Vous souhaitez faire passer WordPress de HTTP à HTTPS et installer un certificat SSL sur votre site ?
Nous avons reçu beaucoup de demandes sur ce Sujet car Google a annoncé dès juillet 2018 que le navigateur Chrome marquera tous les sites web sans SSL comme non sécurisés.
Dans cet article, nous allons vous afficher comment faire passer correctement WordPress de HTTP à HTTPs en ajoutant un certificat SSL.

Ne vous inquiétez pas si vous n’avez aucune idée de ce qu’est SSL ou HTTPS. Nous allons également vous l’expliquer.
Qu’est-ce que HTTPS ?
HTTPS ou Secure HTTP est une méthode de chiffrement qui sécurise la connexion entre le navigateur des utilisateurs/utilisatrices et votre serveur. Il est ainsi plus difficile pour les pirates d’écouter la connexion.
Chaque jour, nous partageons nos informations personnelles avec différents sites, que ce soit pour effectuer un achat ou simplement pour nous connecter.
Pour protéger le transfert de données, une connexion sécurisée doit être créée.
C’est là qu’interviennent SSL et HTTPS.
Chaque site reçoit un certificat SSL unique à des fins d’identification. Si un serveur prétend être en HTTPS et que son certificat ne correspond pas, la plupart des navigateurs modernes avertissent l’utilisateur qu’il ne doit pas se connecter au site.

Vous vous demandez sans doute pourquoi je dois faire passer mon site WordPress de HTTP à HTTPS, surtout s’il s’agit d’un simple blog ou d’un site de petite entreprise qui ne perçoit aucun paiement.
Pourquoi avez-vous besoin de HTTPS et de SSL ?
En 2018, Google a annoncé une offre visant à améliorer la sécurité globale du web en encourageant les propriétaires de sites à passer du HTTP au HTTPS. Dans le cadre de cette offre, leur navigateur web populaire Chrome marquerait tous les sites web sans certificat SSL comme « Non sécurisé. »

Google a également déclaré que les sites dotés du protocole SSL bénéficieraient également d’avantages en matière de référencement et obtiendraient un meilleur classement dans les recherches que les sites non sécurisés. Depuis lors, un grand nombre de sites sont passés de HTTP à HTTPS.
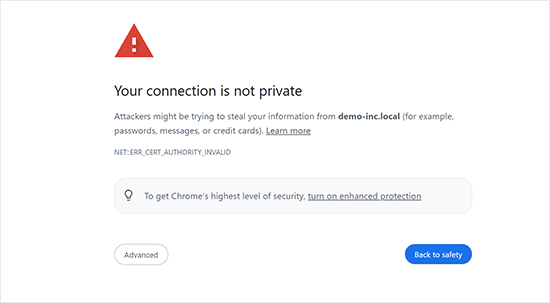
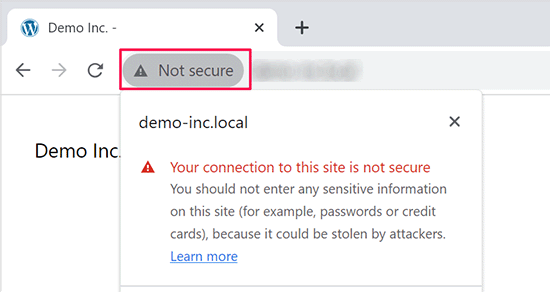
Après l’annonce, Google a commencé à déployer l’avertissement « Not Secure » dans Chrome. Par exemple, si quelqu’un visite un site HTTP en utilisant la fenêtre incognito, il sera marqué comme Non sécurisé. Si quelqu’un visite un site web HTTP en mode normal et tente de remplir un formulaire de contact ou un autre formulaire, alors le site sera marqué comme non sécurisé.
Lorsque vos lecteurs et vos clients/clientes voient cette notification, ils ont une mauvaise impression de votre entreprise.
C’est pourquoi tous les sites doivent passer de HTTP à HTTPS et installer immédiatement le protocole SSL.
Sans oublier que si vous souhaitez accepter des paiements en ligne sur votre site d’e-commerce, vous avez besoin du SSL.
La plupart des entreprises de paiement, comme Stripe, PayPal Pro, Authorize.net, etc., nécessitent une connexion sécurisée avant d’accepter les paiements.
Nous utilisons le protocole SSL pour nos sites, notamment WPBeginner, OptinMonster, WPForms et MonsterInsights.
Prérequis pour l’utilisation de HTTPS/SSL sur un site WordPress
Les prérequis pour utiliser le SSL dans WordPress ne sont pas très élevés. Tout ce que vous avez à faire est d’acheter un certificat SSL, que vous avez peut-être déjà gratuitement.
Les meilleures entreprises d’hébergement WordPress proposent des certificats SSL gratuits pour toutes leurs utilisatrices/utilisateurs :
Pour plus de détails, consultez notre guide sur l’obtention d’un certificat SSL gratuit pour votre site WordPress.
Si votre entreprise d’hébergement n’offre pas de certificat SSL gratuit, vous devrez acheter un certificat SSL.
Nous recommandons d’utiliser Domain.com parce qu’ils offrent la meilleure offre SSL pour les certificats SSL réguliers et wildcard.
En achetant un certificat SSL chez eux, vous obtenez également un sceau TrustLogo pour votre site, et chaque certificat SSL est assorti d’une garantie de sécurité d’au moins 10 000 dollars.
Une fois que vous avez acheté un certificat SSL, vous devez demander à votre fournisseur d’hébergement de l’installer pour vous.
Réglages de WordPress pour l’utilisation de SSL et HTTPs
Après avoir activé un certificat SSL sur votre nom de domaine, vous devrez configurer WordPress pour qu’il utilise les protocoles SSL et HTTPs sur votre site.
Nous allons vous afficher deux méthodes pour y parvenir, et vous pourrez choisir celle qui répond le mieux à vos besoins.
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire
Méthode 1 : Configuration de SSL/HTTPS dans WordPress à l’aide d’une extension
Cette méthode est plus facile et est recommandée pour les débutants.
Tout d’abord, vous devez installer et activer l’extension Really Simple SSL. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
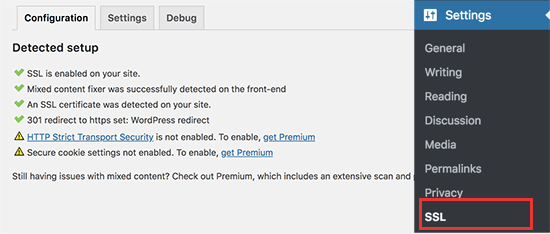
Une fois activé, vous devez vous rendre sur la page Réglages » SSL. L’extension détectera automatiquement votre certificat SSL, et il configurera votre site WordPress pour utiliser HTTPs.

