Vous souhaitez créer un site de staging pour WordPress mais vous ne savez pas par où commencer ?
Un site de staging WordPress est un site de test que vous pouvez utiliser pour effectuer « en toute sécurité » des mises à jour de plugins et d’autres modifications avant de passer en direct.
Dans ce guide étape par étape, nous allons vous afficher comment créer facilement un environnement de staging pour votre site WordPress. Nous couvrirons plusieurs méthodes différentes et la plupart d’entre elles nécessitent uniquement quelques clics.

Qu’est-ce qu’un site de staging ?
Un site de staging est un clone de votre site direct utilisé pour tester les modifications avant de les mettre en ligne. Les sites de staging vous aident à détecter les erreurs, afin de ne pas endommager votre site en direct.
Autrefois, il était très difficile de configurer un site de staging WordPress, mais aujourd’hui, les choses ont été modifiées de sorte que même une personne non technique peut le faire.
Beaucoup d’utilisateurs/utilisatrices installent WordPress localement sur leur ordinateur Windows ou Mac pour tester les modifications. Une fois qu’ils ont terminé les modifications, ils téléversent simplement ces modifications de l’hôte local vers le serveur direct.
Le plus gros problème de cette approche est de savoir si quelque chose qui a fonctionné sur votre serveur local ne fonctionne pas sur le serveur direct.
Souvent, les sites locaux et les serveurs d’hébergement WordPress en direct ne fonctionnent pas dans le même environnement.
Le site staging étant en direct sur votre serveur d’hébergeur, vous pouvez facilement éviter toutes ces erreurs car il utilise la même configuration de serveur que votre site en direct.
Ceci étant dit, voyons comment configurer un site de staging pour WordPress.
Comment créer facilement un site de staging WordPress
Il existe plusieurs façons de créer un site de staging pour WordPress. La plus simple consiste à utiliser la fonctionnalité de site de staging intégrée à votre fournisseur d’hébergement.
Certaines des meilleures entreprises d’hébergement WordPress proposent déjà des sites staging en 1 clic. Si votre site est hébergé chez l’un d’entre eux, alors vous pouvez facilement créer un site de staging sans aucun souci.
Si vous ne disposez pas de l’une de ces solutions d’hébergement populaires, nous avons également une solution pour vous aider à créer un site de staging WordPress à l’aide d’une extension (et même manuellement).
Pour une navigation plus rapide, vous pouvez utiliser la navigation ci-dessous pour accéder à la section qui vous concerne le plus :
Créer un site de staging sur Bluehost
Bluehost est l’une des meilleures entreprises d’hébergement WordPress. Ils offrent une solution rapide de site de staging en 1 clic avec toutes leurs offres.
Tout d’abord, vous devez vous rendre sur votre Tableau de bord Bluehost et visiter la section « Mes sites ».
Ensuite, passez à l’onglet « Plugins » et permutez l’interrupteur à côté de l’option « Bluehost Plugin ».

Ensuite, rendez-vous dans le tableau de bord de votre site WordPress et visitez la page Bluehost » Staging « .
Cliquez sur le bouton « Créer un site de staging ».

Bluehost va maintenant préparer l’environnement staging pour votre site.
Une fois cela fait, la section « Staging Site » s’affiche et vous devez cocher la case « Pas en cours de modification ».

Une invite s’affiche alors sur votre écran, vous demandant de basculer vers le site staging.
Cliquez ensuite sur le bouton « Switch ».

Une fois la connexion établie, un bouton s’affiche à l’écran, indiquant que vous travaillez sur le site staging.
Vous pouvez aller de l’avant et travailler sur votre site sans craindre que cela n’affecte votre site en direct.

Déployer les modifications d’un site Staging vers un site En direct sur Bluehost
Une fois que vous êtes prêt à transférer les modifications de la version staging vers le site direct, il vous suffit de vous rendre sur la page Bluehost » Staging « dans la colonne latérale de l’administration de WordPress.
Consultez cette page pour voir le menu déroulant des options de déploiement à côté de votre site staging. Vous pouvez déployer uniquement les fichiers, uniquement la base de données ou déployer toutes les modifications.
Si vous n’êtes pas sûr, cliquez sur le bouton « Déployer toutes les modifications » pour continuer.

Ensuite, cliquez sur le bouton « Déployer le site » à côté du menu déroulant.
Une fenêtre surgissante vous demandera de confirmer que vous souhaitez déployer le site staging sur le site de production. Cliquez sur le bouton « Déployer » pour continuer.

Bluehost va maintenant commencer à déployer votre site staging sur le site direct. En fonction de la taille de votre site, cette opération peut prendre un certain temps.
Vous pouvez maintenant retourner sur votre site En direct pour voir vos modifications en action en cliquant sur le bouton radio sous l’option Site de production.

Clonage du site de production vers le site de staging
Désormais, lorsque vous revenez sur le site de production, les modifications que vous y apportez ne sont pas automatiquement synchronisées avec votre site de staging.
À l’avenir, si vous souhaitez tester davantage de choses sur votre site staging, vous devrez dupliquer votre site.
Pour ce faire, vous devez vous rendre sur la page Bluehost » Staging et cliquer sur le bouton ‘Clone to staging’.

