Vous souhaitez insérer des publicités dans le contenu de vos publications sur WordPress ?
Le contenu de votre publication est l’endroit où les internautes sont le plus engagés sur votre site, ce qui en fait l’endroit idéal pour afficher une publicité.
Dans cet article, nous allons afficher trois façons d’insérer des publicités dans le contenu de vos publications sur WordPress.

Pourquoi insérer des publicités dans le contenu de vos publications sur WordPress ?
Les publicités sur les bannières et les colonnes latérales sont un excellent moyen de gagner de l’argent en ligne en bloguant avec WordPress. Cependant, elles sont également faciles à ignorer pour les internautes.
Les internautes visitent votre site pour lire votre contenu, et ne prêtent pas forcément autant d’attention à votre colonne latérale ou à d’autres zones de la page. Le contenu de votre publication étant celui qui retient le plus l’attention des internautes, c’est l’endroit idéal pour afficher des publicités.
Ceci étant dit, examinons trois façons différentes d’insérer des publicités dans le contenu de vos publications sur WordPress.
Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessous.
Méthode 1. Insérer des publicités dans le contenu de la publication à l’aide de WPCode (automatiquement)
L’une des façons d’insérer des publicités dans le contenu de vos publications est d’utiliser l’extension gratuite WPCode.
WPCode est l’un des meilleurs extraits de code WordPress sur le marché et il se double d’une des meilleures extensions de gestion de publicités WordPress. Il vous permet d’insérer facilement du code pour placer des publicités sur n’importe quelle page, publication ou zone de widget de votre site WordPress.
Vous pouvez afficher des annonces provenant de réseaux publicitaires tiers tels que Google Adsense. Vous pouvez également afficher vos propres publicités hébergées, ce qui est parfait pour vendre des publicités sur votre blog WordPress.
Pour Premiers, vous devez installer et activer l’extension WPCode. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, allez dans » Code Snippets » + Add Snippet depuis votre Tableau de bord WordPress.
Vous accédez alors à la bibliothèque d’extraits de code intégrée. Survolez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait » pour le sélectionner.

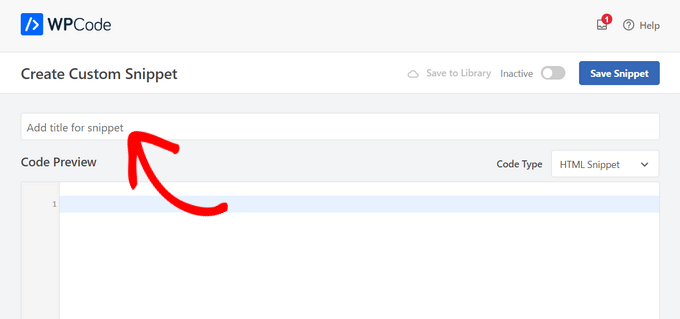
Ajouté à cela, vous devrez donner un titre à votre publicité en tapant dans le champ qui affiche » Ajouter un titre pour l’extrait « .
Les internautes ne verront pas le titre puisqu’il s’agit uniquement de votre propre référence.