L’extension s’occupera de tout, y compris des erreurs de contenu mixte. Voici ce que fait l’extension en coulisses :
- Vérifier le certificat SSL
- Régler WordPress pour qu’il utilise https dans les URLs
- Configurer desredirections de HTTP vers HTTPs
- Recherchez dans votre contenu les URL qui se chargent encore à partir de sources HTTP non sécurisées et essayez de les corriger.
Note : L’extension tente de corriger les erreurs de contenu mixte en utilisant la technique de mise en mémoire tampon de la sortie. Cette technique peut avoir un impact négatif sur les performances car elle remplace le contenu du site au fur et à mesure que la page est chargée. Cet impact est uniquement visible lors du chargement de la première page, et il devrait être minime si vous utilisez une extension de mise en cache.
Bien que le plugin indique que vous pouvez conserver SSL et désactiver le plugin en toute sécurité, ce n’est pas vrai à 100 %. Vous devrez laisser le plugin actif à tout moment, car la désactivation du plugin entraînera des erreurs de contenu mixte. Consultez notre test de Really Simple SSL pour plus de détails.
Méthode 2 : Configuration manuelle de SSL/HTTPS dans WordPress
Cette méthode nécessite de dépanner manuellement et de modifier les fichiers WordPress. Cependant, il s’agit d’une solution permanente et plus performante. C’est ce que nous utilisons sur WPBeginner.
Si vous trouvez cette méthode difficile, vous pouvez faire appel à un développeur/développeuse WordPress ou utiliser la première méthode à la place.
Dans le cadre de cette méthode, vous devrez peut-être modifier le thème et les fichiers de code de WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon de copier et coller des extraits de code dans WordPress.
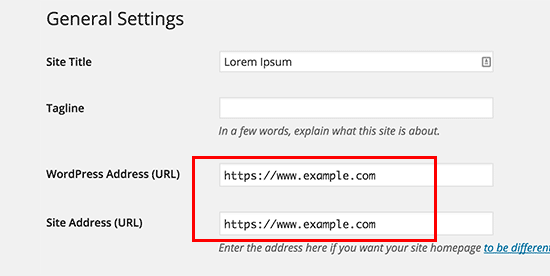
Tout d’abord, vous devez vous rendre sur la page Réglages » Général. À partir de là, vous devez mettre à jour les champs d’adresse URL de WordPress et de votre site en remplaçant http par https.

