Vous souhaitez insérer des publicités dans le contenu de vos publications sur WordPress ?
Le contenu de votre publication est l’endroit où les internautes sont le plus engagés sur votre site, ce qui en fait l’endroit idéal pour afficher une publicité.
Dans cet article, nous allons afficher trois façons d’insérer des publicités dans le contenu de vos publications sur WordPress.

Pourquoi insérer des publicités dans le contenu de vos publications sur WordPress ?
Les publicités sur les bannières et les colonnes latérales sont un excellent moyen de gagner de l’argent en ligne en bloguant avec WordPress. Cependant, elles sont également faciles à ignorer pour les internautes.
Les internautes visitent votre site pour lire votre contenu, et ne prêtent pas forcément autant d’attention à votre colonne latérale ou à d’autres zones de la page. Le contenu de votre publication étant celui qui retient le plus l’attention des internautes, c’est l’endroit idéal pour afficher des publicités.
Ceci étant dit, examinons trois façons différentes d’insérer des publicités dans le contenu de vos publications sur WordPress.
Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
Méthode 1. Insérer des publicités dans le contenu de la publication à l’aide de WPCode (automatiquement)
L’une des façons d’insérer des publicités dans le contenu de vos publications est d’utiliser l’extension gratuite WPCode.
WPCode est l’un des meilleurs extraits de code WordPress sur le marché et il se double d’une des meilleures extensions de gestion de publicités WordPress. Il vous permet d’insérer facilement du code pour placer des publicités sur n’importe quelle page, publication ou zone de widget de votre site WordPress.
Vous pouvez afficher des annonces provenant de réseaux publicitaires tiers tels que Google Adsense. Vous pouvez également afficher vos propres publicités hébergées, ce qui est parfait pour vendre des publicités sur votre blog WordPress.
Pour Premiers, vous devez installer et activer l’extension WPCode. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets » + Add Snippet depuis votre Tableau de bord WordPress.
Vous accédez alors à la bibliothèque d’extraits de code intégrée. Survolez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » pour le sélectionner.

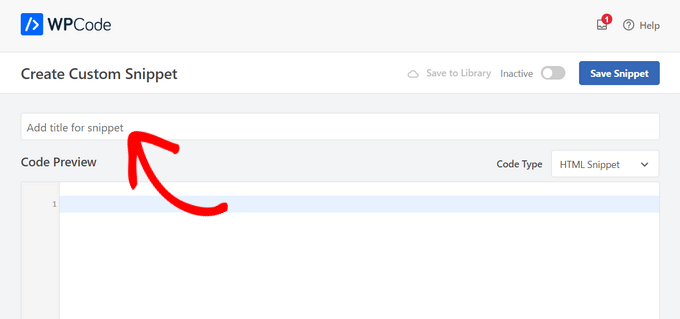
Ajouté à cela, vous devrez donner un titre à votre publicité en tapant dans le champ qui affiche » Ajouter un titre pour l’extrait « .
Les internautes ne verront pas le titre puisqu’il s’agit uniquement de votre propre référence.

Ajouté, vous devez choisir le type de publicité que vous souhaitez placer sur votre site.
Une option consiste à utiliser le code publicitaire fourni par un programme comme Google Adsense.
Si vous utilisez le code Google AdSense, alors vous pouvez consulter notre guide sur les tailles et formats de bannières Google AdSense les plus performants. Nous avons également un guide terminé sur la façon d’optimiser vos revenus AdSense sur WordPress.
Une autre option consiste à créer votre propre publicité. Dans ce cas, vous devrez obtenir le code de la personne qui vous paie pour afficher la publicité sur votre site WordPress ou écrire le code vous-même.
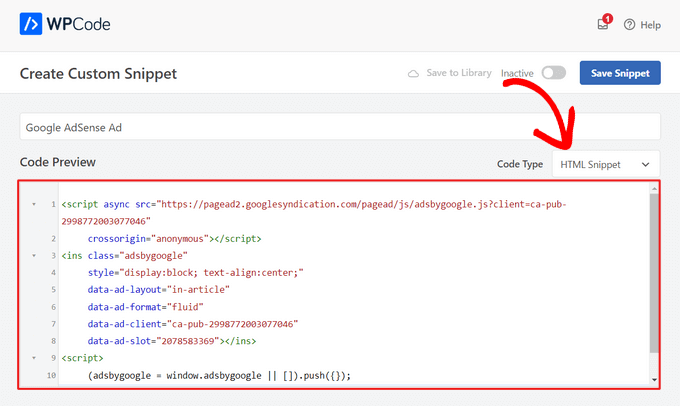
Une fois que vous avez le code de la publicité, il vous suffit de le copier et de le coller dans la case « Prévisualisation du code ».
Vous devez également sélectionner « HTML Sélectionné » comme « Type de code » dans la liste déroulante à droite de l’écran.

