¿Quieres personalizar tu página de acceso / acceso de clientes de WooCommerce?
La página de acceso por defecto de WordPress es simple y no coincide con la imagen de marca / marca de tu tienda. Personalizar su página de acceso / acceso de clientes de WooCommerce le ayuda a proporcionar una mejor experiencia de usuario.
En este artículo, le mostraremos cómo crear una página de acceso a WooCommerce completamente personalizada y también compartiremos consejos sobre cómo personalizar también la página de acceso de finalización de compra / pago.

¿Por qué crear una página de acceso para clientes de WooCommerce personalizada?
Cuando los clientes acceden a su tienda WooCommerce, verán la página de acceso por defecto de WordPress con solo el logo y la imagen de marca de WordPress.

Esta página está bien si sólo quiere acceder al Escritorio de su sitio. Sin embargo, el diseño sencillo puede desanimar a los clientes, que pueden sospechar que la página de acceso no coincide con la apariencia de su sitio web.
Personalizar las páginas de acceso de WooCommerce le permite añadir su logotipo y cambiar el diseño para que coincida con su sitio web. Esto hace que tu sitio tenga un aspecto más profesional y proporciona una mejor experiencia de usuario.
También le permite añadir más campos de formulario, e incluso le permite promocionar productos específicos o mostrar ofertas especiales a los clientes.
Dicho esto, veamos cómo puedes crear una página de acceso / acceso de cliente personalizada en WooCommerce. Puedes usar los enlaces rápidos de abajo para saltar a los diferentes métodos de nuestro tutorial:
Método 1: Crear una página de acceso a WooCommerce completamente personalizada usando SeedProd
La mejor manera de crear una página de acceso / acceso para clientes de WooCommerce personalizada es usando SeedProd. Es la mejor página de destino y maquetador de temas para WordPress, y es increíblemente fácil de usar.
Puede utilizar el maquetador de arrastrar y soltar de SeedProd para personalizar el diseño y disposición de una página o de su tema de WordPress sin tocar una sola línea de código.
Para este tutorial, vamos a utilizar la licencia SeedProd Pro porque incluye la plantilla de la página de acceso y otras opciones avanzadas de personalización. También hay una versión SeedProd Lite que puede utilizar de forma gratuita.
En primer lugar, tendrá que instalar y activar el plugin SeedProd. Si necesitas ayuda, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Una vez activado, verá la pantalla de bienvenida de SeedProd. Introduzca su clave de licencia y haga clic en el botón “Verificar clave”. Puede encontrar la clave de licencia en el área de cuenta de SeedProd.

A continuación, puede crear una página de acceso personalizada para su tienda WooCommerce.
Simplemente diríjase a SeedProd ” Páginas de destino desde su escritorio de WordPress y haga clic en el botón “Establecer una página de acceso”.

