¿Necesita añadir campos meta personalizados a taxonomías personalizadas en WordPress?
Las taxonomías personalizadas le permiten organizar su contenido más allá de las categorías y las etiquetas. A veces es útil añadir campos adicionales para describirlas.
En este artículo, le mostraremos cómo añadir metacampos adicionales a las taxonomías que crean.

¿Cuándo debe añadir metacampos personalizados a una taxonomía personalizada?
Cuando cree nuevo contenido en su sitio web WordPress, puede organizarlo utilizando las dos taxonomías por defecto, categorías y etiquetas.
Algunos sitios web se benefician del uso de taxonomías personalizadas. Estas le permiten clasificar su contenido de formas adicionales.
Por ejemplo, un sitio web que publique reseñas de libros podría añadir las taxonomías “Temas” y “Autores” para que los visitantes encuentren rápidamente las reseñas que les interesan.
Para más información, consulte nuestra guía sobre cómo crear taxonomías personalizadas en WordPress.
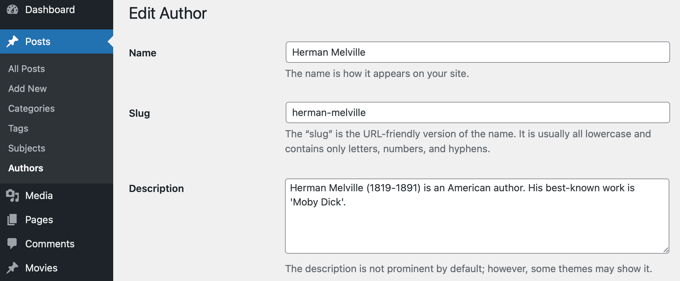
Cada taxonomía tiene solo tres o cuatro campos por defecto: nombre, slug, padre (si es jerárquica) y descripción.

A veces resulta útil añadir campos adicionales para describir mejor la taxonomía. Por ejemplo, puede añadir un campo de “año de nacimiento” a una taxonomía de “autores”.
Dicho esto, a continuación le explicamos cómo añadir meta campos personalizados a taxonomías personalizadas en WordPress.
Paso 1: Añadir Meta Campos Personalizados a Taxonomías Personalizadas en WordPress
En primer lugar, debe instalar y activar el plugin Advanced Custom Fields. Para obtener más información, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
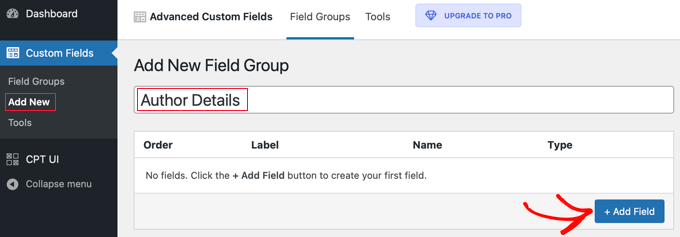
A continuación, diríjase a la página Campos personalizados ” Añadir nuevo. Aquí puede añadir un grupo de campos que contenga uno o más campos nuevos.
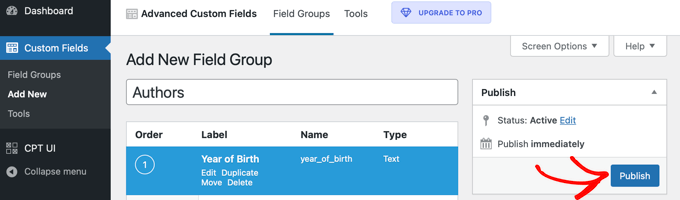
Se le pedirá que asigne un título al grupo de campos, que se mostrará junto con los nuevos campos al añadir o editar la taxonomía. En este tutorial, queremos añadir un campo personalizado a la taxonomía Autores, por lo que llamaremos al grupo de campos ‘Detalles del autor’.