Bluehost clonera ensuite les dernières modifications apportées à votre site direct sur votre site staging. Après cela, vous pouvez basculer vers le site staging pour les tests et le développement.
Créer un site staging sur SiteGround
SiteGround est une autre entreprise d’hébergement WordPress de premier plan qui propose une fonctionnalité de staging en 1 clic avec ses offres GrowBig et GoGeek.
Si votre site web est hébergé chez SiteGround, voici comment vous pouvez configurer un site staging.
Tout d’abord, vous devez vous connecter à votre Tableau de bord SiteGround et passer à l’onglet Sites Web. A partir de là, vous devez choisir les Outils de site sous votre site.

Sur l’écran suivant, vous devez cliquer sur le menu WordPress » Staging dans la colonne de gauche.
De là, sélectionnez votre site et donnez un nom à votre copie staging.

Cliquez sur le bouton « Créer » pour continuer et Siteground créera une copie staging de votre site.
Ensuite, vous devez cliquer sur le bouton « Aller aux URL protégées » afin de protéger votre site staging par un mot de passe et de le garder privé.

Sur l’écran suivant, Siteground indiquera automatiquement l’URL et le chemin d’accès de votre site staging.
Vous devez saisir l’identifiant et le mot de passe que vous souhaitez utiliser pour protéger votre site staging.

Cliquez sur le bouton « Protéger » pour enregistrer vos réglages.
Vous pouvez maintenant retourner sur la page WordPress » Staging « et cliquer sur le bouton » Se connecter au panneau d’administration » à côté de votre site staging.

SiteGround va maintenant ouvrir la zone d’administration WordPress de votre site staging. Vous pouvez tester vos modifications sur ce site staging.
Déployer les modifications sur votre site En direct
Une fois que vous avez testé vos modifications sur le site staging, vous pouvez les transférer sur votre site direct.
SiteGround vous facilite la tâche.
Cliquez simplement sur le menu WordPress » Staging dans la colonne de gauche. Cliquez ensuite sur le menu à trois points situé à côté de votre site de staging dans la section » Gérer les copies de staging « .

Le menu affiche deux options de déploiement. Vous pouvez choisir l’option « Déploiement complet » ou « Déploiement personnalisé ».
L’option « Déploiement complet » fusionne tout ce qui se trouve sur le site staging avec votre site En direct. L’option ‘Déploiement personnalisé’ vous permet de sélectionner les fichiers ou les données que vous souhaitez fusionner.
Si vous n’êtes pas sûr, choisissez l’option « Déploiement complet ».
SiteGround copiera ensuite le site staging sur votre site direct.
En direct sur votre site de staging
Les modifications apportées à votre site direct ne sont pas automatiquement copiées sur votre site staging.
Chaque fois que vous devez travailler sur votre site staging, répétez le processus ci-dessus pour créer un nouveau site staging.
Créer un site de staging sur WP Engine
WP Engine est la meilleure entreprise d’hébergement WordPress au monde. L’hébergement WordPress infogéré est un service de conciergerie pour votre site WordPress où le fournisseur d’hébergement s’occupe des mises à jour, des sauvegardes, de la sécurité et des performances.
WP Engine propose une solution de staging en un clic avec toutes ses offres. Si vous utilisez WP Engine pour héberger votre site, voici comment configurer un environnement de staging pour votre site.
Tout d’abord, vous devez vous connecter à votre Tableau de bord WP Engine. Ensuite, rendez-vous sur la page ‘Sites’ et sélectionnez votre site en cliquant dessus.

Vous accéderez ainsi au tableau de bord de votre site.
Vous devez maintenant cliquer sur le lien « Add Staging » dans la colonne de gauche ou le sélectionner sous le nom de votre site en haut.

Vous accédez alors à l’écran « Ajouter un environnement ».
Il vous sera demandé de choisir la manière dont vous souhaitez procéder avec votre environnement staging.

Voici ce que fait chacune de ces options :
- L’option « Commencer par un nouveau site vierge » crée un nouveau site vide.
- ‘Commencer par une expérience guidée’ crée un nouveau site avec une expérience guidée et un contenu de démonstration.
- L’option « Copier un environnement existant sur ce site » permet de copier votre environnement de production ou de développement sur ce site (c’est-à-dire de copier votre site en direct sur cet environnement).
- Déplacer un environnement existant » permet de déplacer un environnement vers ce site (par exemple, déplacer l’environnement de développement vers la staging).
- ‘Démarrer avec un site WooCommerce’ crée un nouveau site WordPress avec WooCommerce préinstallé.
Comme vous souhaitez créer une copie staging de notre site en direct, vous devez cliquer sur l’option « Copier un environnement existant sur ce site ».

Après avoir choisi un environnement, sélectionnez la dernière sauvegarde à partir de laquelle vous souhaitez effectuer une copie, puis cliquez sur le bouton « Suivant » pour continuer.
Vous devez maintenant donner un nom à votre site de staging. Ce nom sera utilisé dans l’URL de votre site staging. Choisissez ensuite STG (staging) comme type d’environnement.

