State cercando il modo migliore per raccogliere feedback utili sul vostro negozio WooCommerce dai vostri clienti attivi?
I sondaggi tra gli utenti possono aiutarvi a ottenere informazioni preziose da utilizzare per prendere decisioni basate sui dati. Ad esempio, possono aiutarvi a scoprire come migliorare il vostro imbuto di vendita o perché i vostri clienti hanno acquistato un determinato prodotto.
In questo articolo vi mostreremo come creare facilmente sondaggi post-acquisto in WooCommerce.

Perché utilizzare i sondaggi post-acquisto in WooCommerce?
Se avete un negozio WooCommerce, vi starete chiedendo cosa pensano i vostri clienti dei vostri prodotti e del vostro negozio online. Non c’è un modo semplice per scoprirlo senza chiedere ai clienti.
Fortunatamente, potete utilizzare un plugin per sondaggi di WordPress per raccogliere rapidamente il feedback reale degli utenti ed eliminare le congetture. Questo feedback vi aiuterà a scoprire il “perché” di ogni azione dei visitatori del sito web. Questo è qualcosa che non si può imparare solo da Google Analytics.
In questo modo, potete sfruttare le intuizioni ricavate da queste curve per correggere e migliorare l’usabilità del sito web, i difetti dei prodotti, i problemi di spedizione e i tassi di conversione. Quando si apportano miglioramenti sulla base dei feedback, si crea fiducia e si fidelizza il cliente.
Quando create il vostro sondaggio sui clienti, assicuratevi di non aggiungere domande inutili. Le domande che ponete devono farvi ottenere le informazioni e gli approfondimenti più preziosi.
Ecco alcuni esempi di domande che potete porre ai vostri clienti dopo il checkout:
- Da quanto tempo siete clienti?
- Come ci ha scoperto?
- La nostra pagina dei prezzi era facile da capire?
- Quali dei nostri prodotti avete utilizzato?
- Quanto siete soddisfatti dei nostri prodotti?
- Avete avuto bisogno di contattare il servizio clienti?
- Avete ulteriori commenti o suggerimenti?
- Quanto è probabile che raccomandiate i nostri prodotti ad amici o familiari?
Chiedendo il feedback degli utenti dopo ogni acquisto su WooCommerce, imparerete come migliorare il vostro imbuto di vendita per migliorare l’esperienza degli utenti e aumentare le vendite.
Quando si conosce il perché o l’intento dietro le azioni degli utenti, si può facilmente capire perché i visitatori acquistano o non acquistano i vostri prodotti.
Detto questo, vediamo come creare facilmente sondaggi post-acquisto in WooCommerce. Verranno illustrati due metodi diversi:
Metodo 1: Creare sondaggi post-acquisto utilizzando UserFeedback
UserFeedback è un plugin per sondaggi facile da usare, realizzato dal team di MonsterInsights. Consente di porre domande ai visitatori del sito web e di raccogliere il loro feedback in tempo reale. Inoltre, consente di aggiungere facilmente il sondaggio a pagine specifiche di WooCommerce, come la pagina di conferma dell’ordine.
UserFeedback include un modello di recensione post-acquisto per darvi un vantaggio nella creazione del vostro sondaggio. Inoltre, potete personalizzare l’aspetto dei vostri sondaggi popup in modo che si adattino completamente al vostro marchio e al design del sito.
Per prima cosa, è necessario installare e attivare il plugin UserFeedback. Per istruzioni passo passo, potete seguire il nostro tutorial su come installare un plugin di WordPress.
Nota: è disponibile una versione gratuita di UserFeedback che si può utilizzare per iniziare. Tuttavia, per creare un sondaggio post-acquisto è necessario disporre delle funzionalità della versione Pro.
Configurazione del plugin UserFeedback
Una volta attivato il plugin, si avvierà automaticamente l’installazione guidata. Fare clic sul pulsante “Avvia” per iniziare la configurazione.

Successivamente, vi verrà richiesto di creare il vostro primo sondaggio per mostrarvi di cosa è capace il plugin.
Non useremo questo esempio di sondaggio, quindi potete usare le risposte predefinite.

È possibile scegliere tra alcune domande pre-scritte o crearne una propria. Potrete inoltre modificare le domande in qualsiasi momento.
Per questa esercitazione, è sufficiente fare clic sul pulsante “Passo successivo” per continuare.

Successivamente, viene visualizzata l’opzione per abilitare specifiche funzioni di UserFeedback, a seconda del livello di licenza.
Procedere con l’abilitazione delle funzioni desiderate o consentite dal proprio livello di licenza.

Una volta fatto ciò, è necessario fare clic sul pulsante “Next Step” in fondo alla pagina.
A questo punto, è possibile inserire l’indirizzo e-mail a cui si desidera che vengano inviate le risposte al sondaggio.

Poiché non utilizzeremo questa indagine, non è necessario apportare alcuna modifica; è sufficiente fare clic sul pulsante “Fase successiva”: Pubblica”.
Nella fase finale della procedura guidata di installazione, verranno installate le funzioni e i componenti aggiuntivi abilitati.

Quindi, è possibile fare clic sul pulsante “Esci dalla dashboard” in fondo alla pagina.
Verrà visualizzato il campione “Prima indagine” creato con la procedura guidata.

Ora è possibile sbloccare le funzioni Pro del plugin. È necessario inserire la chiave di licenza che vi è stata inviata via e-mail quando avete acquistato un piano UserFeedback.
È necessario andare su UserFeedback ” Impostazioni nell’area di amministrazione di WordPress. Una volta lì, è sufficiente incollare la chiave di licenza nel campo e fare clic sul pulsante “Verifica”.

Assicuratevi di fare clic sul pulsante “Salva impostazioni” una volta fatto questo.
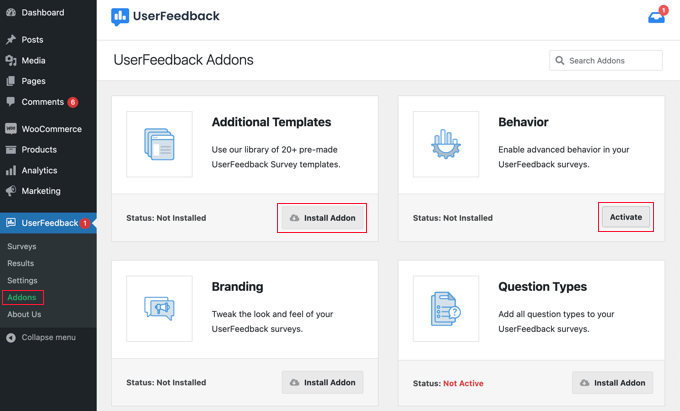
Successivamente, è possibile abilitare le funzioni Pro andando alla pagina UserFeedback ” Addons.
Per ogni addon, è necessario fare clic sul pulsante “Installa addon”, seguito dal pulsante “Attiva”.

