Vous souhaitez créer un site de staging pour WordPress mais vous ne savez pas par où commencer ?
Un site de staging WordPress est un site de test que vous pouvez utiliser pour effectuer « en toute sécurité » des mises à jour de plugins et d’autres modifications avant de passer en direct.
Dans ce guide étape par étape, nous allons vous afficher comment créer facilement un environnement de staging pour votre site WordPress. Nous couvrirons plusieurs méthodes différentes et la plupart d’entre elles nécessitent uniquement quelques clics.

Qu’est-ce qu’un site de staging ?
Un site de staging est un clone de votre site direct utilisé pour tester les modifications avant de les mettre en ligne. Les sites de staging vous aident à détecter les erreurs, afin de ne pas endommager votre site en direct.
Autrefois, il était très difficile de configurer un site de staging WordPress, mais aujourd’hui, les choses ont été modifiées de sorte que même une personne non technique peut le faire.
Beaucoup d’utilisateurs/utilisatrices installent WordPress localement sur leur ordinateur Windows ou Mac pour tester les modifications. Une fois qu’ils ont terminé les modifications, ils téléversent simplement ces modifications de l’hôte local vers le serveur direct.
Le plus gros problème de cette approche est de savoir si quelque chose qui a fonctionné sur votre serveur local ne fonctionne pas sur le serveur direct.
Souvent, les sites locaux et les serveurs d’hébergement WordPress en direct ne fonctionnent pas dans le même environnement.
Le site staging étant en direct sur votre serveur d’hébergeur, vous pouvez facilement éviter toutes ces erreurs car il utilise la même configuration de serveur que votre site en direct.
Ceci étant dit, voyons comment configurer un site de staging pour WordPress.
Comment créer facilement un site de staging WordPress
Il existe plusieurs façons de créer un site de staging pour WordPress. La plus simple consiste à utiliser la fonctionnalité de site de staging intégrée à votre fournisseur d’hébergement.
Certaines des meilleures entreprises d’hébergement WordPress proposent déjà des sites staging en 1 clic. Si votre site est hébergé chez l’un d’entre eux, alors vous pouvez facilement créer un site de staging sans aucun souci.
Si vous ne disposez pas de l’une de ces solutions d’hébergement populaires, nous avons également une solution pour vous aider à créer un site de staging WordPress à l’aide d’une extension (et même manuellement).
Pour une navigation plus rapide, vous pouvez utiliser la navigation ci-dessous pour accéder à la section qui vous concerne le plus :
Créer un site de staging sur Bluehost
Bluehost est l’une des meilleures entreprises d’hébergement WordPress. Ils offrent une solution rapide de site de staging en 1 clic avec toutes leurs offres.
Tout d’abord, vous devez vous rendre sur votre Tableau de bord Bluehost et visiter la section « Mes sites ».
Ensuite, passez à l’onglet « Plugins » et permutez l’interrupteur à côté de l’option « Bluehost Plugin ».

Ensuite, rendez-vous dans le tableau de bord de votre site WordPress et visitez la page Bluehost » Staging « .
Cliquez sur le bouton « Créer un site de staging ».

Bluehost va maintenant préparer l’environnement staging pour votre site.
Une fois cela fait, la section « Staging Site » s’affiche et vous devez cocher la case « Pas en cours de modification ».

Une invite s’affiche alors sur votre écran, vous demandant de basculer vers le site staging.
Cliquez ensuite sur le bouton « Switch ».

Une fois la connexion établie, un bouton s’affiche à l’écran, indiquant que vous travaillez sur le site staging.
Vous pouvez aller de l’avant et travailler sur votre site sans craindre que cela n’affecte votre site en direct.

Déployer les modifications d’un site Staging vers un site En direct sur Bluehost
Une fois que vous êtes prêt à transférer les modifications de la version staging vers le site direct, il vous suffit de vous rendre sur la page Bluehost » Staging « dans la colonne latérale de l’administration de WordPress.
Consultez cette page pour voir le menu déroulant des options de déploiement à côté de votre site staging. Vous pouvez déployer uniquement les fichiers, uniquement la base de données ou déployer toutes les modifications.
Si vous n’êtes pas sûr, cliquez sur le bouton « Déployer toutes les modifications » pour continuer.

Ensuite, cliquez sur le bouton « Déployer le site » à côté du menu déroulant.
Une fenêtre surgissante vous demandera de confirmer que vous souhaitez déployer le site staging sur le site de production. Cliquez sur le bouton « Déployer » pour continuer.

Bluehost va maintenant commencer à déployer votre site staging sur le site direct. En fonction de la taille de votre site, cette opération peut prendre un certain temps.
Vous pouvez maintenant retourner sur votre site En direct pour voir vos modifications en action en cliquant sur le bouton radio sous l’option Site de production.

Clonage du site de production vers le site de staging
Désormais, lorsque vous revenez sur le site de production, les modifications que vous y apportez ne sont pas automatiquement synchronisées avec votre site de staging.
À l’avenir, si vous souhaitez tester davantage de choses sur votre site staging, vous devrez dupliquer votre site.
Pour ce faire, vous devez vous rendre sur la page Bluehost » Staging et cliquer sur le bouton ‘Clone to staging’.

Bluehost clonera ensuite les dernières modifications apportées à votre site direct sur votre site staging. Après cela, vous pouvez basculer vers le site staging pour les tests et le développement.
Créer un site staging sur SiteGround
SiteGround est une autre entreprise d’hébergement WordPress de premier plan qui propose une fonctionnalité de staging en 1 clic avec ses offres GrowBig et GoGeek.
Si votre site web est hébergé chez SiteGround, voici comment vous pouvez configurer un site staging.
Tout d’abord, vous devez vous connecter à votre Tableau de bord SiteGround et passer à l’onglet Sites Web. A partir de là, vous devez choisir les Outils de site sous votre site.