Cliquez sur le bouton « Créer un environnement » pour continuer.
WP Engine va maintenant créer un site de staging pour vous. Après cela, vous serez redirigé vers le tableau de bord de votre environnement de staging.

Ensuite, vous devez cliquer sur le bouton Cadenas pour activer la protection par mot de passe de votre site staging.
Ensuite, vous devez passer à l’onglet « Utilities » pour copier le nom d’utilisateur et le mot de passe de votre site de staging.

Vous pouvez maintenant cliquer sur le bouton « WP Admin » en haut pour vous connecter à votre site staging.
N’hésitez pas à apporter des modifications et à tester des fonctionnalités sur le site staging, comme vous le feriez sur un site WordPress classique que vous installez n’importe où ailleurs.

Déployer les modifications d’un site Staging vers un site En direct sur WP Engine
Vous souhaitez transférer les modifications effectuées sur le site staging vers votre site live ?
Il suffit de cliquer sur le bouton « Copier l’environnement » pour commencer le déploiement.

Vous accédez alors à la page des options. À partir de là, vous devez choisir vos environnements source et destination pour la copie.
Vous y sélectionnerez votre site staging en tant qu’environnement source et votre site de production ou site en direct en tant qu’environnement de destination.

Vous pouvez choisir ce que vous souhaitez copier. Par exemple, vous pouvez copier toutes les tables de base de données et tous les fichiers, des fichiers et des tables de base de données spécifiques, ou uniquement le système de fichiers.
Note : Si vous copiez tout, vous perdrez toutes les données stockées sur votre site direct après l’avoir utilisé pour créer l’environnement staging. Il peut s’agir de données importantes telles que les nouvelles publications, les pages, les clients/clientes et les commandes. C’est donc une bonne idée d’exécuter une sauvegarde de votre site en direct avant de le déployer à partir de l’environnement staging.
Cliquez ensuite sur le bouton « Avis et confirmation » pour commencer le déploiement. Il faudra un certain temps pour tout copier sur votre site direct.
Vous recevrez un e-mail de notification lorsque le processus sera terminé.
Création d’un site de staging à l’aide d’une extension WordPress
Si votre entreprise d’hébergement WordPress n’offre pas de fonctionnalité de site de staging, vous pouvez toujours créer un site de staging à l’aide d’une extension WordPress.
Cette méthode présente certains inconvénients.
Tout d’abord, une extension aura un contrôle limité sur votre serveur hébergeur. C’est pourquoi il ne donne pas toujours les meilleurs résultats.
Deuxièmement, l’extension que nous utiliserons stockera votre site staging sur ses propres serveurs. Si vous êtes préoccupé par la confidentialité et la protection des données, ce n’est peut-être pas l’idéal pour vous.
Dernier point, l’extension a plusieurs incompatibilités connues. Veuillez consulter leur page d’incompatibilités pour vous assurer que votre site est compatible.
Ceci étant dit, voyons comment créer un site WordPress de staging à l’aide d’une extension WordPress.
La première chose à faire est d’installer et d’activer l’extension WP Stagecoach. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé WP Stagecoach à votre barre d’administration. En cliquant dessus, vous accéderez à la page de réglages de l’extension.

Vous devrez saisir votre identifiant WP Stagecoach et la clé API, que vous trouverez dans votre compte sur le site de l’extension.
Ensuite, vous devez vous rendre sur la page » WP Stagecoach « et choisir un nom pour votre site staging. Ce nom sera également utilisé comme sous-domaine de votre site WordPress staging.

N’oubliez pas de cocher la case située à côté de l’option « Protéger le site staging par un mot de passe ». Cela protégera votre site staging de la vue du public et des moteurs de recherche.
Cliquez sur le bouton « Ride the Stagecoach » pour continuer.

L’extension va maintenant créer une sauvegarde de vos fichiers WordPress et de votre base de données afin de les exporter pour votre site de staging.
Cela peut prendre un certain temps en fonction de la taille de votre site WordPress.
Une fois cette opération terminée, vous verrez apparaître le lien vers votre site de staging et sa zone d’administration.

Vous pouvez cliquer sur le lien pour visiter votre site de staging et commencer à travailler dessus.
Vous remarquerez un message orange vif dans la barre d’administration en haut indiquant que vous travaillez sur votre site staging.

Déploiement d’un site staging en direct à l’aide de WP Stagecoach
Une fois que vous êtes prêt à importer les modifications sur votre site direct, rendez-vous sur la page WP Stagecoach » Import Changes et cliquez sur le bouton » check for changes « .

L’extension va maintenant vérifier les modifications sur votre site de staging, puis vous afficher les facultatifs pour les importer.
Vous pouvez choisir entre toutes les modifications, les modifications de fichiers ou les modifications de bases de données.