Questo è importante perché il componente aggiuntivo Modelli aggiuntivi include un modello di recensione post-acquisto e il componente aggiuntivo Tipi di domande consente di aggiungere valutazioni a stelle e altro. Altri componenti aggiuntivi consentono di personalizzare ulteriormente il modulo d’indagine.
Ora che avete installato con successo il plugin UserFeedback e i suoi componenti aggiuntivi, siete pronti a creare il vostro sondaggio post-acquisto.
Creazione di un sondaggio post-acquisto con UserFeedback
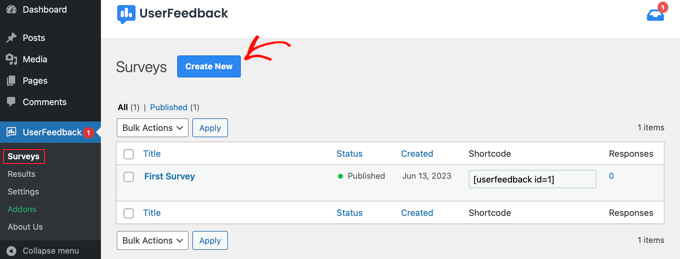
Per creare un nuovo sondaggio, è necessario tornare alla pagina UserFeedback ” Sondaggi e fare clic sul pulsante “Crea nuovo”.

Questo vi mostrerà decine di modelli di sondaggio che potrete utilizzare come punto di partenza.
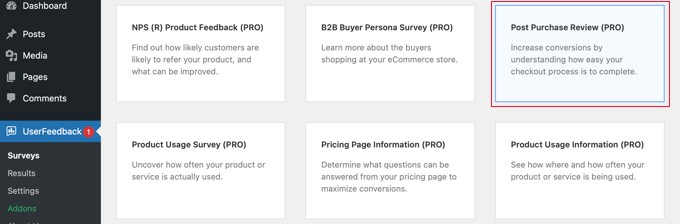
È necessario scorrere verso il basso fino a trovare il modello Post Purchase Review e fare clic su di esso.

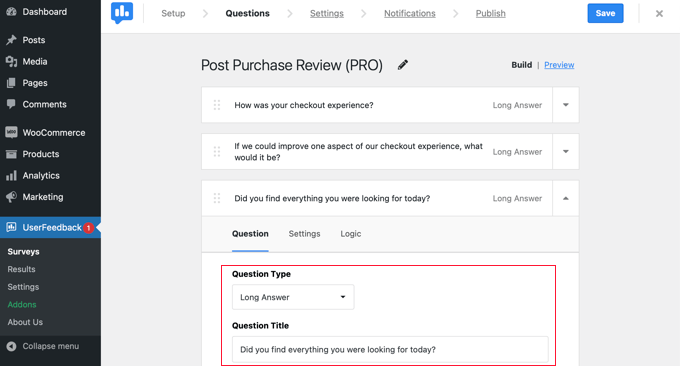
Verrà creato un nuovo sondaggio per voi. Sono già state aggiunte alcune domande utili.
È possibile modificare il tipo e il titolo di ogni domanda semplicemente puntando e facendo clic.

Ogni domanda ha una scheda Impostazioni, in cui è possibile impostare la domanda come “Richiesta”. La scheda Logica consente di mostrare o nascondere la domanda in base alle risposte precedenti del cliente.
Con UserFeedback potete porre un numero illimitato di domande e ricevere un numero illimitato di risposte. È possibile porre tutti i tipi di domande, comprese quelle a scelta multipla e quelle a forma libera, e persino catturare le e-mail e raccogliere le valutazioni in stelle.
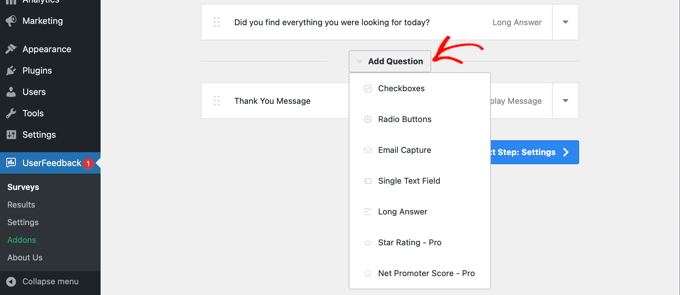
Potreste aggiungere alcune delle domande elencate all’inizio di questo articolo. Per aggiungere una domanda all’indagine, basta cliccare sul pulsante “Aggiungi domanda” dopo l’ultima domanda.

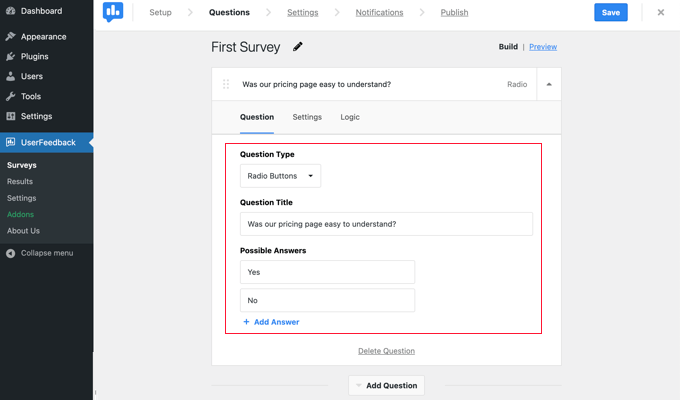
Quando si sceglie un tipo di domanda dal menu a discesa, viene aggiunta una nuova domanda.
Successivamente, sarà possibile aggiungere un titolo alla domanda. A seconda del tipo di domanda, è possibile personalizzare la domanda in altri modi, ad esempio etichettando le caselle di controllo o i pulsanti di opzione.

