Voulez-vous ajouter un bouton « J’aime » de Facebook dans WordPress ?
Un bouton Facebook Like sur votre site WordPress peut rendre simple et facile pour les utilisateurs/utilisatrices d’aimer et de partager votre contenu. Vous pouvez augmenter l’engagement et obtenir plus d’abonnés.
Dans cet article, nous allons vous afficher comment ajouter le bouton Facebook Like dans WordPress.

Pourquoi ajouter un bouton « J’aime » dans WordPress ?
Facebook est l’une des plateformes de réseaux sociaux les plus populaires au monde. De nombreuses entreprises utilisent Facebook pour entrer en contact avec leurs clients/clientes et promouvoir leurs produits.
L’ajout d’un bouton » J’aime » de Facebook à votre site WordPress peut aider à augmenter l’engagement des internautes. Il encourage également les gens à partager votre contenu sur leurs profils Facebook et à attirer de nouvelles utilisatrices/utilisateurs sur votre site.
Vous pouvez utiliser le bouton « J’aime » de Facebook pour augmenter le nombre de vos abonnés et créer une Version. Il aide à faire connaître vos produits et services et à stimuler les conversions.
Cela dit, voyons comment ajouter un bouton Facebook Like dans WordPress à l’aide d’une extension ou en ajoutant du code personnalisé.
Méthode 1 : Ajouter le bouton « J’aime » de Facebook dans WordPress à l’aide d’une extension
Dans cette méthode, nous utiliserons une extension WordPress pour ajouter un bouton » J’aime » à Facebook. Cette méthode est très facile et recommandée pour les débutants.
La première chose à faire est d’installer et d’activer l’extension Like & Share de BestWebSoft. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
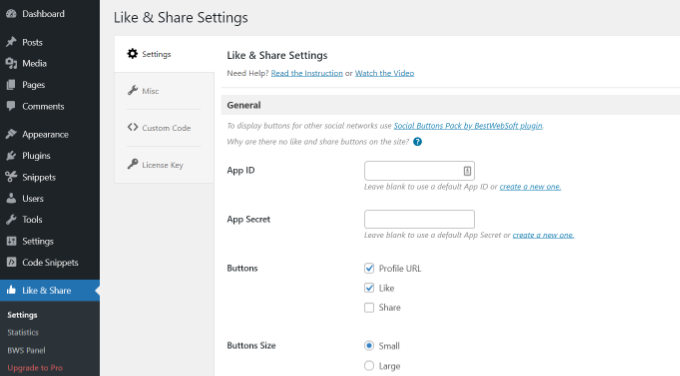
Une fois activé, vous pouvez vous rendre dans la section « Like & Share » « Réglages » de votre panneau d’administration WordPress.

Ensuite, vous devrez ajouter l’ID et le secret de l’application Facebook. Si vous ne disposez pas de ces informations, il vous suffit de suivre les étapes ci-dessous.
Comment créer un ID et un secret d’application Facebook ?
Allez-y et cliquez sur le lien « créer une nouvelle » sous le champ App ID ou App Secret dans l’extension Like & Share.
Vous accéderez ainsi au site Meta pour développeurs/développeuses. Nous vous conseillons d’ouvrir le site dans un autre onglet ou une autre fenêtre car vous devrez ouvrir la page des Réglages Like & Share dans votre Tableau de bord WordPress pour saisir l’ID et le secret de l’application.
Sélectionné, vous devez sélectionner un type d’application. Choisissez « Business » comme type d’application et cliquez sur le bouton « Next ».

Ensuite, vous devez fournir des informations de base sur votre application.
Vous pouvez saisir un nom affiché pour votre application et vous assurer que l’adresse e-mail correcte est saisie dans le champ » Adresse e-mail du contact de l’application « . Facebook choisira automatiquement l’adresse e-mail du compte sous lequel vous êtes actuellement connecté.
Il existe également une option définissant le choix d’un compte professionnel. Vous pouvez laisser cette option sur « Aucun compte professionnel sélectionné » et cliquer sur le bouton « Créer une application ».

Une fenêtre surgissante apparaît alors, dans laquelle Facebook vous demande de saisir à nouveau votre mot de passe.
Ceci est à des fins de sécurité pour arrêter les activités malveillantes sur votre compte. Saisissez/saisissez le mot de passe de votre compte Facebook et cliquez sur le bouton « Envoyer ».