Ensuite, défilez vers le bas jusqu’à la section « Insertion ». Vous avez le choix entre deux grandes options d’insertion :
- Auto-Insert – Le code publicitaire sera automatiquement inséré et exécuté sur votre site à l’Emplacement que vous choisissez.
- Shortcode – Le code publicitaire ne sera pas inséré automatiquement. Vous obtiendrez un code court que vous pourrez insérer manuellement n’importe où sur votre blog WordPress.
Cliquez sur la méthode » Insertion automatique » pour afficher automatiquement les publicités dans le contenu de la publication.
Choisissez ensuite l’option « Insérer après un paragraphe » dans la liste déroulante située à côté du champ « Emplacement ».

Vous pouvez également modifier le « Numéro d’insertion » pour choisir le nombre de paragraphes après lesquels insérer l’extrait. Par exemple, si vous souhaitez afficher la publicité après le deuxième paragraphe au lieu du premier, il vous suffit de remplacer le 1 par un 2.
Ajouté à l’insertion de publicités après un paragraphe, vous pouvez également afficher automatiquement des publicités à des Emplacements (fonctions WordPress) tels que avant ou après le contenu, entre les publications, avant ou après les extraits, et plus encore.

Avec la version premium de WPCode, vous pouvez également insérer des publicités dans les Emplacements de Commande comme avant ou après les produits, le panier et la page de paiement, pour n’en citer que quelques-uns.
WPCode Pro vous permet également de planifier vos extraits code publicités avec une date de début et de fin. C’est parfait pour afficher des publicités à l’approche des fêtes de fin d’année ou pour d’autres promotions à durée limitée.
Ensuite, vous pouvez défiler vers le bas jusqu’à la section » Type d’appareil « . À cet endroit, vous pouvez choisir d’afficher votre publicité sur tous les types d’appareils, sur les ordinateurs de bureau uniquement ou sur les mobiles uniquement.

Si vous souhaitez limiter les pages ou les publications dans lesquelles l’extrait de code publicitaire est auto-inséré, vous pouvez défiler vers le bas jusqu’à la section » Logique conditionnelle intelligente « .
Par exemple, vous pouvez masquer vos publicités sur des types de pages ou des URL de pages spécifiques.

Pour vous aider à organiser vos publicités, vous pouvez accéder à la section « Informations de base ». Dans cette zone, vous pouvez ajouter des identifiants et des notes pour vous aider à vous souvenir de l’objet de votre extrait de code publicitaire.

Un champ « Priorité » vous permet de commander l’ordre dans lequel les extraits sont exécutés lorsque vous souhaitez afficher plusieurs extraits au même endroit.
Tous les extraits ont une priorité de 10 par défaut. Si vous souhaitez que votre code publicitaire s’affiche plus tôt que les autres, il vous suffit de définir une priorité inférieure.
Une fois que vous avez fini de travailler sur votre publicité, il est temps de la publier.
Pour ce faire, retournez en haut de la page et permutez le commutateur de « Inactif » à « Actif ». Cliquez ensuite sur le bouton « Enregistrer l’extrait ».

