Vous cherchez la meilleure façon de recueillir des retours utiles sur votre boutique WooCommerce auprès de vos clients/clientes actifs ?
Les enquêtes auprès des utilisateurs/utilisatrices peuvent vous aider à obtenir des informations précieuses afin que vous puissiez les utiliser pour prendre des décisions fondées sur des données. Par exemple, elles peuvent vous aider à trouver comment améliorer votre entonnoir de vente ou pourquoi vos clients ont acheté un produit en particulier.
Dans cet article, nous allons vous afficher comment créer facilement des enquêtes post-achat dans WooCommerce.

Pourquoi utiliser les enquêtes après publication dans WooCommerce ?
Si vous avez une boutique WooCommerce, alors vous vous demandez peut-être ce que vos clients pensent de vos produits et de votre stock en ligne. Il n’y a pas de moyen facile de le trouver sans leur demander réellement.
Heureusement, vous pouvez utiliser une extension d’enquête WordPress pour recueillir rapidement de vrais retours d’utilisateurs/utilisatrices et retirer les conjectures. Ces retours vous aideront à découvrir le » pourquoi » derrière chaque action d’un internaute. C’est quelque chose que vous ne pouvez pas apprendre uniquement à partir de Google Analytics.
De cette façon, vous pouvez tirer parti des connaissances acquises grâce à ces courbes pour corriger et améliorer la convivialité du site, les défauts des produits, les problèmes d’expédition et les taux de conversion. Lorsque vous apportez des améliorations basées sur le Retour, vous renforcez la confiance et la personnalisation des clients/clientes.
Lors de la création de votre enquête client/cliente, veillez à ne pas ajouter de questions inutiles. Les questions que vous posez doivent vous permettre d’obtenir les informations et les points de vue les plus précieux.
Voici quelques exemples de questions que vous pouvez poser à vos clients/clientes après la Commande :
- Depuis combien de temps êtes-vous client/cliente ?
- Comment nous avez-vous découverts ?
- Notre page de tarification était-elle facile à comprendre ?
- Quels sont les produits que vous avez utilisés ?
- Quel est votre degré de satisfaction à l’égard de nos produits ?
- Avez-vous eu besoin de contacter le service client/cliente ?
- Avez-vous d’autres commentaires ou suggestions ?
- Quelle est la probabilité que vous recommandiez nos produits à vos amis ou aux membres de votre famille ?
En demandant le Retour des utilisateurs après chaque achat sur WooCommerce, vous apprendrez des façons d’améliorer votre entonnoir de vente pour stimuler l’expérience des utilisateurs et augmenter les ventes.
Lorsque vous connaissez le pourquoi ou l’intention derrière les actions des utilisateurs/utilisatrices, vous pouvez facilement comprendre pourquoi vos internautes achètent ou n’achètent pas vos produits.
Ceci étant dit, voyons comment créer facilement des enquêtes après publication dans WooCommerce. Nous allons aborder deux méthodes différentes :
Méthode 1 : Création d’enquêtes après publication à l’aide de UserFeedback
UserFeedback est une extension d’enquête facile à utiliser, créée par l’équipe de MonsterInsights. Il vous permet de poser des questions aux internautes de votre site et de recueillir leur Retour en temps réel. Il facilite également l’ajout de l’enquête à des pages WooCommerce spécifiques, telles que la page de confirmation de commande.
UserFeedback inclut un Modèle d’Avis de Publication pour vous donner une longueur d’avance dans la création de votre enquête. De plus, vous pouvez personnaliser l’apparence de vos fenêtres surgissantes afin qu’elles correspondent parfaitement à votre marque et à la conception de votre site.
Tout d’abord, vous devez installer et activer l’extension UserFeedback. Pour obtenir des instructions étape par étape, vous pouvez suivre notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de UserFeedback que vous pouvez utiliser pour Premiers pas. Cependant, vous aurez besoin des fonctionnalités de la version Pro pour créer une enquête post-achat.
Configurer l’extension UserFeedback
Une fois l’extension activée, l’assistant de configuration se lance automatiquement. Cliquez sur le bouton « Démarrer » pour commencer la configuration.

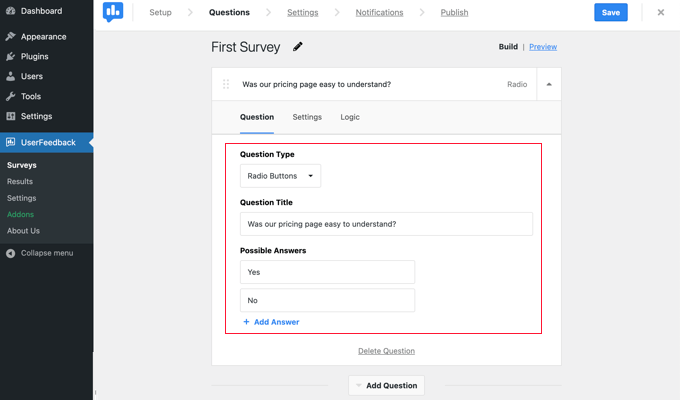
Ensuite, vous serez invité à créer votre première enquête pour vous afficher ce dont l’extension est capable.
Nous n’utiliserons pas cet exemple d’enquête, vous pouvez donc utiliser les réponses par défaut.

Vous pouvez choisir parmi quelques questions pré-écrites ou créer votre propre question. Vous pourrez également modifier vos questions à tout moment.
Pour ce tutoriel, il vous suffit de cliquer sur le bouton « Étape par étape » pour continuer.

Ensuite, vous verrez l’option d’activer des fonctionnalités spécifiques de UserFeedback, en fonction de votre niveau de licence.
Allez-y et activez les fonctionnalités que vous souhaitez ou que votre niveau de licence permet.

Une fois que vous avez fait cela, vous devez cliquer sur le bouton « Étape par étape » en bas de la page.
Vous pouvez maintenant saisir l’adresse e-mail à laquelle vous souhaitez que les réponses à l’enquête soient envoyées.

Comme nous n’utiliserons pas cette enquête, vous n’avez pas besoin d’y apporter de modifications ; vous pouvez simplement cliquer sur le bouton « Étape suivante : Publier ».
Dans la dernière étape de l’assistant de configuration, les fonctionnalités et les modules complémentaires que vous avez activés seront installés.

