Las imágenes pueden ralentizar significativamente su sitio web, por lo que es esencial guardar todas sus imágenes optimizadas para web. Recientemente uno de nuestros usuarios nos preguntó acerca de los pros y contras de usar un plugin como WP Smush. En este artículo, discutiremos los pros, contras y alternativas de WP Smush para optimizar imágenes en WordPress.
Qué es WP Smush?
WPSmush es un plugin para WordPress que permite optimizar imágenes sin perder calidad.
Ventajas de WP Smush
WP Smush es muy fácil de usar, y puedes optimizar tus imágenes sobre la marcha a medida que las subes a tu sitio de WordPress.
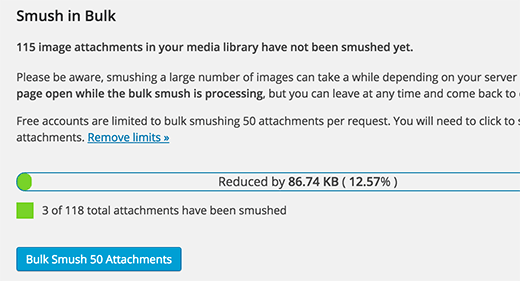
Para tus imágenes más antiguas puedes ir a Medios ” WP Sm ush para optimizar por lotes / en lotes 50 imágenes a la vez.
Para los principiantes, es una manera fácil y sencilla de optimizar sus imágenes y mejorar el rendimiento de su sitio.
Contras de WP Smush
La diferencia de rendimiento no es tan significativa como se puede obtener con otros métodos.
Por ejemplo, si estás subiendo una fotografía de 3 MB a tu sitio WordPress, entonces WP Smush la reduce en un 10-20% sin perder calidad. Sigue siendo un archivo de 2,4 a 2,7 MB, que es enorme.
WP Smush no te da ningún control sobre cuánto puedes optimizar una imagen. Aunque reduce el tamaño del archivo de imagen, no es la mejor solución.
Alternativas a WP Smush
Existen otras herramientas y plugins para WordPress que te permiten optimizar tus imágenes. Estas herramientas le dan más control sobre cómo desea optimizar sus imágenes. Esto puede resultar en tamaños de archivo aún más pequeños y cargas de página más rápidas.
Optimizador de imágenes EWWW
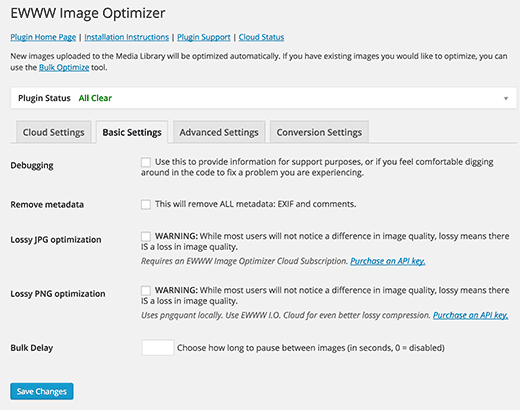
EWWW Image Optimizer es un plugin para WordPress que optimiza tus imágenes a medida que las subes. También puede optimizar las imágenes subidas anteriormente. También le permite convertir el formato de archivo, de modo que usted puede elegir un formato que da un tamaño de imagen inferior.
Por ejemplo, si subes una captura de pantalla en PNG, al convertirla a JPEG el tamaño del archivo puede ser mucho menor.
Imsanity
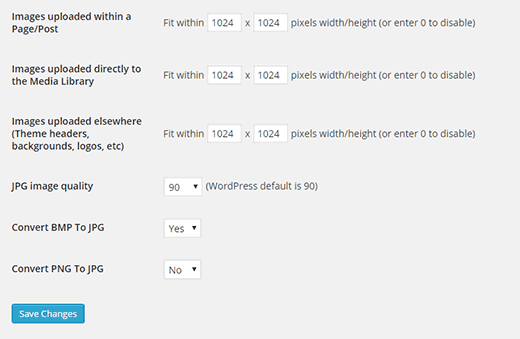
Imsanity le permite redimensionar por lotes / en lotes imágenes grandes en WordPress. A diferencia de los plugins mencionados anteriormente, Imsanity le permite elegir un tamaño máximo por defecto para sus imágenes.