Voilà, c’est fait ! Votre publicité sera maintenant automatiquement ajoutée au contenu de votre publication si vous avez sélectionné la méthode d’insertion automatique affichée dans ce tutoriel.
Si vous choisissez la méthode d’insertion « Shortcode », vous pouvez soit créer une nouvelle page ou publication, soit en ouvrir une pour la modifier. Ajouté à cela, il vous suffit de trouver l’endroit exact où vous souhaitez afficher cette publicité dans le contenu de votre publication, et de créer un nouveau bloc de code court.
Vous pouvez ensuite aller de l’avant et coller le code court dans ce bloc. Pour des instructions étape par étape, consultez notre guide du débutant sur l’ajout d’un code court dans WordPress.
Vous pouvez maintenant visiter la page ou la publication pour voir la publicité dans le contenu de votre message.
Note : Si vous affichez des publicités Google Adsense, il faudra peut-être attendre 20 à 30 minutes pour que la publicité apparaisse sur la page.
Méthode 2. Insérer des publicités dans le contenu de la publication à l’aide d’Ad Inserter
Une autre option consiste à utiliser Ad Inserter. Il s’agit d’une extension WordPress de gestion des publicités qui peut afficher à la fois des publicités hébergeurs et des publicités fournies par un réseau.
Si vous utilisez un réseau, il vous suffit de coller le code de votre publicité dans l’extension Ad Inserter. En revanche, si vous créez une publicité hébergée, vous devrez soit écrire le code vous-même, soit l’obtenir de la personne qui paie pour afficher sa publicité sur votre site.
La première chose à faire est d’installer et d’activer l’extension gratuite Ad Inserter. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
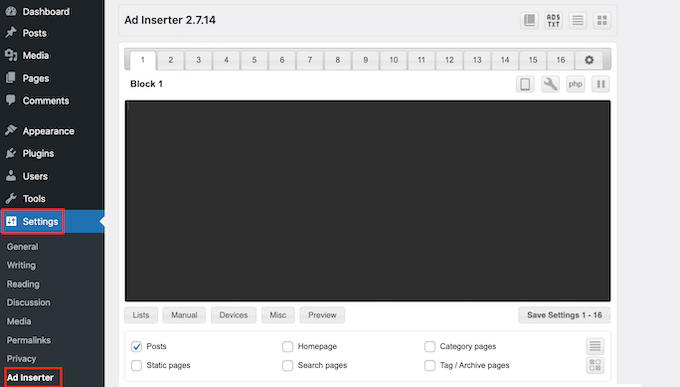
Une fois activé, allez dans Réglages » Inserteur de publicité.

Sur cet écran, chaque onglet correspond à une annonce différente. Cela vous permet de créer plusieurs publicités différentes et de les placer sur votre site.
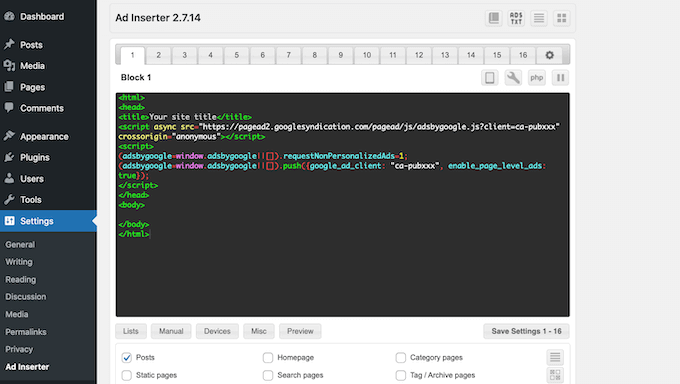
Vous pouvez maintenant saisir ou copier/coller le code de l’annonce que vous souhaitez afficher dans le contenu de votre publication.

L’étape suivante consiste à placer cette publicité sur votre site. L’une des facultés consiste à ajouter l’annonce à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court.
Une autre option consiste à demander à Ad Inserter d’ajouter automatiquement cette annonce à chaque publication, à un certain Emplacement, par exemple après chaque troisième paragraphe.
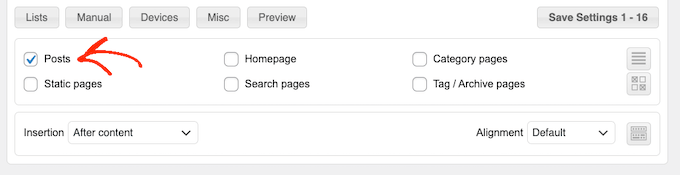
Si vous souhaitez ajouter automatiquement cette annonce à vos publications, commencez par cocher la case « Publier ».