Sur l’écran suivant, vous devez cliquer sur le menu WordPress » Staging dans la colonne de gauche.
De là, sélectionnez votre site et donnez un nom à votre copie staging.

Cliquez sur le bouton « Créer » pour continuer et Siteground créera une copie staging de votre site.
Ensuite, vous devez cliquer sur le bouton « Aller aux URL protégées » afin de protéger votre site staging par un mot de passe et de le garder privé.

Sur l’écran suivant, Siteground indiquera automatiquement l’URL et le chemin d’accès de votre site staging.
Vous devez saisir l’identifiant et le mot de passe que vous souhaitez utiliser pour protéger votre site staging.

Cliquez sur le bouton « Protéger » pour enregistrer vos réglages.
Vous pouvez maintenant retourner sur la page WordPress » Staging « et cliquer sur le bouton » Se connecter au panneau d’administration » à côté de votre site staging.

SiteGround va maintenant ouvrir la zone d’administration WordPress de votre site staging. Vous pouvez tester vos modifications sur ce site staging.
Déployer les modifications sur votre site En direct
Une fois que vous avez testé vos modifications sur le site staging, vous pouvez les transférer sur votre site direct.
SiteGround vous facilite la tâche.
Cliquez simplement sur le menu WordPress » Staging dans la colonne de gauche. Cliquez ensuite sur le menu à trois points situé à côté de votre site de staging dans la section » Gérer les copies de staging « .

Le menu affiche deux options de déploiement. Vous pouvez choisir l’option « Déploiement complet » ou « Déploiement personnalisé ».
L’option « Déploiement complet » fusionne tout ce qui se trouve sur le site staging avec votre site En direct. L’option ‘Déploiement personnalisé’ vous permet de sélectionner les fichiers ou les données que vous souhaitez fusionner.
Si vous n’êtes pas sûr, choisissez l’option « Déploiement complet ».
SiteGround copiera ensuite le site staging sur votre site direct.
En direct sur votre site de staging
Les modifications apportées à votre site direct ne sont pas automatiquement copiées sur votre site staging.
Chaque fois que vous devez travailler sur votre site staging, répétez le processus ci-dessus pour créer un nouveau site staging.
Créer un site de staging sur WP Engine
WP Engine est la meilleure entreprise d’hébergement WordPress au monde. L’hébergement WordPress infogéré est un service de conciergerie pour votre site WordPress où le fournisseur d’hébergement s’occupe des mises à jour, des sauvegardes, de la sécurité et des performances.
WP Engine propose une solution de staging en un clic avec toutes ses offres. Si vous utilisez WP Engine pour héberger votre site, voici comment configurer un environnement de staging pour votre site.
Tout d’abord, vous devez vous connecter à votre Tableau de bord WP Engine. Ensuite, rendez-vous sur la page ‘Sites’ et sélectionnez votre site en cliquant dessus.

Vous accéderez ainsi au tableau de bord de votre site.
Vous devez maintenant cliquer sur le lien « Add Staging » dans la colonne de gauche ou le sélectionner sous le nom de votre site en haut.

Vous accédez alors à l’écran « Ajouter un environnement ».
Il vous sera demandé de choisir la manière dont vous souhaitez procéder avec votre environnement staging.

Voici ce que fait chacune de ces options :
- L’option « Commencer par un nouveau site vierge » crée un nouveau site vide.
- ‘Commencer par une expérience guidée’ crée un nouveau site avec une expérience guidée et un contenu de démonstration.
- L’option « Copier un environnement existant sur ce site » permet de copier votre environnement de production ou de développement sur ce site (c’est-à-dire de copier votre site en direct sur cet environnement).
- Déplacer un environnement existant » permet de déplacer un environnement vers ce site (par exemple, déplacer l’environnement de développement vers la staging).
- ‘Démarrer avec un site WooCommerce’ crée un nouveau site WordPress avec WooCommerce préinstallé.
Comme vous souhaitez créer une copie staging de notre site en direct, vous devez cliquer sur l’option « Copier un environnement existant sur ce site ».

Après avoir choisi un environnement, sélectionnez la dernière sauvegarde à partir de laquelle vous souhaitez effectuer une copie, puis cliquez sur le bouton « Suivant » pour continuer.
Vous devez maintenant donner un nom à votre site de staging. Ce nom sera utilisé dans l’URL de votre site staging. Choisissez ensuite STG (staging) comme type d’environnement.

Cliquez sur le bouton « Créer un environnement » pour continuer.
WP Engine va maintenant créer un site de staging pour vous. Après cela, vous serez redirigé vers le tableau de bord de votre environnement de staging.

Ensuite, vous devez cliquer sur le bouton Cadenas pour activer la protection par mot de passe de votre site staging.
Ensuite, vous devez passer à l’onglet « Utilities » pour copier le nom d’utilisateur et le mot de passe de votre site de staging.

Vous pouvez maintenant cliquer sur le bouton « WP Admin » en haut pour vous connecter à votre site staging.
N’hésitez pas à apporter des modifications et à tester des fonctionnalités sur le site staging, comme vous le feriez sur un site WordPress classique que vous installez n’importe où ailleurs.

Déployer les modifications d’un site Staging vers un site En direct sur WP Engine
Vous souhaitez transférer les modifications effectuées sur le site staging vers votre site live ?
Il suffit de cliquer sur le bouton « Copier l’environnement » pour commencer le déploiement.

Vous accédez alors à la page des options. À partir de là, vous devez choisir vos environnements source et destination pour la copie.
Vous y sélectionnerez votre site staging en tant qu’environnement source et votre site de production ou site en direct en tant qu’environnement de destination.