Ensuite, vous pouvez cliquer sur le bouton « Quitter le tableau de bord » en bas de la page.
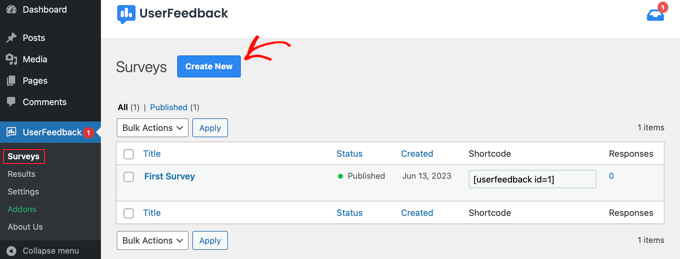
Vous verrez l’exemple de « Première enquête » que vous avez créé avec l’assistant.

Maintenant, vous pouvez déverrouiller les fonctionnalités Pro de l’extension. Vous devez saisir la clé de licence qui vous a été e-mailée lors de l’achat d’une offre UserFeedback.
Vous devez naviguer vers UserFeedback » Réglages dans la zone d’administration de WordPress. Une fois là, il vous suffit de coller votre clé de licence dans le champ et de cliquer sur le bouton » Vérifier « .

Confirmez-vous que vous avez bien cliqué sur le bouton « Enregistrer les réglages ».
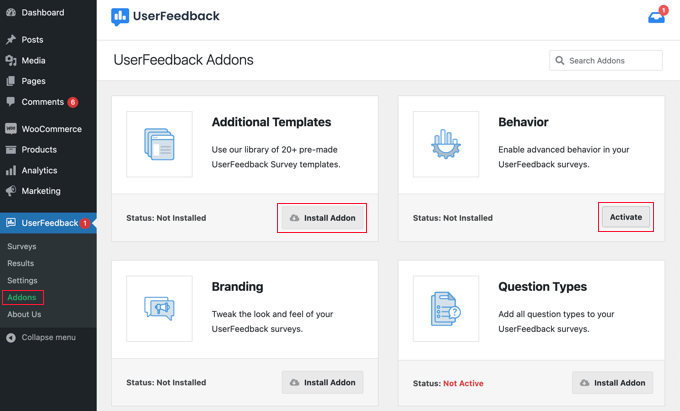
Ensuite, vous pouvez activer les fonctionnalités Pro en passant par la page UserFeedback » Addons.
Pour chaque module, vous devez cliquer sur le bouton « Installer le module », puis sur le bouton « Activer » qui apparaît.

C’est important car le module complémentaire Modèles supplémentaires comprend un modèle d’Avis après achat, et le module complémentaire Types de questions vous permet d’ajouter des évaluations par étoiles et bien plus encore. D’autres modules complémentaires vous permettent de personnaliser davantage votre formulaire d’enquête.
Maintenant que vous avez bien installé l’extension UserFeedback et ses modules, vous êtes prêt à créer votre enquête après publication.
Création d’une enquête post-achat à l’aide de UserFeedback
Pour créer une nouvelle enquête, vous devez retourner à la page UserFeedback » Enquêtes et cliquer sur le bouton ‘Créer une nouvelle’.

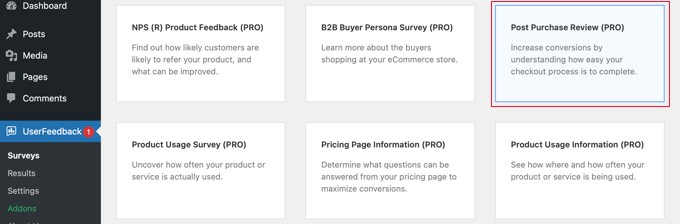
Vous afficherez ainsi des dizaines de modèles d’enquête que vous pourrez utiliser comme point de départ.
Vous devez défiler vers le bas jusqu’à ce que vous trouviez le modèle d’Avis de publication et cliquer dessus.

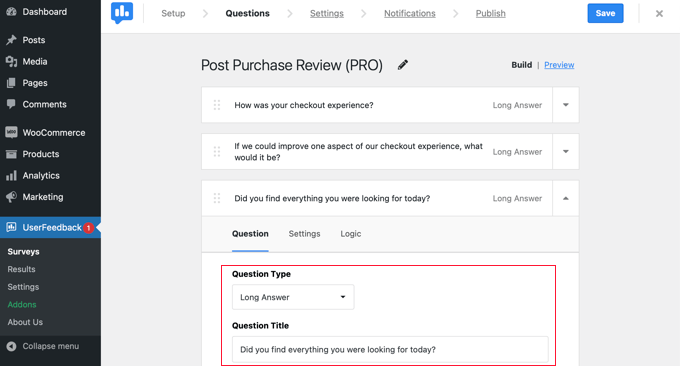
Une nouvelle enquête sera créée pour vous. Certaines questions utiles ont déjà été ajoutées.
Vous pouvez modifier le type et le titre de n’importe quelle question en pointant et en cliquant simplement.

Chaque question dispose d’un onglet Réglages dans lequel vous pouvez définir la question comme étant « Prérequise ». L’onglet Logique vous permet d’afficher ou de masquer la question en fonction des réponses précédentes du client/cliente.
Avec UserFeedback, vous pouvez poser un nombre illimité de questions et recevoir un nombre illimité de responsive. Vous pouvez poser tous les types de questions, y compris des questions à choix multiples et des questions à formulaire libre, et même capturer des e-mails et recueillir des évaluations étoiles.
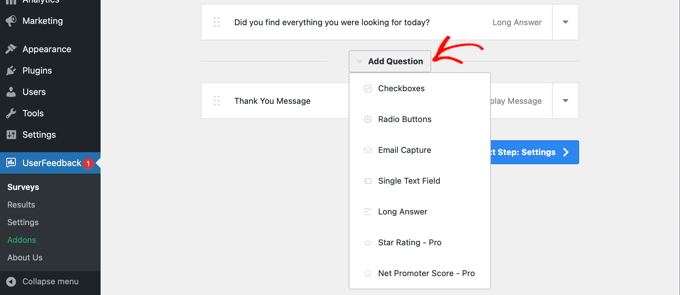
Vous pouvez ajouter certaines des questions énumérées au début de cet article. Pour ajouter une question à votre enquête, il vous suffit de cliquer sur le bouton « Ajouter une question » après la dernière question.

Lorsque vous choisissez un type de question dans le menu déroulant, une nouvelle question est ajoutée.
Vous pourrez ensuite ajouter un titre à la question. Selon le type de question, vous pouvez ensuite personnaliser la question d’autres façons, par exemple en libellant des cases à cocher ou des boutons radio.