L’extension vous affiche la progression de l’importation et vous avertit lorsqu’elle est terminée.
Vous pouvez maintenant tester votre site en direct pour voir si toutes les modifications ont été bien importées.
Créer manuellement un site de staging pour WordPress
Cette méthode vous apprendra à créer manuellement un site de staging pour votre installation WordPress. Elle s’adresse aux utilisateurs/utilisatrices avancés et nécessite plus de travail que les autres méthodes décrites ci-dessus.
Un autre inconvénient de cette méthode est que votre site sera temporairement indisponible lors du déploiement des modifications depuis le staging vers le serveur direct.
Ceci étant dit, voyons comment créer manuellement un environnement de staging pour votre site WordPress.
Tout d’abord, vous devez créer un sous-domaine pour votre site staging. Si vous utilisez Bluehost, rendez-vous sur le Tableau de bord de votre compte d’hébergement et passez à l’onglet ‘Avancé’.
Cliquez ensuite sur le bouton « Gérer » à côté de l’option « cPanel ».

Cela ouvrira le cPanel dans un nouvel onglet où vous devrez défiler jusqu’à la section « Domaine ».
Cliquez ensuite sur l’option « Domaines ».

Une liste de tous les domaines présents sur votre compte d’hébergeur s’affichera. Vous devez cliquer sur le bouton « Créer un nouveau domaine ».
Une fois que vous avez fait cela, une nouvelle page s’ouvrira à l’écran où vous devez écrire votre sous-domaine suivi du nom de domaine dans le champ ‘Domaine’ comme ceci :
sous-domaine.exemple.com
Il vous suffit ensuite de cliquer sur le bouton « Envoyer » pour stocker vos réglages.

Note : Nous utilisons Bluehost dans nos exemples de captures d’écran, votre écran peut donc être différent.
Votre panneau de contrôle de l’hébergeur ajoutera maintenant votre sous-domaine, que vous pouvez utiliser pour importer votre site WordPress direct.
Ensuite, vous devez installer et activer l’extension Duplicator sur votre site direct. Si vous avez besoin de fonctionnalités complètes, vous pouvez obtenir la version premium de Duplicator ici.
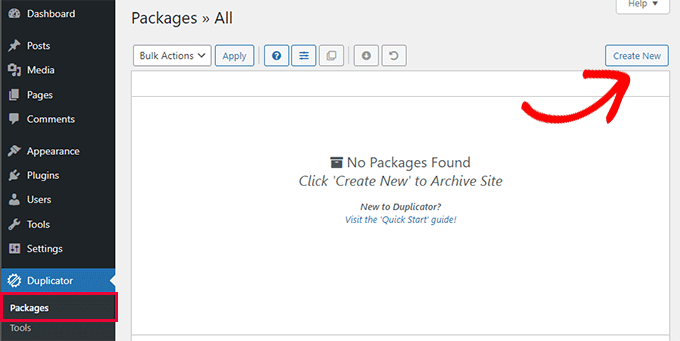
Une fois activé, vous devez cliquer sur le menu Duplicator dans votre colonne latérale d’administration WordPress et cliquer sur le bouton » Créer une nouvelle » sous Packages.

Ensuite, il vous sera demandé de cliquer sur le bouton ‘Suivant’ pour continuer. Duplicator va maintenant lancer l’assistant de duplication de site.
Il effectue d’abord quelques tests pour vérifier que tout est bien en ordre. Si tous les articles sont jugés « bons », cliquez sur le bouton « Version ».

L’extension va maintenant commencer à créer un package Duplicator pour votre site WordPress. Ce processus peut prendre quelques minutes en fonction de la taille de votre site.
Une fois cette opération terminée, vous verrez apparaître des options de téléchargement pour le programme d’installation et le paquet d’archives. Vous devez cliquer sur le bouton « Télécharger les deux fichiers » pour télécharger les deux fichiers sur votre ordinateur.

Vous devrez téléverser ces deux fichiers dans le répertoire de fichiers du sous-domaine que vous venez de créer. Pour plus de détails, consultez notre guide sur l’utilisation du FTP pour téléverser des fichiers sur votre site WordPress.
Ensuite, votre nouveau site WordPress staging aura besoin d’une nouvelle base de données. Créons-en une.
Titre du panneau de contrôle de votre compte d’hébergeur WordPress et cliquez sur l’onglet « Avancé ».
Ensuite, défilez jusqu’à la section « Bases de données » et cliquez sur le bouton « Gérer » situé à côté.

Si vous n’utilisez pas Bluehost, votre environnement d’hébergement WordPress peut sembler un peu différent. Ne vous inquiétez pas, et cherchez simplement la section Bases de données.
Vous accéderez à la page « Bases de données MySQL » où vous pourrez commencer par donner un nom à votre base de données.
Cliquez ensuite sur le bouton « Créer une base de données ».

Ensuite, vous devez créer un utilisateur MySQL pour votre base de données.
Défilez vers le bas jusqu’à la section Utilisateurs/utilisatrices MySQL et indiquez un identifiant et un mot de passe pour votre nouvel utilisateur de la base de données.

Vous devez maintenant donner à cet utilisateur le droit d’accéder à la base de données que vous avez créée précédemment et de la modifier.
Défilez simplement vers le bas jusqu’à la section « Ajouter un utilisateur à la base de données » et sélectionnez votre base de données et l’utilisateur que vous venez de créer.

Cliquez ensuite sur le bouton « Ajouter » pour continuer.
Il vous sera demandé de sélectionner les privilèges de l’utilisateur. Modifié, sélectionnez la case à cocher « Tous les privilèges », puis cliquez sur le bouton « Apporter des modifications ».

