Vous trouvez-vous à utiliser le même style de contenu dans vos articles ? Ne serait-il pas agréable de pouvoir créer des modèles de contenu et de les réutiliser dans votre éditeur d’articles WordPress ? Dans cet article, nous allons vous afficher comment ajouter des modèles de contenu dans l’éditeur d’articles WordPress.
Pourquoi et quand utiliser les modèles de contenu ?
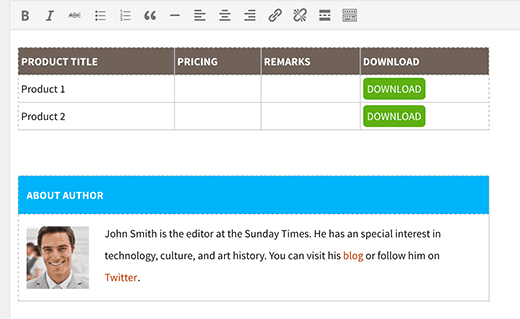
De nombreux auteurs/autrices de sites et blogueurs réutilisent dans leurs articles des blocs de contenu tels que des boutons, des tableaux, des biographies d’auteurs/autrices, etc.
Vous pouvez enregistrer ces blocs HTML ou de contenu personnalisés dans un éditeur de texte, mais vous devrez ouvrir une app externe, ouvrir un fichier, puis coller les informations. Cela prend trop de temps et vous empêche d’avancer dans votre rédaction.
Un autre inconvénient est que vous ne pourrez pas utiliser ces notes si vous êtes sur un autre ordinateur ou appareil.
En créant des modèles de contenu, vous pourrez :
- Créer autant de modèles de contenu que nécessaire.
- Stocker vos modèles de contenu dans WordPress.
- Gérer vos modèles de contenu à partir de la zone d’administration de WordPress.
- Réutilisez-les facilement dans n’importe quel article WordPress sans quitter l’éditeur de l’article.
- Partager vos modèles avec d’autres auteurs/autrices de votre site pour qu’ils les réutilisent dans leurs articles.
- Déplacer vos modèles de contenu avec vous si vous déménagez votre site WordPress.
Ceci étant dit, voyons comment réaliser cela dans WordPress.
Configurer les modèles TinyMCE dans WordPress
La première chose à faire est d’installer et d’activer l’extension TinyMCE Templates. Une fois activée, l’extension ajoutera un nouvel élément de menu libellé « Modèles » dans le menu d’administration de WordPress.
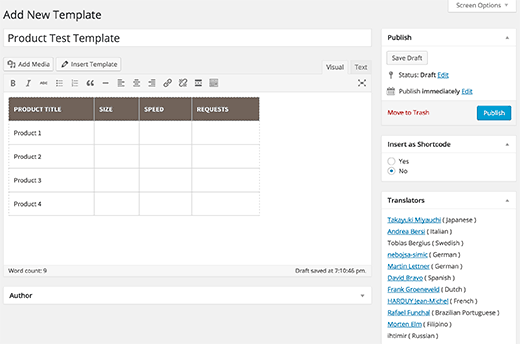
Vous devez vous rendre dans l’option » Modèles » » Ajouter une nouvelle » pour ajouter votre premier modèle.
Un Modèle est essentiellement un type de publication personnalisé avec un éditeur de publication WordPress entièrement fonctionnel. Vous pouvez utiliser l’éditeur visuel ou passer à l’éditeur de texte pour ajouter du code HTML plus avancé. Vous pouvez également ajouter des images et d’autres fichiers multimédias.
Commencez par créer le bloc de contenu que vous souhaitez réutiliser dans vos publications WordPress. Vous verrez une option permettant d’activer » Insérer en tant que code court « . Cocher cette option vous permettra d’utiliser un code court pour ajouter ce bloc de contenu.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton de publication pour rendre votre modèle de contenu disponible pour une utilisation dans d’autres publications WordPress.