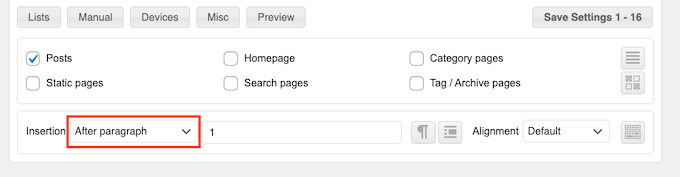
Ajouté, vous devez ouvrir le menu déroulant « Insertion » et choisir l’endroit où Ad Inserter doit afficher cette publicité.
Comme nous voulons insérer des publicités dans le contenu de la publication, vous voudrez généralement choisir Avant le paragraphe, Après le paragraphe, Avant l’image ou Après l’image.

Après avoir choisi une option dans la liste, saisissez l’endroit exact où cette publicité doit apparaître.
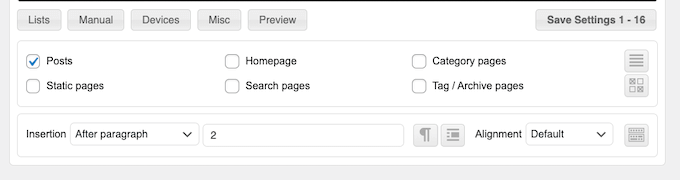
Par exemple, si vous souhaitez afficher la publicité après le deuxième paragraphe, vous devez taper « 2 » comme vous pouvez le voir dans l’image suivante.

Lorsque vous êtes satisfait de vos réglages, cliquez sur le bouton « Enregistrer les réglages ».
Ad Inserter va maintenant insérer cette publicité dans le contenu de votre publication, à l’Emplacement que vous avez choisi.

Tout comme nous l’avons mentionné précédemment, vous pouvez également placer cette publicité sur votre site à l’aide d’un code court.
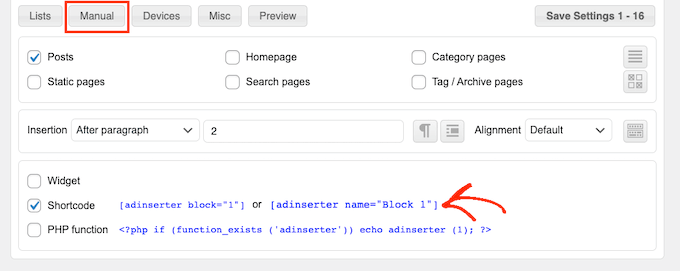
Pour ce faire, cliquez sur le bouton « Manuel », puis cochez la case « Code court ».

