Vous souhaitez ajouter un formulaire de connexion à votre colonne latérale WordPress ?
Un formulaire de connexion dans la colonne latérale de WordPress permet aux utilisateurs/utilisatrices de se connecter rapidement depuis n’importe quel endroit de votre site. Avoir un accès facile à un formulaire de connexion peut augmenter les ventes pour les sites d’e-commerce, stimuler la rétention pour les cours en ligne, et plus encore.
Dans cet article, nous allons vous afficher comment ajouter facilement un formulaire de connexion personnalisé à votre colonne latérale WordPress.

Quand et pourquoi avez-vous besoin d’un formulaire de connexion personnalisé dans WordPress ?
Si vous gérez un site d’adhésion, un magasin en ligne ou si vous vendez des cours en ligne, il est probable que vos utilisateurs/utilisatrices doivent se connecter pour effectuer certaines actions.
Comme la colonne latérale apparaît sur l’ensemble du site, le formulaire de connexion est plus visible et plus facilement accessible à partir de chaque page du site.
L’ajout d’un formulaire de connexion à votre colonne latérale WordPress permet aux utilisateurs/utilisatrices de se connecter rapidement à leurs comptes. Cela stimule l’engagement, offre une meilleure expérience utilisateur et augmente les conversions de formulaires.
Cela dit, voyons comment ajouter facilement un formulaire de connexion à votre colonne latérale WordPress. Nous allons vous afficher comment ajouter le formulaire de connexion par défaut dans la colonne latérale et créer un formulaire de connexion personnalisé.
Vous pouvez cliquer sur les liens ci-dessous pour accéder à la section de votre choix :
Méthode 1 : Ajout du formulaire de connexion par défaut de WordPress dans la colonne latérale
Vous pouvez afficher le formulaire de connexion par défaut de WordPress dans la colonne latérale de votre site. Cela permet aux utilisateurs/utilisatrices de saisir très facilement leur identifiant et leur mot de passe pour accéder à la zone d’administration de WordPress.
Pour ce tutoriel, nous utiliserons le thème Astra. Notez que les options peuvent varier en fonction du thème WordPress que vous utilisez.
Pour commencer, vous devez vous rendre dans Apparence » Widgets depuis votre tableau de bord WordPress.
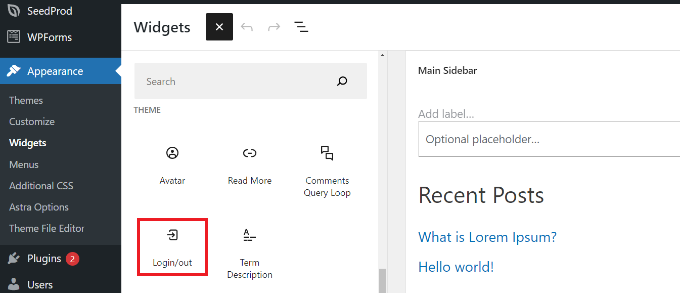
À partir de là, vous pouvez cliquer sur le bouton « + », défiler jusqu’au titre « Thème » et cliquer sur le bloc du widget « Connexion/sortie » pour l’ajouter à votre colonne latérale.

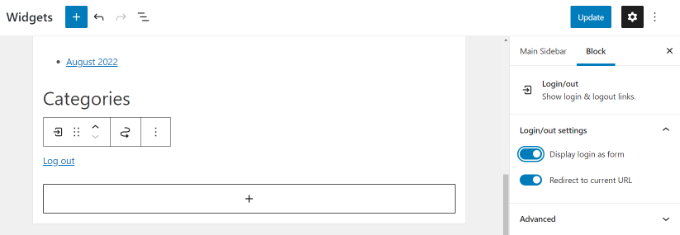
Ensuite, vous verrez le bloc « Connexion/sortie » dans votre zone de widgets. Vous pouvez alors activer les options permettant d’afficher la connexion sous forme de formulaire.
Une fois les modifications effectuées, cliquez sur le bouton « Mettre à jour » en haut de la page.

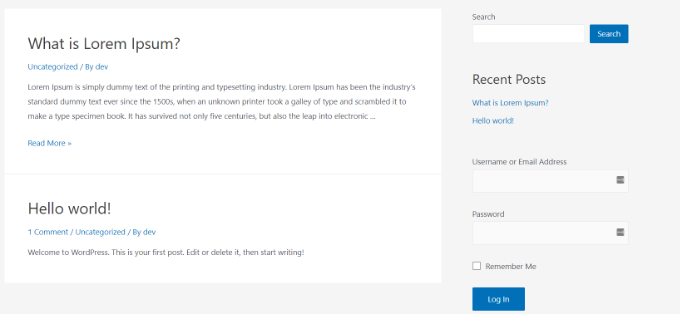
Après cela, vous pouvez visiter votre site WordPress pour voir le formulaire de connexion par défaut de WordPress en action.
Notez que vous serez connecté si vous allez immédiatement vérifier le formulaire. Il vous suffit de vous connecter à votre site pour voir comment le formulaire apparaîtra à vos membres.

