Do you find yourself using the same style of content in your articles? Wouldn’t it be nice if you could create content templates and reuse them in your WordPress post editor? In this article, we will show you how to add content templates in WordPress post editor.
Why and When You Should Use Content Templates?
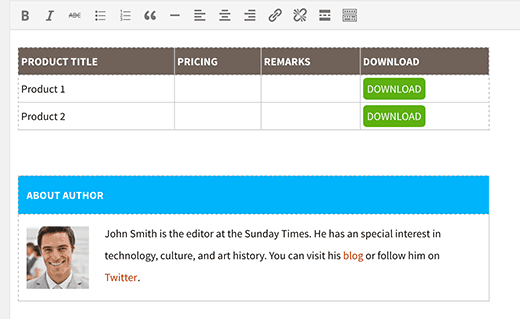
Many site owners and bloggers reuse content blocks such as buttons, tables, author bios, etc in their articles.
You can save these custom HTML or content blocks in a text editor, but you will need to open an external app, open a file, and then paste the information. This takes too much time and breaks your writing momentum.
Another disadvantage is that you will not be able to use these notes if you are on another computer or device.
By creating content templates, you will be able to:
- Create as many content templates as you need.
- Store your content templates in WordPress.
- Manage your content templates from within WordPress admin area.
- Easily reuse them in any WordPress post without leaving the post editor.
- Share your templates with other authors on your site to reuse in their articles.
- Move your content templates with you if you ever move your WordPress site.
Having said, let’s take a look at how to make it happen in WordPress.
Setting up TinyMCE Templates in WordPress
First thing you need to do is install and activate the TinyMCE Templates plugin. Upon activation the plugin will add a new menu item labeled ‘Templates’ in your WordPress admin menu.
You need to visit Templates » Add New to add your first template.
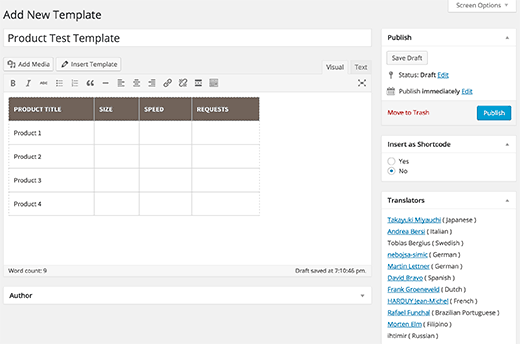
A template is basically a custom post type with a fully functional WordPress post editor. You can use the visual editor or switch to the text editor to add more advanced HTML code. You can also add images and other media files.
Start by creating the content block that you want to reuse in your WordPress posts. You will see an option to enable ‘Insert as shortcode’. Checking this option will allow you to use shortcode to add this content block.
Once you are done, simply click on the publish button to make your content template available for use in other WordPress posts.
Adding Your Content Template in WordPress Posts
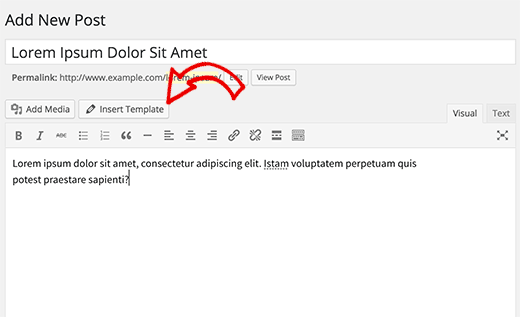
The plugin makes it extremely easy to reuse your TinyMCE templates. Simply create a new post or edit and existing one.
On the post editor screen, you will notice a new button labeled Insert Template. Clicking on the button will bring up Insert Template popup.
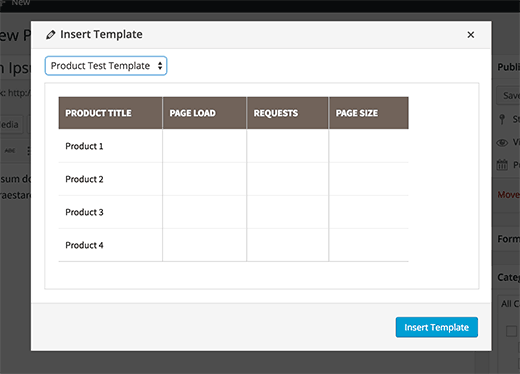
Select the template you created earlier from the drop down menu. You will be able to see a live preview of your selected template on the screen. Next, click on the insert template button to add the template into your WordPress post.
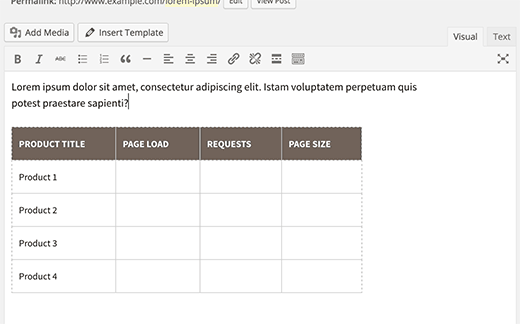
If you are using the visual editor, then you will see your content template as it would appear in posts. If you are using the text editor, then you will see the HTML for the template. You can now save and preview your post.
You can create as many templates as you want, and you can insert as many of them inside a post as you like.
We hope this article helped you add content templates in WordPress post editor. You may also want to see our list of 14 tips for mastering the WordPress visual editor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rish says
I use Page Builder from Site Origin and they have clone posts / pages which works great for me.
Irfan Uygur says
Very nice and informative article
I’ve been looking for this feature for months
One question though: if I use this template say for 10 posts and then later update/change the content will those post’s will be automatically updated ?
Let’s say I made a table with background color yellow and used it in 10 posts
If I change my mind later and change the background color to pink will the background color of the 10 posts change to pink as well ?
WPBeginner Support says
When creating your template you can check the option to add template as shortcode. Now when you insert the template into a post, it will simply add the shortcode. You can edit and make changes to your template and those will be reflected on all posts where you have inserted the template as shortcode.
Admin
Mike says
Why don’t they supply sample data with themes? I’ve been looking for a certain theme, 3 columns, a slider, drop down menu and a few other things. I’ve found a few but when I download and activate them, all I see is Hello World in my newly set up WP.
I’ve tried importing data but it’s never worked for me. Something always goes wrong, it’s not at all user friendly for novices. I finally found a theme that has Wp files and the sample data. It sets p WP with the sample data for the theme. It’s not rocket science. I just want a head start on setting up my WP with a theme other than Hello World.
I’m learning Wp from a couple of books and in a few months will be building my own themes for myself, but in the meantime, why can’t I get sample data easily.
WPBeginner Support says
Please see our guide on how to add dummy content for theme development in WordPress.
Admin