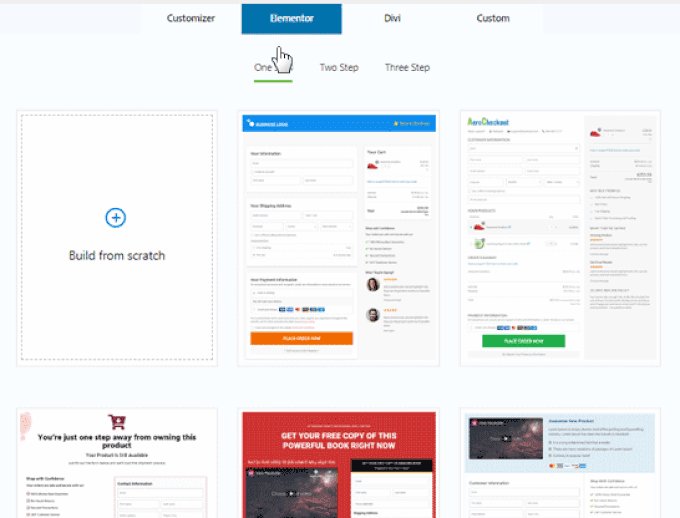
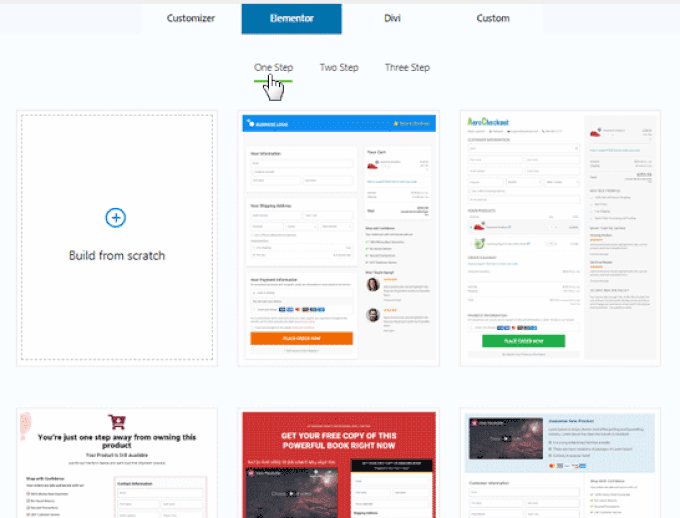
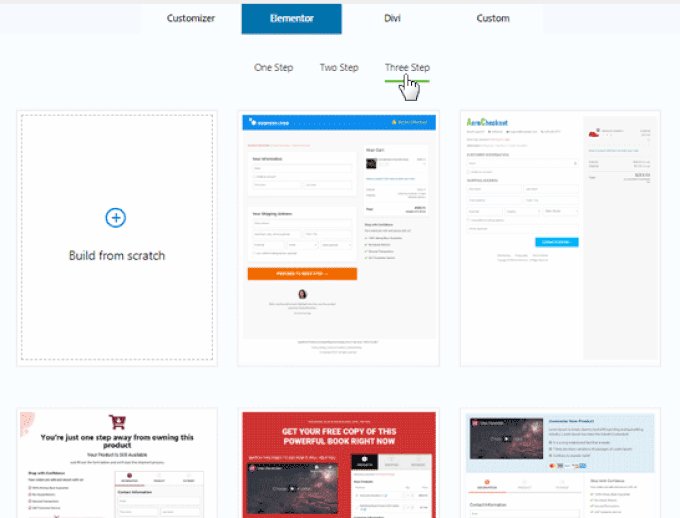
A continuación, SeedProd le mostrará varias plantillas. Puedes seleccionar una rápidamente y personalizarla según tus necesidades. Esto ayuda a guardar o ahorrar tiempo, y puede utilizar un diseño existente para crear su propia página de acceso WooCommerce.
El plugin también te permite crear una página de acceso desde cero utilizando una plantilla en blanco.

Una vez seleccionada una plantilla, se abrirá una ventana emergente.
Introduzca un nombre para su página y haga clic en el botón “Guardar y empezar a editar la página”.

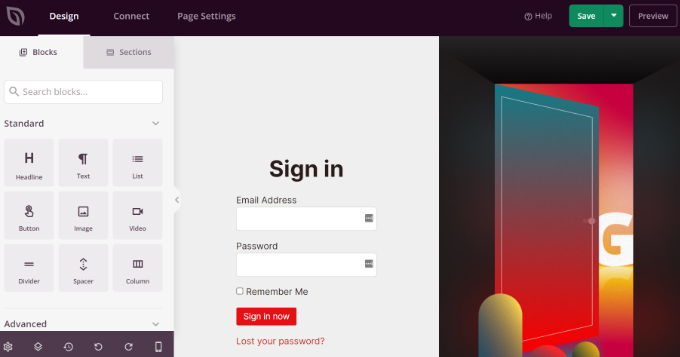
A continuación, verás el editor de arrastrar y soltar páginas.
Ahora puede personalizar la página de acceso añadiendo nuevos bloques a la plantilla desde el menú de la izquierda.
SeedProd ofrece bloques estándar como titular, texto, imagen, botón, etc.

