Você precisa adicionar metacampos personalizados a taxonomias personalizadas no WordPress?
As taxonomias personalizadas permitem que você organize seu conteúdo além das categorias e tags. Às vezes, é útil adicionar campos adicionais para descrevê-las.
Neste artigo, mostraremos como adicionar metacampos adicionais às taxonomias que eles criam.

Quando você deve adicionar metacampos personalizados a uma taxonomia personalizada?
Ao criar um novo conteúdo em seu site WordPress, você pode organizá-lo usando as duas taxonomias padrão, categorias e tags.
Alguns sites se beneficiam do uso de taxonomias personalizadas. Elas permitem que você classifique seu conteúdo de outras maneiras.
Por exemplo, um site que publica resenhas de livros pode adicionar as taxonomias “Assuntos” e “Autores” para que os visitantes possam encontrar rapidamente as resenhas nas quais estão interessados.
Para obter mais informações, consulte nosso guia sobre como criar taxonomias personalizadas no WordPress.
Cada taxonomia tem apenas três ou quatro campos por padrão: nome, slug, pai (se for hierárquico) e descrição.

Às vezes, é útil acrescentar campos adicionais para descrever melhor a taxonomia. Por exemplo, você pode adicionar um campo de “ano de nascimento” a uma taxonomia de “autores”.
Dito isso, veja a seguir como adicionar metacampos personalizados a taxonomias personalizadas no WordPress.
Etapa 1: Como adicionar metacampos personalizados a taxonomias personalizadas no WordPress
Primeiro, você precisa instalar e ativar o plug-in Advanced Custom Fields. Para saber mais, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
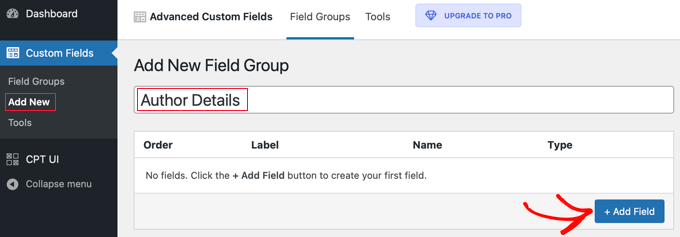
Em seguida, vá para a página Campos personalizados ” Adicionar novo. Aqui você pode adicionar um grupo de campos que contém um ou mais campos novos.
Você será solicitado a dar um título ao grupo de campos, que será exibido junto com os novos campos ao adicionar ou editar a taxonomia. Neste tutorial, queremos adicionar um campo personalizado à taxonomia Authors (Autores), portanto, nomearemos o grupo de campos como “Author Details” (Detalhes do autor).

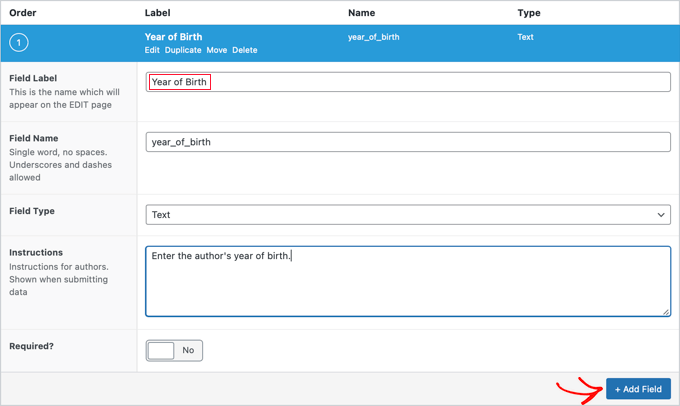
Depois de fazer isso, você deve clicar no botão “+ Add Field” para adicionar um campo. Será exibido um novo formulário no qual você poderá preencher os detalhes do novo campo.
Depois de inserir um rótulo de campo, o nome do campo será criado automaticamente e você poderá editá-lo, se desejar. Você precisará usar o nome do campo posteriormente no tutorial, portanto, anote-o.

