Volete personalizzare la pagina di login dei clienti di WooCommerce?
La pagina di accesso predefinita di WordPress è semplice e non si adatta al marchio del vostro negozio. La personalizzazione della pagina di login del cliente di WooCommerce vi aiuta a fornire una migliore esperienza all’utente.
In questo articolo vi mostreremo come creare una pagina di accesso a WooCommerce completamente personalizzata e condivideremo anche i suggerimenti su come personalizzare la pagina di accesso al checkout.

Perché creare una pagina di accesso personalizzata per i clienti di WooCommerce?
Quando i clienti accedono al vostro negozio WooCommerce, vedranno la pagina di accesso predefinita di WordPress con solo il logo e il marchio di WordPress.

Questa pagina va bene se si vuole solo accedere alla dashboard del sito. Tuttavia, i clienti potrebbero essere scoraggiati dal design semplice e trovare sospettoso il fatto che la pagina di login non sia in linea con l’aspetto del vostro sito.
La personalizzazione delle pagine di accesso di WooCommerce consente di aggiungere il proprio logo e di modificare il design per adattarlo al proprio sito web. In questo modo il sito assume un aspetto più professionale e offre una migliore esperienza all’utente.
Permette inoltre di aggiungere altri campi modulo e di promuovere prodotti specifici o di mostrare offerte speciali ai clienti.
Detto questo, vediamo come creare una pagina di login personalizzata per i clienti in WooCommerce. Potete usare i collegamenti rapidi qui sotto per passare ai diversi metodi del nostro tutorial:
Metodo 1: Creare una pagina di accesso a WooCommerce completamente personalizzata utilizzando SeedProd
Il modo migliore per creare una pagina di accesso personalizzata per i clienti di WooCommerce è utilizzare SeedProd. È il miglior costruttore di landing page e temi per WordPress ed è incredibilmente facile da usare.
È possibile utilizzare il costruttore drag-and-drop di SeedProd per personalizzare il design e il layout di una pagina o del tema WordPress senza toccare una sola riga di codice.
Per questo tutorial, utilizzeremo la licenza SeedProd Pro perché include il modello della pagina di accesso e altre opzioni di personalizzazione avanzate. Esiste anche una versione SeedProd Lite che si può utilizzare gratuitamente.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, verrà visualizzata la schermata di benvenuto di SeedProd. Inserire la chiave di licenza e fare clic sul pulsante “Verifica chiave”. La chiave di licenza si trova nell’area dell’account SeedProd.

Successivamente, è possibile creare una pagina di accesso personalizzata per il proprio negozio WooCommerce.
È sufficiente andare su SeedProd ” Pagine di destinazione dalla dashboard di WordPress e fare clic sul pulsante “Imposta una pagina di accesso”.

