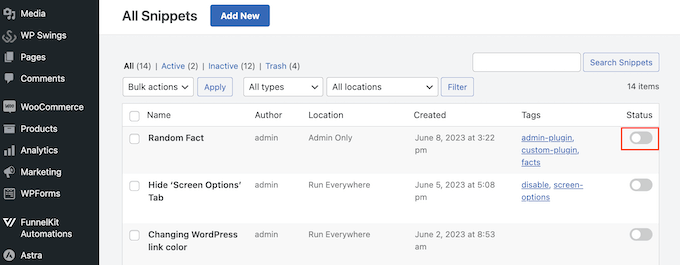
At some point, you may want to deactivate the custom WordPress plugin. This method doesn’t add your custom plugin to Plugins » Installed Plugins, so you’ll need to deactivate the code snippet instead.
Simply head over to Code Snippets » Code Snippets and find your plugin. Then, just click on the toggle so it changes from blue (activate) to grey (deactivated).

Method 2. Using Pluginception (Best For Creating Standalone WordPress Plugins)
You can also create a custom plugin using Pluginception. This free plugin allows you to create a new, blank plugin simply by typing in some basic information, such as the plugin’s name and version number.
Unlike WPCode, Pluginception adds the custom plugin to the Plugins » Installed Plugins screen. This makes it a good choice if you want to manage the custom plugin exactly like you manage other plugins.
The first thing you need to do is install and activate the plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
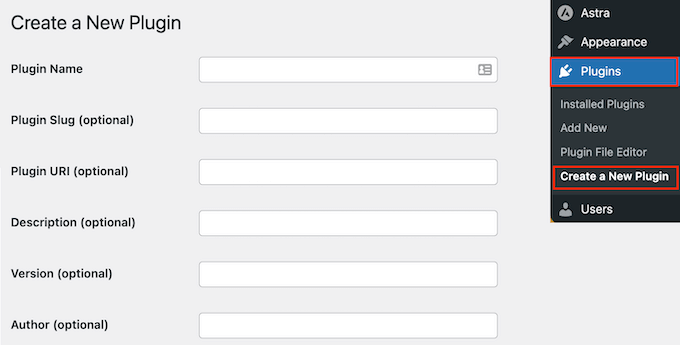
After that, go to Plugins » Create a New Plugin in the WordPress admin panel.

This brings you to a screen where you can enter some information about the custom plugin.
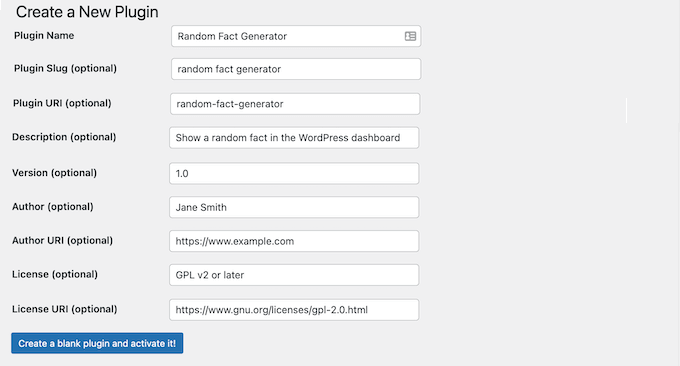
You can simply type in a title, but adding as much information as possible is a good idea, especially if you share the dashboard with others.
For example, if you have a multi-author WordPress blog or manage guest bloggers, then this information can help other authors understand what the plugin does.

When you are happy with the information you’ve entered, click on the following button: Create a blank plugin and activate it!
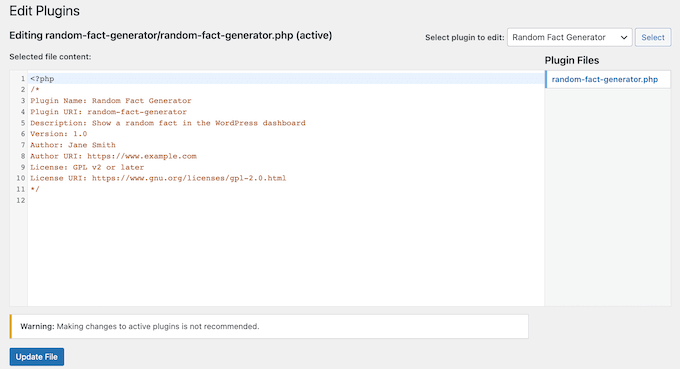
This brings you to the plugin editor screen. You’ll see that Pluginception has already added all the information to a new PHP file.

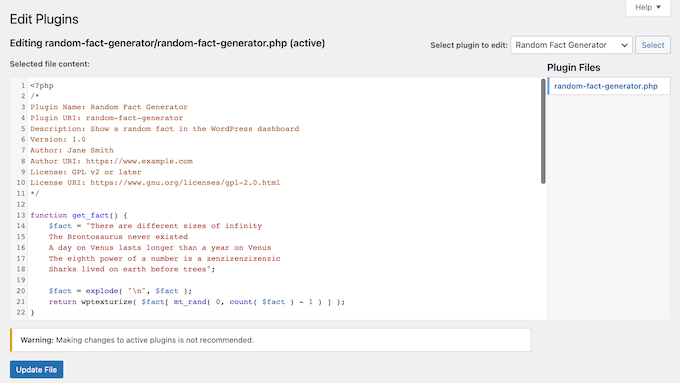
To create the plugin, simply type your code at the bottom of the file.
Another option is to paste code snippets from the web into the code editor.

