Deseja adicionar barras e gráficos ao seu site WordPress?
Ao adicionar recursos visuais, como gráficos, barras ou gráficos de pizza, você pode mostrar seus dados de uma forma visualmente atraente e fácil de entender para os usuários.
Neste artigo, mostraremos a você como criar facilmente barras e gráficos no WordPress com o Visualizer.

O problema com barras e gráficos no WordPress
Há muitos plug-ins para adicionar barras, tabelas e gráficos ao seu conteúdo. No entanto, a reclamação mais comum que ouvimos de nossos usuários é que esses plug-ins geralmente são muito complicados de usar.
Alguns desses plug-ins até esperam que os usuários adicionem dados dentro de um shortcode em formatos extremamente complicados.
Em vez de usar esses plug-ins, muitos usuários acabam criando gráficos em seus aplicativos de escritório e convertendo-os em uma imagem para seus sites do WordPress.
Isso pode funcionar se você estiver planejando nunca alterá-lo. No entanto, uma imagem não substitui um gráfico interativo em que dados úteis aparecem quando o usuário clica em uma determinada seção.
Uma solução ideal de tabelas e gráficos permitiria que você:
- Adicione dados de uma fonte de dados em seu computador ou na Web.
- Preencher tabelas, tortas, gráficos e barras usando seus dados.
- Crie gráficos bonitos, interativos, coloridos e compatíveis com dispositivos móveis.
- Mais importante ainda, ele deve permitir que você atualize os dados sempre que desejar.
Adicionar um gráfico com o Visualizer o ajudará a melhorar o SEO do seu site, aumentar o envolvimento do usuário e até mesmo facilitar a compreensão dos dados.
Dito isso, vamos ver como adicionar facilmente barras e gráficos ao seu site WordPress.
Como criar barras e gráficos no WordPress com o Visualizer
Você pode criar facilmente barras e gráficos com o WordPress usando o plugin Visualizer. É o melhor plugin de visualização de dados do WordPress no mercado que permite criar visualizações de dados interativas para o seu site.
Ele ainda tem um plano gratuito que você pode usar para criar barras e gráficos.
Primeiro, você precisa instalar e ativar o plug-in Visualizer: Tables and Charts Manager for WordPress. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: este tutorial usará a versão gratuita do plug-in. Se você quiser desbloquear os recursos profissionais, poderá comprar um plano pago.
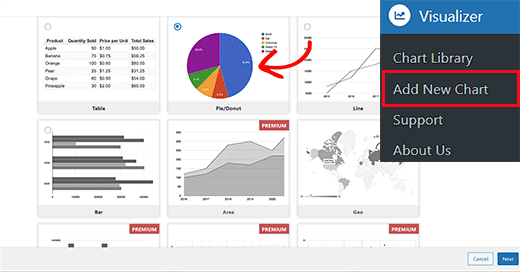
Após a ativação, você deve acessar a página Visualizer ” Add New Chart (Visualizador ” Adicionar novo gráfico ) no painel do WordPress.
Uma vez lá, escolha o tipo de gráfico que deseja criar, como um gráfico de tabela, pizza, linha ou barra. Em seguida, clique no botão “Next” (Avançar).

Isso o levará à próxima etapa, na qual você deverá clicar no botão “Choose File” (Escolher arquivo) para importar os dados da planilha do Excel do computador.
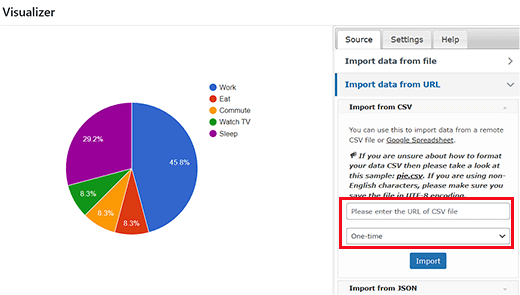
Se você salvou sua planilha do Excel ou do Google como um arquivo CSV, poderá importá-la expandindo a guia “Import data from URL” (Importar dados do URL).
Depois de fazer isso, clique no botão “Import from CSV” (Importar de CSV). Em seguida, você pode inserir o URL do arquivo CSV para incorporar o arquivo.