Vous pouvez choisir ce que vous souhaitez copier. Par exemple, vous pouvez copier toutes les tables de base de données et tous les fichiers, des fichiers et des tables de base de données spécifiques, ou uniquement le système de fichiers.
Note : Si vous copiez tout, vous perdrez toutes les données stockées sur votre site direct après l’avoir utilisé pour créer l’environnement staging. Il peut s’agir de données importantes telles que les nouvelles publications, les pages, les clients/clientes et les commandes. C’est donc une bonne idée d’exécuter une sauvegarde de votre site en direct avant de le déployer à partir de l’environnement staging.
Cliquez ensuite sur le bouton « Avis et confirmation » pour commencer le déploiement. Il faudra un certain temps pour tout copier sur votre site direct.
Vous recevrez un e-mail de notification lorsque le processus sera terminé.
Création d’un site de staging à l’aide d’une extension WordPress
Si votre entreprise d’hébergement WordPress n’offre pas de fonctionnalité de site de staging, vous pouvez toujours créer un site de staging à l’aide d’une extension WordPress.
Cette méthode présente certains inconvénients.
Tout d’abord, une extension aura un contrôle limité sur votre serveur hébergeur. C’est pourquoi il ne donne pas toujours les meilleurs résultats.
Deuxièmement, l’extension que nous utiliserons stockera votre site staging sur ses propres serveurs. Si vous êtes préoccupé par la confidentialité et la protection des données, ce n’est peut-être pas l’idéal pour vous.
Dernier point, l’extension a plusieurs incompatibilités connues. Veuillez consulter leur page d’incompatibilités pour vous assurer que votre site est compatible.
Ceci étant dit, voyons comment créer un site WordPress de staging à l’aide d’une extension WordPress.
La première chose à faire est d’installer et d’activer l’extension WP Stagecoach. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé WP Stagecoach à votre barre d’administration. En cliquant dessus, vous accéderez à la page de réglages de l’extension.

Vous devrez saisir votre identifiant WP Stagecoach et la clé API, que vous trouverez dans votre compte sur le site de l’extension.
Ensuite, vous devez vous rendre sur la page » WP Stagecoach « et choisir un nom pour votre site staging. Ce nom sera également utilisé comme sous-domaine de votre site WordPress staging.

N’oubliez pas de cocher la case située à côté de l’option « Protéger le site staging par un mot de passe ». Cela protégera votre site staging de la vue du public et des moteurs de recherche.
Cliquez sur le bouton « Ride the Stagecoach » pour continuer.

L’extension va maintenant créer une sauvegarde de vos fichiers WordPress et de votre base de données afin de les exporter pour votre site de staging.
Cela peut prendre un certain temps en fonction de la taille de votre site WordPress.
Une fois cette opération terminée, vous verrez apparaître le lien vers votre site de staging et sa zone d’administration.

Vous pouvez cliquer sur le lien pour visiter votre site de staging et commencer à travailler dessus.
Vous remarquerez un message orange vif dans la barre d’administration en haut indiquant que vous travaillez sur votre site staging.

Déploiement d’un site staging en direct à l’aide de WP Stagecoach
Une fois que vous êtes prêt à importer les modifications sur votre site direct, rendez-vous sur la page WP Stagecoach » Import Changes et cliquez sur le bouton » check for changes « .

L’extension va maintenant vérifier les modifications sur votre site de staging, puis vous afficher les facultatifs pour les importer.
Vous pouvez choisir entre toutes les modifications, les modifications de fichiers ou les modifications de bases de données.

L’extension vous affiche la progression de l’importation et vous avertit lorsqu’elle est terminée.
Vous pouvez maintenant tester votre site en direct pour voir si toutes les modifications ont été bien importées.
Créer manuellement un site de staging pour WordPress
Cette méthode vous apprendra à créer manuellement un site de staging pour votre installation WordPress. Elle s’adresse aux utilisateurs/utilisatrices avancés et nécessite plus de travail que les autres méthodes décrites ci-dessus.
Un autre inconvénient de cette méthode est que votre site sera temporairement indisponible lors du déploiement des modifications depuis le staging vers le serveur direct.
Ceci étant dit, voyons comment créer manuellement un environnement de staging pour votre site WordPress.
Tout d’abord, vous devez créer un sous-domaine pour votre site staging. Si vous utilisez Bluehost, rendez-vous sur le Tableau de bord de votre compte d’hébergement et passez à l’onglet ‘Avancé’.
Cliquez ensuite sur le bouton « Gérer » à côté de l’option « cPanel ».

Cela ouvrira le cPanel dans un nouvel onglet où vous devrez défiler jusqu’à la section « Domaine ».
Cliquez ensuite sur l’option « Domaines ».

Une liste de tous les domaines présents sur votre compte d’hébergeur s’affichera. Vous devez cliquer sur le bouton « Créer un nouveau domaine ».
Une fois que vous avez fait cela, une nouvelle page s’ouvrira à l’écran où vous devez écrire votre sous-domaine suivi du nom de domaine dans le champ ‘Domaine’ comme ceci :
sous-domaine.exemple.com
Il vous suffit ensuite de cliquer sur le bouton « Envoyer » pour stocker vos réglages.