Ensuite, vous verrez le Tableau de bord de votre application.
À partir de là, vous pouvez accéder à Réglages » Basique dans le menu de gauche.

Sur la page des Réglages de base, vous verrez l' »ID de l’application » et le « Secret de l’application ».
Vous pouvez maintenant saisir ces informations dans les Réglages de l’extension Like & Share dans votre tableau de bord WordPress.

Outil de personnalisation de votre bouton « J’aime » de Facebook
Titre : Copiez l’ID de l’application et retournez dans l’onglet ou la fenêtre où se trouve la page Réglages « J’aime et je partage » . Saisissez simplement l’ID de l’application dans les champs correspondants.
Répétez l’étape en copiant les données « App Secret » de la page Meta pour développeurs/développeuses et en les collant dans les paramètres de l’extension Like & Share.

Une fois que vous avez fait cela, vous pouvez choisir d’afficher le bouton « J’aime » de Facebook en même temps que l’URL du profil et les boutons de partage.
Des réglages permettent également de modifier la taille du bouton « J’aime » de Facebook, sa position avant ou après le contenu et son alignement.

Si vous avez activé le bouton URL du profil, vous pouvez défiler jusqu’à la section « Bouton URL du profil » et saisir votre nom d’utilisateur ou votre ID Facebook.
Lorsque vous avez terminé, n’oubliez pas d’enregistrer vos modifications.
Désormais, l’extension ajoutera automatiquement un bouton « J’aime » de Facebook à votre site WordPress et le positionnera en fonction de vos Réglages.
Vous pouvez également utiliser le code court [fb_button] pour ajouter le bouton « J’aime » de Facebook n’importe où sur votre site.
C’est tout ! Vous pouvez maintenant visiter votre site et voir le bouton J’aime sur chaque publication.

Méthode 2 : Ajouter manuellement le bouton « J’aime » de Facebook dans WordPress
Une autre façon d’ajouter un bouton » J’aime » de Facebook est d’utiliser du code personnalisé. Cependant, cette méthode nécessite que vous ajoutiez le code directement dans WordPress, nous la recommandons donc uniquement aux personnes qui sont à l’aise pour modifier le code.
Pour ce faire, nous allons utiliser l’extension gratuite WPCode, qui permet à tout un chacun d’ajouter du code à son blog WordPress en toute simplicité.
Tout d’abord, vous devez vous rendre sur la page « Bouton J’aime » du site Meta for Developers et défiler vers le bas jusqu’à la section « Configurateur de bouton J’aime ».

Saisissez ensuite l’URL de votre page Facebook dans le champ « URL to Like ». Il s’agit de la page que vous souhaitez connecter avec le bouton « J’aime » de Facebook.
Après cela, il suffit d’utiliser la configuration pour choisir la mise en page et la taille du bouton J’aime. Vous verrez également une prévisualisation du bouton J’aime.
Une fois satisfait de la prévisualisation, cliquez sur le bouton « Obtenir le code ».
Une fenêtre surgissante affiche deux extraits de code sous l’onglet « JavaScript SDK ».

Veuillez noter que si vous ajoutez directement ces extraits de code à votre thème WordPress, votre site risque d’être endommagé. De plus, les extraits de code seront écrasés lorsque vous mettrez à jour le thème.
L’extension WPCode est un moyen plus facile d’ajouter du code à votre site. Il vous permet de coller des extraits de code sur votre site et de gérer facilement le code personnalisé sans avoir à modifier les fichiers du thème.
Tout d’abord, vous devrez installer et activer l’extension gratuite WPCode. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Une fois activé, vous pouvez vous rendre dans Extraits de code » En-tête et pied de page depuis votre Tableau de bord WordPress. Vous devez maintenant copier le premier extrait de code et l’ajouter au fichier header.php de votre thème WordPress, juste après l’identifiant <body>.
Il suffit de copier le code et de le saisir dans la section « Corps ». N’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».

Ensuite, vous devez copier le deuxième morceau de code et le coller dans votre site WordPress pour afficher le bouton J’aime.
Pour commencer, vous pouvez aller dans » Code Snippets » + Ajouter un extrait depuis votre panneau d’administration WordPress ou cliquer sur le bouton » Ajouter une nouvelle « .