Astuce : Le lien « Prévisualisation » en haut de la page ne donne pas seulement un aperçu du formulaire, mais vous permet également de personnaliser ses liens.
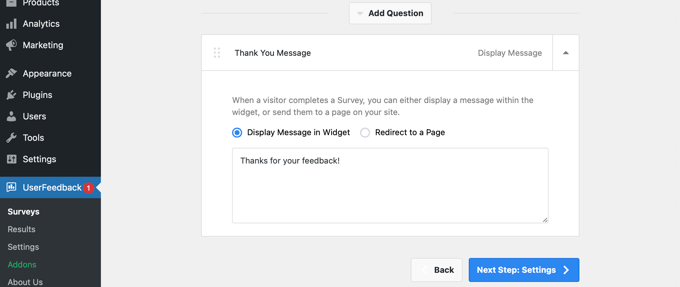
Vous pouvez également créer un message de remerciement personnalisé et rediriger les utilisateurs/utilisatrices après leurs entrées.

Lorsque vous avez fini de modifier les questions de votre enquête, cliquez sur le bouton « Étape suivante : Réglages « . Cela ouvrira la page des Réglages, où vous pourrez personnaliser encore plus votre enquête.
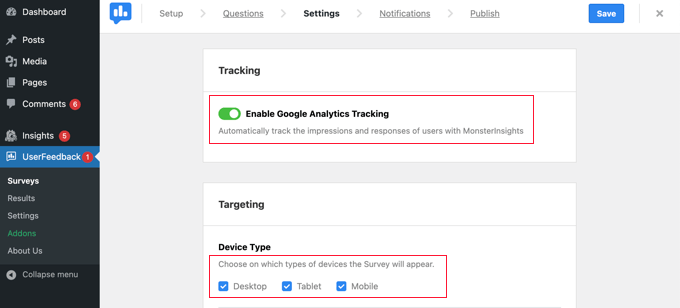
Dans la section » Suivi « , vous pouvez activer ou désactiver le suivi de Google Analytics si vous avez installé MonsterInsights.
Ensuite, dans la section » Ciblage « , vous pouvez sélectionner les types d’appareils et de pages sur lesquels vous souhaitez que votre enquête apparaisse. Vous pouvez afficher l’enquête sur tous les types d’appareils ou créer différentes enquêtes ciblant les utilisateurs/utilisatrices mobiles et de bureau.

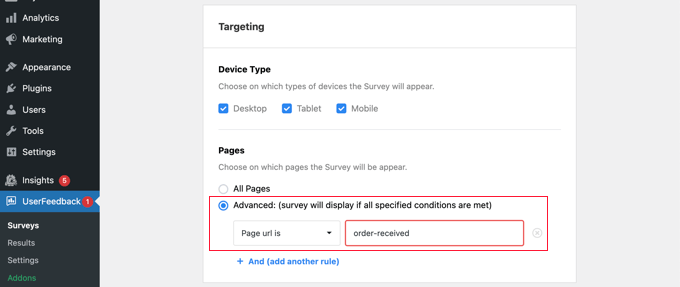
Ensuite, vous pouvez défiler vers le bas jusqu’à la zone de définition des pages. Cette zone est importante car elle vous permet de choisir l’endroit où l’enquête sera affichée.
Le réglage par défaut est « Toutes les pages ». L’enquête sera ainsi affichée sur toutes les pages de votre stock en ligne. Cependant, nous souhaitons uniquement mener une enquête auprès des clients/clientes après qu’ils ont effectué un achat.
Dans ce cas, nous devrions afficher l’enquête sur la page de confirmation de la commande après le passage à la caisse. Cette page est également connue sous le nom de page de remerciement de WooCommerce.
Pour cibler cette page, vous devez sélectionner l’URL de la page dans le menu déroulant. Ensuite, vous devrez trier ‘afin de commander’ dans le champ suivant.

Cela fonctionne parce que le réglage correspond à des URL partiels. L’URL complète sera modifiée à chaque transaction mais contiendra toujours les caractères « commander afin ».
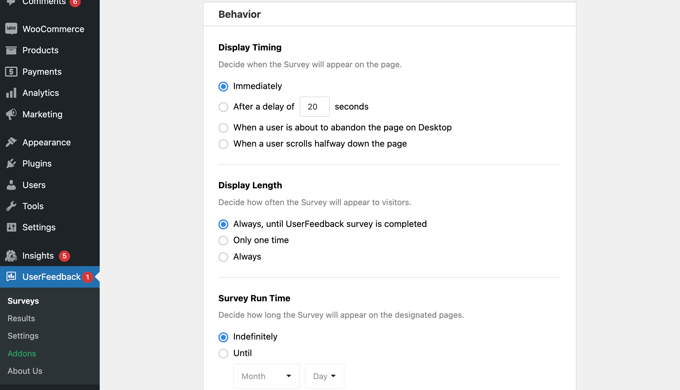
Vous pouvez également défiler vers le bas jusqu’à la section « Comportement ». Ici, vous pouvez définir des réglages tels que :
- Délai d’affichage – Moment où l’enquête apparaîtra sur la page.
- Durée d’affichage – Combien de fois l’enquête apparaîtra-t-elle aux internautes ?
- Durée de l’enquête – Combien de temps l’enquête apparaîtra-t-elle sur les pages désignées ?

En outre, vous pouvez activer ou désactiver l’option « Démarrer l’enquête en mode réduit ».
Cela permet d’afficher une version moins visible de votre enquête au lieu d’ouvrir automatiquement la première question.

Une fois que vous avez fini de modifier les réglages, vous pouvez cliquer sur le bouton « Étape par étape » : Notifications ».
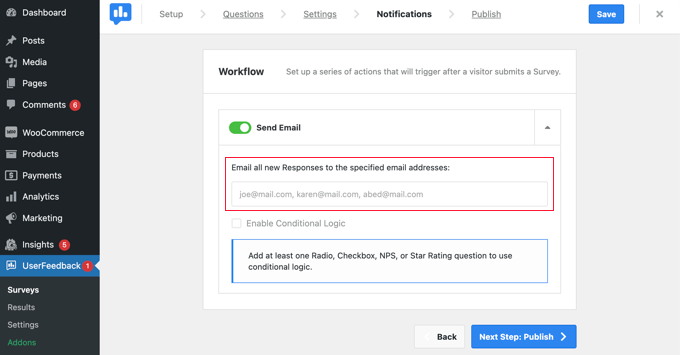
Vous accédez alors à la page Notifications, où vous pouvez choisir de vous envoyer un e-mail à chaque nouvelle réponse à l’enquête. Il vous suffit de laisser la case « Envoyer un e-mail » cochée, puis de saisir une ou plusieurs adresses e-mail.