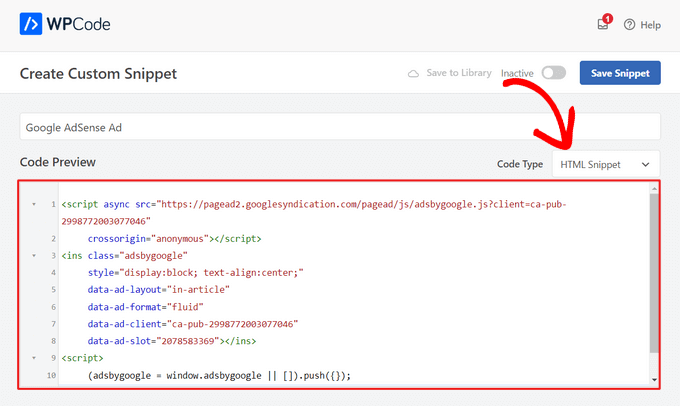
Ajouté, vous devez choisir le type de publicité que vous souhaitez placer sur votre site.
Une option consiste à utiliser le code publicitaire fourni par un programme comme Google Adsense.
Si vous utilisez le code Google AdSense, alors vous pouvez consulter notre guide sur les tailles et formats de bannières Google AdSense les plus performants. Nous avons également un guide terminé sur la façon d’optimiser vos revenus AdSense sur WordPress.
Une autre option consiste à créer votre propre publicité. Dans ce cas, vous devrez obtenir le code de la personne qui vous paie pour afficher la publicité sur votre site WordPress ou écrire le code vous-même.
Une fois que vous avez le code de la publicité, il vous suffit de le copier et de le coller dans la case « Prévisualisation du code ».
Vous devez également sélectionner « HTML Sélectionné » comme « Type de code » dans la liste déroulante à droite de l’écran.

Ensuite, défilez vers le bas jusqu’à la section « Insertion ». Vous avez le choix entre deux grandes options d’insertion :
- Auto-Insert – Le code publicitaire sera automatiquement inséré et exécuté sur votre site à l’Emplacement que vous choisissez.
- Shortcode – Le code publicitaire ne sera pas inséré automatiquement. Vous obtiendrez un code court que vous pourrez insérer manuellement n’importe où sur votre blog WordPress.
Cliquez sur la méthode » Insertion automatique » pour afficher automatiquement les publicités dans le contenu de la publication.
Choisissez ensuite l’option « Insérer après un paragraphe » dans la liste déroulante située à côté du champ « Emplacement ».

Vous pouvez également modifier le « Numéro d’insertion » pour choisir le nombre de paragraphes après lesquels insérer l’extrait. Par exemple, si vous souhaitez afficher la publicité après le deuxième paragraphe au lieu du premier, il vous suffit de remplacer le 1 par un 2.
Ajouté à l’insertion de publicités après un paragraphe, vous pouvez également afficher automatiquement des publicités à des Emplacements (fonctions WordPress) tels que avant ou après le contenu, entre les publications, avant ou après les extraits, et plus encore.

Avec la version premium de WPCode, vous pouvez également insérer des publicités dans les Emplacements de Commande comme avant ou après les produits, le panier et la page de paiement, pour n’en citer que quelques-uns.
WPCode Pro vous permet également de planifier vos extraits code publicités avec une date de début et de fin. C’est parfait pour afficher des publicités à l’approche des fêtes de fin d’année ou pour d’autres promotions à durée limitée.
Ensuite, vous pouvez défiler vers le bas jusqu’à la section » Type d’appareil « . À cet endroit, vous pouvez choisir d’afficher votre publicité sur tous les types d’appareils, sur les ordinateurs de bureau uniquement ou sur les mobiles uniquement.

Si vous souhaitez limiter les pages ou les publications dans lesquelles l’extrait de code publicitaire est auto-inséré, vous pouvez défiler vers le bas jusqu’à la section » Logique conditionnelle intelligente « .
Par exemple, vous pouvez masquer vos publicités sur des types de pages ou des URL de pages spécifiques.

Pour vous aider à organiser vos publicités, vous pouvez accéder à la section « Informations de base ». Dans cette zone, vous pouvez ajouter des identifiants et des notes pour vous aider à vous souvenir de l’objet de votre extrait de code publicitaire.

Un champ « Priorité » vous permet de commander l’ordre dans lequel les extraits sont exécutés lorsque vous souhaitez afficher plusieurs extraits au même endroit.
Tous les extraits ont une priorité de 10 par défaut. Si vous souhaitez que votre code publicitaire s’affiche plus tôt que les autres, il vous suffit de définir une priorité inférieure.
Une fois que vous avez fini de travailler sur votre publicité, il est temps de la publier.
Pour ce faire, retournez en haut de la page et permutez le commutateur de « Inactif » à « Actif ». Cliquez ensuite sur le bouton « Enregistrer l’extrait ».