N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour stocker vos réglages.
Une fois les réglages enregistrés, WordPress vous déconnectera et vous demandera de vous connecter à nouveau.
Ensuite, vous devez configurer les redirections WordPress de HTTP vers HTTPS en ajoutant le code suivant à votre fichier .htaccess:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule>
Si vous utilisez des serveurs NGINX, vous devez ajouter le code suivant pour rediriger de HTTP à HTTPS dans votre fichier de configuration :
server {
listen 80;
server_name example.com www.example.com;
return 301 https://example.com$request_uri;
}
N’oubliez pas de remplacer exemple.com par votre nom de domaine.
En suivant ces étapes, vous éviterez l’erreur WordPress HTTPS not working car WordPress chargera désormais l’ensemble de votre site en utilisant https.
Si vous souhaitez forcer le SSL et le HTTPS sur votre zone d’administration WordPress ou vos pages de connexion, vous devez configurer le SSL dans le fichier wp-config.php.
Ajoutez le code abonné au-dessus de la ligne « C’est tout, arrêtez les modifications ! » dans votre fichier wp-config.php :
define('FORCE_SSL_ADMIN', true);
Cette ligne permet à WordPress de forcer SSL / HTTPs dans la zone d’administration de WordPress. Elle fonctionne également sur les réseaux multisites de WordPress.
Une fois que vous avez fait cela, votre site est entièrement configuré pour utiliser SSL / HTTPS, mais vous rencontrerez toujours des erreurs de contenu mixte.
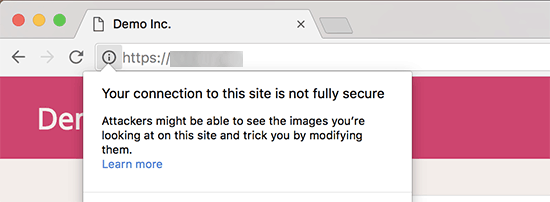
Ces erreurs sont causées par des sources (images, scripts ou feuilles de style) qui se chargent encore en utilisant le protocole HTTP non sécurisé dans les URL. Si c’est le cas, vous ne verrez pas d’icône de cadenas sécurisé dans la barre d’adresse de votre site.

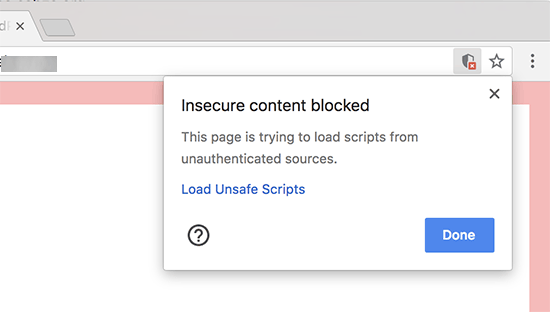
De nombreux navigateurs modernes bloquent automatiquement les scripts et ressources dangereux. Vous verrez peut-être une icône de cadenas, mais avec une notification à ce sujet dans la barre d’adresse de votre navigateur.

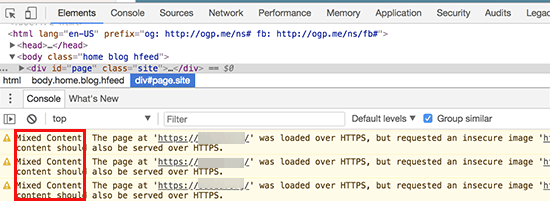
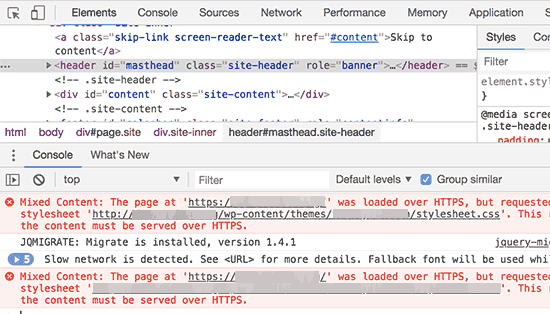
Vous pouvez trouver quel contenu est servi par un protocole non sécurisé en utilisant l’outil Inspecter. L’erreur de contenu mixte s’affichera sous forme d’avertissement dans la console, avec des détails pour chaque article de contenu mixte.

Vous remarquerez que la plupart des URL sont des images, des iframes et des galeries d’images, tandis que d’autres sont des scripts et des feuilles de style chargés par vos extensions et thèmes WordPress.
Corriger un contenu mixte dans la base de données de WordPress
La majorité des URLs incorrectes seront des images, des fichiers, des embeds et d’autres données stockées dans votre base de données WordPress. Corrigeons-les d’abord.
Il vous suffit de trouver dans la base de données toutes les mentions de l’URL de votre ancien site commençant par http et de la remplacer par l’URL de votre nouveau site commençant par https.
Vous pouvez facilement le faire en installant et en activant l’extension Better Search Replace. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
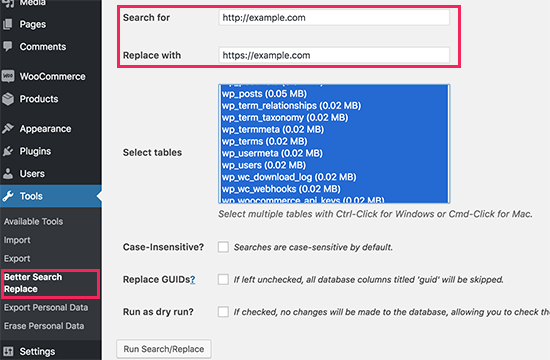
Une fois activé, vous devez vous rendre sur la page Outils » Better Search Replace. Dans le champ « Rechercher », vous devez ajouter l’URL de votre site avec http. Ensuite, ajoutez l’URL de votre site avec https dans le champ « Remplacer ».