Une fois que vous avez fait cela, il vous suffit de copier le code court Ad Inserter. Vous pouvez ensuite cliquer sur le bouton » Enregistrer les réglages » pour enregistrer votre publicité.
Ceci fait, vous êtes prêt à placer ce code court sur n’importe quelle page, publication ou zone prête à recevoir des widgets. Pour des instructions pas à pas, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Méthode 3. Insérer des publicités dans le contenu de la publication à l’aide d’un code (méthode avancée)
Vous pouvez également ajouter une annonce au contenu de votre publication dans WordPress à l’aide d’un code.
Étant donné que vous modifiez le code de votre site, cette méthode n’est pas la plus conviviale pour les débutants. Cependant, elle vous permet de créer des publicités sans avoir à installer une extension spéciale pour la gestion des publicités.
Pour insérer une publicité à l’aide d’un code, ouvrez le fichier functions.php de votre thème, créez un plugin spécifique à votre site ou utilisez une extension d’extraits de code.
Là encore, nous vous recommandons d’utiliser l’extension gratuite WPCode, car elle permet de coller facilement des extraits dans WordPress, sans modifier le fichier functions.php de votre thème.
De plus, WPCode est doté d’une validation intelligente des extraits de code qui vous aide à éviter les erreurs de code les plus courantes et vous protège contre la dégradation de votre site.
Vous pouvez alors ajouter le code suivant :
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Ce code affichera une annonce après le deuxième paragraphe du contenu d’une publication.
Si vous souhaitez afficher votre publicité dans un autre Emplacement, il vous suffit de modifier la section suivante :
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
Dans l’exemple de code ci-dessus, vous pouvez voir que nous insérons la publicité après le troisième paragraphe.
Une fois cette étape franchie, vous pouvez saisir ou coller le code de votre publicité. Il s’agit du code qui contrôle l’apparence et les publicités de votre annonce.
Vous ajouterez ce code en tant que valeur $ad_code, là où il est indiqué « Add code goes here ».
$ad_code = '<div>Ads code goes here</div>';
Une fois cette étape franchie, vous êtes prêt à publier votre publicité. Pour ce faire, activez le plugin spécifique à votre site, enregistrez les modifications que vous avez apportées au fichier functions.php de votre site ou activez et enregistrez votre extrait de code dans WPCode.
Maintenant, si vous visitez votre site, vous devriez voir votre publicité en direct.
Nous espérons que cet article vous a aidé à apprendre comment insérer des publicités dans le contenu de vos publications sur WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog, ou consulter notre liste des meilleurs outils WordPress et extensions SEO que vous devriez utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Astha says
Hey,
What is the meaning of « Permissions for ads access » in your new 1.1.1 update in this plugin?
Please explaim.
Thank you.
reles says
ty
if I want two banners?
Paragraph 2 and paragraph 5?
phil says
Just copy the function and rename one for have a different function, then choose another paragraph … easy
Fika Thiana says
Thank you so much, I have my adsense shows in the middle of the post. I’ve tried some other tutorial but this tutorial really work like a charm.
Waleed Barakat says
Wow! Amazing solution! working like a charm. Thank you
Micheal says
Please which plugin can i use to add « Read Also(another post) » within my post content to link to other post within my website for users to read another post.
WPBeginner Support says
Hi Michael,
You don’t need a plugin for that. You can link to the posts in post editor. You can also use a related posts plugin which will show similar articles from your website at the end of each post.
Administrateur
Ed says
Working. Just removed <?php
and paste at the bottom.
Abhijit Badgujar says
Hi,
I installed your plugin and did every step you instructed. But I can’t see the ads in my post.
Abhijit Badgujar says
Hi, Ij changed the setting and it worked. Thanks for the plugin.
Taylor says
Hi. Great thanks for the code. However, is it possible to increase the space a little before and after the ad, like increasing the margin slightly or something like that. Thanks
Taylor
Aamir says
what should i do if i want to put ads on videos…
i have movie site and i want to put ads on movies videos..
please help….
Vitor Hugo says
Nice tip, I was looking for it… but for some reason, the code (the plugin I don’t know, didn’t use it, only the code) insert a random orphan closure paragraph tag () in the end of the post.
Sam says
When using manual code via functions.php, how do you get the text to wrap around the ad code?
sandeep kumar says
I have tried you plugin INSERT ADS and completely satisfied as it doesn’t require any coding skills
Bejek says
how add random post in the_content after 2 paragraf
Deise de Oliveira says
Thanks! Tha’s exactly what I was looking for!
Robert says
How do you place the ads in the center?
Sam says
add before ad code and end with