Voilà, c’est fait ! Votre publicité sera maintenant automatiquement ajoutée au contenu de votre publication si vous avez sélectionné la méthode d’insertion automatique affichée dans ce tutoriel.
Si vous choisissez la méthode d’insertion « Shortcode », vous pouvez soit créer une nouvelle page ou publication, soit en ouvrir une pour la modifier. Ajouté à cela, il vous suffit de trouver l’endroit exact où vous souhaitez afficher cette publicité dans le contenu de votre publication, et de créer un nouveau bloc de code court.
Vous pouvez ensuite aller de l’avant et coller le code court dans ce bloc. Pour des instructions étape par étape, consultez notre guide du débutant sur l’ajout d’un code court dans WordPress.
Vous pouvez maintenant visiter la page ou la publication pour voir la publicité dans le contenu de votre message.
Note : Si vous affichez des publicités Google Adsense, il faudra peut-être attendre 20 à 30 minutes pour que la publicité apparaisse sur la page.
Méthode 2. Insérer des publicités dans le contenu de la publication à l’aide d’Ad Inserter
Une autre option consiste à utiliser Ad Inserter. Il s’agit d’une extension WordPress de gestion des publicités qui peut afficher à la fois des publicités hébergeurs et des publicités fournies par un réseau.
Si vous utilisez un réseau, il vous suffit de coller le code de votre publicité dans l’extension Ad Inserter. En revanche, si vous créez une publicité hébergée, vous devrez soit écrire le code vous-même, soit l’obtenir de la personne qui paie pour afficher sa publicité sur votre site.
La première chose à faire est d’installer et d’activer l’extension gratuite Ad Inserter. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
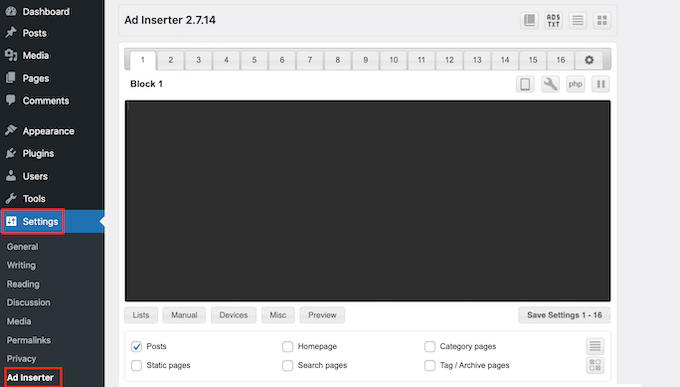
Une fois activé, allez dans Réglages » Inserteur de publicité.

Sur cet écran, chaque onglet correspond à une annonce différente. Cela vous permet de créer plusieurs publicités différentes et de les placer sur votre site.
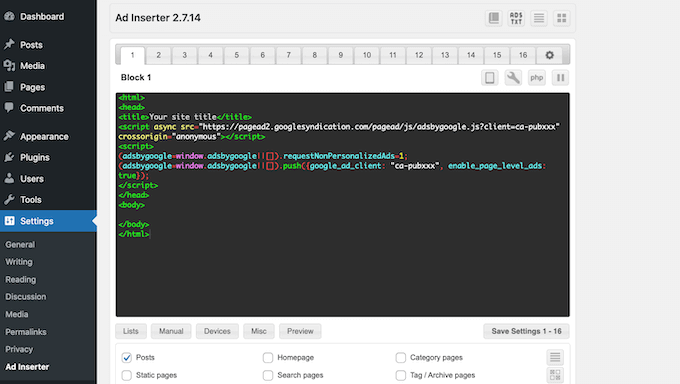
Vous pouvez maintenant saisir ou copier/coller le code de l’annonce que vous souhaitez afficher dans le contenu de votre publication.