Sur l’écran suivant, WPCode vous permet de sélectionner un extrait de la bibliothèque prédéfinie ou d’ajouter un nouveau code personnalisé.
Choisissez l’option « Ajouter votre code personnalisé (nouvel extrait) » et cliquez sur le bouton « Utiliser l’extrait ».

Ensuite, vous pouvez donner un nom à votre code personnalisé et saisir le deuxième extrait de code dans la section « Prévisualisation du code ».
Confirmez-vous que vous avez cliqué sur le menu déroulant « Type de code » et que vous avez sélectionné « Extrait HTML » comme type de code.

Ensuite, vous pouvez défiler vers le bas jusqu’à la section » Insertion » et sélectionner l’endroit où vous souhaitez que le bouton » J’aime » de Facebook apparaisse. Par exemple, disons que vous voulez qu’il apparaisse avant le contenu.
Il suffit de cliquer sur le menu déroulant » Emplacement » et de choisir l’option Insérer avant le contenu sous Page, Poste, Types de publication personnalisés.

Une fois que vous avez terminé, vous pouvez cliquer sur le bouton « Enregistrer l’extrait ».
Vous devrez également cliquer sur le permuter et le faire passer d’Inactif à Actif.

Voilà, un bouton « J’aime » de Facebook apparaîtra sur votre site après avoir saisi/saisie le code.
Qu’est-ce que les métadonnées Open Graph et comment les ajouter à WordPress ?
Open Graph est une métadonnée qui aide Facebook à collecter des informations sur une page ou une publication de votre site WordPress. Ces données comprennent une miniature, le titre de la publication/page, la description et l’auteur.
Facebook est assez intelligent lorsqu’il s’agit de faire remonter les champs titre et description. Toutefois, si votre publication comporte plus d’une image, elle peut parfois afficher une miniature incorrecte lorsqu’elle est partagée.
Si vous utilisez déjà l’extension All in One SEO (AIOSEO), vous pouvez facilement corriger ce problème en visitant All in One SEO » Social Networks et en cliquant sur l’onglet Facebook.
Réglages : Cliquez sur le bouton « Téléverser ou sélectionner une image » pour définir une image de publication Facebook par défaut si votre article n’a pas d’image Open Graph.

En outre, vous pouvez également configurer une image Open Graph pour chaque publication ou page individuelle.
Lorsque vous modifiez une publication, il vous suffit de défiler vers le bas jusqu’à la section Réglages AIOSEO dans l’éditeur de contenu. Ensuite, passez à l’onglet » Social » et voyez un aperçu de votre miniature.

Défilez maintenant vers le bas jusqu’à l’option » Source d’image « , et vous pourrez alors choisir une image Open Graph pour votre publication.
Par exemple, vous pouvez sélectionner l’image en vedette, l’image jointe, la première image du contenu ou téléverser une image personnalisée à utiliser comme miniature open graph.