Además, puedes añadir bloques avanzados como un sorteo, un formulario de contacto, botones para compartir en redes sociales, un formulario de suscripción y mucho más.
También hay bloques de WooCommerce como productos recientes, productos destacados y productos más vendidos que puede añadir a su plantilla de página de acceso / acceso.
Utilizando los bloques de WooCommerce, puedes recomendar fácilmente tus productos estrella y promocionar ofertas de descuento para conseguir más conversiones.
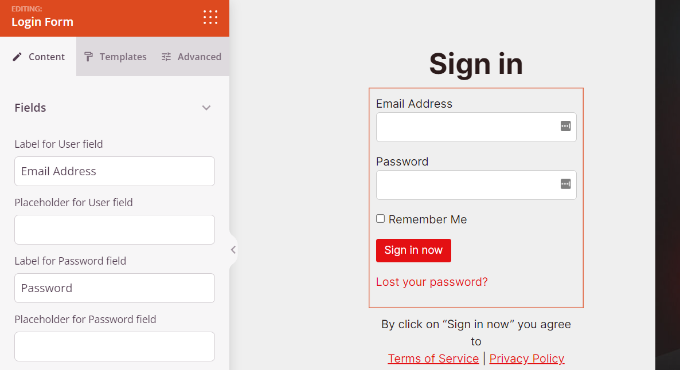
Minientrada a esto, SeedProd también le permite personalizar aún más cualquier sección de la página de acceso. Simplemente haga clic en la sección, y verá más opciones como la edición de la etiqueta, el color, la fuente y el espaciado.

Una vez que hayas terminado de personalizar la página de acceso a WooCommerce, no olvides hacer clic en el botón ‘Guardar’ de la parte superior.
A continuación, dirígete a la pestaña “Ajustes de la página” y haz clic en el conmutador “Estado de la página” para cambiar de borrador a publicación. A continuación, puedes seguir adelante y hacer clic en el botón “Guardar” y cerrar el maquetador de páginas.

A partir de aquí, todo lo que queda es hacer que tu nueva página de acceso personalizada de WooCommerce se muestre a los usuarios. Para ello, ve a SeedProd ” Páginas de destino en tu escritorio de WordPress.
Sólo tienes que hacer clic en el interruptor situado debajo de “Página de acceso” para que aparezca en verde y diga “Activo”.

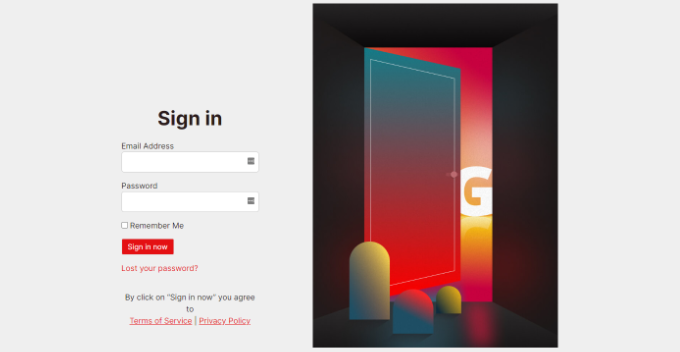
Una vez activado el conmutador, su nueva página de acceso aparecerá en su sitio web de WordPress.
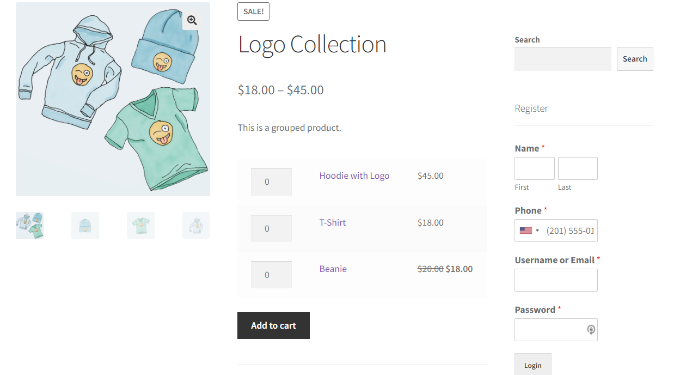
Puede visitar su tienda de comercio electrónico para verlo en acción.

