Vous souhaitez afficher des tableaux, des graphiques, des pictogrammes ou des infographies en couleurs sur votre site ?
La visualisation des données permet aux utilisateurs/utilisatrices de comprendre plus facilement les données que vous partagez. En fonction de vos objectifs, il existe plusieurs extensions et outils WordPress que vous pouvez utiliser pour créer des graphiques, des diagrammes et des infographies.
Dans cet article, nous partagerons quelques-uns des meilleurs plugins et outils WordPress de visualisation de données.

Si vous êtes pressé, jetez un coup d’œil à nos choix d’experts pour prendre une décision :
| # | Plugins | Best For | Pricing |
|---|---|---|---|
| 🥇 | WPForms | Powerful visualizations like charts and graphs | $49.50/year |
| 🥈 | Formidable | Complex forms to display data in different ways | $39.50/year |
| 🥉 | Visualizer | Free graphs and charts | $99/year + Free |
| 4 | wpDataTables | Allow users to input values for tables and graphs | $55/year |
| 5 | Graphina | Includes charts and graphs in template pages | $19 + Free |
| 6 | iCharts | Free charts to display your data | $19/year + Free |
| 7 | Data Tables | Create tables for products in WooCommerce store | Free |
Qu’est-ce que la visualisation des données ?
La visualisation des données consiste simplement à transformer des chiffres en graphiques tels que des diagrammes, des tableaux, des graphiques interactifs et des infographies.
En créant une représentation visuelle des données, il est beaucoup plus facile de repérer les tendances et les compositions. Cela vous aide à comprendre ce que vos données vous disent.
Par exemple, lorsque vous consultez Google Analytics pour voir comment se porte votre site, vous verrez probablement un graphique linéaire. Celui-ci pourrait afficher une tendance à la hausse du trafic au cours des six derniers mois.
Vous pourriez utiliser la visualisation de données pour améliorer vos publications de blog, pour permettre aux internautes d’interagir avec votre site, ou même pour créer un optin par e-mail comme un rapport spécial. Cela peut vous aider à développer votre audience et à gagner de l’argent grâce à votre site.
Certains des outils que nous allons aborder peuvent également être utilisés pour créer des graphiques et des tableaux dynamiques qui se modifient en fonction des données saisies par l’utilisateur.
Comment nous avons testé et examiné les plugins de visualisation de données
Chez WPBeginner, nous avons testé quelques plugins WordPress populaires de visualisation de données qui peuvent vous permettre d’afficher vos données dans de magnifiques diagrammes, graphiques et infographies. Pour ce faire, nous avons examiné les facteurs suivants.
Facilité d’utilisation : Nous avons inclus des plugins économiques pour les débutants et les petites entreprises, faciles à utiliser et accompagnés d’une documentation complète.
Fonctionnalités : Nous avons ajouté des plugins qui offrent la plupart des fonctionnalités dont vous aurez besoin pour afficher vos données différemment, par exemple des graphiques colorés, des infographies attrayantes, etc.
Fiabilité : Pour cette vitrine, nous avons inclus les plugins que nous avons testés nous-mêmes sur des sites web réels, y compris nos sites professionnels personnels.
Pourquoi faire confiance à WPBeginner ?
WPBeginner dispose d’une équipe d’experts avec des années d’expérience dans WordPress, l’hébergement, le SEO, le marketing en ligne, et plus encore.
Nos experts examinent minutieusement chaque plugin et les testent sur des sites web réels afin de vous donner la meilleure recommandation. Pour plus de détails, consultez notre processus éditorial complet.
Jetons un coup d’œil à quelques-unes des meilleures extensions WordPress de visualisation de données :
1. WPForms : Module d’enquête et de sondage

WPForms est une extension WordPress haut de gamme. C’est un moyen fantastique d’organiser des enquêtes ou des sondages sur votre blog. Il vous permet également de visualiser facilement les résultats.
Pour réaliser une enquête à l’aide de WPForms, vous devez vous inscrire pour un compte Pro ou supérieur sur le site de WPForms. Une fois que vous avez fait cela, vous pouvez télécharger et installer l’extension sur votre site.
Pour créer une enquête, vous devrez installer le module complémentaire » Survey and Polls « . Allez dans WPForms » Addons dans votre Tableau de bord WordPress pour l’installer et l’activer.
Un grand avantage de l’utilisation de WPForms pour créer des enquêtes est que vos formulaires existants peuvent facilement être transformés en enquêtes. Cela pourrait enregistrer beaucoup de temps si vous avez déjà un formulaire que vous utilisez pour recueillir des données.
Vous pouvez suivre nos instructions sur la création d’une enquête dans WordPress pour réaliser une enquête à l’aide de WPForms.
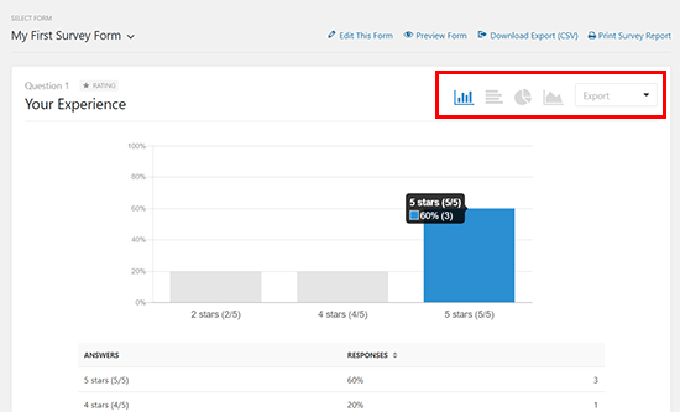
Avec cette extension, vous pouvez passer d’une manière ou d’une autre à la visualisation de vos données. Vous n’êtes pas limité à un seul type de graphique.