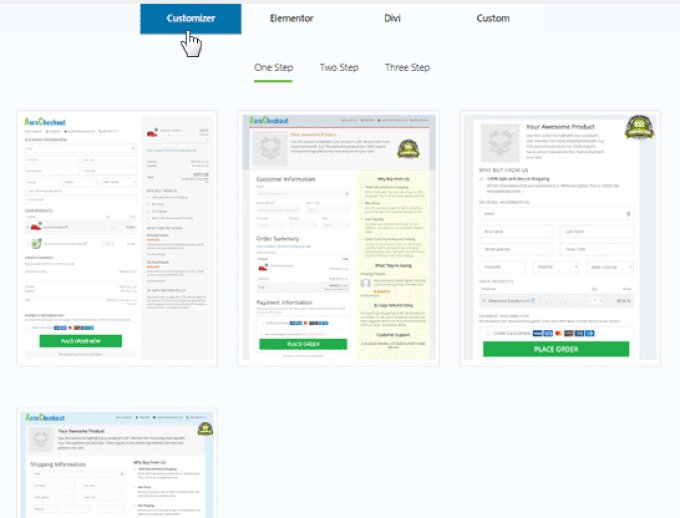
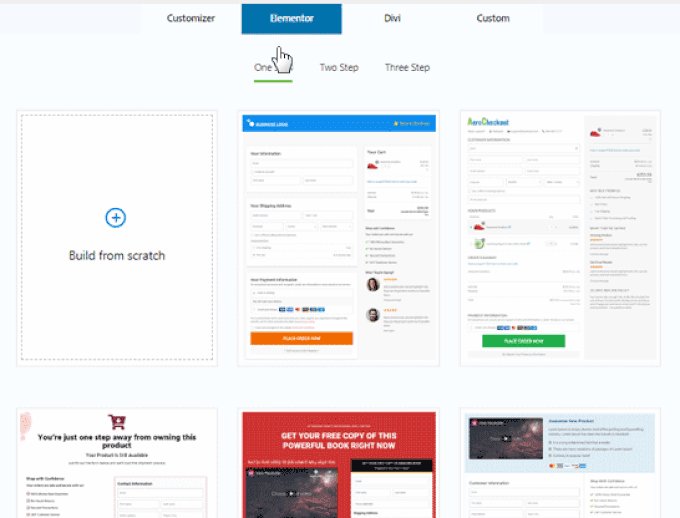
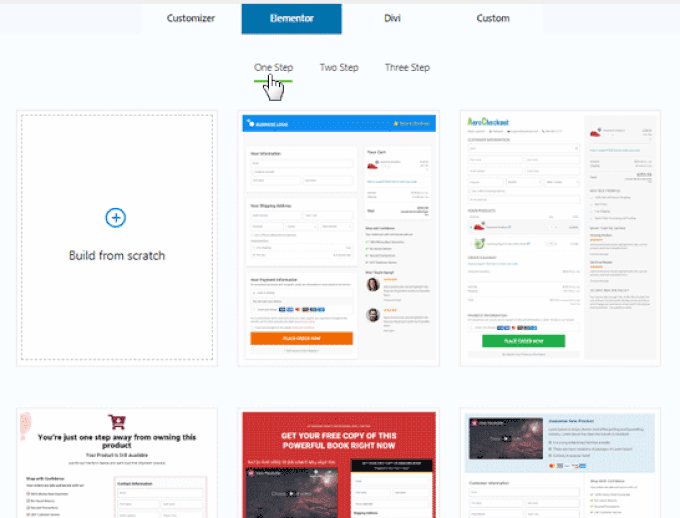
Dopodiché, SeedProd vi mostrerà diversi modelli. È possibile selezionarne rapidamente uno e personalizzarlo in base alle proprie esigenze. In questo modo si risparmia tempo e si può utilizzare un design esistente per creare la propria pagina di accesso a WooCommerce.
Il plugin consente anche di creare una pagina di login da zero utilizzando un modello vuoto.

Una volta selezionato un modello, si aprirà una finestra a comparsa.
Inserire un nome per la pagina e fare clic sul pulsante “Salva e inizia a modificare la pagina”.

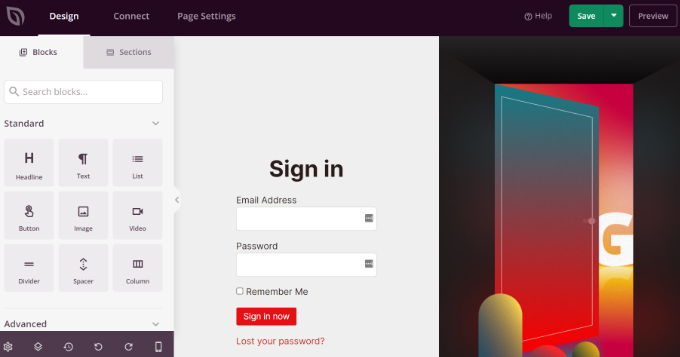
Successivamente, vedrete il costruttore di pagine drag-and-drop.
È ora possibile personalizzare la pagina di login aggiungendo nuovi blocchi al modello dal menu a sinistra.
SeedProd offre blocchi standard come titolo, testo, immagine, pulsante e altro ancora.