Vous pouvez également activer la logique conditionnelle pour déclencher des notifications par e-mail lorsque les internautes répondent à vos questions d’une certaine manière.
Par exemple, vous pourriez vouloir recevoir un e-mail uniquement si l’utilisateur coche une case libellée » Voulez-vous un rappel ? « .
Pour que cela fonctionne, votre enquête doit contenir au moins une question avec une radio, une case à cocher, un NPS ou une évaluation par étoiles.
Une enquête NPS est un bon moyen d’obtenir une note d’évaluation, qui peut être utilisée comme métrique pour mesurer la satisfaction des clients/clientes.
Cliquez ensuite sur le bouton « Étape par étape : Publier » pour continuer.
Publier votre enquête
Dernier point, une option permet de planifier l’enquête pour une date et une heure ultérieurement.
Si vous êtes prêt à publier votre enquête immédiatement, cliquez sur le bouton « Enregistrer et publier ».

Vous avez réussi à créer un formulaire d’enquête. Vous avez bien créé un formulaire d’enquête.
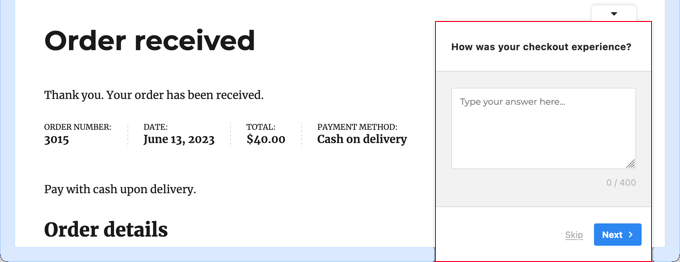
Désormais, lorsque vos clients/clientes achètent des articles dans votre magasin, votre enquête apparaît sur la page de confirmation de la commande.

Astucede pro : il se peut que vous ne voyiez pas l’enquête client/cliente lorsque vous êtes connecté à WooCommerce. Vous devrez ouvrir votre stock en ligne dans une nouvelle fenêtre incognito ou dans un autre navigateur web.
Vue des résultats de votre formulaire d’enquête
Une fois que vous commencez à recevoir des réponses, vous pouvez les analyser directement depuis votre tableau de bord WordPress à l’aide de rapports faciles à lire.
Il suffit de naviguer vers UserFeedback » Résultats pour voir le nombre total de responsive, le nombre d’impressions et d’autres détails.

Méthode 2 : Création d’enquêtes après achat à l’aide de WPForms
WPForms est la meilleure extension de formulaire de contact WordPress sur le marché. Il est livré avec un puissant module d’enquêtes et de sondages, qui vous permet de créer rapidement des formulaires d’enquête très engageants.
Il vous permet de combiner l’addon Enquêtes et sondages avec les puissantes fonctionnalités de WPForms telles que la logique conditionnelle, les formulaires multipages, les notifications personnalisées, les intégrations d’e-mails, et bien plus encore.
Note : Vous aurez besoin de l’offre Pro car elle inclut le module WPForms Surveys and Polls. Les utilisateurs/utilisatrices de WPBeginner peuvent utiliser notre coupon WPForms pour obtenir 50% d’inactif sur toutes les licences WPForms.
Configurer l’extension WPForms
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois l’extension activée, vous devez vous rendre sur la page WPForms » Réglages et saisir votre clé de licence. Vous trouverez cette information dans votre compte sur le site de WPForms.

N’oubliez pas de cliquer sur le bouton « Vérifier la clé ».
Une fois que vous avez fait cela, vous devez vous rendre sur la page WPForms » Addons et défiler vers le bas jusqu’à l’addon Surveys and Polls.
Cliquez sur le bouton « Installer » pour installer et activer le module.

Vous êtes maintenant prêt à créer le formulaire d’enquête après publication.
Créer une enquête post-achat en utilisant WPForms
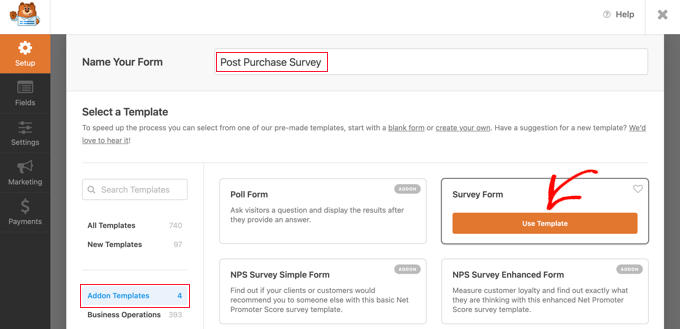
Vous devez visiter la page WPForms » Ajouter un nouveau formulaire pour créer un nouveau formulaire. Cela lancera l’interface du constructeur de formulaire WPForms, et vous pourrez choisir parmi différents modèles de formulaires prédéfinis.
Tout d’abord, vous devez donner un titre à votre formulaire d’enquête en haut de la page.
Ensuite, vous devez choisir un modèle. Commencez par cliquer sur » Modèles du module complémentaire » pour obtenir la liste des modèles compatibles avec le module complémentaire Enquêtes et sondages.

Vous devez ensuite cliquer sur le bouton « Utiliser le modèle » du modèle de formulaire d’enquête. Cela chargera un modèle de formulaire de retour client personnalisé avec plusieurs champs déjà ajoutés.
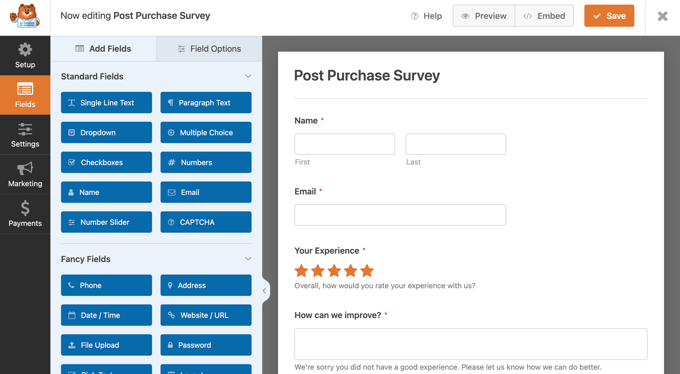
Il vous suffit de pointer et de cliquer pour modifier les champs, les réorganiser par glisser-déposer ou les retirer du formulaire. Vous pouvez également ajouter de nouveaux champs de formulaire dans la colonne de gauche.

WPForms supporte tous les champs de formulaire couramment utilisés, y compris les listes déroulantes, les boutons radio, les cases à cocher, l’échelle de Likert, la saisie de texte, l’échelle d’évaluation, et bien d’autres. Cela rend super facile pour vous de construire des formulaires d’enquête hautement interactifs.
Le formulaire contient déjà une certaine logique conditionnelle. Par exemple, le champ « Comment pouvons-nous nous améliorer ? » apparaîtra uniquement si un compte utilisateur sélectionne 1 ou 2 étoiles dans le champ « Votre expérience ».