Vous pouvez également télécharger vos graphiques et diagrammes dans différents formats, tels que JPG et PDF. Il est ainsi facile d’utiliser vos résultats dans des publications de blog et avec des collègues, votre patron ou des clients.
Idéal pour : Réaliser des enquêtes pour obtenir des données de la part des internautes de votre site. Les outils intégrés de WPForms transformeront ces données en visualisations puissantes comme des diagrammes et des graphiques.
2. Formidables formulaires

Formidable Forms est une extension de formulaires avancée pour WordPress qui vous permet de créer des formulaires complexes.
Vous pouvez l’utiliser pour créer toute une plage de formulaires différents, y compris des graphiques à colonnes, des graphiques à barres horizontales, des graphiques linéaires, des diagrammes circulaires, des graphiques de surface, des graphiques en nuage de points, des histogrammes, des graphiques de surface en escalier et des cartes thermiques géographiques.
Vous pouvez afficher les graphiques n’importe où sur votre site à l’aide d’un code court. Il est ainsi facile de les placer dans les pages ou les publications de votre site.
Comme avec WPForms, vous devrez utiliser l’extension pour recueillir des données avant de pouvoir créer un graphique. Vous pouvez transformer n’importe quel formulaire de données en n’importe quel type de graphique simplement en définissant le type approprié dans le code court.
Vous pouvez styliser vos graphiques à l’aide de différents paramètres de code court. Par exemple, vous pouvez sélectionner les couleurs en ajoutant des codes hexagonaux au code court. Vous pouvez également filtrer les données du graphique pour qu’elles soient spécifiques à différents utilisateurs/utilisatrices.
Ne vous inquiétez pas si vous n’êtes pas très confiant dans l’utilisation des codes courts, cependant. Formidable Forms est livré avec un constructeur de codes courts qui vous permet de choisir parmi quelques listes déroulantes pour créer votre code court.
Idéal pour : Toute personne souhaitant créer un formulaire complexe ou afficher une grande variété de données de différentes manières, telles que des calculatrices, des apps axées sur les données, des tableaux de listes d’utilisateurs, des répertoires, et bien plus encore.
3. Visualiseur

Visualizer est une extension de tableaux et de graphiques pour WordPress qui vous permet de créer des visualisations de données interactives pour votre site.
La version gratuite comprend plusieurs types de graphiques, notamment des graphiques linéaires, des graphiques de surface, des graphiques à barres, des graphiques à colonnes, des graphiques circulaires, des graphiques géographiques, des graphiques en tableau, des graphiques à bulles et des graphiques en nuage de points.
Vous pouvez également ajouter ces graphiques sans installer d’extensions supplémentaires.
Si vous optez pour la version pro, vous bénéficiez de types de graphiques supplémentaires et d’un support par e-mail. Si vous n’êtes pas satisfait, vous bénéficiez d’une garantie de remboursement de 30 jours.
Vous pouvez également utiliser Visualizer pour créer des tableaux interactifs pour votre site, par exemple un tableau de prix. Les longs tableaux peuvent facilement être paginés, et les utilisateurs/utilisatrices peuvent rechercher et trier vos tableaux.
Idéal pour : Créer des graphiques et des diagrammes gratuitement. Si vous débutez dans la visualisation de données, la version gratuite de Visualizer peut être un excellent point de départ.
4. wpDataTables

L’extension wpDataTables peut sembler un peu compliquée d’après son nom, mais elle est aussi facile à utiliser qu’Excel.
Il vous permet d’ajouter des données et de créer facilement des diagrammes et des graphiques qui s’affichent parfaitement sur les sites web et les appareils mobiles.
Vous pouvez fournir vos données en téléchargeant un fichier ou en les saisissant. Vous pouvez même créer des tableaux que votre utilisateur peut modifier. Les graphiques seront alors modifiés en temps réel.
Vous pouvez créer des filtres pour vos données afin d’afficher uniquement les résultats obtenus à des dates, des emplacements particuliers, etc.
Il y a beaucoup de documentation et un « assistant » qui vous guide pas à pas dans le processus de création d’un tableau de données.
Une version lite de l’extension est disponible si vous ne souhaitez pas payer la version premium. Note : cette version a quelques limitations. Par exemple, vos utilisateurs/utilisatrices ne peuvent pas modifier les tableaux si vous utilisez la version lite.
Idéal pour : Données complexes ou tableaux et graphiques dans lesquels vous souhaitez que vos utilisateurs/utilisatrices puissent saisir des valeurs.
5. Graphina