Una vez hecho esto, debes hacer clic en el botón “+ Añadir campo” para añadir un campo. Aparecerá un nuevo formulario en el que podrás rellenar los datos del nuevo campo.
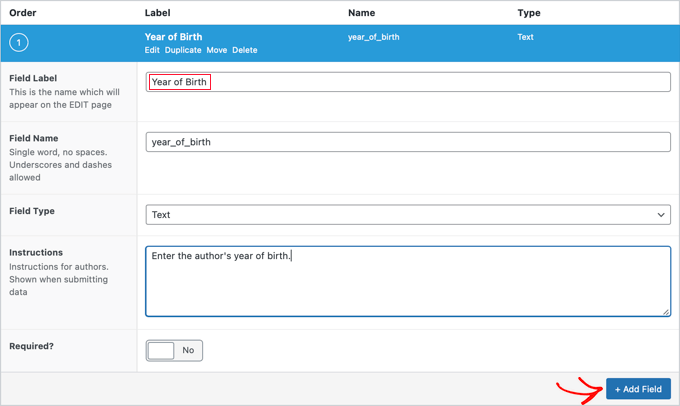
Una vez que introduzca una etiqueta de campo, el nombre del campo se creará automáticamente y podrá editarlo si lo desea. Necesitará utilizar el nombre de campo más adelante en el tutorial, así que anótelo.

Ahora debe rellenar los demás detalles del campo, como el tipo de campo, las instrucciones para los autores que rellenarán el formulario y si el campo es obligatorio / requerido / necesario. Otras opciones que no se muestran en la captura de pantalla son el texto por defecto, el texto del marcador de posición, el límite de caracteres, etc.
Si desea añadir un segundo campo, haga clic en el botón “+ Añadir campo” y repita el proceso. De lo contrario, simplemente desplácese hasta la sección Ubicación.
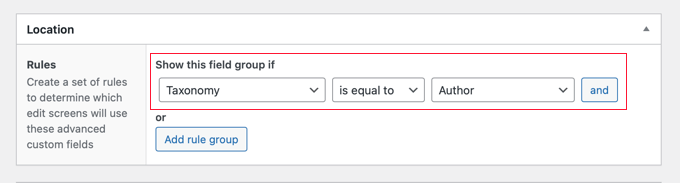
Aquí puede crear reglas que describan dónde mostrar el nuevo campo. Debe seleccionar “Taxonomía” en el primer menú desplegable y dejar el campo del medio como “es igual a”. Finalmente, seleccione la taxonomía personalizada correcta para el último campo. En este tutorial, seleccionaremos ‘Autor’.

Si desea añadir este campo a otra taxonomía, puede hacer clic en el botón “Añadir grupo de reglas” y repetir el paso.
Ahora debes establecer los demás ajustes de la página. Nosotros simplemente dejaremos los valores por defecto. Cuando haya terminado, desplácese hasta la parte superior de la página y haga clic en el botón “Publicar”.

Enhorabuena, ha añadido correctamente un meta campo personalizado a una taxonomía personalizada en WordPress. Pero aún te queda trabajo por hacer.
Paso 2: Añadir datos al nuevo metacampo personalizado
Aunque la taxonomía tiene un nuevo campo, aún no contiene ningún dato. Deberías tomarte un tiempo para hacerlo ahora.
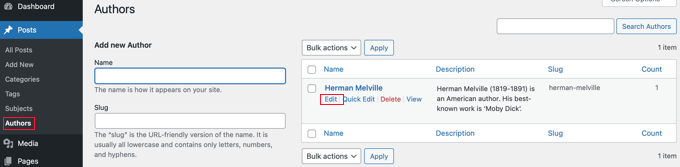
En nuestro ejemplo, necesitamos ingresar el año de nacimiento de cada autor. Para hacerlo, necesitamos navegar a Entradas ” Autores y hacer clic en el nombre del autor que deseamos editar.

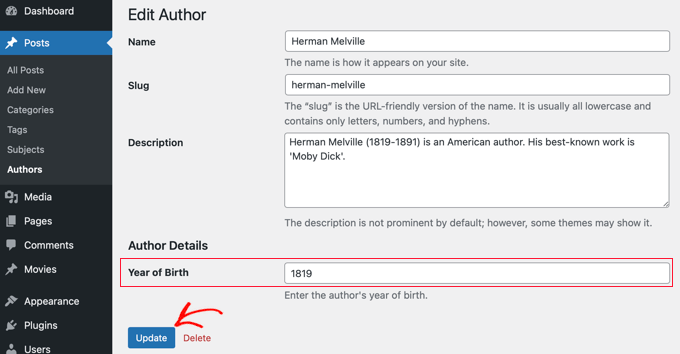
A continuación, podemos introducir datos en el nuevo campo. En este caso, introduciremos el año de nacimiento de ese autor. No olvides hacer clic en el botón “Actualizar” para almacenar los nuevos datos.