Suggerimento: Il link “Anteprima” nella parte superiore della pagina non si limita a visualizzare l’anteprima del modulo, ma consente anche di personalizzarne i colori.
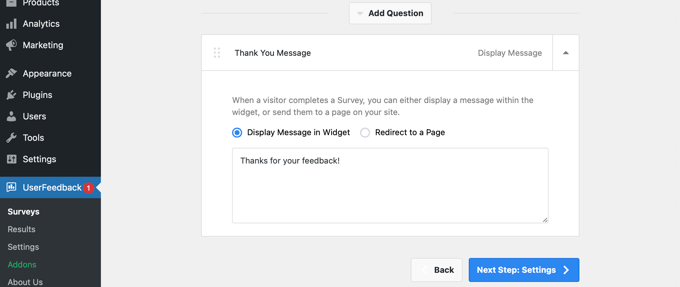
È inoltre possibile creare un messaggio di ringraziamento personalizzato e reindirizzare gli utenti dopo l’invio dei dati.

Una volta terminata la modifica delle domande dell’indagine, basta premere il pulsante “Passo successivo: Impostazioni”. Si aprirà la pagina delle impostazioni, dove potrete personalizzare ulteriormente la vostra indagine.
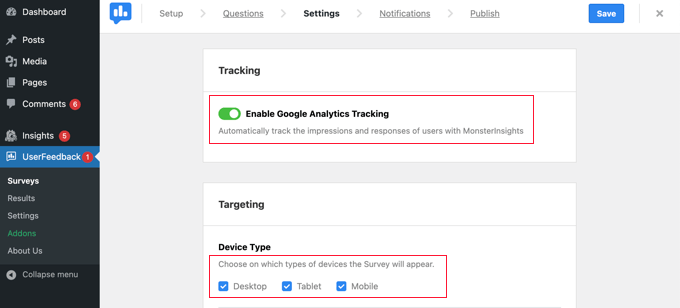
Nella sezione “Tracciamento” è possibile attivare o disattivare il tracciamento di Google Analytics se è stato installato MonsterInsights.
Successivamente, nella sezione “Targeting”, è possibile selezionare i tipi di dispositivi e di pagine su cui si desidera che l’indagine venga visualizzata. È possibile visualizzare l’indagine su tutti i tipi di dispositivi o creare indagini diverse destinate agli utenti desktop e a quelli mobili.

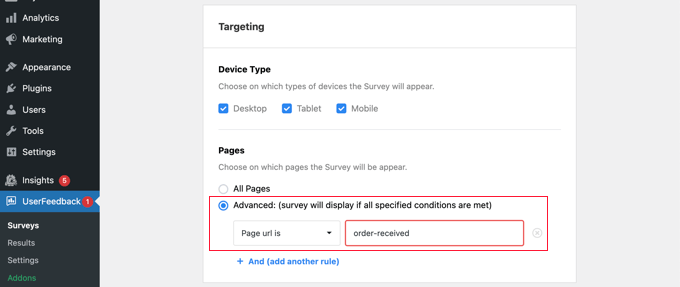
Successivamente, è possibile scorrere verso il basso fino all’area di impostazione Pagine. Questo punto è importante perché consente di scegliere dove verrà visualizzata l’indagine.
L’impostazione predefinita è “Tutte le pagine”. In questo modo l’indagine verrà visualizzata su ogni pagina del vostro negozio online. Tuttavia, vogliamo sottoporre il sondaggio ai clienti solo dopo che hanno effettuato un acquisto.
In questo caso, dovremmo visualizzare l’indagine nella pagina di conferma dell’ordine dopo il checkout. Questa pagina è nota anche come pagina di ringraziamento di WooCommerce.
Per puntare a questa pagina, è necessario selezionare “URL della pagina” dal menu a discesa. Dopodiché, si dovrà digitare “ordine ricevuto” nel campo successivo.

Questo funziona perché l’impostazione corrisponde a URL parziali. L’URL completo cambierà a ogni transazione, ma conterrà sempre i caratteri “ordine ricevuto”.
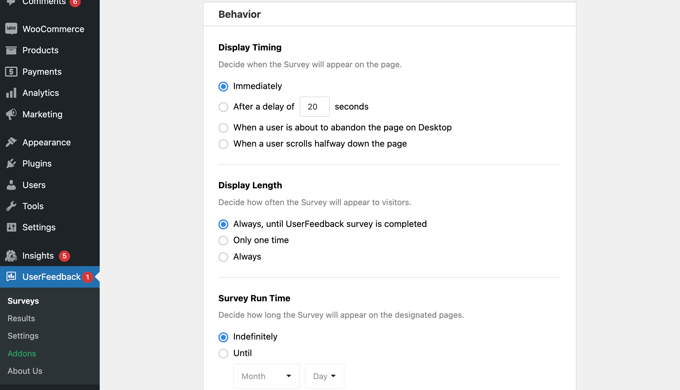
È inoltre possibile scorrere verso il basso fino alla sezione “Comportamento”. Qui è possibile configurare impostazioni come:
- Tempistica di visualizzazione – Quando l’indagine verrà visualizzata sulla pagina.
- Durata della visualizzazione – Con quale frequenza l’indagine verrà visualizzata dai visitatori del sito web?
- Tempo di esecuzione dell’indagine – Per quanto tempo l’indagine apparirà sulle pagine designate?

Inoltre, è possibile attivare o disattivare l’opzione “Avvia indagine ridotta”.
In questo modo si visualizza una versione meno visibile dell’indagine, invece di aprire automaticamente la prima domanda.

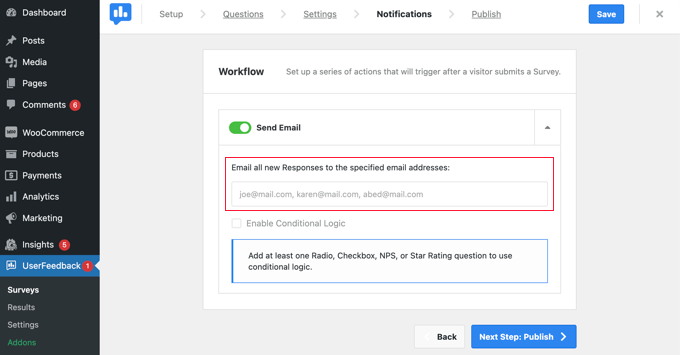
Una volta terminata la modifica delle impostazioni, è possibile fare clic sul pulsante “Fase successiva: Notifiche”.
Si accede così alla pagina Notifiche, dove si può scegliere di inviare un’e-mail ad ogni nuova risposta al sondaggio. È sufficiente lasciare attivata la levetta “Invia e-mail” e inserire uno o più indirizzi e-mail.