Note : Nous utilisons Bluehost dans nos exemples de captures d’écran, votre écran peut donc être différent.
Votre panneau de contrôle de l’hébergeur ajoutera maintenant votre sous-domaine, que vous pouvez utiliser pour importer votre site WordPress direct.
Ensuite, vous devez installer et activer l’extension Duplicator sur votre site direct. Si vous avez besoin de fonctionnalités complètes, vous pouvez obtenir la version premium de Duplicator ici.
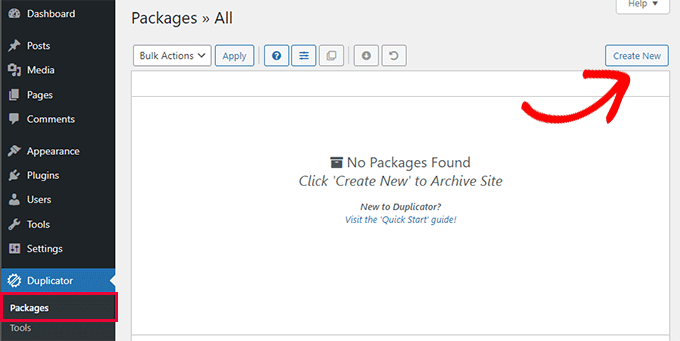
Une fois activé, vous devez cliquer sur le menu Duplicator dans votre colonne latérale d’administration WordPress et cliquer sur le bouton » Créer une nouvelle » sous Packages.

Ensuite, il vous sera demandé de cliquer sur le bouton ‘Suivant’ pour continuer. Duplicator va maintenant lancer l’assistant de duplication de site.
Il effectue d’abord quelques tests pour vérifier que tout est bien en ordre. Si tous les articles sont jugés « bons », cliquez sur le bouton « Version ».

L’extension va maintenant commencer à créer un package Duplicator pour votre site WordPress. Ce processus peut prendre quelques minutes en fonction de la taille de votre site.
Une fois cette opération terminée, vous verrez apparaître des options de téléchargement pour le programme d’installation et le paquet d’archives. Vous devez cliquer sur le bouton « Télécharger les deux fichiers » pour télécharger les deux fichiers sur votre ordinateur.

Vous devrez téléverser ces deux fichiers dans le répertoire de fichiers du sous-domaine que vous venez de créer. Pour plus de détails, consultez notre guide sur l’utilisation du FTP pour téléverser des fichiers sur votre site WordPress.
Ensuite, votre nouveau site WordPress staging aura besoin d’une nouvelle base de données. Créons-en une.
Titre du panneau de contrôle de votre compte d’hébergeur WordPress et cliquez sur l’onglet « Avancé ».
Ensuite, défilez jusqu’à la section « Bases de données » et cliquez sur le bouton « Gérer » situé à côté.

Si vous n’utilisez pas Bluehost, votre environnement d’hébergement WordPress peut sembler un peu différent. Ne vous inquiétez pas, et cherchez simplement la section Bases de données.
Vous accéderez à la page « Bases de données MySQL » où vous pourrez commencer par donner un nom à votre base de données.
Cliquez ensuite sur le bouton « Créer une base de données ».

Ensuite, vous devez créer un utilisateur MySQL pour votre base de données.
Défilez vers le bas jusqu’à la section Utilisateurs/utilisatrices MySQL et indiquez un identifiant et un mot de passe pour votre nouvel utilisateur de la base de données.

Vous devez maintenant donner à cet utilisateur le droit d’accéder à la base de données que vous avez créée précédemment et de la modifier.
Défilez simplement vers le bas jusqu’à la section « Ajouter un utilisateur à la base de données » et sélectionnez votre base de données et l’utilisateur que vous venez de créer.

Cliquez ensuite sur le bouton « Ajouter » pour continuer.
Il vous sera demandé de sélectionner les privilèges de l’utilisateur. Modifié, sélectionnez la case à cocher « Tous les privilèges », puis cliquez sur le bouton « Apporter des modifications ».

Votre base de données est maintenant prête à être utilisée pour votre site staging.
Ensuite, vous devez ouvrir un nouvel onglet de navigateur et saisir le sous-domaine de votre site de staging comme ceci :
https://yoursubdomain.example.com/installer.php
N’oubliez pas de remplacer yoursubdomain it par le sous-domaine actuel et example.com par votre propre nom de domaine.
L’assistant d’installation de Duplicator est alors lancé.

Dans la section « Configuration », le programme d’installation vous demandera de saisir les informations relatives à votre base de données WordPress.
Votre hébergeur sera probablement localhost. Ensuite, vous saisirez les données de la base que vous avez créée pour votre nouveau nom de domaine à l’étape précédente.
Cliquez sur le bouton ‘Valider’ pour vous assurer que Duplicator peut se connecter à votre base de données.

Une fois cela fait, cliquez sur le bouton « Suivant » pour continuer.
Duplicator va maintenant décompresser votre base de données et vos fichiers WordPress et les importer sur votre site de staging.
Une fois cette opération terminée, un message de réussite s’affiche.

Vous pouvez cliquer sur le bouton « Connexion admin » pour saisir la zone d’administration WordPress de votre site sur le nouveau site de staging.
Votre site de staging est maintenant configuré. Vous pouvez le protéger en ajoutant un mot de passe au sous-domaine.
Titre du tableau de bord de votre compte hébergeur et passez à l’onglet « Avancé ».
Ensuite, défilez jusqu’à la section « cPanel » et cliquez sur le bouton « Gérer » situé à côté.

Cela ouvrira le cPanel dans une nouvelle fenêtre où vous devrez défiler vers le bas jusqu’à la section « Fichiers ».
Cliquez ensuite sur l’icône « Confidentialité du répertoire ».

Sélectionné, vous devez sélectionner le dossier de votre sous-domaine et sélectionner la case à cocher « protéger ce répertoire par un mot de passe ».
Il vous sera demandé de donner un nom à ce réglage, puis de cliquer sur le bouton « Enregistrer ».