James Burnette says
I have a post adverts google ad above the content and it causes the adsense code to be shown when shared on fb. Any suggestions?
Byron says
Hi,
I want to have a [show more] after the second paragraph and a [/show more] after the last paragraph of all posts, to show only on mobile devices.
I’ve tried ad inserter but the close [/show more] doesnt quite work. Is there anything you could recommend for me to get this working?
Thanks
Syed Irfan says
What to do if i want to add more Ads?
Arta says
How can I have a Facebook box slide up at the end of the content?
Just like list25.com
When you finish reading and you reach the end of the content, facebook box slides up
WPBeginner Support says
List25 uses custom code for that. May be we will add a tutorial about it in the future. Meanwhile, did you check OptinMonster‘s slide in optin? It is a lot easier.
Administrateur
Arta says
Thank you
it worked well.
Umer Shah says
Hi,
I am using a insert post ad plugin on my blog, its working fine except the position of the ad which is left. How can I move it to center?
Alex Sume says
Hello,
I use this code and it works well on my blog. Now i want to add more 1 extra ads code to display after another paragraph.
Please help.
Vincent says
The plugin method is great and I’ve added a couple of ads; one appears after 3rd paragraph and the other appears at the end of the content. This is exactly what I’m looking for since editing the code is always a pain for me every time my site’s theme gets updated. I know I should be using a child theme, but that’s just a lot of mess — your method is much cleaner and less headache. Thanks.
WPBeginner Support says
Glad you found it helpful
Administrateur
Salman Naqvi says
Hey , I also Implemented this code and it worked well ! Now i want to add code to show add at the end of the content ? How Would I Change this php code to show add at the end ?
Regards
Josh says
Is there a way to set which ads will show for various post categories? For instance, I might show a different CTA for a technology post than I would for finance post.
Possible?
Muhammad muneeb says
I want to add ads in the side of post content please help me for this.
shane says
Not happy now. Added the code and now my site is broken. What have I done wrong. I cant even load my site anymore?
I added the code to the bottom line as is explained in here. then removed the « ads code goes here » and replaced with my adsense code. But now my site wont even load. HELP please.
PLEASE
Arun Kallarackal says
Hi Syed,
The site specific plugin method you provided is working like a charm for me. Thanks!
Is there any way to trigger the site specific plugin only if a blog post has a minimum number of paragraphs?
For example- I want the ad to appear only if the blog post is at least 10 paragraphs long. Is there any way to add that criteria to the site specific code you provided? The ad should appear only if the minimum para criteria has been satisfied.
Any help would be appreciated!
Arun
pawan says
Not working at all.. I help try all the steps but it doesn’t work. Any help.!!
Antonia says
My functions.php file is full of stuff. Where exactly do I paste the code? Thank you!
WPBeginner Support says
At the end of the file. If you have a
?>tag at the end, then paste the code before it.Administrateur
Srijan Singh says
Hey, I added above codes to my functions.php file but then I got these errors:
Warning: session_start(): Cannot send session cache limiter – headers already sent (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-content/plugins/accesspress-social-counter/accesspress-social-counter.php on line 139
Warning: Cannot modify header information – headers already sent by (output started at /home1/srijan1998/public_html/football2mania.com/wp-content/themes/gameday/functions.php:1320) in /home1/srijan1998/public_html/football2mania.com/wp-includes/pluggable.php on line 1228
so I decided to logout my dashboard, i tried to login back by going to my w-admin page, these are errors showed up on blank screen.
I’m just not able to login, could you help please?
WPBeginner Support says
Please see our guide on what to do when you are locked out of WordPress admin area. Remove the code from the functions file.
Administrateur
Solomon says
Please where do I implement this code in the functions.php file. You didn’t mention to insert the code after a specific line. Thanks
Donovan says
Thanks for the plugin. However, when I deselect the posts and pages options in the settings section it will not save that setting.
Either posts or pages or both have to be checked for the settings to be saved.
Is there a way around this?
Denis says
Hi,
Plugin works fine but how can i center the div class?
display: block margin left right auto; text-align: center….nothing works :/
Thx
Raymond says
Cool! Thanks for the great tip. I manage to add my banner in every page and post.
Cheers!
Husnain Naz says
Can you please tell me how can i display the ad before 1st paragraph. I am using div float right and would like to display the ad beside first paragraph
Indy says
Hi,
