Voulez-vous ajouter des barres et des graphiques à votre site WordPress ?
En ajoutant des aides visuelles telles que des graphiques, des barres ou des diagrammes circulaires, vous pouvez afficher vos données d’une manière visuellement attrayante et facile à comprendre pour les utilisateurs/utilisatrices.
Dans cet article, nous allons vous afficher comment créer facilement des barres et des graphiques dans WordPress avec Visualizer.

Le problème des barres et des graphiques dans WordPress
Il existe de nombreuses extensions permettant d’ajouter des barres, des diagrammes et des graphiques à votre contenu. Cependant, la plainte la plus courante que nous avons entendue de la part de nos utilisateurs/utilisatrices est que ces extensions sont généralement trop compliquées à utiliser.
Certaines de ces extensions attendent même des utilisateurs/utilisatrices qu’ils ajoutent des données à l’intérieur d’un code court dans des formats extrêmement compliqués.
Au lieu d’utiliser ces extensions, de nombreux utilisateurs/utilisatrices finissent par créer des graphiques dans leurs applications bureautiques et les convertissent en image pour leurs sites WordPress.
Cela peut fonctionner si vous vous offrez la possibilité de ne jamais le modifier. Aucune image ne peut toutefois remplacer un graphique interactif dans lequel des données utiles apparaissent lorsque l’utilisateur clique sur une section particulière.
Une solution idéale pour les tableaux et graphiques vous permet de :
- Ajouter des données à partir d’une source de données sur votre ordinateur ou sur le web.
- Remplissez des tableaux, des tartes, des graphiques et des barres à l’aide de vos données.
- Créez des graphiques magnifiques, interactifs, colorés et adaptés aux mobiles.
- Plus important encore, il doit vous permettre de mettre à jour les données quand vous le souhaitez.
L’ajout d’un graphique avec le Visualiseur vous aidera à améliorer le référencement de votre site, à augmenter l’engagement des utilisateurs et même à rendre vos données faciles à comprendre.
Cela dit, voyons comment ajouter facilement des barres et des graphiques à votre site WordPress.
Comment créer des barres et des graphiques dans WordPress avec Visualizer
Vous pouvez facilement créer des barres et des graphiques avec WordPress en utilisant l’extension Visualizer. C’est la meilleure extension de visualisation de données WordPress sur le marché qui vous permet de créer des visualisations de données interactives pour votre site.
Il dispose même d’une offre gratuite que vous pouvez utiliser pour créer des barres et des graphiques.
Tout d’abord, vous devez installer et activer le plugin Visualizer : Tables and Charts Manager pour l’ extension WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Ce tutoriel utilise la version gratuite de l’extension. Si vous voulez déverrouiller les fonctionnalités pro, alors vous pouvez acheter un plan payant.
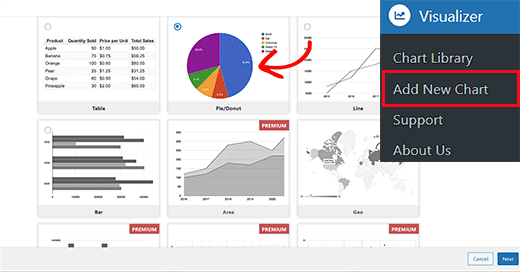
Une fois activé, vous devez vous rendre sur la page Visualiseur » Ajouter un nouveau graphique à partir du Tableau de bord WordPress.
Choisissez ensuite le type de graphique que vous souhaitez créer, par exemple un tableau, un camembert, une ligne ou un diagramme à barres. Cliquez ensuite sur le bouton « Suivant ».

Vous accédez alors à l’étape suivante, où vous devez cliquer sur le bouton « Choisir un fichier » pour importer les données de votre feuille de calcul Excel à partir de votre ordinateur.
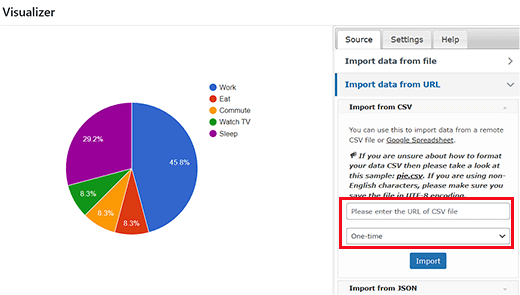
Si vous avez enregistré votre feuille de calcul Excel ou Google sous forme de fichier CSV, vous pouvez l’importer en dépliant l’onglet « Importer des données à partir d’une URL ».
Une fois que vous avez fait cela, cliquez sur le bouton « Importation à partir de CSV ». Vous pouvez alors saisir l’URL de votre fichier CSV pour l’intégrer.