Lembre-se de que seu arquivo CSV deve ter nomes de coluna na primeira linha e tipo de dados na segunda linha. O plug-in é compatível com os seguintes tipos de dados: cadeia de caracteres, número, booleano, data, data/hora e hora do dia.
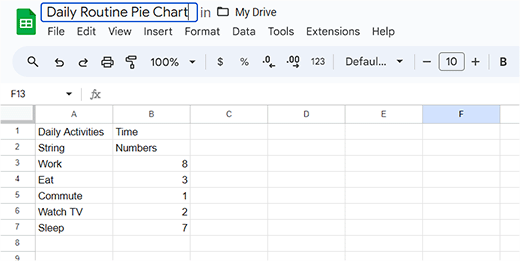
Dê uma olhada neste arquivo de exemplo que criamos no Google Sheets.

Se você estiver criando um arquivo CSV usando um editor de texto, dê uma olhada neste exemplo de arquivo CSV:
Atividades diárias, tempo
string,numbers
Work,8
Sleep,7
Eat,3
Watch TV,2
Commute,1
No entanto, se você tiver os dados do gráfico salvos como uma planilha no Google Drive, poderá adicioná-los ao gráfico sem exportá-los.
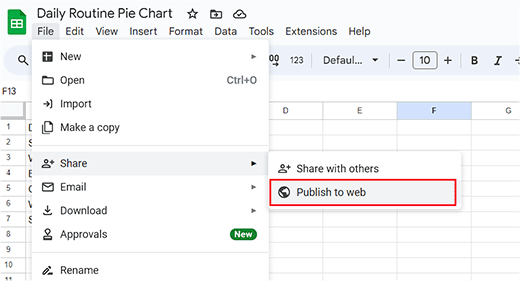
Primeiro, abra seu arquivo de dados no Google Spreadsheets e, em seguida, clique no link Arquivo ” Compartilhar ” Publicar na Web.

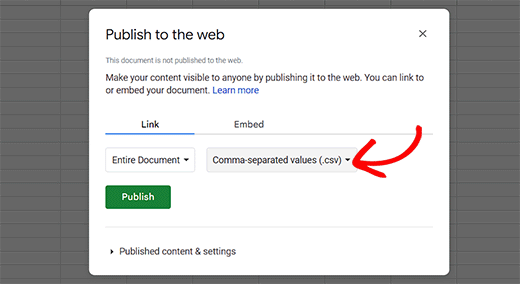
Isso abrirá uma janela pop-up na qual você deverá escolher como publicar esse documento.
Basta selecionar a opção Comma Separated Values (.csv) no menu suspenso e clicar no botão “Publish” (Publicar).

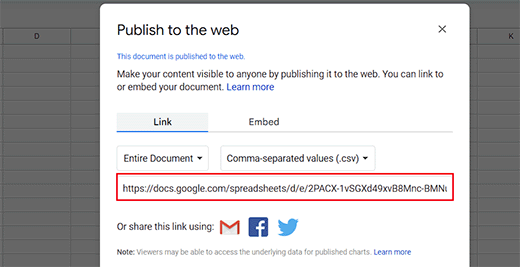
Agora você verá o URL disponível publicamente da sua planilha como um arquivo CSV. Você precisa copiar esse URL e voltar ao gráfico do Visualizer.
Você terá que adicionar esse URL no campo “Import from CSV”.

Quando você inserir o URL, o plug-in buscará o arquivo CSV e mostrará uma visualização ao vivo do gráfico.
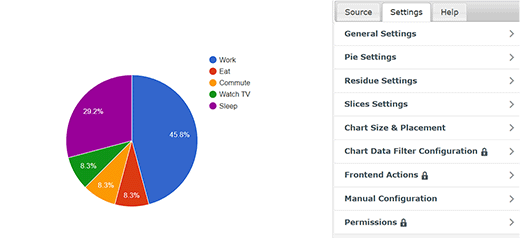
Agora, você pode alternar para a guia “Settings” (Configurações) na parte superior para definir as configurações gerais, como estilos de fonte, formato de número, tamanho e posicionamento, configurações de tamanho e muito mais.
Quando terminar, clique no botão “Create” (Criar) na parte inferior do prompt.