Méthode 2 : Ajouter un formulaire de connexion personnalisé à l’aide de l’extension WPForms
Le formulaire de connexion par défaut de WordPress propose uniquement un champ pour le nom d’utilisateur et le mot de passe. Cependant, vous pouvez créer un formulaire d’inscription d’utilisateur personnalisé avec plus de champs et d’options de personnalisation.
La meilleure façon de le faire est d’utiliser WPForms. C’est l’extension de formulaire WordPress la plus populaire, et la version premium de WPForms vous permet de créer facilement des formulaires de connexion et d’inscription WordPress avec des champs personnalisés.
Les utilisateurs/utilisatrices de WPBeginner peuvent utiliser le Code promo WPForms: SAVE50 pour bénéficier de 50% d’inactif sur leurs achats.
La première chose à faire est d’installer et d’activer l’extension WPForms. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous devez vous rendre sur la page WPForms » Réglages pour saisir votre clé de licence. Vous pouvez obtenir votre clé de licence depuis votre compte WPForms sur leur site.

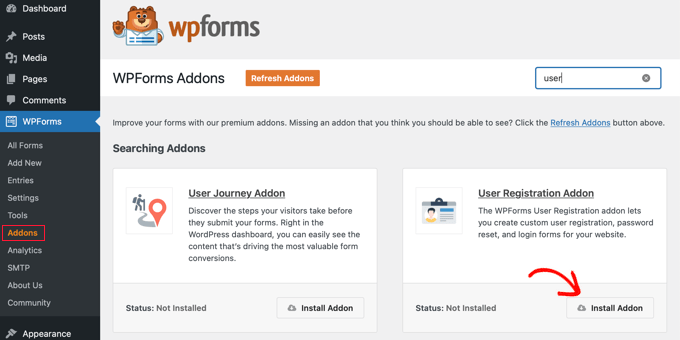
Après vérification, vous devez vous rendre sur la page WPForms » Addons.
À partir de là, vous devez défiler vers le bas jusqu’au » module complémentaire d’inscription de l’utilisateur » et cliquer sur le bouton » Installer le module complémentaire « .

Le module s’installe et s’active automatiquement sur votre site.
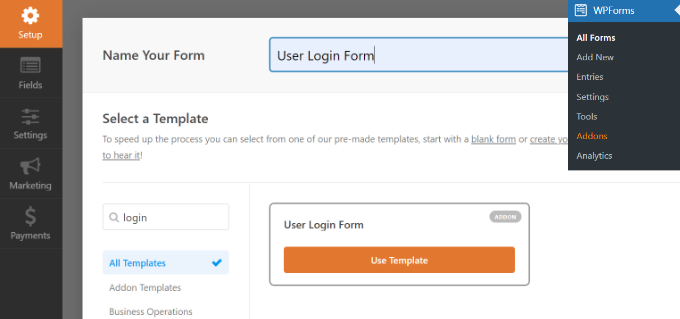
Vous êtes maintenant prêt à créer un formulaire de connexion WordPress personnalisé. Il suffit de se rendre sur la page WPForms » Ajouter une nouvelle pour lancer le constructeur de WPForms.
Version Sélectionné, vous devez saisir un nom de formulaire en haut de la page et sélectionner le modèle intégré « Formulaire de connexion de l’utilisateur ». Il suffit de survoler le modèle et de cliquer sur le bouton « Utiliser le Modèle ».

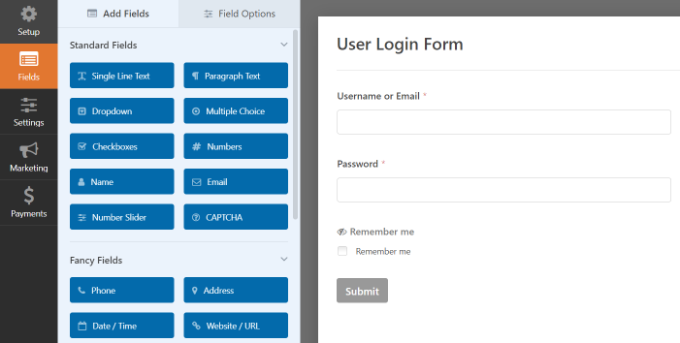
Il affichera les champs de connexion préchargés dans votre formulaire. Vous pouvez cliquer sur un champ pour le modifier ou ajouter de nouveaux champs dans la colonne de gauche.
WPForms offre de multiples champs de formulaire que vous pouvez ajouter en utilisant le Constructeur glisser-déposer. Par exemple, vous pouvez ajouter un nom ou des champs de formulaire CAPTCHA au formulaire de connexion.