Agora você deve preencher os outros detalhes do campo, como o tipo de campo, as instruções para os autores que preencherão o formulário e se esse campo é obrigatório. Outras opções não mostradas na captura de tela incluem texto padrão, texto de espaço reservado, limite de caracteres e muito mais.
Se quiser adicionar um segundo campo, clique no botão “+ Add Field” e repita o processo. Caso contrário, basta rolar a tela para baixo até a seção Location (Localização).
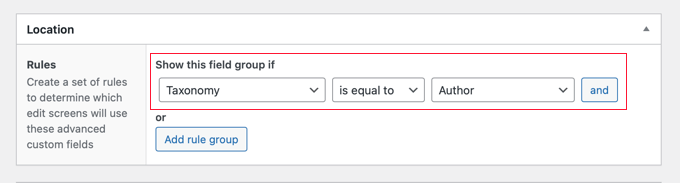
Aqui você pode criar regras que descrevem onde exibir o novo campo. Você deve selecionar “Taxonomy” (Taxonomia) no primeiro menu suspenso e deixar o campo do meio como “is equal to” (é igual a). Por fim, selecione a taxonomia personalizada correta para o último campo. Neste tutorial, selecionaremos “Autor”.

Se quiser adicionar esse campo a outra taxonomia, clique no botão “Add rule group” (Adicionar grupo de regras) e repita a etapa.
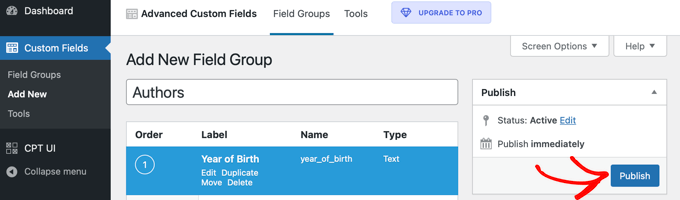
Agora você deve ajustar quaisquer outras configurações na página. Simplesmente deixaremos os valores padrão. Quando terminar, role até a parte superior da página e clique no botão “Publish” (Publicar).

Parabéns, você adicionou com sucesso um metacampo personalizado a uma taxonomia personalizada no WordPress. Mas você ainda precisa fazer mais algumas coisas.
Etapa 2: Adicionar dados ao novo campo meta personalizado
Embora a taxonomia tenha um novo campo, ela ainda não contém nenhum dado. Você deve dedicar algum tempo para fazer isso agora.
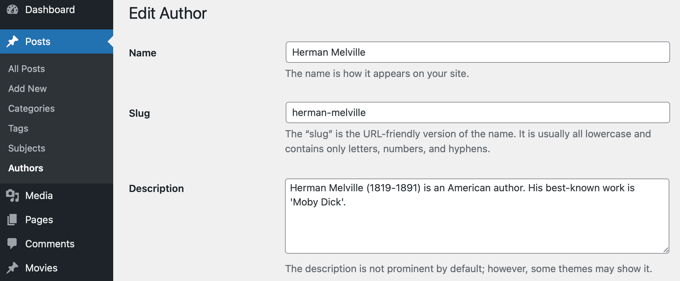
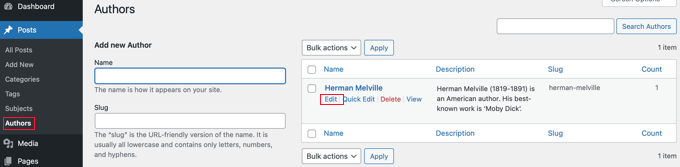
Em nosso exemplo, precisamos inserir o ano de nascimento de cada autor. Para isso, precisamos navegar até Posts ” Authors e clicar no nome do autor que desejamos editar.

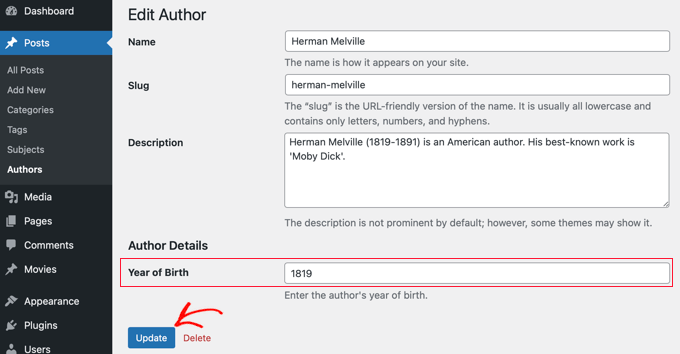
Depois disso, podemos inserir dados no novo campo. Nesse caso, digitaremos o ano de nascimento do autor. Não se esqueça de clicar no botão “Update” (Atualizar) para armazenar os novos dados.