L’étape suivante consiste à placer cette publicité sur votre site. L’une des facultés consiste à ajouter l’annonce à n’importe quelle page, publication ou zone prête à accueillir un widget à l’aide d’un code court.
Une autre option consiste à demander à Ad Inserter d’ajouter automatiquement cette annonce à chaque publication, à un certain Emplacement, par exemple après chaque troisième paragraphe.
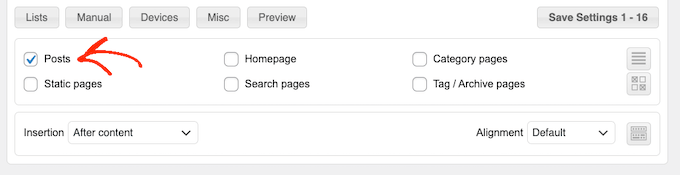
Si vous souhaitez ajouter automatiquement cette annonce à vos publications, commencez par cocher la case « Publier ».

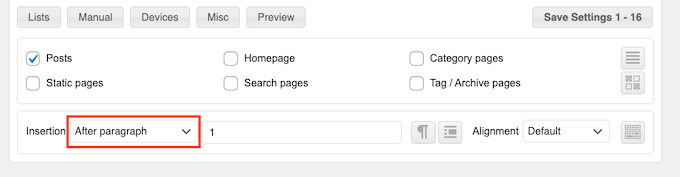
Ajouté, vous devez ouvrir le menu déroulant « Insertion » et choisir l’endroit où Ad Inserter doit afficher cette publicité.
Comme nous voulons insérer des publicités dans le contenu de la publication, vous voudrez généralement choisir Avant le paragraphe, Après le paragraphe, Avant l’image ou Après l’image.

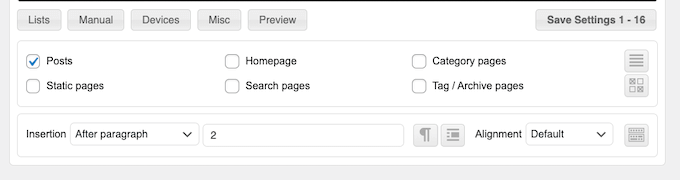
Après avoir choisi une option dans la liste, saisissez l’endroit exact où cette publicité doit apparaître.
Par exemple, si vous souhaitez afficher la publicité après le deuxième paragraphe, vous devez taper « 2 » comme vous pouvez le voir dans l’image suivante.

Lorsque vous êtes satisfait de vos réglages, cliquez sur le bouton « Enregistrer les réglages ».
Ad Inserter va maintenant insérer cette publicité dans le contenu de votre publication, à l’Emplacement que vous avez choisi.

Tout comme nous l’avons mentionné précédemment, vous pouvez également placer cette publicité sur votre site à l’aide d’un code court.
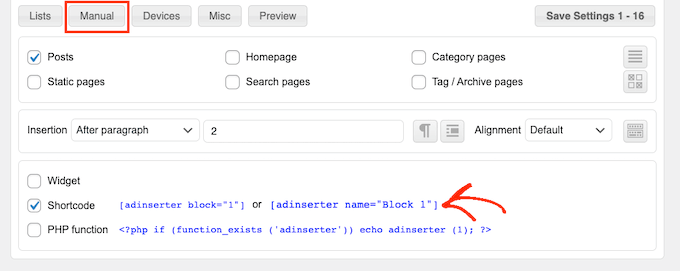
Pour ce faire, cliquez sur le bouton « Manuel », puis cochez la case « Code court ».