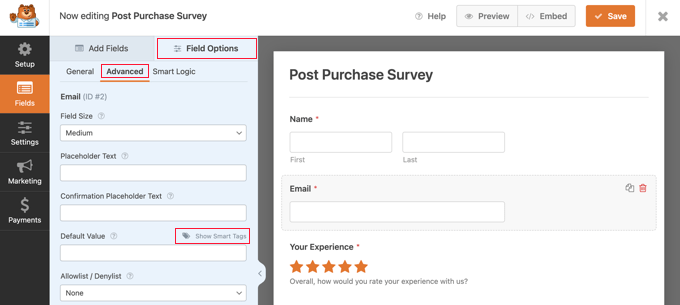
Vous pouvez le voir en sélectionnant le champ « Comment pouvons-nous nous améliorer ? », puis en cliquant sur l’onglet « Options du champ » à gauche, comme le montre l’image ci-dessus.
Si certains de vos clients se connectent à votre boutique en ligne, vous pouvez leur faciliter la vie en remplissant automatiquement certaines de leurs informations à partir de leur compte utilisateur.
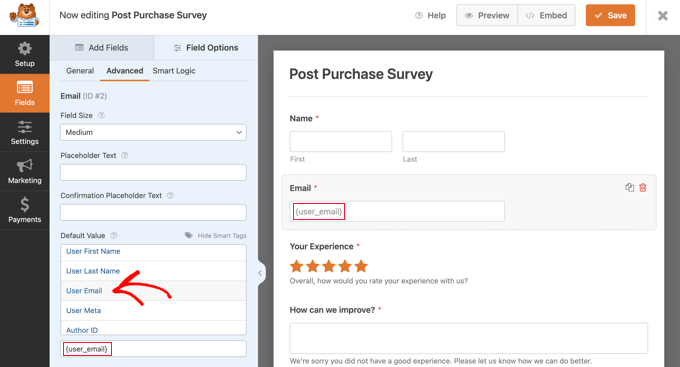
Par exemple, pour remplir automatiquement leur adresse e-mail, vous devez cliquer sur le champ E-mail, puis sur l’onglet « Options de champ » à gauche. Cliquez ensuite sur l’onglet « Avancé » pour afficher les options de champ avancées.

Vous remarquerez un champ dans lequel vous pouvez définir une valeur par défaut pour le champ e-mail.
Vous pouvez saisir automatiquement les informations de leur profil en cliquant sur » Afficher les balises intelligentes « .

Il vous suffit maintenant de cliquer sur l’option « Liste d’e-mails des utilisateurs », et la balise intelligente {user_email} sera saisie/saisie dans le champ. Cela ajoutera automatiquement l’adresse e-mail des utilisateurs/utilisatrices connectés.
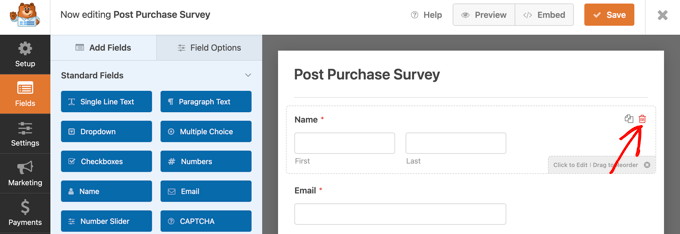
Vous pouvez également retirer facilement tous les champs dont vous n’avez pas besoin sur le formulaire.
Par exemple, si vous souhaitez retirer le champ « Nom », pointez-le avec votre souris et cliquez sur l’icône rouge de la corbeille qui apparaît en haut à droite du champ.

Si vous souhaitez ajouter d’autres questions, comme celles que nous avons énumérées au début de cet article, il vous suffit de faire glisser un nouveau champ sur la page, puis de le personnaliser.
Une fois le formulaire créé, vous devez cliquer sur le bouton orange « Enregistrer » en haut de la page pour stocker les Réglages du formulaire.
Ensuite, vous pouvez aller dans l’onglet Réglages et sélectionner » Confirmations » dans le Constructeur de formulaires WPForms.

Ici, vous pouvez choisir d’afficher un message ou une page, voire de rediriger les utilisateurs/utilisatrices vers une URL lorsqu’ils/elles envoient le formulaire d’enquête.
En outre, l’onglet Notifications de WPForms vous permet de modifier les Réglages des notifications afin de recevoir des modifications par e-mail lorsqu’un utilisateur remplit votre enquête.

Vous pouvez maintenant cliquer sur le bouton de fermeture pour quitter le Constructeur de formulaires.
Ajout du formulaire d’enquête à une page de remerciement personnalisée
Si vous vous êtes donné la peine de créer une page de remerciement personnalisée pour WooCommerce, alors vous pouvez facilement y ajouter votre enquête post-achat à l’aide d’un code court ou d’un bloc.
Note : Que vous utilisiez la page de remerciement par défaut ou une page personnalisée, vous pouvez également afficher l’enquête sous forme de fenêtre surgissante à l’aide d’une extension. Voir la section suivante pour plus de détails.
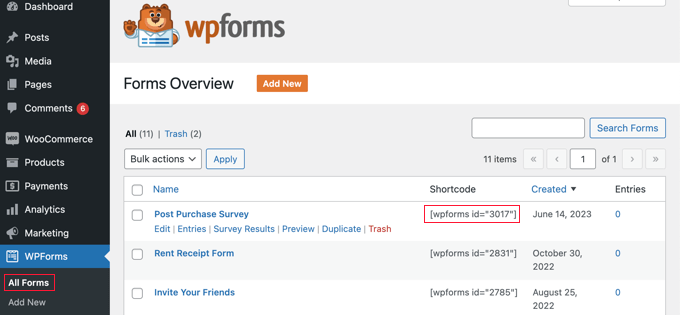
Vous trouverez le code court dont vous avez besoin en visitant la page WPForms » All Forms.

Vous pouvez ensuite utiliser le code court pour ajouter le formulaire à votre page de remerciement personnalisée en suivant notre guide sur l ‘ajout d’un code court dans WordPress.
Si vous avez créé votre page de remerciement personnalisée à l’aide de l’éditeur de blocs ou d’un plugin de construction de pages comme SeedProd, il vous suffit de faire glisser le widget WPForms sur la page et de sélectionner le formulaire d’enquête que vous venez de créer dans un menu déroulant.