Você deve seguir as mesmas etapas em seu site para adicionar dados à sua taxonomia personalizada.
Quando você tiver terminado, ainda há uma etapa a ser cumprida. Embora você possa ver o campo personalizado quando estiver conectado à área de administração do WordPress, os visitantes do seu site não poderão vê-lo. Você precisará adicionar o campo à página de arquivo da taxonomia personalizada.
Etapa 3: Exibindo um metacampo personalizado em sua página de arquivo de taxonomia
Nesta etapa, você precisará adicionar código aos arquivos do seu tema. Se você nunca fez isso antes, consulte nosso guia para iniciantes sobre como colar trechos da Web no WordPress.
A primeira coisa que você precisa fazer é entrar na pasta do seu tema e procurar o arquivo de taxonomia. Ele terá um nome como taxonomy-YOURTAXONOMYNAME.php.
Por exemplo, se você tiver uma taxonomia personalizada chamada “autores”, precisará procurar um arquivo chamado taxonomy-authors.php.
Se você não encontrar esse arquivo, procure por archive.php. Você precisará fazer uma duplicata desse arquivo e nomeá-lo conforme descrito acima.
Observação: se o seu tema não incluir archive.php, provavelmente você está usando uma estrutura de tema do WordPress e terá de criar o arquivo de taxonomia manualmente. Um bom ponto de partida para aprender a criar arquivos é o nosso guia sobre como criar páginas de arquivo personalizadas no WordPress.
Agora você precisa adicionar o seguinte código ao arquivo de taxonomia logo antes do loop:
<?php
// get the current taxonomy term
$term = get_queried_object();
// get the taxonomy meta field
$taxonomymetafield = get_field('FIELDNAME', $term);
// display the taxonomy meta field
echo $taxonomymetafield;
?>
Observe que você precisa substituir “FIELDNAME” pelo nome real do campo que criou acima. Lembre-se de que pedimos que você o anotasse.
Em nosso exemplo, o nome do campo é “year_of_birth”. Também adicionaremos uma descrição para que nossos visitantes entendam o significado do campo. Portanto, adicionaremos o seguinte código ao arquivo de taxonomia taxonomy-authors.php:
<?php
// get the current taxonomy term
$term = get_queried_object();
// get the taxonomy meta field
$taxonomymetafield = get_field('year_of_birth', $term);
// display the taxonomy meta field
echo "Year of birth: ";
echo $taxonomymetafield;
?>
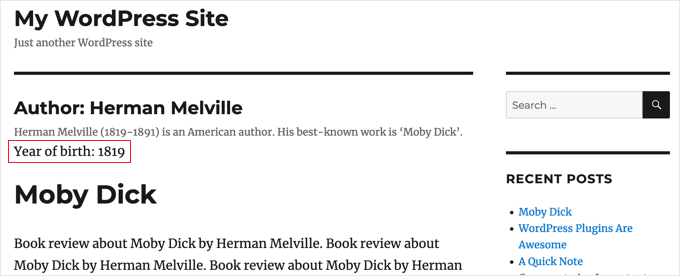
Veja como ficou quando o testamos em nosso site de demonstração:

Esperamos que este tutorial tenha ajudado você a aprender como adicionar metacampos personalizados a taxonomias personalizadas no WordPress. Você também pode querer saber como adicionar palavras-chave e metadescrição no WordPress ou conferir nossa lista de plug-ins obrigatórios para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Tarek Anandan says
If you can’t your data to display and you’re using a recent version of WordPress, use get_term_meta() instead of get_tax_meta().
Subin says
here’s my code:
$config = array(
‘id’ => ‘tax_meta_box’, // meta box id, unique per meta box
‘title’ => ‘Tax Meta Box’, // meta box title
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
‘context’ => ‘normal’, // where the meta box appear: normal (default), advanced, side; optional
‘fields’ => array(), // list of meta fields (can be added by field arrays)
‘local_images’ => false, // Use local or hosted images (meta box images for add/remove)
‘use_with_theme’ => get_template_directory_uri() . ‘/Tax-Meta-Class/Tax-meta-class’
);
/*
* Initiate your meta box
*/
$my_meta = new Tax_Meta_Class($config);
//Image field
$my_meta->addImage(‘image_field’,array(‘name’=> __(‘My Image ‘,’tax-meta’)));
$my_meta->Finish();
———————————————————————————————————————–
term_id;
$saved_data = get_tax_meta($term_id,’image_field’,true);
echo ”;
echo $term_id; // Echoes ‘1’ which is the category ID
echo $saved_data; // Doesn’t show anything . Wonder Why!!
exit;
?>
James Dower says
I’m also having issues getting the path for an uploaded image. It just echos:
Array
…text fields are fine.
I’m using:
$prefix = ‘ttp_’;
$my_meta->addImage($prefix.’logo_id’,array(‘name’=> __(‘Logo’,’tax-meta’)));
And on the taxonomy.php page:
$logo = get_tax_meta($term->term_id, ttp_logo_id);
Can anyone help please? I’ve been at this for HOURS!
James Dower says
…and is anyone please able to explain how to echo repeater fields?!
James Dower says
For all those struggling to get this to read out, I found a stray apostrophe in there, this works for me:
$data = get_tax_meta($term->term_id, ba_text_field_id);
echo $data;
siva says
Hi Team very very thank you…..
Ketan says
Hi,
I am activate plugin. but i don’t show where i can add custom taxonomy filed in admin side. please replay me.
Thanks,
Ketan.
Francisco says
Thanks a lot this has been very useful!!!!
I displayer correclty a text field using this code:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
echo $saved_data;
BUT I need to display an image too, I’m using this php code in my template:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’ba_image_field_id’);
echo $saved_data;
But it doesn’t display anything!
It just shows a single word “array”
What could be wrong?
David Beastall says
Thanks for that, the tutorial seems incomplete imo.
Hemanta Chakladar says
I’m also searching for that.
Hemanta Chakladar says
I’m stuck.
I can see meta data option in wordpress category and not in my custom taxonomy. Where can I add this option to add custom meta in my custom taxonomy ? Where that is defined ?
Marco Panichi says
How to add a multiple checkbox in order to select one or more users?
Ankur says
Hi Marco, Did you get any answer on it? I am also looking for the same functionality.
Joe Chow says
thanks a lot.I can see there are bunch of fields showed at the post category. However, I just want to know how to make the code to be used for woocommerce product category only.
Can anyone give a tip?
Joe says
How would you get the taxonomy information on a custom page template instead of a taxonomy.php page?
Jason Gateman says
Thanks for this tutorial! How do I get the meta to show on a custom post page I have created as opposed to just the taxonomy page?
AD says
Hi Guys,
For those who are having issues with displaying the content that is saved. Use the prefix in front of the key.
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
That should be ba_text_field_id (Given that the prefix is ba_) .
Hope this helps cheers.
Dan says
I wanted to second this comment, as it can be quite puzzling to figure out why the example doesn’t work. If you look in the “Tax meta class” file you will see at the top that Ohad defines a $prefix variable that is appended to each save function.
So in order to get the result to echo out, you need to include the prefix. You can set the prefix to anything you want, including “”. I have no idea what “ba_” stands for, but that is what is in there by default.
The example should read:
$saved_data = get_tax_meta($term->term_id,’ba_text_field_id’);
Chris says
Thanks a lot! Works great. You saved me a lot of time coding.
Ante says
Ok, I’m stuck.
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
So ‘taxonomy’ is my custom taxonomy, let’s say ‘project_clients’
‘text_field_id’ is the id of input field, it’s $prefix.’text_area’…
What’s ‘term’ ?????
Steve says
Ante,
Have you had any progress with this??
I’m wondering the same question – poured over so many comments and pages talking about this, but cannot find a resolution. Any help would be appreciated if you have found the answer.