Oltre a questi, è possibile aggiungere blocchi avanzati come un giveaway, un modulo di contatto, pulsanti di condivisione sociale, un modulo optin e altro ancora.
Ci sono anche blocchi WooCommerce come prodotti recenti, prodotti in evidenza e prodotti più venduti che si possono aggiungere al modello della pagina di login.
Utilizzando i blocchi di WooCommerce, potete facilmente consigliare i vostri prodotti di punta e promuovere offerte di sconto per ottenere maggiori conversioni.
Inoltre, SeedProd consente di personalizzare ulteriormente qualsiasi sezione della pagina di accesso. È sufficiente fare clic sulla sezione per visualizzare altre opzioni, come la modifica dell’etichetta, del colore, del carattere e della spaziatura.

Una volta terminata la personalizzazione della pagina di accesso a WooCommerce, non dimenticate di fare clic sul pulsante “Salva” in alto.
Dopodiché, si può andare alla scheda “Impostazioni della pagina” e fare clic sulla levetta “Stato della pagina” per cambiarla da Bozza a Pubblicazione. Quindi, è possibile fare clic sul pulsante “Salva” e chiudere il costruttore di pagine.

A questo punto, non resta che far apparire agli utenti la nuova pagina di accesso personalizzata di WooCommerce. Per farlo, andate su SeedProd ” Pagine di destinazione nella vostra dashboard di WordPress.
È sufficiente fare clic sull’interruttore sotto “Pagina di accesso” in modo che sia verde e che indichi “Attivo”.

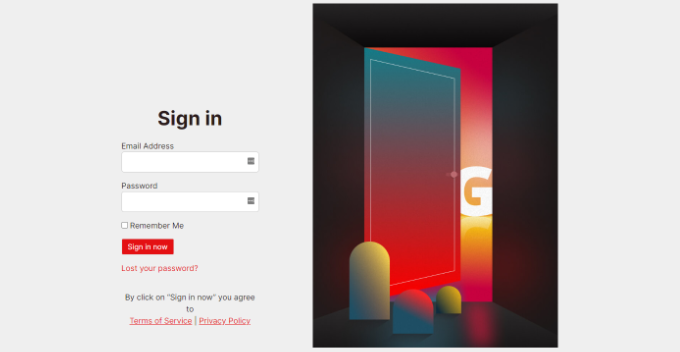
Una volta attivata, la nuova pagina di login apparirà sul vostro sito WordPress!
Potete visitare il vostro negozio di e-commerce per vederlo in azione.

Metodo 2: personalizzare il modulo di accesso per i clienti di WooCommerce usando WPForms
Volete creare un modulo di login che si adatti anche al tema del vostro sito web e che offra più campi del modulo?
Il modulo di accesso predefinito di WordPress consente agli utenti di inserire solo l’indirizzo e-mail o il nome utente insieme a una password. Con un modulo di accesso personalizzato, è possibile aggiungere altri campi e consentire ai clienti di accedere con il proprio nome o numero di telefono.
Il modo migliore per farlo è usare WPForms. È il miglior costruttore di moduli per WordPress, facile da usare per i principianti. Oltre 6 milioni di siti web utilizzano WPForms per costruire moduli più intelligenti.
Potete creare facilmente un modulo di accesso personalizzato per WooCommerce e visualizzarlo in qualsiasi punto del vostro negozio online, come la barra laterale o la pagina dei prodotti.
Per questo tutorial, utilizzeremo il piano WPForms Pro perché include l’addon Registrazione utente. Per iniziare, potete anche provare la versione gratuita di WPForms.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, potete andare su WPForms ” Impostazioni dalla vostra dashboard di WordPress e inserire la chiave di licenza. La chiave di licenza si trova nell’area dell’account WPForms.

Successivamente, dovrete andare su WPForms ” Addons nel pannello di amministrazione di WordPress.
Successivamente, scorrere fino a ‘User Registration Addon’ e fare clic sul pulsante ‘Install Addon’.

Ora siete pronti a creare un modulo di login personalizzato per WooCommerce. Basta andare su WPForms ” Aggiungi nuovo per lanciare il costruttore di moduli.
Nella schermata successiva, è possibile inserire un nome per il modulo nella parte superiore. Quindi, cercare il modello ‘Modulo di accesso utente’ e fare clic sul pulsante ‘Usa modello’.