Une fois que vous avez fait cela, il vous suffit de copier le code court Ad Inserter. Vous pouvez ensuite cliquer sur le bouton » Enregistrer les réglages » pour enregistrer votre publicité.
Ceci fait, vous êtes prêt à placer ce code court sur n’importe quelle page, publication ou zone prête à recevoir des widgets. Pour des instructions pas à pas, vous pouvez consulter notre guide sur l’ajout d’un code court dans WordPress.
Méthode 3. Insérer des publicités dans le contenu de la publication à l’aide d’un code (méthode avancée)
Vous pouvez également ajouter une annonce au contenu de votre publication dans WordPress à l’aide d’un code.
Étant donné que vous modifiez le code de votre site, cette méthode n’est pas la plus conviviale pour les débutants. Cependant, elle vous permet de créer des publicités sans avoir à installer une extension spéciale pour la gestion des publicités.
Pour insérer une publicité à l’aide d’un code, ouvrez le fichier functions.php de votre thème, créez un plugin spécifique à votre site ou utilisez une extension d’extraits de code.
Là encore, nous vous recommandons d’utiliser l’extension gratuite WPCode, car elle permet de coller facilement des extraits dans WordPress, sans modifier le fichier functions.php de votre thème.
De plus, WPCode est doté d’une validation intelligente des extraits de code qui vous aide à éviter les erreurs de code les plus courantes et vous protège contre la dégradation de votre site.
Vous pouvez alors ajouter le code suivant :
//Insert ads after second paragraph of single post content.
add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$ad_code = '<div>Ads code goes here</div>';
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 2, $content );
}
return $content;
}
// Parent Function that makes the magic happen
function prefix_insert_after_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>';
$paragraphs = explode( $closing_p, $content );
foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p;
}
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion;
}
}
return implode( '', $paragraphs );
}
Ce code affichera une annonce après le deuxième paragraphe du contenu d’une publication.
Si vous souhaitez afficher votre publicité dans un autre Emplacement, il vous suffit de modifier la section suivante :
if ( is_single() && ! is_admin() ) {
return prefix_insert_after_paragraph( $ad_code, 3, $content );
}
Dans l’exemple de code ci-dessus, vous pouvez voir que nous insérons la publicité après le troisième paragraphe.
Une fois cette étape franchie, vous pouvez saisir ou coller le code de votre publicité. Il s’agit du code qui contrôle l’apparence et les publicités de votre annonce.
Vous ajouterez ce code en tant que valeur $ad_code, là où il est indiqué « Add code goes here ».
$ad_code = '<div>Ads code goes here</div>';
Une fois cette étape franchie, vous êtes prêt à publier votre publicité. Pour ce faire, activez le plugin spécifique à votre site, enregistrez les modifications que vous avez apportées au fichier functions.php de votre site ou activez et enregistrez votre extrait de code dans WPCode.
Maintenant, si vous visitez votre site, vous devriez voir votre publicité en direct.
Nous espérons que cet article vous a aidé à apprendre comment insérer des publicités dans le contenu de vos publications sur WordPress. Vous voudrez peut-être aussi apprendre comment augmenter le trafic de votre blog, ou consulter notre liste des meilleurs outils WordPress et extensions SEO que vous devriez utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
André says
How add in last paragraph?
Shubhi says
Gr8 post and correct code. It worked smoothly…:)
Lyke Basilio says
Hi,
I just added it to my personal blog and it works perfectly!
Thanks,
Ashok Kumar says
Hi,
I added an ad just fine before my post. However, when I tried removing it, the blank white space remains. Please let me know how to fix this, my site looks terrible and i’m at my wits’ end!
Thanks,
Ashok
Ashok Kumar says
Hi,
I’ve been trying to fix this for 2 days to no avail. Could someone help?
Thanks
helper says
fix drawAdsPlace to return the content, add simple-ads-manager.php (somewhere in the class):
function get_drawAdsPlace($args = null, $codes = false) {
global $samObject;
if(is_null($args)) return »;
if(is_object($samObject)) return $samObject->buildAd($args, $codes);
else return »;
}
then use get_drawAdsPlace instead drawAdsPlace. (Updating plugin will kill this)
WPBeginner Staff says
This plugin allows you to add after the first paragraph, after the 9th paragraph, etc.
You can specify that in the settings of each ad.