È anche possibile attivare la logica condizionale per far scattare le notifiche via e-mail quando i visitatori rispondono alle vostre domande in un certo modo.
Ad esempio, si potrebbe voler ricevere un’e-mail solo se l’utente seleziona la casella “Vuoi essere richiamato?”.
Per funzionare, l’indagine deve contenere almeno una domanda con una radio, una casella di controllo, una domanda NPS o una valutazione a stelle.
Un sondaggio NPS è un buon modo per ottenere un punteggio di valutazione, che può essere utilizzato come parametro per misurare la soddisfazione dei clienti.
Dopodiché, fare clic sul pulsante “Fase successiva: Pubblica” per continuare.
Pubblicare il sondaggio
Infine, è possibile programmare il sondaggio per una data e un’ora successive.
Se siete pronti a pubblicare immediatamente la vostra indagine, cliccate sul pulsante “Salva e pubblica”.

Ecco fatto! Avete creato con successo un modulo di sondaggio.
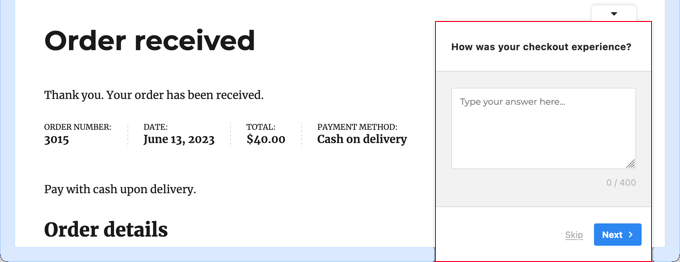
Ora, quando i clienti acquistano articoli dal vostro negozio, l’indagine apparirà nella pagina di conferma dell’ordine.

Suggerimento: È possibile che l’indagine sui clienti non venga visualizzata quando si è connessi a WooCommerce. Dovrete aprire il vostro negozio online in una nuova finestra in incognito o con un browser diverso.
Visualizzazione dei risultati del modulo d’indagine
Una volta ottenute le risposte, è possibile analizzarle direttamente dalla dashboard di amministrazione di WordPress grazie a rapporti di facile lettura.
Basta andare su UserFeedback ” Risultati per vedere il totale delle risposte, le impressioni e altri dettagli.

Metodo 2: Creare sondaggi post-acquisto con WPForms
WPForms è il miglior plugin per moduli di contatto per WordPress sul mercato. È dotato di un potente addon per sondaggi e inchieste, che consente di creare rapidamente moduli di sondaggio molto coinvolgenti.
Permette di combinare l’addon Sondaggi e inchieste con le potenti funzioni di WPForms, come la logica condizionale, i moduli multipagina, le notifiche personalizzate, le integrazioni e-mail e altro ancora.
Nota: è necessario il piano Pro perché include l’addon WPForms Surveys and Polls. Gli utenti di WPBeginner possono utilizzare il nostro coupon WPForms per ottenere il 50% di sconto su tutte le licenze WPForms.
Impostazione del plugin WPForms
La prima cosa da fare è installare e attivare il plugin WPForms. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Una volta attivato il plugin, è necessario andare alla pagina WPForms ” Impostazioni e inserire la chiave di licenza. Troverete queste informazioni nel vostro account sul sito web di WPForms.

Non dimenticate di fare clic sul pulsante “Verifica chiave”.
Una volta fatto questo, si deve andare alla pagina WPForms ” Addons e scorrere fino all’addon Surveys and Polls.
Fare clic sul pulsante “Installa” per installare e attivare il componente aggiuntivo.

Ora siete pronti a creare il modulo di indagine post-acquisto.
Creare un sondaggio post-acquisto con WPForms
È necessario visitare la pagina WPForms ” Aggiungi nuovo per creare un nuovo modulo. Si aprirà l’interfaccia del costruttore di moduli di WPForms e si potrà scegliere tra diversi modelli di moduli precostituiti.
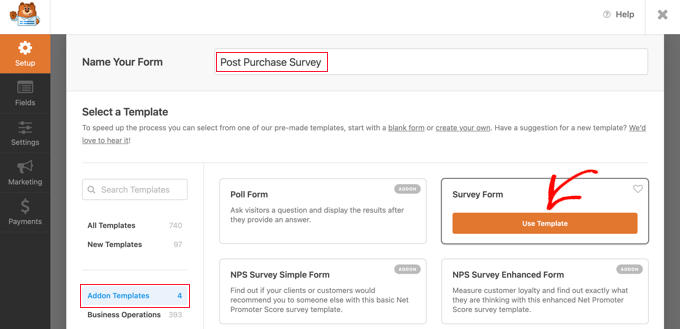
Innanzitutto, è necessario fornire un titolo al modulo d’indagine nella parte superiore della pagina.
Dopodiché, è necessario scegliere un modello. Iniziate facendo clic su “Modelli addon” per elencare i modelli compatibili con l’addon Sondaggi e inchieste.

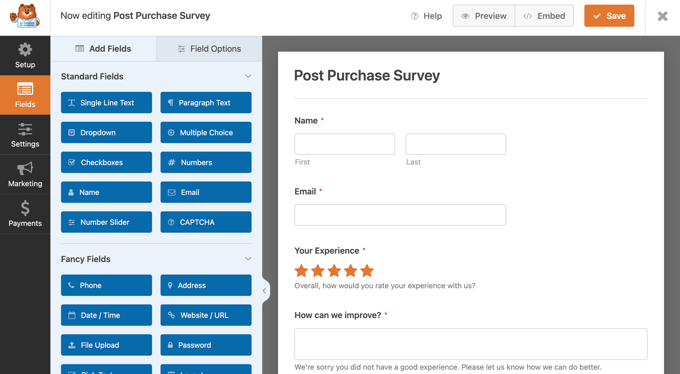
Quindi, è necessario fare clic sul pulsante “Usa modello” del modello di modulo di sondaggio. Verrà caricato un modello di modulo di feedback del cliente con diversi campi già aggiunti.
È sufficiente puntare e fare clic per modificare i campi, riorganizzarli con il drag and drop o rimuoverli dal modulo. È anche possibile aggiungere nuovi campi del modulo dalla colonna di sinistra.

WPForms supporta tutti i campi di formulari più comunemente utilizzati, compresi i menu a tendina, i pulsanti di opzione, le caselle di controllo, la scala Likert, gli input di testo, la scala di valutazione e molti altri. In questo modo è facilissimo costruire moduli di sondaggio altamente interattivi.
Nel modulo è già presente una logica condizionale. Ad esempio, il campo “Come possiamo migliorare?” appare solo se l’utente seleziona 1 o 2 stelle nel campo “La tua esperienza”.