En dessous, vous verrez toutes les tables de la base de données WordPress. Vous devez toutes les sélectionner pour effectuer un contrôle approfondi.
Dernier point, vous devez décocher la case située à côté de l’option « Exécuter à sec », puis cliquer sur le bouton « Exécuter la recherche/le remplacement ».
L’extension va maintenant rechercher dans votre base de données WordPress les URL commençant par http et les remplacer par des URL sécurisées https. Cela peut prendre un certain temps, en fonction de la taille de votre base de données WordPress.
Corriger les erreurs de contenu mixte dans un thème WordPress
Le thème WordPress est une autre cause fréquente d’erreurs de contenu mixte. Tout thème WordPress digne de ce nom et respectant les normes de codage de WordPress ne provoquera pas ce problème.
Tout d’abord, vous devrez utiliser l’outil Inspect de votre navigateur pour trouver les ressources et leur lieu de chargement.

Après cela, vous devrez les trouver dans votre thème WordPress et les remplacer par https. Cela sera un peu difficile pour la plupart des débutants, car vous ne pourrez pas voir quels fichiers du thème contiennent ces URL.
Corriger les erreurs de contenu mixte causées par des extensions
Certaines ressources à contenu mixte seront chargées par des extensions WordPress. Toute extension WordPress respectant les normes de codage de WordPress ne provoquera pas d’erreurs de contenu mixte.
Nous ne recommandons pas de modifier les fichiers des extensions WordPress. Au lieu de cela, vous devez tendre la main à l’auteur/autrice de l’extension et leur faire savoir. S’il ne répond pas ou n’est pas en mesure de corriger le problème, vous devez trouver une solution de remplacement appropriée.
Note : Si, pour une raison quelconque, vous rencontrez toujours une erreur de contenu mixte, nous vous recommandons d’utiliser temporairement l’extension Really Simple SSL, afin que vos utilisateurs/utilisatrices ne soient pas affectés pendant que vous corrigez l’erreur sur un site staging ou que vous engagez un développeur/développeuse.
Envoyez votre site HTTPS à Google Search Console
Les moteurs de recherche comme Google considèrent que les sites https et http sont deux sites différents. Cela signifie que vous devrez informer Google que votre site a été déplacé afin d’éviter tout problème de référencement.
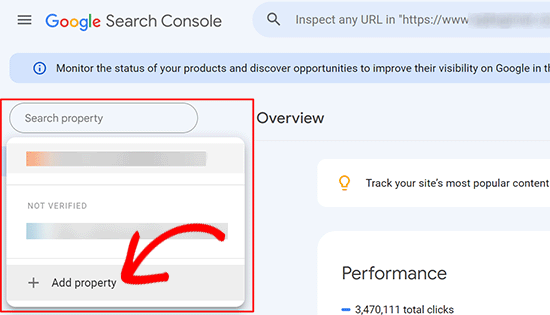
Pour ce faire, il vous suffit de vous rendre sur votre compte Google Search Console et de cliquer sur le bouton « Ajouter un module ».

Une fenêtre surgissante apparaît alors, dans laquelle vous devez ajouter la nouvelle adresse https de votre site.
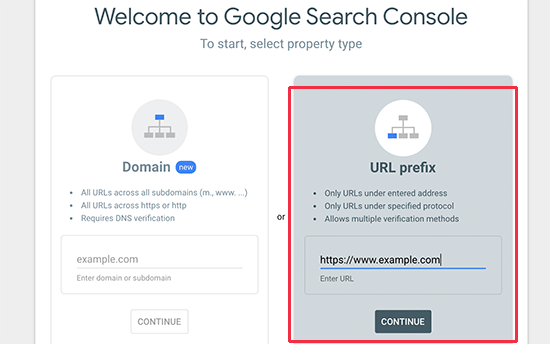
Il existe deux méthodes de vérification des sites : le nom de domaine ou le préfixe URL. Nous recommandons la méthode du préfixe URL car elle est plus flexible.