Votre base de données est maintenant prête à être utilisée pour votre site staging.
Ensuite, vous devez ouvrir un nouvel onglet de navigateur et saisir le sous-domaine de votre site de staging comme ceci :
https://yoursubdomain.example.com/installer.php
N’oubliez pas de remplacer yoursubdomain it par le sous-domaine actuel et example.com par votre propre nom de domaine.
L’assistant d’installation de Duplicator est alors lancé.

Dans la section « Configuration », le programme d’installation vous demandera de saisir les informations relatives à votre base de données WordPress.
Votre hébergeur sera probablement localhost. Ensuite, vous saisirez les données de la base que vous avez créée pour votre nouveau nom de domaine à l’étape précédente.
Cliquez sur le bouton ‘Valider’ pour vous assurer que Duplicator peut se connecter à votre base de données.

Une fois cela fait, cliquez sur le bouton « Suivant » pour continuer.
Duplicator va maintenant décompresser votre base de données et vos fichiers WordPress et les importer sur votre site de staging.
Une fois cette opération terminée, un message de réussite s’affiche.

Vous pouvez cliquer sur le bouton « Connexion admin » pour saisir la zone d’administration WordPress de votre site sur le nouveau site de staging.
Votre site de staging est maintenant configuré. Vous pouvez le protéger en ajoutant un mot de passe au sous-domaine.
Titre du tableau de bord de votre compte hébergeur et passez à l’onglet « Avancé ».
Ensuite, défilez jusqu’à la section « cPanel » et cliquez sur le bouton « Gérer » situé à côté.

Cela ouvrira le cPanel dans une nouvelle fenêtre où vous devrez défiler vers le bas jusqu’à la section « Fichiers ».
Cliquez ensuite sur l’icône « Confidentialité du répertoire ».

Sélectionné, vous devez sélectionner le dossier de votre sous-domaine et sélectionner la case à cocher « protéger ce répertoire par un mot de passe ».
Il vous sera demandé de donner un nom à ce réglage, puis de cliquer sur le bouton « Enregistrer ».