Votre site staging sera désormais masqué par un mot de passe, ce qui le mettra à l’abri des moteurs de recherche et du public.
Vous pouvez maintenant travailler sur votre site de staging et y apporter des modifications.
Déploiement manuel du site staging vers En direct
Une fois que vous êtes prêt à déployer les modifications de votre site de staging vers le serveur direct, vous suivrez les mêmes étapes que celles décrites ci-dessus.
Il suffit de créer un nouveau paquet Duplicator sur votre site staging et de télécharger les fichiers d’installation et d’archive sur votre ordinateur (voir les instructions ci-dessus).
Titre, vous devez vous rendre sur votre site en direct et créer une sauvegarde complète de WordPress (vous pouvez également utiliser Duplicator pour créer une sauvegarde complète).
Une fois que vous aurez terminé, vous devrez supprimer tous les fichiers et dossiers WordPress de votre site direct. Cela signifie que votre site WordPress sera indisponible pendant un certain temps.
Enfin, suivez les instructions ci-dessus pour exécuter l’assistant d’installation de Duplicator afin d’importer le site staging sur le serveur direct.
Comme vous pouvez le constater, la dernière méthode n’est pas du tout la meilleure. Il y a beaucoup de choses pendant le processus qui peuvent endommager votre site.
Nous suggérons d’éviter cette méthode à tout prix, sauf si vous n’avez pas d’autre choix. Nous recommandons d’utiliser un fournisseur d’hébergement fiable comme Bluehost, SiteGround, ou WP Engine avec des fonctionnalités de site de staging intégrées.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement un environnement de staging pour votre site WordPress. Si vous rencontrez des erreurs, consultez notre guide ultime pour corriger les erreurs WordPress les plus courantes. Vous pouvez également apprendre à utiliser WordPress Playground dans votre navigateur pour effectuer des tests.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Lynda Joy says
Hi,
I just did the first five or so steps of this, and then got lost at « upload your WordPress content to. So now I have completely messed up my site and I would like to know how to undo what I have done.
Thanks.
– Lynda
Rachel says
Thanks so much for this – I am very much a beginner but trying to figure out how to do these things myself so I can launch a new design by first using a test site in order to get it right. I have managed to follow your instructions perfectly until this part:
« After copying your database, you need to copy your WordPress files, plugins, themes, and uploads. First download a fresh copy of WordPress from WordPress.org. Upload the contents of WordPress to your staging site. Note, do not run the WordPress install yet »
Can you please advise as to how this is done or direct me to another instruction article? I can’t seem to find out how to do it otherwise. Many many thanks in advance
Sanket D. says
So I’ve managed to create my staging environment successfully — I’ve all my media, themes, plugins, everything else properly transferred. However, I’d made some changes to my theme (not through any codes, but through the theme’s inbuilt settings — basic stuff like a custom logo (which I can see in my media library), theme color, homepage layout, etc. These changes are the only thing that for some reason are missing from my staging site. Anybody knows why this might be?
byberkan says
I’m hoping you can find the solution. Same problem exists for me.
Joe says
It seems we have to do the steps in here after we have our theme, plugin etc.
Mark Park says
Great article! Just one thing that isn’t clear to me.
If I have the current non-wordpress website on a domain name example.com and I want to build a new website using WordPress and develop it on a staging environment on a sub-domain dev.example.com – is this possible?
Can I make a sub-domain dev.example.com and install WP on the same server used by the current non-WP website?
Later when the website is finished I want to connect my WP developed site with the domain name example.com.
Thank you for your help.
WPBeginner Support says
Yes this is possible. Make sure you block search engines on your development subdomain.
Administrateur
Maria says
Thanks for a Very helpful article! I am in a similar situation as Mark, however my current website is a WordPress site. Can I still develop the redesigned website on a staging site within a sub domain? And if so do I have to create a new database?
byberkan says
You really didn’t read the article, do you?
Benito says
Hello, great article, but what if I don’t want to use XAMPP, and I just want to use a subdomain as a staging site and then push changes to live? What would be the best way to deploy the changes?
Raj says
Will this process create a Database User and add it to the database we created while copying giving it all privileges by itself? or do we need to create a database user at some point?
Raj says
Okay I tried it.. both ways.
Once I created the database user before installing wordpress on the staging site and it worked. The other time around, I didn’t and got the issue « We were able to connect to the database server (which means your username and password is okay) but not able to select the a*******_ata_d2db database. »
That to me means that one has to create a user manually, only copying database won’t do. Right?
Sanny says
Raj, I see the same error (« Can’t select database »). How did you fix it ?
Scott says
Hopefully you guys figured this out, but just to leave this here for others to find, you do indeed need to create a database user (which is not clear in this article). While using Bluehost, I had to do about three steps. First step is to use the MySQL Database cPanel to get access to the list of MySQL databases. Once there, I could see that the new staging database that I had copied using phpMyAdmin per the article, did not have a privileged user assigned to it. So, I created a user, but then discovered that the user I created had too many characters (16 is the max). Once I got that straightened out, I then had to Add this user to a database using the same MySQL page. As part of this assignment step, I was able to select « ALL PRIVILEGES » to make this user a privileged user for this new staging database. Once that was all setup, I was able to configure WordPress to connect up to the staging database.
Gayle says
Terrific resource! Reached a WP staging breaking point and then found this. Lifesaver! Thank you! Only things I’d add would be some meta information for newbies like me. : )
LizP says
Yikes, too hard for me!
Deborah says
Thanks for the tutorial. I seem to be stuck on one of the very first steps. When clicking go after changing the URL’s in SQL, I get a message of ‘# MySQL returned an empty result set (i.e. zero rows)’
This is how I’ve entered the data:
UPDATE wp_options SET option_value = REPLACE(option_value, ‘http://www.example.co.za/wp’, ‘http://staging.example.co.za’);
UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, ‘http://www.example.co.za/wp’, ‘http://staging.example.co.za’);