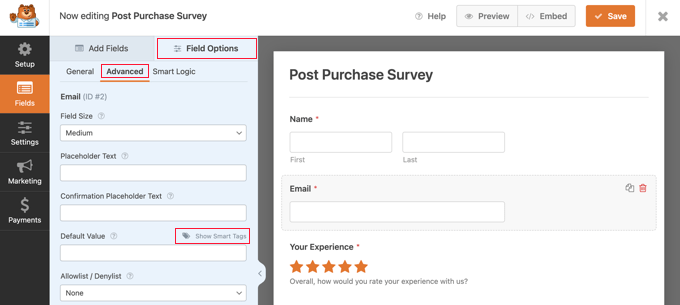
È possibile vedere questo selezionando il campo “Come possiamo migliorare?” e poi facendo clic sulla scheda “Opzioni di campo” a sinistra, come si vede nell’immagine qui sopra.
Se alcuni dei vostri clienti si collegano al vostro negozio online, potete semplificare la loro vita compilando automaticamente alcune informazioni dai loro profili utente.
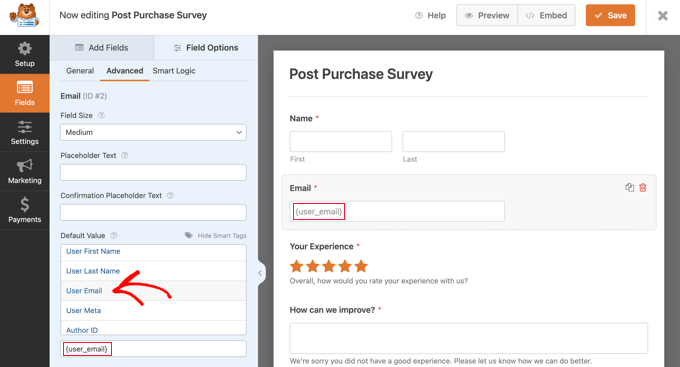
Ad esempio, per compilare automaticamente l’indirizzo e-mail, è necessario fare clic sul campo E-mail e poi sulla scheda “Opzioni campo” a sinistra. Una volta lì, basta fare clic sulla scheda “Avanzate” per visualizzare le opzioni avanzate del campo.

Si noterà un campo in cui è possibile impostare un valore predefinito per il campo e-mail.
È possibile inserire automaticamente le informazioni dal loro profilo facendo clic su “Mostra etichette intelligenti”.

A questo punto, è sufficiente fare clic sull’opzione “Elenco e-mail utenti” e lo smart tag {user_email} verrà inserito nel campo. In questo modo si aggiungerà automaticamente l’indirizzo e-mail degli utenti connessi.
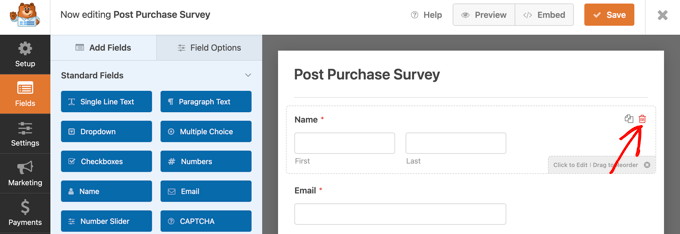
È anche possibile rimuovere facilmente i campi che non servono nel modulo.
Ad esempio, se si desidera rimuovere il campo “Nome”, è necessario puntare il mouse su tale campo e poi fare clic sull’icona rossa del cestino che appare in alto a destra del campo.

Se si desidera aggiungere altre domande, come quelle elencate all’inizio di questo articolo, è sufficiente trascinare un nuovo campo nella pagina e personalizzarlo.
Una volta creato il modulo, è necessario fare clic sul pulsante arancione “Salva” nella parte superiore della pagina per memorizzare le impostazioni del modulo.
Successivamente, si può andare alla scheda Impostazioni e selezionare “Conferme” nel costruttore di moduli di WPForms.

Qui si può scegliere se mostrare un messaggio, una pagina o persino reindirizzare gli utenti a un URL quando inviano il modulo d’indagine.
Inoltre, la scheda Notifiche di WPForms consente di modificare le impostazioni di notifica in modo da ricevere avvisi via e-mail quando un utente compila il sondaggio.

A questo punto è possibile fare clic sul pulsante di chiusura per uscire dal costruttore di moduli.
Aggiunta del modulo di indagine a una pagina di ringraziamento personalizzata
Se avete creato una pagina di ringraziamento personalizzata di WooCommerce, potete facilmente aggiungervi il vostro sondaggio post-acquisto utilizzando uno shortcode o un blocco.
Nota: Sia che si utilizzi la pagina di ringraziamento predefinita o una personalizzata, è possibile visualizzare l’indagine come popup utilizzando un plugin. Per i dettagli, vedere la sezione successiva.
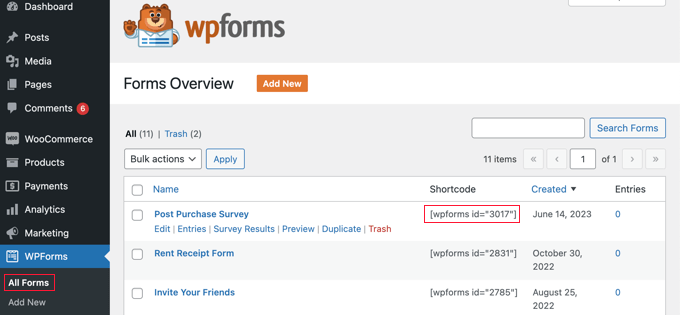
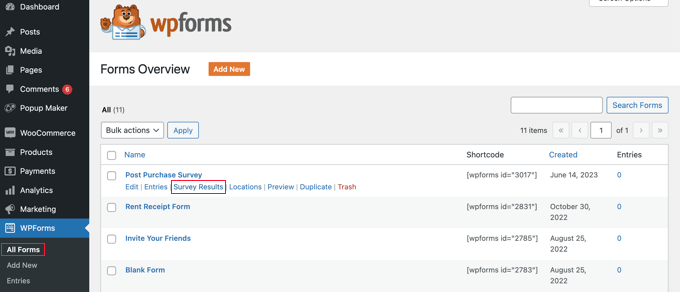
Troverete lo shortcode di cui avete bisogno visitando la pagina WPForms ” Tutti i moduli.

Potete quindi utilizzare lo shortcode per aggiungere il modulo alla vostra pagina di ringraziamento personalizzata seguendo la nostra guida su come aggiungere uno shortcode in WordPress.
In alternativa, se avete creato la vostra pagina di ringraziamento personalizzata utilizzando l’editor di blocchi o un plugin per la creazione di pagine come SeedProd, tutto ciò che dovete fare è trascinare il widget WPForms sulla pagina e poi scegliere il modulo d’indagine appena creato da un menu a discesa.