Adição de um gráfico em posts/páginas do WordPress
Adicionar um gráfico às suas postagens e páginas do WordPress é tão simples quanto adicionar imagens.
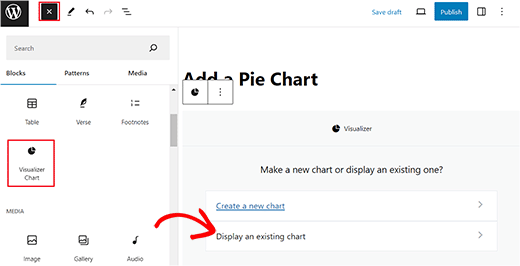
Primeiro, abra uma página/post novo ou antigo onde deseja adicionar o gráfico de pizza. Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela.
Isso abrirá o menu de blocos, no qual você deverá localizar e adicionar o bloco Visualizer Chart.
Depois de fazer isso, clique no botão “Display an Existing Chart” (Exibir um gráfico existente) no próprio bloco.

Isso abrirá um novo prompt no bloco em que você deverá selecionar o gráfico de pizza que acabou de criar.
Por fim, clique no botão “Publicar” ou “Atualizar” para armazenar suas configurações.
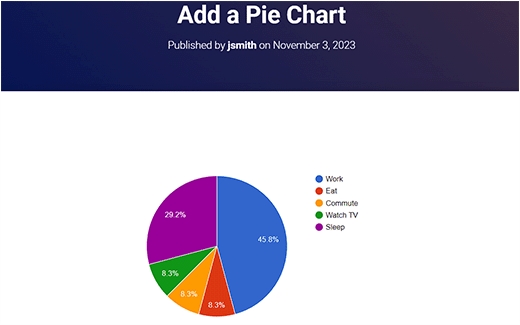
Agora, você pode visitar seu site do WordPress para ver o gráfico de pizza em ação.

Editando seus gráficos do Visualizer no WordPress
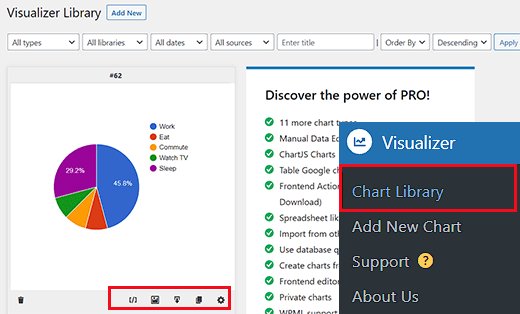
Você pode editar e alterar seus gráficos a qualquer momento. Basta acessar a página Visualizer ” Chart Library no painel do WordPress.
A partir daí, você pode clonar um gráfico, excluí-lo ou editar suas configurações visuais usando os ícones abaixo do nome do gráfico.