Dopodiché, è possibile personalizzare il modello del modulo di login dell’utente utilizzando il costruttore drag-and-drop. WPForms rende molto semplice aggiungere campi diversi al modulo o riorganizzare i campi esistenti sul modello.
Ad esempio, è possibile aggiungere campi avanzati come i numeri di telefono trascinandoli dal menu a sinistra e rilasciandoli sul modello.

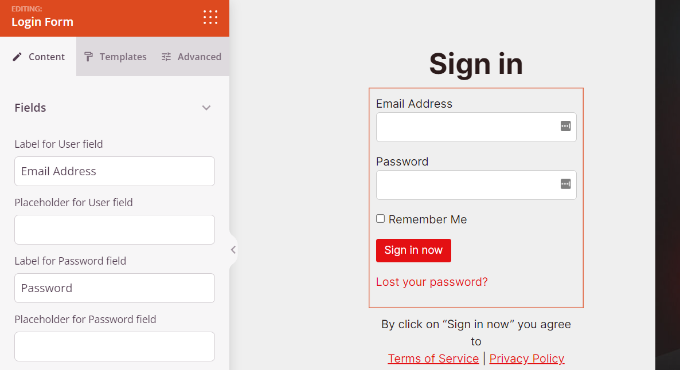
È possibile personalizzare ulteriormente ogni campo del modulo nel modello. È sufficiente fare clic su qualsiasi campo e modificarne l’etichetta, aggiungere una descrizione e renderlo un campo obbligatorio del modulo.
Successivamente, si può andare alla scheda “Impostazioni” del costruttore di moduli. Nelle impostazioni generali, è possibile modificare il testo del pulsante Invia in Accedi.

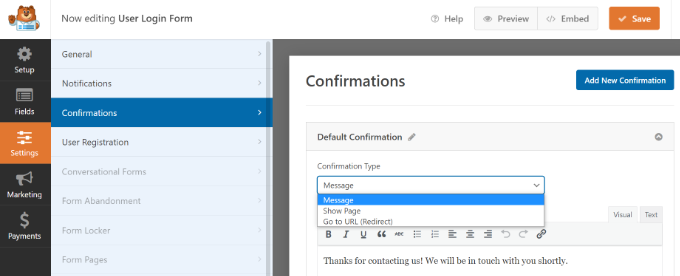
Successivamente, si può andare alla scheda ‘Conferme’ per modificare ciò che accade quando un utente accede con successo.
È sufficiente fare clic sul menu a discesa “Tipo di conferma” e selezionare un’opzione. È possibile mostrare ai clienti un messaggio, visualizzare una pagina o reindirizzarli a un URL specifico.
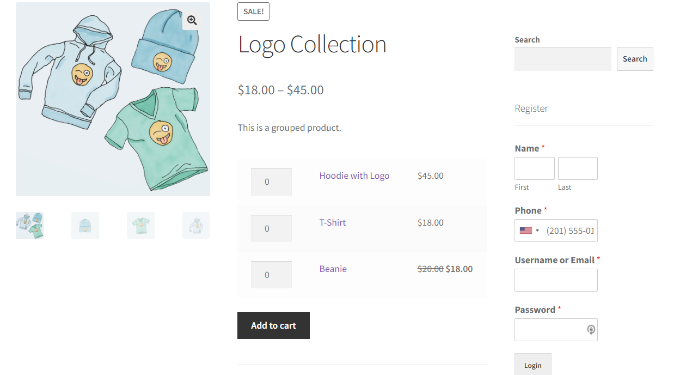
Ad esempio, è possibile aggiungere il modulo di login di WooCommerce a una pagina di prodotto e consentire ai clienti di accedere rapidamente all’acquisto del prodotto.

Una volta terminato, è sufficiente fare clic sul pulsante “Salva” in alto.
Successivamente, è necessario aggiungere il modulo di accesso per i clienti di WooCommerce a una pagina del sito.
È sufficiente fare clic sul pulsante “Incorpora” nella parte superiore del costruttore. Si può quindi scegliere se inserire il modulo in una pagina esistente o se crearne una nuova.

Per ora scegliamo l’opzione “Crea nuova pagina”.
Successivamente, dovrete inserire un nome per la vostra pagina e fare clic sul pulsante “Let’s Go!”.