Une fois que vous avez enregistré votre page de remerciement personnalisée, vos clients/clientes verront l’enquête après avoir réglé leur commande.
Afficher automatiquement une fenêtre surgissante d’enquête avec OptinMonster
Vous pouvez préférer que l’enquête apparaisse automatiquement sur la page de confirmation de la commande, comme c’est le cas avec l’extension UserFeedback dans la méthode 1.
La première chose à faire est d’installer l’extension gratuite OptinMonster. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Dans ce tutoriel, nous utiliserons l’extension gratuite OptinMonster car elle fait tout ce dont nous avons besoin. Cependant, avec un abonnement Growth, la version premium d’OptinMonster a une intégration beaucoup plus forte avec WooCommerce.
Une fois activé, l’assistant de configuration d’OptinMonster démarre.
Il suffit de suivre les instructions à l’écran pour configurer OptinMonster sur votre site et créer un compte gratuit.

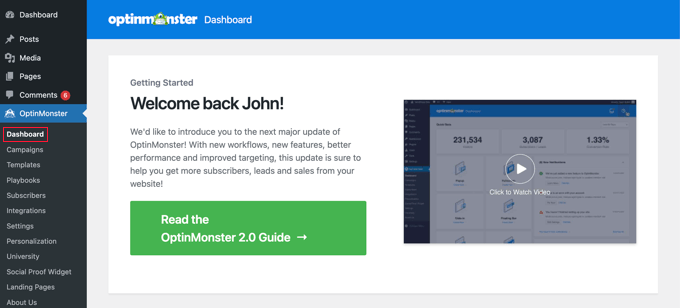
Une fois la configuration terminée, vous vous trouverez sur le Tableau de bord d’OptinMonster.
Vous verrez un message de bienvenue, un lien vers le guide d’utilisation d’OptinMonster et une vidéo pour vous aider à démarrer.

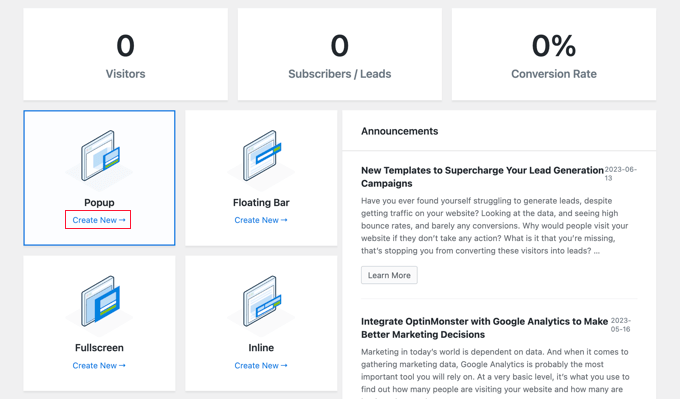
Vous devez maintenant défiler vers le bas jusqu’à ce que vous trouviez une case où vous pouvez créer une nouvelle fenêtre surgissante.
Il suffit de cliquer sur le lien « Créer une nouvelle ».

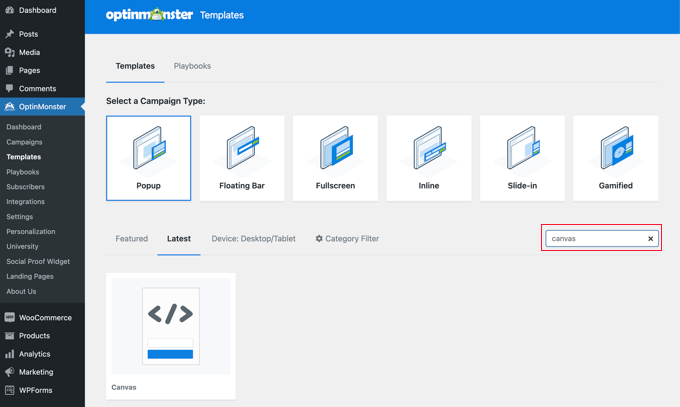
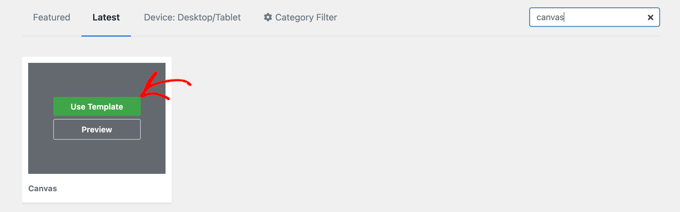
Vous verrez maintenant une collection de modèles de fenêtres surgissantes. Étant donné que notre fenêtre surgissante ne contiendra que notre enquête post-achat, nous utiliserons le modèle Canvas minimal.
Vous pouvez trouver ce Modèle en tapant « canvas » dans le champ de recherche.

Lorsque vous pointez votre souris sur le Modèle Canvas, deux boutons apparaissent.
Vous pouvez créer votre fenêtre surgissante en cliquant sur le bouton « Utiliser le Modèle ».

Une fenêtre surgissante vous demande de donner un nom à la campagne.
Vous pouvez taper « Enquête après achat », puis cliquer sur le bouton « Démarrer la Version ».

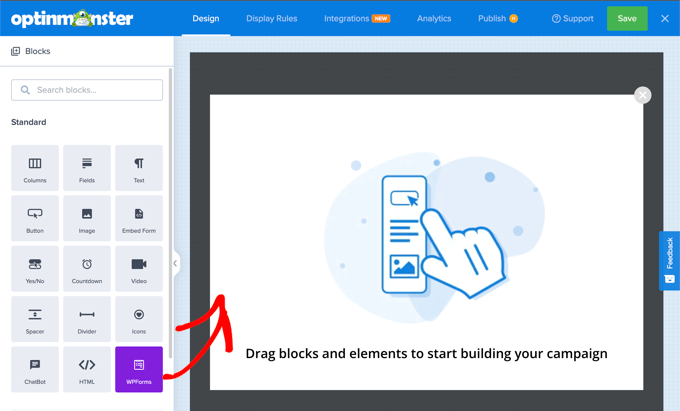
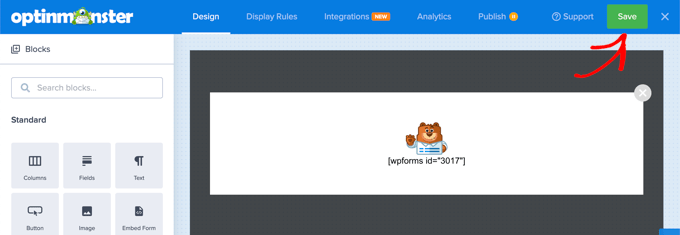
Le Constructeur OptinMonster s’ouvrira avec le Modèle sélectionné. Vous pouvez voir une Prévisualisation de la fenêtre surgissante sur la droite, et il y a des blocs sur la gauche que vous pouvez ajouter à la fenêtre.
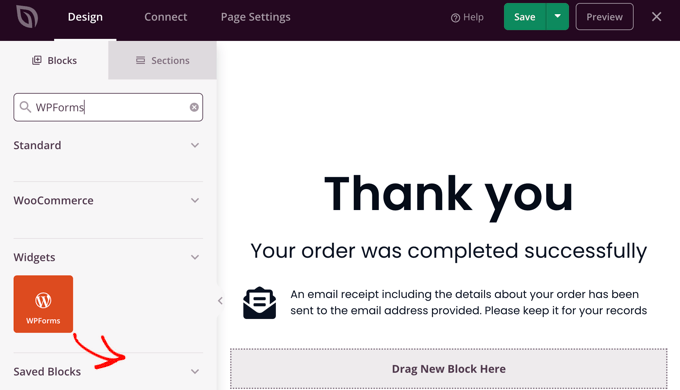
Vous devez trouver le bloc WPForms et le faire glisser sur la page.

