Vous souhaitez ajouter le mode sombre à votre tableau de bord WordPress ?
Une palette de couleurs plus sombres peut faciliter le travail en fin de journée ou dans des conditions de faible luminosité en réduisant la lumière blanche et bleue provenant de votre écran. Selon certains utilisateurs, la réduction de cette lumière peut également vous aider si vous souffrez de fatigue oculaire, de maux de tête ou de problèmes de sommeil.
Dans cet article, nous allons vous montrer comment ajouter le mode sombre au tableau de bord de WordPress.

Qu’est-ce que le mode sombre et pourquoi l’ajouter à WordPress ?
Si vous travaillez souvent sur votre site web WordPress tard le soir ou dans des conditions peu éclairées, la lumière vive de l’écran de l’ordinateur peut entraîner une fatigue oculaire.
Certains pensent même que la lumière vive peut perturber les rythmes circadiens naturels et rendre l’endormissement plus difficile.
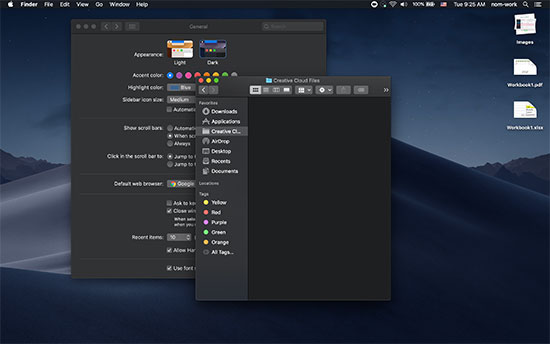
Dans cette Version, de nombreuses applis, sites web et même systèmes d’exploitation sont dotés d’un mode sombre intégré qui réduit la quantité de lumière blanche provenant de l’écran.

Si vous avez un iPhone ou un smartphone Android, alors vous pouvez peut-être passer en mode sombre à l’aide d’un permutateur.
Certains sites populaires comme YouTube proposent même un jeu de couleurs sombres intégré.

L’ajout d’un mode sombre à votre site web WordPress est une bonne chose pour les visiteurs, mais vous voudrez peut-être aussi ajouter un mode sombre au back-end de votre site web. WordPress est livré avec des schémas de couleurs pour l’administration, mais aucun des schémas de couleurs par défaut ne réduit réellement la quantité de lumière blanche qui passe à travers l’écran.
Ceci étant dit, ajoutons un mode sombre à la zone d’administration de WordPress afin que vous puissiez travailler confortablement sur votre site tard dans la nuit ou dans des conditions de faible luminosité.
Comment ajouter rapidement et facilement le mode sombre à votre zone d’administration WordPress
La façon la plus simple d’ajouter un mode sombre au tableau de bord WordPress est d’utiliser WP Dark Mode. Cette extension permet aux administrateurs d’activer et de désactiver le mode sombre en un seul clic.
Mieux encore, si vous gérez un blog WordPress à plusieurs auteurs, chaque personne peut activer ou désactiver le mode sombre à sa guise. Le plugin se souviendra de leur préférence lors de leur prochaine connexion.
Tout d’abord, vous devrez installer et activer l’extension WP Dark Mode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
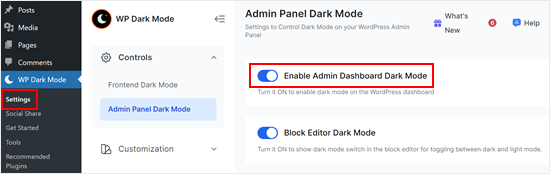
Après l’activation, allez sur la page WP Dark Mode » Settings dans votre tableau de bord WordPress et cliquez sur l’onglet Admin Panel Dark Mode.
Activez ensuite le bouton « Activer le mode sombre du tableau de bord de l’administrateur ».

Vous pouvez également activer le mode sombre de l’éditeur de blocs si vous le souhaitez.
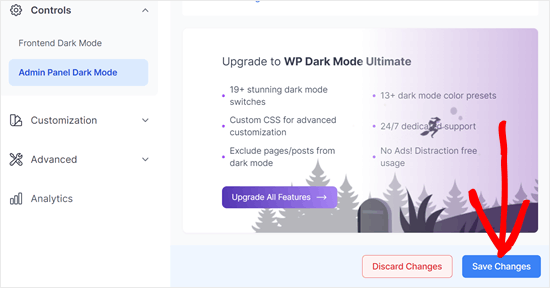
Ensuite, faites défiler vers le bas et cliquez sur le bouton « Enregistrer les modifications ».

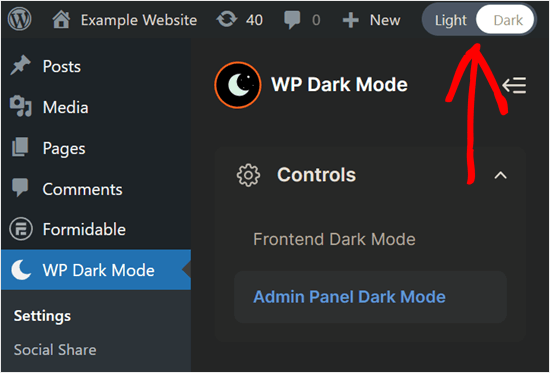
À ce stade, vous verrez un nouveau bouton « Clair / Foncé » dans la barre d’outils de l’administrateur.
Vous pouvez cliquer sur ce bouton pour activer ou désactiver le mode sombre dans la zone d’administration.