Votre site staging sera désormais masqué par un mot de passe, ce qui le mettra à l’abri des moteurs de recherche et du public.
Vous pouvez maintenant travailler sur votre site de staging et y apporter des modifications.
Déploiement manuel du site staging vers En direct
Une fois que vous êtes prêt à déployer les modifications de votre site de staging vers le serveur direct, vous suivrez les mêmes étapes que celles décrites ci-dessus.
Il suffit de créer un nouveau paquet Duplicator sur votre site staging et de télécharger les fichiers d’installation et d’archive sur votre ordinateur (voir les instructions ci-dessus).
Titre, vous devez vous rendre sur votre site en direct et créer une sauvegarde complète de WordPress (vous pouvez également utiliser Duplicator pour créer une sauvegarde complète).
Une fois que vous aurez terminé, vous devrez supprimer tous les fichiers et dossiers WordPress de votre site direct. Cela signifie que votre site WordPress sera indisponible pendant un certain temps.
Enfin, suivez les instructions ci-dessus pour exécuter l’assistant d’installation de Duplicator afin d’importer le site staging sur le serveur direct.
Comme vous pouvez le constater, la dernière méthode n’est pas du tout la meilleure. Il y a beaucoup de choses pendant le processus qui peuvent endommager votre site.
Nous suggérons d’éviter cette méthode à tout prix, sauf si vous n’avez pas d’autre choix. Nous recommandons d’utiliser un fournisseur d’hébergement fiable comme Bluehost, SiteGround, ou WP Engine avec des fonctionnalités de site de staging intégrées.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement un environnement de staging pour votre site WordPress. Si vous rencontrez des erreurs, consultez notre guide ultime pour corriger les erreurs WordPress les plus courantes. Vous pouvez également apprendre à utiliser WordPress Playground dans votre navigateur pour effectuer des tests.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Beulah Wellington says
If I download WAMP on my computer and use the localhost, couldn’t install the UpdraftPlus plugin and let that be my staging site? Isn’t this another alternative?
WPBeginner Support says
Rather than UpdraftPlus, we would recommend taking a look at our guide here for using local for staging: https://www.wpbeginner.com/wp-tutorials/how-to-move-wordpress-from-local-server-to-live-site/
Administrateur
Jan Stetson says
I’m trying to set up a staging environment on my WordPress site hosted by Bluehost. I’m stopped at step one! when I go to the WordPress admin area, I don’t see bluehost at the top of the page. The topmost option in the nav menu on the left is « Dashboard ». No sign of « Staging » anywhere. Help?
WPBeginner Support says
You likely removed the BlueHost plugin, if you reach out to BlueHost’s support they should be able to let you know their current methods available
Administrateur
Shashank Sachan says
Hello
I tried but did not succeed. Getting error » this site can’t be reached ».
I am on Godaddy and using Cloudflare. And I have not created a separate FTP account.
WPBeginner Support says
To start troubleshooting that you could try the steps in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-403-forbidden-error-in-wordpress/
or reach out to your hosting provider for them to take a look.
Administrateur
simona says
thank you for the article. one question: If I update WordPress ONLY on the staging site, will it affect also my live-site?
thank you for your answer. regards, s.
WPBeginner Support says
No, if you update one site it should not affect the other.
Administrateur
oshibiko says
Thank you for this article.
Do you know of a way to test membership (loginlogoff ) functionality without going live on the actual site. In the staging environment or developing. TIA
WPBeginner Support says
You would likely need to create a test user for you to log in with to test that.
Administrateur
Mark E says
Great article, with one step missing for the manual instructions.
After downloading the duplicator files to your computer, you then have to upload the installer file and archive file to your newly created subdomain directory.
Otherwise when you try to run the installer you get a 404 page.
Otherwise great guide!
Thanks….
WPBeginner Support says
Thank you for pointing that out
Administrateur
Charlene Marsh says
No option to try the staging feature on Bluehost yet. Message says « Please contact support to find out how to enable staging. » I was just on the phone with Bluehost about another issue and the rep I was speaking with never heard of this new feature.
WPBeginner Support says
It would depend on what rep you were talking to as it is a new feature so not all reps may be knowledgeable yet
Administrateur
Matt Stephen says
To be able to use the staging feature provided by Bluehost, you must install and activate the Blushost plugin.
Sean says
Thank you for this great info, as always. Now is this something I could use to play around with a new page builder? I want to test out Thrive Architect but want to do so without messing anything up. Or, suppose I wanted to play around with a new theme. These may be 2 different questions.
WPBeginner Support says
You could certainly test those changes with a staging environment without having to worry about what people see on the site.
Administrateur
Vanessa says
Thanks for the info. I currently use Bluehost but don’t have the staging site option I would love to test it out for a new theme I’d like to try before purchasing it. I contacted BH tech support the rep told me the feature is in development. Thanks again for the info.
WPBeginner Support says
Glad we could bring this feature to your attention even if it is currently being developed
Administrateur
Vanessa says
I was able to access the feature today. I’m excited to use it. Thanks again for the info. I’m excited to try out the staging feature.
Ani Chijioke says
this is a great information, I have two websites, but I don’t feel like having both look the same.
pls, I need help.
is there any code I can add on >dashboard >customize >additional css,,, for the font color of my site to be pure black in color..
I have this theme that I am using, it gives me everything I want. but the font color of my blog posts are light black. I will like to change the color to pure black
any solution?
thank you.
WPBeginner Support says
For finding the CSS you need to change, you would want to take a look at our article on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Administrateur
alykhan says
Great article but the push back to live is a little brief. I have a WooCommerce site that needs a theme change. I used Duplicator Pro to make a copy on a staging server. I’ve made all the changes to the site including adding a couple of new plugins.
Now I want to push the site back but I can’t do the same thing as there are new orders on the live site. How do I copy the site back without affecting the orders etc..?
WPBeginner Support says
Sadly, the safest method for that would be to prevent orders while updating from staging.
Administrateur
Jennifer Verdin says
I haven’t read the comments yet, but I’ve been at this all day. The reason why is because this page does not tell you how to create a database user and assign privileges to the said user.
Thankfully, I was able to figure it out, but that’s a KEY step that is missing to connect the site and database.
WPBeginner Support says
Apologies about the confusion, we will certainly look into clarifying that. If you reach out to your hosting provider they normally have a user already created.