Puede elegir la compresión por defecto para las imágenes jpeg en WordPress. El plugin también se puede utilizar para convertir automáticamente los formatos de archivo de imagen de BMP a JPEG, o PNG a JPEG.
Adobe Photoshop
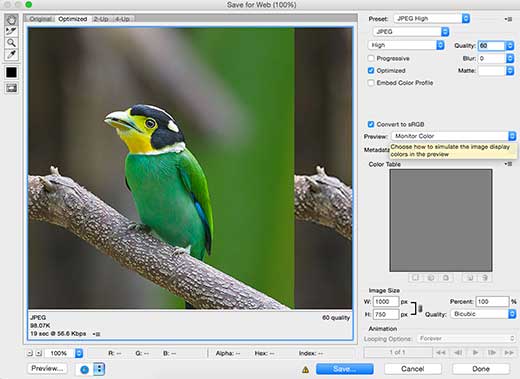
Adobe Photoshop es el estándar de la industria en la edición de imágenes. Es un poco caro, pero merece totalmente la pena. Incorpora la opción Guardar para Web, que permite guardar imágenes optimizadas para la web.
Lo mejor de todo es que puedes elegir cuánto quieres optimizar una imagen. Puedes elegir el nivel de compresión de las imágenes JPEG, así como el número de colores de los archivos PNG.
También te mostrará la vista previa de la imagen y el tamaño del archivo a medida que vayas estableciendo estos ajustes.
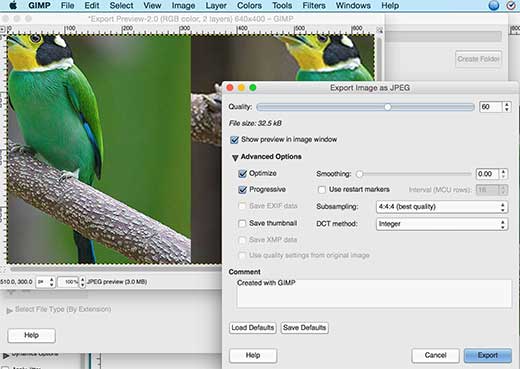
Gimp es la alternativa gratuita a Photoshop. Puede que no sea tan bonito como Photoshop, pero puede optimizar tus imágenes para la web.
Reflexiones finales
La optimización de imágenes es mejor cuando se hace fuera de WordPress. Hemos escrito un tutorial detallado que muestra cómo optimizar imágenes para WordPress.
Aunque puedes usar WP Smush o alguna de las alternativas a WP Smush, no obtendrás tan buenos resultados como con herramientas como Photoshop, GIMP, JPEGMini y TinyPNG.
Eso es todo, esperamos que este artículo te haya ayudado a aprender a optimizar imágenes con WP Smush y sus alternativas.
Si te ha gustado este artículo, entonces por favor suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Madelyn says
This article is from 4 years ago, can I trust this info?
WPBeginner Support says
Unless we hear otherwise, you can still use WP Smush without worrying.
Administrador
santosh747 says
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian says
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support says
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Administrador
Sohail Akah says
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support says
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Administrador
SOHAIL AKAH says
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas says
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry says
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny says
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma says
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman says
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support says
They will be optimized too, because the source image is smaller in size.
Administrador
Nikolas Broman says
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter says
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter says
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum says
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver says
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness says
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy says
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan says
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle says
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey says
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf says
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar says
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina says
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley says
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden says
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen says
EWW Image Optimizer is FANTASTIC.
Jer says
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole says
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support says
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Administrador
Morgan Madej says
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick says
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support says
We haven’t tried it.
Administrador
Peter Gierak says
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.