Vous pouvez maintenant sélectionner l’enquête que vous souhaitez ajouter.
Cliquez simplement sur le nom de l’enquête post-achat WPForms que vous avez créée précédemment. Le code court WPForms sera ajouté à votre fenêtre surgissante.

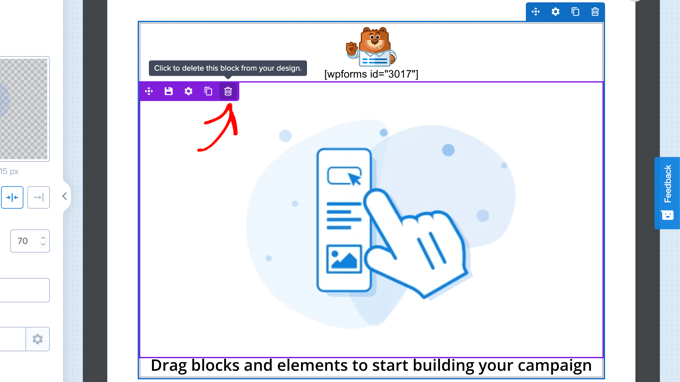
La page contient encore une image et un bloc de texte. Ils peuvent être supprimés en toute sécurité.
Lorsque vous survolez l’image avec votre souris, une barre d’outils violette apparaît. Vous pouvez supprimer l’image en cliquant sur l’icône de la corbeille. Il vous sera demandé de confirmer la suppression.

Vous pouvez supprimer de la même manière le bloc de texte indiquant « Faites glisser des blocs et des éléments pour commencer à construire votre campagne ».
Votre fenêtre surgissante terminée ne devrait contenir que le code court WPForms. C’est le bon moment pour enregistrer votre travail en cliquant sur le bouton « Enregistrer » en haut de l’écran.

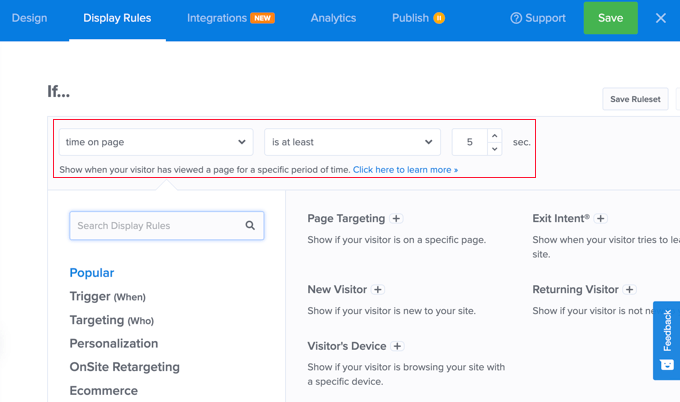
Vous devez ensuite cliquer sur l’onglet « Réglages d’affichage » et définir où et comment la fenêtre surgissante sera affichée.
La première règle détermine le moment où la fenêtre surgissante sera affichée. La valeur par défaut est de 5 secondes après que vous ayez été sur la page. Cela convient à la plupart des magasins en ligne, mais vous pouvez modifier cette valeur si vous le souhaitez.

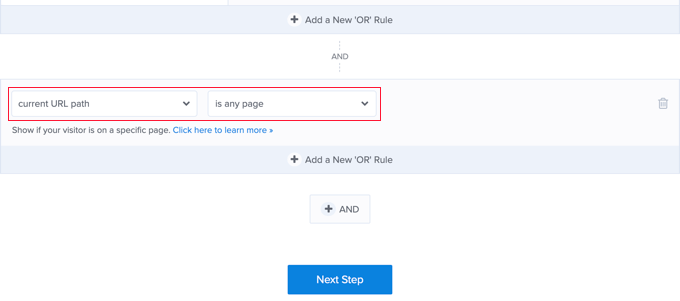
Vous devez maintenant défiler jusqu’à la deuxième règle, que vous trouverez juste en dessous du libellé « ET ».
La valeur par défaut est d’afficher la fenêtre surgissante sur toutes les pages de votre site WordPress. Vous devez modifier cette valeur pour que l’enquête post-achat s’affiche uniquement sur la page de confirmation de la commande.

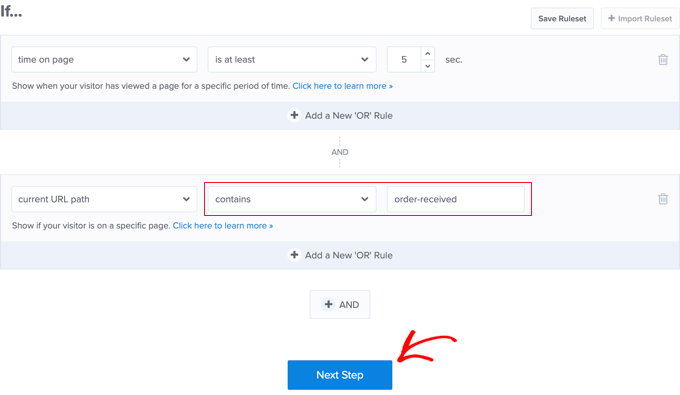
Pour ce faire, vous devez cliquer sur le menu déroulant « est une page quelconque » et sélectionner « contient ».
Un autre champ apparaît, dans lequel vous devez saisir « commande-reçue ».