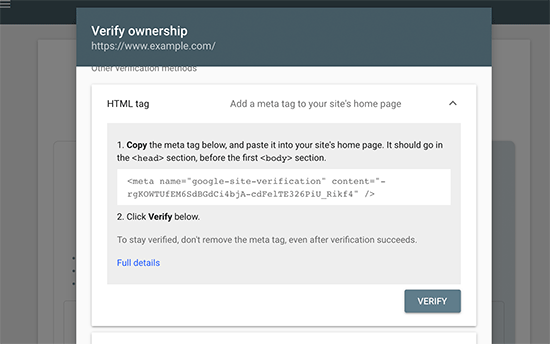
Ensuite, Google vous demandera de vérifier la propriété de votre site.
Il y a plusieurs façons de procéder. Sélectionnez n’importe quelle méthode et vous obtiendrez des instructions pour vérifier votre site. Nous vous recommandons d’utiliser la méthode de l’identifiant HTML.

Vous verrez maintenant un extrait de code HTML que vous devez placer en tête de section de votre site WordPress.
Ajouter le code de vérification de la console de recherche avec All in One SEO
Tout d’abord, installez et activez l’extension All in One SEO pour WordPress. Pour plus de détails, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Note : Il existe également une version gratuite de All in One SEO que vous pouvez essayer.
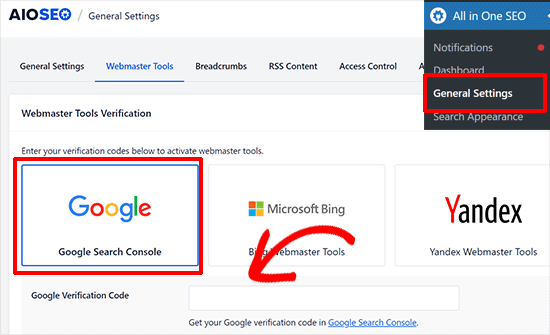
Une fois activé, rendez-vous sur la page All in One SEO » Réglages généraux et cliquez sur Google Search Console.

En dessous, vous devez ajouter le code de vérification que vous avez copié plus tôt sur le site de Google Search Console.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos réglages.
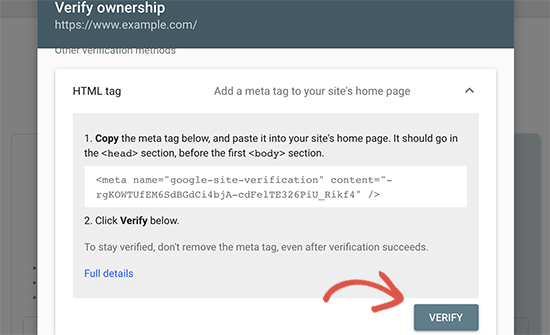
Ensuite, revenez à l’onglet Google Search Console et cliquez sur le bouton Vérifier.

Une fois votre site vérifié, Google affiche ici les rapports de votre console de recherche.
Vous devez également vous assurer que les versions https et http sont ajoutées à votre Search Console.
Cela indique à Google que vous souhaitez que la version https de votre site soit traitée comme la version principale. Combiné aux redirections 301 que vous avez configurées précédemment, Google transférera vos classements de recherche vers la version https de votre site, et vous verrez très probablement des améliorations dans vos classements de recherche.
Nous espérons que cet article vous a aidé à ajouter HTTPS et SSL sur WordPress. Vous pouvez également consulter notre guide ultime de sécurité WordPress avec des instructions étape par étape pour garder votre site WordPress sécurisé ou nos choix d’experts des meilleures solutions d’analyse pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Weslry says
This article is a little bit trap for newbie because if you first change to https in your wp panel and then try to add those codelines to right files you can’t reach your webiste or wp admin panel. (443 error) I had to edit files through ftp and made myself fool at work for making such a mistake. So first you have to get the certificates and edit htaccess file etcetc and then add that S in your wp admin panel (or directly edit thorugh ftp).
Daryl says
Thanks for heads up ! good article
Huseyn says
Hi! Thank you for this article. Very useful!
But I was faced with one problem. After installing SSL (I use free version of Cloudflare SSL) I cannot edit any pages/posts/products. Does anybody face with such problem? And how did you solve it?
Thanks in advance!
Michael Penner says
Thank you for the excellent and easy to understand article about WordPress and SSL. I was pleasantly surprised to see it was from one of my favorite plugin authors. Cheers!
WPBeginner Support says
Hi Michael,
Glad you found it helpful
Administrateur
Maurizio Mau says
Hi and many thanks for post,
i have implemented SSL, run good on all bowser included mobile, load in 1.5 sec, console upgraded, analitucs upgraded, redirect done, fixed all element but ranking drop approx 20% and above…
Onis Egwu says
Hello There,
Wonderful article. The issue I have with using the .htaccess file to route through https is that whenever WordPress updates, it cleans off the edits done.
Is there a way to avoid this?
max says
hi there,
i saw your post and is interesting..but i can’t understand one thing… I read you article and i made all about it … in admin area is ok all is https..
but the front end no .. i mean when i see the site with chrome the padlock appear and then disappear ???!??!?!
any ideas?
Hardy says
I am having the same issue. :/
Swapan Kumar Manna says
Hello,
I’ve purchased an SSL certificate form Godaddy and it is approved and downloaded the .crt file. I’m bit confused what are the next steps to install the file in the server and how to redirect all the URLs in the existing WordPress site. Can anyone give me the detailed guide step by step.
Also requesting WPBeginer to write an article on this topic « How to install SSL certificate in Godaddy.
Thanks.
Cathy Larkin says
did you fix your issue? I am getting ready to do this. I thought GD did it for you?
Rohit says
Hi, as you said I went to my wordpress blog settings page and changed my domain url to https from http and clicked save however Now I am not able to login to my wordpress dashboard and getting 404 error.
How can I solve this please becuase I cannot even login to my wordpress dashboard to change it back to http again
Abhay says
Hello sir, I want to know why you are not using https on wpbeginner?
WPBeginner Support says
Hi Abhay,
We don’t use HTTPS because we don’t collect any secure data. We do plan to change as our needs will change in the near future.
Administrateur
Pat B says
Fantastically clear and helpful instructions. Many thanks!
Brody James says
Hi,
This worked great after following your steps. However, I notice that a few pages i.e. contact page does not display the green SSL lock but still displays https://
How do I fix this?
Thanks
BJ
Vaggelis says
That really rocked!!! Thank you so much. The https rocks