Una volta salvata la pagina di ringraziamento personalizzata, i clienti vedranno il sondaggio dopo il check-out.
Mostrare automaticamente un popup di sondaggio utilizzando OptinMonster
Potreste preferire che il sondaggio appaia automaticamente nella pagina di conferma dell’ordine, in modo simile a quanto accade con il plugin UserFeedback nel Metodo 1.
La prima cosa da fare è installare il plugin gratuito OptinMonster. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin per WordPress.
Nota: in questo tutorial utilizzeremo il plugin gratuito OptinMonster perché fa tutto ciò di cui abbiamo bisogno. Tuttavia, con un abbonamento Growth, la versione premium di OptinMonster ha un’integrazione molto più forte con WooCommerce.
Dopo l’attivazione, si avvierà la procedura di configurazione guidata di OptinMonster.
È sufficiente seguire le istruzioni sullo schermo per configurare OptinMonster sul vostro sito web e creare un account gratuito.

Una volta completata la configurazione, vi troverete nella dashboard di OptinMonster.
Vedrete un messaggio di benvenuto, un link alla guida utente di OptinMonster e un video che vi aiuterà a iniziare.

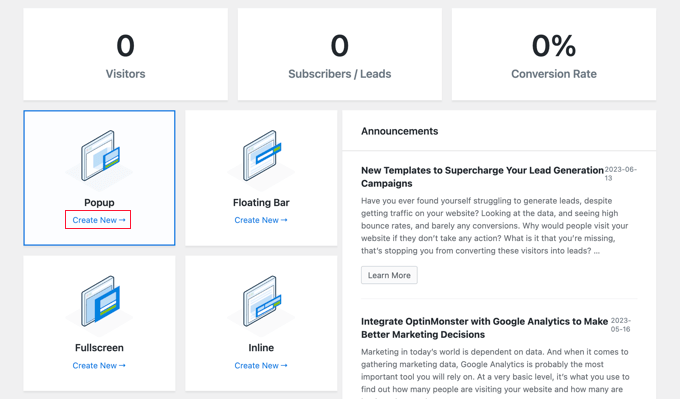
A questo punto, è necessario scorrere verso il basso fino a trovare una casella in cui è possibile creare un nuovo popup.
È sufficiente fare clic sul link “Crea nuovo”.

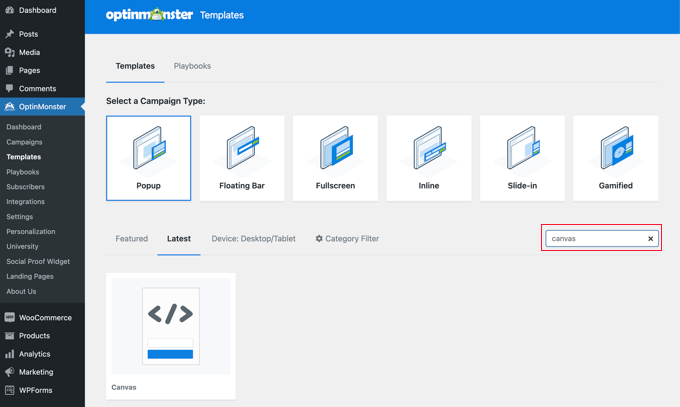
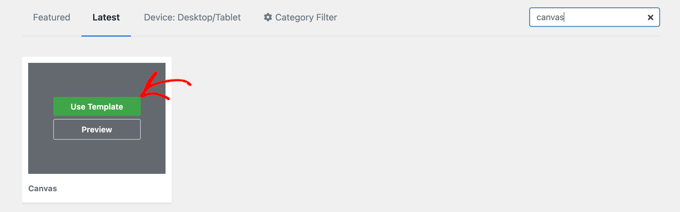
Si vedrà ora una raccolta di modelli di popup. Poiché il nostro popup conterrà solo il sondaggio post-acquisto, utilizzeremo il modello minimale Canvas.
È possibile trovare questo modello digitando “canvas” nel campo di ricerca.

Quando si punta il mouse sul modello di tela, appaiono due pulsanti.
È possibile creare il popup facendo clic sul pulsante “Usa modello”.

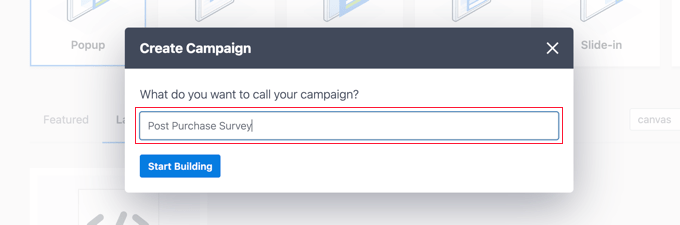
Verrà visualizzato un popup che chiede di assegnare un nome alla campagna.
È possibile digitare “Sondaggio post-acquisto” e poi fare clic sul pulsante “Inizia a costruire”.

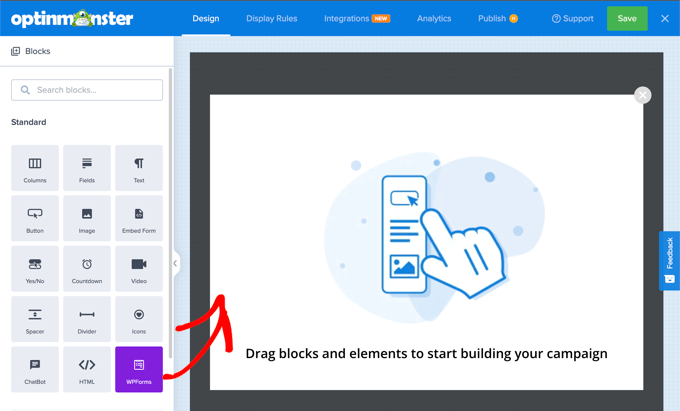
Il costruttore di OptinMonster si aprirà con il modello selezionato. Sulla destra è possibile vedere un’anteprima del popup, mentre sulla sinistra sono presenti i blocchi che è possibile aggiungere al popup.
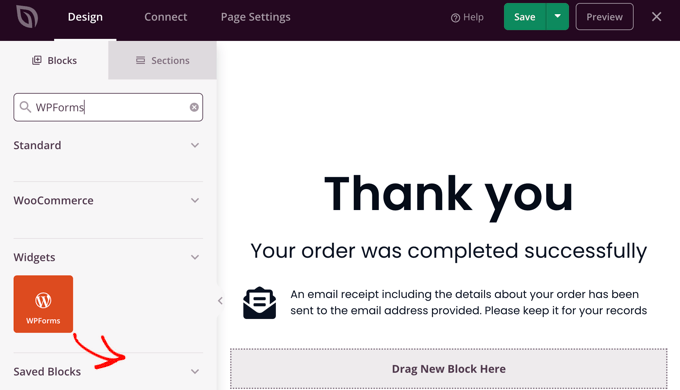
È necessario trovare il blocco WPForms e trascinarlo nella pagina.