Pour plus de détails et d’autres façons d’ajouter des métadonnées Open Graph, consultez notre guide sur l ‘ajout de métadonnées Facebook Open Graph dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le bouton » J’aime » de Facebook dans WordPress. Vous pouvez également consulter notre liste sur la façon d’inscrire un nom de domaine et les meilleures extensions de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
wpbeginner says
@artist74 There is no EXACT point because it varies. The exact point is determined by where you want the code to show (for example before post / after the post / within the post etc). Once you decide that then you can also do further styling via CSS!
lo0_ro says
and here are the codes for other services like identi.ca google plus one twitter etc
http://www.lo0.ro/2011/add-wordpress-social-buttons-from-code-identi-ca-facebook-like-twitter-and-google-plus-one/
dekanfari says
Can I align it to left?
Ovidiu says
any words of advice about the XFBML version? I copied the code straight from the facebook developer page, need to know if there is anything to do?
Editorial Staff says
You need to add the Open Graph Meta Data to the site. We have edited the article. Look for the NOTE.
Administrateur
tyasmedika says
Nice post…
How to add facebook like button in wordpress.com?
Thanks.
Please, Visit my blog. ^_^
Editorial Staff says
You can’t… Switch to Self-Hosted WordPress.
Administrateur
Dror says
Hi,
Is there a way to add the like button to the comments on a wordpress blog?
Thanks
Editorial Staff says
Yes, you can have the like button on each comment by retreiving the comment permalink rather than the post permalink.
Administrateur
Redefining says
I have a wordpress.com. I have no idea where to start with adding the Facebook Like button. I have been trying to find the single.pnp option. I just need a start on where to find it as I tried the Appearance and then go to theme and then what?Please can you advise?
Editorial Staff says
This doesn’t work with WordPress.com sites.
Administrateur
Ruby says
Thanks a lot I was just looking for that………
Aaron Grey says
I’m torn between adding the facebook like button at the top of my posts or near the bottom, so I added it in both places. Does anyone know if this can cause issues to have 2 like buttons on one post?
Editorial Staff says
It shouldn’t cause issues… both won’t update simultaneously, but it will display the same count on each page refresh.
Administrateur
Aaron Grey says
I kind of thought so. I just never heard anyone mention doing this in any tutorials. Thanks for the info.
Dimitris says
Hi, I placed the code in the single.php file and inside the loop as you have instructed. When I Like the post everything works correctly except from the title of the post on FB’s wall.
For example on MyWebiste.com I like the post with a title MyPost.
On FB wall shows that someone « likes MyWebiste on MyWebiste.com », not « MyPost on MyWebiste.com »
However, the link of « MyWebsite » links correctly to the respective article, « MyPost ».
For me that means that the code works just fine and retrieves the right article, but not the title of the article and I’m trying to figure out if I need to do something else in order to show the title of the posts on FB wall and not only their right links.
Any suggestions would be appreciated.
Thank you.
Editorial Staff says
That’s weird because it should take your page title. But to override an fix this issue, look at the resource link that we have in this article. You will need to add og:title meta tag.
Administrateur
Alvin says
Hello..
I’m a site owner and I want to know who’s clicked the like button on each post. Not just the number of people. Is that possible?
Editorial Staff says
Yes, you can showfaces=true and it will show the face of some people.
Administrateur
Aaron Torng says
Thanks for the guide! I successfully added the ‘like’ button to my individual pages but I’m still having problems adding it to my main site which aggregates all the posts. Do you know which page I’m supposed to add it to and where?
Thanks again,
Aaron
Editorial Staff says
Use the Like Box instead of the Like Button on the main page, and put it in your sidebar.
Administrateur
Sipovics says
Hy!
My problem is that if I « Like » a post on my site (which is named kukkold.hu) the facebook shows on my profile page that I like the kukkold.hu link on the site kukkold.hu. I experience this at every post, so I always like the main page of my site instead of the link and name of the post. What can be the problem? I tried varius like plugins, and I have inserted the code directly into the loop, but the problem is always the same and it’s really annoying. For a test I wrote a specific permalink into the space of the ID)); ?> block, but the problem was the same again.
The like counter goes well, so it knows which post how many times was liked.
What should I do? Please help me!
Thank you!
Editorial Staff says
You need to paste the codes mentioned in this post INSIDE THE LOOP. If you post it outside the post loop, then it will not work.
Administrateur
charle says
im using wordpress.com and i trying to add the facebook like box in my blog but i doesn’t work. i read some forum that saying wordpress.com cant read iframe code. is that true? any solution?
Editorial Staff says
Yes thats true. You are very limited with WordPress.com site. The solution is move to a self-hosted setup. Utilize our Free Setup service.