Zaman says
I have noticed that there are around three ads in each post in list25 with one ad after every the first post while two other ads randomly between the images.
So, could you please inform how can it be achieved? Are you using the insert post ads or some manual coding for the second and third ads. If so, what is the manual code and where are you inserting it.
Annastasia Taylor says
Hi,
« Insert Post Ads » plugin setting doesn’t work for me, when i click on settings-nothing displaying.
Code works fine, Thanks!
So my question is, can i repeat this action? I mean if i can insert the ads after paragraph 1 and 2.
I tried to repeat the code, but doesn’t work : « Fatal error: Cannot redeclare prefix_insert_post_ads()….. »
Please help
Thanks in advance
Jorge Pinto says
Hi, its possible to use the above code with this one integrated?
//////////////////here mobile ad
////////////////// here desktop ad
Adjie Purbojati says
Yes, u can using wp-is-mobile
Christian Rauchenwald says
Great plugin BUT I’m missing one very important thing -> if I create 4 ads to be displayed after paragrahp two I should get the option to show one of them randomly…
It would also be great to be able to define « categories » for banner, so that a poker related banner doesn’t show up in my day trading section.
Arsie says
Hi,
For multi-author WP-blog who does not want to use plugins, can you recommend the code that I can put in the functions.php?
Resham Panth says
Hey I lke your plugin and I am using it on my blog. I would like to know how can I align my ad to right side so that the content appears on left ?
Dok Simon says
Hello !!
Is it also possible to allow Authors to show Their Ads only on their contents on the blog ??
Salud Casera says
This one really worked for me. I removed the CSS and added some inline css and got the ad before the content, float left, etc. and it ended up exactly as I wanted it.
You can see it here :
Thanks for sharing.
Jorge says
Hi guys, where can i change the css of this div:
?? Thank you
Ben Daggers says
Quick question, what if I assigned « 5 » as the number of paragraph for the adsense code to appear, but the number of paragraphs in my post is only four. What will happen? Will it still work?
Amanda says
disregard to text part above an ad, I figured that out
Amanda says
I have 2 qusestions:
1. Is there a way to add text above an ad? For example, amazon affiliates has a banner for $3 per sign up, but they are also doing a contest in the same signup where users can win $500, I’d like to ad a note above the referral banner for sign up about the contest, is there away to do that?
2. How can I had this to the front page?
Belinda says
Great tutorial, thanks. Is there a way for me to had the ads also show up on my homepage? I have a sticky post at the top and then my posts show up after that but this version of the posts have no ads. So ads only appear if the reader actually clicks through on a post to the individual post URL. Would be great if the ads would show also on the homepage.
steve says
What impact does this have on SEO considering there will be links to adverts within the content of the page?
Aadil says
Hello Wpbeginner,
Really a good explanation. Really like it. However I have one question, would be really grateful if you could help me. If we use the code way,Is there a way to exclude some pages like- about, contact us etc where we dont want want the ads to appear.
Antonios says
With this plugin the ads placed in a post appear in all the other posts. How can I place an ad in one specific post, and that it won’t appear on other posts?
I have posts related to specific services, products, and topics. I need to be able to place ads related to the specific post, and that won’t appear on other posts, because ads won’t be related to those other posts.
tigaruk says
How do i get it to only appear on posts pages using the code above, not the plugin. Currently its also appearing on my product pages.
dan says
Ads don t appear in posts before the plugin was instaled?
Dan Sz. says
Is there a way to get this to work within a custom loop? For example, when showing the full content of a featured post on the home page.
kristarella says
Thanks for this. I would recommend tweaking the code slightly to add the insert at the end of a post if it is shorter than the specified number of paragraphs. This can be done with:
$num = count($paragraphs);
if ($num == 0 || $num < $paragraph_id) {
return $content.$insertion;
}
verdipratama says
Really helpful, thanks
Will Nicholls says
I would like to use this put wrap the text around it. How can I do this ?