Administrateur
Max says
Hi guys,
Thanks for your awesome post. I like the idea that the provider has the staging, productive and a test environment out of box.
But I have two questions:
1. Can write a little bit how it works by your suggested providers?
2. Have you also providers which are located in the EU or better in Germany? And offer staging environment out of box?
Kind regard
Chris says
Thank you so much for this information! And if anyone’s wondering, yes, it’s still relevant 4.5 years later.
Jess says
Hi there
I am in the process of setting up a new WordPress site but I was planning to start building everything in my staging environment because I would like my live site to have a « under construction » landing page.
What I am not sure of is how to push my changes from the staging site to my live site when I am ready. Would you mind describing this process please?
Thank you
Jess
Johnny says
If it’s simply a matter of wanting a « Under Construction » page while keeping the rest of the sight off limits to the public, there are plugins that will do that. Search « under construction. »
Russell says
How does this process compare to using a plugin like wp-staging.
Fernando Lisboa says
Hi, my question is, i created a staging environment, work there make some updates on structure of pages, layouts, new categories, new pluig-in.
Ok, but in real live, my site is growing with new posts, comments, images, videos, etc…
When i push stage back to life, i will lost thes new itens that were create in real live ??? I test this in sitegroud, and i loose ever with advanved « push to live »
tks
WPBeginner Support says
Hi Fernando,
The solution described above only syncs your website files not the database.
Administrateur
Ravindra says
Hi,
Thank you very much. This article was very helpful.
Chris says
Hi, thanks for such a useful article,
I’m having a small issue when I give it a go,
I have got as far down as
« Once WordPress has connected to your staging database, it should detect that WordPress has been installed, and prompt you to login » and I am stuck – it autoredirected to the wp-login and gave me a blank page. Not a 404, just a clean white screen.
On the main page the login has been renamed so I try to navigate to that instead and again just a clean white screen.
Can anyone give me any pointers on where I’m going wrong?
WPBeginner Support says
Please see our guide on how to fix white screen of death in WordPress.
Administrateur
Smitha says
Hi,
Thanks for this article!
I followed all the steps but I think I have missed one
I created a staging environment and checked site url in wp-options and updated wp-config file but the staging site is being redirected to the primary site.
Do I need to change any other setting?
Ruth says
Hi! Thanks for the useful article!
Question, is it necessary to create a new database for your subdomain? Can’t you just use your root domain’s database?
Same for the FTP account, is it necessary to create a new one? I can now access my subdomain easily through my main FTP.
Thanks!
Best,
Ruth
WPBeginner Support says
Hi Ruth,
Yes, it is necessary to create a separate database and a separate FTP account.
Administrateur
Courtney says
Hello!
Perhaps this was already covered. Do I need a child theme on my sub-domain serving as my staging site? I am adding custom code and modifications to the new theme on my subdomain with the intention of switching all of this over to the live site when finally ready. Would this complicate things when switching from the staging site to replacing what is currently the live site?
Thank You!
Lee Perry says
Hi, this article is super helpful. I have encountered one problem though, when I go to visit my staging URL, I have the following message appear ‘server DNS address could not be found’. I have also cleared my cache and browser history as someone wrote this might help, but it hasn’t worked. I’m wondering what I am doing wrong. Any help would be great.
Lee
Georgia says
I’m having the same problem – did you manage to resolve this issue?
Thanks, Georgia
Adrien says
While I appreciate the detailed instructions (I don’t like installing plugins to accomplish such tasks), I don’t see any advice concerning keeping the staging and live sites in sync. WordPress sites are generally edited live with respect to content—posts, products, media, etc. Once you follow these directions, the two content sets will diverge as users add content to the live site while the developer’s staging version remains an old copy. I don’t see a good solution for this save a cron rsync job. Any tips?
Jason says
After you create the staging subdomain and ftp account.
Skip all the other copying and database junk.
Install duplicator on your live site. Make a duplicate backup, which includes a zipped copy and an install. Php file.
Upload both to your staging area. (Maybe go in and create a database and user for the staging site in cpanel while you wait for the two fingers to upload)
Point your browser to staging.domain.com/install.php and follow the prompts.
Then go back to the rest of this tutorial for locking it down.
Gus Reyes says
Hi, I followed another tutorial before I found this one and I installed WordPress BEFORE copying files over and running the SQL queries. My staging site does not populate with live site’s data. Any help you can offer about what to do at this point would be appreciated…
Martin says
The staging site does not look exactly like my primary site. The default banner is there instead of my uploaded media (even though that file has transfered) and rather than a nav bar with drop down menus, I have a list of all of my site’s webpages. Is this normal? If not, could you point me where to sort it out?
Thanks for this article!
BLZ says
I keep getting this error when I try to run SQL queries » #2013 – Lost connection to MySQL server during query »
Stefan says
Thank you for the great tutorial! I followed it thourgh and created a staging site. However, the staging site seems to be missing some settings from the original site (where I am working with a template), e.g. the font is different, the menu and logo is missing and some other settings are just off. Are there additional files I need to copy?
Thanks a lot!
Lynn Fontaine says
Very thorough instructions! We currently have WordPress 4.3.6 version. I think there is a newer version 4.7; however, I am not updating due to past problems with my theme and child after an update. If I follow your instructions to install WordPress on computer, it most likely will affect the existing site as well which will cause a problem. Do you agree? and how do I proceed? thanks.
WPBeginner Support says
Hi Lynn,
You can safely install WordPress on your computer and import content from your live site. This way you will be able to test drive new WordPress version with your current theme and child theme.
Administrateur
Mike says
Couple years later, is there an easier way to do this?
Sandy says
Lol, Mike, you’re my kinda person! And although you’ve probably sped ahead to something easier by now, I thought I would mention something that I saw but haven’t tried: Backup Buddy. I don’t know how thorough it would be for this purpose. Since my site is pretty static, I used a subdomain to reconstruct my site – just copied and pasted my content as ascii text. Bluehost said they could make it my main site (not subdomain with redirect – make it a domain) when I’m done. Of course you have to set up the widgets, plugins, etc. Still working on it because I’m definitely a beginner. This would be really laborious for a more sophisticated site.