Successivamente, vedrete il modulo di login di WPForms all’interno dell’area dei contenuti di WordPress.
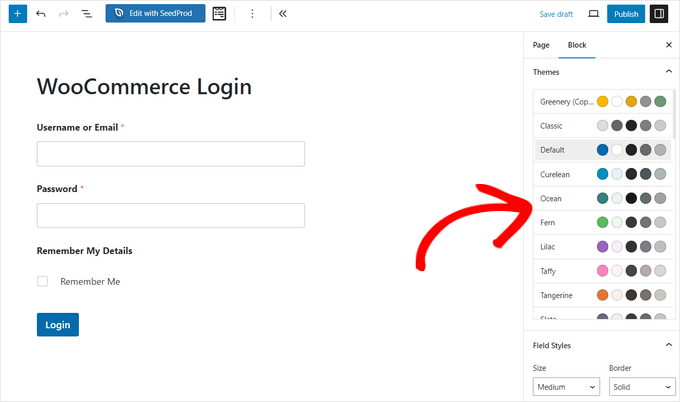
Da qui, è possibile personalizzare e rendere più elegante il modulo di accesso aprendo il pannello di blocco sul lato destro dello schermo. Nella sezione “Temi”, è possibile scegliere tra oltre 40 temi predefiniti per dare al modulo di accesso un aspetto unico.

È inoltre possibile modificare lo stile e le dimensioni dei campi del modulo, delle etichette, dei pulsanti e altro ancora.
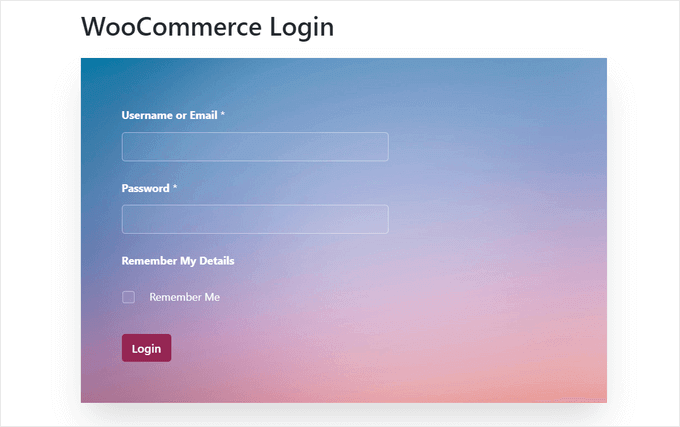
Una volta soddisfatti del design, è possibile visualizzare l’anteprima del modulo, pubblicare la nuova pagina e visualizzare il login WooCommerce personalizzato per i clienti.

È anche possibile aggiungere il modulo di accesso di WooCommerce alla barra laterale del negozio. In questo modo, il modulo apparirà su ogni pagina di prodotto e consentirà ai clienti di accedere rapidamente.
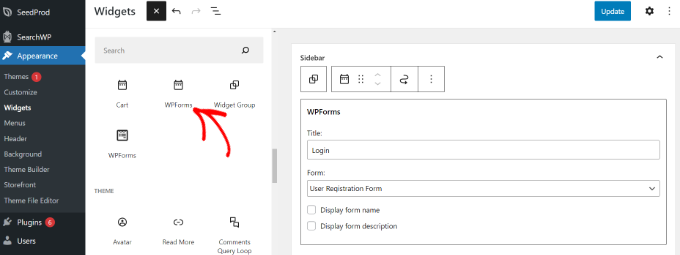
Basta andare su Aspetto ” Widget dal cruscotto di WordPress. Quindi, fate clic sul pulsante “+” e aggiungete un blocco di widget WPForms.
Successivamente, è possibile scegliere il modulo di accesso dal menu a discesa e inserire un titolo.

Al termine, fare clic sul pulsante “Aggiorna”.
Ora è possibile visitare il proprio negozio online e vedere il modulo di accesso nella barra laterale.