È ora possibile selezionare l’indagine che si desidera aggiungere.
Basta cliccare sul nome del sondaggio WPForms post-acquisto creato in precedenza. Lo shortcode di WPForms verrà aggiunto al popup.

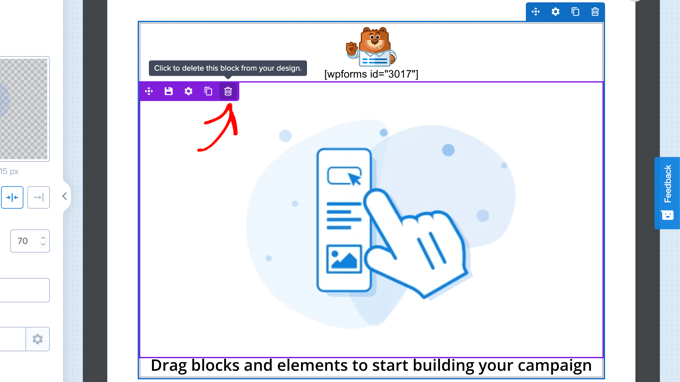
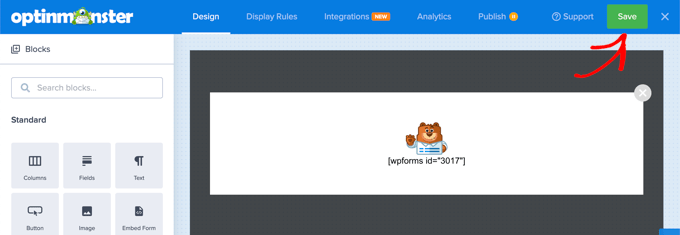
Nella pagina sono ancora presenti un’immagine e un blocco di testo segnaposto. Questi possono essere tranquillamente eliminati.
Quando si passa il mouse sull’immagine, appare una barra degli strumenti viola. È possibile eliminare l’immagine facendo clic sull’icona Cestino. Verrà chiesto di confermare l’eliminazione.

È possibile eliminare il blocco di testo che dice “Trascina blocchi ed elementi per iniziare a costruire la tua campagna” allo stesso modo.
Il popup finito dovrebbe includere solo il codice breve di WPForms. È il momento di salvare il lavoro facendo clic sul pulsante “Salva” nella parte superiore dello schermo.

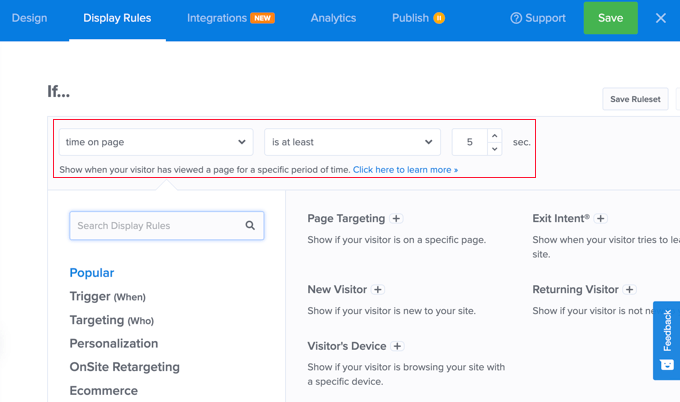
Il compito successivo è quello di fare clic sulla scheda “Regole di visualizzazione” e impostare come e dove verrà visualizzato il popup.
La prima regola determina quando il popup verrà mostrato. Il valore predefinito è dopo che l’utente è rimasto sulla pagina per 5 secondi. Questo va bene per la maggior parte dei negozi online, ma è possibile modificare il valore se lo si desidera.

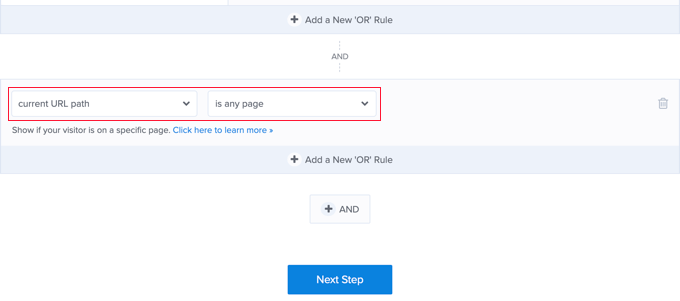
Ora è necessario scorrere verso il basso fino alla seconda regola, che si trova appena sotto l’etichetta “AND”.
Il valore predefinito prevede la visualizzazione del popup su ogni pagina del sito web WordPress. È necessario modificarlo in modo da visualizzare il sondaggio post-acquisto solo nella pagina di conferma dell’ordine.

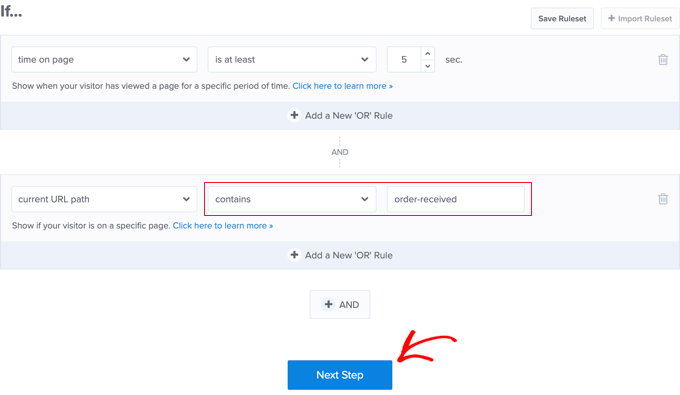
A tal fine, è necessario fare clic sul menu a discesa per “è una pagina qualsiasi” e selezionare invece “contiene”.
Apparirà un altro campo, dove si dovrà digitare “ordine ricevuto”.