Esther says
Thanks so much for this.
Amin says
all SSL redirections have problems with cookies didn’t found a solution from a year now. can someone help ? plz ? there is a big problem on auth cookies .. and got redirect to reauth=1
there is no synch of cookies between front and backend , and authors get disconnected when they upload files .. I think it’s related to root/wp-load.php and /wp-admin/async-apload.php
Amritosh Pandey says
Please try this –
# BEGIN WordPressRewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule (.*) https://{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
Joe says
This Worked for me in my .htaccess file, all I needed to do was to change the port to « 80 »
The htaccess snippet in the post just refused to work.
thanks for this.
Amy says
Hi, just wanted to let you know I added Let’s Encrypt to my site and changed it in my WordPress dashboard it automagically updated the LOGIN page. I didn’t need to add the code to the wpconfig.php file.
I wonder if this is a new addition to WordPress?
Meenakshi says
Hi,
I recently moved my WP site from WP’s free hosting to another hosting site, the issue I’m facing is with SSL. Any help from here is appreciated?
Daniel says
What issues are you having?
sujith says
Hi , after converting to https i am getting error like
« You do not have sufficient permissions to access this page » in wp-admin
Not able to access wp-admin.
When i revert the changes its working fine.
Can anybody please help
Bruce says
My website is redirecting under
https to a different website and I cannot find where the redirect is.
Any ideas as to where to look would be appreciated.
I have tested the plugins by disabling them.
I have tested the themes by changing themes.
I have looked at the htaccess.
All works well except under https where it redirects to one of my other sites.
Any help appreciated.
Rrich says
Hi,
I changed the wordpress and site address at the General settings tab at wordpress from http to https. And I can’t access my site again.
I now get your site is insecure when Ii type in he url.
I can’t even access the admin.
Please help
Karl D. says
Don’t know if you got this fixed, but you can go into mysql (phpMyAdmin) and look for the table wp-options. There you will find a table entry titled « siteurl » and one titled « home » you can remove the s from https in the url there and your site will come back. I would make sure that you have the .htaccess and wp-config edited like stated in this article first and upload them to your site first and check if things work from there. If not, reset the .htaccess and wp-config file and edit the mysql like stated above and your site will come back when accessed without the https.
Good luck!
Best,
Karl D.
Kalle says
Thanks Karl ! This worked ! I just edited the files in (phpMyAdmin) !
So if you mess with http / https settings with your wP try this !
I tried to edit my .httaccess file for 2-3 hours…..
Moty says
After activation and change force admin ti https can’t login- Page Not found 401
can you please let me know how can I revert the changes?
thanks
Moty says
I have erased the plugin via file manager,
Now can login to my wp admin but still can’t get into the plugins panel VIA Wp ,
it is asking for an https address
Please help
Thanks
Naeem Hussain says
Dear Sir WPbeginner,
I installed SSL + dedicated IP Certificate to my Wp Website name computerpakistan.com. Now its everything working fine, But problem with my website page speed.
Before SSL Speed
1.8 seconds
After SSL Installation site page Speed
4.3 Secondes by gtmatrix report
Ritesh says
I am not able to access the admin area after I uploaded define(‘FORCE_SSL_ADMIN’, true); to wp-config.php. My site was already using wordpress https plugin with force ssl administration checked in. I removed that plugin using ftp but I am still not able to login. It says incorrect username or password. However neither the password nor the username has been changed. I think this was the problem after I tried adding define(‘FORCE_SSL_ADMIN’, true); to wp-config.php. I can see the login page on https version of the site but not able to login. Please guide further.
Ritesh says
Its absolutely blank page and nothing else.
The Platypus says
I’m hopeful you ran a back up before doing any changes to your site.. in either case revert back your site to an earlier state via your database, and whatever back up of your config.php file you have.
Florin says
I’m having the same problem. I checked everything but I still cannot login in my admin area.
Stephen says
I had a similar problem after enabling FORCE_SSL_ADMIN in wp-config.php.
The login page etc. was coming up ok over HTTPS but it wouldn’t let me login successfully.
In this case, it was a plugin interfering – « Chap Secure Password Login ». After deactivating it, logins worked ok (and in fact, it’s not needed when WordPress is configured to force SSL on the admin page).
So I would suggest checking any login related plugins and try deactivating them.
Another issue is if you are using something like HAProxy in front of your webserver for load balancing, and get something like a « too many redirects » error message after trying to move WordPress to HTTPS.