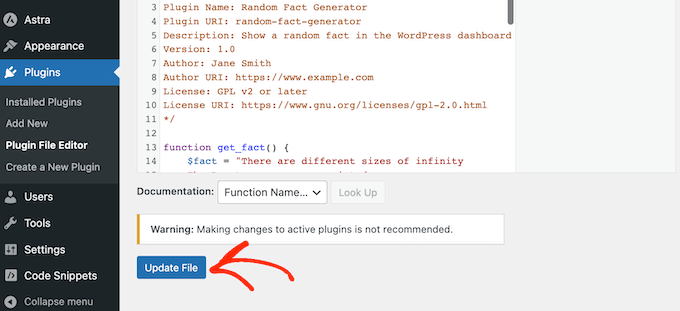
When you’re happy with the code you’ve entered, click on the Update File button.
If your code doesn’t have any errors, then the plugin will now be active on your WordPress blog or website.
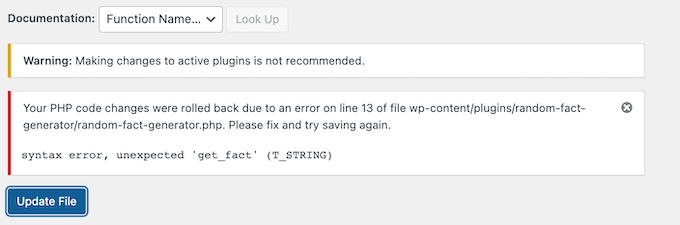
If there is a mistake in your code, then you’ll get an error message.

In this case, simply fix the error and then click on ‘Update File’ to make the plugin live.
You can now activate, deactivate, or delete the custom plugin just like any other plugin. Simply head over to Plugins » Installed Plugins, find the custom plugin, and then make your changes.

At some point, you may want to change the plugin’s code. For example, you may need to fix a security vulnerability or add a missing feature.
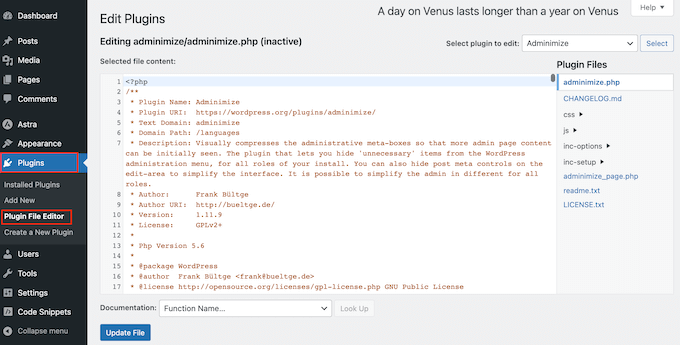
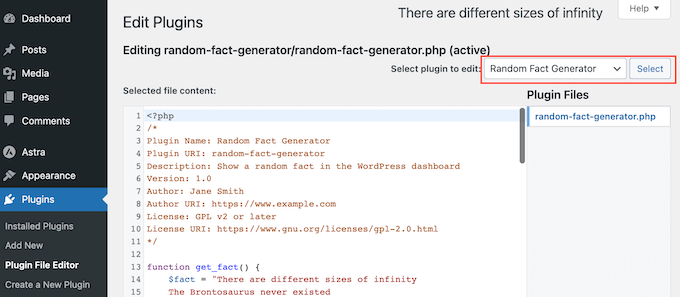
To update the plugin, head over to Plugins » Plugin File Editor.

Here, open the ‘Select plugin to edit’ dropdown and choose the plugin you want to edit.
With that done, go ahead and click on ‘Select.’

You can now change the plugin’s code.
When you’re happy with the changes, just click on ‘Update File.’

Now, the updated plugin will be live on your website.
We hope that this article helped you learn how to create a WordPress plugin using a plugin. Next, you may want to see our guide on how to prevent clients from deactivating WordPress plugins or our expert pick of the best mobile apps to manage your website.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
WPCode is a great tool. I learned how to create snippets for WordPress using AI, specifically Chat GPT-4 or Google’s Gemini. I have created several codes this way and still use them on many websites. The great thing about AI is that even though I don’t understand much PHP, by combining two chatbots, I usually end up with functional code. I’m not sure if it should be called a plugin since it’s just a snippet, but it works great.
WPBeginner Support says
Glad to hear you were able to learn and get it working
Admin
Kevin says
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc) says
Looks pretty need indeed.
@Otto I have a simple code that I use for “plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet says
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
“Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not “create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to “fire up Filezilla” and the rest.
Editorial Staff says
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto says
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says “add a widget”, maybe.