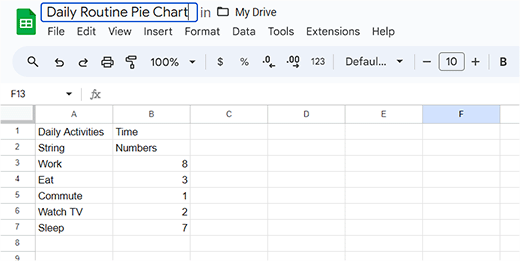
Gardez à l’esprit que votre fichier CSV doit comporter des noms de colonnes dans la première ligne et un type de données dans la deuxième ligne. L’extension supporte les types de données suivants : chaîne, nombre, booléen, date, date temporelle et heure du jour.
Veuillez jeter un coup d’œil à ce fichier d’exemple que nous avons créé dans Google Sheets.

Si vous créez un fichier CSV à l’aide d’un éditeur/éditrices de texte, jetez un coup d’œil à cet exemple de fichier CSV :
Activités quotidiennes,Temps
chaine,nombres
Travailler,8
Dormir,7
Manger,3
Regarder la télévision,2
Faire la navette,1
Toutefois, si vous avez enregistré les données de votre graphique sous forme de feuille de calcul sur Google Drive, vous pouvez alors les ajouter à votre graphique sans les exporter.
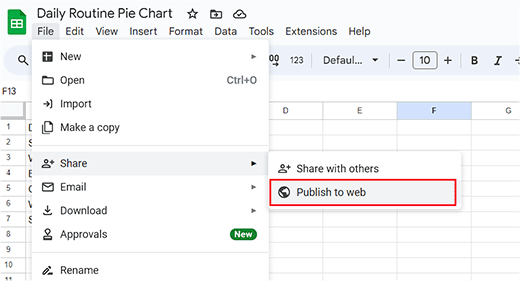
Tout d’abord, ouvrez votre fichier de données dans Google Spreadsheets, puis cliquez sur le lien Fichier » Partager » Publier sur le web.

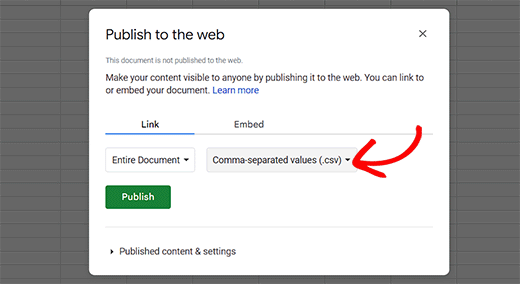
Une fenêtre surgissante s’affiche, dans laquelle vous devez choisir le mode de publication de ce document.
Il suffit de sélectionner l’option Valeurs Séparées par des Virgules (.csv) dans le menu déroulant et de cliquer sur le bouton « Publier ».

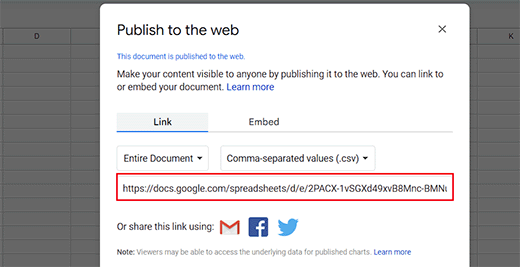
Vous verrez maintenant l’URL publiquement disponible de votre feuille sous la forme d’un fichier CSV. Vous devez copier cette URL et retourner au graphique du Visualiseur.
Vous devrez ajouter cette URL dans le champ « Importation à partir de CSV ».

Lorsque vous saisissez l’URL, l’extension récupère votre fichier CSV et affiche une Prévisualisation directe de votre graphique.
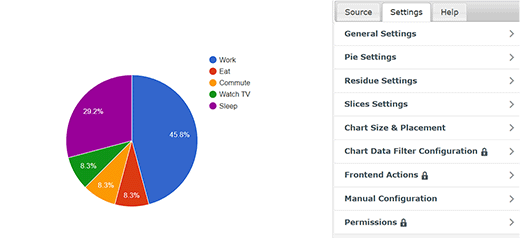
Vous pouvez maintenant passer à l’onglet « Réglages » en haut de la page pour définir les paramètres généraux tels que les styles de police, le format des chiffres, la taille et l’emplacement, les paramètres de taille, et bien plus encore.
Une fois que vous avez terminé, cliquez sur le bouton « Créer » en bas de l’invite.