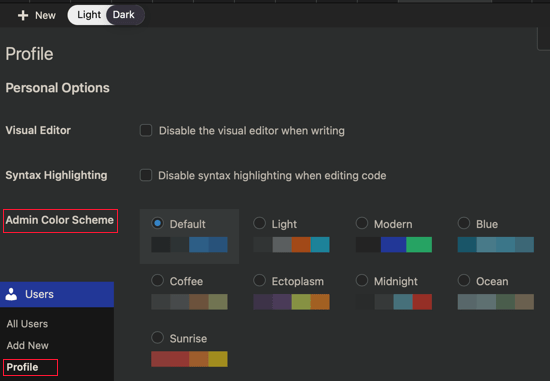
Le « mode sombre » n’est pas un jeu de couleurs pour l’administrateur. Après l’avoir activé, vous pouvez essayer de modifier le jeu de couleurs de l’administrateur.
En choisissant un jeu de couleurs sombres, vous pouvez réduire davantage la quantité de lumière provenant de l’écran. Une autre faculté consiste à choisir un jeu de couleurs plus clair, ce qui rendra le tableau de bord en mode sombre plus lisible.
Pour modifier le jeu de couleurs de l’administrateur, allez dans Utilisateurs/utilisatrices » Profil et choisissez l’une des options sous Jeu de couleurs de l’administrateur.

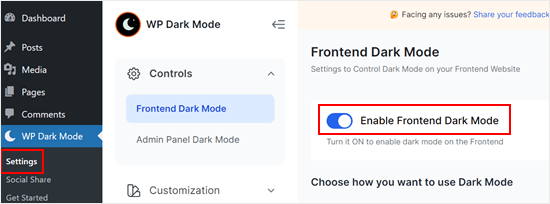
Vous pouvez également activer le mode sombre sur la page d’accueil de votre site web.
Pour ce faire, passez à l’onglet « Frontend Dark Mode » et activez le bouton « Enable Frontend Dark Mode ».

Comme précédemment, veillez à cliquer sur le bouton « Enregistrer les modifications » lorsque vous avez terminé.
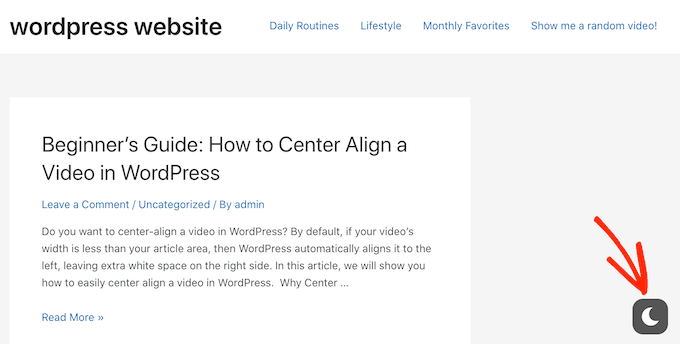
Les visiteurs verront toujours la version normale, claire, de votre blog ou site web WordPress. Mais ils peuvent passer en mode sombre à tout moment en cliquant sur l’icône située dans le coin inférieur droit.

Pour plus de conseils et d’astuces sur la personnalisation de votre zone d’administration, consultez ces guides :
- Conseils vitaux pour protéger votre zone d’administration WordPress (mis à jour)
- Comment ajouter des notifications administratives personnalisées dans WordPress
- Comment désactiver la barre d’administration de WordPress pour tous les utilisateurs sauf les administrateurs
- Comment modifier le pied de page dans le panneau d’administration de WordPress
- Comment masquer les éléments de menu inutiles dans l’administration de WordPress
- Comment ajouter et personnaliser les colonnes d’administration dans WordPress
- Comment mettre en marque blanche votre tableau de bord d’administration WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter le mode sombre à votre tableau de bord d’administration WordPress. Vous pouvez également consulter notre guide sur la création d’une page d’atterrissage sur WordPress ou notre sélection d’experts sur les plugins WordPress indispensables.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thank you for the advice. I have both system and browser dark mode set on Windows 11, but WordPress keeps ignoring this setting. Browser settings and even a browser extension that should force dark mode didn’t help. And now I understand that it will be a problem of WordPress missing color scheme for dark mode. Thank you for the valuable experience and advice on how to force dark mode.
WPBeginner Support says
You’re welcome
Administrateur
Dan says
Thank you.
This is a workaround plugin, which is not ideal.
I’ve observed that every time I click anything in the interface, it blinks for 1 second in the original color and then switches to dark mode.
Ideally, WordPress should add it to its color scheme.
WPBeginner Support says
You may want to change your color scheme under User>Profile to set the base color to help prevent the delay in the style’s loading.
Administrateur
Thia says
Awesome. Just tried the plugin and It’s really cool.
WPBeginner Support says
Glad you liked our recommendation!
Administrateur
Darlington says
What about how to implement dark mode in the frontend of my wordpress website?
WPBeginner Support says
That would be determined by your theme, if you reach out to your theme’s support they should be able to let you know.
Administrateur
Darlington says
Okay. Thanks a lot.
Kuldeep Singh says
Awesome!
Thank you guys. It helped me to get desired dashboard dark theme. But I need the default editor background in dark theme too. It there any single plugin which can change the dashboard and editor background to dark mode?
WPBeginner Support says
You would want to reach out to the plugin’s support for their recommendation first
Administrateur