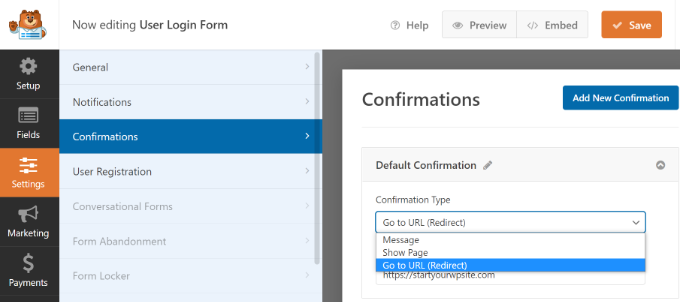
Ensuite, dirigez-vous vers l’onglet « Réglages » et cliquez sur la section « Confirmation ».
C’est ici que vous devez définir ce qu’il faut faire une fois qu’un utilisateur s’est bien connecté à votre site.

Les options comprennent un message, une page personnalisée ou une URL de redirection vers n’importe quelle page de votre site.
Idéalement, vous souhaitez rediriger les utilisateurs/utilisatrices vers une page une fois qu’ils sont connectés. Il peut s’agir de votre page d’accueil, du panneau d’administration de WordPress ou de toute autre page de votre site, comme leur tableau de bord d’adhésion ou leur portail client.
Ensuite, vous pouvez cliquer sur le bouton « Enregistrer » en haut et quitter le Constructeur de formulaires.
Votre formulaire de connexion est maintenant prêt. A partir d’ici, vous pouvez l’ajouter à votre colonne latérale WordPress.
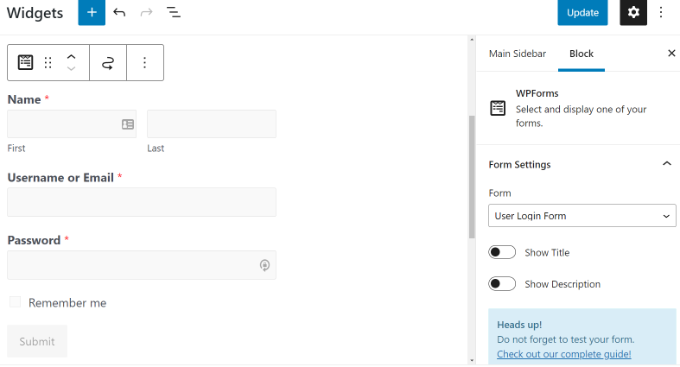
Il vous suffit de vous rendre sur la page Apparence » Widgets dans votre zone d’administration WordPress. Sur cette page, ajoutez le bloc de widgets » WPForms » dans la zone de widgets de la colonne latérale de votre site.

Ensuite, vous pouvez sélectionner votre formulaire de connexion utilisateur dans le menu déroulant.
Vous pouvez voir plus d’options dans le panneau des Réglages sur votre droite. Par exemple, il existe des options permettant d’afficher le titre et la description du formulaire.

N’oubliez pas de cliquer sur le bouton « Mise à jour » lorsque vous avez terminé.
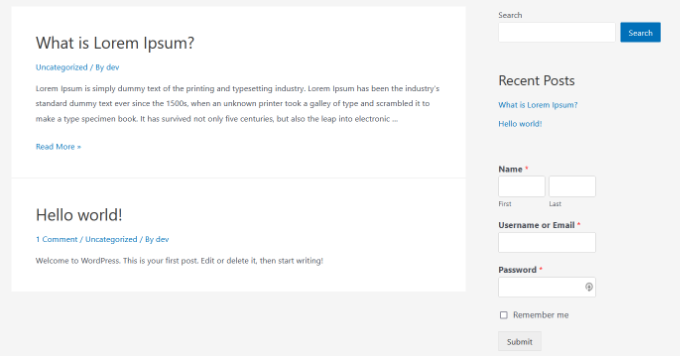
Vous pouvez maintenant visiter votre site pour voir la fonctionnalité WordPress de formulaire de connexion personnalisé.

Vous pouvez également utiliser WPForms pour créer un formulaire d’inscription personnalisé avec des fonctionnalités anti-spam.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un formulaire de connexion dans votre colonne latérale WordPress. Vous pouvez également consulter notre guide étape par étape sur la façon de démarrer un blog WordPress et les meilleurs services de marketing e-mail pour les petites entreprises .
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Paul Jurado says
Does the Sidebar Login Plugin still work? The plugin site shows it hasn’t been updated in 3 years and therefore may have some compatibility issues. Please advise.
WPBeginner Support says
The plugin appears to be working currently but we will certainly take a look at alternatives.
Administrateur
Hafsa says
Hi,
Could u plz tell me, if i can creat a custome login form for users without the need of registration??
WPBeginner Support says
Hi Hafsa,
Yes, you can.
Administrateur
Zion Oyemade says
Just a thought, the WordPress sidebar login has not being updated in two years. I’m wondering if this was an oversight considering that this blog post was recently updated.