Ajout d’un diagramme ou d’un graphique dans les publications/pages de WordPress
Ajouter un diagramme ou un graphique à vos publications et pages WordPress est aussi simple que d’ajouter des images.
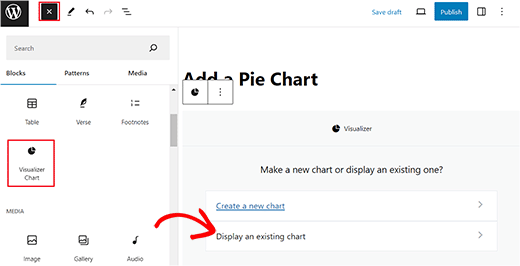
Tout d’abord, ouvrez une nouvelle ou une ancienne page/parution dans laquelle vous souhaitez ajouter le graphique circulaire. Une fois que vous y êtes, cliquez sur le bouton « Ajouter un bloc » (+) dans le coin supérieur gauche de l’écran.
Cela ouvrira le menu des blocs dans lequel vous devrez trouver et ajouter le bloc Visualizer Chart.
Cliquez ensuite sur le bouton « Afficher un graphique existant » dans le bloc lui-même.

Une nouvelle fenêtre s’ouvre dans le bloc, dans laquelle vous devez sélectionner le camembert que vous venez de créer.
Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour stocker vos réglages.
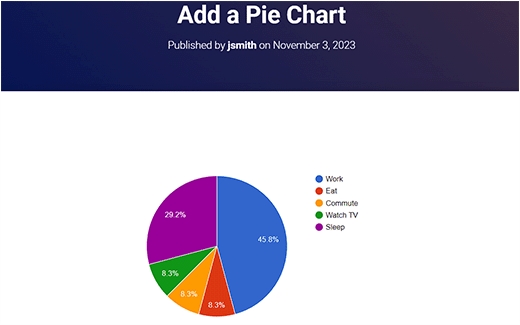
Vous pouvez maintenant visiter votre site WordPress pour voir le diagramme circulaire en action.

Modifier les graphiques de votre Visualiseur dans WordPress
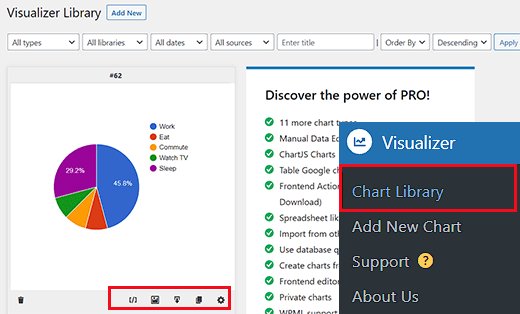
Vous pouvez modifier et changer vos graphiques à tout moment. Il vous suffit de vous rendre sur la page » Visualiseur » Bibliothèque de graphiques à partir du tableau de bord WordPress.
À partir de là, vous pouvez cloner un graphique, le supprimer ou modifier ses Réglages visuels à l’aide des icônes situées sous le nom du graphique.

La mise à jour des données d’un graphique existant sans modification du graphique est également très facile avec Visualizer.
Si vous avez ajouté des données à partir d’une feuille de calcul Google, il vous suffit de mettre à jour les données dans votre feuille de calcul, d’aller dans l’option Fichier » Partager » Publier sur le web, et de republier votre feuille de calcul.
Vos modifications seront automatiquement prises en compte dans votre tableau.
En revanche, si vous avez téléversé un fichier CSV, vous devez le mettre à jour sur votre ordinateur. Une fois cette opération effectuée, sélectionnez le graphique que vous souhaitez modifier et cliquez sur le lien de modification situé sous le graphique.
Dans la section « Importer un fichier CSV », il vous suffit de téléverser votre nouveau fichier CSV. Les modifications apportées aux données seront automatiquement répercutées dans les publications ou les pages où vous avez inséré ce graphique.
Nous espérons que cet article vous a aidé à ajouter des barres et des graphiques à votre site WordPress. Vous pouvez également consulter notre guide pour débutants sur la façon de personnaliser les couleurs sur votre site WordPress et nos choix d’experts pour les extensions WordPress incontournables pour les sites professionnels.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Adam says
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi says
thxs dude it help a lot
Judith Hollies says
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep says
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix says
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david says
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david says
Hi, I’m trying to replicate your example above from « Adding a Chart in WordPress using a CSV file », but when I click « From Computer » in « Upload csv file » and select the file I copied from your example I get: « CSV file is broken or invalid. Please, try again »
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G says
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad says
Thanks for the great tutorial. When I drop down the « upload CSV file » I am unable to click on the button for « From Web », as it is not highlighted in blue. So I must add the data « from Computer ». I noticed that in the screen shot above the « from Web » button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur says
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn says
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff says
How do you make the bars thicker?
Editorial Staff says
You have to tweak the CSS.
Administrateur
Franco Castillo says
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff says
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Administrateur
Richard says
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel says
thanks a lot
Ted says
Really helpful.
Stephen says
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene says
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh says
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?