Questa regola corrisponde all’URL della pagina di conferma. Sebbene l’URL cambi ad ogni transazione, conterrà sempre i caratteri “ordine ricevuto”.
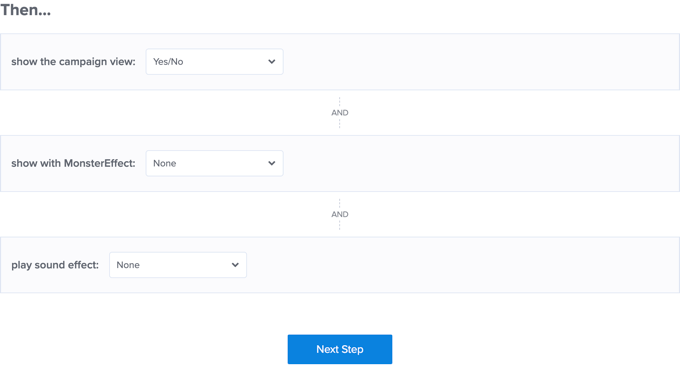
A questo punto, è possibile fare clic sul pulsante “Passo successivo” per determinare cosa succede quando le condizioni di queste due regole sono soddisfatte.

Le impostazioni predefinite visualizzano il popup senza effetti o suoni. Se si desidera aggiungere un effetto o un suono, è sufficiente utilizzare i menu a discesa.
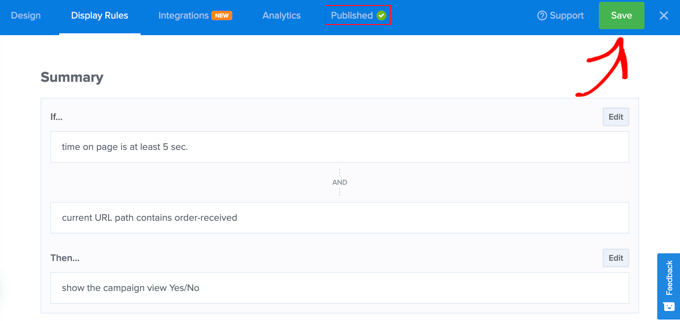
Una volta terminato, è necessario fare clic sul pulsante “Passo successivo”. Verrà visualizzato un riepilogo delle regole di visualizzazione appena create.

Assicurarsi di fare clic sul pulsante “Salva” per memorizzare le impostazioni.
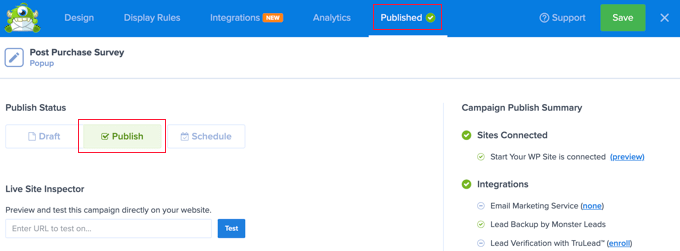
Infine, si può fare clic sulla scheda “Pubblica” nella parte superiore dello schermo e poi sul pulsante “Pubblica” sotto “Stato di pubblicazione”. In questo modo il popup verrà pubblicato sul vostro negozio online.

Ora è possibile chiudere il costruttore di OptinMonster facendo clic sull’icona “X” nell’angolo in alto a destra.
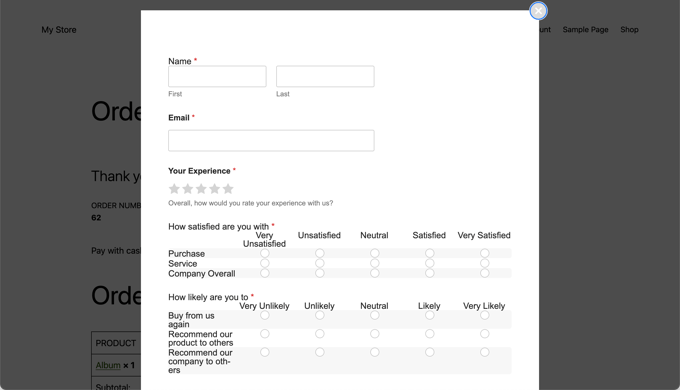
I vostri clienti vedranno ora il sondaggio post-acquisto al termine del check-out. Ecco come appare nel nostro negozio demo.

Per maggiori dettagli, potete consultare la nostra recensione completa di OptinMonster.
Visualizzazione dei risultati del modulo d’indagine
WPForms mostra i risultati dei sondaggi in bellissimi grafici e diagrammi. È anche possibile stampare i risultati del sondaggio ed esportarli nel proprio foglio di calcolo preferito.
Per visualizzare i risultati del sondaggio, è necessario visitare la pagina WPForms ” Tutti i moduli e fare clic sul link “Risultati del sondaggio” sotto il modulo d’indagine.

Nella pagina dei risultati, le risposte al sondaggio vengono visualizzate in un grafico interattivo e in tabelle.
È possibile esportare le risposte a una singola domanda o all’intera indagine.

Nella parte superiore sono presenti le opzioni per passare a diversi tipi di grafico e alle opzioni di esportazione.
È possibile salvare i risultati dei singoli sondaggi in formato JPEG, PDF e stampa per condividerli facilmente su diapositive di presentazione, post di blog o social media.
Oltre a raccogliere i feedback degli utenti tramite sondaggi, è possibile esprimere giudizi basati sulle azioni.
Ecco perché potreste prendere in considerazione l’aggiunta di uno strumento di heatmap come CrazyEgg al vostro negozio WooCommerce. In questo modo, potrete tracciare i clic, gli scorrimenti e i movimenti del mouse dei vostri visitatori.
Da qui saprete se è necessario modificare il design delle pagine di prodotto e di pagamento e se ci sono errori sul sito che causano confusione. Per saperne di più sulle heatmap, consultate la nostra guida sui migliori strumenti e plugin per le heatmap per il vostro sito WordPress.
Speriamo che questo tutorial vi abbia aiutato a capire come creare sondaggi post-acquisto in WooCommerce. Potreste anche voler consultare la nostra guida su come creare coupon intelligenti in WooCommerce o le nostre scelte degli esperti sui migliori plugin WooCommerce per il vostro negozio.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
Fantastic article! Creating post-purchase surveys in WooCommerce is indeed a powerful strategy to gain insights into customer satisfaction and enhance the overall shopping experience.
Using right questions like “how did you discover us” can give us really good tips about what works the best and what we should focus on more to achieve even better results.
Bharat Sharma says
thankyou for sharing with us
WPBeginner Support says
You’re welcome!
Admin