Do you want to display your form in a single line in WordPress?
Single-line forms give you more flexibility with form placement. This means you can easily add forms to high-traffic areas of your site and improve your conversions.
In this article, we will show you how to easily display your form in a single line in WordPress, step by step.

Why Display Single Line Forms in WordPress?
Single line forms give you more flexibility when choosing where to place your forms. Since this style of form is only a single line, they don’t take up much space and can easily be integrated with your existing content on the WordPress blog.
For example, email newsletter sign-up forms are often displayed in a single line above or below the blog post content. These kinds of forms also work well on landing pages, contact pages, and other important pages on your website.
Beyond generating more subscribers and leads, you can turn any kind of form into a single-line form.
For instance, it might make sense to display your contact form in a single line to save space on the WordPress website and make your form more mobile responsive.
That being said, let’s show you how to display a single line form on your WordPress site.
How to Create Single Line Form in WordPress
For this tutorial, we will be using the WPForms plugin to create a single line form because it’s one of the best lead generation plugin for WordPress used by over 6 million websites.
You can use the drag-and-drop builder to quickly create any WordPress form. Plus, it integrates with popular email marketing tools so you can easily grow your email list.
For more information, see our complete WPForms review.

Note: WPForms also has a premium version that you can upgrade to. However, we’ll use WPForms Lite for this tutorial as it lets you create a simple contact form and connect it to Constant Contact for lead generation.
First, you need to install and activate the WPForms plugin. For more details, see our beginner’s guide on how to install a WordPress plugin.
Upon activation, visit the WPForms » Add New page in your WordPress admin sidebar and give your form a name. Then, you must choose your form template.
We’ll select the ‘Opt-In Form’ template. Simply hover over the template and click the ‘Use Template’ button.

This will launch the WPForms drag-and-drop form builder on the screen.
You will see that the template we chose automatically includes the name and email fields and a submit button.

Every field can be edited by clicking on them and making changes in the left-hand column.
You can also drag and drop the fields to change their order.

Once you’re done customizing the fields, you can display your form in a single line.
To do this, switch to the Settings » General tab in the form builder and then click on the ‘Advanced’ drop-down menu.

Next, type ‘inline-fields’ in the ‘Form CSS Class’ box (without quotes).
This will apply that CSS class to the form. Since WPForms includes styling for the ‘inline-fields’ class, it will automatically change your entire form layout and display it nicely on a single line.

After that, you can make your form even smaller by hiding the field labels.
To do this, simply click on a field in the form to open its settings in the left column.
Once you’ve done that, select the ‘Advanced’ menu option, and click the ‘Hide Label’ toggle to turn it on.

Then, you need to do the same thing for all of the form field labels.
After that, in the same ‘Advanced’ section, you can enter text into the ‘Placeholder’ box.
This tells your users what each form field is for.

Once you’re done customizing your form, make sure to click the ‘Save’ button to store your settings.
If you are using your form to generate leads, then you can connect your form to your email marketing provider. For more details, see our guide on how to create an email newsletter the right way.
Adding Your Single Line Form to Your WordPress Website
Now, it’s time to add your single line form to your WordPress site. You can add it to any page, post, or widget area.
We’re going to add it to an existing page, but the process will be similar if you’re adding it to another area of your WordPress blog.
Simply open up the page where you want the single line form and click the ‘Add Block’ (+) button to open the block menu.

Then, click on the ‘WPForms’ block to add it to your site.
Next, choose the single line form that you created earlier from the dropdown menu in the block itself.

Once you choose your form, the plugin will load a preview of your form inside the content editor. Then, click the ‘Update’ or ‘Publish’ button to make your new form live.
Now, you can visit your website to see your new form in action.

Bonus: Use OptinMonster to Build Popups And Banners
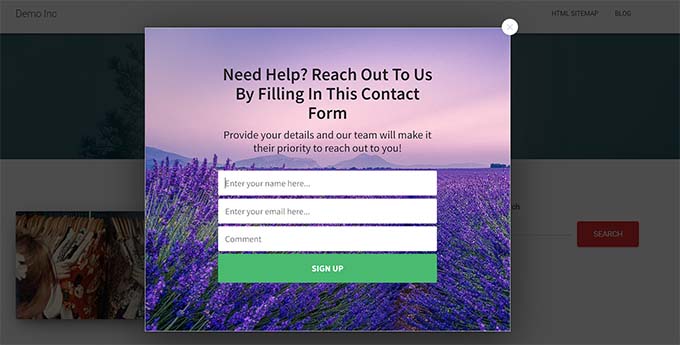
Apart from creating single line forms, you can also build opt-in popups and banners on your website to capture email leads.
To do this, you can use OptinMonster which is the best WordPress conversion optimization tool on the market.
OptinMonster allows you to create beautiful optin forms that display personalized and relevant information based on your user’s interest and makes it super easy to capture leads.
For detailed instructions, you may want to see our tutorial on how to create a contact form popup in WordPress.

Other than that, you can also create attractive banners for your website asking users to sign up and become a part of your newsletter.
This way, you are able to capture user details without taking up much space on the website or annoying users.
For details, please see our beginner’s guide on how to build an email list with OptinMonster.

We hope this article helped you learn how to display your form in a single line in WordPress. You may also want to see our guide on how to get a free email domain, and our expert picks of the best virtual business phone number apps with free options.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Arkady says
Very helpful article!
Is it possible to move submit button to the left end of line?
Thank you in advance!
WPBeginner Support says
For that, you would place the button on the top instead of the bottom of the form
Admin