Cette règle correspond à l’URL de la page de confirmation. Bien que l’URL soit modifiée à chaque transaction, elle contiendra toujours les caractères « order-received » (commande reçue).
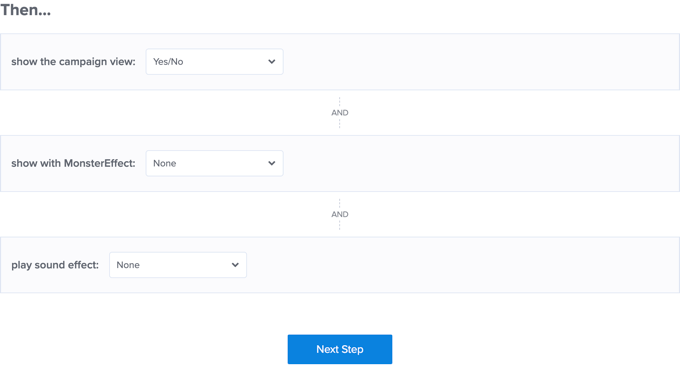
Vous pouvez maintenant cliquer sur le bouton « Étape par étape » pour déterminer ce qui se passe lorsque les conditions de ces deux règles sont remplies.

Les réglages par défaut ici affichent la fenêtre surgissante sans aucun effet ni son. Si vous souhaitez ajouter un effet ou un son, il vous suffit d’utiliser les menus déroulants.
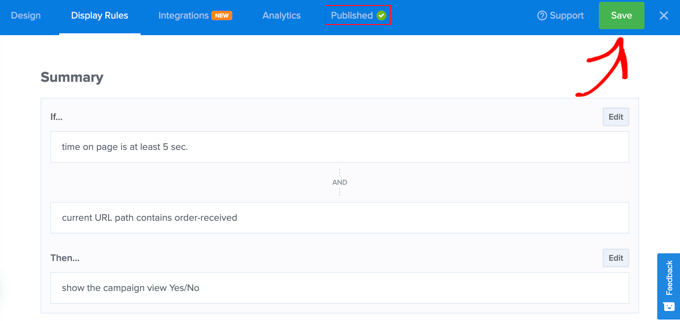
Une fois que vous avez terminé, vous devez cliquer sur le bouton « Étape par étape ». Vous verrez un résumé des règles d’affichage que vous venez de créer.

Confirmez-vous que vous avez cliqué sur le bouton « Enregistrer » pour stocker vos réglages.
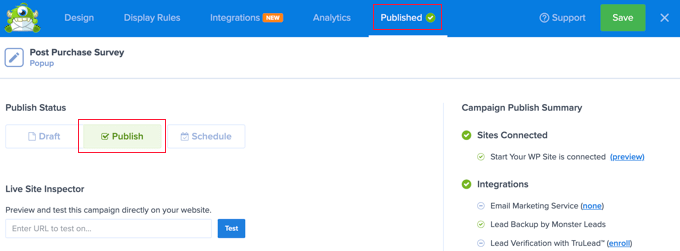
Enfin, vous pouvez cliquer sur l’onglet « Publier » en haut de l’écran, puis sur le bouton « Publier » sous « État de la publication ». La fenêtre surgissante sera alors mise en ligne sur votre stock en ligne.

Vous pouvez maintenant fermer le Constructeur OptinMonster en cliquant sur l’icône ‘X’ dans le coin supérieur droit.
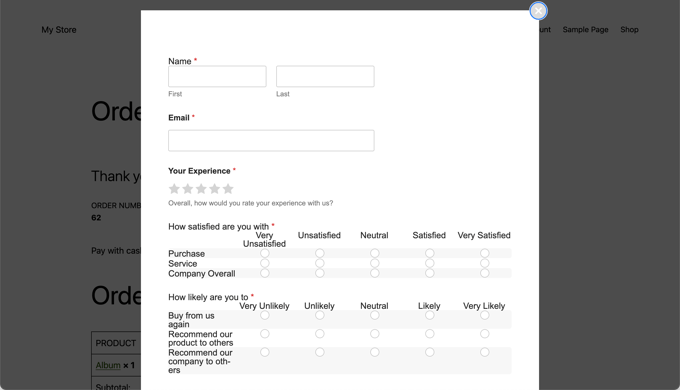
Vos clients/clientes verront désormais l’enquête post-achat à chaque fois qu’ils passeront à la caisse. Voici ce que cela donne dans notre magasin de démonstration.

Vous pouvez consulter notre Avis OptinMonster terminé pour plus de détails.
Vue des résultats de votre formulaire d’enquête
WPForms affiche les résultats de l’enquête dans de superbes diagrammes et graphiques. Vous pouvez également imprimer les résultats de l’enquête et les exporter vers votre tableur préféré.
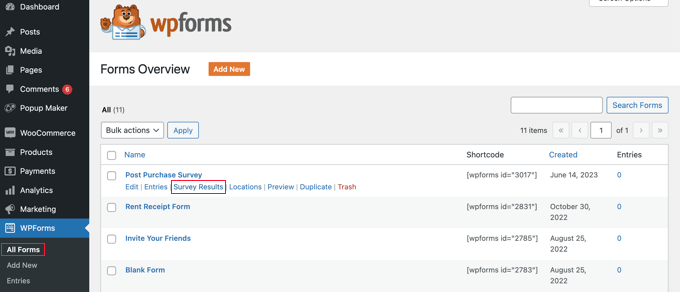
Pour voir les résultats de votre enquête, vous devez vous rendre sur la page WPForms » Tous les formulaires » et cliquer sur le lien » Résultats de l’enquête » situé sous votre formulaire d’enquête.

Sur la page des résultats, vous verrez les réponses à votre enquête affichées dans un graphique et des tableaux interactifs.
Vous pouvez exporter les réponses à une seule question ou à l’ensemble de l’enquête.

En haut, vous verrez des options pour passer à différents types de graphiques et des options d’exportation.
Vous pouvez enregistrer les résultats des enquêtes individuelles aux formats JPEG, PDF et Imprimer pour les partager facilement sur des diapositives de présentation, des articles de blog ou des réseaux sociaux.
En plus de recueillir les retours des utilisateurs/utilisatrices sur la base d’enquêtes, vous pouvez également porter des jugements sur la base d’actions.
C’est pourquoi vous pouvez envisager d’ajouter un outil de carte thermique comme CrazyEgg à votre magasin WooCommerce. De cette façon, vous pouvez suivre les clics, les défilements et les mouvements de souris de vos internautes.
À partir de là, vous saurez si vous devez ajuster la conception de vos pages de produits et de commande, et si des erreurs sur votre site sont source de confusion. Pour en savoir plus sur les cartes thermiques, consultez notre guide sur les meilleurs outils et extensions de cartes thermiques pour votre site WordPress.
Nous espérons que ce tutoriel vous a aidé à apprendre comment créer des enquêtes post-achat dans WooCommerce. Vous pouvez également consulter notre guide sur la façon de créer des coupons intelligents dans WooCommerce ou nos choix d’experts pour les meilleures extensions WooCommerce pour votre stock.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like « how did you discover us » can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma says
thankyou for sharing with us
WPBeginner Support says
You’re welcome!
Administrateur