Luke Marshall says
I like the well documented article but maybe it’s just me but I can’t find anything anywhere which starts a github repository with a site that’s only on your live server! How do I pull it down to the repository and why does Cloudway s have all the addressing options. What all do I need to pull down do I need to use My SQL Work Bench?
David Borrink says
Well done tutorial. I gave up on a staging plug-in after several attempts failed, and found this one to be easy to follow and implement.
One issue to mention and that’s the need to have a database user set up. I had to redo the process and choose the database wizard on CPanel in order to be able to set that up. That allowed my wp-config file to be set up with the info and then it worked. (My first attempt resulted in « unable to establish a database connection. » Once I established a database user, it went through.
And thank you for the the note to check the URL, with the notes to look at site URL and home on the wp-options table. That allowed to me to confirm and get going on a re-design.
Martin Klasson says
I guess I found an easier way – that works for me in a project right now!
1. I just clone the files in the ftp to a /staging/ site,
2. clones the database to a dbname_stage
3. Changes the wp-config.php in /staging/ – by changing database to dbname_stage
4. Adds in wp-config in /staging/ the new WP_HOME and WP_SITEURL
define(‘WP_HOME’,’http://example.com’);
define(‘WP_SITEURL’,’http://example.com’);
Then it is super-easy to just copy the dbname_stage back to the live database called dbname
Super easy.
And if you like, you can also in the wp-config change default uploads directory to the same as the live one.. as long as you just dont have the need to « delete » media files that is.
And your changes in the theme files are easily moved back to the live site.
What about that?
Mike says
I love the article – so clear instructions and well written. I’m having problems getting it working though.
I followed the instructions to get from production (www.) to test (test.) and dev (dev.)
I’ve tried all this several times in dev … two things happen
dev.example.com … goes to http://www.example.com
test.example.com … goes to test.example.com
On test when I open a post form the menu as a user – it does not show the post but a reference to the post which when I click on it, it takes me back to the same page
I’m wondering if you have any ideas on what may not have worked?
Thanks
Julio says
The problem is in your DB, maybe you did left some original (www.example.com) URL’s on your dev.example.com database
sat says
Thanks for the great article. It helped me to set up a staging website for testing my new theme. But you have omitted one critical information, after copying the database the MySQL user setup for the wp to access the database needs to be given permission to access the database through the CPanel -> Mysql databases -> add a user to the database option. Otherwise, you will get « cannot connect to the database » when trying to access the admin page through the URL.
Hesli Brito says
I am getting lost here:
After copying your database, you need to copy your WordPress files, plugins, themes, and uploads. First download a fresh copy of WordPress from WordPress.org. Upload the contents of WordPress to your staging site. Note, do not run the WordPress install yet.
Once you have uploaded WordPress, the next thing you need to copy is media files, plugins, and themes. The following folders will need to be copied :
Could you guys be more detailed here? Cause I don’t know the right way to upload WordPress without installing… I am missing something here, cause I can’t get it right…
Please, could you guys update this article with more information in this part?
Thanks
WPBeginner Support says
Please see our guide on how to upload WordPress files using FTP.
Administrateur
Sion says
Thank you for this amazing guide! I’ve successfully created a staging site with this.
What steps do you recommend to do from Staging to Live?
Right now, I’m just writing down every changes I make and repeat it on the live site.
I’m not sure I know the appropriate method to copy Stage site to Live.
Barbara says
I have set up the staging site as outlined above – but now how do I get it to the live site?
I’ve been looking here, but can’t seem to find the answers. Help please?
Peter says
What about using Git to track the changes made in DB ? with wordpress, there is a very high likelihood that changes made are in DB instead of in files on hosting server
Rajit says
Hi, got stuck at the first step itself. I followed the steps but for some reason not being able to set up a staging environment through cpanel. When I type the link i get the message ‘This site can’t be reached’.
Rajit says
I removed it and created again. Now I am getting 403 Forbidden error.
Hesli Brito says
Same here
Mike says
Thank you for this! What process do you suggest for going live with the staging site?
Craig Watson says
Hi, I have followed your steps as above but for some reason the staging URL is redirecting to the normal live URL.
I have ran the queries in the database and copied the files including updating the wp-config.php
Do you have any idea what may be going on here as the staging URL was not redirecting yesterday when I put a small test HTML page up there..
Hope you can advise
Craig
Craig Watson says
OK so I was inpatient and didn’t clear cache…. However now I’m on the staging site the database has clearly not moved well…
Lots of setting seem to have been lost.
Glauber Oak says
Hi there,
Thank you so much for the detailed instructions.
Does this work for MU site?
Multi-site is at the root, and I would like to copy only the root to an especial folder. Server has other sites as subdirectories. Do not need to be copied at this point (in the futures, a couple of sites will be cloned as well)
Root should go to a subdomain for testing purposes.
Thank you in advance!
Gemma says
HI. I am following your tutorial and i got stuck in media files has been copied section. Checking with my FTP and Cpanel files are existing but is not showing in my media library . How can i rectify this? Thanks and your tutorial is very helpful for noobs . 5 thumbs up.
WPBeginner Support says
While your media files are stored on server. WordPress can’t show them unless you import data and database. Information about your media files is stored in WordPress posts table as attachment post type.
Administrateur
Serhan says
Thank you for this article; very helpful.
I’d like to add one more point; as it might help other readers too.
After you make a copy of your database, you may need to add the user from previous database to the newly created one.
Otherwise, while setting up your wp-config, you might face with authentication problem.
sam says
How do i set-up the staging environment on AWS?
Guvenc Kaplan says
Very nice and helpful article. However;
Replacing all the references in the DB (example.com with staging.example.com) will most likely break all the serialized values and you will have BIG issues on the staging site. You need to use a replacer that has serialization support.
Sina says
Can you please suggest one with this serialization feature?
Mohammad says
Thank you for this great article!
Kris Parker says
Excellent article, helped in great detail. thank you