Per ulteriori modi di creare una pagina di accesso personalizzata per i clienti di WooCommerce, potete consultare la nostra guida su come creare una pagina di accesso personalizzata per WordPress.
Inoltre, potete consultare il nostro tutorial su come aggiungere un menu di navigazione in WordPress, in modo da poter aggiungere la pagina di login di WooCommerce alla navigazione del vostro sito web.
Bonus: personalizzare la pagina di accesso al checkout di WooCommerce
WooCommerce consente ai visitatori di ritorno di effettuare il login durante la pagina di checkout. Se volete personalizzare la pagina di login di WooCommerce, il modo migliore per farlo è utilizzare un potente plugin per la creazione di imbuti come FunnelKit, precedentemente noto come WooFunnels.
FunnelKit consente di personalizzare la pagina di checkout di WooCommerce, di aggiungere il checkout in più fasi, di aggiungere upsell con un solo clic e molto altro ancora.
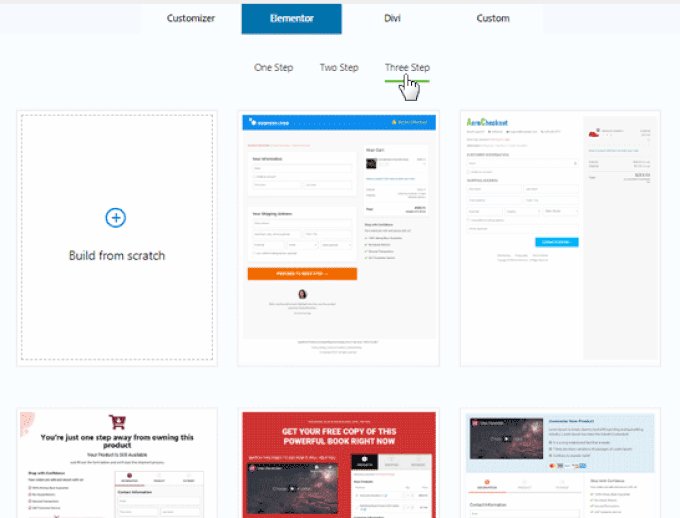
Potete scegliere tra decine di modelli di checkout già pronti, altamente ottimizzati per le conversioni, e la cosa migliore è che potete personalizzarli utilizzando uno dei più diffusi page builder di WordPress.

Avete la possibilità di effettuare test A/B su più imbuti, pagine di vendita e offerte di upsell.
FunnelKit fornisce analisi dettagliate su ogni fase dell’imbuto di WooCommerce.

È inoltre dotato di un potente addon per l’automazione del marketing, FunnelKit Automations.
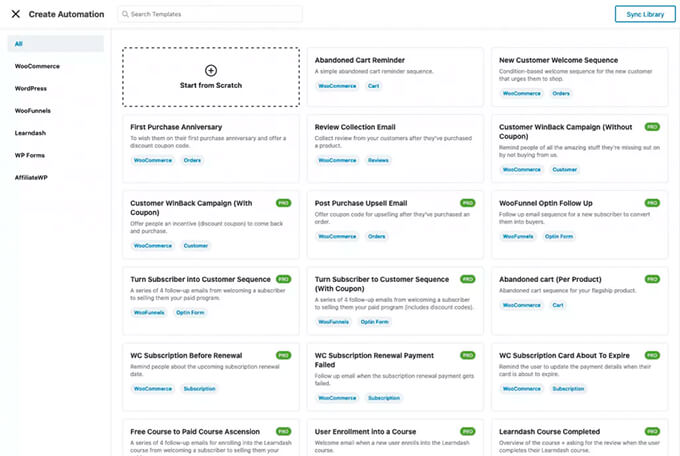
Permette di personalizzare le e-mail di WooCommerce, di inviare notifiche via e-mail a goccia in WooCommerce per l’abbandono del carrello, di creare serie di benvenuto e altro ancora.

Se avete intenzione di far crescere il vostro negozio WooCommerce, questo è uno degli strumenti indispensabili che vi consigliamo.
Speriamo che questo articolo vi abbia aiutato a capire come creare una pagina di login personalizzata per i clienti di WooCommerce. Potete anche consultare la nostra selezione dei migliori plugin WooCommerce e la nostra guida definitiva su come risolvere il problema del mancato invio di e-mail da parte di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!