UPDATE wp_posts SET guid = REPLACE(guid, ‘http://www.example.co.za/wp’, ‘http://staging.example.co.za’);
UPDATE wp_posts SET post_content = REPLACE(post_content, ‘http://www.example.co.za/wp’, ‘http://staging.example.co.za’);
Can anyone please help me with this?
Thanks
Andreas Kofoed says
Hi,
First of all thanks for an amazing tut on this.
I’ve encountered one problem so far and that is when I try to enter my subdomain through
www.staging.example.com. I get this message: err_connection_timed_out ???Andreas Kofoed says
Hi,
I figured this out as I was due to some table prefix.
Now my staging.mysite.com is up and running, but the styling and layout is totally different.
How do I do, so my files in my child theme applies to the current theme???
It seems like it is missing a lot of pictures, css and some basic settings?…
Patrick says
Thanks for this great tutorial!
I’m finding that after setting everything up, comments on the live blog are now going to the sub-domain staging blog. I can’t find anything in the settings that explains this behavior. Do subdomains perhaps take precedence for some reason?
Any ideas?
Jennifer Filgate says
Perhaps when you ran the operation to update the URLs in your database you performed it on your live site’s database instead of the new staging site’s database? You have to select the staging site’s database after you create it before you run the operation. Maybe you missed that selecting step.
Arjun Singhal says
I got errors regarding SSL certificates. I am a newbie when it comes to using Git and the command prompt on my Mac. So I couldn’t get to syncing everything like I wanted.
Also, how it appears is that the steps are good to sync the local disks files to the server – changes in the theme folder etc.
However, there is no syncing mechanism highlighted for the MySQL server changes in the case of WordPress.
Evan says
I don’t know. This just seems really confusing.
So, a Git Bucket is like an intermediary between your local computer and the hosted dev server? For example, if I have website.com then I create dev.website.com then I create an account and empty repository in Git Bucket then I create an empty folder on my local computer, and I edit files locally and sync them to the Git Bucket repository and then how do I commit to the live site? Is there any connection and control to the live site? It seems like from here, you sync your Git Bucket repository to the dev.website.com
Then what? I wish this article had a diagram to understand how this all works. It might make sense to you guys because you do it all day, but for the first time, this is a dizzying experience. Especially since multiple points in this setup failed and I had to go about custom fixing each one. At this point, I have created dev.website.com, copied all files from the live site to it, copied the database, connected it in, logged into the dev.website.com wordpress site, made sure all is cool, but now … I am lost as to what I do next.
In your article, you ask us to INIT a local directory on our computer. Well, I’m trying out Git Bucket’s SOURCE TREE, which by the way looks great. But now what? Any help on what is the procedure from here? What’s the logic to all this?
I create a folder on my local drive, it syncs to a Git Bucket Repository so that people can develop collaboratively. But who uploads the changes to the dev.website.com server? Don’t users need to be able to do that to see live changes on the server? So how does that all connect?
And how do you update the final changes to the live website once you’re ready? Man I’m confused. I spent 3 days getting this setup and I can’t figure out this next step, because I don’t understand how that all works.
Any help?
Oscar says
Hi Evan, although I am sure you figured it out by now as its months later, I figured it may help others with the same question. After you have committed your code to version control, you would move your changes over to the server of your choice (dev/staging/production) using the deploy feature. This is described in the section above titled, « Deploying Changes From BitBucket to Staging Site ». Hope this helps clarify!
vjohnson says
I am truly a beginner at this, and I have read the article a couple of times. I think my environment is almost set up, the piece that appears to be missing is in the install step. The directions say copy the files but do not install « yet », when in this process do I run an install of wp? I am unsure if some of the issues that i ran into are due to my host which is hostgator or something that I’ve done wrong. Any input would be great.
What is happening at this point is no errors but nothing is rendered on at the url for my staging area.
Martin says
Nice article. Although, the whole way, you’re talking about setting up a development site on the server as a subdomain. But at the end your using a local Xammp server.
How would you setup a test environment on the server where the doomain is hosted? Do you use bitbucket for it as well?
Thanks, cheers.
Alberto Serrano says
Hello , I made a staging site successfully but my live site already had a little problem with a plug in , I contacted the developer and he asked for my admin credentials , following your advice on other article I gave him log in credentials to my staging site and he fixed the issue , to make the changes on the live site he told me to import the database from the staging site to the live site , my concern is the sql changes I made to the staging database , if I copy the database isn’t my live site going to redirect to the staging site now ? I can’t find the SQL queries to delete them
Thanks
WPBeginner Support says
See our tutorial on how to update URLS when moving WordPress site.
Administrateur
isagani says
hey,
nice article, i followed all instructions and gave me a clean view process on using git and staging environment. hope all experienced people do what you did so many can step forward from beginner to advance.
Thanks a lot.
Isagani
Kristof Bernaert says
Just a perfect article that helped me to setup the whole thing.
My staging environment is on the same shared linux hosting, just in another directory.
I used this also as the repo for git.
With Coda, I’m working online in that staging. As I save changed files (mainly css), I see instantly the updates.
So I don’t need the local files on my laptop.
But how to checkout those remote files under the staging folder, without fetching a local copy?
Thx!
Kristof
bcall says
Thanks for the article!
I have one problem, though: I have two databases and am not sure which one (or maybe both) is connected to my live site. I checked the wp-config.php file and it’s linking to a database with a different name, one that does not appear in my database list (in phpMyAdmin). Is it possible that the database was renamed?
Nick Jubrey says
Look in your wp-config.php file that’s where wp is directed to that particular database, the db your using will be listed there.
Tiffany Johnson says