Método 2: Personalizar el formulario de acceso / acceso del cliente de WooCommerce usando WPForms
¿Desea crear un formulario de acceso que también se adapte al tema de su sitio web y ofrezca más campos de formulario?
El formulario de acceso por defecto de WordPress solo permite a los usuarios introducir su dirección de correo electrónico o nombre de usuario junto con una contraseña. Con un formulario de acceso personalizado, puede añadir más campos y permitir que los clientes accedan con su nombre o número de teléfono.
La mejor manera de hacerlo es usando WPForms. Es el mejor maquetador de formularios de WordPress que es fácil de usar para principiantes. Más de 6 millones de sitios web utilizan WPForms para construir formularios más inteligentes.
Puedes crear fácilmente un formulario de acceso personalizado de WooCommerce y mostrarlo en cualquier lugar de tu tienda online, como la barra lateral o la página de producto.
Para este tutorial, usaremos el plan WPForms Pro porque incluye la extensión Registro de Usuarios. También puede probar la versión gratuita de WPForms para primeros pasos.
Primero, necesitará instalar y activar el plugin WPForms. Si necesita ayuda, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
Tras la activación, puede ir a WPForms ” Ajustes desde su escritorio de WordPress e introducir la clave de licencia. Puede encontrar la clave de licencia en el área de la cuenta de WPForms.

A continuación, deberá dirigirse a WPForms ” Extensiones en el panel de administrador de WordPress.
A continuación, desplácese hasta la extensión “Registro de usuarios” y haga clic en el botón “Instalar extensión”.

Ahora, usted está listo para crear un formulario de acceso personalizado para WooCommerce. Simplemente vaya a WPForms ” Añadir nuevo para iniciar el maquetador de formularios.
En la siguiente pantalla, puede introducir un nombre para su formulario en la parte superior. A continuación, busque la plantilla ‘Formulario de acceso de usuario’ y haga clic en el botón ‘Usar plantilla’.

Después de eso, puede personalizar su plantilla de formulario de acceso de usuario utilizando el editor de arrastrar y soltar. WPForms hace que sea muy fácil añadir diferentes campos al formulario o reorganizar los campos existentes en la plantilla.
Por ejemplo, puedes añadir campos avanzados como números de teléfono arrastrándolos desde el menú de la izquierda y soltándolos sobre la plantilla.

Puede personalizar aún más cada campo del formulario en la plantilla. Simplemente haga clic en cualquier campo y edite su etiqueta, añada una descripción y conviértalo en un campo obligatorio / requerido / necesario en el formulario.
Después, puedes ir a la pestaña “Ajustes” del maquetador de formularios. En los ajustes generales, puedes cambiar el “Texto del botón de envío” a “Acceder / acceso”.

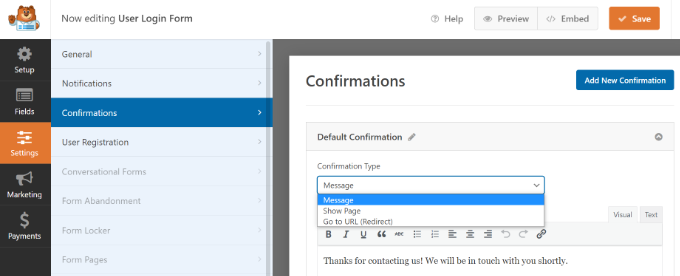
A continuación, puede ir a la pestaña “Confirmaciones” para cambiar lo que ocurrirá cuando un usuario acceda correctamente.
Sólo tiene que hacer clic en el menú desplegable “Tipo de confirmación” y seleccionar una opción. Puede mostrar a los clientes un mensaje, mostrar una página o redirigirlos a una URL específica.
Por ejemplo, puede añadir su formulario de acceso de WooCommerce en una página de producto y permitir a los clientes acceder rápidamente para comprar su producto.

Cuando hayas terminado, sólo tienes que hacer clic en el botón “Guardar” de la parte superior.
A continuación, tendrás que añadir el formulario de acceso / acceso de clientes de WooCommerce a una página de tu sitio.
Basta con hacer clic en el botón “Incrustar” situado en la parte superior del maquetador. A continuación, puede elegir si desea colocar el formulario en una página existente o crear una nueva.