Chris says
Seems like this would be some simple css to change the appearance. Do you have an example I could see online?
Karan Singh Chauhan says
Great way to insert ads.
Brandon says
Is there a way I can do this but have it on last paragraph? I want to insert at bottom right of every post’s content and have text wrapped using div align= »right » which I can see in your code I can change the div ad container, but I want it on bottom. Thanks!
WPBeginner Staff says
Hi Josh,
We have released a new version of Insert Post Ads. Please give it a try.
Thanks
Josh M says
Very nice! Great updates Team WPB!!
Magic says
Thanks for the tutorial. What would the functions.php code be if I wanted the ad to show as the second paragraph up from the « bottom » of the page (not the second paragraph from the top of the page)?
Margaret Anne @ Natural Chow says
What do I do if there is only a blank space showing up where the ad is supposed to be? I don’t have an ad-blocking software on my computer so am I doing something wrong?
WPBeginner Staff says
Josh, thanks for the feedback. We have forwarded your suggestions to our development team.
Josh M says
Hi, great, simple plugin. Just wanted to make two suggestions.
I would recommend removing the hard-coded styling for the div or add a css box in settings, so it can be positioned easier. For those wondering, remove this in insert-post-ads.php…
style= »clear:both;float:left;width:100%;margin:0 0 20px 0; »
A simple option (checkbox?) on the post/page to « exclude content ads » would be great as well.
St3elSh0t says
Hi Syed, could you please tell me how to add 2 ads after 1st paragraph so that there is one ad then a tab then another ad code?
WPBeginner Staff says
Unfortunately, currently it is not possible.
Brandon says
You could use the code to add to functions.php and instead of using ad code here … you could do first ad code here second ad code here
Then edit style sheet to set sizes and alignment for .maincontainer
.firstad
.secondad
Andor Nagy says
Hi, Nice tutorial. Is there any way to add more then one ad? Like 1 after 2nd paragraph, 1 after 3rd and so on
ETphonehome says
I’ve installed the plugin and it shows all in the preview but the ads are not shown when I publish the post. What did I do wrong? Thanks.
Crispylogs says
did not work for me
WPBeginner Staff says
Those are hard coded in the template file single.php
Patrick says
Can we post adds at paragraph 0 , i mean on top of a post ?
WPBeginner Staff says
No you can not. The plugin only accepts values higher than 1.
Brandon says
You can edit single.php and look for a line that says something like:
<?php the_content('’); ?> or entry…
and ad your code above it and save the file
WPBeginner Staff says
The ad code is provided by your advertisement provider like Adsense.
David says
Not familiar with Adsense, could you provide an example? If I’m designing my own ad and its is a jpeg, what would the ad code be if the jpeg is called MattsAutoSales.jpeg ?? I’m used to working with print ads which usually just use the digital name for placement (MattsAutoSales.jpeg)
Thanks for the help!
SarahZigler says
Really helpful, I’m waiting for my adsense got approved. And this is a good information for me to implement adsense. Thanks.
David says
Could you define « ad code » ? I’m missing how to create one.
WPBeginner Staff says
See our guide on How to Add Facebook Like Button in WordPress
Chetan Parate says
How to add facebook like button on the WP page ??
Scott Buehler says
How are you guys inserting ads next to the featured image here on WPB?
WPBeginner Staff says
An existing plugin on your site may be conflicting. We recommend deactivating all plugins except insert post ads and then activate other plugins one by one until you figure out which plugin is causing the issue. Let us know.
Benjamin says
I just tried and deactivated all plugins other than Insert Post Ads. Same result.
You can see the problem here :
http://kieloo.staging.wpengine.com/french-expressions/
WPBeginner Staff says
Can you please switch to a default WordPress theme like Twenty Twelve or Twenty Thirteen and see if this solves the issue.
Benjamin Houy says
No. The issue remains. It may be a conflict with WP Engine’s configuration then.
WPBeginner Staff says
Check out our guide on some other ad management plugins for WordPress.
Kim Whitley-Gaynor says
Very helpful information! Thank you very much. What plug-in do you recommend for inserting ads into a sidebar?
Benjamin Houy says
Your plugin seems great. But the content of my posts doesn’t show anymore when I activate it.