I’m having some issues with the dev site recognizing my theme and content. I copied over the following files prior to running my installation of wordpress, however the pages and content are still not being recognized. I checked the files and my media is in the uploads file, my themes are present, as are my plugins, but none of them are recognized in the actual wordpress site.
/wp-content/uploads
/wp-content/themes
/wp-content/plugins
Any suggestions on what else I can try? Thanks!
Nicole says
I’m having this same problem. Any suggestions of what to try? I followed the instructions to copy those files from one folder to the other, and it is in the right place.
Brad Scott says
@WPBeginner,
For my case.
Create subdomain: staging.example.com
Create Document Root: public_html/staging
Need to run the following SQL queries:
The NEW_URL should be http://example.com/staging not http://staging.example.com
Login: http://example.com/staging/wp-login.php
Cheers & Thanks
byberkan says
Brad, so that means you are not using the subdomain. You are just using it as a subdirectory which you didn’t have to create a subdomain to use that..
Paula Lay says
Thank you so much for this tutorial! The step-by-step instructions are perfect for someone who hasn’t done this before. I encountered a snag where I was getting an error message after creating a subdomain (something like a problem configuring the DNS). For anyone that encounters this problem – clear your browser cache and cookies, and then you will see the correct screen. Took me days to figure this out (I gave it a few days because I thought it would take 24hrs or so for the domain to propogate).
Random Dev says
Whoa. Wouldn’t it be simpler, cutting down on quite a few steps and reducing the technical nature of this process, to just use a backup plugin with a migrator (search/replace the database) function… instead of copying the databases manually, *and* instead of using Git/Bitbucket? Or am I not understanding something?
Cannonpult says
For smaller sites, maybe. But plugins like Duplicator start to fail or have significant diminishing returns on larger sites. For example, if you were working on a site with a lot of media, Duplicator will never be able to transfer everything. You will get warning messages and have to leave media behind in the transfer.
Yes, this tutorial would be overkill for a small blog. But it’s absolutely the way you should go for say, a woocommerce site with 3,000 products (including images and custom data).
The other big consideration is frequency of changes. Some sites are fairly hands-off after they go live. Maybe you just update core + plugins and perform a few minor changes per year. Other sites might require weekly or even more frequent changes. If this were the case, it would become a pain to wait for backups and then drop a backup on the new site (crossing your fingers that it works each time). By using the method described in the tutorial, you can commit smaller changes at a time right after testing them.
mgiulio says
Excellent article.I was looking for info about best practices for wordpress staging sites. The additional section on the git-bitbucket workflow is very much appreciated.
nwesource says
Fantastic tutorial, thank you! I know WPEngine.com has a staging site built into their hosting options which seems fantastic although I haven’t tried it just yet. Are there any other easier options you know of to setup and operate a staging site, with more of a plugin functionality like WPEngine? They literally have a clone to staging button and a clone to live button that makes this seem like a process from the 80’s LOL…
Amazing tutorial, thank you for enterprise level content!
WPBeginner Staff says
No you first need to extract the zip folder and then upload the contents of wordpress directory to your staging site.
Tony Leary says
Can someone elaborate on this one step:
« First download a fresh copy of WordPress from WordPress.org. Upload the contents of WordPress to your staging site. Note, do not run the WordPress install yet. »
I read that as « 1) download WordPress zip file from WordPress.org and 2) upload .zip file to /staging folder via File Manager. » However, I don’t think that’s correct.
bcall says
You can upload the .zip file and then extract the contents within file manager.
WPBeginner Staff says
Most probably your subdomain is not configured correctly.
Julius says
I actually found out the problem..and it’s been resolved…however, I am unable to add images to my library….anyone else experienced this challenge.
Hans Lindgren says
Is the wordpress install running on Windows?
(If so, you need to grant Modify NTFS permissions to IUSR on C:WindowsTemp)
Julius says
Awesome tutorial…however, after I attempt to log into the staging site I am taking to the « Opps! Google Chrome could not find http ». What am I doing wrong?
Julius says
This is really a great tutorial and something I been wanting to do for quite sometime. My problem is that when I visit the WP login screen it appears that the styling from my theme isn’t applied. Is this normal? Also, when I enter my credentials from the live site into the fields for the staging site, it doesn’t log me in. It’s taking me to the « Oops! Google Chrome could not find http ». Am I doing something wrong?
Sloan Stewart says
Very helpful article. Only issue I have is that when it begins discussing version control, it switches from focusing on the alternate wordpress installation on the server to a local installation on one’s machine.
I am assuming one would build your site locally (I am using WAMP) and then use Git/Bitbucket & Ftploy to update your dev/staging wordpress install? That would mean one would have three versions of the wordpress site at all times [Production, Dev/Staging, Local].
How does one ensure your local wordpress install remains compatible with the database and other configuration on the server? Or is there a way to utilize Git/Bitbucket/Ftploy on the server without having to involve a local copy of your wordpress site.
Karlis says
Do you need to create user for your freshly created phpmyadmin database?
WPBeginner Staff says
No this tutorial is not written for WordPress multisite.
Aathi says
Hi,
Will the above process works for wordpress multisite ?
Cheryl S. says
Because I typically develop in a staging area on my server and then move it to the clients server to go live, rolling back to previous versions is nearly impossible. This article has made me seriously consider implementing version control with Git and Bitbucket. Thank you so much for this tutorial.
WPBeginner Staff says
Yes this would be a better approach.
Mimi Bondi says
Thank you. Is it safe to simply copy all the files from the »test » site and paste them over the current »live » files via FTP? Or is there more to it?
Mimi Bondi says
Would this be the best way to duplicate a website, set it up with a new theme/content then copy it over to the current live website?
I want to change theme but it’s quite a big job so instead of activating it then frantically trying to fix things for days, I’m looking for a way to copy my current site, change it all »in the background » then make the new one live. Please let me know if it’s even possible?