Great code snippet. How can you use it to add more than one advert? I need to add two adverts inside the post. This works great for the first one after paragraph 10 but when I tried adding:
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code2, 16, $content );
}
where $ad_code2 is the second adsense code, it shows nothing?
Any help on this will be highly appreciated
Thanks
Indy
toxicchili says
Don’t return the content before you have added both ads.
if ( is_single() && ! is_admin() ) {
$content = prefix_insert_after_paragraph( $ad_code1, 10, $content );
$content = prefix_insert_after_paragraph( $ad_code2, 16, $content );
return $content;
}
I implemented a loop add the code in for each adverts before returning the content.
In my example I am actually storing my adverts in a database then based on the targeting criteria I return an object with all the adverts for the specific ad unit placement. It them loops and add each advert. I have used various different classes in my plugin, so you will need to change the function name to suit yours.
if ( is_single() && ! is_admin() ) {
$adverts = $this->get_ads_query(3);
foreach($adverts as $advert){
$content = $this->insert_into_content( stripslashes_deep($advert->code), 2, $content );
}
return $content;
}
Anubhav says
Hi Indy
You can use the other filter
Given code this
add_filter( ‘the_content’, ‘prefix_insert_post_adsNew’ );
function prefix_insert_post_adsNew( $content ) {
$ad_code = ‘Ads code goes here’;
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 10, $content );
}
return $content;
}
This should work . Do not remove the previous filter just add this below the existing filter
Markart says
You are great! thanks for second ads filter. but some posts have not enough paragraph count.
It does not have the total count of paragraphs. I want to add to the end of the post in the second filter.
How do I do it? sorry for my english thanks!
Kabo says
I’m afraid the code isn’t working anymore.. any tips?
Does it need to be under Single.PHP for some themes maybe?
Evelina says
The plugin does not work on my blog
Mr B says
Thank you for this code. Wow, it did exactly what I needed.
elena says
Hi I just downloaded the plugin and it is exactly what I needed.
However I have a question which I hope you can answer.
I have a lot of articles where my ads don’t apply to. Is there a way to just add the ad when I need it?
I know you have the option to include o or exclude from the current and future posts but what about the old posts? Do I have to do this manually?
arpan says
Hey , will the code method conflict with the auto social media post?
Raquel Smith says
Hello! I am looking to add a custom Pin It button after every first image in my posts. It seems like this method might work. How do I have it show up after the first image, not the first tag? Thanks!
habeeb says
wow! I loveth this. Thanks for the brainwave. But can I install the plugin to add ads, and at the same time I used the code method as well?
Urgent reply Pls…
WPBeginner Support says
Yes you can do that.
Administrateur
Ivan says
Yes you can do that but why? Keep in mind that your site safety is comprimitted by using plugins for every little thing you want. This code works and there is no need for extra plugin.
Joseph says
Can you please support for floating left or right ads in single post?
Wayne Elliott says
Plus one. Great plugin. The ability to right align and wrap content around next paragraph (float: right?) would be great. I fiddled around with WP custom css for #boxmap but could not get it right. Any tips.
malik says
How can i make the ads align to the center of the post.
Mohammed says
You can do either style the div element or add Your Ad code here tag to align the ads in center of the post.
Hope it helps.
george says
I’ve installed the plugin and choose the setting ‘post’ but the Addoesn’t show anywhere within the post. I’ve also added the code above to the functions.php file but it didn’t work either and was just a blank page. Can you please help
mahesh says
when i put the code in functions.php its comming database error
Xiao says
You have to remove the <?php tag and paste the rest of the code in functions.php file.
Nate says
How would this function work if you wanted to add two ads. Say one after the 2nd paragraph and then another one after the 4th paragraph?
Michael says
Yes it would be good to know how to do this? I would also like to add in another advert in paragraph 4 for example but duplicating the code results in an error
Favour Ikandu says
Please I’m new to blogging and ads, not to talk of the codes. I want to know if its possible to to add the AdSense code in posts using a smartphone.
Nabeel says
Hi, wanted to know that why do you have above the fold ad on your site?
Please elaborate, as I read it’s bad for seo?
WPBeginner Support says
We do not have any ads above the fold. We have a banner which expands and shows links to different sections of our website. We also don’t think that above the fold ads are bad for SEO unless they are disruptive. Particularly on mobile devices, ads placed just before the content make it difficult for users to tap on links.
Administrateur