Debe seguir los mismos pasos en su sitio web para añadir datos a su taxonomía personalizada.
Cuando haya terminado, aún le queda un paso. Mientras que usted puede ver el campo personalizado cuando está conectado a su área de administrador de WordPress, los visitantes de su sitio web no podrán verlo. Tendrá que añadir el campo a la página de archivo de la taxonomía personalizada.
Paso 3: Visualización de un metacampo personalizado en su página de archivo de taxonomía
En este paso, tendrás que añadir código a los archivos de tu tema. Si no lo has hecho antes, consulta nuestra guía para principiantes sobre cómo pegar fragmentos de código de la web en WordPress.
Lo primero que tienes que hacer es entrar en la carpeta de tu tema y buscar tu archivo de taxonomía. Tendrá un nombre como taxonomía-YOURTAXONOMYNAME.php.
Por ejemplo, si tiene una taxonomía personalizada llamada “autores”, deberá buscar un archivo llamado taxonomy-authors.php.
Si no ve ese archivo, busque archive.php. Tendrás que hacer un duplicado de ese archivo y nombrarlo como se ha descrito anteriormente.
Nota: Si tu tema no incluye archive.php, entonces probablemente estés usando un framework de temas de WordPress y tendrás que crear el archivo de taxonomía manualmente. Un buen punto de partida para aprender a crear archivos de taxonomía es nuestra guía sobre cómo crear páginas de archivo personalizadas en WordPress.
Ahora tienes que añadir el siguiente código al archivo de taxonomía justo antes del bucle:
<?php
// get the current taxonomy term
$term = get_queried_object();
// get the taxonomy meta field
$taxonomymetafield = get_field('FIELDNAME', $term);
// display the taxonomy meta field
echo $taxonomymetafield;
?>
Tenga en cuenta que debe sustituir “FIELDNAME” por el nombre real del campo que creó anteriormente. Recuerde que le pedimos que lo anotara.
En nuestro ejemplo, el nombre del campo es ‘year_of_birth’. También añadiremos una descripción para que nuestros visitantes entiendan el significado del campo. Para ello, añadiremos el siguiente código al archivo de taxonomía taxonomy-authors.php:
<?php
// get the current taxonomy term
$term = get_queried_object();
// get the taxonomy meta field
$taxonomymetafield = get_field('year_of_birth', $term);
// display the taxonomy meta field
echo "Year of birth: ";
echo $taxonomymetafield;
?>
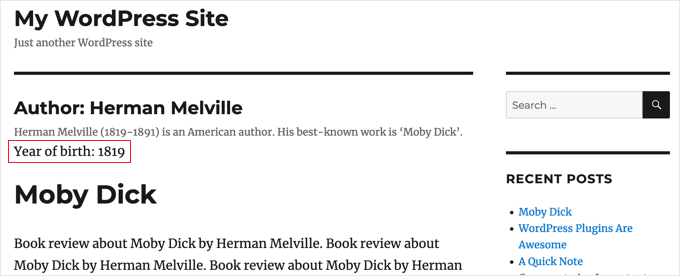
Este es el aspecto que tenía cuando lo probamos en nuestro sitio de demostración:

Esperamos que este tutorial te haya ayudado a aprender cómo añadir meta campos personalizados a taxonomías personalizadas en WordPress. Puede que también quieras aprender a añadir palabras clave y meta description en WordPress, o comprobar nuestra lista de plugins imprescindibles para hacer crecer tu sitio.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tarek Anandan says
If you can’t your data to display and you’re using a recent version of WordPress, use get_term_meta() instead of get_tax_meta().
Subin says
here’s my code:
$config = array(
‘id’ => ‘tax_meta_box’, // meta box id, unique per meta box
‘title’ => ‘Tax Meta Box’, // meta box title
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
‘context’ => ‘normal’, // where the meta box appear: normal (default), advanced, side; optional
‘fields’ => array(), // list of meta fields (can be added by field arrays)
‘local_images’ => false, // Use local or hosted images (meta box images for add/remove)
‘use_with_theme’ => get_template_directory_uri() . ‘/Tax-Meta-Class/Tax-meta-class’
);
/*
* Initiate your meta box
*/
$my_meta = new Tax_Meta_Class($config);
//Image field
$my_meta->addImage(‘image_field’,array(‘name’=> __(‘My Image ‘,’tax-meta’)));
$my_meta->Finish();
———————————————————————————————————————–
term_id;
$saved_data = get_tax_meta($term_id,’image_field’,true);
echo ”;
echo $term_id; // Echoes ‘1’ which is the category ID
echo $saved_data; // Doesn’t show anything . Wonder Why!!
exit;
?>
James Dower says
I’m also having issues getting the path for an uploaded image. It just echos:
Array
…text fields are fine.
I’m using:
$prefix = ‘ttp_’;
$my_meta->addImage($prefix.’logo_id’,array(‘name’=> __(‘Logo’,’tax-meta’)));
And on the taxonomy.php page:
$logo = get_tax_meta($term->term_id, ttp_logo_id);
Can anyone help please? I’ve been at this for HOURS!
James Dower says
…and is anyone please able to explain how to echo repeater fields?!
James Dower says
For all those struggling to get this to read out, I found a stray apostrophe in there, this works for me:
$data = get_tax_meta($term->term_id, ba_text_field_id);
echo $data;
siva says
Hi Team very very thank you…..
Ketan says
Hi,
I am activate plugin. but i don’t show where i can add custom taxonomy filed in admin side. please replay me.
Thanks,
Ketan.
Francisco says
Thanks a lot this has been very useful!!!!
I displayer correclty a text field using this code:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
echo $saved_data;
BUT I need to display an image too, I’m using this php code in my template:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_image_field_id’);
echo $saved_data;
But it doesn’t display anything!
It just shows a single word “array”
What could be wrong?
David Beastall says
Thanks for that, the tutorial seems incomplete imo.
Hemanta Chakladar says
I’m also searching for that.
Hemanta Chakladar says
I’m stuck.
I can see meta data option in wordpress category and not in my custom taxonomy. Where can I add this option to add custom meta in my custom taxonomy ? Where that is defined ?
Marco Panichi says
How to add a multiple checkbox in order to select one or more users?
Ankur says
Hi Marco, Did you get any answer on it? I am also looking for the same functionality.
Joe Chow says
thanks a lot.I can see there are bunch of fields showed at the post category. However, I just want to know how to make the code to be used for woocommerce product category only.
Can anyone give a tip?
Joe says
How would you get the taxonomy information on a custom page template instead of a taxonomy.php page?
Jason Gateman says
Thanks for this tutorial! How do I get the meta to show on a custom post page I have created as opposed to just the taxonomy page?
AD says
Hi Guys,
For those who are having issues with displaying the content that is saved. Use the prefix in front of the key.
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
That should be ba_text_field_id (Given that the prefix is ba_) .
Hope this helps cheers.
Dan says
I wanted to second this comment, as it can be quite puzzling to figure out why the example doesn’t work. If you look in the “Tax meta class” file you will see at the top that Ohad defines a $prefix variable that is appended to each save function.
So in order to get the result to echo out, you need to include the prefix. You can set the prefix to anything you want, including “”. I have no idea what “ba_” stands for, but that is what is in there by default.
The example should read:
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
Chris says
Thanks a lot! Works great. You saved me a lot of time coding.
Ante says
Ok, I’m stuck.
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
So ‘taxonomy’ is my custom taxonomy, let’s say ‘project_clients’
‘text_field_id’ is the id of input field, it’s $prefix.’text_area’…
What’s ‘term’ ?????
Steve says
Ante,
Have you had any progress with this??