Mimi Bondi says
Once i have my site exacty how i want it in the staging environment,
is there a safeway to copy those files to the real live site?
My goal is to change themes but because this would involve quite a bit of
setting up, i am looking for a way to do this safely and only replace my
current content with the new content when it’s ready (without changing
permalinks and SEO hopefully). Is that possible?
Larry says
Excellent article….I was able to follow the instructions step-by-step and complete the creation of development site on my hosting server. Kudos to the writter.
Mike says
I’m having some issues when I try to run the SQL queries to change the references to the staging site. I am receiving the following error:
»
#1064 – You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘1
UPDATE wp_options SET option_value = REPLACE(option_value, ‘http://example’ at line 1
»
My SQL query is as follows:
»
1
UPDATE wp_options SET option_value = REPLACE(option_value, ‘http://example.com’, ‘http://dev.example.com’);
2
UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, ‘http://example.com’, ‘http://dev.example.com’);
3
UPDATE wp_posts SET guid = REPLACE(guid, ‘http://example.com’, ‘http://dev.example.com’);
4
UPDATE wp_posts SET post_content = REPLACE(post_content, ‘http://example.com’, ‘http://dev.example.com’);
»
As I missing a step or do I have something incorrect in query? Thanks for your help.
Mike says
Never mind, I figured out my issue. Feel free to delete this comment.
djramc says
i have the same problem. could i ask how did you solve this issue?
thanks by advance
#1064 – You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ‘)’ at line 1
WPBeginner Support says
You need to remove numbers from lines, replace example.com with your live site url and dev.example.com with your development or staging site URL.
Administrateur
Bevis Larsen says
This article is most useful for the user who want to make advance wordpress application
Brad E says
I followed the directions and am able to get the staging site to work. However, every link, page and even login revert to the live site not the staging site. How do I fix this?
WPBeginner Support says
you need to change site address and wordpress address. To do that you need to run this SQL query in phpmyadmin for the database of your staging site:
UPDATE wp_options SET option_value = REPLACE(option_value, ‘ORIGINAL_URL’, ‘NEW_URL’);
UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, ‘ORIGINAL_URL’, ‘NEW_URL’);
UPDATE wp_posts SET guid = REPLACE(guid, ‘ORIGINAL_URL’, ‘NEW_URL’);
UPDATE wp_posts SET post_content = REPLACE(post_content, ‘ORIGINAL_URL’, ‘NEW_URL’);
Don’t forget to replace the original url with the url of your live site and new url with the URL of your staging site.
Administrateur
Brad E says
OK – it works now. I had to run the query several times, but got it to work. The problem I am having now, is that all of the theme settings are missing. The header, widgets, background, etc. are set to the theme’s defaults. I am not sure how to update the settings to what the live site has. I copied the 3 files from the wp-content directory. Thanks for the outstanding article and support.
ROHIT says
Hi,
As usual, just read you well written article on staging. I’ve got only question in mind right now and is that if there is any changes made in database while working on any project then do I need to upload it seperately on server from local environment whereas files would automatically get deployed via ftploy.
Cheers and Thanks.
Keep your good work up.
Clive says
If I make changes on my local WP project, I understand files in my theme are changed, and those are uploaded to staging via BitBucket/Ftploy. What about the database/tables from my local project? I don’t understand why those aren’t also included? Or would the database/tables in staging be updated based on theme changes that are uploaded? Thanks!!
WPBeginner Support says
Clive, in your BitBucket repository you can only store your WordPress files. FTPloy simply syncs those files to your staging site.
Administrateur
Paul Sweany says
What do you recommend for when database changes are made? Let’s say I create a new page; should I just re-import the database on the dev server after I make changes to it on my local copy? Also, moving it from dev to live, any recommendations other than manually importing it and running a search and replace to fix the URL?
Glen Clay says
As usual, great article and right when I need it. Keep up the great work! On another note, I am on my iPhone and that annoying floating black ‘Trending’ bar keeps getting in the way of me commenting. This article benefited me so much that I went through the several tries it took for me to comment.
WPBeginner Support says
Glen, thanks for your feedback. We will look into it.
Administrateur
Eben says
I wasn’t really mentioned on what to do with the staging database and how to transfer the changes to the live database, especially if your client has been making changes to the live site while you’ve been making changes to the staging site and there are changes in both databases.
This is one area of staging environments with wordpress that I haven’t been able to get my head around.
WPBeginner Support says
Staging is basically for development, when working on themes or plugins. We imported the database only so that we have actual data to test with. It is not supposed to be a synchronized mirror of your live site.
Administrateur
Juliana Maggioli says
I don’t know if is the same as Eben’s question, but everything is going fine till…: upload/transfer the staging content to the live site. supposing everything is perfect in the staging, how do i make all this perfect structure/content be the live site, without risks?
Damien Carbery says
I have started using WP Migrate DB (http://wordpress.org/plugins/wp-migrate-db/) to convert urls and paths in the DB. It will also convert urls and paths that are in serialised data.
So I copy the files to the staging server and create a database and then export the live db via WP Migrate DB and import it to the new database via phpMyAdmin.
The biggest issue is when the live site is updated before I bring the staging server db back.
Zimbrul says
If you have Softaculous is even easier to deploy a staging site to the live site: you can clone the site to a location within the same server.
It’s what I’m doing: I create the staging environment and when done I just go the the list of my WordPress installs in Softaculous control panel and « clone » the site to the live location. The live location must be empty by other files for this to work.
WPBeginner Support says
Thats another way to do it.
Administrateur
Giacomo Ardesi says
Hey Zimbrul, can you give some more details about Softaculous and how you used it please?
Giacomo Ardesi says
Hey Zimbrul, could you please give some more details on how you use Softaculous to clone your WP staging site? Thank you!
M Asif Rahman says
Thanks Syed & The Team, that’s one of the most complete and understandable for normal readers Staging Guide for WP. Nicely done.