A atualização dos dados de um gráfico existente sem alterar o gráfico também é bastante fácil com o Visualizer.
Se você adicionou dados de uma planilha do Google, tudo o que precisa fazer é atualizar os dados na planilha, acessar a opção Arquivo ” Compartilhar ” Publicar na Web e republicar a planilha.
Suas alterações serão automaticamente refletidas no gráfico.
Por outro lado, se você tiver carregado um arquivo CSV, precisará atualizar o arquivo CSV no seu computador. Depois disso, selecione o gráfico que deseja atualizar e clique no link de edição abaixo do gráfico.
Na seção “Import CSV file” (Importar arquivo CSV), basta carregar o novo arquivo CSV. As alterações nos dados serão automaticamente refletidas nos posts ou páginas em que você inseriu o gráfico.
Esperamos que este artigo tenha ajudado você a adicionar barras e gráficos ao seu site WordPress. Talvez você também queira ver nosso guia para iniciantes sobre como personalizar cores em seu site WordPress e nossas escolhas de especialistas para os plug-ins obrigatórios do WordPress para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Adam says
I am able to generate the chart and publish it on my site, but how to I edit the height and width once the shortcode?
zulfi says
thxs dude it help a lot
Judith Hollies says
Thank you so much for this clear tutorial. I’m trying to create a pie chart in wordpress and have successfully activated the visualizer plug-in. But when I copy the info over from either excel or google drive (following your steps) both times the first row of stats is omitted in the pie chart. I’ve tried re-ordering the stats, placing them in different locations, but it’s always the first row that gets omitted! Can you help me! Judith
mandeep says
How we comparison between two app like app A and app B and now for i want to make a graph chart both of them in blog of wordpress?How i do it?Can you tell me here?
Felix says
Thanks for the review. How do you handle values with a comma eg. 2.232,42 if you have to use commata as a seperator for the Visualizer?
david says
Hi Great plugin, I solved all my problems except one.
How do you edit a chart in the visualizer library, when I click on the edit icon all I get is a blank screen, is this just me – plugin conflict or something, or is there a problem with the Visualizer plugin
Any ideas?
Thanks
David
david says
Hi, I’m trying to replicate your example above from “Adding a Chart in WordPress using a CSV file”, but when I click “From Computer” in “Upload csv file” and select the file I copied from your example I get: “CSV file is broken or invalid. Please, try again”
Any ideas what the problem may be, any help greatly appreciated.
Thanks
David
Richard G says
Hello
Thank you for this post
However maybe you can help me for one of my client. He has a group of students, each one have a private area
My client wants to integrate somes customs fields. Basicly each student will enter his datas into this custom fields, and these datas will be convert into a chart or a curve (tracking weight loss or mass gain for exemple)
Any idea?
Thank you
Richard
Chad says
Thanks for the great tutorial. When I drop down the “upload CSV file” I am unable to click on the button for “From Web”, as it is not highlighted in blue. So I must add the data “from Computer”. I noticed that in the screen shot above the “from Web” button is also not highlighted. Has anybody else had this problem and figured out a solution?
Thanks Again
Artur says
Thanks a lot !!!!!!
I love you guys, you solve my very long issue.
Thanks for this excellent plugin.
Recommended to all.
Tom Horn says
I use charts on my blog often so this really comes in handy. Thanks alot.
Jeff says
How do you make the bars thicker?
Editorial Staff says
You have to tweak the CSS.
Administrador
Franco Castillo says
I just downloaded the Visualizer plugin, and I opened it in Winrar. Can anyone tell me how to activate the plugin in Winrar?
Editorial Staff says
Use this guide on how to install a plugin in WordPress
https://www.wpbeginner.com/beginners-guide/step-by-step-guide-to-install-a-wordpress-plugin-for-beginners/
Administrador
Richard says
Hello
Yes very interesting indeed thanks!
I have the same question (and sorry for my english), i need to create personnal charts from datas feed by a user thrue a table on the website(and insert the final chart in the profil page of the user). Do you think it can be done? do you have any clues?
Thanks
Husien Adel says
thanks a lot
Ted says
Really helpful.
Stephen says
Great looking plugin. Have been waiting for something like this for ages.
How feasible is it to be able to read data from custom fields, instead of a CSV file or a Google Drive spreadsheet?
Is this a feature that you may consider implementing?
That way, data could be kept in the WordPress database, and be updated from the front end of the website.
For me, that would be really useful!
– Stephen
Eugene says
Hi Stephen,
your idea is good and I will keep in mind it for future release. Could you, please, re post your request at the forum on support site? It will help us to keep all requests in one place.
Post it here: http://visualizer.madpixels.net/forums/forum/official-forums/feature-request/
– Eugene
Jotpreet Singh says
hey, Awesome. Can this be done via google docs or any other online method. I’m running a blog on wordpress.com. Hope something, would come out. Do you have any ?