Por ahora, elijamos la opción “Crear nueva página”.
A continuación, introduzca un nombre para su página y haga clic en el botón “¡Adelante!

Después de eso, verá el formulario de acceso WPForms dentro del área de contenido de WordPress.
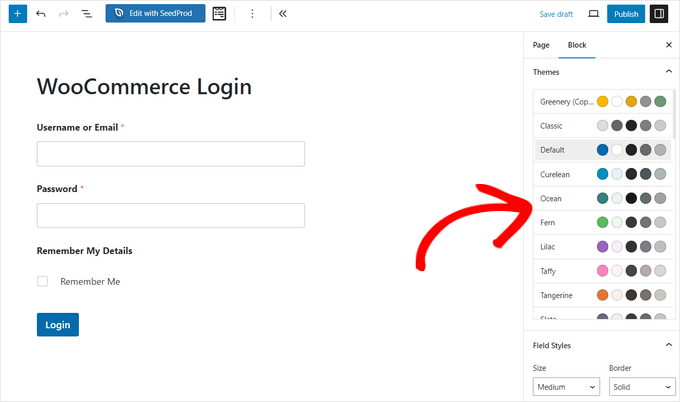
Desde aquí, puedes personalizar y dar estilo a tu formulario de inicio de sesión abriendo el panel de bloques en la parte derecha de la pantalla. En la sección “Temas”, puedes elegir entre más de 40 temas predefinidos para dar a tu formulario de inicio de sesión un aspecto único.

También puede cambiar el estilo y el tamaño de los campos del formulario, las etiquetas, los botones, etc.
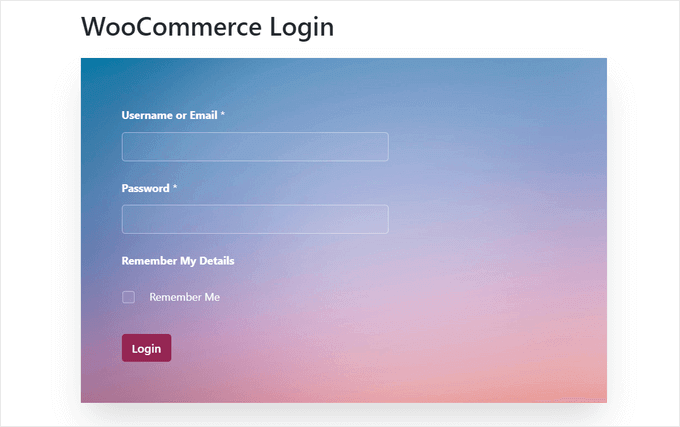
Una vez que esté satisfecho con el diseño, puede previsualizar su formulario, publicar la nueva página y mostrar el inicio de sesión personalizado de WooCommerce para sus clientes.

También puedes añadir tu formulario de acceso de WooCommerce a la barra lateral de tu tienda. De esta forma, tu formulario aparecerá en cada página de producto y permitirá a los clientes acceder rápidamente.
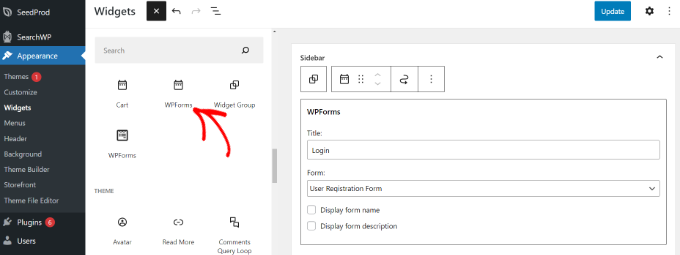
Simplemente diríjase a Apariencia ” Widgets desde su escritorio de WordPress. A continuación, haz clic en el botón “+” y añade un bloque de widgets WPForms.
A continuación, puede elegir su formulario de acceso en el menú desplegable e introducir un título.

Cuando haya terminado, haga clic en el botón “Actualizar”.
Ahora puede visitar su tienda online para ver el formulario de acceso en la barra lateral.