I’m wondering the same question – poured over so many comments and pages talking about this, but cannot find a resolution. Any help would be appreciated if you have found the answer.
Simply adding the following to my taxonomy.php file is not working:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
fp-admin says
I am trying to add whatever I put in the WYSIWYG to the front end of the website. I honestly have no clue what I’m doing but this is my code so far:
term_id,’wysiwyg_field_id’);
?>
<a href="”>
ELiane says
Hi,
I used the plugin but I can get the code on my Taxonomy.php.
I Use this code to display the field
term_id,’text_field_id’);
echo $saved_data;
?>
Do I have to do something else?
Thanks
WPBeginner Support says
yes if you have followed all instructions as described above, then it should work.
Administrador
Tejas Deshmukh says
Hello, Specially Thanks for this Idea. This plugin is working superb. I have added three extra fields in Perticular Term add, edit option. but when i create category in it at that term at that time I can’t store value for that extra three fields. So any suggestion for that?
alexut says
But how do I get the data out of the archive page? you should add this also as this is a common request.
Kisshomaru says
Brilliant! You have no ideea how much time I spent looking for a way to add “quantities” to “products”. This not being a commerce site, it was cumbersome to have a food post tied to an Ingredients taxonomy and not to be able to modify the number of cucumbers for each post.
Thank You!
Mike Jackson says
Hi – I’m having trouble getting this to work. I have the data fields visible in my custom taxonomy but I cannot call the data in my brand-description.php using the php code you pasted at the bottom of your article. It doesn’t show an error, it just doesn’t work.
I’d really appreciate some further explanation with this if you have the time.
Thanks
Mike Jackson says
This is quite a find! Been trying to solve this for a few weeks. Any idea how to add the new fields to the columns?
Mike Jackson says
I’m also having trouble outputting anything on the page. I have this code applied and data in the fields but nothing showing on the site
term_id,’textarea_field_id’);
echo $saved_data;
?>
Editorial Staff says
This code works on taxonomy archive page. If it is not displaying then chances are that the code is not able to get the taxonomy ID. At least that would be my guess.
-Syed
Administrador
FJ says
Well, this sounds nice and did the trick on the categories but for any reason, it didn’t on a custom taxonomy of mine. Did I miss something ? Is there a hook somewhere I didn’t look at ?
Anyway thanks a lot for those enlightening on Ohad’s work. I hanged around it wondering how on earth I could use it properly. I’m just the do-it-yourself type, not a real developper, I’m sure you’ll have understood already.
Thanks again.
Editorial Staff says
In line 24 of example-usage.php, you should be able to specify your custom taxonomy.
Administrador
Ben says
To clarify – Line 24 of taxonomy-fields.php
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
CHANGE the XXX to whatever your custom taxonomy is called
‘pages’ => array(‘xxxxx’), // taxonomy name, accept categories, post_tag and custom taxonomies
Kobbe says
@ Editor please forgive me, How do i output a text field
Editorial Staff says
You have to use the PHP code that we shared. Make sure to change the field name to the one that you have.
Administrador
Kobbe says
Thanks editor i really appreciate for the reply, This is how class-usage-demo.php – http://pastebin.com/ctZPeS0w
This is what i’m doing but not displaying/outputting anything what am i doing wrong..? and is it possible to display the code (if possible) anywhere in my theme…Thanks
Editorial Staff says
The code you have is simply setting up the admin side of things. To display the code, look at the PHP code that we have shared in the article. You have to use that in your taxonomy archive file.
gaurav kaushik says
its cool..
but where it save the data…? in postmeta table or it create a new table?
Editorial Staff says
It does it in the options table.
Administrador
Gaurav Kaushik says
can we change the backend of this plugin..i mean we want to create a termmeta table (meta_id,term_id,meta_key,meta_value) ..and save the taxonomy meta here…or connect it with this plugin? http://wordpress.org/extend/plugins/simple-term-meta/
Jim says
Cool stuff. I will implement this on our blog in the future.
Michelle says
Oh thanks you so much, I’ve been wondering how to identify tags as being English or Spanish for my bilingual site – this helps enormously
Jaime says
I actually just finished coding up custom fields for a custom taxonomy for a project I’m working on. I love the flexibility – will certainly check out the plugin for future projects!
Editorial Staff says
Yes that is the best part about it. We love stumbling onto libraries like this one which makes the life of developers much easier.
Administrador