Administrateur
Joe says
I added the code in the loop as you sayed…but nothing happens!! I tried more and more times, in different parts of the loop…. it just doesn’t work!! Any suggestion? Thanks
Editorial Staff says
This is an iframe code, so it should work because we are using it on our site.
Administrateur
drowan says
This is great, however I am encountering a glitch. The code functions fine and everything, but when I like it, instead of ‘liking’ the specific post, it instead ‘likes’ the parent home page. The same shows up on the Facebook feed, just the home page. Have you encountered this problem, and what can I do to fix?
Thanks!
drowan says
my permalink structure at this time is /%category%/%postname%/ for reference. All the ‘likes’ I’ve tested only link to the parent site.
Editorial Staff says
If you put the code inside the loop, then it should not do that.
Administrateur
Editorial Staff says
The code that we have is the same one running on this site. As long as you post it in the loop, it should like the page that you are on.
Administrateur
wilson keenan says
Thanks so much for this.
I was wondering – are you using this iframe (in the single.php) w/ meta tags in header.php?
I’m wondering if the URL in the facebook meta tags is conflicting with my ability to use the edited like button you have here?
Thanks so much,
Wil
Editorial Staff says
We are not using Meta tags in the header at the moment, so it is just an iframe.
Administrateur
Aurora says
Thanks for this great resource! I had played around with some plugins but they just weren’t working well for me, then I found your tutorial and just edited the code and VOILA! Success!
Thanks!
Andreas Koutsoukos says
Hi, i have question about that facebook button layout.
My friend wants me to code blog and he send me this photo and ask if i can custom the like button like that http://www.andreaskoutsoukos.com/images/others/facebook_like.jpg.
Is it possible and how?
If some one know about that.
Editorial Staff says
Don’t think that there is a Facebook API that lets you like the layout…
Administrateur
Ash Robbins says
Great post guys, so simple to add in and configure. Nice work.
sanjaperic says
Hi!
Thanks for this code, but something not working well…
For example, if I go on post, I see « Like button and Be the first…message » Ok. Fine! No one like ’till now, doesn’t matter, I will be the first.. so click, Like! And then! Wow! I see that 178 people acctualy like this, but I couldn’t see that untill I like it first. Do you understand? My english is not so good, but hope you can understand what I am talking about…
If you find a time to go on my page, and then on any single post, you will see Like button and message Be the first… but if you like it, than you’ll find out, that you weren’t the first!
Editorial Staff says
It is a very weird problem. Normally it won’t show you pictures unless your friends like it, but it certainly shows the count.
Administrateur
Huw Rowlands says
Hi,
I have the like button appearing, but when clicking nothing at all happens??
Please can you advise on this…
I even installed the Facebook ‘Like’ plugin and had exact same issue.
Thanks
Editorial Staff says
Don’t know what could be the issue. We have the exact same code running on our site… and it is working fine.
Administrateur
Paul says
Working perfectly now. Must have been a problem from Facebook’s end.
Rakibul Islam says
This seems to not working on my site. It showing error after clicking the Like button.
What can i do now?
Editorial Staff says
We are using this code on our site, so don’t know what could be causing the error. Can you please specify what error it is.
Administrateur
Janice says
Thanks for the tutorial and great tips inside the comments. Just installed on Atahualpa theme. Great!
Sean Serritella says
All I know is that I tried putting in code for the like button and now I get double posts.
Eli says
Same happens to me, had to erase it because it doubled the text of my posts
Eli says
Ok! Forget it! Since IE jumps every time I paste something, I must have doubled « the-content » part somehow.
Replaced the old single.php, pasted again your code (both before and after « the-content » and works great either way!
A million thanks for the code!
agon says
thank you very much, i am starting to learn wordpress…and here i found your site very helpfull for begginers…keep it up…
Sean Serritella says
Dude, what loop? What is a loop? I don’t get what that means. I tried pasting the code in the single php page but got nothing.
Editorial Staff says
Loop is the code which says if is post…http://codex.wordpress.org/The_Loop
Administrateur
Jason Fonceca says
Fantastic! I know this may seem like a useless comment, but I really am thrilled to find this tutorial. Much appreciation.
Lindsay says
Is there a way to show on the sidebar which posts have the most likes on Facebook. I think it would be neat to see which ones are shared most often.
Mark says
I posted it in my style.php so I am not sure if that is what you mean by putting it in my loop?
Mark says
sorry single.php file is rhe one I changed
Mark says
I addedd the button to my code and it appears in my blog posts. however when I poke it, my facebook profile does not reflect that I like it? Am I doing something wrong? I should see that I like it my feed, am I correct?
Editorial Staff says
Yes you should see that you like it in your feed. Are you pasting the code inside your loop?
Administrateur