In this case, you most likely need to modify wp-config.php to tell WordPress that the connection is actually HTTPS, otherwise it will keep trying to redirect even when the client connection is over HTTPS. There are some details here,
Monu says
Hello sir I am using wordpress with https and www ……………….. in my site everthing is okay url of posts and pages are also use https but in google search results not show https in my website address only show http://www.example.com/post...
WPBeginner Support says
You will need to inform Google about change of address from Google Webmaster Tools.
Administrateur
Raivat says
Hi, I followed your tutorial. Thanks, Everything works! But I am getting an error when I load the home page saying « Your connection to this site is private, but someone on the network might be able to change the look of the page ». I checked it out and it seems there is a problem in one of my font resources which uses Google Fonts with http instead https, can you show me how can I fix this?
Thanks
Sebastian says
Try removing the « http:// » from the Google Font call. So it’s not being forced across HTTPS. The reference call to the Google Font link should start with the « www. » instead of « http:// »
Naval Gupta says
Should we use 301 redirect to redirect all http pages to https pages?
Mark Cohen says
Everything working fine, except that when on Dashboard > Home I get exclamation mark across padlock in URL bar. Anyone know what content is being served insecurely on this page?
Joel says
I made the changes in the site before I set up the certificate and now can not access the back end of my site.
David gillies says
Hi followed your example and now cant access the website at all
if I try
all I get is jumbled page with no styling
WPBeginner Support says
Instead of WordPress HTTPS SSL, please try Really Simple SSL plugin.
Administrateur
Adrienne says
I need to do this soon for my nonprofit site, and I’m scared! Paying for this is going to be extra too, but I have to do it!. Thanks for this info….
Paying for this is going to be extra too, but I have to do it!. Thanks for this info….
Lourdes says
So this comes up when I google my Blog Page. Using Bluehost/wordpress – DOES THIS MEAN O need to fix the SSL Cert issue aka buy from bluehost? Thank you!!!!
[We didn’t find any SSL certificate present on the website which is bad for users privacy. The site has a title but meta description is absent, it will be better for SEO if both are present. Homepage is in English.]
Maxim says
Thanks for this post! Helped a lot!
Penny says
What if you have Mixed Content going on and were asked to fix that before you proceed with installing SSL?
My Firewall, Sucuri said that I need to fix the mixed content before they can install the SSL. Now I’m stuck and do not know how to proceed. I’m nervous with installing plugins. They recommended really-simple-ssl plugin. Have you had any experience with this? I try to limit the using plugins…
Milon says
Thanks BRO
Jarred says
We installed the plugin WordPress HTTPS (SSL). We chose to only use SSL on specific pages option and everything is working great. However we have two important questions that came about after reading the GOOGLE article about migrating to https. Not sure if I can share link on here, so this is the title « Secure your site with HTTPS » on support google.
Questions.
1. Does the plugin WordPress HTTPS (SSL) automatically create 301 redirects to help search engines know we moved to https on those specific pages?
2. If the plugin does not create the 301 redirects, do WE need to go ahead and create the 301 redirects manually for those specific pages that we added SSL on? Thank you in advance
WPBeginner Support says
See if the plugin is redirecting by checking it with an online redirect checker tool. If it isn’t, then you can setup your own redirects.
Administrateur
Jarred says
I followed your advice and found a redirect tool. We used it and realized that the WordPress HTTPS (SSL) plugin DID in Fact create 301 redirects automatically. Great review and tutorial on this blog post and everything is working great. Thanks
WPBeginner Support says
Glad you found it helpful
adam vikar says
For a multisite setup, is there a code we can use to force SSL on the main site and NOT a specific subdomain?
Michelle says
I put the wrong info in the SSL host box and now I get a 404 error. I cannot get back to any of my pages to disable the plugin or to change the info in the SSL host box. Please advise….
Easiest solution - delete the plug-in says
The easiest solution is to delete the plug-in.
Access the files on your server (If you are using cPanel, you can use ‘File Manager’
Browse to where the plug-ins are kept
/wp-content/plugins
Find the plug-in and delete it.
Hiep Pro says
You can use ftp client to delete plugin folder on web dir.
Jithin Johny George says
Hi,
Awesome step-by-step guide.
But the plugin you have mentioned,WordPress HTTPS (SSL) has not updated in years.
Is there any alternative for the plugin ?
Thank You
Penny says