Para más formas de crear una página de acceso de cliente de WooCommerce personalizada, puede que quiera ver nuestra guía sobre cómo crear una página de acceso de WordPress personalizada.
Además, también puedes ver nuestro tutorial sobre cómo añadir un menú de navegación en WordPress para que puedas añadir tu página de acceso a WooCommerce a la navegación de tu sitio web.
Bonificación: Personalizar WooCommerce página de acceso / pago
WooCommerce permite a los visitantes que regresan acceder durante la página de finalizar compra / pago. Si estás buscando personalizar la página de finalizar compra / pago de WooCommerce, entonces la mejor manera de hacerlo es usando un potente plugin maquetador de embudos como FunnelKit, anteriormente conocido como WooFunnels.
FunnelKit le permite personalizar su página de finalizar compra / pago de WooCommerce, añadir múltiples pasos de pago, añadir ventas dirigidas con un solo clic, y mucho más.
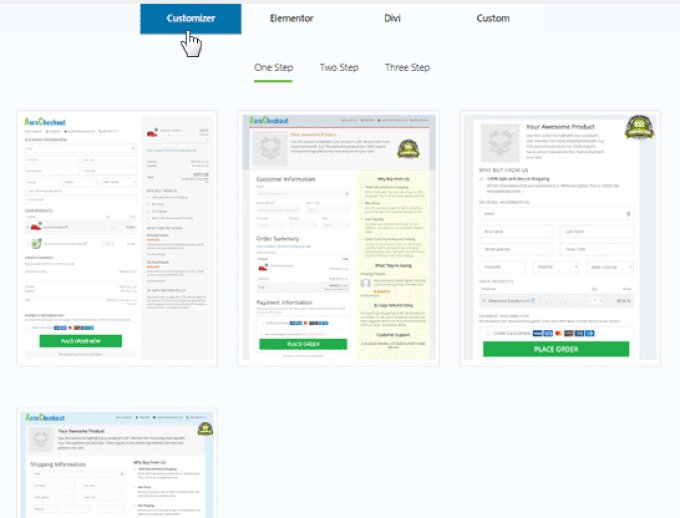
Puede elegir entre docenas de plantillas de finalización de compra prediseñadas que están altamente optimizadas para las conversiones, y lo mejor es que puede personalizarlas utilizando cualquiera de los populares creadores de páginas de WordPress.

Tiene la opción de realizar pruebas A/B de los múltiples embudos, páginas de ventas y ofertas de ventas dirigidas.
FunnelKit le proporciona análisis detallados de cada paso de su embudo WooCommerce.

También viene con una potente extensión de automatización de marketing, FunnelKit Automations.
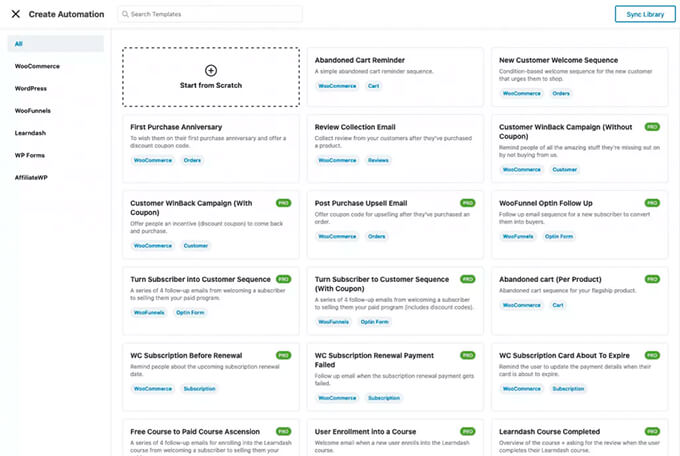
Le permite personalizar los correos electrónicos de WooCommerce, enviar avisos por correo electrónico de goteo en WooCommerce por abandono de carrito, crear series de bienvenida y mucho más.

Si te tomas en serio el crecimiento de tu tienda WooCommerce, entonces esta es una de las herramientas imprescindibles que te recomendamos.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de acceso / acceso para clientes de WooCommerce personalizada. También puedes ver nuestra selección experta de los mejores plugins de WooCommerce y nuestra guía práctica sobre cómo corregir el problema de que WordPress no envíe correos electrónicos.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!