Jose says
Thanks for sharing. How did you make your retweet and facebook share buttons to remain permanent on your blog?
Editorial Staff says
We are using a plugin called Smart Sharing. Do a search on our site and you should be able to find it. It is exclusive for WPBeginner users.
Administrateur
Janek says
thanks for the good tutorial Facebook Like Button in WordPress
helped me very much!
Que says
I have added the code on single.php , but the button doesn’t appear on all my post.
If I add the code on every post (from HTML tab), the button appear but encountered problem.
Why this happen? Is it depend on the theme?
Editorial Staff says
It will appear on all single post pages. If you mean that you want to show it on all pages in your category pages or your index pages, then you would need to paste the code in your index.php inside the post loop.
Administrateur
Que says
No, I mean doesn’t show in my posts not pages. Or maybe I placed in wrong part of single.php. Is it possible to paste the code in any part of single.php?
Thanks.
Andrea says
This is probably a stupid question, but are the instructions you gave relative to the small « thumbs-up » graphic and text (showing 184 people liked this. Be the first of your friends) at the top of this post? Or are they for the larger square graphic appearing to the left of your post (the one appearing underneath your tweetmeme button that says 45 shares).
I’d like to just have that larger square graphic on my blog and have it appear next to my tweetmeme button and I’m wondering how to go about that? Is there a tutorial you can direct me to?
Thank you so much for any guidance!
Editorial Staff says
This tutorial is about the like button. Just use the search button on this site and look for Facebook Share button and you will find the tutorial for that.
Administrateur
Andrea says
Thank you – I did as you suggested and found that tutorial and left you a comment on it as I was unsuccessful in getting it to work.
dillon says
The like button is the best little added feature to a site thanks for the lesson.
Sara says
Works great! I narrowed the height to get rid of some white space it caused, but that was the only tweak.
Jan Weiss says
I added the code however if you go to the individual post it gets apage that only shows the facebook « like » button and does not take the viewer to the actual post. So now if a viewer goes to the post they lose it. Any suggestions?
Editorial Staff says
Have no idea what you are talking about. Please use our contact form and show us what you are talking about by linking to your site.
Administrateur
Ciociaria says
Hi to everyone,
I see more blogs use only the button and the number of persons who like without the phrase « be the first…. »
how is it possible?
thanks
Editorial Staff says
You need to change the layout parameter to button_count as mentioned int he article.
Administrateur
Titanas says
Hey,
What about adding the site’s URL after the post title? Something like this: X likes Y on Z.com
Editorial Staff says
You don’t get to control that. It is facebook who is doing that, and they only display page title.
Administrateur
PelFusion says
just placed one on my blog
Danang Sukma says
Finaly iam found plugin like the float stuff in your site. Thanks for your share.
Mike says
I have noticed many sites have added the button to the top of the page. But isn’t it a better idea to place the button at the bottom of the page, allowing readers to click without scrolling up after they have finished reading the article ?
Editorial Staff says
It is entirely up to the blogger. You can try it on your blog and see which placement works best for you
Administrateur
Tiffany says
Is there a way to make it display at the bottom of the post instead of the top?
Editorial Staff says
Yes just add it after the_content php part of your post … At the bottom of the loop. It can be added anywhere in the loop .. doesn’t have to be at the top.
Administrateur
Heather says
Unfortunately, I don’t have a single.php file in my Atahualpa theme. I’m not sure where else I could put the code. Any ideas?
Editorial Staff says
Don’t know a lot about Atahualpa theme very much. Please ask in their support forum, or you contact us via email and we can take a closer look at your site.
Administrateur
Stu says
Re: Atahaulpa – I had the same issue as Heather. Solution: In Dashboard, go to Appearance – Atahaulpa Theme Options – Style and edit center column. Paste it in « The LOOP » section. Works like a treat!
Stu says
Been noticing this Facebook like button appearing on more and more sites lately and think it’s a great idea. Time to see if I can implement this now… WITHOUT completely destroying my blog (you’d be surprised how close I’ve come multiple times once I start messing with the code – programmer FAIL).
Bottomless says
Here’s the WordPress plugin:
http://wordpress.org/extend/plugins/like
No coding necessary, you can customize the look and placement of the button in the settings interface.
Amanda says
Love the article but I have encountered some problems. I don’t know where to find the single.php file? lol. Could you guide me? I use wordpress.com and I’m not sure if that makes a difference.
Thanks!
Editorial Staff says
This is for Self Hosted WordPress blogs not WordPress.com themes.
Administrateur
jeh says
Just what I was looking for. Thanks
hydir says
Thanks for this tutorial.
I really looking how to implement it and found the answer here.
Great!