Ajout de votre Modèle de contenu dans les publications WordPress
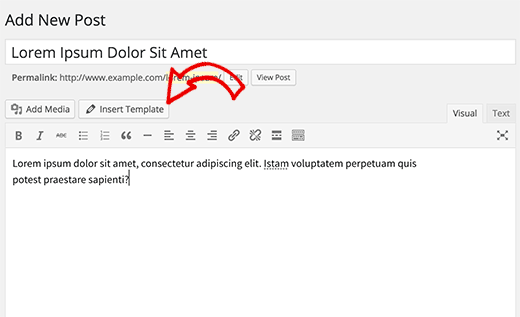
L’extension permet de réutiliser très facilement vos modèles TinyMCE. Il suffit de créer une nouvelle publication ou de modifier une publication existante.
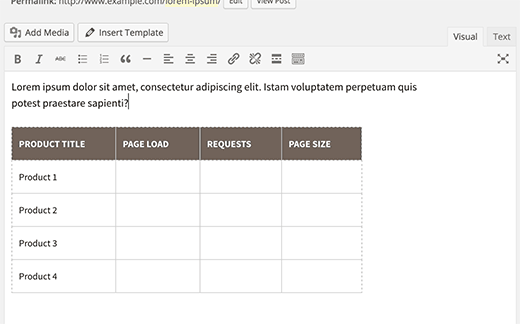
Sur l’écran de l’éditeur/éditrices de la publication, vous remarquerez un nouveau bouton libellé Insert Modèle (insérer un modèle). En cliquant sur ce bouton, vous ferez apparaître la fenêtre surgissante Insérer un Modèle.
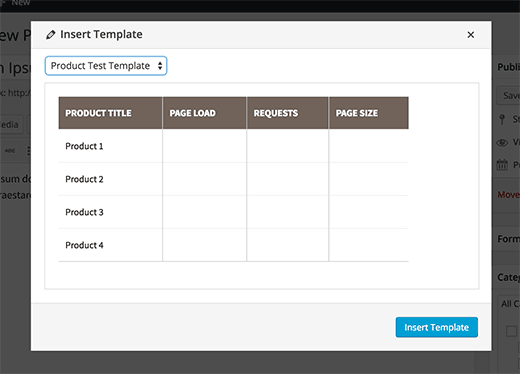
Sélectionnez le Modèle que vous avez créé précédemment dans le menu déroulant. Vous pourrez voir une Prévisualisation directe du Modèle sélectionné sur l’écran. Cliquez ensuite sur le bouton d’insertion du modèle pour ajouter le modèle à votre publication WordPress.
Si vous utilisez l’éditeur visuel, vous verrez votre Modèle de contenu tel qu’il apparaîtra dans les publications. Si vous utilisez l’éditeur de texte, vous verrez le code HTML du modèle. Vous pouvez maintenant enregistrer et prévisualiser votre publication.
Vous pouvez créer autant de modèles que vous le souhaitez et en insérer autant que vous le souhaitez dans une publication.
Nous espérons que cet article vous a aidé à ajouter des modèles de contenu dans l’éditeur d’articles de WordPress. Vous pouvez également consulter notre liste de 14 astuces pour maîtriser l’éditeur visuel de WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Rish says
I use Page Builder from Site Origin and they have clone posts / pages which works great for me.
Irfan Uygur says
Very nice and informative article
I’ve been looking for this feature for months
One question though: if I use this template say for 10 posts and then later update/change the content will those post’s will be automatically updated ?
Let’s say I made a table with background color yellow and used it in 10 posts
If I change my mind later and change the background color to pink will the background color of the 10 posts change to pink as well ?
WPBeginner Support says
When creating your template you can check the option to add template as shortcode. Now when you insert the template into a post, it will simply add the shortcode. You can edit and make changes to your template and those will be reflected on all posts where you have inserted the template as shortcode.
Administrateur
Mike says
Why don’t they supply sample data with themes? I’ve been looking for a certain theme, 3 columns, a slider, drop down menu and a few other things. I’ve found a few but when I download and activate them, all I see is Hello World in my newly set up WP.
I’ve tried importing data but it’s never worked for me. Something always goes wrong, it’s not at all user friendly for novices. I finally found a theme that has Wp files and the sample data. It sets p WP with the sample data for the theme. It’s not rocket science. I just want a head start on setting up my WP with a theme other than Hello World.
I’m learning Wp from a couple of books and in a few months will be building my own themes for myself, but in the meantime, why can’t I get sample data easily.
WPBeginner Support says
Please see our guide on how to add dummy content for theme development in WordPress.
Administrateur