Graphina est une extension de tableaux et de graphiques Elementor pour WordPress. Il offre des fonctionnalités puissantes tout en s’assurant que l’attention portée aux détails tels que la performance et la vitesse de votre site ne devrait pas affecter les graphiques visuels.
Vous disposez de milliers de variations pour les diagrammes et d’une douzaine d’options pour les graphiques. Il s’adapte à la conception et au style de votre site pour que les données soient pertinentes.
Si vous utilisez le thème WordPress populaire Divi, alors Graphina fournit également des diagrammes et des graphiques pour le Constructeur Divi. Il est entièrement intégré à Divi et peut également fonctionner de manière transparente avec d’autres thèmes WordPress.
Idéal pour : Inclure des diagrammes et des graphiques dans vos pages de modèles avec le constructeur de pages Elementor ou le constructeur Divi.
6. iChart

iChart est une extension WordPress gratuite de visualisation de données que vous pouvez utiliser pour créer toute une plage de graphiques différents. Ceux-ci comprennent plusieurs types de diagrammes à barres et de diagrammes de surface, ainsi que des diagrammes linéaires, des diagrammes circulaires, des diagrammes en forme de beignet, des diagrammes de zones polaires, et bien plus encore.
L’extension dispose d’un constructeur de graphiques qui permet aux débutants de concevoir de magnifiques diagrammes et graphiques. Vous pouvez ajouter des couleurs d’arrière-plan pour les points individuels et les libellés afin de créer la meilleure visualisation pour vos données.
Une fois que vous avez entré vos données, vous pouvez utiliser leur générateur de codes courts pour afficher des graphiques dans les pages et les publications WordPress. Il est facile de passer d’un graphique à l’autre et de prévisualiser ce qu’ils donneront sur n’importe quelle taille d’écran, navigateur ou appareil.
Idéal pour : Créer une plage de diagrammes ou de graphiques simples et gratuits pour afficher des données sur votre site.
7. Générateur de tableaux de données

L’extension Data Tables Generator, du créateur de plugins WordPress Supsystic, vous permet de créer des tableaux responsive.
Vous aurez besoin de la version Pro pour créer des diagrammes et des graphiques. Ceux-ci sont fournis par la technologie Google Chart. Vous pouvez créer tous les types de diagrammes habituels, tels que les diagrammes à barres, les diagrammes circulaires, les diagrammes en forme de beigne, etc.
Vous pouvez également utiliser des données que vous avez dans une feuille de calcul ailleurs. L’extension supporte l’importation depuis CSV, Excel, PDF et Google Sheets.
Une fonctionnalité particulièrement pratique est que le générateur de tableaux de données s’intègre à WooCommerce. Vous pouvez créer des tableaux de produits que les utilisateurs/utilisatrices peuvent facilement rechercher.
Idéal pour : Créer des tableaux de produits dans votre stock WooCommerce. Ceux-ci peuvent être filtrés et triés par les utilisateurs/utilisatrices.
Bonus : Canva Infographics Maker Pro

Canva est un outil de conception puissant qui vous permet de faire de belles infographies, des visuels de blog, et d’autres graphiques avec une interface complètement drag & drop. Bien qu’il ne s’agisse pas d’une extension WordPress, c’est un outil que de nombreux blogueurs utilisent pour créer un contenu visuel convaincant.
Ils ont également des modèles prédéfinis pour les graphiques de réseaux sociaux pour toutes les plateformes, les affiches, les bannières, les dépliants, les présentations PowerPoint, et bien plus encore.
Il s’agit d’un des meilleurs logiciels de conception de sites web pour les non-designers en raison de la facilité avec laquelle il est possible de créer quelque chose de beau.
Nous espérons que cet article vous a aidé à en savoir plus sur les meilleures extensions WordPress de visualisation de données. Vous pouvez également consulter nos autres guides WordPress populaires pour améliorer votre site web et développer votre entreprise.
Les meilleurs guides WordPress pour votre site
- Les extensions WordPress indispensables pour les sites professionnels
- Les plus populaires et les meilleurs thèmes WordPress (choix des experts)
- Comment créer un site WordPress (Guide ultime)
- Comment démarrer un blog WordPress (Guide du débutant)
- WooCommerce en toute simplicité : Un tutoriel étape par étape [+ Ressources]
- Les meilleurs services de marketing e-mail pour les petites entreprises
- Les meilleurs services téléphoniques pour les petites entreprises
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
to make table I had switched back to the classical editor and had toggle on back and forth to Gutenberg.
since many good options are there for making visual graphics and charts, it will be easy to make visually appealing presentation like we do make on power point presentations.
It is really helpful, thank you.
Jiří Vaněk says
Thanks for adding the Graphina plugin. I’ve been looking for an extension for Elementor Pro for a long time, so I could make tables with it. Until now, I solved it externally, when I first had to create the html code and manually insert it into Elementor. This really makes my job a lot easier.
WPBeginner Support says
Glad the recommendation was helpful
Administrateur