I was advised by my firewall company to use Really Simple SSL. I haven’t tried it yet but they highly recommend it.
Kris Gabriel says
Fantastic guide, simple and usefull.
The only thing to worry about is that the redirects causes the page to slow a bit down.
Is implementing the code listed above into the .access file the first choice or is it better with just a plugin?
I´ve chosen both options, that means both a wordpress https plugin AND .access code.
Would you say that is benicial or not?
Kind regards
Kris
Mursaleen Kamal says
Assalam Alaikum Sir: We Have Been Successfully Implement this Guide on Our Website But We Still Facing Redirect issue,
Our Website Is Accessing from Both URL
http and https
and How to Resolve Mix Content Issue?
WPBeginner Support says
Try really simple SSL plugin.
Administrateur
Ahmed Muhi says
Thank you so much it worked.
Ali says
Hello,
Thank you for your guide. I add this code in my htaccess file
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L]
but now it do not do 301 redirect it is doing 302 redirect.
Please tell me is it ok to do 302 redirect or not.
Regards
WPBeginner Support says
A 301 redirect means that the page has permanently moved to a new location. A 302 redirect means that the move is only temporary. Search engines need to figure out whether to keep the old page, or replace it with the one found at the new location.
Administrateur
Ana says
Thanks for the article, but I should definitely have read it before adding the SSL and https to WP. Total newbie but somehow managing a wordpress site..
Changed WP site address on the settings page from http to https after an update recommendation on my admin panel. But now I can’t access the website or admin page! All I get is a blank page with the message ERR_TIMED_OUT and site can’t be reached.
I realised I hadn’t activated the free SSL certificate that comes with our web hoster. Now I have done that and I’ve tried adding a WP SSL redirect (http to https) code to the .htaccess file as well. And tried adding define force_SSL_admin to wp-config.php, but nothing has changed and I don’t know how to undo or fix the issue. Any suggestions or experience in this issue would be very helpful!
WPBeginner Support says
Try using Really Simple SSL plugin.
Administrateur
mirko says
sorry, but…I did not understand the part of .htaccess files … Must I add code to my htaccess or mix with my file ?
my original file is the default wordpress file
# BEGIN WordPress RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress1-click Use in WordPress
The New file is correct ?
# BEGIN WordPress RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://www.yoursite.com/$1 [R,L] RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END WordPress1-click Use in WordPress
Thank you, Mirko
WPBeginner Support says
The new file redirects your users to HTTPS
Administrateur
Jim says
I’m a little unclear what needs to be in the htaccess file to force SSL
This is my current htacess
g says
after changing the url in general settings, all css styles are gone, and the wp-login page to change this setting is not showing because of to many redirects. be aware before using this tut, I have to back up.
WPBeginner Support says
Please see our guide on how to fix too many redirects error in WordPress.
Administrateur
Mark C says
Hi, what about if we’re using it only for the login.php page, where do we configure it?
christopher says
Thank you for your article! I was wondering though, my website recently has suffered some problems with « too many redirects » error. I wonder if adding the .htaccess code you mentioned in the article for ssl redirect will make the problem worse? Some visitors to my website said they often see « this page isn’t redirecting properly » when they come to our website. Could it be that our customers are having trouble visiting our website because I don’t have that code in my .htaccess file?
Melvin says
Hi! I was wondering if there’s a reason why you only want SSL on specific pages instead of the whole website? Could this be because of performance?
Ahmed says
Hello Syed! Great tutorial. I just want to ask that when ssl error window appears in browsers. Whether its the time to login,shopping or everytime you visit specific websit….For example if I have a blog which don’t offer login or shopping whteher ssl certificate is required or not???
WPBeginner Support says
It is not required, but will certainly give you plus points in search results.
Administrateur
Jaclyn Mamuzich says
Hello,
For some reason our blog is not showing as https even though we have an ssl installed and I thought it was done before the migration but I could be wrong. I followed the steps in the article (greatly appreciated but for some reason when I complete all the steps, almost all of my styling disappears, specifically related to layout. Any suggestions?
but for some reason when I complete all the steps, almost all of my styling disappears, specifically related to layout. Any suggestions?
thanks!
Rob says
As with JACLYN MAMUZICH. I have followed all the steps and when the site is viewed in https:// all the CSS has gone. Any suggestions?