Simply adding the following to my taxonomy.php file is not working:
//Get the correct taxonomy ID by slug
$term = get_term_by( ‘slug’, get_query_var( ‘term’ ), get_query_var( ‘taxonomy’ ) );
//Get Taxonomy Meta
$saved_data = get_tax_meta($term->term_id,’text_field_id’);
echo $saved_data;
fp-admin says
I am trying to add whatever I put in the WYSIWYG to the front end of the website. I honestly have no clue what I’m doing but this is my code so far:
term_id,’wysiwyg_field_id’);
?>
<a href="”>
ELiane says
Hi,
I used the plugin but I can get the code on my Taxonomy.php.
I Use this code to display the field
term_id,’text_field_id’);
echo $saved_data;
?>
Do I have to do something else?
Thanks
WPBeginner Support says
yes if you have followed all instructions as described above, then it should work.
Administrador
Tejas Deshmukh says
Hello, Specially Thanks for this Idea. This plugin is working superb. I have added three extra fields in Perticular Term add, edit option. but when i create category in it at that term at that time I can’t store value for that extra three fields. So any suggestion for that?
alexut says
But how do I get the data out of the archive page? you should add this also as this is a common request.
Kisshomaru says
Brilliant! You have no ideea how much time I spent looking for a way to add “quantities” to “products”. This not being a commerce site, it was cumbersome to have a food post tied to an Ingredients taxonomy and not to be able to modify the number of cucumbers for each post.
Thank You!
Mike Jackson says
Hi – I’m having trouble getting this to work. I have the data fields visible in my custom taxonomy but I cannot call the data in my brand-description.php using the php code you pasted at the bottom of your article. It doesn’t show an error, it just doesn’t work.
I’d really appreciate some further explanation with this if you have the time.
Thanks
Mike Jackson says
This is quite a find! Been trying to solve this for a few weeks. Any idea how to add the new fields to the columns?
Mike Jackson says
I’m also having trouble outputting anything on the page. I have this code applied and data in the fields but nothing showing on the site
term_id,’textarea_field_id’);
echo $saved_data;
?>
Editorial Staff says
This code works on taxonomy archive page. If it is not displaying then chances are that the code is not able to get the taxonomy ID. At least that would be my guess.
-Syed
Administrador
FJ says
Well, this sounds nice and did the trick on the categories but for any reason, it didn’t on a custom taxonomy of mine. Did I miss something ? Is there a hook somewhere I didn’t look at ?
Anyway thanks a lot for those enlightening on Ohad’s work. I hanged around it wondering how on earth I could use it properly. I’m just the do-it-yourself type, not a real developper, I’m sure you’ll have understood already.
Thanks again.
Editorial Staff says
In line 24 of example-usage.php, you should be able to specify your custom taxonomy.
Administrador
Ben says
To clarify – Line 24 of taxonomy-fields.php
‘pages’ => array(‘category’), // taxonomy name, accept categories, post_tag and custom taxonomies
CHANGE the XXX to whatever your custom taxonomy is called
‘pages’ => array(‘xxxxx’), // taxonomy name, accept categories, post_tag and custom taxonomies
Kobbe says
@ Editor please forgive me, How do i output a text field
Editorial Staff says
You have to use the PHP code that we shared. Make sure to change the field name to the one that you have.
Administrador
Kobbe says
Thanks editor i really appreciate for the reply, This is how class-usage-demo.php – http://pastebin.com/ctZPeS0w
This is what i’m doing but not displaying/outputting anything what am i doing wrong..? and is it possible to display the code (if possible) anywhere in my theme…Thanks
Editorial Staff says
The code you have is simply setting up the admin side of things. To display the code, look at the PHP code that we have shared in the article. You have to use that in your taxonomy archive file.
gaurav kaushik says
its cool..
but where it save the data…? in postmeta table or it create a new table?
Editorial Staff says
It does it in the options table.
Administrador
Gaurav Kaushik says
can we change the backend of this plugin..i mean we want to create a termmeta table (meta_id,term_id,meta_key,meta_value) ..and save the taxonomy meta here…or connect it with this plugin? http://wordpress.org/extend/plugins/simple-term-meta/
Jim says
Cool stuff. I will implement this on our blog in the future.
Michelle says
Oh thanks you so much, I’ve been wondering how to identify tags as being English or Spanish for my bilingual site – this helps enormously
Jaime says
I actually just finished coding up custom fields for a custom taxonomy for a project I’m working on. I love the flexibility – will certainly check out the plugin for future projects!
Editorial Staff says
Yes that is the best part about it. We love stumbling onto libraries like this one which makes the life of developers much easier.
Administrador